Table des matières
Mis à jour le
C’est décidé ! Dans moins de deux mois, Google intègrera l’expérience utilisateur (UX) dans ses critères SEO. Le moteur de recherche numéro 1 en France ne cesse jamais de mettre à jour son niveau d’exigence et ajoute chaque année de nouveaux critères à optimiser pour son référencement. Cette fois-ci, c’est l’UX de vos pages web qui est à l’honneur et ce nouveau score gravite autour de cinq critères bien définis.
📅 Ce qui va changer en mai 2021 : une bonne expérience utilisateur sur vos pages vous permettra d’être mieux classé sur Google. Certains sites WordPress verront leur classement s’améliorer considérablement, d’autres ne changeront pas de position, en revanche, certains sites pourront être pénalisés.
Alors si vous souhaitez améliorer votre référencement (ou du moins conserver votre positionnement actuel), vous êtes au bon endroit. 🙌
A présent, passons en revue ce que Google entend par “Page Experience” ainsi que les 5 nouveaux critères à respecter pour optimiser son SEO.
“Google Page Experience” : que contient la mise à jour de l’algorithme de Google ?
La Google Page Experience est une mise à jour de l’algorithme de Google qui va permettre d’analyser comment l’internaute navigue sur les pages d’un site. En d’autres termes, Google va mettre l’expérience utilisateur (UX) au cœur de ses critères d’évaluation pour déterminer le positionnement d’un site web.
Tous ces nouveaux indicateurs impacteront bien-sûr le référencement en édictant un certain nombre de nouvelles règles à suivre pour être en phase avec le géant du web. Évidemment, créer du contenu pertinent reste l’un des facteurs clés du SEO, néanmoins cela ne suffira plus et désormais il faudra y ajouter l’expérience utilisateur que le site web offre au visiteur.
En résumé, pour qu’un résultat s’affiche avant un autre, Google prendra en compte les deux éléments suivants :
- L’internaute doit impérativement tomber sur l’information la plus pertinente qui corresponde à sa recherche ;
- Il doit y avoir une bonne expérience utilisateur lors de la visite du site en question.
L’équipe de Google Search explique encore mieux sur leur blog pourquoi ils ont choisi de mettre l’UX à l’honneur dans leur prochaine mise à jour :
« Le signal d’expérience de page mesure la façon dont les utilisateurs perçoivent l’expérience et l’interaction avec une page. L’optimisation de ces facteurs rend le Web plus agréable pour les utilisateurs provenant de tous les différents navigateurs et interfaces Web (en particulier les utilisateurs mobile). Nous pensons aussi que cela contribuera au succès du e-commerce car les utilisateurs s’engagent davantage et peuvent ainsi effectuer des transactions plus facilement. » (Citation traduite de l’Anglais par notre traductrice)
Heureusement, Google évoque ces changements majeurs depuis mai 2020, ce qui a donné un an aux professionnels du web pour faire les ajustements nécessaires.
Google souhaitait également laisser le temps nécessaire pour préparer la transition, car avec la crise du coronavirus, 2020 a été une année plutôt éprouvante.
Analysons à présent les 5 Signaux Web que Google va utiliser pour mesurer l’expérience utilisateur ressentie sur vos pages.
Les 5 Signaux Web de l’expérience utilisateur qui vont affecter le positionnement sur Google
La mise à jour Google gravite donc autour de cinq éléments clés. Certains critères de classement sont complètement nouveaux tandis que d’autres vont sûrement vous paraître familiers.
Critère #1
Les 3 Signaux Web Essentiels (The Core Web Vitals)
Google intègre trois mesures essentielles de performance qui vont évaluer l’expérience utilisateur. Voici les 3 KPI à intégrer dans votre stratégie SEO :
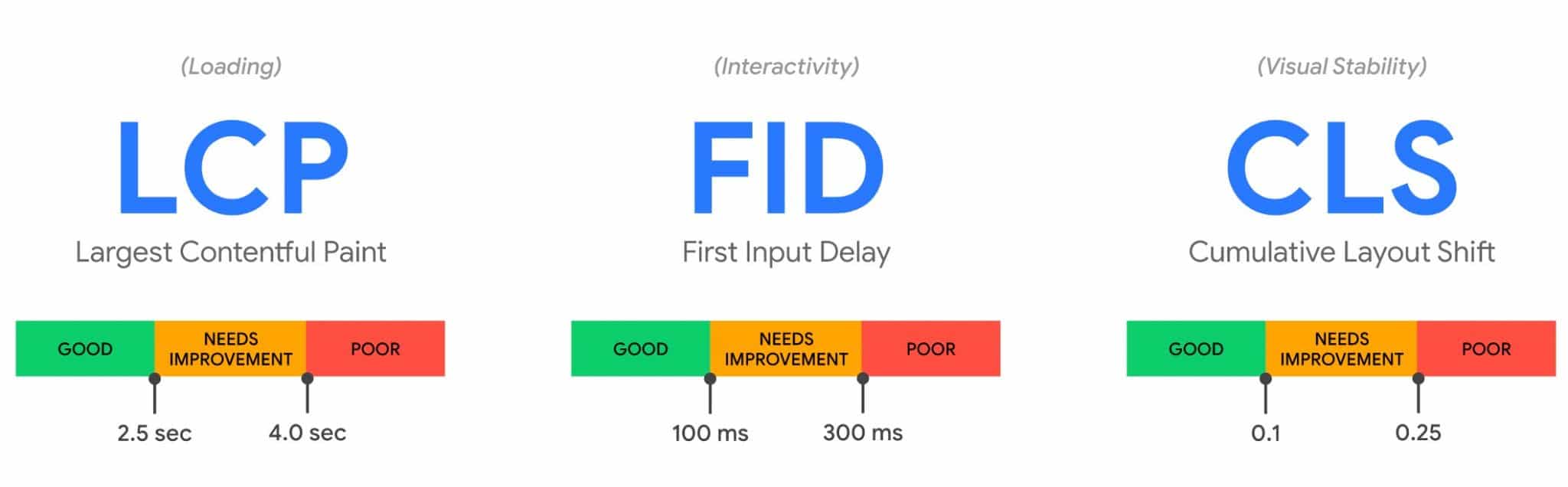
- LCP (Largest Contentful Paint) qui correspond au temps de chargement du premier contenu le plus lourd sur une page ;
- FID (First Input Delay) qui est le temps de réaction d’un site web lorsque l’utilisateur clique sur un lien ou un bouton ;
- CLS (Cumulative Layout Shift) qui définit la stabilité visuelle de l’interface et la potentielle frustration du visiteur si la superposition du contenu manque de fluidité (contenus jugés gênants ou intrusifs par exemple).
NB: Vous pouvez en savoir plus sur ces trois métriques dans notre article dédié aux Core Web Vitals pour WordPress.
Critère #2
Une Bonne Ergonomie Mobile (avoir un site responsive)
La page web doit être optimisée pour qu’elle soit accessible depuis un appareil mobile. Votre site doit passer le test d’optimisation mobile de Google qui permet de tester la facilité d’utilisation de votre page sur un support mobile.
Critère #3
Une Navigation Sécurisée
La page web ne doit pas contenir de contenu malveillant tel que des téléchargements dangereux, du contenu trompeur (comme du phishing) ou d’autres problèmes similaires sanctionnés par la Google Search Console.
Critère #4
Une Connexion Sécurisée en HTTPS
Votre site doit disposer d’un certificat SSL et utiliser HTTPS, un protocole qui permet de sécuriser les échanges de données entre les internautes et les sites web.
Critère #5
Aucun Interstitiel Intrusif
Google vous pénalise si votre site affiche des pop-ups intempestives ou des interstitiels intrusifs pour les mobinautes. (Ce dernier critère existe d’ailleurs depuis 2017).
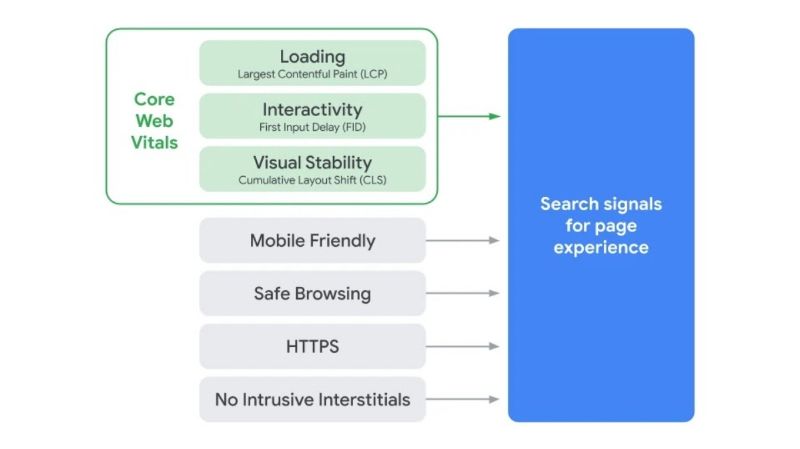
Le schéma ci-dessous illustre les 5 critères choisis par Google pour calculer la qualité de l’expérience utilisateur sur une page :

Les 5 critères UX qui seront désormais pris en compte par Google pour le référencement
Bon à savoir: Google n’a pas encore dévoilé quel critère sera le plus important. Nous ne savons pas encore si les cinq critères seront pondérés de manière égale ou si certains seront plus importants que d’autres. Par conséquent, nous préconisons de ne faire aucune impasse et de prévoir une optimisation complète.
Expérience utilisateur vs. contenu et pertinence : quel est le critère qui pèse le plus dans la balance SEO ?
Il est vrai que l’expérience utilisateur est au cœur des news, cependant la qualité et la pertinence du contenu ne devront absolument pas être mis de côté après mai 2021.
Google va continuer de privilégier les pages au contenu pertinent afin d’optimiser les résultats de recherche pour l’internaute. Par exemple, supposons que Google “hésite” entre ces deux sites concernant celui qui va s’afficher en premier :
- Site A : contenu de très bonne qualité mais une expérience utilisateur moyenne.
- Site B : contenu très médiocre mais une expérience utilisateur excellente.
Alors, quel site Google va-t-il afficher en premier ?
Google affichera d’abord le site “A” parce que la mission première de Google reste tout de même d’aider les utilisateurs et les utilisatrices à trouver les informations les plus pertinentes en fonction de leurs recherches.
En revanche, si l’algorithme de Google voit deux sites similaires en termes de qualité du contenu, alors l’expérience utilisateur va devenir un facteur déterminant pour trancher et ainsi décider quel site sera affiché en premier.
Google s’est d’ailleurs exprimé très clairement sur le sujet (nous avons mis le contenu le plus important en gras) :
“ Bien que tous les composants de l’expérience sur la page soient importants, nous allons prioriser les pages avec les meilleures informations, même si certains aspects de l’expérience utilisateur sont inférieurs à la moyenne. Une bonne expérience de page ne remplace pas le fait d’avoir un contenu pertinent et de qualité. Cependant, dans les cas où plusieurs pages ont un contenu similaire, l’expérience de la page devient beaucoup plus importante pour la visibilité dans la recherche Google. ”
En résumé:
Pour une qualité de contenu égale, l’expérience utilisateur sera le facteur déterminant pour trancher sur la page à afficher en premier.
Comment Google va mesurer l’expérience utilisateur ?
On l’aura compris, UX et SEO ne feront plus qu’un à partir de mai 2021. Cependant, il faut souligner que “l’expérience utilisateur” reste une notion très large. C’est pourquoi Google met à disposition plusieurs outils et rapports pour évaluer le score de vos pages web. Google a également fourni une liste de chiffres clés à atteindre en fonction des 5 différents signaux évoqués précédemment.
Le principe est simple, chaque signal doit être compris dans une fourchette donnée par Google. Voyons comment évaluer concrètement les pages d’un site web pour améliorer son positionnement dans les SERP.
Mesurer les Signaux Web essentiels (Les Core Web Vitals)
Comme vu dans la section précédente, Google prend en compte 3 métriques des Core Web Vitals : la vitesse, l’interactivité et la stabilité visuelle.
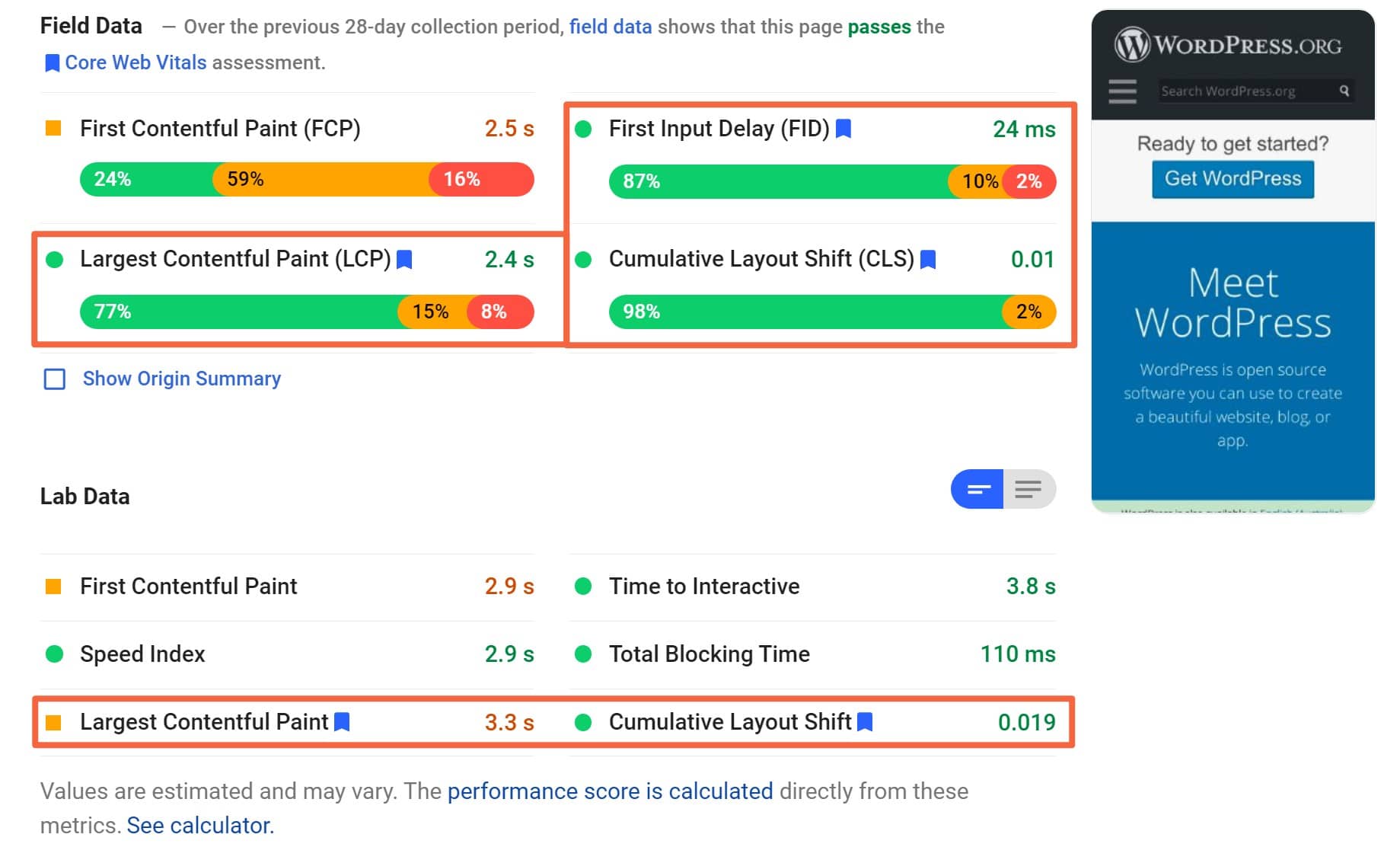
Afin de mesurer la vitesse de chargement, Google met à disposition le “Google PageSpeed Insights” (basé sur Lighthouse), un outil essentiel que tout marketer et développeur devrait avoir dans ses favoris. Une fois que vous avez effectué le test avec l’URL de votre choix, le tableau de bord montre le temps de chargement – Largest Contentful Paint (LCP) et les Cumulative Layout Shift (CLS).
Ces données sont réparties dans deux sections différentes :
- Les données de laboratoire ou “Lab Data” : ces résultats sont issus de tests artificiels effectués par Lighthouse.
- Les données de terrain ou “Field Data” : ces résultats sont collectés par Chrome et proviennent d’utilisateurs et utilisatrices réels.
Note importante : Vous verrez les informations dans le “Field Data” uniquement si votre site reçoit suffisamment de trafic vu que les résultats sont basés sur des visiteurs réels.

Remarque – si votre site ne dispose pas de données de terrain, vous pouvez utiliser la métrique “Total Blocking Time” dans les données de laboratoire. Si vous voyez le résultat écrit en vert alors on peut supposer que le FID (la vitesse) répond également aux recommandations de Google. Donc si vous améliorez votre temps total de blocage, vous allez aussi améliorer votre FID car les deux mesures ont une corrélation positive.
Bon à savoir : Assurez-vous de toujours regarder les résultats mobiles et desktop car vos métriques peuvent varier entre les deux. Depuis septembre 2020, Google est passé à l’indexation mobile-first, il est donc primordial que vos textes et images soient aussi accessibles rapidement depuis un mobile.
Voici les scores que Google recommande pour chacune des trois métriques :

Score recommandé par Google pour chacune des trois métriques des Core Web Vitals.
Comment interpréter les couleurs ?
- “Good”, dans le vert, vous êtes prêt à vous lancer.
- “Needs Improvement” ou “Poor” dans le orange ou rouge, cela signifie que vous devez réaliser quelques ajustements. Pas de panique, dans la section suivante, nous partagerons quelques conseils applicables pour repasser dans le vert.
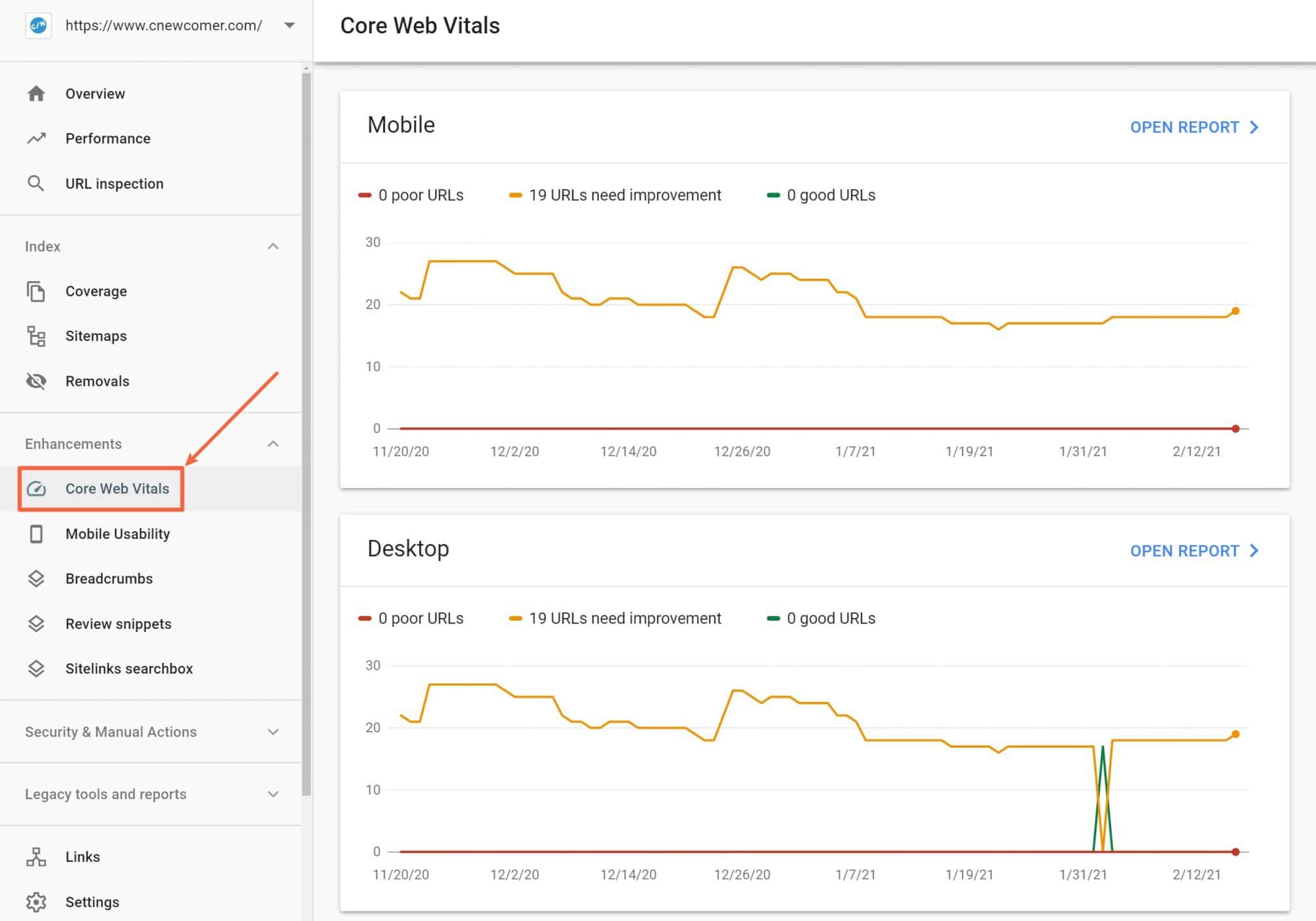
Vous pouvez également utiliser le rapport Core Web Vitals dans la Google Search Console pour voir les URL spécifiques qui doivent être améliorées sur l’ensemble de votre site :

Mesurer l’ergonomie Mobile
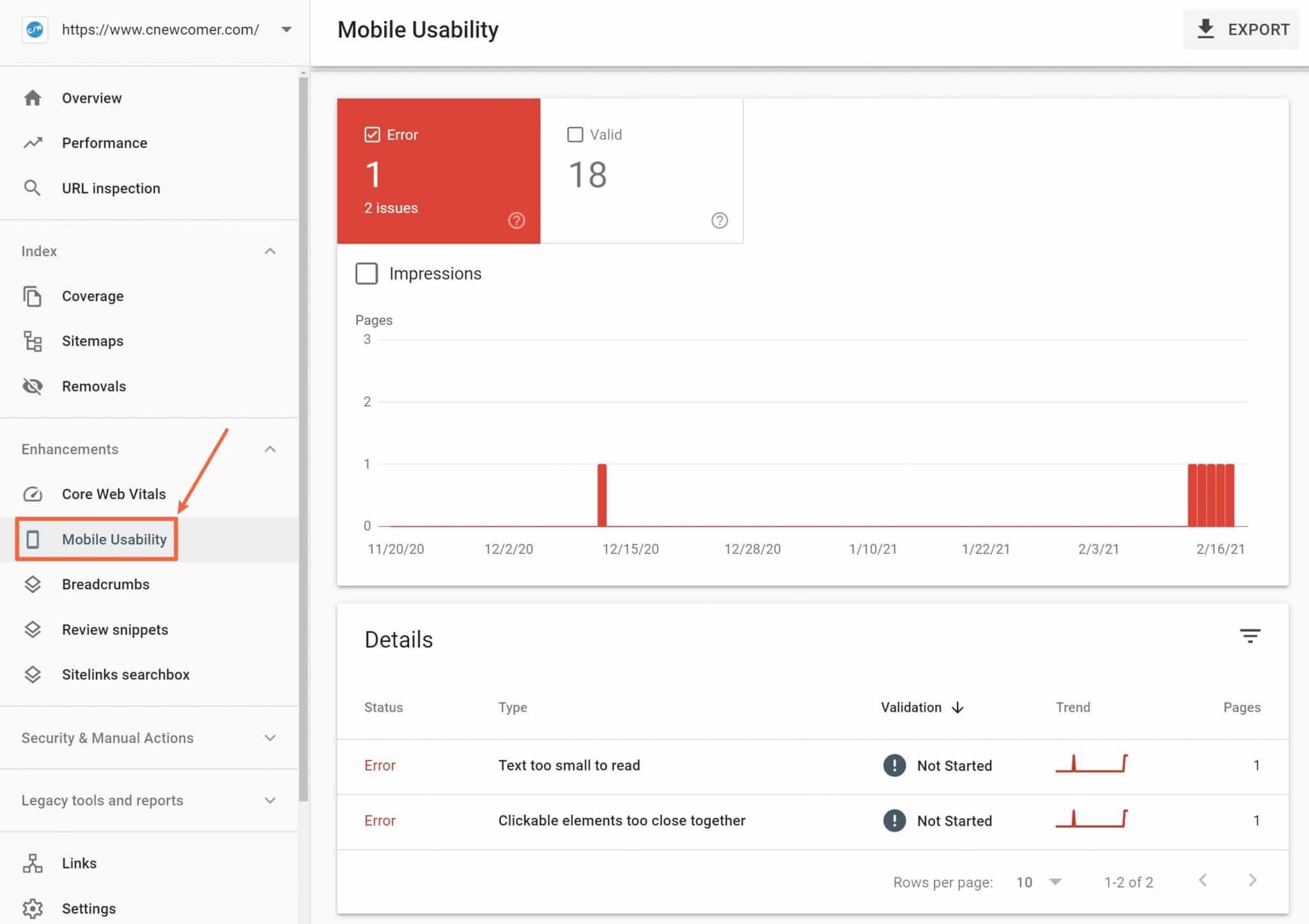
Pour voir si Google a détecté des problèmes sur votre site depuis un appareil mobile, vous pouvez utiliser la Google Search Console et vous rendre dans l’onglet “Enhancements > Mobile Usability” :

Si vous souhaitez identifier quel URL pose problème en particulier, alors utilisez plutôt l’outil de la Google Search Console dédié au mobile. Il s’agit d’un dispositif qui analyse votre site en répondant à cette simple question : votre page web est-elle oui ou non adaptée au mobile ?
Savoir si la navigation est bien sécurisée
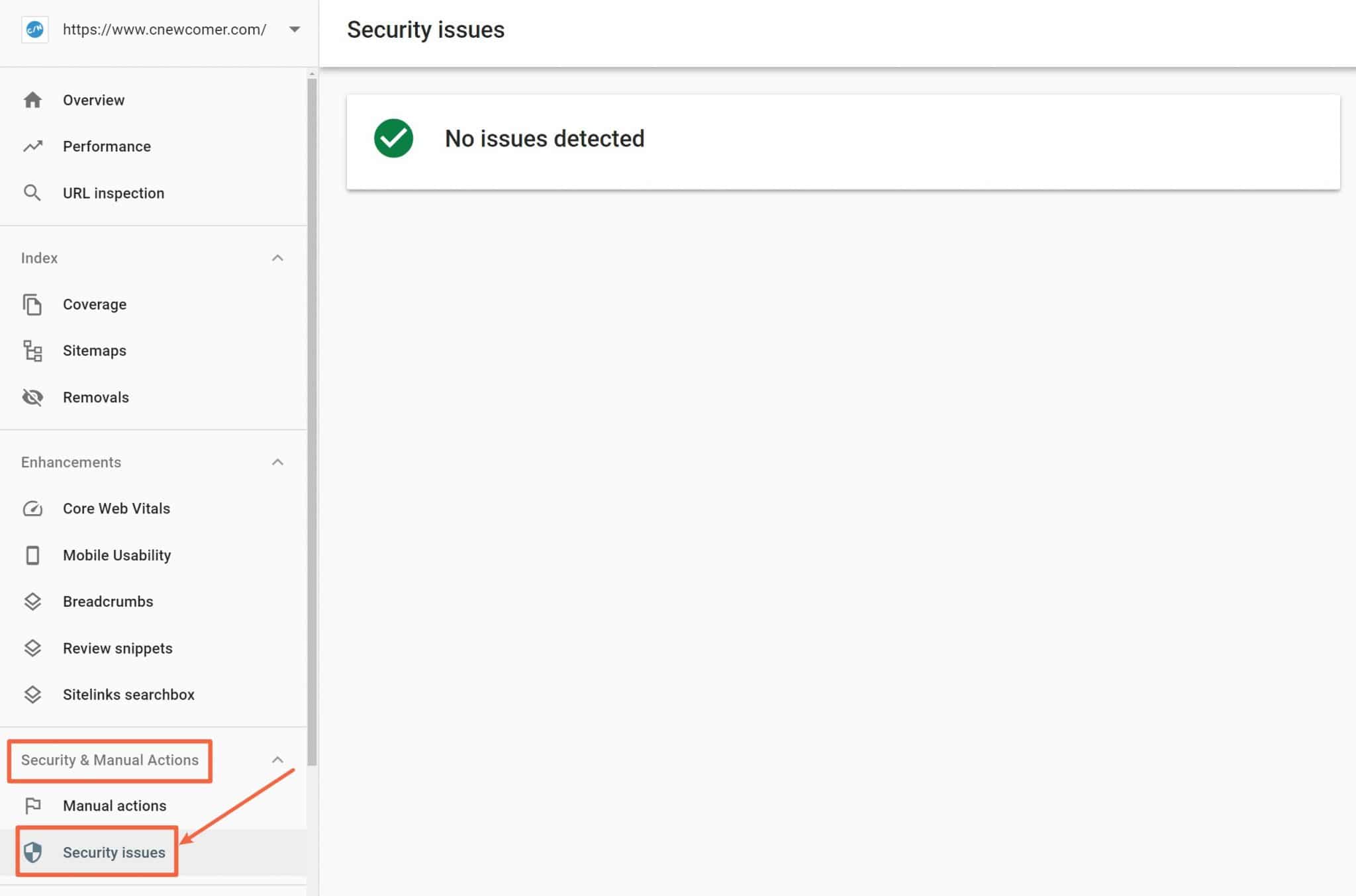
Pour vérifier que la navigation soit sécurisée, vous pouvez consulter le rapport “Problèmes de Sécurité” dans l’onglet “Sécurité et Actions” dans la Google Search Console:

Vous pouvez également utiliser l’outil de vérification de l’état du site selon la navigation sécurisée de Google pour voir si votre site a été signalé.
Utiliser le HTTPS pour une connexion sécurisée
Vous pouvez tester ce critère vous-même. Lorsque vous allez sur votre site web, voyez-vous un cadenas fermé dans la barre d’adresse de votre navigateur ? Si tel est le cas, bravo, vous utilisez bien une connexion sécurisée !

Attention aux interstitiels intrusifs
Il n’y a pas d’outil Google pour ce genre de test, c’est donc à vous et à vos développeurs de ne pas afficher de pop-up intrusive pour les visiteurs mobiles qui arrivent sur votre site à partir des résultats de recherche de Google.
Les interstitiels rendent le contenu moins accessible, en particulier depuis les mobiles. En couvrant la majorité de l’écran, ils vont nuire à l’expérience utilisateur – et Google vous sanctionnera.
Par exemple, Google considère ce type de pop-up comme étant intrusif pour l’utilisateur mobile:

Améliorer l’expérience utilisateur de son site WordPress pour être parfaitement en phase avec Google
Maintenant que nous avons énoncé quels sont les nouveaux critères SEO et comment Google les mesure, voyons comment améliorer votre site pour vous assurer un référencement optimal.
Tout d’abord, certains des nouveaux signaux sont des choix binaires, c’est-à-dire qu’il ne s’agit pas de les améliorer, mais plutôt de s’assurer que vous les respectez. On retrouve deux critères dans ce cas là :
- Utilisation obligatoire du HTTPS – assurez-vous que votre site dispose d’un certificat SSL et utilise bien HTTPS. Nous vous recommandons vivement de consulter notre guide sur l’amélioration des performances HTTPS et la détection des problèmes.
- Pas d’interstitiels intrusifs – n’affichez pas de pop-ups intrusives pour les visiteurs mobiles. Vous pouvez voir d’autres exemples de pop-ups problématiques dans cet article, ainsi que des contre-exemples qui ne constituent pas un frein à l’expérience utilisateur selon Google : validation des cookies, vérification de l’âge ou encore une toute petite pop-up qui ne cache pas tout l’écran.
Pour les autres Signaux Web, c’est beaucoup moins noir ou blanc, voici quelques conseils d’optimisation :
Amélioration des 3 Core Web Vitals
Pour améliorer les 3 Core Web Vitals sur WordPress, appliquez les meilleures pratiques pour une bonne performance afin d’accélérer votre site. La création d’un site plus léger et optimisé vous aidera à améliorer l’expérience utilisateur et par conséquent à améliorer les métriques de Google.
Pour mettre en œuvre ces meilleures pratiques sans avoir besoin de connaissances techniques, vous pouvez utiliser un plugin de cache tel que WP Rocket.
WP Rocket vous aide à mettre en œuvre rapidement des tactiques telles que la mise en cache, la compression Gzip, l’optimisation du code et bien plus encore. Ensemble, ces tactiques amélioreront considérablement votre performance en matière de chargement (LCP), d’interactivité (FID) et de stabilité visuelle (CLS).
Amélioration de l’ergonomie mobile
Comme vu précédemment, concentrez-vous sur la résolution des problèmes présentés dans le rapport de la Google Search Console. Rappelons d’ailleurs que vous pouvez aussi utiliser l’outil de test dédié aux mobiles pour diagnostiquer les problèmes sur un URL en particulier.
En règle générale, pour pallier les problèmes les plus récurrents vous devrez : augmenter la taille de la police, ajouter plus d’espace entre les boutons pour les rendre plus cliquables ou encore vous assurer que tout votre site s’affiche parfaitement sur le mobile.
Si Google ne détecte aucun problème, alors vous pouvez considérer votre site comme étant bien optimisé et donc parfaitement mobile-friendly.
Garantir une navigation sécurisée
Ici, il s’agit davantage de prévention plutôt que d’optimisation des scores. La navigation sécurisée vise à lutter contre plusieurs problèmes tels que les logiciels malveillants, le phishing, les téléchargements nuisibles, les pages trompeuses, etc.
Pour les sites WordPress, assurez-vous de suivre les meilleures pratiques de sécurité WordPress afin de verrouiller votre site et d’éviter ainsi les vulnérabilités.
Vous devez également vous référer à la section “Security Issues” dans la Google Search Console car c’est précisément là que Google signale tous les problèmes de sécurité détectés. Vous pouvez également utiliser un outil tel que Sucuri SiteCheck pour analyser rapidement votre site et rechercher les logiciels malveillants potentiels. Cela vous permettra aussi de vérifier si le filtre de navigation sécurisée de Google vous a signalé ou non.
Donc en résumé, tant que vous sécurisez votre site WordPress et ne rencontrez aucun des problèmes listés ci-dessus, vous pouvez considérer la navigation sur votre site comme sécurisée et donc optimisée pour le SEO.
Préparer son site WordPress pour la mise à jour de la “Google Page Experience”
La mise à jour de l’expérience de page Google devrait être lancée en mai 2021 mais nous vous conseillons de préparer votre site WordPress dès aujourd’hui. Le but n’est pas simplement d’éviter les sanctions de Google mais plutôt de vous donner une chance d’améliorer votre positionnement lors du déploiement de la mise à jour.
Pour récapituler, l’expérience utilisateur qui est au coeur des changements SEO de Google est composé de cinq Signaux Web:
- Les Core Web Vitals:
- Vitesse de chargement (LCP)
- Temps de réaction d’un site web lorsqu’un internaute clique sur un bouton (FID)
- Stabilité visuelle d’une page (CLS)
- L’ergonomie mobile
- La navigation sécurisée
- L’utilisation du HTTPS dans votre URL
- Pas d’interstitiels / pop-ups mobiles intrusives pour les visiteurs venant d’un appareil mobile.
À travers cette mise à jour, Google pousse les professionnels du web (développeurs, designers, rédacteurs, experts en UX, etc.) à ne pas se concentrer uniquement sur le contenu mais aussi sur l’expérience utilisateur. La démarche du moteur de recherche numéro 1 en France s’inscrit dans une logique d’amélioration constante de la qualité des sites web. Alors attention, Google continuera de prioriser contenu et pertinence mais à qualité de contenu égale, le score “expérience utilisateur” le plus élevé l’emportera.
Avez-vous des questions sur la mise à jour SEO de Google ? Laissez-nous vos commentaires !