Table des matières
Mis à jour le
Chez WP Rocket, il y a une chose que nous affectionnons presque autant que la performance web, c’est la simplicité d’utilisation.
Notre dernière version majeure avait pour but de vous offrir le meilleur outil pour booster votre site et obtenir de meilleurs scores PageSpeed Insights.
Pour ce faire, nous avions développé deux puissantes fonctionnalités : la suppression des ressources CSS non utilisées et le chargement différé des fichiers JavaScript nouvelle génération. Ces options ont changé la donne pour vous permettre d’optimiser au mieux la performance de votre site.
D’après les résultats et les retours de nos utilisateurs, on peut dire que notre pari a été réussi !
Avec WP Rocket 3.10, nous nous sommes engagés dans une voie quelque peu différente. Cette fois-ci, nous avons concentré nos efforts sur l’amélioration de l’expérience utilisateur.
Si vous êtes avec nous depuis un moment, vous savez probablement que nous aimons la simplicité : pas de fonctionnalités compliquées ou de paramétrage sans fin. Nous vous évitons le casse-tête grâce à une configuration rapide et facile.
Avec notre nouvelle version majeure, nous sommes allés plus loin et avons amélioré notre interface afin que vous puissiez tirer le meilleur parti de WP Rocket. Et nous avons réussi à concilier simplicité avec performance !
Quoi de neuf dans WP Rocket 3.10 ?
Cette version majeure a comme objectif de vous apporter une interface plus claire pour rendre WP Rocket encore plus simple à utiliser.
Parmi les améliorations incluses dans cette version, on pourra notamment citer :
- Nouvelle interface utilisateur pour Optimiser le chargement du CSS
- Nouvel emplacement pour Compatibilité WebP
- La suppression de l’option Désactiver les embeds de WordPress
- Le changement des exigences minimales de WordPress
Pour une vue d’ensemble de nos changements, regardez notre vidéo :
Et pour la liste complète des améliorations, c’est dans notre changelog que ça se passe.
Envie d’en savoir plus ? Lisez la suite.
Nouvelle interface utilisateur pour l’option Optimiser le chargement du CSS
«Decisions, not options» est la devise qui guide notre philosophie de développement depuis le début, ici à WP Rocket.
En suivant cette philosophie, nous avons toujours essayé au fil des ans de maintenir un équilibre entre les options de base et les options avancées et une interface utilisateur claire.
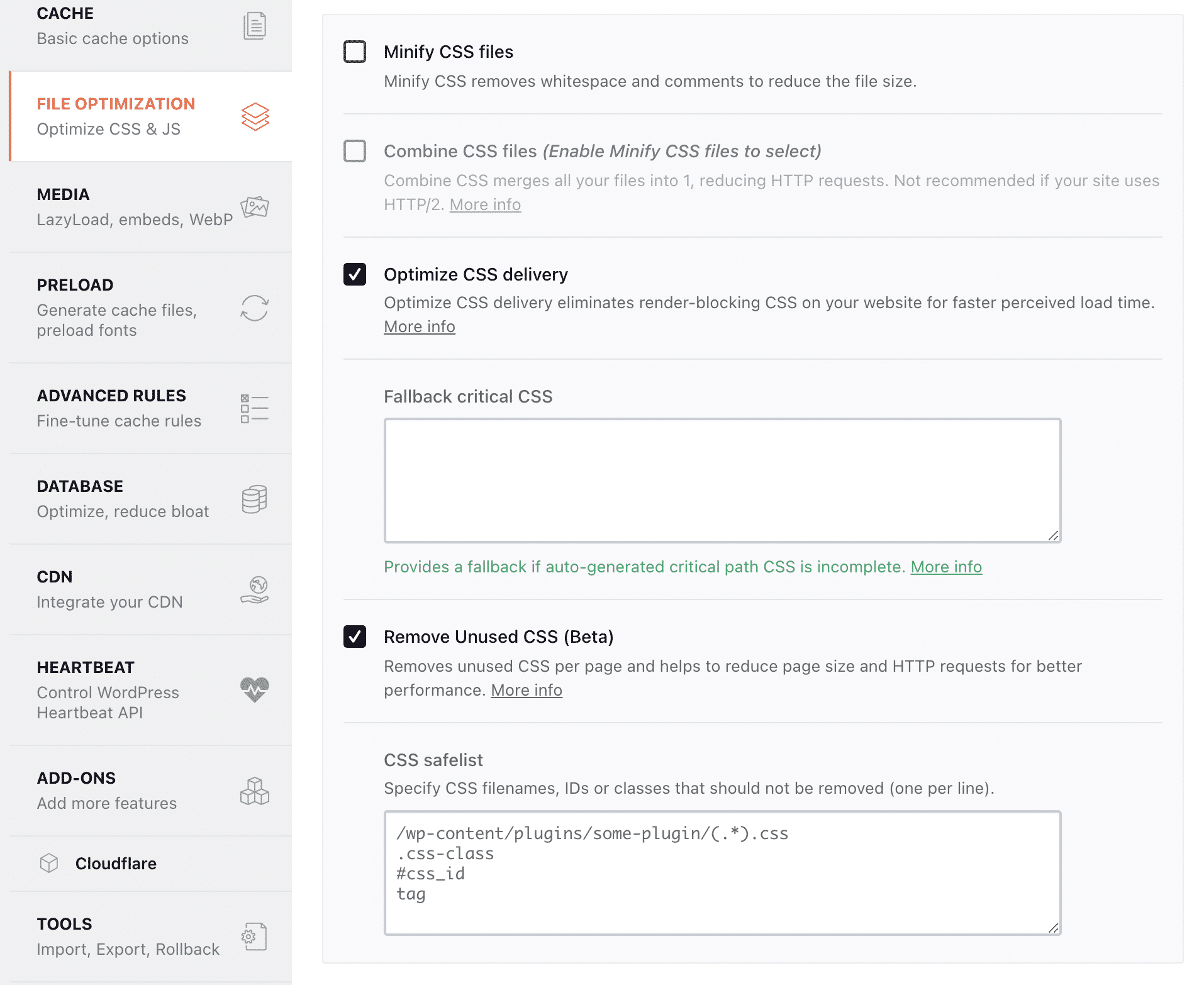
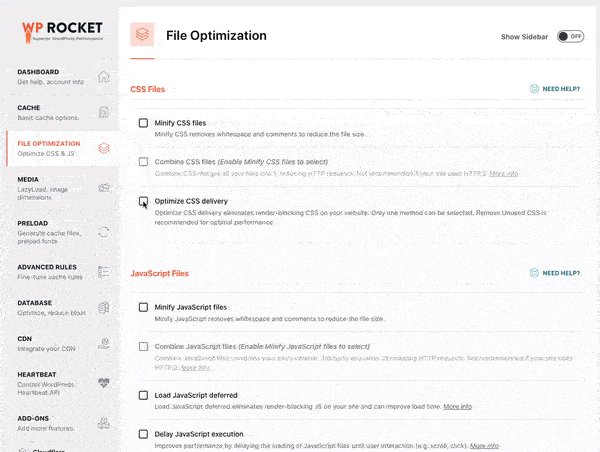
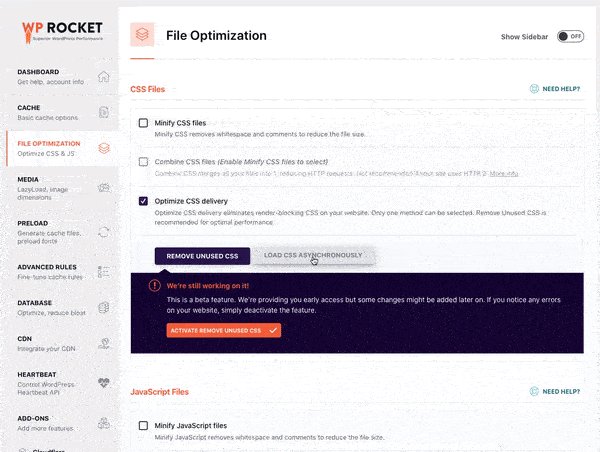
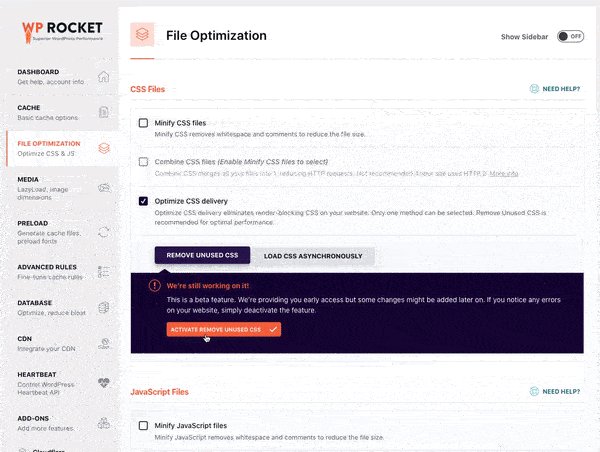
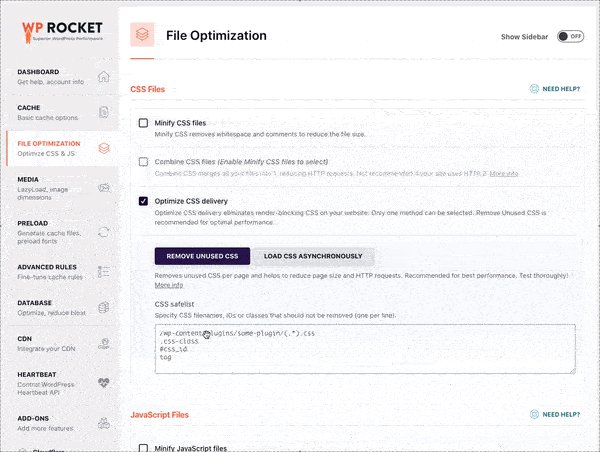
Avec WP Rocket 3.10, nous avons repris l’optimisation du CSS : nous avons fusionné les fonctionnalités Supprimer le CSS inutilisé et Chargement Asynchrone du CSS au sein de la même option: Optimiser le chargement du CSS.
Avant/après : l’amélioration de l’option Optimiser le Chargement du CSS
Précédemment, dans l’onglet Optimisation de fichiers, vous pouviez activer simultanément les options Optimiser le chargement du CSS et Supprimer le CSS inutilisé. Ce ne sera plus le cas et vous allez devoir choisir l’une ou l’autre.

Nous avons remarqué que 88% de nos utilisateurs ayant activé l’option Supprimer les ressources CSS inutilisées généraient, en parallèle, le Critical Path CSS via l’option Optimiser le chargement du CSS.
L’utilisation des deux options de manière simultanée n’est pas une bonne pratique en matière de performance web puisqu’une partie importante du CSS est dupliquée. En effet, tout le CSS du Critical Path apparaît également dans le CSS utilisé, d’où une augmentation de la taille de la page. Si les deux options ne sont pas activées ensemble, il n’y aura pas de duplication du CSS, la taille de la page sera donc plus petite et votre site Web plus rapide.
Par ailleurs, lors de tous nos tests réalisés, l’utilisation de la seule option Supprimer les ressources CSS inutilisées permettait de meilleurs résultats que son utilisation simultanée avec l’option Optimiser le chargement du CSS. Pourquoi ? Parce que la génération du Critical Path CSS peut également entraîner un problème de Cumulative Layout Shift. Autrement dit, ne pas activer l’option Optimiser le chargement du CSS réduira d’autant le Cumulative Layout Shift et améliorera votre score PageSpeed Insights.
L’ancienne option Optimiser le chargement du CSS est désormais rebaptisée : elle s’appelle maintenant Chargement asynchrone du CSS. Elle ne peut pas être activée en même temps que Supprimer les ressources CSS inutilisés.
Veuillez noter que l’option Supprimer les CSS inutilisés est toujours en version bêta. Neanmoins, il s’agit d’une fonctionnalité tout à fait stable et fonctionnelle. Nous l’avons laissée en version bêta pour le moment simplement parce qu’elle n’est pas toujours compatible avec certaines configurations de sites Web.
Supprimer les ressources CSS inutilisées est la méthode recommandée pour l’optimisation de votre CSS. L’option Chargement asynchrone du CSS de manière asynchrone ne doit être utilisé qu’en cas de problème avec la suppression des ressources CSS inutilisées.

Nouvel emplacement pour Compatibilité WebP
Nous sommes friands de nouvelles fonctionnalités mais parfois nous préférons faire du rangement et réorganiser l’interface.
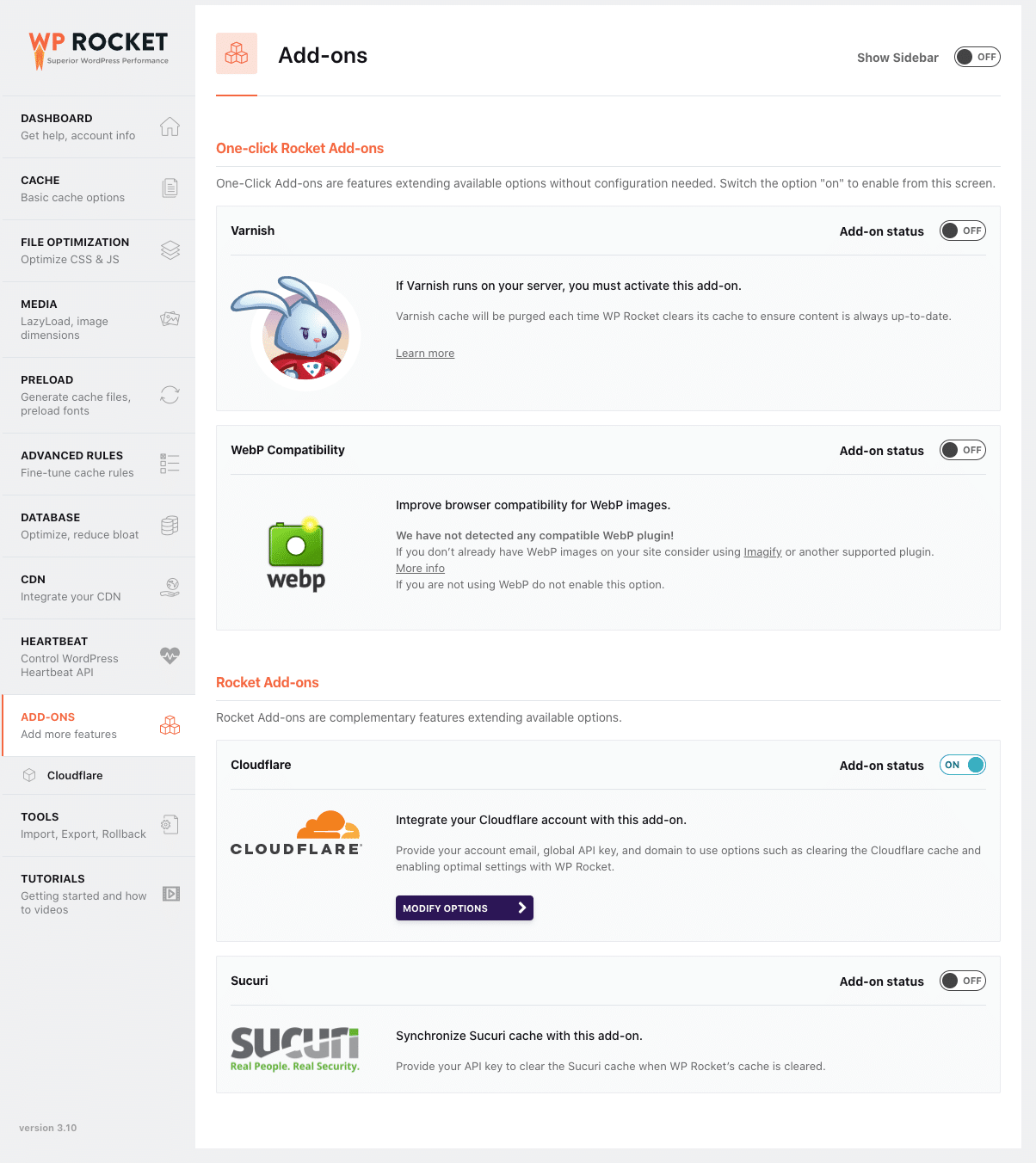
Avec WP Rocket 3.10, ça a précisément été notre parti pris et nous avons décidé de décidé de déplacer l’option Compatibilité WebP de l’onglet Médias à l’onglet Add-ons.
Avec WP Rocket 3.9, nous avions justement supprimé les add-ons « Google Analytics Tracking » et « Facebook Pixel » de l’onglet Add-ons. Les add-ons restants étaient tous liés à des questions de compatibilité, il était donc tout à fait logique de déplacer l’option Compatibilité WebP là aussi.
Cette mise à jour ne changera rien pour nos utilisateurs : nous conserverons le statut de l’option, qu’elle soit activée ou non. La seule différence est son nouvel emplacement dans le plugin.
C’est noté, mais alors à quoi sert ce changement ? En déplaçant cette option dans l’onglet Add-ons, nous voulons éviter son utilisation incorrecte.
En effet, cette option est utilisée par 70,4% de nos utilisateurs alors que le format WebP ne représente que 1,3% de tous les formats d’images.
Nous avons remarqué que certains utilisateurs pensaient à tort que cette option créait des images WebP. Ce n’est pas le cas. WP Rocket ne peut pas créer des images WebP pour vous, vous aurez besoin d’un plugin d’optimisation d’image supplémentaire tel que Imagify pour gérer la conversion des images.
nous décidons de ce qui est le mieux pour vous : nous nettoyons l’interface et supprimons les options qui pourraient vous embrouiller sans vous apporter aucune valeur du point de vue des performances.

Cependant, si votre site utilise effectivement des images WebP, l’option Compatibilité WebP introduite dans WP Rocket 3.4 créera des fichiers de cache séparés pour servir les images WebP aux navigateurs compatibles.
En outre, WP Rocket est aussi automatiquement compatible avec plusieurs plugins qui gèrent la conversion WebP. Cela signifie que WP Rocket détecte automatiquement certains des plugins et désactive automatiquement l’option WebP lorsqu’elle n’est pas nécessaire pour votre configuration.
Nous espérons que le déplacement de l’option vers l’onglet Add-ons évitera toute confusion supplémentaire. Vous pouvez trouver plus d’informations sur la compatibilité WebP dans notre documentation.
La suppression de l’option Désactiver les embeds
Fidèles à notre devise “Decisions, not options”, nous décidons parfois de ce qui est le mieux pour vous : nous nettoyons l’interface et supprimons les options qui pourraient vous embrouiller sans vous apporter aucune valeur du point de vue des performances.
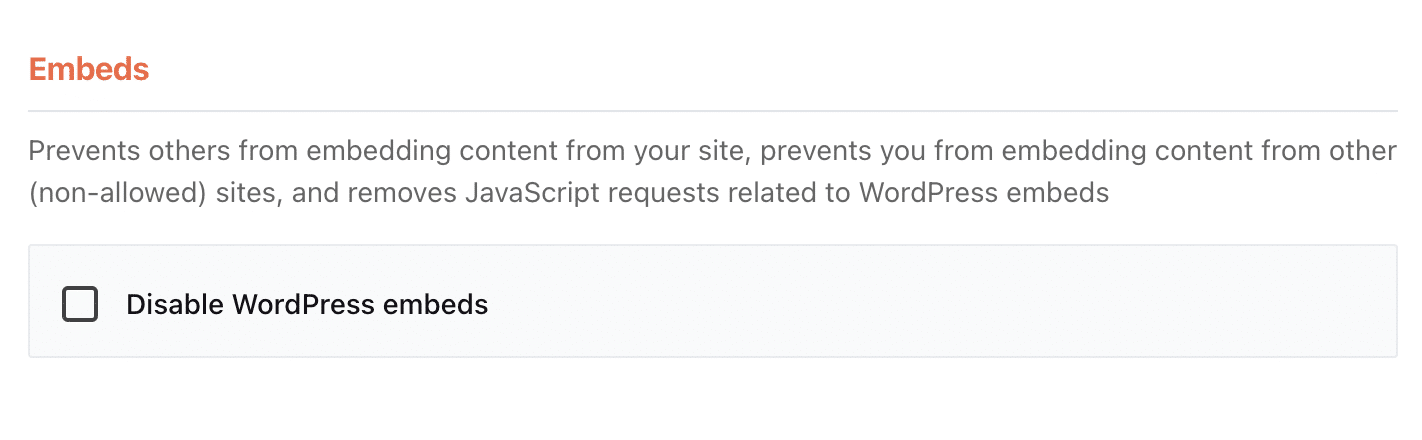
Avec WP Rocket 3.10, nous avons décidé de supprimer l’option Désactiver les Embeds WordPress de l’onglet Media.
Vous n’avez rien à faire, WP Rocket cessera automatiquement de Désactiver les Embeds WordPress et cette fonctionnalité n’apparaîtra plus dans le plugin.

Vous vous demandez pourquoi nous supprimons cette option ? La désactivation des Embeds n’a qu’un impact très limité sur la performance de votre site, puisqu’elle n’élimine qu’une requête HTTP de 1,2 Ko. C’est assez minime !
Dans cette optique, nous améliorons l’interface utilisateur de WP Rocket pour la rendre encore plus facile à utiliser. Ne soyez pas triste que cette fonctionnalité disparaisse, elle ne vous manquera pas, c’est promis !
Nouvelles exigences
Il est à noter que nous avons également modifié les exigences minimales de WordPress pour utiliser cette nouvelle version majeure de WP Rocket.
Il faudra désormais utiliser WordPress 5.4 ou + pour faire fonctionner WP Rocket correctement sur votre site.
Plus de 97% de nos utilisateurs utilisent déjà WordPress 5.4 ou +, mais si vous avez encore une version plus ancienne, n’oubliez pas de faire une mise à jour.
N’hésitez pas à contacter votre hébergeur si vous ne vous sentez pas capable de le faire vous-même.
En résumé
Cette version majeure a comme objectif de vous apporter une interface plus claire pour rendre WP Rocket encore plus simple à utiliser.
Les principales améliorations sont la nouvelle interface utilisateur pour l’option Optimiser le chargement du CSS et le nouvel emplacement pour l’option Compatibilité WebP. La première vous aide à obtenir les meilleurs résultats de la manière la plus efficace. La seconde permet une utilisation plus complète de la fonctionnalité.
Avec WP Rocket 3.10, vous pouvez profiter d’une performance vraiment exceptionnelle, plus simplement que jamais !



