Table of Contents
Heard about this new Google Core Web Vitals project but not sure how it connects to your WordPress site? Or maybe you have no idea what the Core Web Vitals project is and why it matters for WordPress?
Either way, this post is going to cover everything you need to know about Core Web Vitals and WordPress. We’ll tell you what they are, how to test them, and how to improve your site’s scores to create a better user experience and maybe even boost your search rankings in 2021 and beyond.
What Are Google Core Web Vitals?
Core Web Vitals are a new initiative from Google designed to measure and improve user experience on the web. Instead of focusing on generic metrics like how long it takes your entire website to load, Core Web Vitals focus on how your WordPress site’s performance connects to delivering a high-quality user experience.
Users care about how fast they can start interacting with a page. That’s precisely what the Core Web Vitals metrics aim to measure.
Currently, there are three Core Web Vitals: Largest Contentful Paint (loading performance), Cumulative Layout Shift (visual stability), and First Input Delay (interactivity).
According to Google, these metrics are the most important ones for providing a great user experience.
If you think that these names are confusing, and if you tend to mix one metric with another, don’t worry! We’ll explain each metric in the easiest way. We want you to understand what each Core Web Vital means and its impact on user experience.
It’s the first step for improving the scores and your overall SEO and WordPress performance.
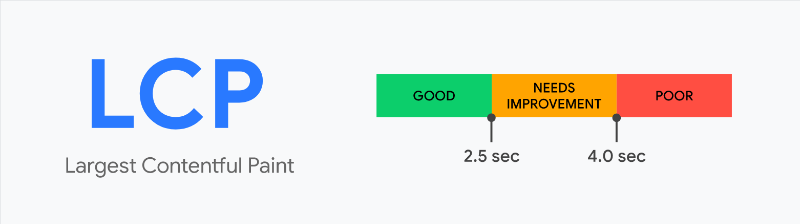
Explaining Largest Contentful Paint (LCP)

Largest Contentful Paint (LCP) measures how long it takes for the most meaningful content on your site to load – that’s usually your site’s hero section or featured image.
According to Google, how long it takes for a page’s main content to load affects how quickly users perceive your site to load.
Practical example: you land on a page and don’t see the top image fully displayed right away. You would be annoyed, right? You would even think about leaving the page right away. Here’s why the Largest Contentful Paint metric is closely related to user experience — more than the overall site’s loading time.
The LCP “element” is different for each site, and it’s also different between the mobile and desktop versions of your site. Sometimes the LCP element could be an image, while other times, it could just be text. You’ll get a clear example in the section on how to test and measure Core Web Vitals.
If you’re wondering what a good LCP time is, here are Google’s thresholds:
- Good – Less than or equal to 2.5 seconds
- Needs Improvement – Less than or equal to 4.0 seconds
- Poor – More than 4.0 seconds.
On a side note: LCP is very similar to First Contentful Paint (FCP), another metric included in PageSpeed Insights.
The key difference is that LCP measures when the “main” content loads. FCP is focused on just when the “first” content loads — which could be a splash screen or loading indicator, that’s a less relevant user-experience element.
Explaining Cumulative Layout Shift (CLS)

The Cumulative Layout Shift (CLS) measures how much your site’s content “shifts” or “moves around” as it loads.
Practical example: you’re about to click on a link or CTA, and you can’t do it because your content has just gone down after being loaded. You have a terrible user experience, and that’s a layout shift. The same goes when you accidentally click the wrong button because the late-loading content caused a button to shift.
Or, have you ever been on a news website where the content in the article keeps shifting around as the site loads ads, and you are unable to keep reading? That’s a layout shift, too.
You can see from yourself how the cumulative layout shift is super annoying for users and how they will have a poor experience.
Here’s how Google defines the CLS scores:
- Good – Less than or equal to 0.1 seconds
- Needs Improvement – Less than or equal to 0.25 seconds
- Poor – More than 0.25 seconds.
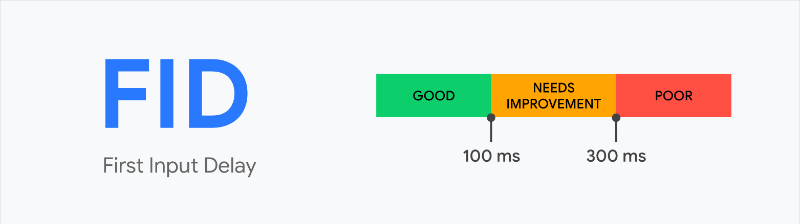
Explaining First Input Delay (FID)

First Input Delay (FID) measures the time between when a user interacts with something on your page (e.g., clicking a button or a link) and when their browser can begin processing that event.
Practical example: if you click on a button to expand an accordion section, how long does it take for your site to respond to that and show the content?
First Input Delay is probably the most complicated metric to understand and optimize for, also because it’s heavily affected by JavaScript.
Let’s say that you land on a site from mobile and click on a link, but you don’t get an immediate response. It could be because your phone is busy processing a large JavaScript file from that site.
Here’s how Google defines FID scores:
- Good – Less than or equal to 100 ms
- Needs Improvement – Less than or equal to 300 ms
- Poor – More than 300 ms.
Do Core Web Vitals Affect SEO as a Ranking Factor?
In June 2021, Google will start using Core Web Vitals as a ranking factor – therefore, these metrics could affect your SEO performance.
Core Web Vitals will be part of the new Page experience signals, together with HTTPS-security, safe-browsing, mobile-friendliness, and intrusive interstitial guidelines.
Core Web Vitals will affect both mobile and desktop organic results, as well as whether or not your site appears in Top Stories. Previously, your site needed to use AMP to appear in Top Stories. That will no longer be the case when Google rolls out the change, but your site will need to meet specific minimum Core Web Vitals scores to appear in Top Stories.
What’s more, it seems like all Core Web Vitals metrics need to be met to improve organic ranking. And the Core Web Vitals score for noindexed pages may matter, too.
In short: if you care about your SEO performance, improving your Core Web Vital scores is now mandatory.
How to Test & Measure Core Web Vitals on WordPress
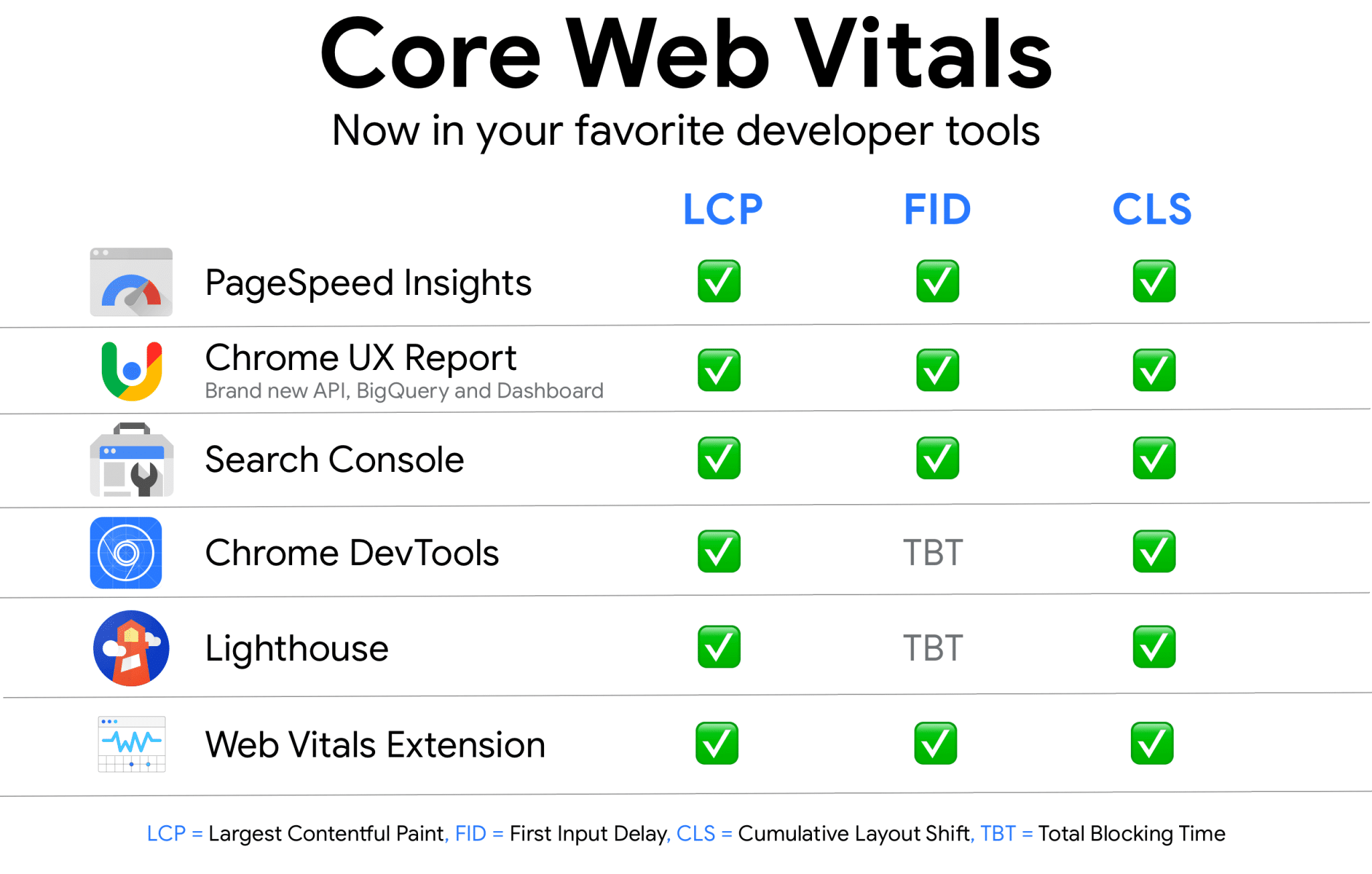
You can test and measure the Core Web Vitals with all of Google’s tools for web developers, from PageSpeed Insights to the Chrome DevTools, the CrUX Report, and much more.
As you can see in the image below, Google’s tools measure all the three metrics — except for Chrome DevTools and Lighthouse.
These two tools use the Total Blocking Time as a proxy for the First Input Delay. That’s because FID can only be measured with real user data (Field Data), whereas Lighthouse only provides Lab Data.

If you prefer using another performance tool, you should know that both GTmetrix and WebPageTest have started to use the Lighthouse performance score.
Keep in mind that both tools only provide you with the Largest Contentful Paint and the Cumulative Layout Shift scores.
The reason is always the same: the First Input Delay can only be measured with real user interaction, and these tools rely on the Lighthouse Lab Data.
Let’s now go over two of the most popular tools: PageSpeed Insights and Search Console. The first one helps you detect individual page issues; the other allows you to diagnose sitewide problems.
How to Test and Measure the Core Web Vitals with PageSpeed Insights
The easiest way to test your site’s pages against Core Web Vitals is via Google PageSpeed Insights.
Google’s tool provides data on all three metrics and gives specific recommendations to improve their performance.
The Diagnostics section will become your best ally to get a better score!
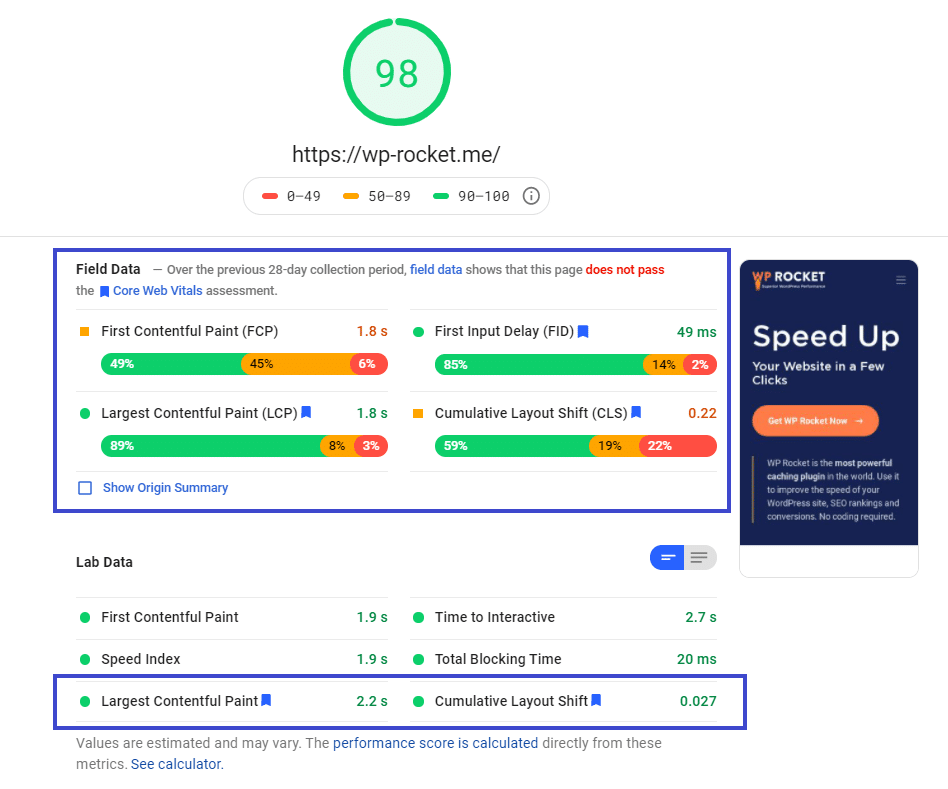
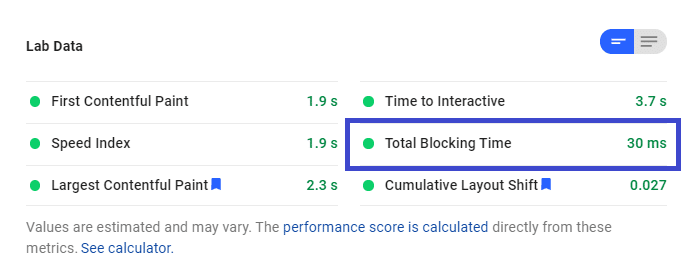
Just plug in your site’s URL, and you’ll see Core Web Vitals metrics in both the Field Data (based on the CrUX report) and the Lab Data (based on Lighthouse 6.0).
The Core Web Vitals metrics are marked with a blue ribbon – as long as you get it, you meet the threshold required by Google.

You should keep in mind some notes:
- The Core Web Vitals scores can slightly differ between the Field and Lab Data. In the screenshot above, LCP is 1.8 s according to the Field Data and 2.2 s in the Lab Data. That’s normal, and it depends on how data is collected.
- Not having any Field Data when running your test is not an issue. It’s because there’s not enough real user data available. It doesn’t impact your Core Web Vitals because PageSpeed Insights considers the Lab Data for the page speed score.If you’re wondering what happens with the First Input Delay, not included in the Lab Data, you’ll get your answer in a few lines!
- Always check both the mobile and desktop results. Your Core Web Vitals metrics will differ between the two. Keep in mind that the mobile score is the most relevant and the most challenging.
Let’s now look at how you can use PageSpeed Insights to identify the Core Web Vitals elements that need improvement.
Discovering the Largest Contentful Paint Element with PageSpeed Insights
As we explained, the LCP score measures how long it takes for the most meaningful element to become visible to your visitors.
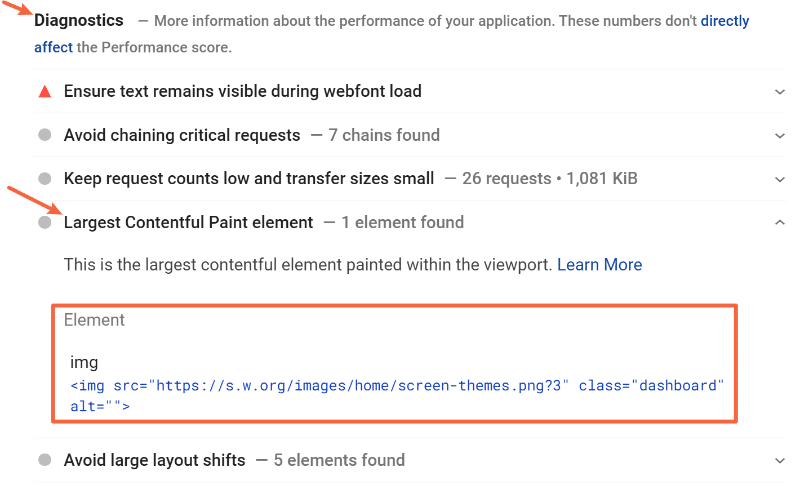
To discover your site’s Largest Contentful Paint element, scroll down to the Diagnostics section and expand the Largest Contentful Paint element tab.
There, Google will display the HTML for the element that it’s using to measure LCP.
For example, on the desktop version of the WordPress.org homepage, the LCP element is an image:

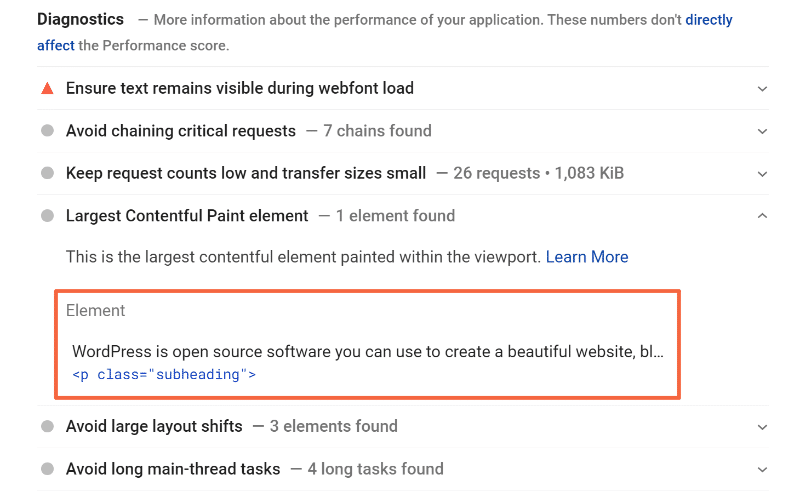
However, on the mobile version of the site, the LCP element is the subheading text:

Discovering the Cumulative Layout Shift Elements with PageSpeed Insights
Quick recap: the Cumulative Layout Shift deals with how your site loads and whether or not your content “moves around” as new content is loaded.
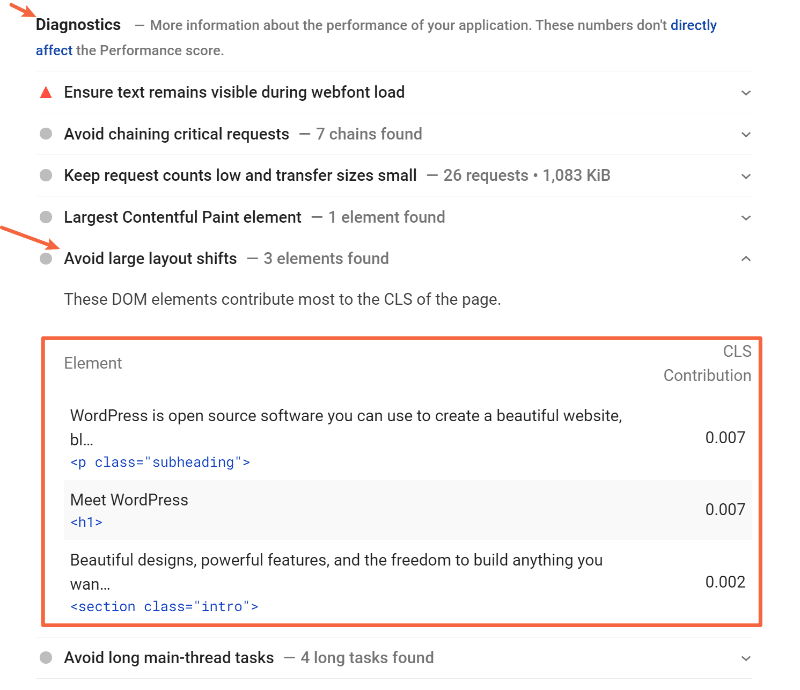
To find the individual elements on your site that are “shifting” and affecting your score, go to the Avoid large layout shifts section in the Diagnostics area:

Discovering First Input Delay and Total Blocking Time with PageSpeed Insights
First Input Delay is about user interaction, remember? Meaning, how long it takes for the page to respond after interacting with an element such as a link or a button.
That’s why FID is based on actual user data, and you won’t find its score in the Lab Data. As we explained, you’ll only see FID times in the Field Data section — and only if the CrUX report has collected enough data.
In the Field Data, Total Blocking Time (TBT) will replace First Input Delay.

As long as you improve your Total Blocking Time, you’ll likely improve the FID score.
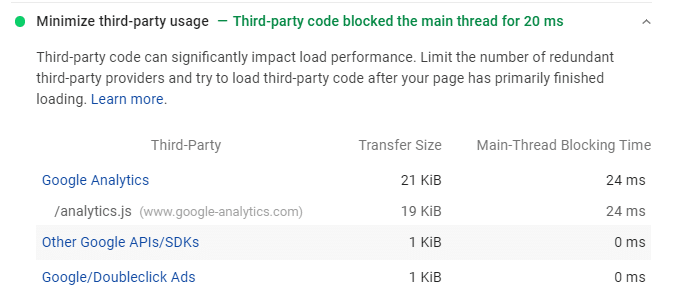
If you have a bad TBT score, you should go to the Minimize third-party usage section in the Diagnostics section.
Here, you’ll see what you can minimize in terms of third-party usage. It’s one of the main performance issues you need to solve – unless it’s already solved and included under the “Passed audits” sections, as you can see below:

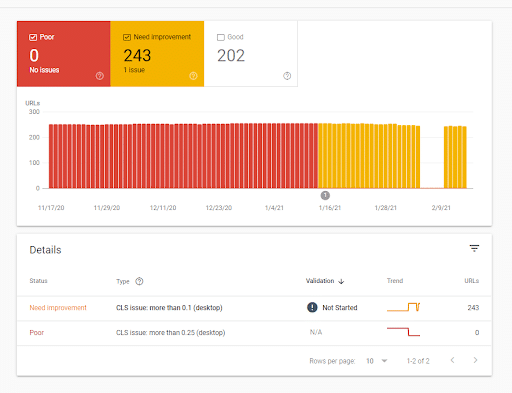
How to Read the Core Web Vitals Report on Search Console
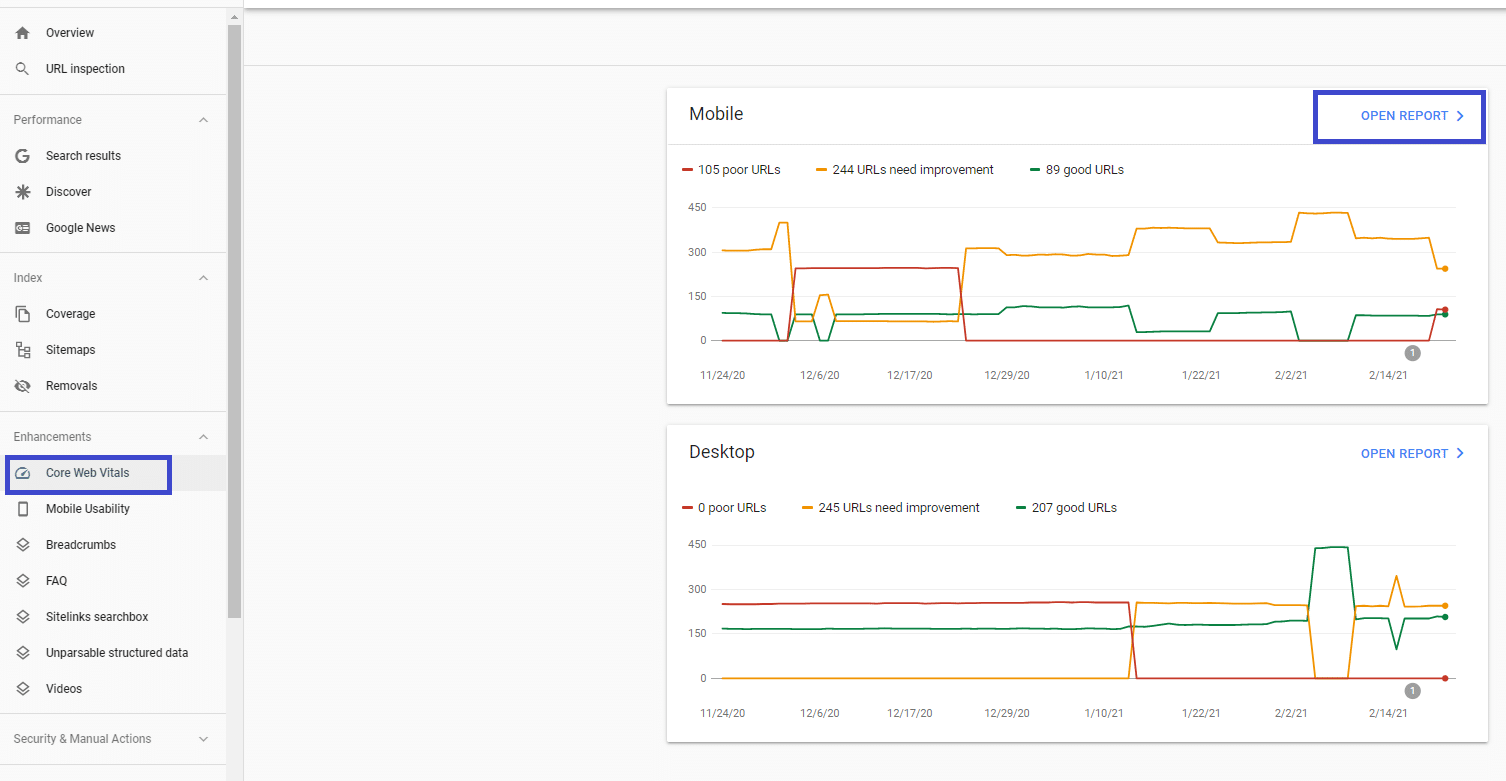
If you want to diagnose issues with your site as a whole, you should use the Core Web Vitals report in Google Search Console.
The report is based on an aggregate of real users’ data from CrUX. For this reason, the data included in the report could take a while before reporting issues. That’s why the Lab Data from Lighthouse is always valuable.
That said, the Core Web Vitals report is great to identify the groups of pages that require attention – both for desktop and mobile.

Once you open the report, you’ll find a Details tab that groups the URL performance by several criteria:
- Status (Poor or Need improvement)
- Metric type (e.g., CLS issue: more than 0.25 (desktop))
- URL group (the list of URLs with similar performance).
Once you have fixed the URLs that needed an improvement, you’ll also be able to click on the Validation column and move forward with the “Validate Fix” option. Keep in mind that the validation process takes up to two weeks — be patient!

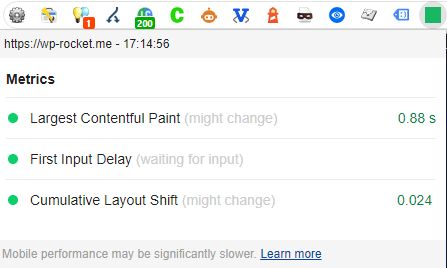
How to Measure Core Web Vitals with Chrome Extensions
If you’re looking for a useful Chrome Extension, you could choose Web Vitals.
It gives you the Core Web Vital scores for any page you’re browsing:

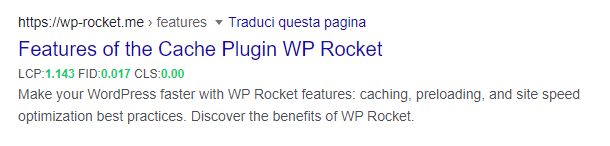
You may also want to try CORE Serp Vitals, which shows you the Core Web Vitals results directly on the SERP. Remember that you need to enter a Chrome UX Report API key to let the extension work.

How to Improve Core Web Vitals on WordPress
Now for the critical question — if you aren’t currently meeting Google’s recommendations for the three Core Web Vitals metrics, how can you optimize your WordPress site to improve your Core Web Vitals scores?
The strategies are different for each metric. Most optimizations involve implementing WordPress performance best practices, though with a few points of emphasis — and that’s why choosing the best WordPress caching plugin will help you with no effort from your side.
Watch the video to understand how to optimize your Core Web Vitals, and keep reading to learn more about it.
How to Improve Largest Contentful Paint on WordPress
Optimizing for Largest Contentful Paint is the most straightforward metric as it’s pretty much entirely WordPress performance best practices:
- Set up page caching. Page caching speeds up how quickly your server can respond and reduces the server response times (TTFB). Did you know that WP Rocket enables this automatically?
- Optimize browser caching. You should set the right option for the static files that your browser keeps in its cache. By doing so, you’ll address the “Serve static assets with an efficient cache policy” PageSpeed Insights recommendation. Guess what? WP Rocket enables the optimal expiration length automatically.
- Optimize your images. A lot of times, your LCP element will be an image. Optimizing your images will speed up your site and address PageSpeed recommendations such as “Properly size images”, “Defer offscreen images”, “Serve images in next-gen formats”, and “Efficiently encode images”. You can use Imagify to optimize WordPress images automatically.
- Optimize your code. Loading unnecessary CSS or JavaScript files before your main content will slow down the loading time. You can fix this by eliminating render-blocking resources on your WordPress site. You should also minify CSS and Javascript files and remove unused CSS. Optimizing your code will help you address the “Avoid chaining critical requests” PageSpeed recommendation. Once again, you’ll get most of the job done by setting these optimizations up in the File Optimization tab in WP Rocket.
- Use server-level compression. Using Gzip or Brotli compression will reduce your site’s file size, which speeds up LCP and addresses the “Enable text compression” recommendation. WP Rocket automatically enables Gzip compression.
- Use preconnect for important resources. Preconnect lets you establish important third-party connections early and addresses the “Preload key requests” and “Preconnect to required origins” recommendations. You can learn more in our tutorial.
- Use a content delivery network (CDN) for global audiences. If you have a global audience, a CDN can speed up your LCP time for visitors around the world. It’s another effective way to reduce the Time to First Byte (TTFB). You can use our RocketCDN service.
The easiest way to implement most of these best practices is to use WP Rocket. WP Rocket will automatically apply page caching and server-level compression as soon as you activate it. It also includes other features to help you optimize your site’s code and performance, all of which improve your LCP time.
How to Improve Cumulative Layout Shift on WordPress
Optimizing for Cumulative Layout Shift is a little more technical because it deals more with your site’s code.
Some of the most common problems and fixes are:
- Fix images without dimensions – if you add images via the WordPress editor, WordPress automatically adds dimensions for you. However, make sure to add dimensions if you’re manually adding images anywhere using your code. You’ll then address the best practice about serving scaled images.
- Fix ads, embeds, and iframes without dimensions – just as with images, loading embeds without dimensions can also cause problems. Make sure to always specify sizes when using these embeds. Or, if placing ads, make sure to “reserve” space for each ad.
- Optimize web fonts (FOIT/FOUT) – if you’re using custom web fonts, a late-loading font can cause issues such as Flash of Invisible Text (FOIT) or Flash of Unstyled Text (FOUT). As a result, you won’t follow the PageSpeed recommendation: “Ensure text remains visible during webfont load”. One strategy to fix this is web font preloading. If you need help, keep in mind that WP Rocket automatically optimizes Google Fonts. As for other fonts, the plugin helps you solve the issue through the Minify or Combine CSS option — already mentioned for improving LCP (Optimize your code).
- Be careful with injected content – don’t dynamically inject any content above existing content unless it’s in response to a user’s action.
How to Improve First Input Delay on WordPress
Optimizing for First Input Delay is the most complicated because it entirely deals with code. Specifically, you’ll want to limit heavy JavaScript execution so that the browser can still respond to user interactions quickly.
You should start by eliminating unnecessary JavaScript, if possible.
By doing so, you’ll address PageSpeed recommendations such as “Reduce javascript execution time”, “Remove unused JavaScript”, and “Minimize main thread work”. The Delay Javascript Execution feature and the Load Javascript deferred option provided by WP Rocket will help you deal with these issues.
As for the LCP, optimizing your code and images, using server-level compression, and using preconnect for important resources can help you improve your FID score.
In general, improving FID can be difficult if you’re not a developer. That’s why WP Rocket can help you save time and energy. If you want to dig deeper, though, Google has a good explainer on the more technical parts of optimizing this metric.
Tips to Boost Your WordPress Performance if Core Web Vitals Don’t Improve
What if you start applying the PageSpeed Insights recommendations and your Core Web Vitals grades are not as good as you would expect?
Take a look at the suggestions we listed for you. Your WordPress performance will likely improve by following these tips:
- Choose a fast hosting provider. Hosting affects server responsiveness, which plays a significant role in the LCP grade. If you’re using shared hosting, you may want to consider switching to a dedicated one and get excellent server performance.
- Don’t overlook image optimization. We’ve mentioned above how image optimization can affect both LCP and FID grades. These scores are also the most relevant ones for the overall PageSpeed score.
- Use only essential and lightweight plugins, and optimize their performance. WordPress websites tend to use many plugins. The majority of these plugins impact the front end because of their JavaScript files – and you know how JS files are critical for your site’s performance. Let’s say that your site uses a plugin to create the contact form page. Even though the plugin is used for only a page, the plugin will load the CSS and JS files across the entire site — and these are 100% unnecessary files! You should use your plugins only on the dedicated pages. Asset CleanUp and Perfmatters (Script Manager feature) will help you enable your plugins only on the relevant pages and solve these JavaScript file issues.
- Take advantage of your page builder. Your page builder could also help you manage your file optimization. Check it out!
Start Optimizing Core Web Vitals on WordPress Today
Now you know what Core Web Vitals mean and how they affect performance. It’s time to optimize your grades!
Not a WP Rocket customer yet? Save yourself time and let WP Rocket do the job for you. WP Rocket will automatically apply 80% of web performance best practices. You don’t even have to touch any settings. You’ll see an instant improvement to the naked eye in your Core Web Vitals scores right away.
What’s more, you’ll stop managing multiple web performance plugins. You will only need WP Rocket to achieve an excellent Google page speed score and loading time – no technical knowledge required, we promise!