Table des matières
Mis à jour le
“Comment puis-je obtenir un score de 100/100 sur PageSpeed Insights?” est l’une des questions que notre équipe de support reçoit le plus.
Combien de fois vous êtes-vous posé une question de ce genre lorsque vous testiez la vitesse de votre site?
On sait que Google PageSpeed Insights est l’un des tests de vitesse les plus utilisés au monde, et ce pour de bonne raisons.
L’équipe Google a toujours été à l’avant-garde de l’optimisation des performances web et de ses outils. Au cours des dix dernières années, ils ont développé une série d’outils destinés à différents types d’utilisateurs : des développeurs aux responsables marketing en passant par les amateurs qui gèrent un site web, il existe un outil Google pour chaque besoin !
Aujourd’hui, nous pouvons compter sur les outils de performance suivants développés par Google :
- PageSpeed Insights, qui analyse vos pages webs et vous donne des suggestions pour les rendre plus rapides;
- Lighthouse, qui récupère les données de performances propose la mise en place des bonnes pratiques;
- WebPageTest, un outil de performance et d’optimisation qui analyse les statistiques sur de vrais appareils;
- Chrome DevTools, un ensemble d’outils de développement intégrés au navigateur Google Chrome
- TestMySite, un outil dédié aux tests de performances sur les appareils mobiles
La filiation de Google sur PageSpeed a permis à l’outil de gagner rapidement une réputation solide depuis son lancement en 2013.
Néanmoins, comme nous l’avons déjà mentionné dans notre guide sur l’optimisation du temps de chargement d’une page pour WordPress, l’outil de test de vitesse parfait n’existe pas. C’est pourquoi les résultats de PageSpeed Insights ne devraient pas être considérés comme une vérité absolue, mais comme un parmi d’autres très bons éléments de mesure qui doivent être combinés.
Avec ce guide, vous découvrirez PageSpeed Insights en profondeur; vous comprendrez comment son célèbre système de notation fonctionne et ce qu’il mesure exactement.
Google PageSpeed Insights, qu’est ce que c’est ?
PageSpeed Insights (PSI) mesure la performance d’une page à la fois sur les ordinateurs et sur les mobiles, puis fournit des suggestions d’amélioration de la page.
PageSpeed Insights utilise Lighthouse depuis fin 2018. Cela signifie que les résultats dans votre rapport PSI sont basés sur l’API de Lighthouse.
Après avoir analysé la page, PSI fournit deux types d’information : les données de laboratoire et les données de champ.
Les données de laboratoire sont acquises dans un environnement contrôlé, c’est à dire avec un ensemble d’appareils et de réglages réseaux définis au préalable.
C’est une méthode très efficace pour déboguer des problèmes de performance car on peut reproduire les mêmes conditions de tests à l’infini.
En revanche, cette méthode n’est pas forcément appropriée pour dépister les ralentissement en situation réelle.
A l’inverse, les données de champ (également appelées Real User Monitoring ou RUM) tiennent compte de données de performance récoltées sur des chargements de vraies pages.
C’est une bonne méthode pour obtenir une expérience utilisateur réelle, mais ces données ne sont pas exhaustives et n’offrent pas assez d’informations pour un debug efficace.
Quel genre d’information PSI donne-t il sur votre site ?
Quand vous demandez à PSI d’analyser une page, il va vous fournir différentes sections et indicateurs à propos de la performance de votre page.
Dans l’ordre d’apparition :
Score de vitesse :
Le score de vitesse est basé sur les données de laboratoire fournies par Lighthouse. Nous verrons dans le chapitre suivant comment elles sont calculées.
Données de champ :
Les données de champ sont basées sur de vraies expériences d’utilisateurs de Chrome au cours des 30 derniers jours : cela inclut le First Contentful Paint (FCP) et le First Input Delay (FID).
Données de laboratoire :
Les données de laboratoire sont basées sur l’analyse de Lighthouse à partir d’un environnement recréé d’appareils et de réseaux mobile. Nous donnerons plus de détails sur les chiffres de cette section dans le chapitre suivant.
Opportunités :
La section Opportunités contient des recommandations basées sur des données de performance, afin d’améliorer le temps de chargement de votre page. Chaque recommandation donne une estimation du temps de chargement que la page pourrait gagner si la suggestion était mise en place.
Dans notre article Comment s’occuper des recommandations les plus courantes de PageSpeed Insight, nous verrons comment s’y attaquer pour les régler.
Diagnostic:
La section Diagnostic contient des recommandations sur les bonnes pratiques en matière de développement qui pourraient être mises en place sur la page.
Nous verrons cette section en détails dans l’article cité plus haut sur les recommandations les plus courantes de PSI.
Audits réussis :
La section des audits réussis contient les éléments de performance que la page remplit déjà et qui ne nécessitent pas d’action particulière.
Voici, à notre avis, les trois raisons qui expliquent la popularité de PageSpeed Insights :
- Son score de vitesse (de 0 à 100) donne une idée immédiate et globale de la performance de votre site;
- La palette de couleurs des suggestions (un rond vert, un carré orange, un triangle rouge) est un moyen facile et rapide d’identifier les points importants qui affectent la performance de votre site;
- Ses recommandations (sections Opportunités et Diagnostic) donnent des instructions immédiates sur la manière d’améliorer la performance de votre site
Comment le score de PageSpeed Insight est-il calculé ?
Comme nous l’avons dit précédemment, les résultats de PSI sont maintenant basés sur l’API de Lighthouse.
Le score global ne fait pas exception à cela : la notation de la vitesse que vous voyez en haut du rapport PageSpeed est basé sur les données de laboratoire analysées par Lighthouse.
La chose la plus importante à retenir dans ce contexte est que Lighthouse reproduit le chargement de la page dans un environnement prédéfini : sur des réseaux mobiles et des appareils de milieu de gamme.
La documentation de Google à propos de la manière dont Lighthouse fait sa notation est très détaillée et aide beaucoup pour comprendre comment PageSpeed Insights calcule sa note :
Lighthouse returns a Performance score between 0 and 100. 0 is the lowest possible score. A 0 score usually indicates an error in Lighthouse. […] 100 is the best possible score which represents the 98th percentile, a top-performing site. A score of 50 represents the 75th percentile.
Google ajoute que seuls les éléments de la section Metrics de la catégorie Performance de Lighthouse sont utilisés dans la notation. Les recommandations qui apparaissent dans les sections Diagnostic et Opportunités ne font pas partie du score.
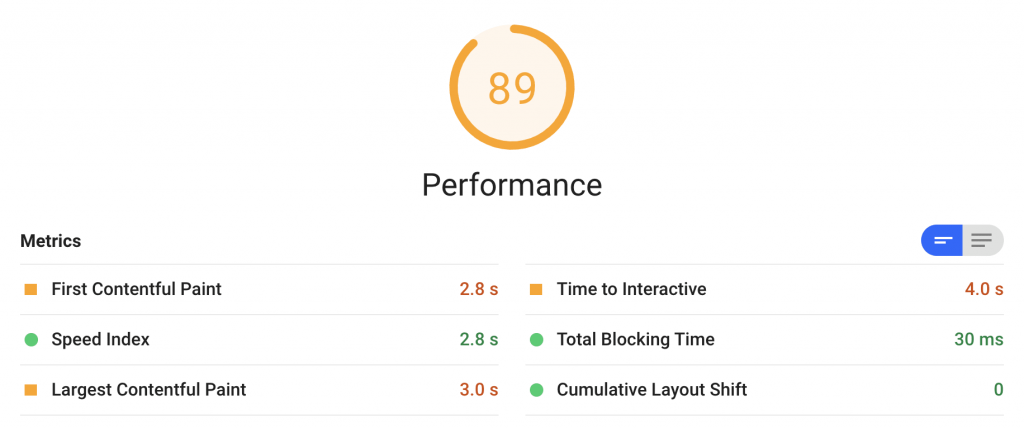
Dans Lighthouse 6 (publié en mai 2020), le score est calculé à partir de six indicateurs :
- First Contentful Paint
- Time to Interactive
- Speed Index
- Largest Contentful Paint
- Total Blocking Time
- Cumulative Layout Shift

Par rapport à la version 5, Lighthouse 6 a supprimé First Meaningful Paint et First CPU Idle et les a remplacés par Largest Contentful Paint, Total Blocking Time et Cumulative Layout Shift.
Chaque type d’indicateur a son propre score.
Lighthouse se base sur ces scores pour produire la note finale dans Performance.
Cette note suit une palette de couleurs précise :
- De 0 à 49 (lent): Rouge
- De 50 à 89 (moyen): Orange
- De 90 à 100 (rapide): Green
Si vous êtes curieux de savoir comment chaque type de données est utilisé pour produire la note finale, vous pouvez aller consulter la feuille de calcul de Google avec les détails de notation.
Qu’est ce qui est considéré comme un bon score PageSpeed ?
Il est très facile de trouver des articles sur le web promettant de vous donner des trucs et astuces pour obtenir un score de 100/100 sur Google PageSpeed.
Mais maintenant que vous savez comment ce score final est calculé, il est facile de comprendre pourquoi un score de 100/100 est si difficile à obtenir de nos jours.
L’indexation mobile-first rajoute une difficulté supplémentaire.
Évidemment, obtenir un score vert sur PSI est très satisfaisant, mais la vraie question que vous devriez vous poser est la suivante : ce seul score de PageSpeed me donne-t il une information utile sur mon site ?
Nous pensons que la réponse est non (et voici pourquoi vous ne devriez pas vous soucier de votre score sur Google PageSpeed).
Il y a énormément d’astuces qui aident à obtenir un score vert sur PageSpeed.
Par exemple, mettre en place des techniques d’optimisation de code (comme différer les fichiers JS non critiques ou le CSS qui n’est pas utilisé), peut être une très bonne manière d’améliorer le premier rendu de vos pages et obtenir un score vert.
Mais ce n’est pas suffisant, en terme de vraies performances.
Le véritable indicateur de la qualité de votre site est son temps de chargement.
Plus le temps de chargement de votre site sera bas dans les 6 types de données de Performance indiqués plus haut, meilleur sera votre score final.
Alors, PageSpeed Insights et SEO : sont-ils liés ?
Le score PageSpeed de votre site seul n’influence pas le classement de Google : ce chiffre seul n’est pas un indicateur de “note SEO”.
C’est pourquoi il n’y a pas de corrélation directe entre la note que votre site obtient et le classement qu’il obtiendra dans le SERP.
Mais, il y a un mais.
Le score PageSpeed est le résultat d’une analyse globale de performance basé sur des données spécifiques. On peut donc en déduire que meilleur est le score et plus le site est performant.
Un bon score est un bon indicateur de la bonne santé de votre site aux yeux de Google, mais il ne vous garantira pas la première place dans le SERP.
Puisque le système de notation de Lighthouse récompense les sites web qui obtiennent des chiffres de performance satisfaisants, travailler sur votre site pour le rendre plus rapide et améliorer l’expérience utilisateur vous permettra aussi d’obtenir un bon score PSI.
Un site rapide a de bien meilleures chances d’être apprécié par Google.
Vos efforts devraient être concentrés sur l’amélioration du temps de chargement de votre site : la vitesse de chargement de la page est votre vrai facteur de classement, pas son score.
Pour en savoir plus sur comment atteindre ce but, nous avons une section entière de ce blog dédiée à l’amélioration du temps de chargement de votre site.
Tout ce que vous devez savoir sur PageSpeed Insights et les tests de performance
Dans cet article, vous avez découvert les fondamentaux de Google PageSpeed Insights :
- Qu’est ce que c’est
- Comment il fonctionne
- Comment vous devriez interpréter son score
- La relation entre les résultats de PageSpeed Insights et le classement SEO
Maintenant il est temps d’en apprendre plus sur les nombreux autres aspects de cet outil de test de performance web indispensable :
- Pourquoi vous ne devriez pas vous soucier du score PageSpeed Insights
- Comment lire le nouvel audit de Lighthouse par PageSpeed Insights
- Les recommandations de PageSpeed Insights expliqués avec des mots simples
- Comprendre GTMetrix, la meilleure alternative à PageSpeed Insights