Table des matières
Mis à jour le
Les recommandations de PageSpeed Insights représentent un aspect difficile de l’optimisation des performances web.
D’un côté, ce sont des suggestions précieuses qui peuvent vous aider à améliorer les performances de votre site.
Mais de l’autre, un rapport PSI contient parfois un grand nombre de recommandations, ce qui peut être difficile à comprendre. Vous en venez à vous demander :
Que veulent dire les recommandations de PageSpeed ?
Comment remédier aux avertissements de PageSpeed ?
Chaque rapport de PageSpeed inclut une série de recommandations et de warnings, divisés en deux grandes catégories :
- Opportunités
- Diagnostics
La section Opportunités se concentre sur les mesures de performance qui pourraient aider à réduire le temps de chargement.
La section Diagnostics est consacrée aux meilleures pratiques de développement web qui devraient être mises en place sur la page analysée.
Dans ce guide, nous allons passer en revue les recommandations de Page Speed Insights les plus communes. Nous les expliquerons en des termes faciles à comprendre, puis nous verrons comment y répondre, ou du moins comment les remettre dans le contexte.
Recommandations PageSpeed Insights : Opportunités
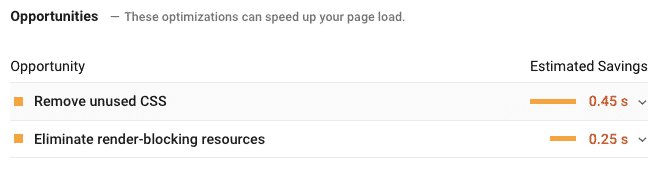
Dans la section Opportunités, PageSpeed Insights vous donne des conseils sur les mesures de performances qui pourraient aider votre page à se charger plus rapidement.
Chaque recommandation est accompagnée d’une estimation du temps qui serait gagné si la solution suggérée était mise en place.

Un exemple dans la section Opportunités: différer le CSS inutilisé pourrait faire gagner 0,16 secondes au temps de chargement de cette page
Voyons quelles sont les recommandations PSI les plus courantes dans cette section, et comment s’en occuper.
- Éliminer les ressources qui bloquent le rendu
- Supprimer les ressources CSS inutilisées
- Réduire le temps de réponse du serveur
- Minifier le CSS et minifier le JavaScript
- Les redirections de page trop nombreuses
- Activer la compression de texte
- Pré-connexion aux origines requises
- Précharger les requêtes clés
- Différer les images hors écran
- Dimensionner correctement les images
- Encoder et optimiser les images de manière efficace
- Délivrer les images dans un format nouvelle génération
Eliminer les ressources qui bloquent le rendu
Avec cette recommandation, Google vous encourage à retirer ou différer les fichiers JS ou CSS qui interfèrent avec le chargement du contenu visible de vos pages Web.
Le contenu visible est le contenu que votre utilisateur voit dès qu’il ouvre la page, avant de commencer à faire défiler la page.
Pour comprendre ce que pageSpeed veut dire en vous encourageant à différer les ressources bloquant le rendu (que ce soit un script ou une feuille de style), il faut d’abord comprendre ce qu’est une ressources bloquant le rendu.
Voici ce que dit la documentation de WP Rocket :
“Avant que le navigateur puisse afficher une page web, il doit parcourir son HTML.
Pendant ce processus, dès que le navigateur rencontre un élément qui comprend un script ou un feuille de style, il doit s’arrêter, faire une requête pour le fichier, attendre qu’il charge depuis le serveur et l’exécuter avant de pouvoir continuer à traiter le HTML.
La plupart des thèmes WordPress et des plugins chargent non pas un, mais de nombreux fichiers CSS et/ou JavaScript. On comprend donc pourquoi ce processus peut vraiment allonger le temps de premier affichage d’une page.”
Certaines ressources CSS et JS doivent être chargées et traitées avant de pouvoir afficher quoique ce soit sur la page (elles sont appelées des ressources critiques), d’autres peuvent être remises à plus tard et chargées dans un second temps sans que cela n’impacte la page ou l’expérience de l’utilisateur.
Différer le chargement des ressources non-critiques ou du CSS non utilisé, et les charger après que le navigateur a affiche la page est une bonne pratique pour réduire de quelque (milli) secondes le temps de chargement.
Alors, comment différer le chargement du JS/CSS bloquant le rendu et supprimer le CSS non utilisé ?
S’attaquer à ce problème manuellement peut être assez délicat car cela implique creuser dans votre code et l’éditer vous-même. Si vous préférez faire appel à un programme, voici un exemple de comment supprimer le javascript bloquant le rendu et un autre sur la suppression du CSS bloquant le rendu.
La solution la plus facile est d’utiliser un plugin comme WP Rocket !
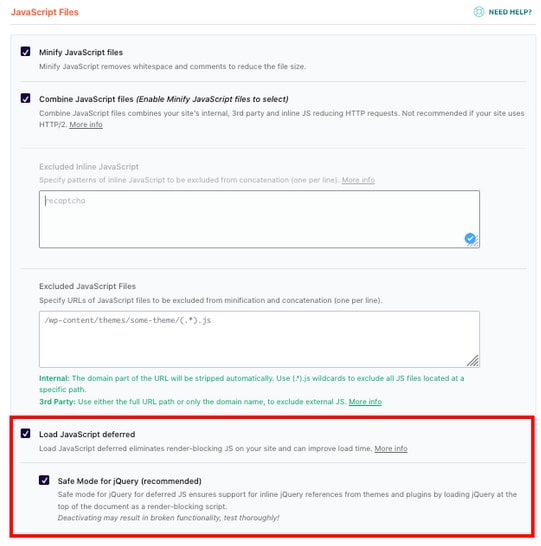
Notre plugin inclut deux options qui vous aideront à répondre aux recommandations de PSI :
Optimiser le chargement du CSS

Chargement différé de JavaScript

Il faut noter que, parfois, il est très difficile (sinon impossible) d’éliminer entièrement tout le CSS et JS bloquant le rendu. Cela dépend énormément de la manière dont le thème et les plugins que vous utilisez sur votre site WordPRess sont codés.
Mais par exemple, pensez aux feuilles de style qui pourraient n’être nécessaires qu’après le chargement de la page, le CSS d’une fenêtre modale n’apparaissant qu’après avoir cliqué sur un bouton spécifique.
Si vous n’avez pas codé vous même votre site au complet, et que vous utilisez à la place des thèmes et des plugins que d’autres développeurs ont créés, il faut accepter que vous ne pourrez pas les contrôler à 100 %.
Il n’est pas nécessaire de différer TOUTES vos ressources CSS et JS bloquant le rendu, d’autant plus que parfois, le processus peut mener à des pages cassées (ce qui est bien pire qu’un “red score“ de Google PageSpeed Insight !).
Supprimer les ressources CSS inutilisées
En supprimant les règles inutilisées de vos feuilles de style, vous réduisez la charge inutile de votre site.
C’est ce que l’on appelle les ressources CSS inutilisées.
Un cas typique de CSS inutilisés est celui des thèmes et plugins WordPress pré-construits : ils contiennent généralement plus de code que nécessaire pour chaque page car l’auteur ne peut pas prévoir comment l’utilisateur va construire son site.
Alors, comment supprimer les ressources CSS inutilisées ?
Il est très difficile d’automatiser cette tâche avec précision, et encore plus de supprimer ce CSS à la main.
Chris Coyer, auteur de CSS Tricks, en explique toutes les raisons.
Avec WP Rocket, vous pouvez utiliser l’option Optimiser le Chargement CSS qui va différer le chargement du CSS, mais notre plugin ne peut pas supprimer les parties inutilisées.
Pour vraiment satisfaire à cette recommandation, vous devrez coder votre site sur mesure.
Réduire le temps de réponse serveur (TTFB)
Si votre serveur répond lentement aux requêtes de vos utilisateurs, l’expérience utilisateur globale de votre site en sera affectée.
Comme nous l’avons déjà mentionné dans notre guide sur les temps de chargements lents, pour obtenir les meilleures performances de votre site, il est capital d’avoir un serveur rapide.
Quand Google PageSpeed vous demande de réduire le temps de réponse serveur; il fait référence à la mesure du Time to First Byte.
Nous parlons de ce sujet dans notre guide : Le time to first byte : comment le mesurer, l’interpréter et le réduire !
Minifier le CSS et minifier le JavaScript
Ces deux recommandations sont liées à l’une des techniques d’optimisation de code les plus populaires : la minification.
Cette méthode retire tous les caractères inutiles, les retours à la ligne, les marges, les espaces et les commentaires que les développeurs ajoutent aux pages web et aux scripts.
Les développeurs ont besoin des commentaires, des marges et des espaces pour rendre les pages et les scripts plus lisibles au moment du développement.
Mais quand l’ouvrage est terminé et que le site est en ligne, tous ces éléments deviennent superflus. Ils augmentent le trafic du réseau et alourdissent la bande passante avec des requêtes réseau.
C’est là que la minification entre en scène : elle rend le code plus léger et réduit le temps de chargement, pour que l’utilisateur final le reçoive plus rapidement.
Alors, comment minifier des fichiers CSS et JS ?
Il y a deux manières de minifier vos CSS et JavaScript :
- Manuellement
- Automatiquement, avec un plugin
Pour savoir comment minifier vos fichiers manuellement, allez voir notre guide : Les meilleurs outils de minification pour le CSS et JS.
Pour rendre la minification automatiques et ne pas vous occuper des petites modifications manuelles, vous pouvez utiliser un plugin WordPress.
Il y a beaucoup de plugins de minification efficaces sur le marché, mais encore une fois, WP Rocket pourrait être la solution parfaite pour vous ! ?
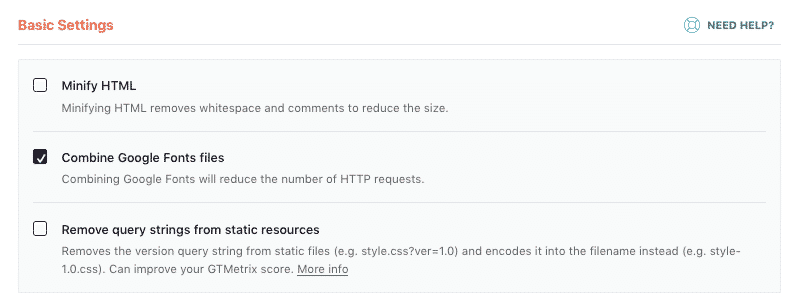
Notre plugin inclut la minification HTML, CSS et JS, ainsi que la combinaison CSS et JS.
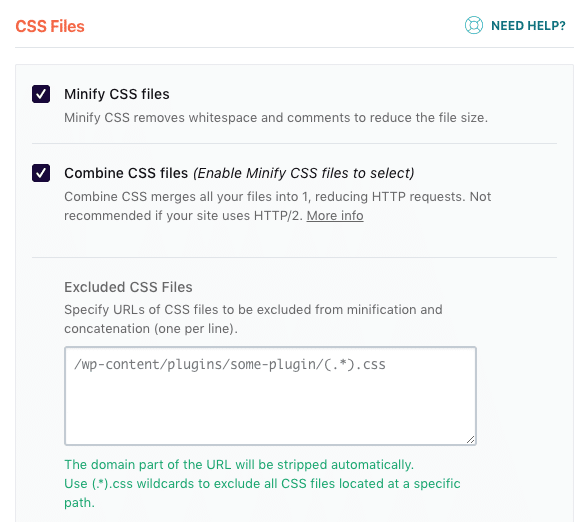
Minifier et combiner les fichiers CSS

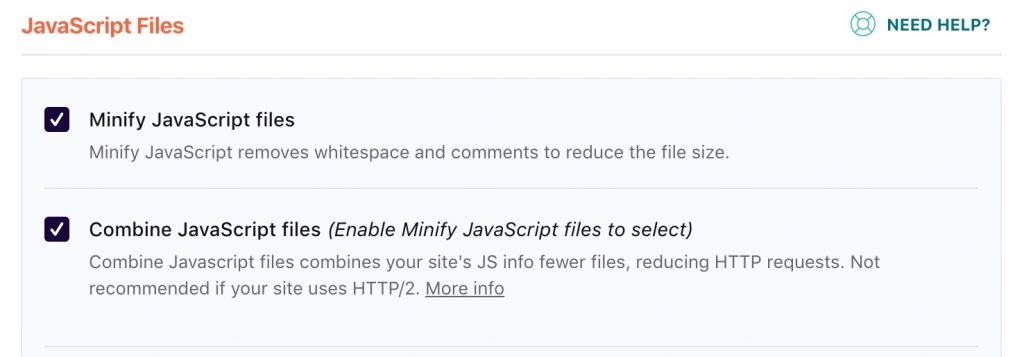
Minifier et combiner les fichiers JS

Comme nous l’avons mentionné dans notre note sur la suppression des ressources bloquant le rendu, la minification et la combinaison sont des fonctionnalités avancées qui peuvent aussi parfois casser l’agencement de vos pages.
Cela dépend toujours du code du thèmes et des autres extensions que vous utilisez : certains fichiers JS et CSS peuvent être incompatibles avec la minification. Gardez donc l’oeil ouvert lorsque vous mettez cette technique en place.
Allez voir notre documentation pour comprendre comment régler les problèmes potentiels liés à la minification / combinaison.
Nombreuses redirections de pages
Les redirections 301 sont en effet très importantes pour informer votre navigateur qu’une requête HTTP provient d’une source située à un autre endroit, et éviter les erreurs 404 ; mais lorsque les redirections s’entassent, elles ont tendance à ralentir vos pages.
PageSpeed Insights prend en compte les redirections quand une page en comporte plus de deux.
La solution idéale serait, évidemment, de mettre à jour les liens d’origine vers les nouvelles ressources.
Mettre en place la compression de texte
Avec cette recommandation, PageSpeed Insights vous suggère de mettre en place la compression GZIP.
La compression de texte diminue la taille en byte des réponses réseau qui incluent du texte. Moins de bytes chargés signifie des temps de chargement plus rapides.
La compression GZIP est une méthode populaire et efficace pour donner plus de vitesse à votre site WordPress en réduisant le poids total des pages et en améliorant le time to first paint.
Pré-connexion aux origines de requêtes
Cet avertissement de PageSpeed apparaît à chaque fois que du contenu provenant d’une source tierce se trouve sur votre site (par exemple les polices de caractères chargées depuis Google, ou une vidéo de YouTube) et que vous ne faites pas un prefetch pour la résolution DNS correspondante.
Qu’est ce que le prefetch de DNS ?
Voici une définition extraite de notre guide sur les différences entre preload, prefetch, et preconnect:
“Avec le prefetch, vous pouvez dire à votre navigateur d’aller chercher les ressources dont l’utilisateur pourrait avoir besoin plus tard pour une navigation ou interaction future, si cet utilisateur fait l’action que vous aviez prévue. Ces ressources seront alors récupérées à la priorité la plus basse par le navigateur, lorsque la page en cours aura fini de charger et qu’il y aura de la bande passante disponible.”
Avec le prefetching de DNS, vous pouvez indiquer au navigateur de faire une recherche DNS sur une page pendant que l’utilisateur la navigue. Lorsque une requête est envoyée pour la ressource externe, la résolution DNS aura déjà été traitée, ce qui aura pour effet de réduire la latence.
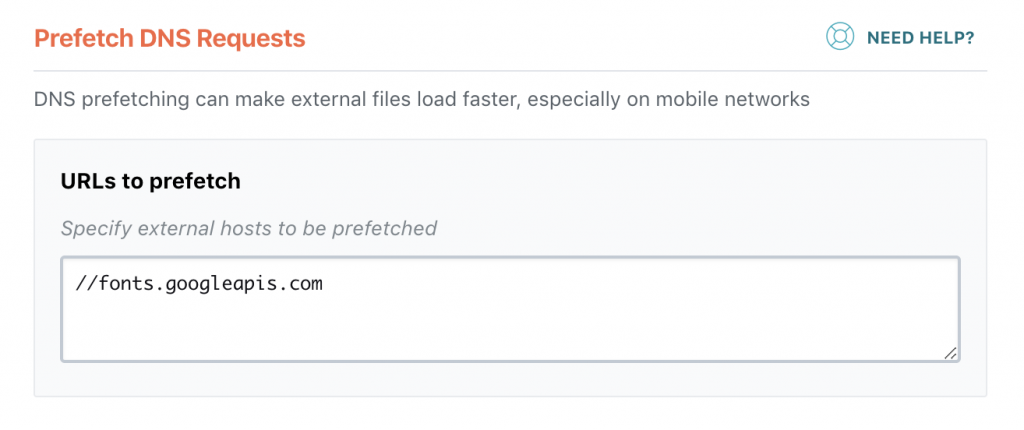
Les requêtes de prefetching de DNS peuvent donner un petit gain d’accélération à votre temps de chargement, et vous pouvez l’appliquer facilement (et satisfaire PageSpeed) avec WP Rocket.

Pré-charger les requêtes clés
Cet avertissement fait référence à la stratégie d’optimisation du Critical Rendering Path (CRP).
Il est utile de donner la priorité au CRP avant d’autres ressources, et de décider de leur ordre de chargement.
De cette manière, le navigateur peut charger la page plus rapidement.
Pour s’occuper de cette recommandation PSI, vous devez déclarer des liens de préchargement dans votre HTML, afin que le navigateur sache qu’il doit charger ces ressources dès que possible
WP Rocket vous permet de vous occuper de cet avertissement uniquement pour les fichiers CSS : en activant l’option Optimiser le chargement du CSS, WP Rocket ajoute l’attribut rel=”preload” à vos fichiers CSS.
Vous trouverez plus d’information sur comment WP Rocket gère le CSS critical ici.
Différer le chargement des images hors-écran
Les images hors écran sont celles qui n’apparaissent pas lorsque l’utilisateur ouvre une page.
On les appelle les images below-the-fold.
Puisque l’utilisateur ne peut pas les voir lorsqu’il charge la page, il est inutile de charger ces images dans le processus de chargement.
Avec cette recommandation, PageSpeed vous suggère de différer le chargement des images qui ne sont pas à l’écran pour le reporter au moment où l’utilisateur défile sur la page et envoie une requête pour le contenu below-the-fold.
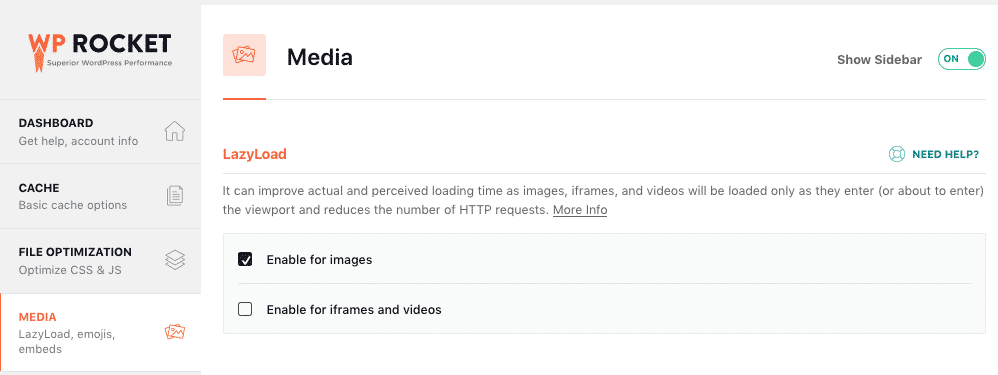
Pour différer le chargement des images offscreen, vous pouvez appliquer du LazyLoad sur ces images.
Le LazyLoad est une technique qui vous permet de différer le chargement d’une image (pour en savoir plus sur le LazyLoad et comment l’appliquer à vos images, allez lire notre guide).
Vous pouvez appliquer manuellement le LazyLoad sur vos fichiers images, ou bien utiliser un plugin qui le fait pour vous.
Si vous choisissez la seconde option, vous avez deux excellentes alternatives :

2) WP Rocket, qui inclut l’option le LazyLoad pour vos images :

En choisissant l’un des deux, vous satisferez aux exigences de PageSpeed Insights. Cela devrait résoudre l’avertissement concernant les images offscreen non différées.
Gardez en tête que le LazyLoad de WP Rocket ne peut pas être appliqué à toutes les images pour le moment (comme par exemple les images de fond chargées depuis les feuilles de styles.).
Pour savoir à quel moment ces exceptions s’appliquent, allez voir notre documentation.
Donner aux images la dimension adéquate
L’art d’optimiser les images est très facile à maîtriser.
Vous pourrez voir une énorme amélioration dans la vitesse de chargement des pages, et Google PageSpeed le remarquera et vous récompensera pour ce changement !
Pour redimensionner et optimiser vos images, vous devez suivre quelques étapes que nous décrivons en détails dans notre guide : comment compresser et réduire le poids de vos images.
Encoder efficacement et optimiser les images
L’encodage d’images et le processus qui enregistre les images dans un format compressé plus efficace.
Pour optimiser les images, on utilise un ensemble de mesures qui font en sorte que les images chargent plus vite, telles que :
- Choisir le bon format d’images
- Réduire le poids des images
- Les comprésser
Il existe un outil efficace qui s’occupe de la stratégie d’optimisation de vos images : notre outil gratuit Imagify. Il vous aidera à travailler sur vos fichiers et à régler la majorité des avertissements de PageSpeed qui concernent les images.
Servir les images au format next-gen
Avec cette recommandation, PageSpeed vous demande d’utiliser des formats d’images plus modernes, comme JPEG 2000, JPEG XR et WebP.
Ces formats d’images sont meilleurs que leurs prédécesseurs, JPEG et PNG, en termes de qualité et de fonctionnalités de compression : ils peuvent se charger plus vite et consomment moins de données mobile.
Notre plugin d’optimisation d’image Imagify est capable de convertir les images au format WebP, profitez-en ! WP Rocket offrira bientôt la compatibilité WebP (il sera ajouté à l’une de nos prochaines versions.).
PageSpeed Insights recommendations: Diagnostics
Toutes les recommandations dans la section Diagnostics se concentrent sur les performances et les meilleures pratiques qui peuvent aider à améliorer votre site.

Voyons quelles sont les recommandations de PSI les plus communes dans cette section et ce que vous pouvez faire pour les régler.
- Faire en sorte que le texte reste visible pendant le chargement de polices web
- Minimiser le travail de la trame principale et réduire le temps d’exécution de JavaScript
- Servir les ressources statiques avec une méthode de mise en cache efficace
- Éviter les énormes charges réseau
- Eviter une taille excessive du DOM
- Minimiser la profondeur des requêtes critiques
Faire en sorte que le texte reste visible pendant le chargement de polices web
Cet avertissement PSI concerne le chargement des polices de caractères web, qui sont souvent des fichiers lourds qui ralentissent beaucoup le chargement des pages.
Certains navigateurs cachent le texte d’une page en attendant que les polices de caractères se chargent. Cet effet s’appelle “flash de texte invisible”.
Mais cette solution n’est pas idéale pour l’expérience utilisateur. Dans ce cas, la meilleure solution est de permettre aux utilisateurs de voir le texte en utilisant une police de caractères système.
L’effet produit sera le “flash de texte non stylisé”, mais en utilisant une police de caractère système par défaut, le navigateur pourra réduire de manière significative le temps de chargement, puisque qu’il utilisera une police de caractères qui est déjà dans son système.
Une fois que la police de caractères web que vous avez choisie à l’origine sera entièrement chargée, elle sera visible pour l’utilisateur. Personne n’aura à fixer une page remplie de texte invisible si vous choisissez la solution “flash de texte non stylisé”.
WP Rocket 3.3.5 propose la compatibilité pour les polices de caractère Google en utilisant la propriété “swap” de la propriété font-display :
Cela signifie que si vous utilisez des polices de caractères Google, WP Rocket vous aidera à vous occuper de l’effet “flash de texte non stylisé”.

Pour en apprendre plus sur l’optimisation des polices de caractères web, vous pouvez lire notre guide.
Minimiser le travail de la trame principale et réduire le temps d’exécution de JavaScript
Ces recommandations concernent l’utilisation de scripts JS et leur impact sur les performances de temps de chargement de vos pages.
L’utilisation de JS a un prix pour votre site : une fois chargé, il doit être “lu” et “compris” par le navigateur (parcouru et compilé) puis être exécuté dans le navigateur. Plus il y a de JS sur votre page, plus il faudra de temps au navigateur pour le parcourir, compiler et l’exécuter.
D’après la note sur “Minimiser le travail de la trame principale“, voici comment PageSpeed le définit :
Essayez de réduire le temps passé à parcourir, compiler et exécuter le JS. Délivrer des charges JS plus petites devrait vous aider.
Pour réduire le temps d’exécution de JS et minimiser le travail de la trame principale, vous devez retirer le JS qui n’est pas nécessaire sur votre page en désactivant le le chargement des fichiers JS des plugins et des thèmes sur la page.
Vous pouvez utiliser des plugins spécifiques pour vous aider à retirer le JS inutile de vos pages, comme :
- https://wordpress.org/plugins/plugin-organizer/
- https://wordpress.org/plugins/wp-asset-clean-up/
- https://tomasz-dobrzynski.com/wordpress-gonzales
Utilisez les avec précaution et parlez-en au développeur ou consultez la documentation avant de les utiliser.
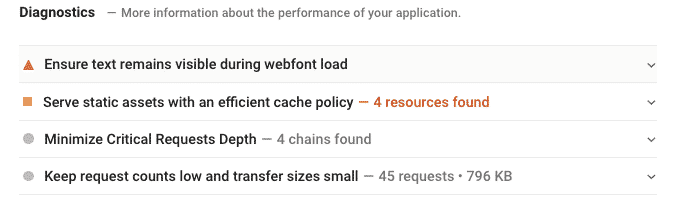
Servir les ressources statiques avec une méthode de mise en cache efficace
Une politique de mise en cache est l’ensemble des étapes qui sont mises en place pour faire en sorte que vos pages sont mises en cache et chargent rapidement.
Comme nous l’avons déjà vu dans notre guide sur le temps de chargement et la mise en cache, il y a plusieurs couches de cache disponibles que vous pouvez contrôler et appliquer dès que possible à votre site, comme la mise en cache de page, la mise en cache côté serveur, la mise en cache d’objet et la mise en cache navigateur.
Lorsque Google PageSpeed vous demande de servir les ressources statiques avec une politique de mise en cache efficace, il fait référence à la mise en cache navigateur.
Pour apprendre comment vous occuper de cet avertissement, vous pouvez lire notre guide sur comment résoudre l’avertissement de static cache de PageSpeed.
Si vous utilisez WP Rocket, vous n’avez pas à vous soucier de ça, puisque notre plugin applique automatiquement les en-têtes Expire nécessaires dans le fichier htaccess.
Si vous utilisez un serveur NGINX, vous n’aurez pas le fichier htaccess et les en-têtes mentionnés ci-dessus ne seront pas appliqués. Cependant, WP Rocket est prêt à l’emploi sur les serveurs NGINX. Apprenez-en plus à ce sujet ici.
Éviter les énormes charges réseau
Ici, PageSpeed vous recommande de réduire le nombre de requêtes réseaux.
Les requêtes réseau ont un impact important sur les vitesses de chargement des pages, mais elles affectent également l’expérience utilisateur, le taux de rebond et le SEO.
Pour régler cet avertissement et réduire la quantité de requêtes HTTP sur votre site, vous pouvez suivre notre guide.
Eviter une taille excessive du DOM
Les éléments DOM sont tous les tags sur une page (comme DIV, HTML, BODY, etc.).
D’après le guide des développeurs web de Google, un arbre de DOM optimal inclut les caractéristiques suivantes :
- Moins de 1500 noeuds au total.
- Une profondeur maximale de 32 noeuds.
- N’a pas de noeud parent avec plus de 60 noeuds enfants
De manière générale, pour réduire la taille excessive d’un DOM vous devez vérifier les thèmes et plugins que vous utilisez. Pour ce faire, vous pouvez vous occuper vous même du design de votre site ou demander de l’aide à un développeur.
Minimiser la profondeur des requêtes critiques
Cet note fait référence à la chaîne de requêtes critiques, c’est à dire la liste de ressources chargées avec une priorité élevée sur la page. Ce n’est pas un test que vous “réussissez” ou “échouez”, mais si vous le réglez, vous pourrez améliorer les performances de chargement de votre site.
PageSpeed Insights vous encourage à vous occuper de cette suggestion en “réduisant la longueur des chaînes, réduire la taille des chargements de ressources, ou différer le chargement des ressources qui ne sont pas nécessaires pour améliorer le temps de chargement de la page”.
Avec WP Rocket, vous pouvez améliorer le facteur minimiser la profondeur des requêtes critiques en retirant le CSS/JS bloquant le rendu. Cela signifie activer les options que nous avons présentées plus haut :
- Optimiser le chargement du CSS
- Charger le JavaScript différé
- Combiner les fichiers JavaScript
En résumé
Dans cet article vous avez appris à interpréter et régler les recommandations de PageSpeed Insight dans les sections Diagnostics et Opportunities.
Souvenez-vous qu’avec PageSpeed, le plus important est de voir ses recommandations comme un outil puissant qui vous aide à améliorer les performances de votre site.Mais elles ne sont en aucun cas un indicateur de la vitesse réelle de vos pages.
En apprenant à interpréter et régler ses avertissements, vous serez capable de faire un audit de la santé de votre site, et de savoir dans quels cas les recommandations de PageSpeed doivent être suivies.
Vous pouvez maintenant aller de l’avant et en apprendre plus sur d’autres aspects de cet indispensable outil de test de performance :
- Pourquoi vous ne devriez pas vous soucier de votre score PageSpeed Insights
- Comment lire le nouvel audit Lighthouse by PageSpeed Insights
- Comment tirer le meilleur parti de outil de test de vitesse de Google
- Comprendre GTMetrix, La meilleure alternative à PageSpeed Insights