Table des matières
Mis à jour le
En Novembre 2018, Google a lancé la v5 de son API PageSpeed Insights qui inclut maintenant la technologie Lighthouse et intègre les données de champ récupérées dans le Chrome User Experience Report (CrUX).
Cette nouvelle version a recueilli des avis mitigés du public : certains ont vu leurs scores PSI atteindre des sommets, et d’autres ont atteint des abîmes de désespoir en voyant leurs scores chuter. ?
En mai 2020, la version 6 de Lighthouse a apporté de nouveaux changements dans les indicateurs de mesure.
Si vous suivez notre blog depuis le début, vous connaissez donc notre opinion : un score d’optimisation de performance web fiable ne doit pas dépendre uniquement de PageSpeed Insights.
Néanmoins, puisque les outils Google font partie de ceux les plus utilisés quand il s’agit de faire des audits de performances, voyons ensemble ce qui a changé avec le nouveau PageSpeed Insights et les points clés à garder en tête au moment de lire ses recommandations.
Apprendre à connaître Google Lighthouse
Jusqu’à maintenant, Google possédait plusieurs outils pour évaluer les performances des sites web comme PageSpeed Insights, WebPageTest, Test My Site, Chrome Developer Tools et Lighthouse.

Utiliser différents outils de performance pose un gros problème : tous ces outils donnent de nombreuses recommandations qui s’accumulent et provoquent la confusion dans le processus d’optimisation de performance web, qui n’est déjà pas forcément si facile que ça à comprendre.
C’est pourquoi, selon Google, il était temps de rendre les choses plus faciles et de permettre aux développeurs d’obtenir les mêmes recommandations de performances partout, quel que soit l’outil Google qu’ils voulaient utiliser.
Maintenant que Lighthouse fournit PageSpeed Insights, vous devriez obtenir le même résultat, que vous obteniez vos recommandations de performance sur le web, la ligne de commande ou les Chrome DevTools.
On voit donc que Google vise un type d’utilisateurs très spécifique : les développeurs et personnes ayant déjà une connaissance approfondie des bonnes pratiques de performance web et les solutions à appliquer.
Dans le même temps, si on regarde l’écosystème de WordPress, on peut observer une volonté marquée de la part de Google pour ajuster les recommandations Lighthouse et les rendre plus abordables pour les propriétaires et développeurs de sites WordPress.
Alberto Medina (qui prône les développeurs chez Google) a dit :
Nous pensons au développement d’un projet appelé WordPress-localized Advice Packs for Lighthouse, avec pour but de donner des conseils spécifiques à WordPress lorsque vous utilisez Lighthouse. Grâce à ça, les développeurs et propriétaires de sites WordPress auront des résultats sur Lighthouse pensés pour WordPress et les spécificités de la plateforme.
Avant d’examiner en détails la nouvelle API de PageSpeed Insight, voyons ensemble ce qu’est exactement Google Lighthouse.
Google Lighthouse, qu’est ce que c’est ?
Lighthouse est la technologie au coeur de la v5 de PSI. D’après la définition de Google :
Lighthouse est un outil open-source automatisé pour améliorer la qualité des pages web. Vous pouvez l’utiliser sur n’importe quelle page web, publique ou avec authentification. Il donne des recommandations de performance, accessibilité, pour les applications web progressives (PWA), et plus encore. Vous pouvez faire fonctionner Lighthouse dans Chrome DevTools, depuis la ligne de commande, ou comme module Node.
Vous donnez a Lighthouse une URL à auditer, il fait une série de tests sur cette page puis produit un rapport qui montre comment la page fonctionne. Partant de là, vous pouvez utiliser les tests où la page n’a pas eu de bons résultats comme indicateurs sur comment améliorer la page. Chaque audit a un document de référence qui explique pourquoi il est important et comment le régler.
Le code de Lighthouse est disponible sur le dépôt GitHub public de Google Chrome.
Pourquoi la mise à jour de PageSpeed Insights change-t-elle la donne ?
À partir de maintenant, nous devons tous ajuster notre manière de lire les scores de performance et interpréter les conseils d’optimisation de performance web du nouveau PageSpeed Insight.
Quand vous testez une page sur PageSpeed Insights, les résultats incluent à la fois des données de laboratoire et des données de champ à propos de cette page. Voici comment Google explique la différence entre les données de laboratoire et de champ :
Les données de laboratoire servent à débuguer les problèmes de performance, car elles sont récoltées dans un environnement contrôlé. Néanmoins, elles ne montrent pas toujours les problèmes rencontrés dans les situations réelles. Les données de champ servent à connaître l’expérience d’un véritable utilisateur, mais ne permettent pas de tester tous les aspects de performance de la page.
Les données de laboratoire (Lab Data) sur PSI sont basées sur plusieurs mesures :
- First Contentful Paint
- First Meaningful Paint
- Indice de vitesse
- Premier processeur inactif
- Délai avant interactivité
- Max Potential First Input Delay
Chacun de ces indicateurs obtient un score et la fameuse (et crainte) icône PSI : la coche verte quand la note est bonne (90 +), une cercle orange pour les notes moyennes, et un triangle rouge pour les notes les plus basses.

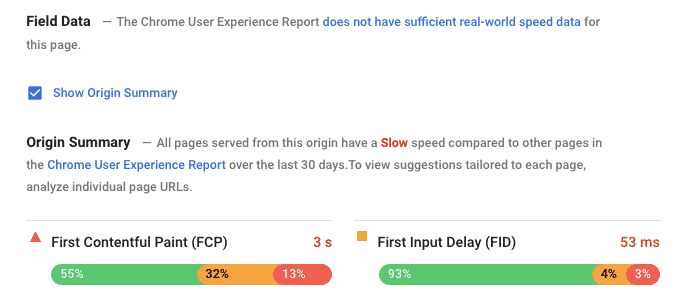
Les données de champ (Field Data), elles, sont basées sur un ensemble de statistiques à travers le temps sur une page spécifique “dans le monde réel” : elles prennent en compte des données de performance anonymisées de véritables utilisateurs qui ont visité la page depuis différents appareils et conditions réseaux.
Ces données sont stockées sur le Chrome User Experience Report dataset et sont présentées dans l’interface utilisateur comme une classification de vitesse : une barre verte pour les pages rapides, une orange pour les pages moyennes, et une barre rouge pour les pages lentes.

Il est important de noter que tous les sites n’ont pas forcément assez de données de champ affichées à disposition.
Pourquoi faut-il lire les scores PSI d’une manière différente
Pour faire simple, les données de laboratoire recréent une simulation des performances d’une page dans un ensemble de conditions (réseau et appareil), et les données de champ sont un ensemble de données moyennes provenant de performances en situations réelles.
Maintenant que les résultats de PSI se font avec Lighthouse, il faut lire les résultats de PSI différemment car Lighthouse simule le chargement d’une page sur un réseau mobile et des appareils de moyenne gamme.
C’est le grand changement dans cette nouvelle version de PageSpeed Insight !
Chaque fois que vous lisez un rapport de PSI, vous devez vous rappeler que le premier écran que vous voyez est la performance mobile : c’est une description des performances de votre site sur une connexion mobile, qui plus est sur un portable de moyenne gamme.
3 points clé à garder à l’esprit quand vous faites un test PSI
Maintenant que vous savez que le mobile est prioritaire pour Google et son outil Lighthouse, voyons trois points clés à garder en tête lorsque vous faites un test PageSpeed Insight avec le nouvel API :
1. Les tests PSI sont faits avec une connexion 3G ralentie
Cela pourra s’avérer utile si vos utilisateurs utilisent des réseaux 3G de faible qualité. Comme vous le savez peut-être, la moyenne de vitesse de chargement sur mobile augmente constamment : nos réseaux mobiles sont de plus en plus puissants et peuvent fonctionner quatre fois plus vite qu’une connexion 3G.
Ce paramètre n’est donc pas pertinent si vos visiteurs viennent de pays où les réseaux mobiles 3G sont surpassés par des connexions plus rapides (4G/5G).
2. La localisation des serveurs de test utilisés par les rapports de PSI est inconnue
C’est un point important !
Imaginez que votre serveur soit à Clermont-Ferrand, au plus plus proche de votre public cible, mais que le serveur test utilisé par PageSpeed Insights est, par exemple, à Los Angeles.
Vous obtiendrez des résultats qui ne sont pas représentatifs d’un scénario de situation réelle : un visiteur situé à Paris se retrouverait prétendument avec un temps de chargement lent pour votre site, alors qu’il est géographiquement au proche de votre serveur.
C’est pourquoi nous conseillons toujours de compléter un audit de performance en utilisant des outils comme Pingdom et GTMetrix, qui vous permettent de choisir différentes localisations de serveurs (pour GTMetrix, vous devez créer un compte pour avoir accès à la liste des localisations).
3. L’appareil mobile (ou l’émulateur d’appareil mobile) utilisé par PSI est un Motorola 4G de moyenne gamme
Les caractéristiques et la puissance des appareils mobiles varient énormément, et cela peut avoir un impact significatif sur le temps de chargement d’une page.
Les smartphones les plus récents prendront bien moins de temps à charger une page comparé à un smartphone d’il y a quelques années, et ce dans les mêmes conditions réseau.
Comment s’y prendre avec les nouvelles recommandations de PageSpeed ?
Nous avons parlé de la nouvelle technologie derrière le nouvel algorithme de PageSpeed, il faut aussi mentionner les quelques nouvelles recommandations qui rendent beaucoup de nos clients perplexes et se demander “est ce que WP Rocket peut régler ça ?”
Nous allons voir ça ensemble :
Déférer le CSS non utilisé
PageSpeed décrit cette recommandation comme suit :
Remove unused rules from stylesheets to reduce unnecessary bytes consumed by network activity.”
(Retirez les règles inutiles des feuilles de style pour réduire la quantité de bytes non nécessaires sur le réseau).
Lorsque vous utilisez des thèmes et plugins WordPress tout prêts, ils contiendront en général plus de code que nécessaire pour chaque page. Ceci est dû au fait que leur auteur ne peut pas prédire comment chaque utilisateur final va construire son site.
Par exemple, la page d’accueil pourrait avoir une grille montrant les articles postés les plus récents et les pages internes pourraient ne pas avoir de grille, mais les pages d’accueil et les pages internes ont souvent la même feuille de style.
Cela veut dire que le CSS pour la page d’accueil devra être chargé sur une page différente et vice versa.
Est ce que WP Rocket peut s’occuper de la recommandation ”Déférer le CSS non utilisé” ?
Non. Pour satisfaire entièrement les exigences de cette recommandation, il faudrait entièrement coder votre site au lieu d’utiliser des thèmes et plugins WordPress codés pour vous.
Réduire le travail du thread principal
On peut trouver une bonne explication de cette recommandation dans le bon guide par Addy Osmani, manager d’ingénierie chez Google : JavaScript Start-up Optimization.
Quand PageSpeed vous conseille de réduire le travail du thread principal, c’est que votre site repose essentiellement sur JavaScript.
L’utilisation de JavaScript a un coût important : elle impacte votre site en terme de chargement et d’exécution, car plus la connexion de l’utilisateur est lente, plus le chargement de la page sera long.
Il faut aussi prendre en compte un autre coût important de JavaScript : le temps qu’il prend à la compilation et l’exécution du code après son chargement. Plus vous envoyez de JavaScript, plus le processus de compilation et l’exécution est long, et plus vos utilisateurs devront attendre pour commencer à interagir avec votre site, surtout sur mobile.
Est ce que WP Rocket peut s’occuper de la recommandation ”Réduire le travail du thread principal” ?
Non. Pour satisfaire entièrement les exigences de cette recommandation, vous devrez réduire l’utilisation de JavaScript de votre site et l’envoi de JavaScript au navigateur.
Réduire le temps d’exécution de JavaScript
Cette recommandation est strictement liée à la précédente, et encore une fois, JavaScript est au banc des accusés ?
PageSpeed vous rappelle encore une fois que votre site devrait utiliser moins de JavaScript pour raccourcir le temps d’exécution des pages.
Chaque fois que vous voyez cette recommandation, demandez-vous “est ce que j’envoie vraiment trop de JavaScript ?”. La réponse sera probablement “oui !”.
Il existe de nombreuses manières de réduire l’utilisation de JavaScript, et cet article n’est peut être pas le meilleur endroit pour explorer ces infinies possibilités, mais dans l’article vous n’avez peut-être pas besoin de JavaScript vous pourrez commencer à explorer une liste de ressources.
Est ce que WP Rocket peut s’occuper de la recommandation ”Réduire le temps d’exécution de JavaScript” ?
Non. WP Rocket n’a aucun contrôle sur la quantité de JavaScript que votre site envoie. Vous devez intervenir sur votre code et réduire le coût de JS.
Ces trois recommandations ont un dénominateur commun : elles nécessitent toutes des optimisations avancées, ce qui confirme ce que nous disions plus haut ! La vraie cible de PageSpeed Insights dans ce contexte, ce sont les experts qui peuvent se plonger dans du code sur mesure.
En résumé
Chez WP Rocket, nous recevons de nombreux messages de clients inquiets qui ont vu leur score PageSpeed chuter d’un coup.
Si vous êtes l’un d’entre eux, rappelez-vous de la nature différente de Lighthouse a une influence sur les résultats du nouveau PageSpeed Insights.
Les points qui font défaut au nouvel outil PageSpeed Insight sont : l’utilisation par défaut d’une connexion 3G ralentie et d’un appareil mobile moyen de gamme, et le fait que la localisation des serveurs n’est pas spécifiée. Cela vous donne un contexte qui permet de tirer le meilleur parti de ces suggestions.
Si vous complétez les rapports PSI avec des outils de mesure de performance comme Pingdom et GTMetrix, vous aurez une idée précise et proche de la réalité des performances de votre site !