Table of Contents
Last update on
What’s the main goal you have in mind when optimizing your website for speed? You may think about delivering an exceptional experience to your visitors. Or you may want to improve your Core Web Vitals grades and PageSpeed Insights score, as they are related to optimizing your website visibility on Google.
Either way, we bet you’ll enjoy our new major release. Say hello to WP Rocket 3.15!
We’re proud and excited to introduce this new major version with a brand-new feature: LazyLoading CSS background images. This new option helps you address two PageSpeed Insights audits and improve some key performance metrics – therefore, your PageSpeed Insights score, too. The feature is also a game-changer option on the market. You’ll discover why in the next section.🚀
WP Rocket 3.15 also comes with removing the Combine CSS feature – you’ll understand the reason behind our decision in the article.
Say hello to our new release, watch our video, or keep reading to learn everything about this new WP Rocket milestone!
Why Does Image Lazy Loading Help Improve Performance?
Lazy loading is a powerful performance optimization technique that allows the browser to load only the files visible before scrolling (above the fold). They’re the files essential to display the page to the user quickly.
Thanks to lazy loading, the files not included in the highest part of the viewport (below the fold) are loaded asynchronously. They’re not needed when the page loads at first, and they are shown only when the user scrolls down the page. As a result, the page is displayed quicker because the browser doesn’t have to wait until all resources –including the non-critical ones– are loaded.
Lazy loading should be applied to all images except the ones above the fold – as explained, these are immediately visible to the users and must be loaded as soon as possible. Among the images to lazy load, there may also be the images defined in the CSS files and inline CSS code, such as the background images.
You can see how lazy loading helps the page load faster and improves the overall loading time, right?
Now that we explained why lazy loading is essential to boosting performance let’s discover the new WP Rocket feature.
3.15: What LazyLoading for CSS Background Images Entails
The most important news about LazyLoading for CSS background images is that it directly impacts two important PageSpeed Insights audits: Avoid enormous network payloads and Keep request count low and transfer sizes small. Both audits are related to how heavy your pages and their elements are when loading a page.
And that’s why the LazyLoading CSS background images feature comes in handy – especially because it’s the first option on the market to allow this type of optimization automatically upon the feature’s activation, without any effort from your side.
Depending on how your page is built, the new feature can also help you improve three performance metrics: Largest Contentful Paint (Core Web Vitals), First Contentful Paint, and Speed Index.
All these metrics are included in Google’s Performance report, affecting the overall PageSpeed Insights score. By improving them, you’ll likely improve the Core Web Vitals assessment and the overall performance grade.
The Impact of the New Feature on Performance
We ran some performance tests to measure the impact of the brand-new feature on the PageSpeed performance report.
We included 22 background images in the website test to measure the effect of enabling the new feature.

Before enabling the LazyLoad for CSS Background Images feature, we ran the PageSpeed report.
The result showed room for improvement for the two audits mentioned above: Avoid enormous network payloads and Keep request count low and transfer sizes small.
In particular, the tool highlighted the total size of the resources (6,229 KB) and the number of resources found (23 requests) in red.

The overall grade and the five Lighthouse metrics were pretty good:

Let’s see what happened after enabling LazyLoading for the CSS background images.
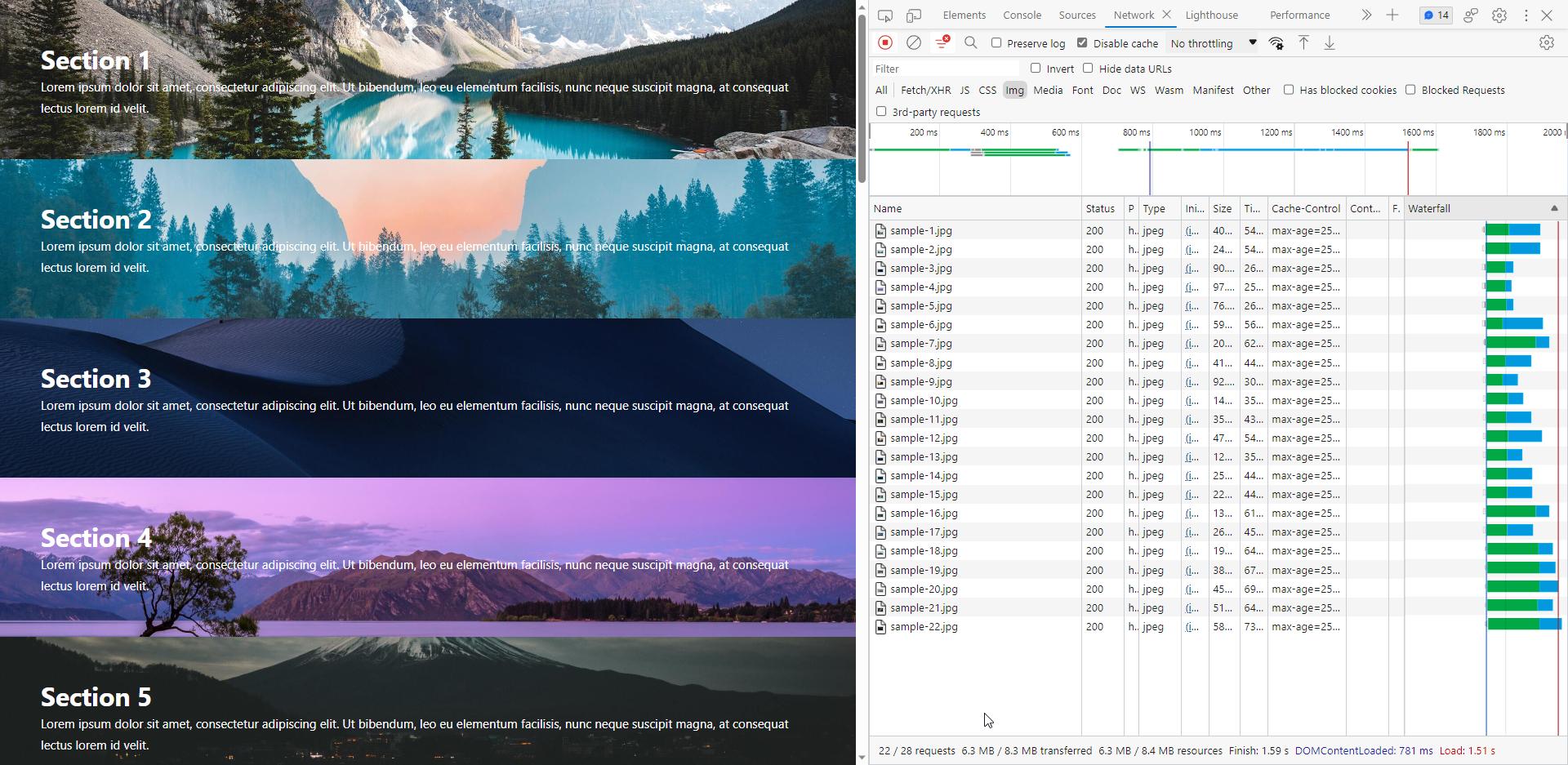
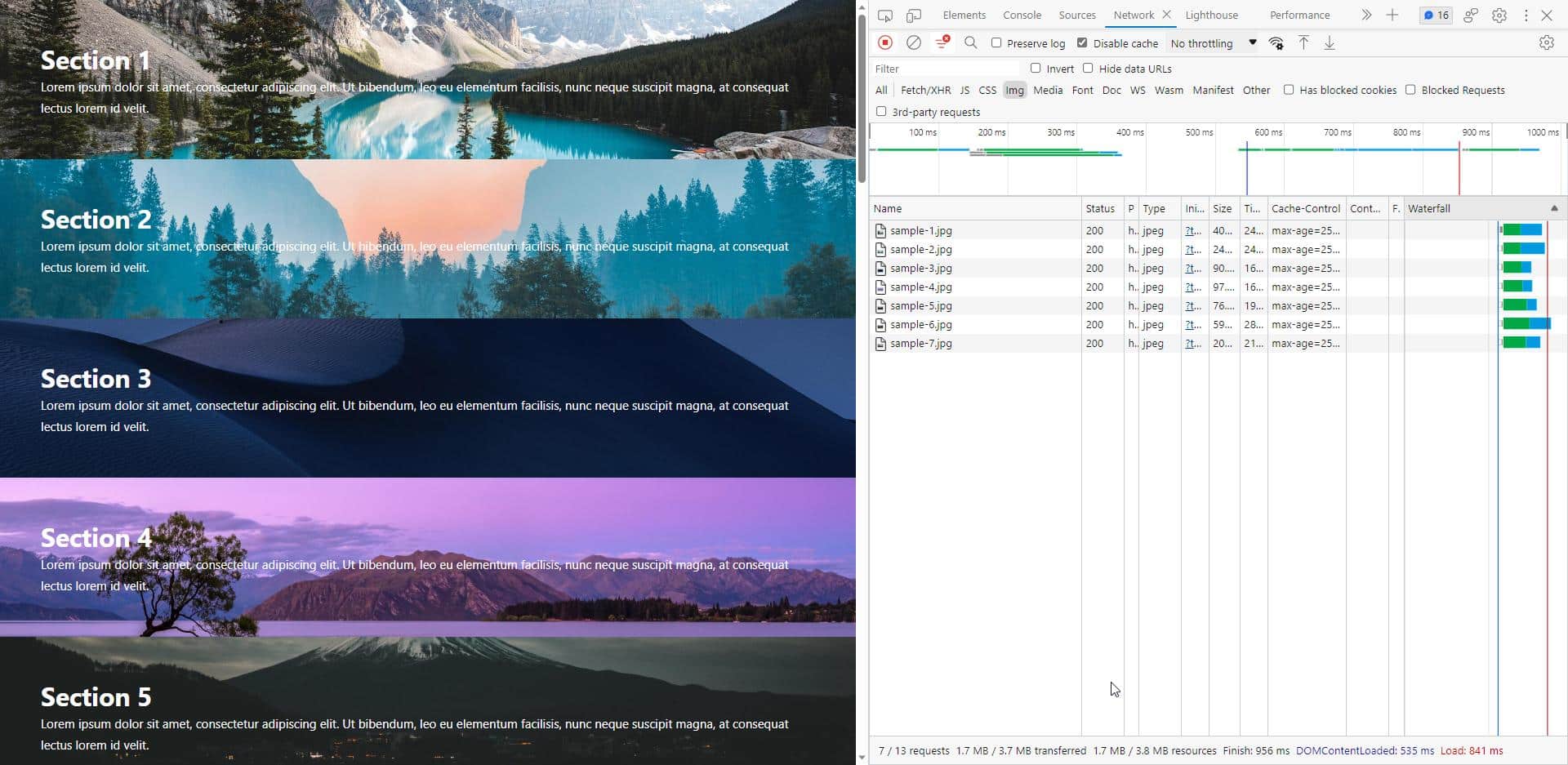
Take a look at the list of images included in the Chrome Network Tab. As you can see, the number of images went from 22 to only 7 – these are the ones that needed to be loaded on this specific viewport.
You see 5 images in the screenshot, while the Network Tab list shows 7 because we use a 300px threshold for LazyLoading. It means that all images included in such threshold will be loaded. In this specific case, there were 2 additional images visible in the 300px of the viewport.

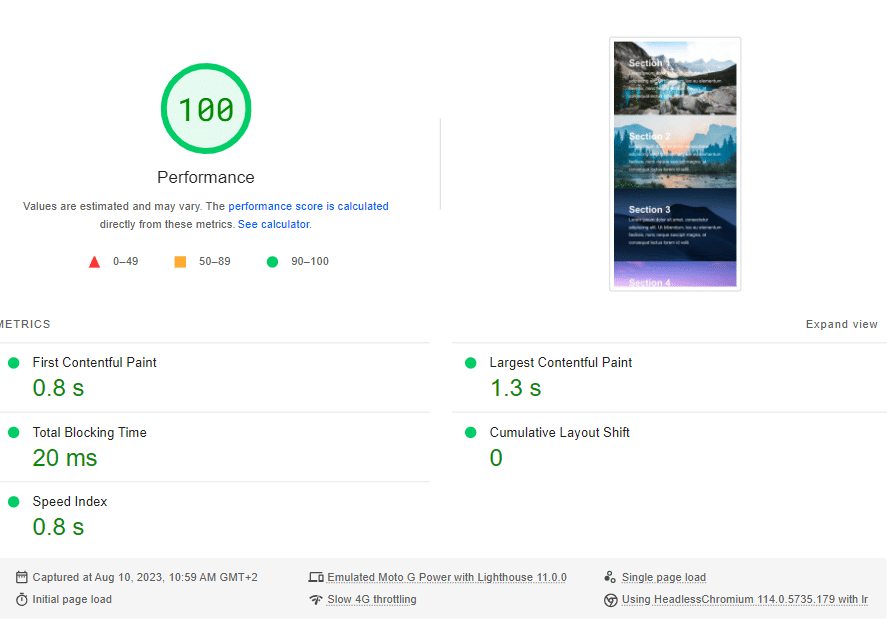
We ran the PageSpeed report once again, and here’s what we got.
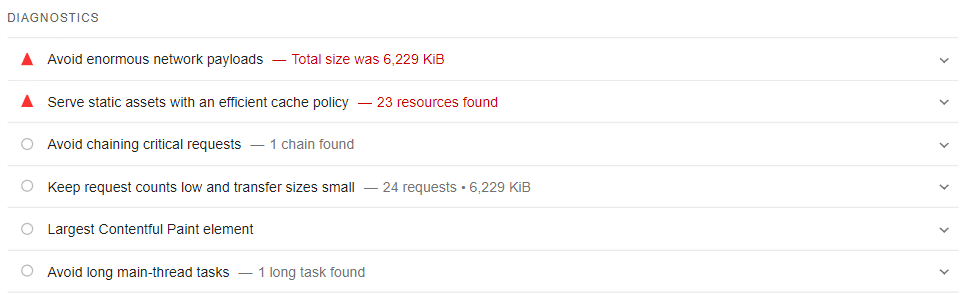
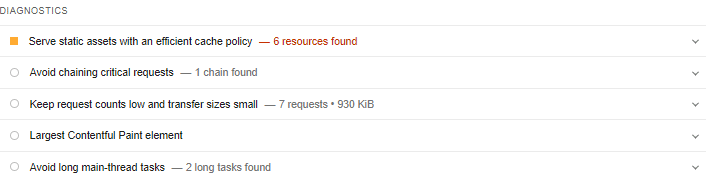
The Diagnostics section showed a big improvement. The number of requests went from 24 to 7, and their size from 6,229 KB to only 930 KB. No red warning anymore!

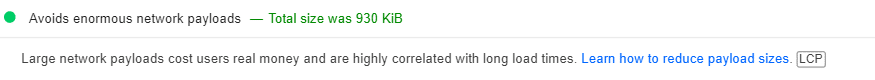
In fact, the Avoids enormous network payloads audit went under the Passed ones:

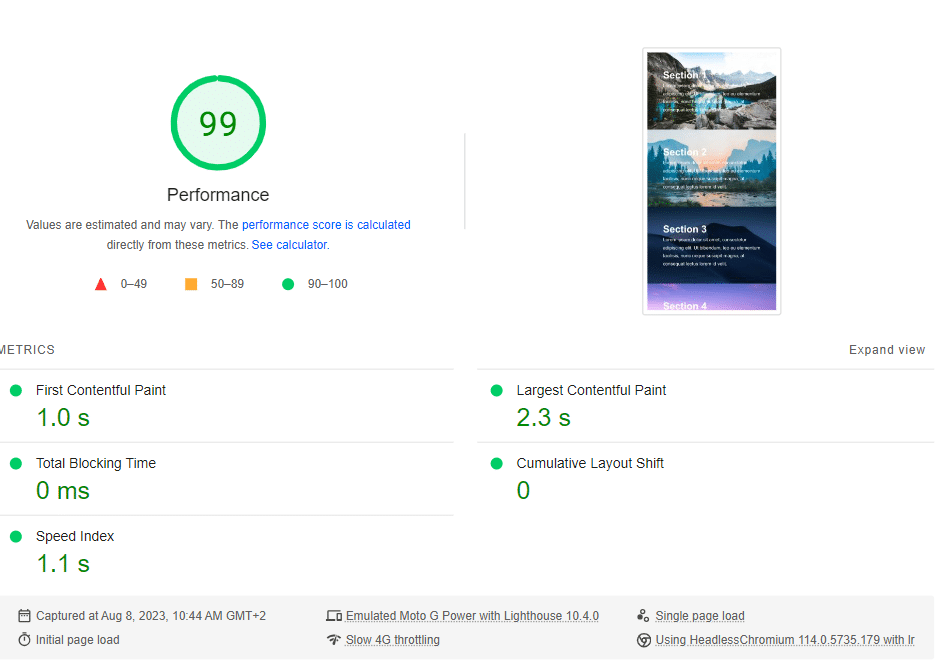
While the overall score and grades were already good, we can still see an improvement. The Largest Contentful Paint (Core Web Vitals) decreased from 2.3 s to 1.3 s. The speed Index went from 1.1 s to 0.8 s, and the First Contentful Paint went from 1.0 s to 0.8 s.

💡It’s important to remember that the improvements you can get with such a feature depend on how the page is structured and how many background images below the fold are used.
First Contentful Paint, Speed Index, and Largest Contentful Paint are all potential target metrics for improvement, as well as the PageSpeed audits and the overall performance score.
Our test has been run on a prototype to show the improvements such a feature can make, even when the starting point is already good. Imagine what can happen when the room for improvement is bigger.
Let’s now discover the LazyLoading CSS background images in detail!
How the New-Brand Feature Works
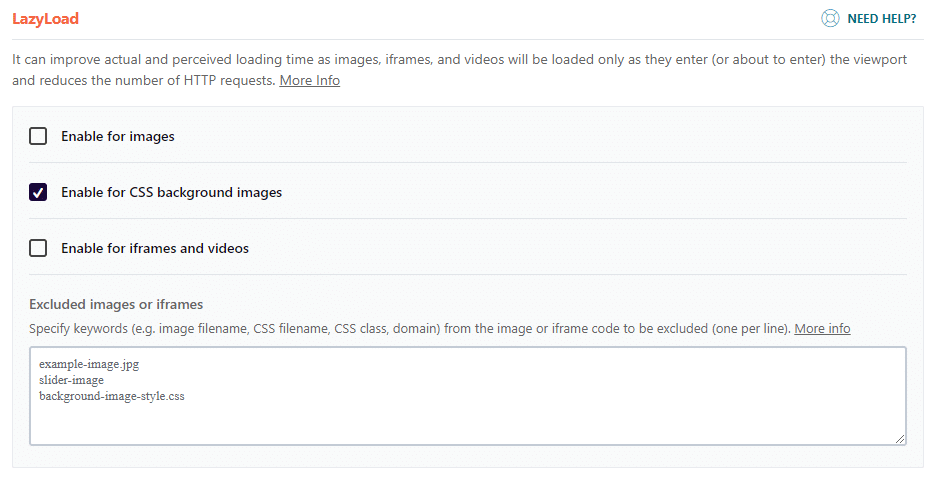
The LazyLoading CSS background images feature is in the Media tab > LazyLoad section.
The option to LazyLoad CSS background images is the second on the list. You only need to tick the box to enable it. As explained above, there’s no extra work for you to do: you activate the option, and the plugin does the job for you.

As mentioned in the previous section, images above the fold should not be lazy-loaded because they must be displayed as soon as possible. It also applies to background images.
If you wish, you can use the Excluded images or iframes box to exclude them. While we’re at it, we’d like to let you know that our next version will take care of that for you, but shhh!
⚠️ We recommend not enabling this feature with CSS Combination from the other optimization plugins or themes. We don’t process combined files from other plugins. Consequently, any backgrounds located there won’t be included in the lazy loading process.
This brings us to the next change of WP Rocket 3.15: removing the CSS Combination option.
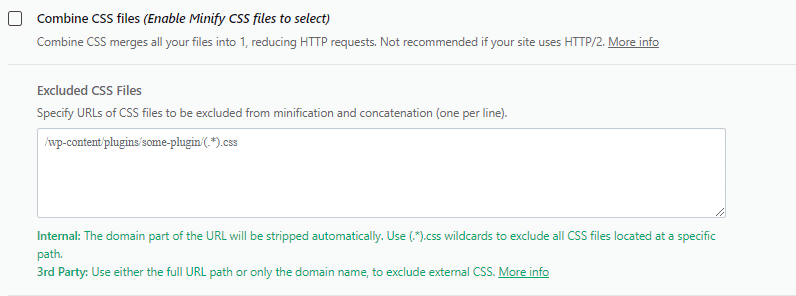
Goodbye to the Combine CSS Feature
The Combine CSS feature was designed for websites using HTTP/1 protocol to solve one of its limitations: the ability to send multiple requests over a single connection. Over time, HTTP/1 usage decreased and is now an outdated protocol. On the other hand, HTTP/2 is now the main used protocol, and HTTP/3 is getting more popular for delivering static assets.
For these reasons, Combine CSS becomes unnecessary. There are no performance benefits from using the Combine CSS feature with HTTP/2 and HTTP/3 protocols. What’s more, there’s even less reason to do any CSS optimization if you use the Remove Unused CSS feature, which is also compatible with the new feature.
On top of that, as mentioned above, when enabling the new feature to LazyLoad CSS background images, the Combine CSS feature should not be activated.
That’s why Combine CSS will be automatically removed from the File Optimization tab for new users and customers updating to WP Rocket 3.14.

Wrapping up
WP Rocket 3.15 comes with a new powerful feature to improve key performance metrics –including a Core Web Vitals one–, address crucial performance audits, and boost the PageSpeed Insights score.
LazyLoading CSS background images is another step towards easy and effective web performance optimization to make your website faster without any effort. You only need to tick a box to let the new feature do its optimization job – and you won’t find any other caching plugins on the market doing the same optimization automatically!
It’s also time to let go of the Combine CSS Files feature. Web performance evolved alongside the HTTP protocol, and there was no need to keep it anymore. WP Rocket includes only the features essential to improve your website speed – simplicity and easiness are always at the heart of our product.
Update WP Rocket to the new version right away, and let us know what you think in the comments!