Table des matières
Mis à jour le
Quel est l’objectif principal que vous vous fixez lorsque vous optimisez la vitesse de votre site web ? Peut-être offrir une expérience utilisateur exceptionnelle ? Ou encore améliorer vos Core Web Vitals et votre score PageSpeed Insights car ils impactent votre référencement sur Google ?
Dans tous les cas, quelque chose nous dit que vous allez apprécier la nouvelle version. On vous dévoile WP Rocket 3.15 !
C’est avec beaucoup d’enthousiasme que nous vous présentons cette toute dernière version qui vient avec une nouvelle fonctionnalité : le LazyLoad pour les images de backgrounds CSS. Cette nouvelle option vous aide à répondre à deux audits PageSpeed Insights, à améliorer certains indicateurs de performance clés (KPIs) ainsi que votre score sur PageSpeed Insights. Cette fonctionnalité est une grande première sur le marché, vous découvrirez pourquoi dans la section suivante. 🚀
WP Rocket 3.15 s’accompagne également de la suppression de la fonctionnalité “Combiner les fichiers CSS” – on vous explique la raison de ce choix plus tard dans l’article.
Bienvenue dans WP Rocket 3.15, regardez notre vidéo ou continuez votre lecture pour découvrir toutes les nouveautés de la dernière version majeure !
Pourquoi le lazy loading des images permet-il d’améliorer la performance ?
Le lazy loading est une technique puissante d’optimisation de la performance qui permet au navigateur de ne charger que les fichiers visibles pour l’utilisateur (au-dessus de la ligne de flottaison). Cette technique est essentielle pour afficher la page le plus rapidement possible.
Grâce au lazy loading, les images qui ne sont pas incluses dans la partie visible de la fenêtre (donc en dessous de la ligne de flottaison) sont chargées de manière différée. En fait, comme elles ne sont pas nécessaires au chargement initial de la page, elles ne seront affichées que lorsque l’utilisateur commencera à faire défiler la page vers le bas. On a donc une page qui s’affiche plus rapidement car le navigateur n’a pas à attendre que toutes les ressources – y compris celles qui ne sont pas critiques – soient chargées.
Le lazy loading doit être appliqué à toutes les images, à l’exception de celles qui se trouvent au-dessus de la ligne de flottaison. Comme expliqué précédemment, ces dernières sont immédiatement visibles par les utilisateurs et doivent être chargées le plus rapidement possible. Les images définies dans les fichiers CSS, comme les images de backgrounds, sont elles aussi concernées par le lazy loading.
Une chose est sûre : le lazy loading aide la page à se charger plus rapidement et améliore le temps de chargement global. Il est temps de découvrir cette nouvelle fonctionnalité dans l’interface de WP Rocket.
3.15 : En quoi consiste le LazyLoad des images de backgrounds CSS
C’est officiel, WP Rocket propose donc le LazyLoad sur les images de backgrounds CSS. Ce qu’il faut surtout souligner, c’est l’impact de cette fonctionnalité sur ces deux audits importants de PageSpeed Insights:
- Évitez d’énormes charges utiles de réseau (Avoid enormous network payloads)
- Réduisez au maximum le nombre de requêtes et la taille des transferts (Keep request count low and transfer sizes small)
Ces deux audits sont directement liés au poids de vos pages lors du chargement. C’est pourquoi le LazyLoad appliqué directement sur les images de backgrounds CSS est essentiel pour la performance. Et puis surtout, c’est la première fois que cette option peut être activée en un clic – sans aucun autre effort de votre part.
En fonction de comment votre page est construite, la nouvelle fonctionnalité peut également vous aider à améliorer trois autres mesures de performance : le Largest Contentful Paint (Core Web Vitals), le First Contentful Paint et le Speed Index.
Toutes ces métriques sont incluses dans le rapport performance de Google et influencent le score global de PageSpeed Insights. En les optimisant, vous verrez probablement une amélioration du côté de vos Core Web Vitals et de votre note de performance globale.
Impact de la nouvelle fonctionnalité sur la performance
Nous avons effectué quelques tests avec PageSpeed Insights pour mesurer l’impact de notre nouvelle fonctionnalité sur la performance.
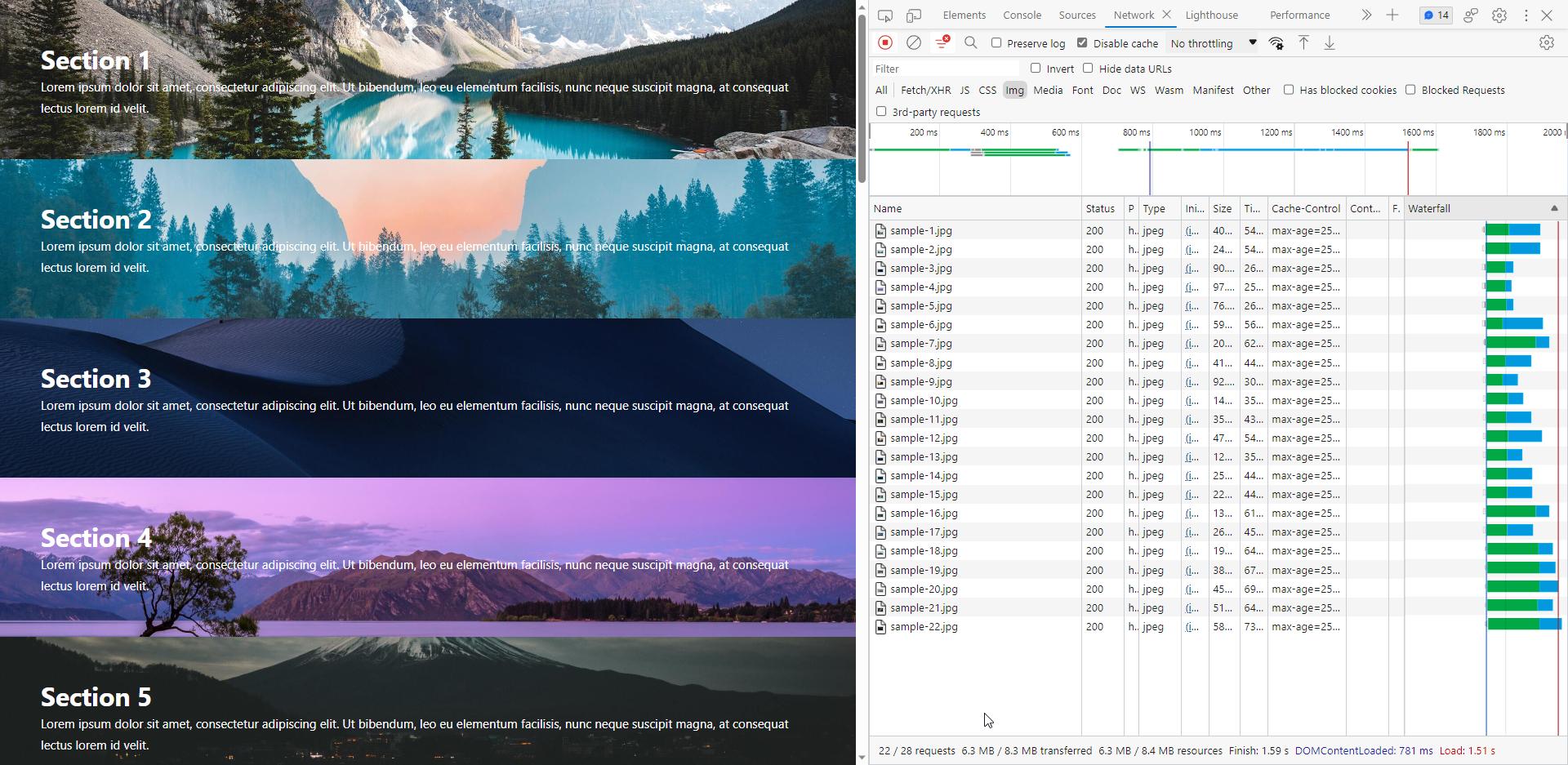
Dans un environnement test, nous avons créé une page avec 22 images d’arrière-plan.

Avant d’activer le LazyLoad sur les images de backgrounds CSS, nous avons lancé un premier audit sur PageSpeed Insights.
Le résultat nous a indiqué que l’on devait améliorer les deux audits mentionnés ci-dessus : “évitez les charges utiles énormes de réseau” et “réduisez au maximum le nombre de requêtes et la taille des transferts ”.
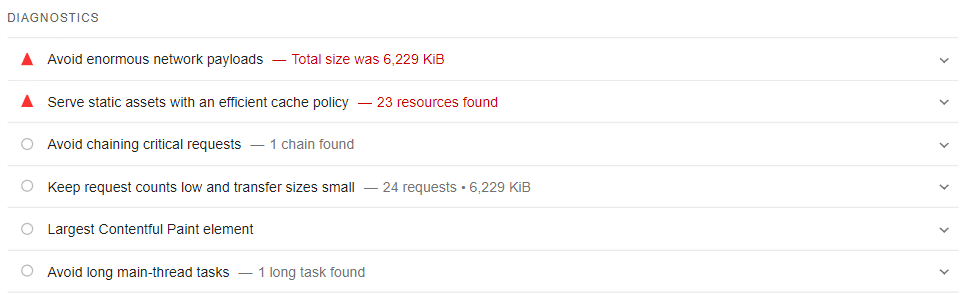
Lighthouse a d’ailleurs mis en évidence la taille totale des ressources (6 229 KB) et le nombre total de ressources trouvées (23 requêtes):

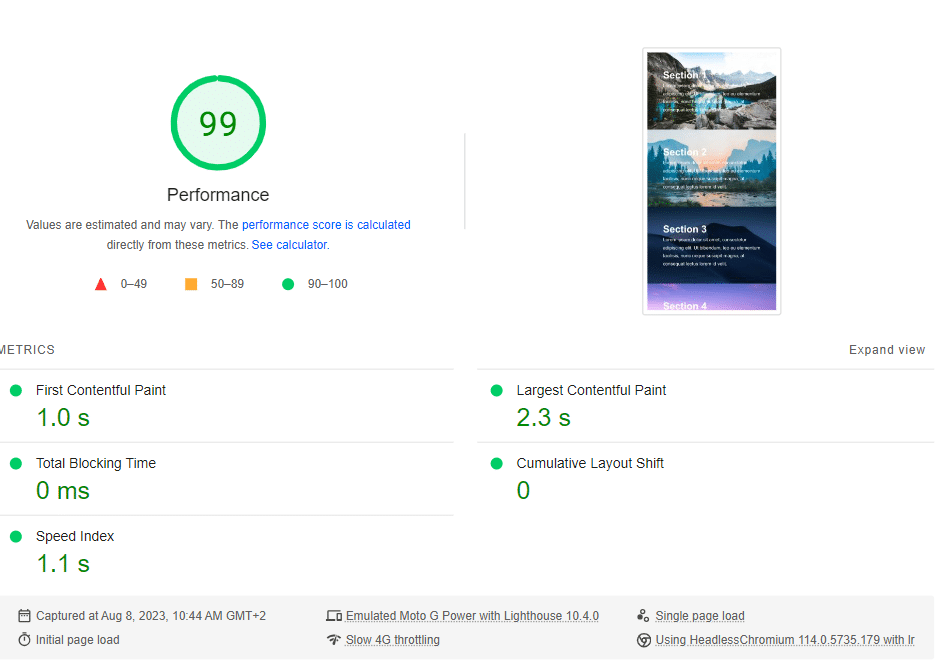
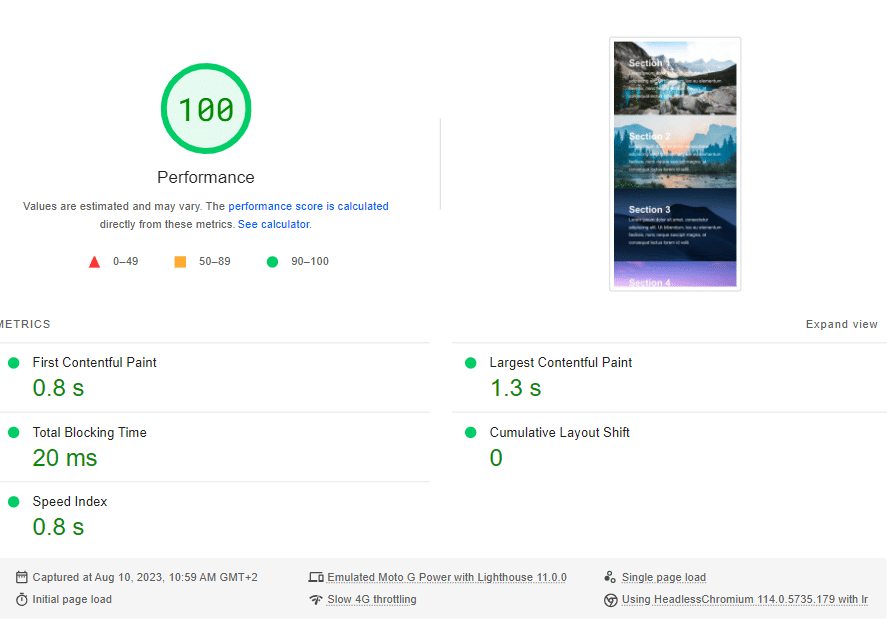
La note globale et les cinq métriques de Lighthouse étaient plutôt bonnes :

Voyons à présent nos résultats après l’activation du LazyLoad sur les images de backgrounds CSS.
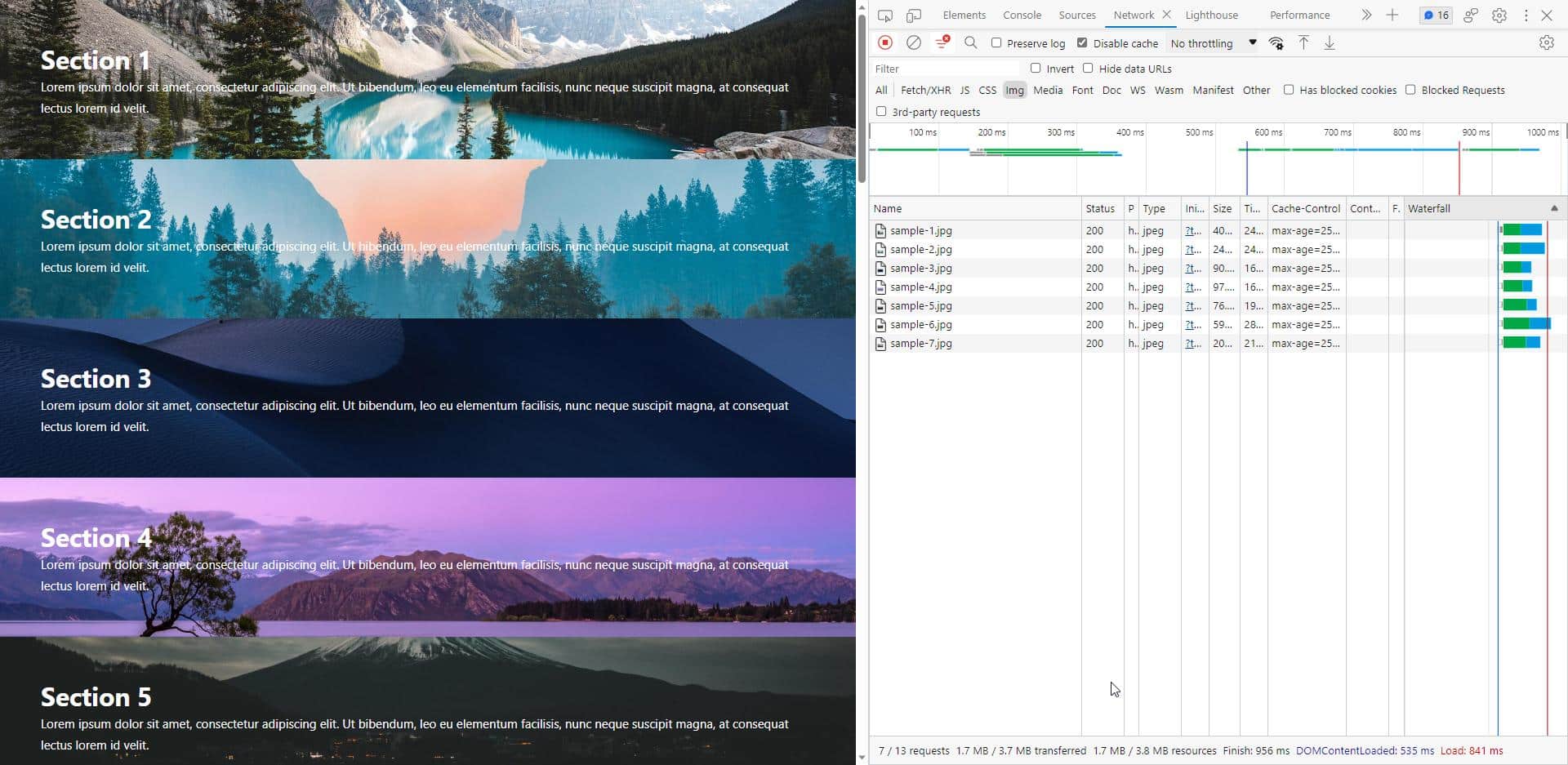
Si on revient à notre liste d’images depuis l’onglet “Réseau” de Chrome, le nombre d’images est passé de 22 à seulement 7.
Alors, pourquoi un tel changement ?
C’est simple, on ne voit plus que les images qui doivent être chargées en priorité dans l’écran de l’utilisateur.
Note importante : dans la capture d’écran, vous voyez 5 images alors que la liste des onglets de réseau en affiche 7. C’est parce que nous utilisons un seuil de 300px pour le LazyLoad. Cela signifie que toutes les images comprises sous ce seuil seront sujettes au chargement. Dans notre exemple, il y avait 2 images supplémentaires visibles dans les 300px de dessous de la partie visible de la fenêtre.

Puis nous avons à nouveau exécuté le rapport PageSpeed, et voici ce que nous avons obtenu.
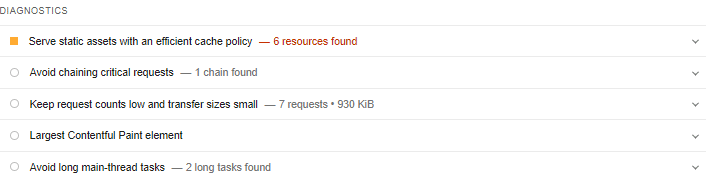
La section Diagnostics a montré une grande amélioration. Le nombre de requêtes est passé de 24 à 7, et leur taille de 6 229 Ko à seulement 930 Ko. On s’est aussi débarrassé des notifications en rouge !

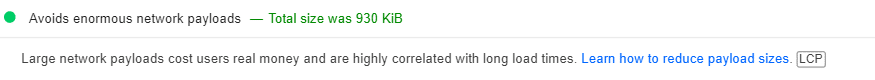
Encore mieux, l’audit “Évitez d’énormes charges utiles de réseau” (Avoids enormous network payloads) est maintenant dans le vert, sous l’audit “Passed” :

Bien que les différentes métriques étaient déjà très bonnes, nous pouvons tout de même constater une amélioration de ce côté là. Le Largest Contentful Paint (qui est un Core Web Vitals) est passé de 2.3 s à 1.3 s. Le Speed Index de 1.1 s à 0.8 s, et le First Contentful Paint de 1.0 s à 0.8 s.

💡Attention : il est important de rappeler que les améliorations que vous pouvez obtenir avec une telle fonctionnalité dépendent aussi de la structure de la page et du nombre d’images d’arrière-plan que vous avez à lazy loader.
Bon à savoir : le First Contentful Paint, le Speed Index et le Largest Contentful Paint sont les principales métriques ciblées par notre nouvelle fonctionnalité, de même que les audits PageSpeed et le score de performance globale.
Notre test a été effectué sur un prototype afin de montrer les améliorations qu’une telle fonctionnalité peut apporter avec un point de départ qui était déjà bon. Imaginez l’impact lorsque la marge d’amélioration est encore plus importante !
Voyons à présent comment activer le LazyLoad sur les images de backgrounds CSS depuis l’interface de WP Rocket.
Zoom sur la nouvelle fonctionnalité
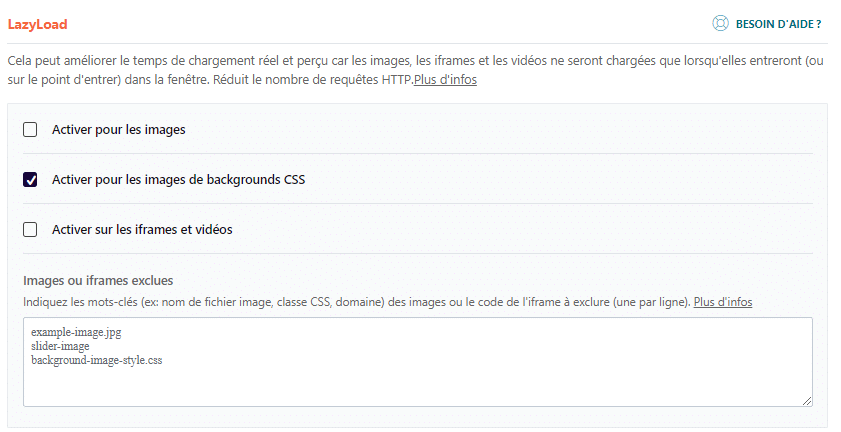
Pour activer le LazyLoad sur les images de backgrounds CSS, rendez-vous dans l’onglet Média > section LazyLoad.
L’option en question est la deuxième de la liste et il vous suffit de cocher la case pour l’activer. Comme expliqué précédemment, il n’y a pas de réglages supplémentaires à faire : vous activez l’option et le plugin fait le travail pour vous.

– WP Rocket 3.15
Attention, les images qui sont au-dessus de la ligne de flottaison (visibles dans l’écran du visiteur), ne doivent pas être lazy loadées. Pourquoi ? Parce qu’elles doivent être chargées le plus vite possible. Cette règle s’applique aussi aux images d’arrière-plan de votre site.
Nous vous recommandons vivement d’utiliser le champ “Images ou iframes exclues” pour exclure les médias de votre choix. D’ailleurs, la prochaine version de WP Rocket s’occupera de cela pour vous, mais chuuut !
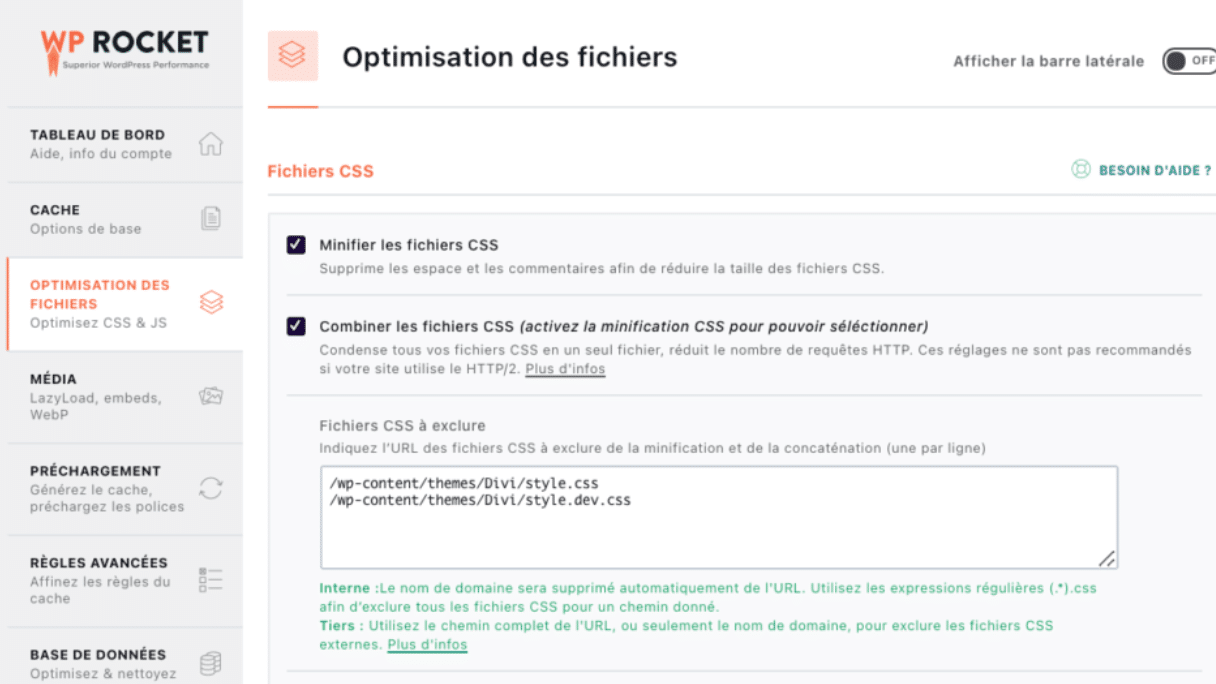
⚠️Il est important de ne pas activer l’option “Combinez les fichiers CSS” provenant d’autres plugins d’optimisation ou de thèmes. WP Rocket ne prendra pas en compte les fichiers combinés provenant d’un autre plugin. Par conséquent, le LazyLoad ne pourra pas être appliqué sur un background qui se retrouve minifié par une autre source.
Cela nous amène au prochain gros changement de la version 3.15 : la suppression de l’option “Combiner les fichiers CSS” (Combine CSS).
Adieu à la fonctionnalité “Combiner les fichiers CSS”
La fonctionnalité “Combiner les fichiers CSS” a été conçue pour les sites web utilisant le protocole HTTP/1, afin de résoudre l’une de ses limitations : la possibilité d’envoyer plusieurs requêtes sur une seule connexion. Au fil du temps, l’utilisation du protocole HTTP/1 a diminué et il est désormais obsolète. HTTP/2 est désormais le principal protocole utilisé et HTTP/3 devient de plus en plus populaire pour délivrer les ressources statiques.
Pour toutes ces raisons, “Combiner les fichiers CSS” n’a plus lieu d’être et son utilisation avec les protocoles HTTP/2 et HTTP/3 ne présente aucun avantage en termes de performance.
De plus, il y n’y a pas de raison d’optimiser le CSS si vous utilisez l’option “Supprimer les ressources CSS inutilisées”, qui est bien entendu compatible avec la nouvelle fonctionnalité.
Et puis comme expliqué plus haut, lorsque vous activez le lazyLoad sur les images de backgrounds CSS, il est recommandé que la fonctionnalité “Combiner les fichiers CSS” ne soit pas activée.
C’est pour toutes ces raisons que l’option “Combiner les fichiers CSS” sera automatiquement supprimée de l’onglet Optimisation des fichiers pour tous les nouveaux utilisateurs et les clients qui mettent à jour à partir de WP Rocket 3.14.

On récapitule
WP Rocket 3.15 offre donc une toute nouvelle fonctionnalité qui améliore les métriques de performance clés – y compris un Core Web Vitals ! Cette nouvelle version répond aux audits de performance les plus importants et augmente votre score global sur PageSpeed Insights.
Le LazyLoad sur les images de backgrounds CSS est une étape de plus vers une meilleure vitesse de chargement. Et cerise sur le gâteau : cette optimisation de la performance se fait sans aucun effort de votre part. Il vous suffit simplement de cocher une case, WP Rocket se charge du reste. C’est simple, vous ne trouverez aucun autre plugin de cache qui applique en un clic le lazy loading sur les images de backgrounds CSS.
Et toujours dans une démarche d’optimisation, il est temps d’abandonner la fonctionnalité “Combiner les fichiers CSS”. Les performances web ont évolué en même temps que les protocoles HTTP et combiner le CSS n’est vraiment plus nécessaire pour améliorer la vitesse de votre site.
Vous le savez, WP Rocket n’inclut que les fonctionnalités essentielles pour booster votre performance – la simplicité et la facilité sont et seront toujours le cœur de notre mission.
C’est parti ! Mettez à jour WP Rocket et partagez votre opinion en commentaires !



