Table des matières
Mis à jour le
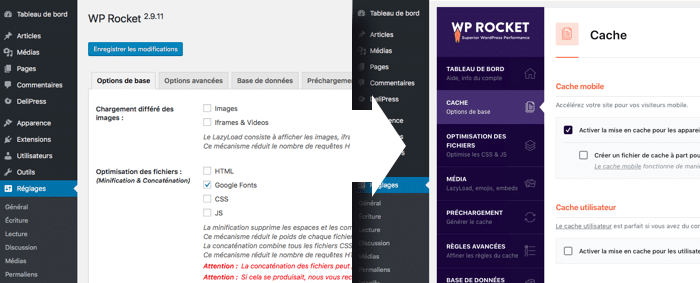
Le 3 avril 2018, nous avons lancé WP Rocket 3.0 avec un tout nouveau look. C’est un très gros changement par rapport à notre ancienne version mais aussi par rapport à la plupart des plugins WordPress. Nous souhaitions donc partager avec vous les réflexions menées en coulisses qui nous ont permis d’arriver à cette nouvelle version.
La simplicité n’est pas facile

L’un des principaux objectifs de la nouvelle version était de simplifier au maximum pour nos clients la tâche complexe qu’est l’optimisation d’un site. Cela fait partie d’une vision bien plus large que nous allons mettre en place en plusieurs temps comprenant une sortie majeure à chaque trimestre.
Notre interface précédente, malgré son design assez simple, commençait à limiter ce que nous pouvions ou ne pouvions pas faire, en termes d’expérience utilisateur. Nous savions qu’il fallait un changement radical afin de créer de nouvelles bases pour le futur.
La disposition des onglets horizontaux devenait restrictive et nous avions besoin de plus de flexibilité pour ajouter des options si nécessaire, mais sans encombrer l’interface utilisateur.
Notre autre plugin Imagify est un vrai bonheur à utiliser grâce notamment à sa très belle interface utilisateur et nous souhaitions la même expérience pour WP Rocket.
Plus une interface est agréable à l’oeil, meilleure sera l’expérience utilisateur. Nous reconnaissons que c’est un gros changement, mais une fois que vous y êtes habitué, la nouvelle organisation des onglets semble plus logique et plus instinctive.
Pour accomplir cette vision – pour réinventer ce qui pourrait être possible – il allait falloir un peu de perspicacité dans l’esprit de nos utilisateurs.
Un véritable effort d’équipe

Notre expert UX en interne, Geoffrey, a commencé à mener des entretiens avec de nombreux membres de l’équipe de support WP Rocket. Il nous a posé des questions concernant l’interface, nos clients, les besoins et les problèmes que nous avions pu constater.
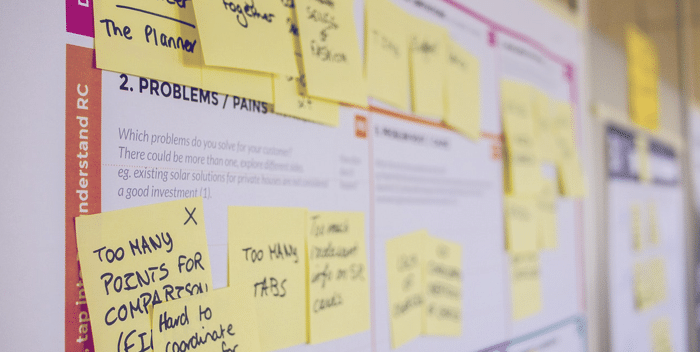
Geoffrey a ensuite distillé toutes ces informations en une sorte de carte mentale en utilisant un outil appelé RealTimeBoard.com
Il a divisé ses résultats en 4 quadrants :
- Effort élevé / besoin élevé
- Faible effort / besoin élevé
- Effort élevé / faible besoin
- Faible effort / faible besoin
Sachant que nous ne pouvions pas tout accomplir en une seule version, cela nous a permis de prendre une direction et de prioriser ce qui pouvait être fait dans la première itération et ce qui viendrait plus tard.
Geoffrey a ensuite travaillé avec notre designer interne Matthieu pour créer des wireframes pour la nouvelle interface utilisateur. Une fois ces derniers approuvés, Matthieu a travaillé pour que tout soit beau et utilisé Invision pour créer des maquettes interactives.

L’équipe de support WP Rocket a fourni des commentaires sur les maquettes avant leur lancement. Le développeur principal de WP Rocket, Rémy, a géré tout le code back-end, tandis que notre développeur freelance Thomas a géré l’intégration front-end.
Ce n’est pas seulement l’interface utilisateur…

En plus de la planification et du développement de la conception, de nombreux micro-projets s’ajoutent à une grande version comme celle-ci.
La planification de l’ensemble des projets liés à Imagify et WP Rocket revient à notre COO murmurant à l’oreille de nos développeurs, Emilie.
Les spécificités de l’identification des tâches à gérer en vue de la préparation d’une nouvelle version, et des membres de l’équipe auxquels elles ont incombé, ont été prises en charge par le Rocketeer du support client, Renee. Cette dernière a géré notre dernière version et a également tenu la barre de la 3.0 – en coordonnant nos efforts avec précision et empathie, et en nous aidant à maintenir les deadlines.
WP Rocket a une documentation complète et un tel changement de l’interface utilisateur signifie que nous devons mettre à jour toute notre documentation et captures d’écran.
Avec l’aide des Rocketeers Romain et Caspar, Renee a créé la liste des mises à jour de la documentation et géré la fastidieuse tâche de mettre à jour les captures d’écran et les textes.

Nous sommes bénis d’avoir une équipe de support multilingue. Alice, Romain et Caspar étaient également en charge de traduire les nouvelles chaînes du plugin en français, espagnol, italien et allemand.
Nous utilisons Transifex pour toutes les autres langues et nous avons une équipe géniale de volontaires qui y contribuent.
Nous utilisons HelpScout pour la gestion du support et dans cette version de WP Rocket, nous avons choisi d’intégrer le système Beacon de HelpScout directement dans l’interface. Cela signifie que sur chaque onglet vous avez des liens rapides vers la documentation (là aussi nous utilisons HelpScout), et vous pouvez facilement envoyer un ticket de support depuis n’importe quelle page du plugin. Les Rocketeers Romain et Alice ont sélectionné à la main les guides de documentation les plus pertinents pour fournir une aide contextuelle dans l’interface.
Ensuite nous avons dû faire le plus de tests possibles afin d’éviter le maximum de bugs.
Presque toute l’équipe de support WP Rocket a mis la main à la pâte, même notre chef de produit et CGO, Jonathan, s’est impliqué.
Nous avons accompli tout ceci en à peu près 3 mois – Le travail a commencé courant décembre et nous avons sorti la nouvelle version début avril.
Et après ?

Notre vision globale ne peut être réalisée en une seule fois; ce n’est que la première étape.
Maintenant que nous avons posé les fondations avec la nouvelle interface, nous allons ajouter de nouvelles fonctionnalités comme l’intégration afin de rendre la configuration la plus simple possible.
Nous conduirons des entretiens avec nos clients également, afin de mieux connaître leurs besoins et leurs désirs.
Nous avons aussi eu de nombreux retours sur la nouvelle interface et les prendrons bien évidemment en compte à mesure que nous progresserons.
Nous sommes vraiment fiers de ce que nous avons accompli, pas seulement parce que c’est beau et pose les fondations de demain, mais également car cela montre notre capacité à travailler ensemble en tant qu’équipe en utilisant nos diverses compétences.



