Table des matières
Mis à jour le
Les toutes premières secondes qu’un internaute passe sur votre site web sont cruciales. Dans ce laps de temps très court, le visiteur décide si votre page vaut la peine de rester. Mieux vaut donc que le chargement de cette page n’entame pas trop cette période décisive, au point de le faire fuir d’entrée de jeu!
Combien de temps vos visiteurs restent-ils sur vos pages web ?
Should I stay or should I go?

En fait le “destin” de chaque visite se joue dans les toutes premières secondes. C’est en tout cas ce qu’affirme Jakob Nielsen dans son article dédié au temps passé sur les pages web :
“The first 10 seconds of the page visit are critical for users’ decision to stay or leave,”
Il y explique que durant les toutes premières secondes de sa visite, la probabilité de voir un visiteur quitter une page web est très haute. Car les internautes sont “extrêmement sceptiques, après avoir subi nombre de pages web mal conçues par le passé. Les internautes présument que la plupart des pages web sont sans intérêt et ils font en sorte de perdre le moins de temps possible sur de mauvaises pages”.
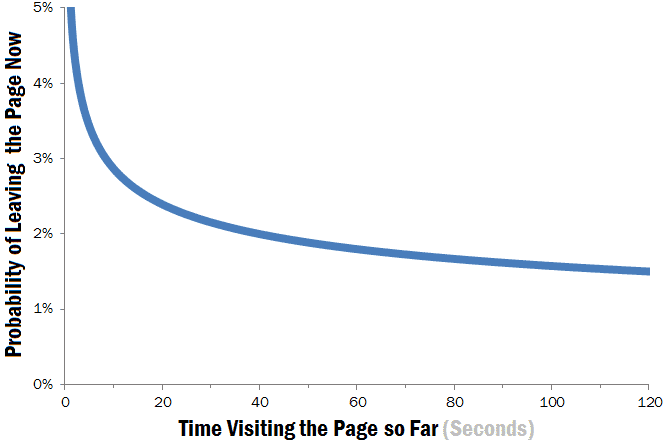
Par ailleurs, cet article présente les résultats d’une étude particulièrement intéressante sur la compréhension des abandons de consultation des pages web (dwell time), basée sur l’analyse de plus de 2 milliards de données. Sa principale conclusion : le temps passé sur une page web suit un modèle de distribution de type “Negative aging Weibull distribution”. Lequel peut se résumer ainsi : plus un visiteur passe de temps sur une page web, plus il a de chance d’y rester un peu plus !

Le graphe ci-dessus illustre ce type de distribution et démontre à quel point les 10 premières secondes d’une visite sont capitales. Vous ne disposez pas de plus de temps pour prouver à vos visiteurs que le contenu de votre page mérite qu’ils y consacrent plus de temps.
Autre source pour un constat similaire : le billet de Ginny Mineo, annonçant que 55% des visiteurs passent moins de 15 secondes sur votre site web.
“According to data by Tony Haile of Chartbeat, I’ve only got 15 seconds to capture your attention,”
15 secondes. un laps de temps un peu plus long que celui avancé par Nielsen Norman Group, qui peut s’expliquer par le fait que l’étude citée ne concerne que des articles et autres billets de blog, excluant d’autres types de pages (pages d’accueil, landing pages, etc.).
Premier impact de la vitesse de téléchargement
Vous ne disposez donc que de 10 à 15 secondes pour exposer la valeur ajoutée de votre page à vos visiteurs. Une fenêtre de tir plutôt étroite… D’autant plus étroite que vos visiteurs doivent d’abord charger cette page !
A ce sujet, quelques études mettent en lumière l’impact de la vitesse de chargement à ce stade :
- sur le taux de rebond (bounce rate), une étude Google indique qu’en passant de 1 à 5 secondes, le temps de chargement d’une page web sur mobile entraîne une hausse de 90% du risque de rebond. Si l’on passe de 1 à 10 secondes, ce risque bondit de 123% !
- sur le taux de “pre-rebond” (pre-bounce rate, c’est à dire la part des internautes qui abandonnent leur visite avant même que la première page ne soit chargée) : d’après un sondage de Imperva Incapsula , 62% des internautes déclarent quitter un site au-delà de 5 secondes de chargement. De son côté, Mobify a tenté de quantifier ce taux de pré-rebond sur un échantillon représentatif de 21 sites ecommerce. Résultat : de 14,5% pour une page se chargeant en 3 secondes, il grimpe à 40,3% pour 5 secondes de temps de chargement.
Gardez bien à l’esprit que le délai de chargement de votre page web constitue votre premier contact avec vos utilisateurs. De fait, il s’agit du tout premier message que vous leur adressez ! Une considération d’autant plus importante vis-à-vis des internautes qui consultent votre site pour la première fois.
Cet enjeu capital, Jakob Nielsen le résume très bien de la manière suivante :
“Slowness (or speed) makes such an impact that it can become one of the brand values customers associate with a site”.
Vos pages sont-elles assez rapides ?

Peut-être que ces enjeux ne vous inquiètent pas outre-mesure : votre site web vous semble déjà suffisamment rapide. Tout au moins se charge-t-il aisément en moins de 10 secondes… En êtes-vous si sûr ? Qu’advient-il de votre performance web dans des conditions d’accès au web dégradées (ce qui constitue le quotidien de nombreux internautes) ?
Nous vous invitons à cette vérification rapide : testez la vitesse de chargement de l’une de vos pages sur Dareboost, en paramétrant une visite depuis un mobile avec une connexion de type 3G. Vous pourriez être surpris du résultat – si vous n’êtes pas coutumier de la surveillance de votre performance web dans de telles conditions.
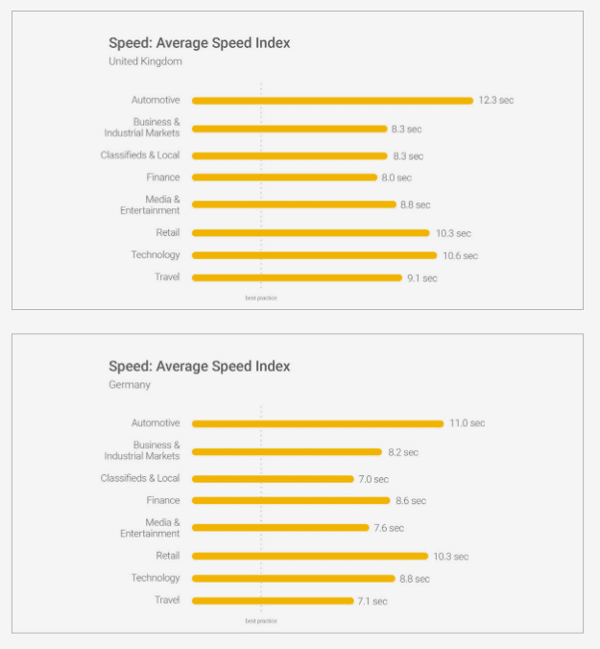
En 2017, Google a publié les résultats d’une large étude sur la vitesse des pages web mobile (900.000 landing pages étudiées, dans 126 pays) : 70% d’entre elles – testées avec une connexion 3G – ont pris quasiment 7 secondes pour afficher leur contenu situé au dessus de la ligne de flottaison (partie de la page visible sans que le visiteur n’ait à scroller). Quant au chargement complet, il dépasse les 10 secondes…

Quand bien même vos pages web s’affichent en moins de 10 secondes dans la plupart des cas, vous ne pouvez ignorer cet impératif : vous devez minimiser vos délais d’affichage pour préserver un maximum de ces 10 premières secondes de visite de vos utilisateurs. Plus vos pages seront rapides, moins elles seront affectées par des taux de rebond et de pré-rebond élevés, qui peuvent sérieusement entamer votre trafic entrant.
Mêmes vos performances SEO peuvent être touchées à ce stade ! En effet, une bonne part des internautes quittant vos pages avant même qu’elles ne soient complètement chargées ont tendance à revenir à leurs résultats de recherche initiaux. Ce comportement, appelé pogosticking est un signal particulièrement négatif pour Google et peut occasionner des pénalités de la part du moteur de recherche.
Mesurer les temps qui comptent pour les utilisateurs
Pour améliorer la vitesse de vos pages dans ces tout premiers instants, la première chose à faire va être… de mesurer vos performances actuelles. Et ce le plus précisément possible, en sélectionnant les indicateurs les plus révélateurs.
Premier conseil : oubliez le temps de chargement ! Et ce pour plusieurs raisons :
- Le terme temps de chargement est plus souvent utilisé comme un concept général et pas pour désigner un indicateur précis;
- La définition de l’indicateur temps de chargement peut grandement varier suivant les outils que vous utiliserez
- Vos visiteurs n’attendent pas que votre page soit intégralement chargée pour accéder aux premiers contenus ! Et décider si cela vaut – ou non – la peine de rester un peu plus longtemps…
Voici donc, présentés par ordre chronologique, 3 indicateurs que nous vous conseillons de suivre de près :
TTFB : la base de votre performance web
Le TTFB (Time To First Byte) mesure le délai entre l’émission de la requête HTTP du navigateur web du visiteur et la réception du premier octet de données de la réponse (le code HTML de la page appelée). Bien qu’il s’agisse là d’un délai d’ordre technique qui ne peut être perçu par l’utilisateur, c’est un facteur fondamental qui va conditionner votre performance web globale. En clair : avec un TTFB élevé, vous ne pourrez pas avoir des pages web s’affichant rapidement !
Début d’affichage : là où les choses commencent vraiment pour les utilisateurs
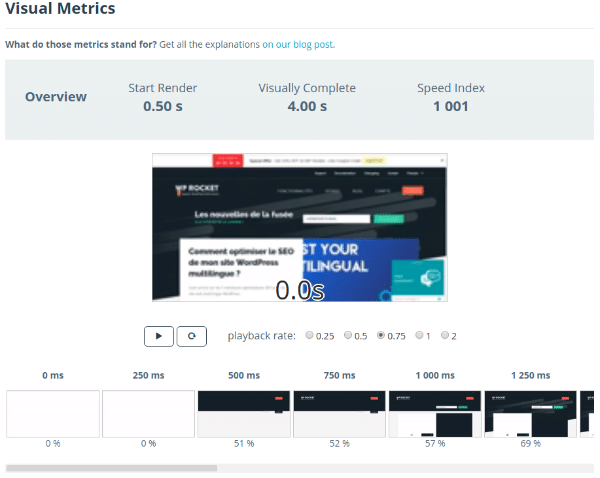
Le délai avant début d’affichage (Start Render) est mesuré à partir de l’analyse vidéo du chargement de la page. Comme son nom l’indique, il quantifie le laps de temps écoulé avant que les tout premiers éléments de la page n’apparaissent sur l’écran du visiteur. Cela vous donne donc le temps pendant lequel vos utilisateurs font face à une page blanche. Un délai qu’il vous faudra donc réduire au maximum.
Avoir un début d’affichage rapide est nécessaire, mais ce n’est pas suffisant. A ce moment, votre page peut encore être majoritairement vierge de tout contenu. Il vous faut donc aller plus loin dans vos mesures avec au moins un indicateur supplémentaire.

Speed Index : l’indicateur le plus synthétique
A l’instar du Start Render, le Speed Index se base lui aussi sur l’analyse vidéo du chargement de la page web. Mais cette fois-ci cet indicateur calcule la vitesse moyenne d’affichage des éléments se trouvant dans la partie visible de la page web. De fait, le Speed Index synthétise, en une seule valeur numérique, toute la complexité et la progressivité de l’affichage de la page web, telle que le perçoit le visiteur. Ce qui en fait aujourd’hui l’un des indicateurs le plus révélateur de l’expérience utilisateur en matière de performance. Vous noterez d’ailleurs que l’étude de Google citée précédemment se base sur le Speed Index !
Vers quelle valeur tendre en matière de Speed Index ? La plus petite possible. Avec une recommandation de Google à garder à l’esprit : rester si possible en dessous de 1000ms.
Mesurer & Optimiser
Félicitations ! Vous savez maintenant ce qu’il vous faut mesurer pour évaluer la vitesse de votre site web ! Mais il vous faudra aussi prendre soin de mesurer ces indicateurs dans les meilleures conditions possibles. Ce qui peut se résumer par les points suivants :
- Utilisez l’outil de mesure le plus adapté, avec une méthodologie claire et précise afin de vous garantir la collecte d’indicateurs précis et pertinents ;
- Testez la vitesse de vos pages web dans les mêmes conditions que celles de vos visiteurs (device, type et qualité de connection, localisation, etc.) ;
- Préférez une surveillance régulière de la vitesse de vos pages aux tests ponctuels : votre performance web évoluent constamment et n’est jamais à l’abri d’une dégradation soudaine.
Vous voilà maintenant parés à mesurer précisément votre performance web, notamment lors de ces premiers instants que passent les internautes sur vos pages. De quoi vous permettre d’évaluer le gain de vitesse qu’il vous faudrait réaliser pour minimiser les risques de déperdition de trafic évoqués dans cet article.
Prochaine – grosse – étape : identifier les actions à mener pour enregistrer les gains de vitesse les plus notables. Sur ce terrain, des outils comme Dareboost et ses rapports d’analyses, mais aussi WP Rocket si vous utilisez WordPress, vous seront là aussi d’une grande utilité !