Table des matières
Mis à jour le
Lorsque vous évaluez l’efficacité de WP Rocket, ou de n’importe quelle autre extension de mise en cache pour WordPress, il est important que vous sachiez comment mesurer correctement le temps de chargement d’une page sur votre site.
Pour cela, il y a plusieurs outils disponibles. Notre préféré, et qui nous semble être le plus précis, est Pingdom.
Comment utiliser Pingdom
Visitez : http://tools.pingdom.com/
Cliquez sur Settings (Réglages) et choisissez la localisation la plus proche de votre serveur internet, pas votre propre localisation. Copiez l’url de votre site et cliquez sur Test Now.
Pingdom résumera les performances de votre page web en haut de l’écran avec 4 unités de mesure :
- Performance grade (note de performance)
- Requests (requêtes)
- Load time (temps de chargement)
- Page size (poids de la page)

De ces unités de mesure, la plus importante est load time (temps de chargement) !
La note est une indication générale sur l’optimisation de votre site, mais l’important n’est pas d’avoir un score parfait ici.
La vitesse à laquelle votre site charge est le seul résultat qui compte ici. Quand Google visite votre site, il ne prend pas en compte votre note de performance, seulement votre temps de chargement.
Obtenir une moyenne juste
Vous devrez faire le test plusieurs fois pour obtenir un temps moyen de chargement, puisqu’ il ne sera pas identique à chaque fois.
Si vous venez d’ajouter la mise en cache sur votre site, le premier visiteur (bot de Pingdom inclus) qui arrivera sur votre page (à moins qu’elle ait été pré-chargée) verra une version non mise en cache de la page. Cette visite entraîne la mise en cache de la page, et le visiteur suivant verra une version mise en cache, plus rapide de la page.
C’est pourquoi, lorsque vous faites un test de rapidité, le premier résultat pourrait être une version non mise en cache de votre page. C’est la raison pour laquelle le test doit être conduit plusieurs fois.

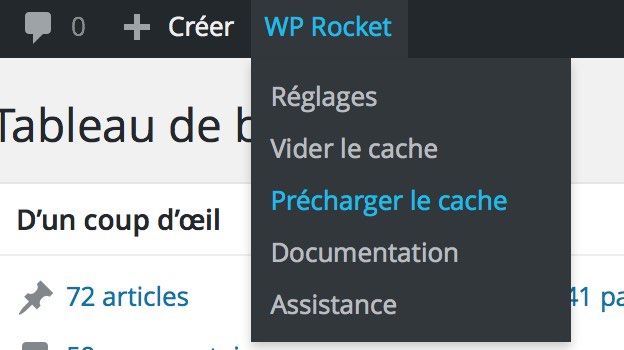
WP Rocket préchargera la page d’accueil de votre site et les pages liées à celle-ci, soit en cliquant sur le bouton Préchargement, soit lorsque le cache a expiré ou quand vous créez ou mettez à jour un article.
En complément, lorsque vous créez ou mettez à jour du contenu, le cache du contenu associé (comme la page catégorie, ou l’archive des étiquettes) est supprimé et préchargé quelques secondes après.
Si vous utilisez seulement la fonctionnalité Vider le cache, ou que vous sauvegardez simplement les réglages, le préchargement ne se déclenchera pas. Vous devez donc soit le déclencher manuellement, ou bien visiter votre site pour générer la mise en cache.
La plupart des gens testent seulement la page d’accueil de leur site. C’est celle qui a en général plus de contenu qu’une autre page ou un article normal. Pensez à tester plusieurs pages de votre site afin d’avoir une vision plus équilibrée de la vitesse d’ensemble de votre site.
Sur de nombreux sites, les visiteurs entrant via les moteurs de recherche arriveront sur un article de blog ou une page individuelle, et pas nécessairement la page d’accueil, c’est pourquoi toutes les pages du site doivent être rapides. Il est très probable que ces articles internes ou ces pages chargent plus vite que votre page d’accueil.
Analyse comparative
Pour vous rendre compte de la réelle amélioration des performances de votre site grâce à l’extension de mise en cache, vous devez faire une analyse comparative de votre site sans aucune extension de mise en cache au préalable. Faites les tests de rapidité sur votre site pour obtenir une moyenne du temps de chargement de vos pages.
Puis ajoutez l’extension de mise en cache avec sa configuration la plus basique, et faites les tests de nouvelles fois pour obtenir un point de comparaison.
A chaque fois que vous activez une nouvelle option dans l’extension, vous devez vérifier que cela ait un impact – en positif ou négatif. Vous devez donc tester chaque changement que vous faites comme indiqué ci-dessus.
Beaucoup de personnes activent WP Rocket par exemple, et activent TOUTES les options additionnelles, mais trouvent leur site lent. Cela pourrait être du au fait que certaines options additionnelles, comme la minification ou d’autres, entrent en conflit potentiel avec certains thèmes, extensions ou configuration de serveurs, et doivent être utilisées avec précaution. Elles ne sont pas toujours nécessaires. Le simple fait d’activer l’extension vous donnera l’amélioration de vitesse la plus significative.
Les options additionnelles sont, comme leur nom l’indique, des options. Elles ne sont pas toujours nécessaires et doivent toujours être testées pour voir si elles apportent une amélioration supplémentaire ou pas.
Tester après chaque changement de réglage vous permet d’isoler la fonctionnalité qui pourrait poser problème. C’est le cas pour WP Rocket ou toute autre extension de mise en cache que vous pourriez utiliser.
Assurez vous également que vous n’avez pas plusieurs extensions de mise en cache qui fonctionnent en même temps. Par exemple, même si WP Super Cache est installé mais pas activé, il peut quand même interférer avec d’autres extensions et doit donc être entièrement supprimé avant de tester une extension différente.
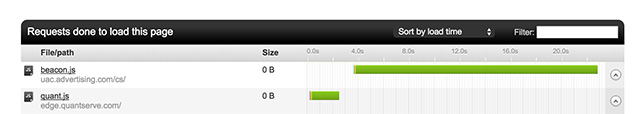
« La liste en cascade »
La cascade montre le temps de chargement de chaque élément de votre page – tous les fichiers image, les fichiers CSS et Javascript etc. qui sont chargés à chaque fois que quelqu’un visite votre page.
Si vous utilisez une extension de mise en cache telle que WP Rocket, vous devriez obtenir un temps de chargement plus rapide, mais la liste en cascade peut vous aider à identifier toute obstruction ou fichier problématique. Parfois, il suffit de quelques images lourdes ou de scripts externes pour ralentir le temps de chargement de toute la page.
Cliquez sur le menu déroulant en haut de la cascade et choisissez “Sort By Load Time“. Cela vous montrera les fichiers les plus longs à charger en haut de la liste, et les fichiers à problème seront faciles à repérer.
Les scripts externes comme ceux de services tierces, de publicités, etc. sont probablement votre pire ennemi dans ce cas.
Comme ces scripts ne proviennent pas de votre serveur, il n’y aucune mise en cache qui puisse être faite dessus – vous êtes à la merci de leurs serveurs. Vous pouvez le constater dans cet exemple :