Table des matières
Mis à jour le
Chez WP Rocket, nous nous engageons à rendre notre produit toujours plus puissant et plus facile à utiliser. Nous souhaitons offrir à nos Rocketeers le meilleur plugin qui soit en termes de performance et de simplicité, tout en continuant de l’améliorer à chaque mise à jour.
Nous savons également quelles optimisations peuvent faire la différence pour la performance de votre site et lesquelles sont assez difficiles à mettre en œuvre. La suppression des ressources CSS inutilisées est un bon exemple d’optimisation d’un niveau déjà plus avancé. Les feuilles de style CSS inutilisées peuvent avoir une incidence considérable sur le temps de chargement et sur d’autres critères de performance essentiels, notamment sur les métriques “Largest Contentful Paint” et “First Contentful Paint”.
En supprimant ou en réduisant les CSS, vous allez voir une amélioration de votre score PageSpeed Insights et votre site sera nettement plus rapide.
C’est pourquoi WP Rocket 3.11 met l’accent sur l’amélioration de la fonctionnalité “supprimer les ressources CSS inutilisées”, ce qui vous aidera à atteindre plus facilement vos objectifs de performance.
Restez avec nous pour découvrir ce que cette fonctionnalité améliorée signifie exactement pour la vitesse de votre site WordPress. Vous apprendrez comment WP Rocket 3.11 va donner un coup de boost supplémentaire à votre site – et ce n’est pas fini, plusieurs surprises sont à venir !
Ce qui change dans WP Rocket 3.11
WP Rocket 3.11 se concentre sur la refonte de la fonctionnalité “Supprimer les ressources CSS inutilisées” via trois axes : la disponibilité, la performance et la compatibilité. L’amélioration de cette fonctionnalité reste en version bêta pour l’instant, mais nous avons déjà un délai en tête pour la version finale – pour les plus impatients, la date se trouve à la fin de l’article.
La version 3.11 de WP Rocket est une mise à jour considérable qui va vous permettre de bénéficier des avantages suivants :
Une meilleure disponibilité – “Supprimer les ressources CSS inutilisées” repose à présent sur une méthodologie asynchrone afin d’éviter que le service ne soit indisponible lors de l’optimisation du chargement de votre CSS. Par conséquent, il y aura un léger changement du côté de l’interface utilisateur dans le tableau de bord WordPress.
Une meilleure performance – Cette nouvelle version introduit un changement important dans la gestion de la fonction “Préchargement des polices” lors de la suppression des ressources CSS inutilisées. D’ailleurs, vous devriez constater un impact positif sur vos scores PSI (PageSpeed Insights), que vous ayiez déjà activé la fonction “Supprimer les ressources CSS utilisées” ou non !
Une meilleure compatibilité – Plus besoin de s’inquiéter des éventuels bugs liés à la suppression des ressources CSS inutilisées.
Vous pouvez regarder notre vidéo ou passer directement à la section suivante pour comprendre en quoi ces changements vont profiter à l’optimisation de la performance de votre site.
Ce que signifie une meilleure disponibilité
WP Rocket 3.11 se focalise sur la refonte complète de la fonctionnalité “Supprimer les ressources CSS inutilisées”. Pourquoi ? Parce que l’empathie et l’humilité sont deux de nos valeurs fondamentales qui nous tiennent à cœur.
Depuis que nous avons lancé “Supprimer les ressources CSS inutilisées” avec WP Rocket 3.9, le mode bêta est toujours présent. Ce qui montre bien que nous n’étions pas satisfaits de l’option en elle-même et de son fonctionnement. D’ailleurs, la disponibilité n’était pas assez bonne et le service était souvent en panne. Nous avons donc décidé de reconstruire la fonctionnalité de zéro et de passer de la méthode synchrone à la méthode asynchrone. Le mode asynchrone met la page en cache, effectue un appel à l’API et génère le CSS utilisé après 60 secondes.
Ce changement de méthodologie change la donne pour deux raisons :
- Vous bénéficierez d’une meilleure disponibilité. En d’autres termes, vous ne serez plus “bloqué” lorsque WP Rocket essaiera de générer le CSS utilisé. Vous allez simplement générer le CSS utilisé par lots de 100 URLs toutes les 60 secondes.
- La méthode asynchrone ouvre la porte à de nombreuses nouvelles améliorations auxquelles nous n’aurions jamais pu penser en utilisant la méthode synchrone. Nous pourrons désormais travailler sur de nouvelles fonctionnalités puissantes en même temps que nous traiterons le CSS utilisé, en nous appuyant sur des appels API. En fait, considérez la nouvelle fonctionnalité “Supprimer les ressources CSS inutilisées” comme un aperçu de ce qui vous attend avec WP Rocket !
Le changement de méthodologie a également un impact sur la façon dont le processus d’optimisation CSS est présenté dans l’interface utilisateur.
Jusqu’à la version 3.10 de WP Rocket, l’option “Supprimer les ressources CSS inutilisées” se déroulait de la manière suivante :

Pendant que le processus était lancé, il n’était pas possible de suivre les améliorations potentielles de PageSpeed Insights. Il fallait attendre que l’analyse CSS soit complètement terminée. En outre, l’optimisation CSS pouvait prendre jusqu’à plusieurs heures et ne pas fonctionner en raison de la surcharge du serveur. Il s’agissait de problèmes assez critiques qui non seulement empêchaient les clients d’améliorer leurs performances, mais qui n’étaient pas dignes du produit que nous voulions offrir. Vous comprenez pourquoi nous avons travaillé dur pour les résoudre…
Tout d’abord, la méthodologie asynchrone et la nouvelle infrastructure de serveurs empêcheront les surcharges et réduiront considérablement les problèmes rencontrés dans le passé.
Une fois la page d’accueil traitée (comptez 90 secondes), le processus d’optimisation CSS sera effectué par lots pour le reste de vos pages – toutes les 60 secondes.
Cela signifie que vous ne devez pas attendre que le processus soit entièrement terminé pour mesurer l’amélioration de vos performances. Toutes les minutes, vous bénéficierez de l’optimisation CSS en cours, ce qui sera reflété immédiatement dans l’audit PageSpeed Insights.
Ce qui rend ce changement plus simple que jamais est le compte à rebours que vous trouverez dans WP Rocket 3.11.
Lorsque vous activez l’option “Supprimer les ressources CSS inutilisées” en haut de la page, vous trouverez un compte à rebours indiquant le temps restant pour que WP Rocket traite votre page d’accueil.

Une fois le traitement de la page d’accueil terminé, vous verrez un nouveau message concernant le processus de suppression du CSS sur l’ensemble de votre site :

Si vous n’avez pas encore activé le préchargement du cache, vous verrez un message vous recommandant d’activer l’option.
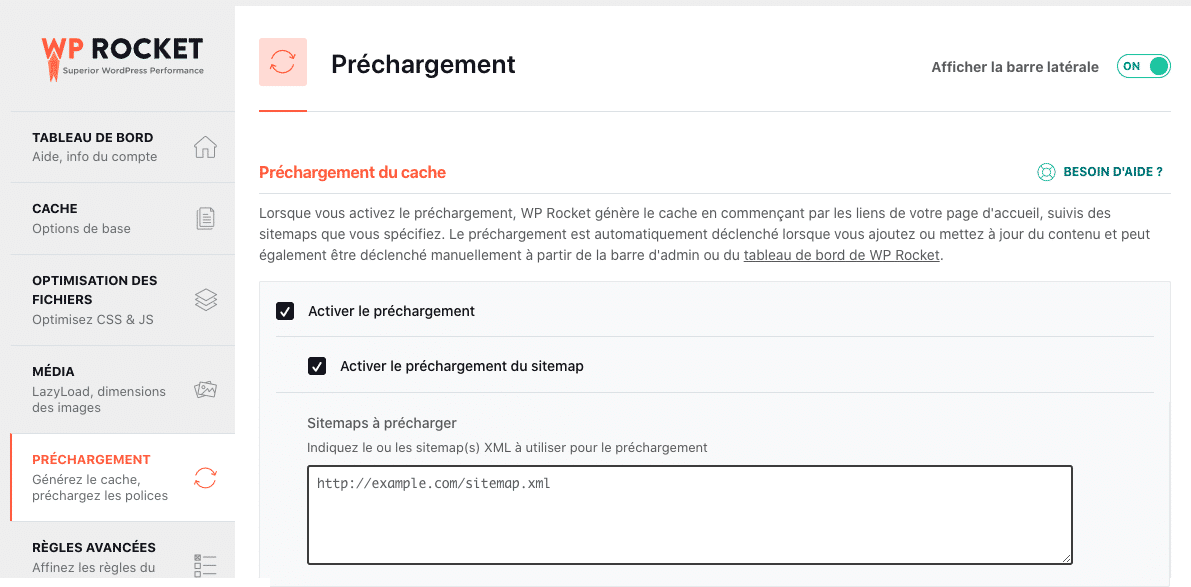
Comme dans la version précédente, lorsque vous cochez les options “Activer le préchargement” et “Activer le préchargement du sitemap”, vous évitez d’attendre qu’un utilisateur ne visite une page pour générer le CSS utilisé.
Cela accélère la création du CSS utilisé pour l’ensemble du site.

Nous recommandons vivement d’utiliser conjointement “Supprimer les ressources CSS inutilisées” et “Préchargement du cache” afin de bénéficier de deux avantages majeurs :
- Vous réduirez considérablement la taille de vos fichiers CSS.
- Votre score PageSpeed Insights ne sera que meilleur, entraînant aussi une amélioration de vos Core Web Vitals (les Signaux Webs de Google).
Nous avons effectué plusieurs tests avec les constructeurs de pages les plus populaires. Nous avons activé la nouvelle fonctionnalité de suppression des ressources CSS inutilisées et nous avons analysé les améliorations.
Comme vous pouvez le constater, l’économie de CSS est énorme, et elle a bien eu un impact sur les performances globales :
| Constructeur de page utilisé avec WooCommerce | CSS avant optimisation (KB) | CSS après optimisation (KB) | % de CSS économisé |
|---|---|---|---|
| Elementor | 924 | 113 | -88% |
| Beaver Builder | 733 | 87 | -88% |
| Gutenberg | 554 | 64 | -88% |
| Visual Composer | 820 | 115 | -86% |
| Divi | 1 262 | 303 | -76% |
L’économie de CSS ne s’est pas faite juste pour le plaisir, nous pouvons aussi observer de meilleurs résultats en terme de performance. C’est ce que nous allons voir dans la partie suivante grâce à PageSpeed Insights et notre site de test construit avec Elementor et le thème Astra.
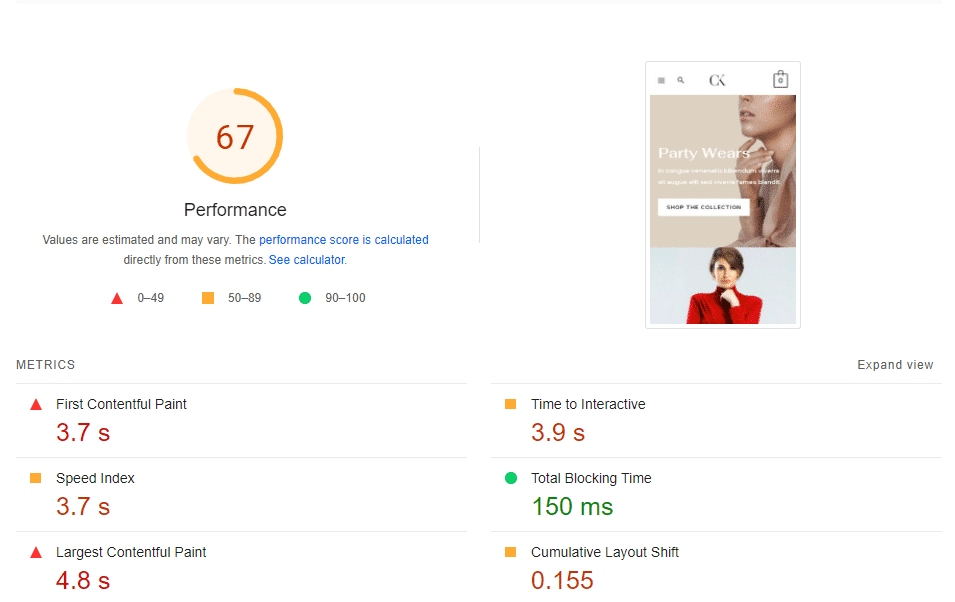
Pour l’audit, nous avons activé WP Rocket et activé le LazyLoad. Le premier test effectué sur PageSpeed Insights nous donne la note de 67/100.

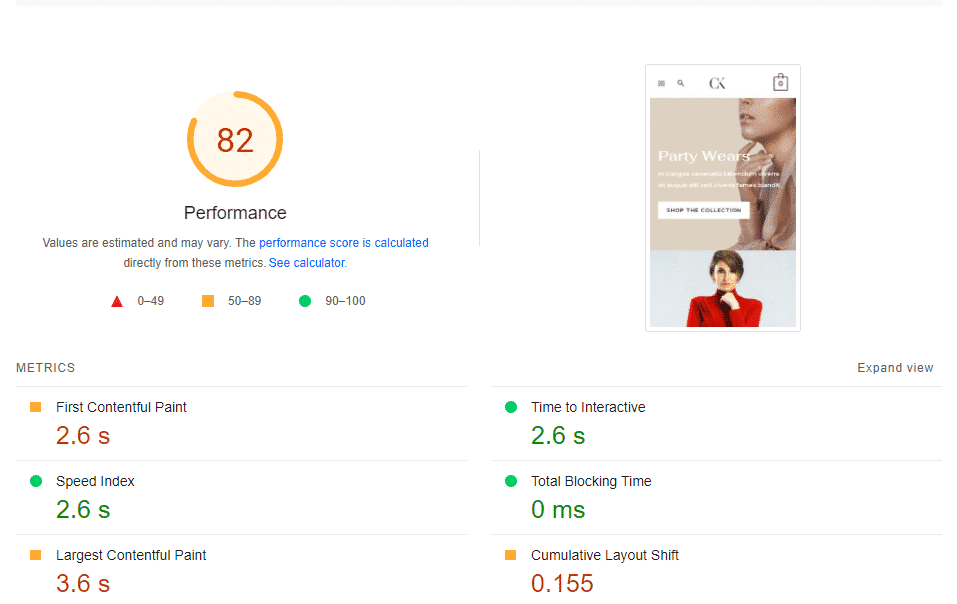
Ensuite, nous avons effectué un autre test après avoir activé la fonction “Reportez l’exécution JavaScript”. La note de performance globale s’est beaucoup améliorée, mais le score n’est pas passé au vert, pas plus que certaines des mesures Lighthouse :

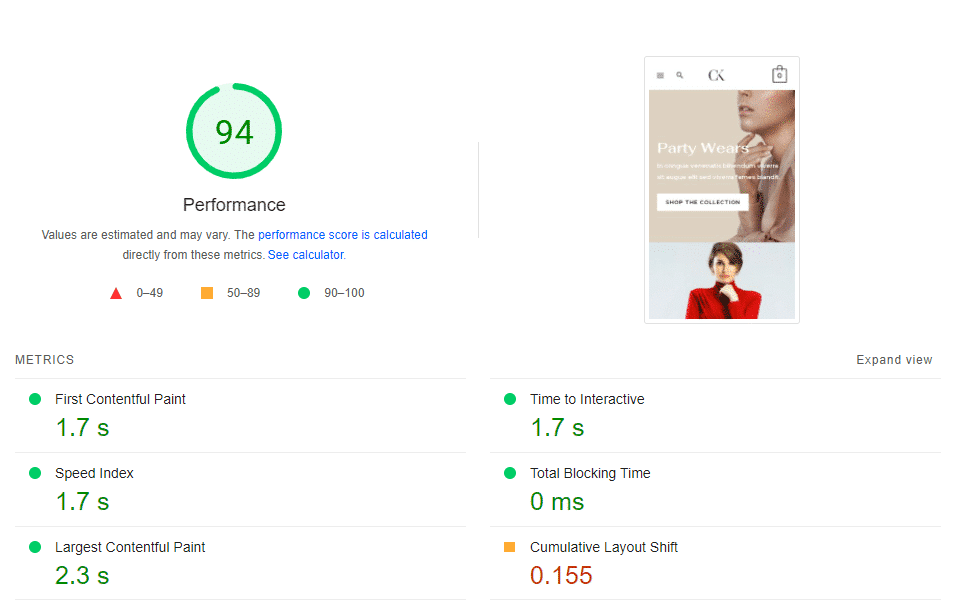
Nous avons finalement activé l’option “Supprimer les ressources CSS inutilisées” et effectué un troisième test. Notre score PageSpeed Insights a obtenu une note de 94/100, le First Contentful Paint et le Largest Contentful Paint sont également passés en vert.

Les nouveautés en matière de performance
Cette nouvelle version majeure modifie également le fonctionnement du préchargement des polices. Jusqu’à WP Rocket 3.10, lorsque la fonctionnalité “Supprimer les ressources CSS inutilisées” était activée, le plugin ignorait les informations contenues dans la partie “Préchargement des polices”.
Avec la nouvelle version, en activant l’option ”Supprimer les ressources CSS inutilisées” et en générant le CSS utilisé, WP Rocket identifie automatiquement toutes les polices et les précharge automatiquement.
Pourquoi ? Parce que selon nos tests, les sites peuvent obtenir de meilleurs scores sur PageSpeed Insights.
Jetez un œil à nos résultats de tests et vous verrez comment la note de performance globale et les métriques PSI s’améliorent grâce à l’option “Préchargement des polices” :
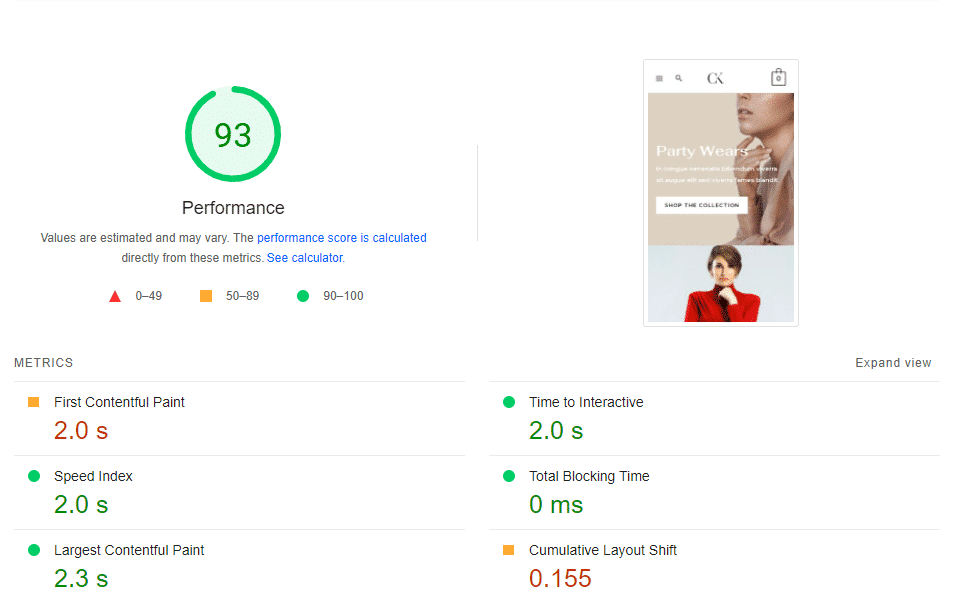
Scénario n°1 – “Suppression des ressources CSS inutilisées” activé sans polices préchargées

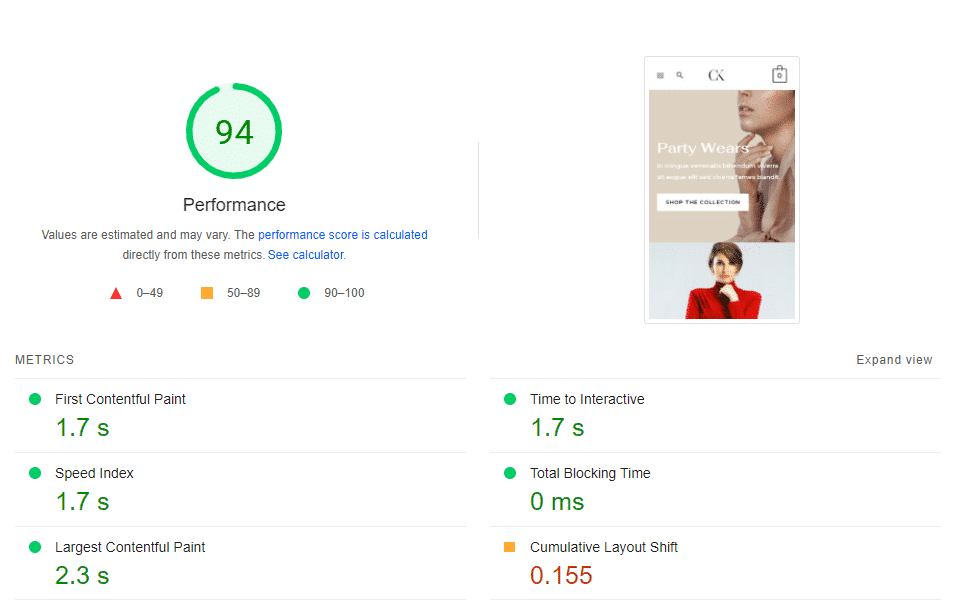
Scénario n°2 – “Suppression des ressources CSS inutilisées” activé avec les polices préchargées

Une meilleure compatibilité
Cette version majeure n’est pas seulement destinée à offrir une nouvelle interface utilisateur et une meilleure disponibilité pour supprimer le CSS inutilisé. Si vous avez déjà essayé la version précédente et que vous avez rencontré des problèmes ou des bugs, vous serez heureux de savoir que WP Rocket 3.11 offre une meilleure compatibilité et une meilleure précision pour identifier le CSS essentiel.
En clair, WP Rocket 3.11 corrige automatiquement 90 % des problèmes connus liés à la suppression des ressources CSS inutilisées. Et les problèmes restants et futurs pourront être corrigés facilement sans nécessiter une mise à jour de WP Rocket. C’est plutôt un grand pas en avant, non ?
Combien de temps durera la version bêta ?
Vous devez vous demander quand nous allons finalement enlever la mention bêta de la fonction ”Supprimer les ressources CSS inutilisées”. Nous allons rester en bêta pendant encore 3 ou 4 semaines afin de vérifier notre serveur à grande échelle. Notre objectif est que l’option ”Supprimer les ressources CSS inutilisées” fonctionne sans problème dans 95% des cas. Comme il s’agit d’une fonctionnalité très puissante, nous souhaitons aussi activer l’option ”Supprimer les ressources CSS utilisées” par défaut dans un futur proche.
Ne vous inquiétez pas, en tant que Rocketeer vous recevrez un e-mail lorsque nous serons prêts à sauter le pas et à supprimer la version bêta.
En conclusion
WP Rocket 3.11 est donc livré avec une meilleure fonctionnalité pour ce qui est de supprimer les ressources CSS inutilisées. Cette mise à jour importante vous permettra d’optimiser le chargement du CSS sans vous soucier des bugs ou des problèmes qui prennent du temps à être corrigés.
Grâce à la nouvelle fonctionnalité ”Supprimer les ressources CSS inutilisées” et au “Préchargement des polices”, vous allez augmenter la vitesse de votre site et optimiser les métriques de performance Lighthouse – sans avoir à vous soucier de quoi que ce soit !
Les modifications apportées à cette version majeure de WP Rocket rendent possible le développement de nouvelles fonctionnalités encore plus avancées. Nous nous dirigeons vers une optimisation de la performance encore plus facile et plus rapide pour les futures mises à jour. Prêt à voir ce que l’avenir réserve à WP Rocket ?



