Table of Contents
Last update on
At WP Rocket, we know how addressing some performance issues can be challenging. Release after release, we do everything possible to make it easier for everyone.
Optimizing JavaScript is a key performance optimization task – yet it can be complicated to manage while avoiding any issues. For instance, delaying JavaScript is an effective way to make your website faster. But there’s something to keep in mind: some JS should be loaded immediately to ensure the page works properly and users can interact.
Knowing which JS to load first is not always straightforward, even with an easy feature like Delay JavaScript. Many of you asked us to make the option simpler, and we listened.
You can guess it: WP Rocket 3.13 focuses on enhancing the Delay JavaScript option, immediately making performance optimization easier and more efficient.
Say hello to our new release, watch our video, or keep reading to discover what it entails!
What’s Delay JavaScript Execution?
All websites contain many JS files – essential to making you interact with any content on the page you’re browsing.
At the same time, JavaScript files can slow down the page’s loading time, thus delivering a bad user experience and making users leave your website. Therefore, you must ensure JavaScripts are only loaded when needed. That’s what the Delay JavaScript feature does: it delays the JS files loading until a user interaction, such as scrolling or clicking on a button.
It goes without saying: Delay JavaScript is one of the most powerful options to tackle JS issues and optimize JS files. Nonetheless, not all files should be delayed. Some are in the viewport –the visible area on a user’s screen– and should be executed as soon as possible. For this reason, excluding some JS files from being delayed is important – and it’s not always easy.
How WP Rocket 3.13 Makes Delay JS Simpler
You can see why WP Rocket 3.13 is an important step toward easier and more effective JS optimization. The new release aims to help users easily exclude scripts that should not be delayed.
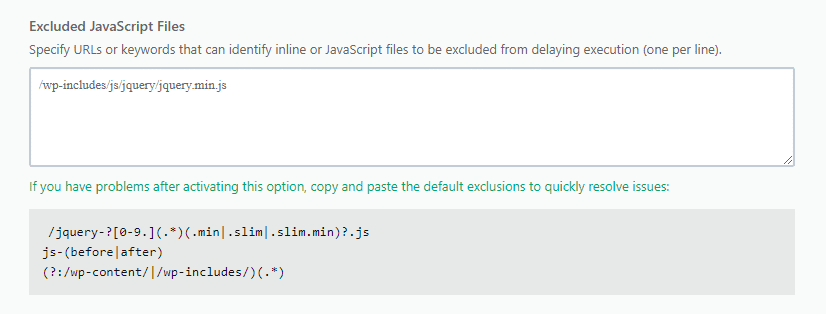
Let’s say you enable the Delay JavaScript option. As a result, your slider can’t be loaded until a user interaction, but you need it to work right away. In the past, to solve such issues, you needed to go to our documentation page, identify the JavaScript to exclude, and paste it in the text area under the Delay JavaScript execution feature of WP Rocket – spending time and effort.
Thanks to the 3.13 enhancement, such exclusions are now included in the UI. You only need to check the checkbox according to what you must exclude.
WP Rocket 3.13 comes with another important benefit, too. Adding new compatibilities or fixing existing ones is now straightforward. WP Rocket applies all changes immediately – you won’t need to update the plugin or check the documentation for updated exclusions.
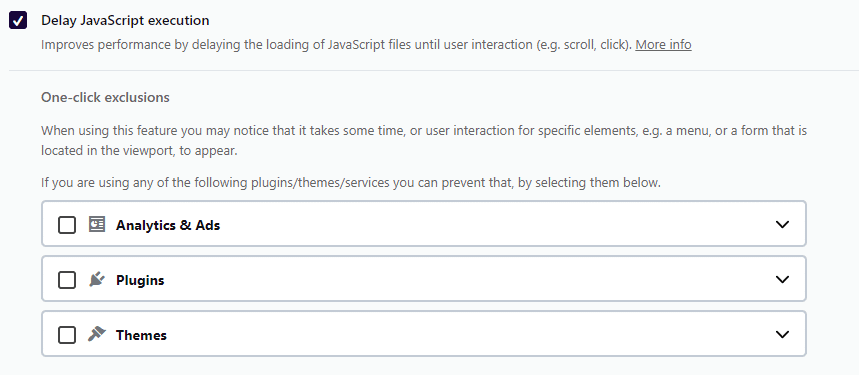
Introducing the New Delay JavaScript UI
WP Rocket 3.13 has a simpler UI that makes it intuitive to exclude the JS files.
Thanks to a more readable and easier solution, it’s straightforward to improve a website’s performance and not create any issues from a user experience standpoint.
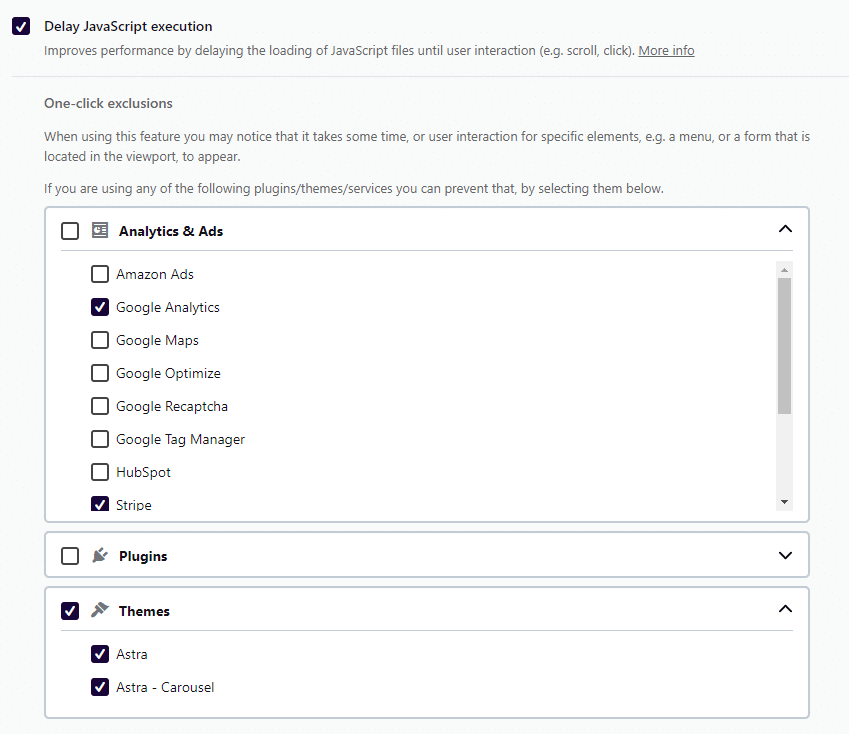
The new UI contains an option to flag three types of JS files: Analytics and Ads, Plugins, and Themes.

The plugin and themes accordions will automatically retrieve the active plugins and themes installed on your website. In addition, the analytics accordion will list the most popular tools you may use.
Let’s say your website uses Google Analytics and Stripe, and it’s built with Astra. You’ll see these options listed in the checklist. Flagging them will be enough to exclude such scripts from being delayed. As simple as that!

You’ll always find the script option, allowing you to specify additional JavaScript files and exclude them from being delayed.

Wrapping up
WP Rocket 3.13 makes crucial JS optimization easier, allowing you to take care of your website performance in a few clicks and save time and effort.
Do you want to see how effective it is to exclude JS files from being delayed and ensure your website properly works while loading as fast as possible?
Update WP Rocket to the new version immediately, and let us know what you think in the comments!



