Table des matières
Mis à jour le
Nous continuons avec cet article notre série à propos de l’optimisation des performances expliquées dans des termes simples, compréhensibles aux non-développeurs. Faisant suite au premier article sur le concept de cache, passons maintenant au chargement des images : vous apprendrez comment les images affectent les performances d’un site et comment vous pouvez accélérez leur chargement sur une page web.
En particulier, je vais parler du script de LazyLoad.
Les images sont une manière importante d’améliorer les pages et d’attirer l’attention sur notre message ou notre produit, mais nous devons toujours être prudent à comment celles-ci sont manipulées et chargées. Nous ne voulons pas proposer une mauvaise expérience utilisateur dans le seul intérêt de nos images.
Comment une page web est chargée ?
En premier lieu, je pense qu’il est nécessaire de récapituler brièvement ce qui se passe à chaque fois que nous affichons une page web.
Quand nous demandons une URL au navigateur, nous devons en général attendre le chargement des éléments suivants :
- le code HTML (de 15 à 120 Ko)
- les fichiers JavaScript et CSS (de 5 à 200 Ko de code)
- les images et iframe (de 200 Ko à beaucoup de Mo [parfois beaucoup trop !])
Je pense que vous connaissez très bien le sentiment de frustration grandissant quand vous avez à attendre trop longtemps l’affichage d’une page web : la dernière chose que vous souhaitez est que vos utilisateurs expérimentent le même sentiment et finissent par abandonner leur visite sur votre site.
En mettant de côté la technique, il est toujours important de se rappeler des 2 caractéristiques principales que nous avons tendances à montrer quand nous visitons un site :
- nous sommes impatients
- nous ne percevrons quasiment jamais la vitesse réelle de chargement de la page que nous visitons
Comme cet article n’est pas l’endroit pour discuter de comment Internet ébranle nos capacités de concentration et notre patience (quelqu’un d’autre l’a déjà fait), allons directement au point b.
Dans le cas de la performance web, la perception est très importante : la plupart du temps, la vitesse réelle de chargement d’une page n’est presque jamais la même que celle perçue par l’utilisateur.
Qu’est-ce que le LazyLoad ?
Le LazyLoad est un script qui reporte le chargement des images sur une page jusqu’à ce que vous la fassiez défiler.
L’idée de base étant de charger les images ou les iframe uniquement quand les utilisateurs ont besoin de les afficher. De cette façon, ils n’auront pas à attendre que tous les éléments de la page soient chargés, et pourront donc utiliser la page web plus rapidement. L’utilisateur ne verra que les images au dessus de la ligne de flottaison. Le reste sera chargé au fur et à mesure du défilement.
En ce qui concerne la performance, cette fonctionnalité réduira le nombre de requêtes HTTP durant le première chargement de la page pour l’utilisateur.
Comment cela fonctionne ?
Le LazyLoad stocke toutes les images et iframes de la page, et les remplace par une image transparente temporaire aux même dimensions que l’originale.
Vous rappelez-vous de ces vieux albums photo où chaque image sur la page était protégée par un voile de tissu papier ? Le LazyLoad “masque” les images et iframes de la même façon : chaque fois qu’un utilisateur fait défiler la page, faisant une requête pour les images sous la ligne de flottaison, le script supprime le “voile” et affiche la vraie image.
L’utilisateur ne sera pas gêné par cette astuce de cache-cache, mais certaines version de LazyLoad ajoute un effet de fondu entrant quand les images deviennent visibles sur la page.
Le LazyLoad en action
Si vous voulez voir le LazyLoad en action, choisissez une page contenant beaucoup d’images et où le script est activé (WP Rocket a une option pour le LazyLoad, ou il existe également des extensions LazyLoad pour WordPress que vous utilisez. Si vous êtes un développeur, vous pouvez aussi intégrer le script par vous-même).
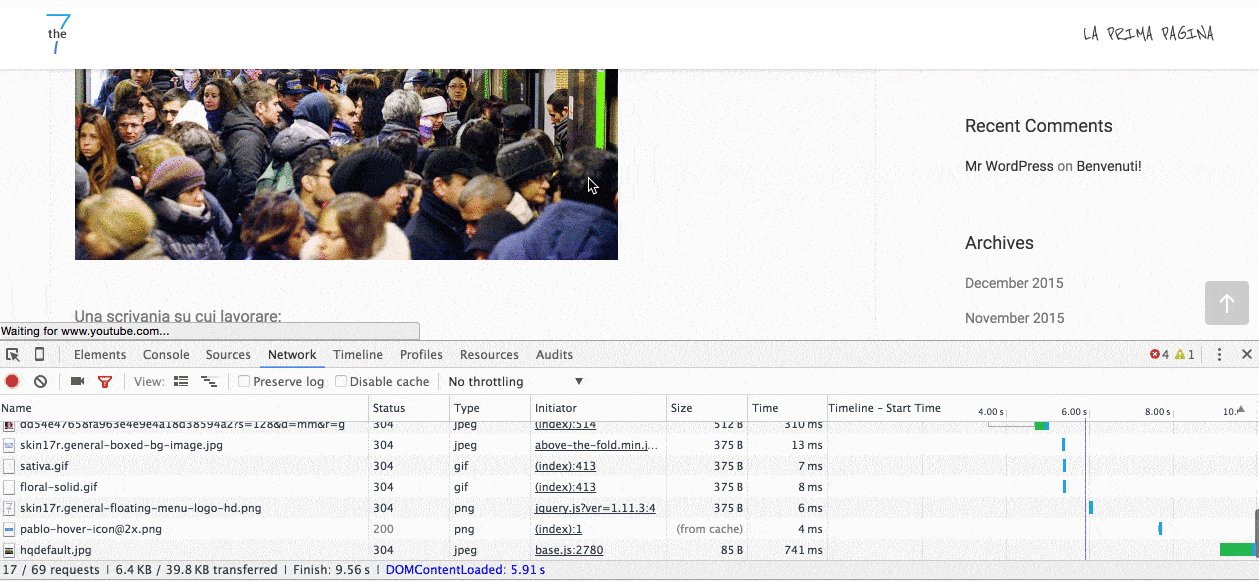
Maintenant ouvrez la console de votre navigateur pour inspecter l’activité de la page (clic-droit sur une page et choisir “inspecter”). Voici une comparaison simple de la même page chargée avec et sans LazyLoad :
Sans LazyLoad, toutes les images de la page sont chargées en même temps. Une fois que la page est chargée, tous les éléments – images incluses – sont là :
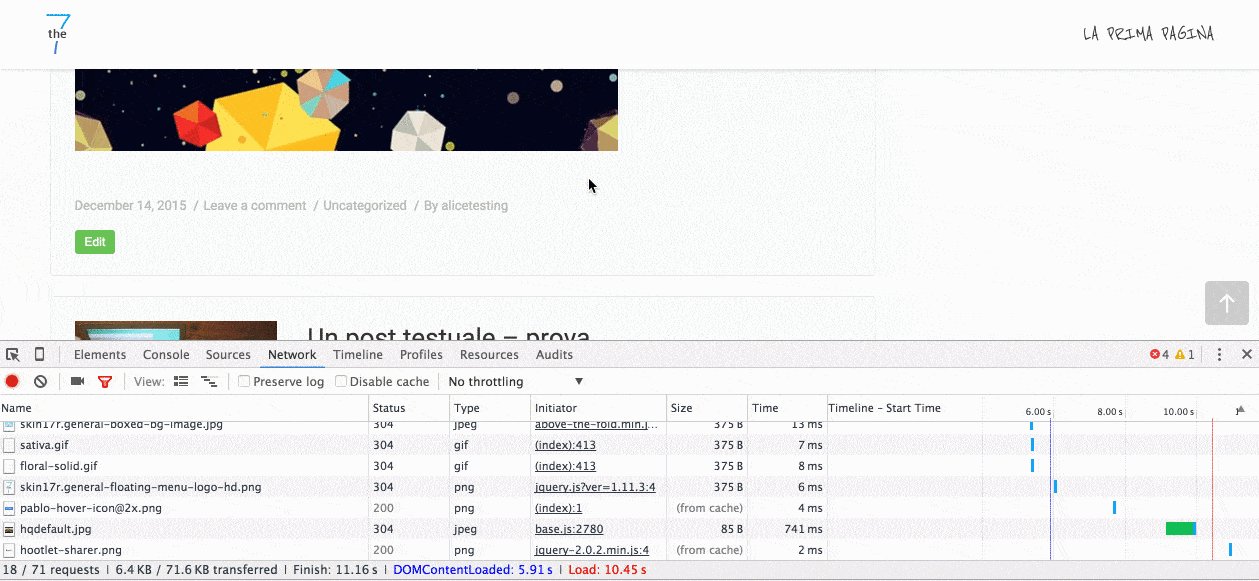
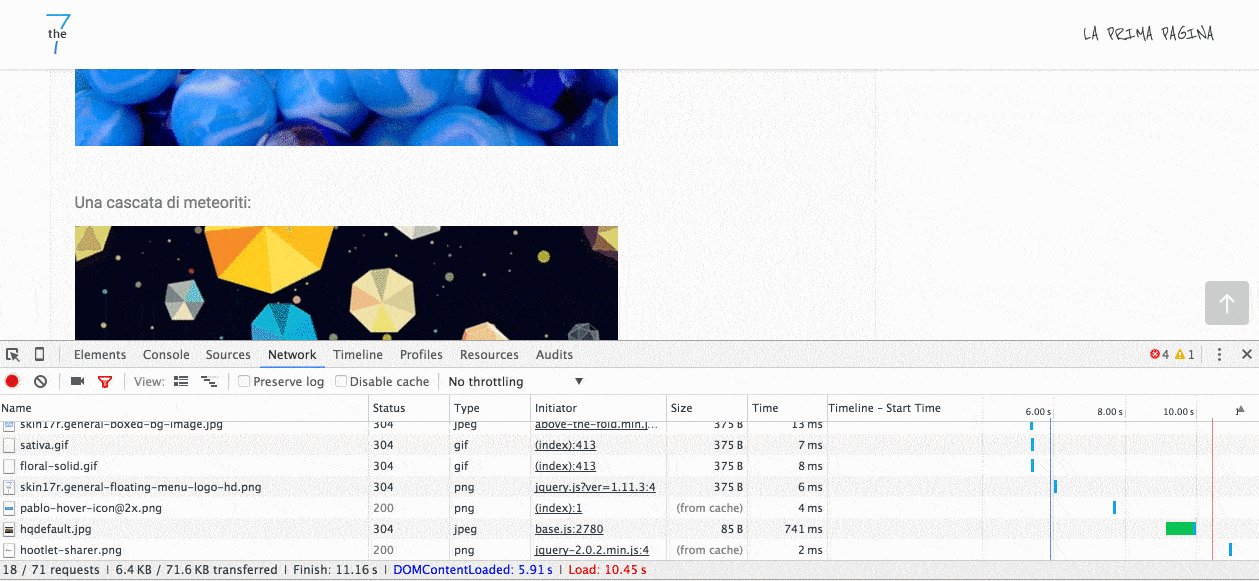
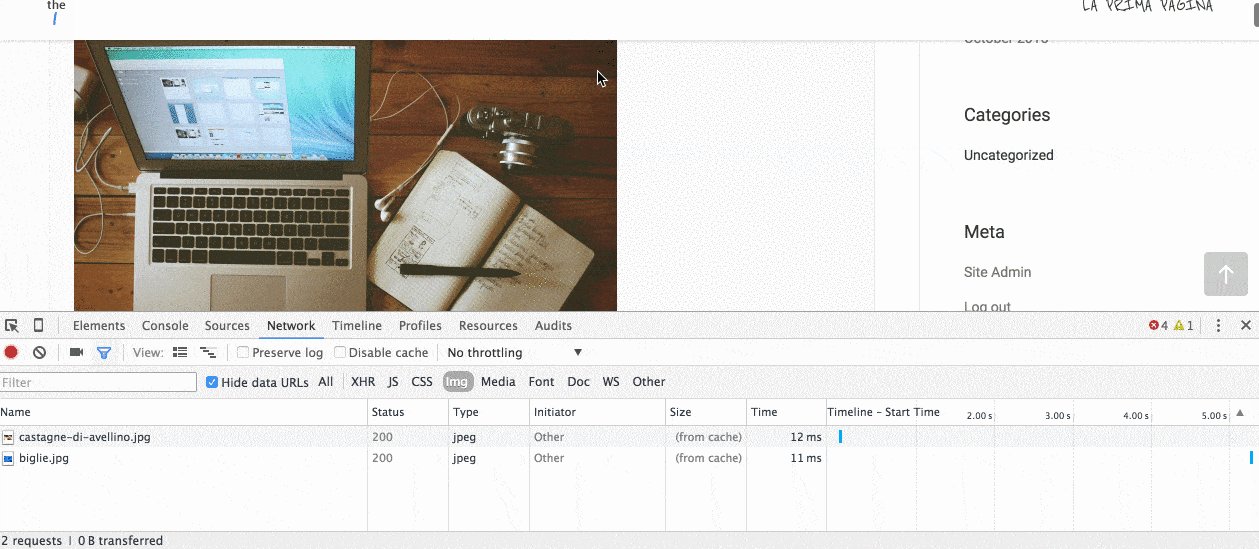
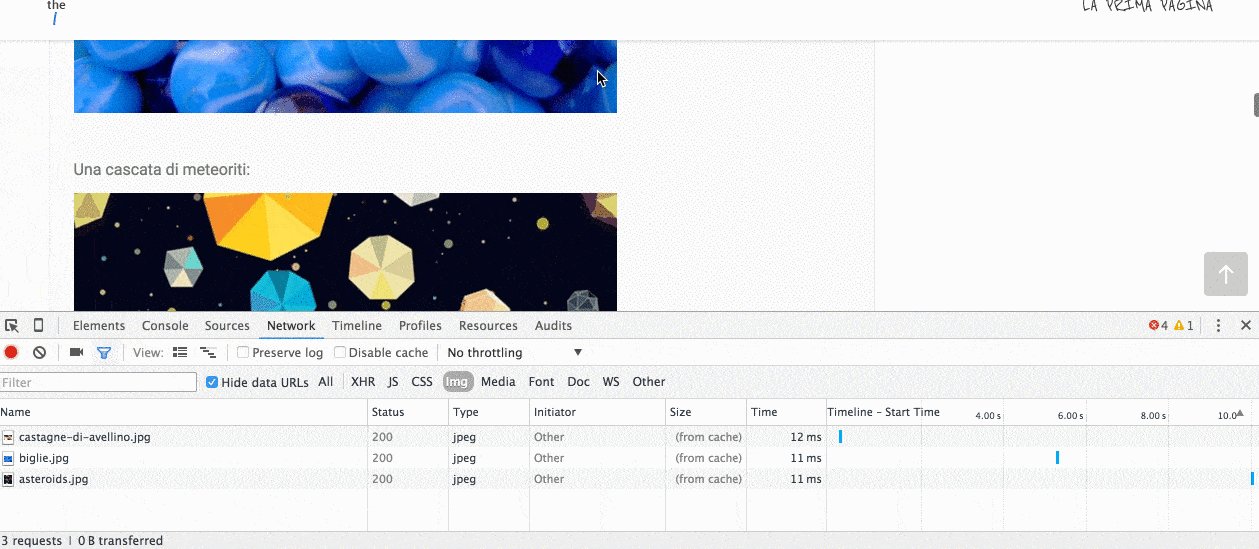
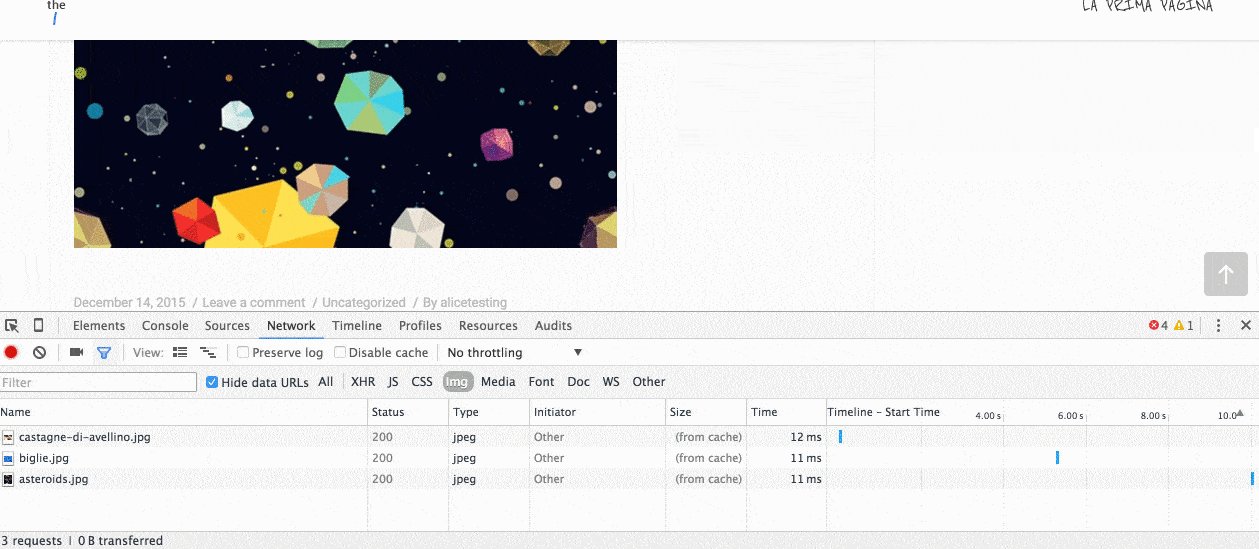
Observez maintenant la différence avec le LazyLoad actif :
Vous pouvez facilement constater que les noms des images apparaissent en bas de la liste dans la console dès que l’on fait défiler la page.
Essayez d’imaginer tout le processus comme un diner à un bon restaurant, où vous serez servi par un serveur expérimenté et que le menu contient beaucoup de spécialité. Le restaurant est notre page web, les spécialités sur le menu sont nos images et le serveur est notre script de LazyLoad.
Toute la nourriture que vous pouvez commander est listée sur le menu; vous devez le regarder confirmer votre commande au serveur qui la note sur son calepin (c’est à dire, le script stocke l’URL des images et met en place les images transparentes). Personne n’aime attendre trop longtemps que la nourriture arrive au restaurant, et le serveur le sait très bien. C’est pourquoi, entre chaque plat, le serveur apporte du vin ou des apéritifs. Une partie de son travail est de réduire la sensation d’attente de votre nourriture et de vous offrir une expérience agréable (c’est à dire, vous voyez les imagez au dessus de la ligne de flottaison et continuez à faire défiler la page).
Imaginez la déception que ça serait d’attendre longtemps pour votre nourriture et de tout recevoir d’un coup ! Pendant l’attente vous devenez nerveux et à la fin votre nourriture sera froide. C’est beaucoup plus agréable de manger chaque plat quand vous êtes prêts, sans avoir à les attendre trop longtemps.
En utilisant le LazyLoad, la performance de votre site sera certainement améliorée simplement par le fait qu’il affichera les images au moment où vous en avez besoin.
Le Lazyload vous permet de conserver vos belles images, sans frustrer vos visiteurs pendant qu’ils les attendent.
Comment gérez vous habituellement vos images ? Avez-vous déjà essayé un script de LazyLoad ? Partagez votre opinion dans les commentaires !
PS : Rappelez vous qu’en général, avec ou sans LazyLoad, vous voudrez toujours optimiser vos images le plus possible (par exemple en utilisant notre outil de compression, Imagify). Vous pouvez aussi lire notre article sur l’optimisation des images.