Table of Contents
- 5 ways to identify why your site is slow, even if WP Rocket is working
- 1. Identify a poorly coded plugin with a client-side analysis
- 2. Identify and get rid of slow MySQL requests
- 3. Choose and optimise the best hosting for your site
- 4.When and how should you use a CDN ?
- 5. Optimize your images for the Web
- Your WordPress site is now blazing fast!
Last update on
Disclaimer: this article is targeted to a public with an intermediate to advanced technical knowledge. This is a guest post and opinions are those of the author, not necessarily WP Rocket. Services mentioned are not necessarily official WP Rocket endorsements.
Have you found the perfect WP Rocket configuration for your site but you wish to go even further with your optimization? In this article we’re going to give you 5 suggestions to locate and solve the most common causes of slowness for a website, even if you’re already using WP Rocket. And if your site is already fast, these points will help boost its speed!
5 ways to identify why your site is slow, even if WP Rocket is working
- Identify a poorly coded plugin with a client-side analysis
- Identify and get rid of slow MySQL requests
- Choose and optimise the best hosting for your site
- When and how should you use a CDN ?
- Optimise your images for the Web
1. Identify a poorly coded plugin with a client-side analysis
The first move to identify the critical causes of slowness for your site, is a front-end scan of your page with one of the available web performance tools.
In order to get a more accurate result, before launching your test you should deactivate your cache plugin.
The Tools
- Pingdom
- Dareboost
- WebPagetest
- Yslow (install it on your browser)
For my tests, I’m going to use Pingdom, since it’s fast to use and presents the results in an easily readable format.
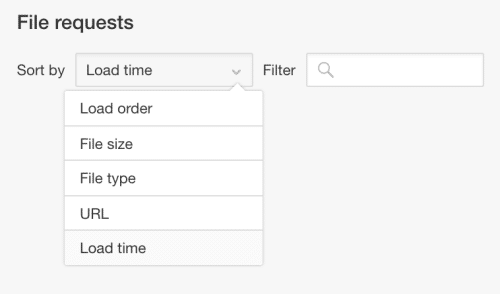
Now, to identify the reason for a long loading time, you have to sort the Pingdom “waterfall”, choosing ” load time” from the menu.

Case Studies
Example 1, external widgets
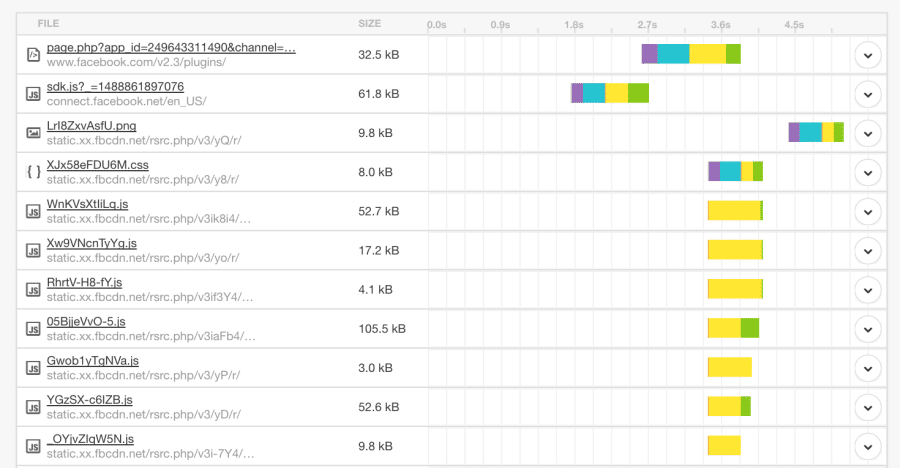
Loading time for my first case study was 4.75 s.
From the first look at the Pingdom waterfall, I could immediately locate the cause of the problem. Read carefully the lines of this table :

Did you find it ?
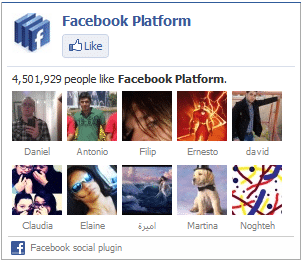
Of course, you got it, this website is using an old “Facebook like box” integrated through an iframe. That’s a real performance-killer for this site:

Whenever you encounter a similar case, you should always ask yourself: which is the best choice for my users? Should I give priority to a widget for my Facebook page or should I provide a better user experience with a page that loads 3x faster?
Why don’t you substitute that widget with a visible link on the header of your site? If your theme includes some icon fonts like FontAwesome, you can obtain an attractive result without burdening your page with an image.
After this correction, loading time for this site dropped to 0.95 s.
There are countless widgets using external scripts, for example the share buttons from Shareaholic, just to mention one.
In these cases, not even a performance plugin like WP Rocket can work miracles to reduce the slowness of these external widgets. An upstream optimisation is fundamental to obtain the optimal performance.
Example 2, poorly coded plugins
Loading time for this second case study was 2.88 s.
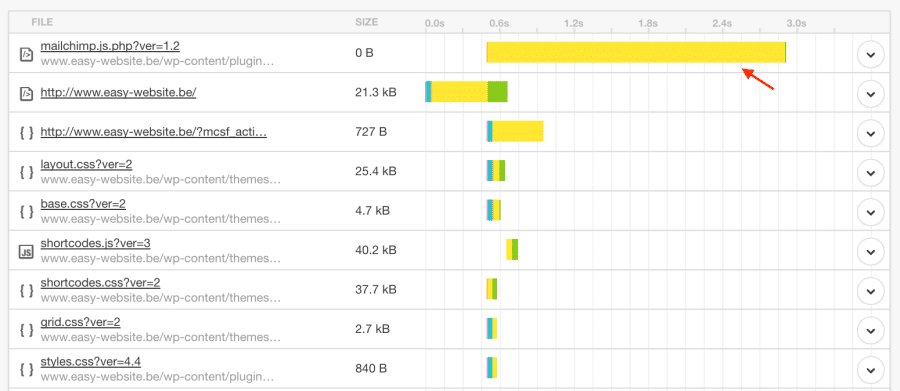
From the Pingdom waterfall, I can see a script taking a lot of time to load.

In a movie, the script tells the actor what to do. With coding, it’s the same: the script describes the process that should be executed. And sometimes, this can result in a huge load time and slow down your site.
Instantly, I could identify which plugin is integrating the JavaScript through a poorly coded script: take a look at the URL : /wp-content/plugins/{plugin name}/js/…
After some Google research, I found that this was a known issue for this plugin and it was solved with a plugin update. As an alternative, I could have removed the plugin and substituted it with another one. There are often multiple plugins offering the same solution.
After these corrections, loading time for this site dropped to 0.59 s.
Generally speaking, it’s a good practice to review your WordPress plugins on a regular basis and deactivate any which are not really useful for your site’s functioning.
2. Identify and get rid of slow MySQL requests
The tools
There are many plugins that provide useful info about resource consumption:
- Query Monitor
- Debug Objects
- P3 Profiler (even if it seems abandoned by its author)
Slow MySQL queries
Before launching a complex website, it can be useful to run a diagnostic in order to verify we didn’t invite any greedy plugin to our table.
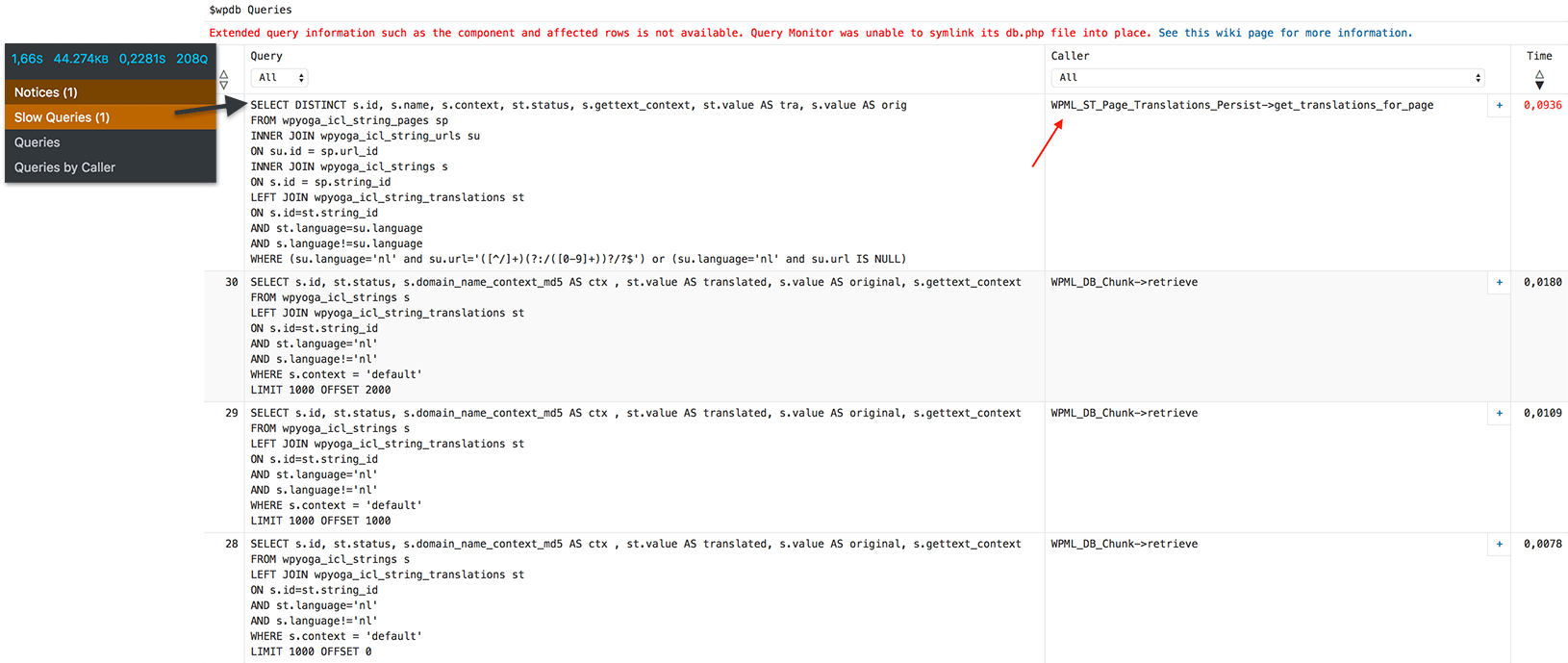
At the moment I’m working on a site using WooCommerce and WPML together. Before activating WP Rocket, I ran a diagnostic with Query Monitor and I detected a few slow queries :

My feeling was right. It seems I forgot to make a few optimisations on theWPML side. I ended up deactivating some WPML options such as the Auto register strings for translation. This allowed me to properly optimise WPML, so that all queries are executed in the most efficient way.
These kinds of optimizations will make your cache plugin run even more efficiently!
Allocated WordPress memory
WordPress in itself is a relatively light CMS, but it can quickly become a resource hog once we install certain plugins.
By default, WordPress grants 40M of RAM memory for each process.
If your site runs some advanced plugins, it will be necessary to increase the memory. To do this, you can add this line in your wp-config.php file :
define( ‘WP_MEMORY_LIMIT’, ‘128M’ );
Your WordPress site will now be able to breathe. In any case, remember that, for optimal performance, a reliable and well configured webhost is still fundamental.
In the event that your dashboard is slow, you cannot expect WP Rocket (or any caching plugin) to help there since they do not cache the admin area. And yes, when we talk about optimising a website’s loading time for all your visitors, we’re also including your backend users!
If you have a sturdily built server, you can try removing all limits with something like:
define( ‘WP_MEMORY_LIMIT’, ‘512M’ );
define( ‘WP_MAX_MEMORY_LIMIT’, ‘1024M’ );
3. Choose and optimise the best hosting for your site
Along with good WordPress optimisation, the choice of hosting is equally fundamental. If you opt for a shared hosting plan with a low-cost provider, you run the risk of being placed on a server where RAM and CPU are already over-stretched.
You should choose a quality and finely optimised web host.
Use the latest hosting technologies
For example, the hosting company I use, Easy Hoster, provides SSD and LiteSpeed. It’s important to use recent technologies. For example, on other servers, I work with Apache 2.4 and PHP 5.6 / PHP 7, MariaDB 10.1 for the database, plus OPcache and PHP-FPM.
From our tests, we discovered that PHP suEXEC technology doesn’t allow satisfactory results.
Using reliable and updated hosting technology can give you performance that’s 10-times better than the what you’ll get with cheap, shared hosting.
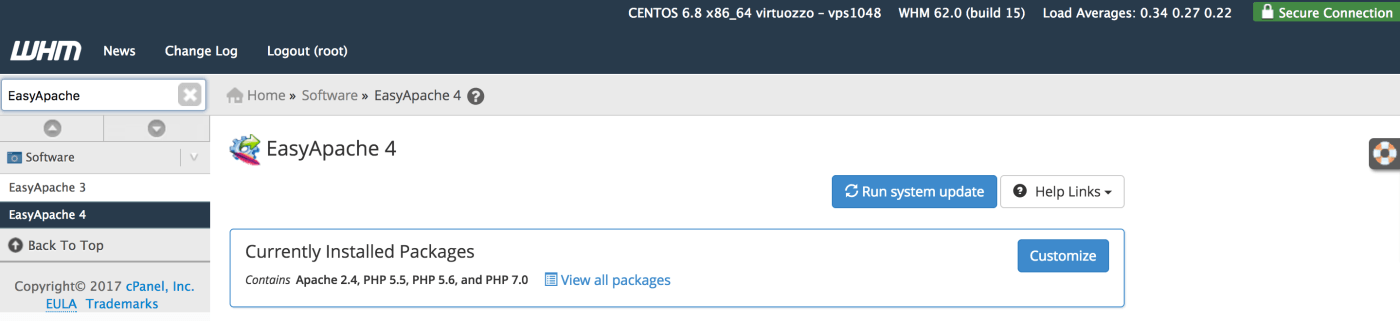
If you have the chance to manage a server with a cPanel and an access root for WHM, you can select the configuration I’m proposing here below with just one click!
Everything runs under: WHM → Software → EasyApache 4.

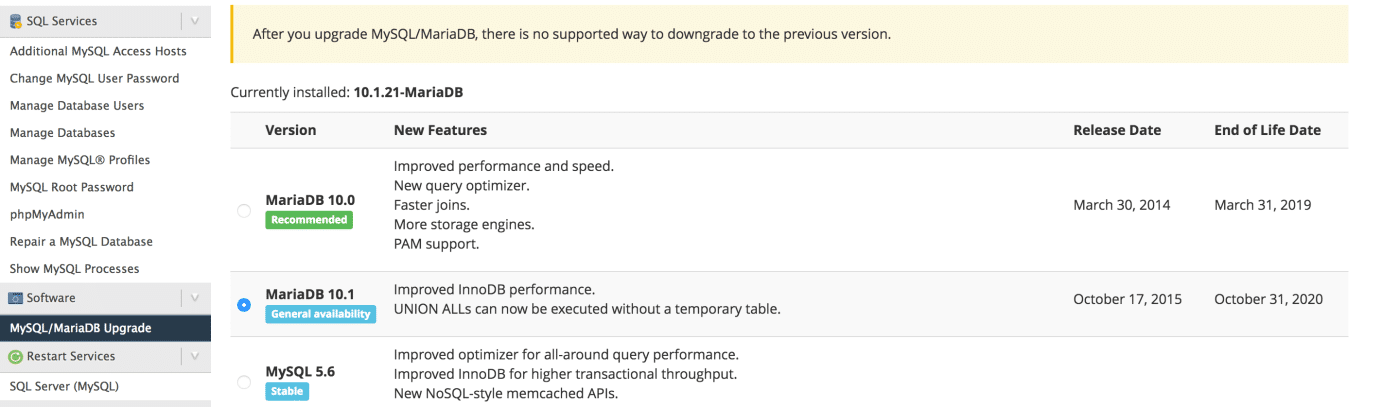
And for the database: WHM→ Software → MySQL/MariaDB Upgrade.

If you have doubt, contact your hosting. Every good web hosting company will be glad to help you configuring it. That’s their job after all. 😉
Optimize your hosting as well
Within the WordPress community, we insist a lot about the importance of running a good optimised website. Nevertheless, don’t forget that it’s equally important to also have an optimized web hosting.
Memory limit is applicable also to PHP
In the previous section we saw that you can increase your WordPress memory by editing your wp-config.php file.
In order to make that edit useful, you should also allocate enough memory to the PHP as well.
There are many ways to modify the “memory_limit” for PHP.
For example :
- Insider your .htaccess file → add “php_value memory_limit 512M”
- Or inside the php.ini → modify the value of the “memory_limit” line
For the lucky owners of a WHM/cPanel :
- inside WHM → Service Configuration → PHP Configuration Editor → Advanced Mode → Memory Limit
- Or in WHM with MultiPHP INI Editor → Editor Mode
- Or in the cPanel, if MultiPHP is enabled → MultiPHP INI Editor → Editor Mode
If all this is already giving you headache, contact your hosting company, that’s better. Besides, if they’re not responsive to these kind of requests, maybe it’s time to change your hosting! 😉
Don’t forget to correctly activate Gzip compression
Many people think to have Gzip enabled in their server, but I’m not sure that checking a box in the dashboard is sufficient for that.
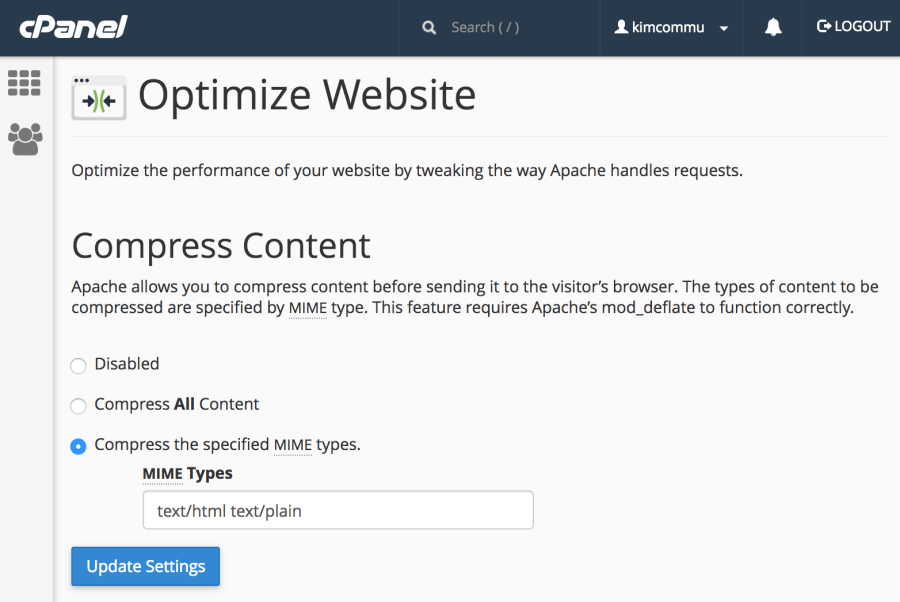
This is what cPanel users normally see:
We already know that checking the “Compress all content” box is not recommended.
Images, for example,have to be optimised with a different method, and not with Gzip. We’re going to see that in chapter 5.
So, do we compress only files containing a text? Yes! On the other hand, I think it’s necessary to go a bit farther that the simple « text/html text/plain ».
Give me your advice in the comment section if you’re a web hosting expert 😉
Personally, this is what I set up in my hosting panel:

text/html text/plain text/xml text/css text/javascript application/javascript application/xhtml+xml application/xml application/rss+xml application/atom_xml application/x-javascript application/x-httpd-php application/x-httpd-fastphp application/x-httpd-eruby image/svg+xml
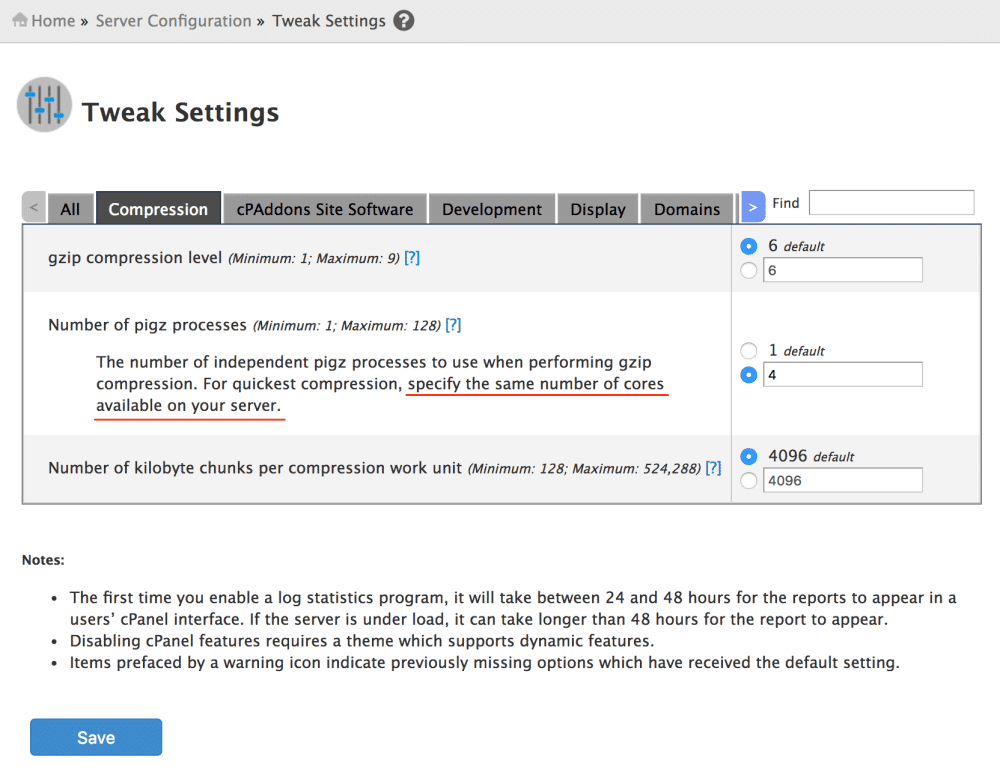
Later, in your WHM, increase the number of « pigz » process according to the number of CPUs of your server. Many people don’t think about it and never do it. 😉

Server optimisation deserves its own series of articles. I’m not a master of Network Engineering so if you have any experience and feedback about that, you’re welcome to join the discussion in the comments! 🙂
4.When and how should you use a CDN ?
What is a CDN?
A CDN, Content Delivery Network, is a network (of servers) designed to quickly deliver your content all around the world.
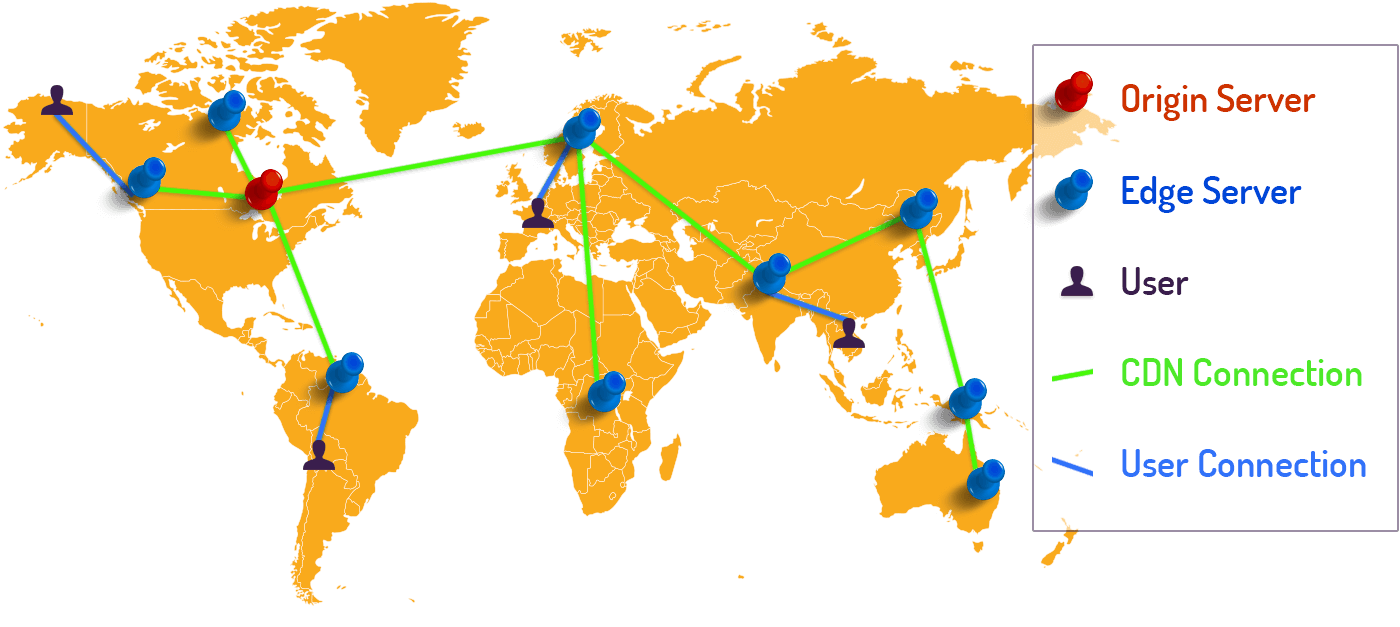
This image is useful to illustrate how it works: :
- On the left : the origin server (in red)
- Distributed from the extreme left to the extreme right: internet users from every continent
- Between the two : servers acting as relays for static assets (JS, CSS, images) (in blue)
Of course, you may have understood it now: since we’re decreasing the distance between the visitor and the origin server thanks to the CDN, the content will be served much more faster. Exactly as if the path to walk was shorter.

When should you use a CDN ?
The most common case is that you should use a CDN when your audience is international, that is, when your have visitors from every corner of the world.
If your web server is in Paris but your traffic comes also from France, America and Asia, your assets will have to make a very long intercontinental journey.
The CDN is comprised of different remote data centers which are close to your visitors, and this will help accelerate the downloading of your webpage.
Other reasons a CDN may be beneficial:
- Reduce the load on your server
- Protect your server from DDoS attacks
- Allowing parallelized download of files
- Have access to high performing server at a very reasonable price
- Obtain supplementary statistics about your traffic (proposed by many CDN offers)
- Improve your Core Web Vitals performance by optimizing the LCP score
The decision is yours. 😉
How to use a CDN: which one should you choose?
Jetpack Photon
Jetpack Photon, a free service from Automattic, describes itself as an image accelerator service. Its commitment: lower load on your hosting and faster images for your readers.
I’ve been testing Photon for a few months on some of my sites, including my blog Mister WordPress and I don’t see any reason to deactivate it.
I don’t have any problem with SEO on Google Images. My photos and illustrations are automatically resized according to the use I make of them on my site and to the user’s device (i.e. Retina screens).
I also value the fact that I’m alleviating the load on my server!
Cloudflare
CloudFlare works as a “reverse proxy”, masking the origin server’s IP, and providing DDoS protection. Other features include:
- page optimisation features like minification
- security features like detecting possible intrusions
- free and automatic SSL certificate (like Let’s Encrypt)
- and of course, it works as a CDN
Cloudflare offers many of these services for free. There are pros and cons to using a service like Cloudflare. For example, if your site goes down, having an additional layer like Cloudflare makes it harder to troubleshoot – is the issue caused by Cloudflare? Or by your webhost?
So it can add some extra complexity, but you may find that the added speed and security makes it worthwhile. As with any tool, you should test it for yourself, since the effects will vary from site to site. If you don’t see any real benefit, you can easily deactivate it.
MaxCDN
If you wish to to use an alternative to CloudFlare while still keeping your budget down, you can have a look at MaxCDN. This seems to be the go-to service when talking about paid CDNs. It’s a traditional CDN service, which is different than Cloudflare.
This service will only make a copy of your files to help you deliver them faster. It can not really interrupt the access to your server since it will simply replace the URL of your resources (images, .js, etc.) and load them from the server closest to the visitor.
5. Optimize your images for the Web
This is my last recommendation, but maybe the most important.
If you have an otherwise perfectly optimized website, but you don’t optimize your images, it will remain as slow as a turtle. It’s not uncommon to see sites loading images weighing more than 1.5 MB. And don’t forget that optimizing images helps boosting the LCP grade once again.
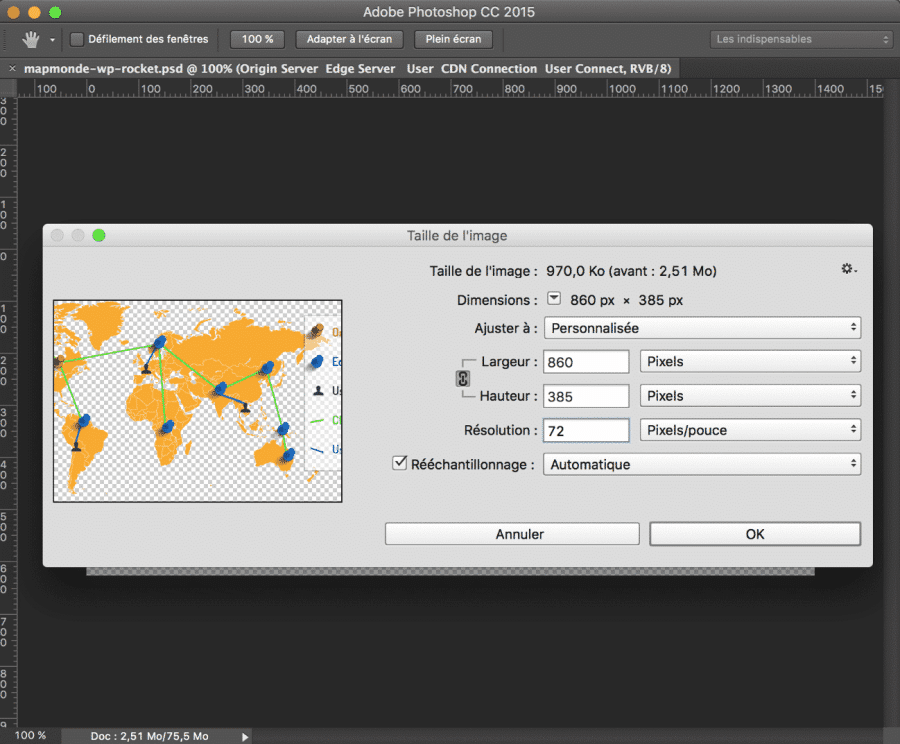
To optimize an image, you should:

Resize the image and choose a good resolution.
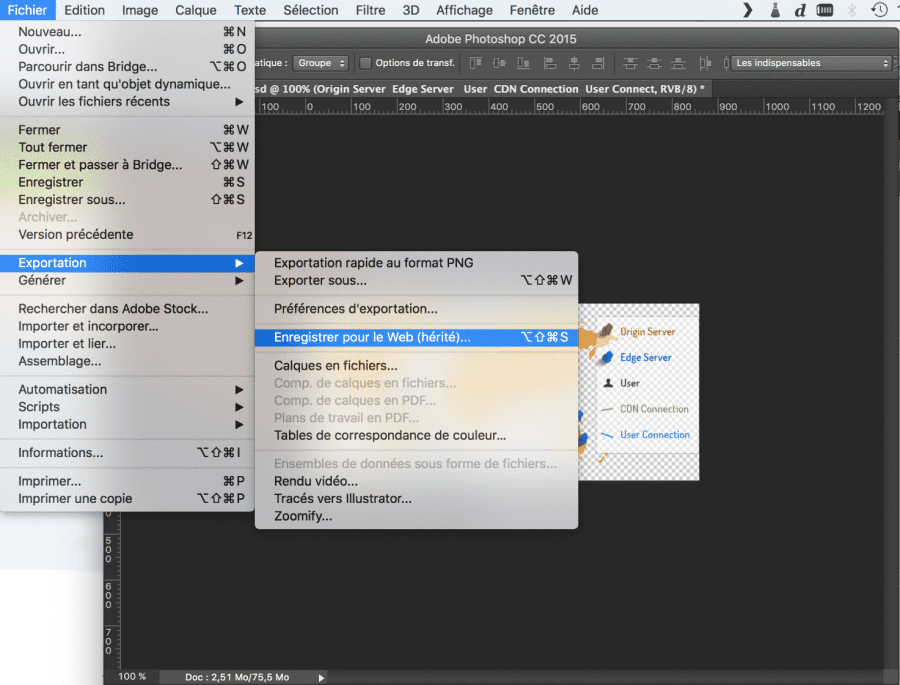
Save the image for the Web.

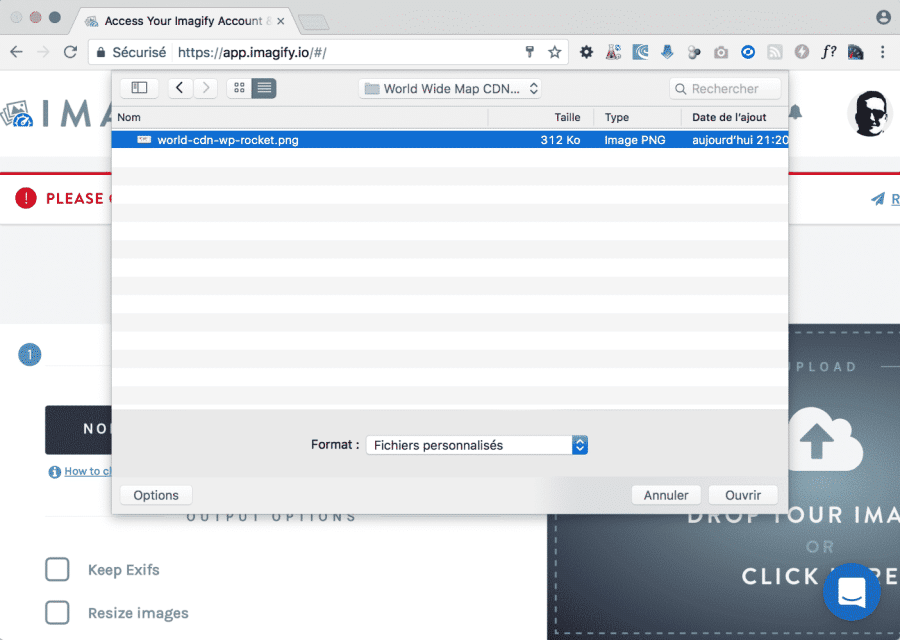
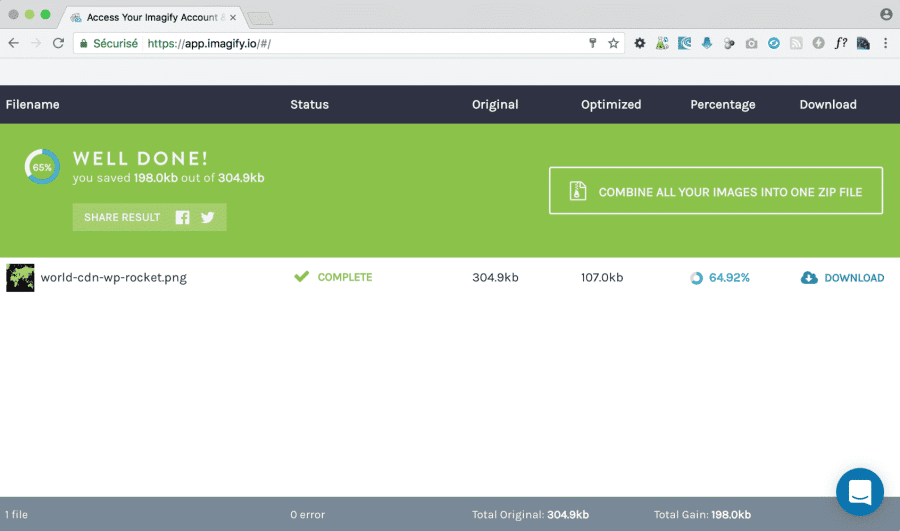
Compress the image without losing quality; for example you can use the online tool Imagify. The creation of a free account takes less than a minute.

Depending on the level of compression you desire, your images could be up to 10 times lighter.

If some of these steps seem annoying or complex, don’t worry, Imagify has you covered. You can install their free WordPress plugin.
If your site already contains a lot of images and you forgot to optimize them in advance, you can compress all those files in a few minutes thanks to the plugin.
Isn’t life good?
Your WordPress site is now blazing fast!
Let’s summarize!
Once we start sampling the delights of the optimisation which are able to reduce our site’s loading time, it’s easy to get addicted to them.
As a WP Rocket user, I’m really aware of this. Once you’ll have this plugin installed and correctly set up, you’ll want to do more and more!
This is the reason why I wanted to propose some ideas. But despite of these suggestions, I’m afraid there is even more to do. That’s why I invite you to use the comments to share your tips and tricks to boost your WordPress website speed!
Oh, I was forgetting! If you like this guest post, don’t hesitate to visit my blog and follow me on Twitter. Since you probably are a WordPress expert, you’d be interested to know that I actively search professionals keen to collaborate to my column « Les interviews d’experts WP ». Don’t hesitate to get back to us to tell your experience with WordPress.
Will I see you there ?
About the author
Nicolas Laruelle (alias Mister WP), is an entrepreneur creating websites sing 2009. He’s currently managing his company Kim Communication from Asia, where he moved on 2014. At first he was focused on SEO and web traffic monetization, but since 2015 he decided to concentrate on WordPress, and he loves that!