Table of Contents
Last update on
Do you know how fast your website loads for mobile visitors and how to test mobile speed?
With the introduction of Google’s mobile-first index and the fact that most people browse the web on mobile devices nowadays, it’s more important than ever to make sure the mobile version of your website loads fast.
However, if you want to accurately measure mobile site speed, you can’t just plug your site into Pingdom and call it a day.
In this post, we’ll tell you why measuring mobile site speed requires a special approach. Then, we’ll share some tools and tips to help you figure out how fast your website loads for visitors on mobile devices.
Why Testing Mobile Website Speed Requires a Special Approach
Most of the popular website speed test tools test your site under ideal desktop conditions (at least by default). That is, they…
- Load the desktop version
- Mimic a fast, wired Internet connection – this means “heavy” pages will still load pretty fast because the Internet connection itself is fast.
- Use a high-powered test computer with plenty of processing power – this means the test computer will be able to quickly process JavaScript and other processor-intensive tasks.
However, if you want to accurately measure mobile website speed, those conditions are not going to get you an accurate view of how people experience your site when visitors are:
- Viewing the mobile version of your site
- Using a slower 3G or 4G connection – now, lots of “heavy” images might be a much bigger issue because the connection itself is slower.
- Browsing on a low-powered device, like a Motorola Moto G smartphone – now, the device might struggle and take longer to process JavaScript on your site. As such, render-blocking JavaScript becomes a way bigger issue.
So if you want to accurately measure mobile site speed, you need a tool that lets you simulate the real conditions in which people will be accessing your mobile site.
That way, you can have a good idea how fast your site will load when Joe Schmo is browsing your site on 3G while waiting in line at Starbucks, not just when he’s sitting at his laptop.
So how can you do that? Here are some of the best tools for testing mobile website speed.
3 Helpful Tools to Measure Mobile Website Speed
These tools help you test your website’s speeds using real mobile devices and simulated 3G connections. This should give you an accurate idea of how quickly your site loads for the average mobile user browsing while not connected to WIFI.
1. Google (Two Different Tools)
Google gives you two different tools to help measure mobile website speed, each of which provides a different type of data.
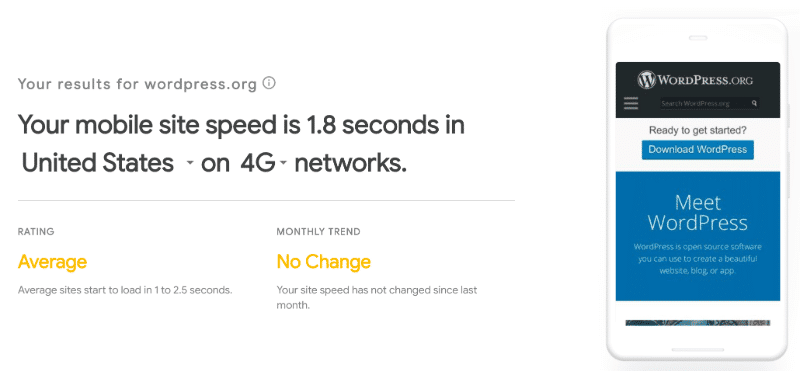
First, there’s the comparatively simple Think With Google mobile speed test tool, which is helpful for analyzing the average speed of your entire site (that is, not specific URLs).
All you do is plug in your site’s URL and Google will spit back your average mobile site speed on 4G networks in the US:

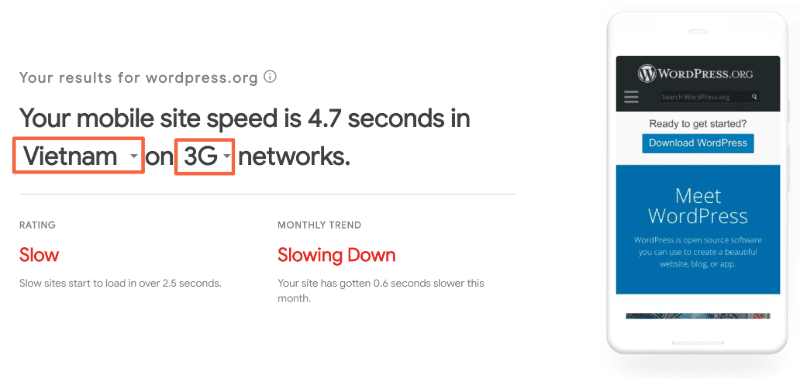
By using the drop-downs, you can also choose different countries and network types. For example, here’s the data for how quickly WordPress.org loads for 3G users in Vietnam:

It’s important to note how this data is calculated…
Google is not “simulating” mobile users. Instead, this data comes from the real world Chrome User Experience Report. Essentially, this means that the “site speed” number you see is “the speed of all the pages that make up your site based on real world data collected via the Chrome User Experience Report (CrUX)” (Source).
Important takeaway: This tool gives you the average mobile speed of all the pages that make up your site based on real world data from the CrUX.
If you want to test the mobile speed of a specific URL, that’s where Google’s PageSpeed Insights tool comes in.
In the past, the PageSpeed Insights tool did not give you hard numbers. However, that’s changed, and PageSpeed Insights now gives you real test data from Lighthouse.
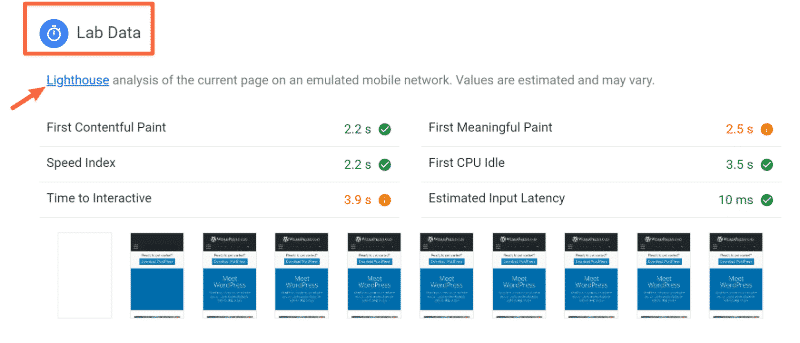
You can find this data in the Lab Data area of the Mobile tab of the PageSpeed Insights report:

This data uses an emulated mobile network connection and an underpowered device (like a Moto G4). To learn more about this data, check out our guide to the Lighthouse audit.
Important Takeaway: Lighthouse gives you lab data for a specific URL based on an underpowered device and an emulated mobile connection.
2. WebPageTest
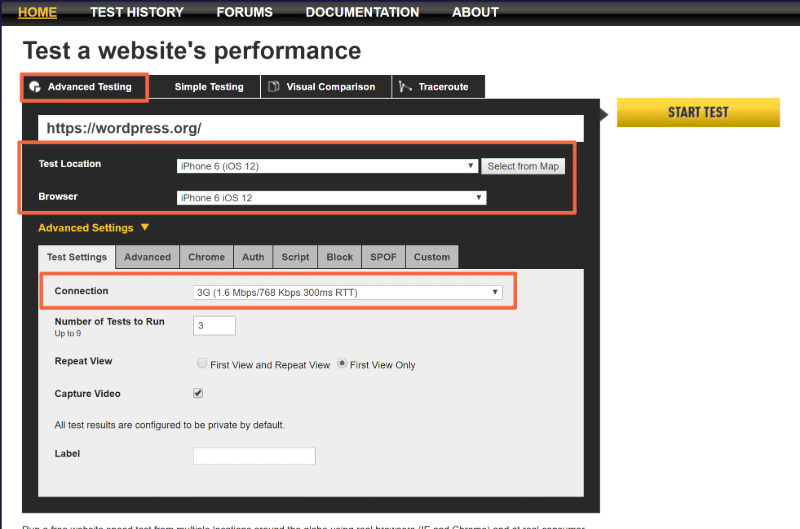
WebPageTest is a popular page speed testing tool that gives you a lot of control over the conditions for your tests.
Using the tool’s Advanced Testing option, you can choose:
- Various Android and iOS devices
- Tons of different connection speed emulations, including 3G, 4G, LTE, Edge, etc.
For example, here’s how you could set it up to test using an iPhone 6 and a 3G connection:

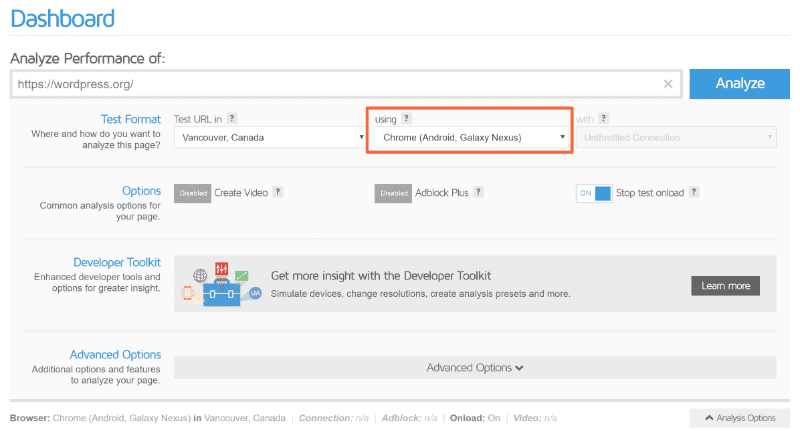
3. GTmetrix
By default, the public GTmetrix tool only tests your desktop site speed. However, if you register for a free GTmetrix account, you gain the ability to test your speeds using a real Android device (specifically, a Galaxy Nexus):

How Slow is Too Slow on Mobile?
By using the tools and tips above, you should be able to get a good idea of your site’s mobile speed. So now for the next question – how slow is too slow? And how fast is fast enough?
Let’s look at some data…
According to Akamai, 52% of mobile users expect web pages to load in 2 seconds or less, and 53% of mobile users abandon websites that take longer than 3 seconds to load.
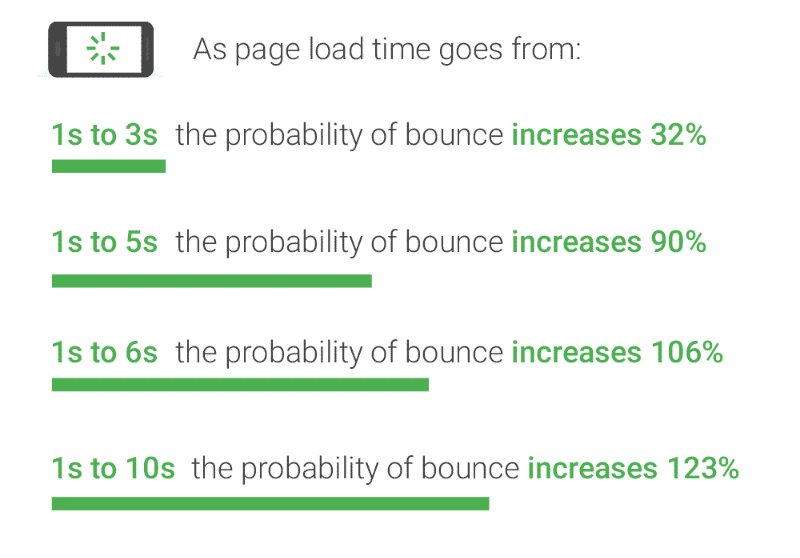
Google also has shared some data connecting bounce rate with mobile page load times. Below, you can see a big jump in the increase in bounce probability between 3 to 5 seconds, which matches Akamai’s 3 second number:

Furthermore, Google’s official recommendation is 3 seconds for how quickly your page displays content to users (that’s not necessarily the fully-loaded time – just how quickly visitors can start interacting with content).
That seems to be the sweet spot – you want to keep your mobile page load times under 3 seconds at max, and ideally under 2 seconds if possible
Some Rapid-Fire Tips To Speed Up Your Mobile Site
If you asked “how fast is my mobile site?” and the answer was “not fast enough”, you’ll probably want to do something about that!
We actually have an entire post on how to speed up your mobile site, but here are some of the biggest things to pay attention to.
- Compress images – shrinking your images is a great way to reduce page weight. The Imagify plugin can help you shrink and resize WordPress images on autopilot.
- Optimize JavaScript – JavaScript is doubly important on mobile devices, which is why Google PageSpeed Insights usually yells at you to “Eliminate render-blocking JavaScript in above-the-fold content”. WP Rocket can easily help you defer JavaScript to fix this issue.
- Consider AMP – Accelerated Mobile Pages (AMP) is one way to drastically decrease mobile page load times. Learn how to set up AMP on WordPress, as well as some of the best WordPress AMP plugins.
Overall, WP Rocket is the easiest way to improve your mobile performance in a few clicks. Get WP Rocket now, and test the improvement right away!
Wrapping Up
Because so much of the web is moving to mobile, it’s important to understand how your site performs in real-world mobile situations. However, if you want to accurately measure mobile site speed, you need a testing tool that will let you mimic real-world mobile experiences.
To help you do this, Google offers two tools, one which gives you real world data from the Chrome User Experience report, and another which gives you emulated lab data from Lighthouse.
Beyond that, WebPageTest and GTmetrix also let you emulate various mobile devices and connection speeds.
Once you know where you stand, you can use tools like WP Rocket to speed up your mobile page load times and get under that critical 3-second mark.