Table of Contents
Last update on
Lately, there has been a lot of talk about Gutenberg and its performance vs. the easiness of its features. Is Gutenberg the right choice for your site? Do the pros outweigh the cons? If you’re curious to find out more, keep reading! Our brand-new website is 100% Gutenberg, except for the header and footer. As WPMarmite said, this makes our website unique. And we’ll share our experience and results. We’ll explain why we chose Gutenberg and what made this choice the right one for us. As a bonus, we’ll give you some food for thought to understand if Gutenberg can be the right solution for you, too. We’ll give you some insights about the back-end benefits that we’re enjoying the most and explain why they could come in handy for you as well. We’ll show you how we also improved the site performance thanks to Gutenberg. It’s definitely something you’ll enjoy reading!
Why We Chose Gutenberg and How It Went
In January, we launched our new website to better educate our readers on web performance and improve the user and customer experience. It was also time for another significant change: our WordPress editor. Until then, our website was mainly built by developers for developers. We used the Classic Editor. Anytime the marketing team needed to create a new landing page, update a piece of content, or even think about a new design for a specific page, well… It was a daunting challenge! Also, things can quickly become obsolete in a fast-changing environment like the WordPress industry. We needed a major change to be more responsive.
First Things First: Our Needs
We first focused on our marketing, design, and development needs. We were looking for a lean and simple solution that would also guarantee the most accuracy and, of course, the best performance results. The other main requirement was for the marketing team to be independent when updating the content or creating new pages. We wanted to make it as easy as possible for them, without any coding required. As a result, the back-end needed to be manageable with every page type, thanks to specific and clear design rules. In other words, the design had to be clean and consistent across page types. Our team would then develop the same design rules. We tried to have the easiness of development in mind when approving the design. We wanted to keep the number of custom blocks as low as possible. For instance, if we created a specific section with a background, a picture, and a short description, we tried to reuse that same design on other pages where content could be displayed in the same way. At this point, we hadn’t made up our mind about the editor yet.
Next: How We Made Our Choice
Once we agreed on the design and development requirements, we started to explore how best to meet our independent-marketing needs. We ended up with two options: Gutenberg or the Advanced Custom Fields plugin. We had some concerns about Gutenberg. We didn’t have any previous development experience with Gutenberg custom blocks, and some articles were very discouraging. It seemed to be quite challenging to use, and we had to balance its performance potential with its effectiveness on a daily basis. We overcame our concerns by talking to experts, asking questions, and doing some research. The turning point was speaking with our web agency, Whodunit. They showed us how visual Gutenberg was. It was possible to see exactly how a page would look from the backend! As you already know, this was the kind of easy solution we were looking for. We liked the idea of Gutenberg being a pile of Lego blocks that we could put together as we wanted — you’ll see what we mean in the next section. On top of it all, there was the performance benefit of using Gutenberg — another essential requirement for us. That’s when our choice became a no-brainer.
What Made Our Choice Unique
Now, you might be wondering if some of the concerns around Gutenberg were still valid. Let’s start by explaining what made this choice unique for us. We won’t lie: there was a lot of work behind the design process. And the development team was also highly involved. The first aspect that made our project one of a kind was the number of custom blocks. The design wasn’t Gutenberg-focused. Remember? When we started to work on our new website, we didn’t even know that we would end up using Gutenberg. At the same time, we had used many different templates and had many different ways to organize content. As a result, we needed to create 24 blocks, which is far from the average number. The number of blocks makes a big difference, and it can vary a lot. You could even have only a couple! On top, our performance expertise made the developers sweat a bit! Compared to the average client, our expectations in terms of performance were pretty high. We wanted the most performing website ever. After all, we sell performance optimization, don’t we? Based on our experience, here are some takeaways for you:
- Start working on your new web design with Gutenberg in mind. It will save you a lot of time, and you’ll end up being more efficient.
- Carefully consider how many blocks you need according to your business. Think about whether or not they all have to be custom. Blocks make a real difference when using Gutenberg.
- Unless you also sell the fastest cache plugin, you can simply optimize your performance with WP Rocket. It will save you plenty of time, and you’ll get to enjoy the fastest site ever!
Would Gutenberg Be the Right Choice for You?
As you saw, not everything was a complete piece of cake. This begs your potential next question: would Gutenberg be the best option for my site? To fully answer this question, we asked our web agency why it might make sense to switch to Gutenberg. We came up with three main reasons.
- First off, Gutenberg is made by WordPress. Every day many contributors work to improve it. Gutenberg is really at the heart of WordPress. When choosing another option, it might not be updated when WordPress makes a change.
- Over time, with Gutenberg, you’ll need your theme for new development less and less. For instance, with the Full Site Editing planned in June 2021, you will have the ability to edit all elements of a site using Gutenberg blocks. What’s more important, you won’t need any technical skills to build it. The same goes if you want to create other elements. That’s a big step. And don’t forget that Gutenberg is open source and free.
- Gutenberg allows you to take a step into the future. Sure, you could ignore it. But innovation doesn’t stop. At some point, it’s not an option anymore. And if you have a WordPress site, Gutenberg is the best choice. It will always be easier to find someone to help you with a WordPress site built with Gutenberg than with another solution. If you think long-term, the choice will be a no-brainer for you, too.
So, is switching to Gutenberg straightforward? Not so fast. If you’re fine with a free theme as it is, then it’s great. You can put all the blocks you want, enjoy Gutenberg and join the future of WordPress! However, if you want a specific design and specific blocks, you need a developer to help you with the layout. It probably won’t take you as much time as it took us. Still, it will make the development of your new website longer and pricier than usual, since you will need some help. You should also be aware of the steep learning curve ahead of you. This brings us to our last question: who should go for Gutenberg? If you’re a freelancer or run a small company, you could still be fine with a page builder that doesn’t require any developer help or extra cost. Keep in mind why Gutenberg could be the right option for you — we shared the main reasons above — and make your own choice. If you run a bigger company and need a specific development — then yes, Gutenberg is the right solution for you, with no further hesitation. If you’re still a bit skeptical, keep reading!
What Are the Benefits of the Gutenberg Back-End?
Switching from the Classic Editor to Gutenberg has been effortless for the marketing team. What’s more, we started to enjoy some features that make our job easier and faster. In other words, we achieved the goal we had in mind since the very beginning! Let’s see together the features we’re enjoying the most.
Updating Content: Back-End or Front-End?
The first thing to know is that the back-end is almost the same as the front-end. Once you’re logged in, you’ll be able to browse the website and make any changes to the page by just clicking on “Edit page.” You can easily update a page or a specific section and quickly see how the change looks like from the backend. That’s right: it’s directly visible there. It makes things very easy for everyone.

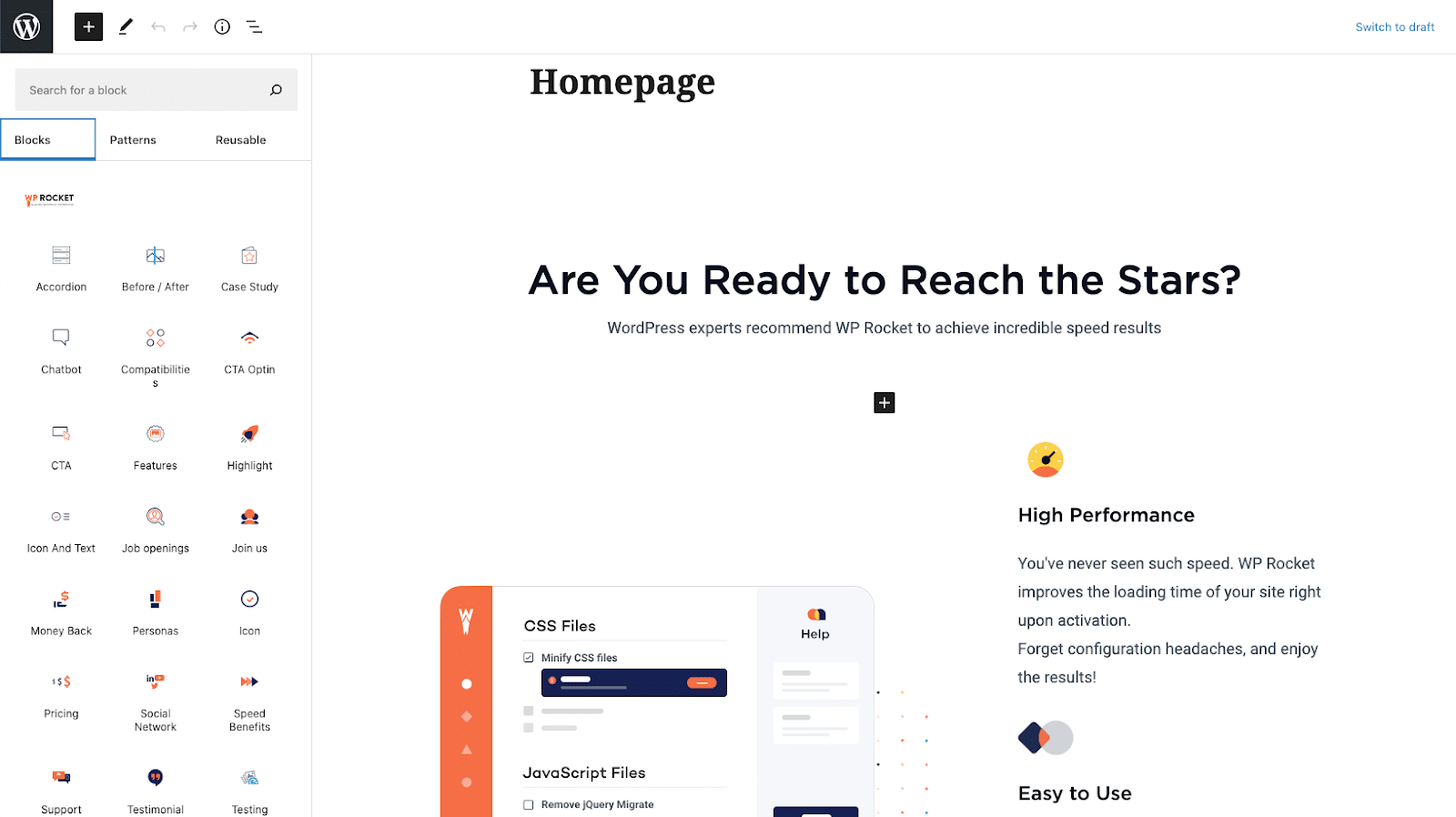
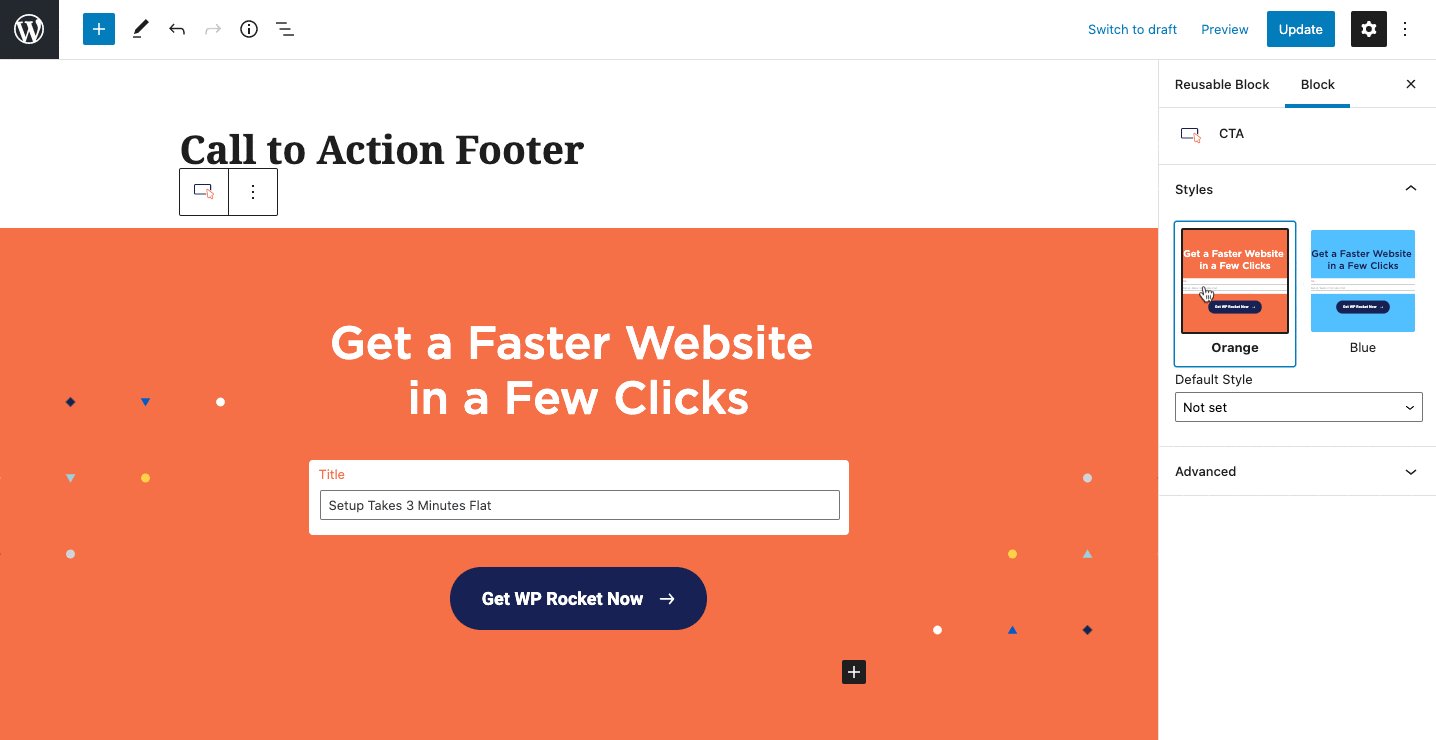
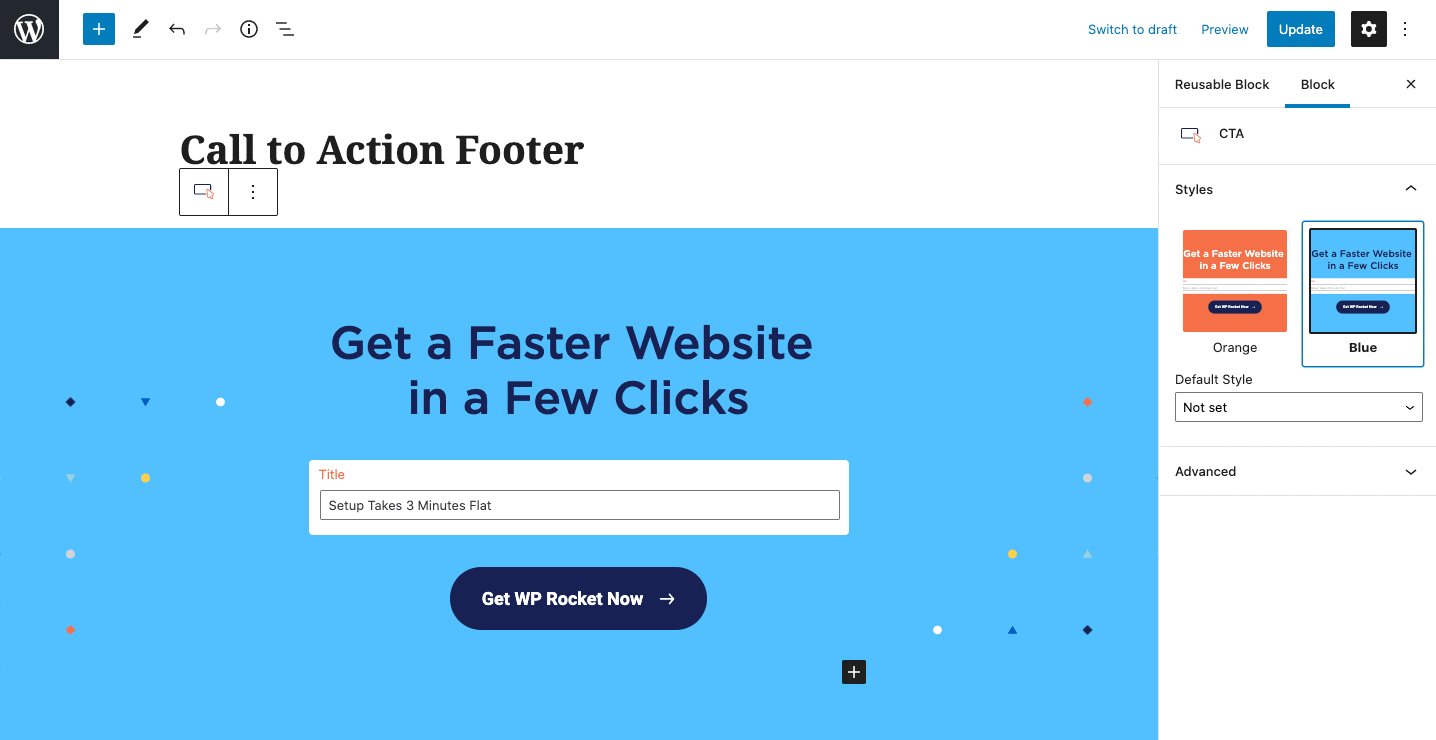
Custom Blocks
Gutenberg provides a library of blocks that are pre-built elements. Each block can be customized and edited, and added to any page you want. As you read in the previous section, coming up with the design takes the most effort. Once the design is done, you can take advantage of the custom blocks. It means that creating new pages from scratch or changing elements in existing pages gets straightforward. You don’t need any design anymore. All you need are your custom blocks.

To be practical: let’s say that you have a custom block for your CTAs. It’s quite likely that you want to use it on several pages, right? Thanks to the custom block, you can easily include the CTAs wherever you want. You’ll keep the same design and edit the content as much as you want.

Can you imagine how much time and effort we can save now?
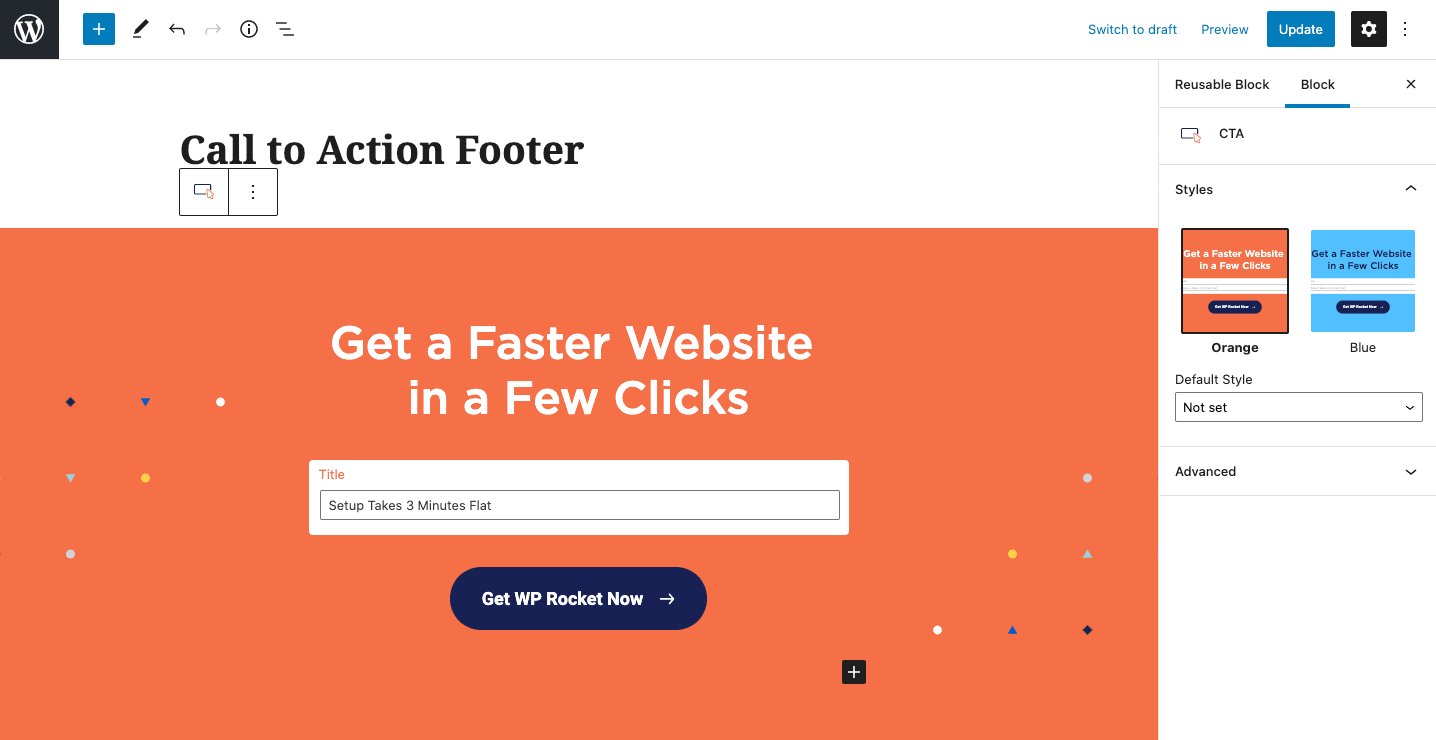
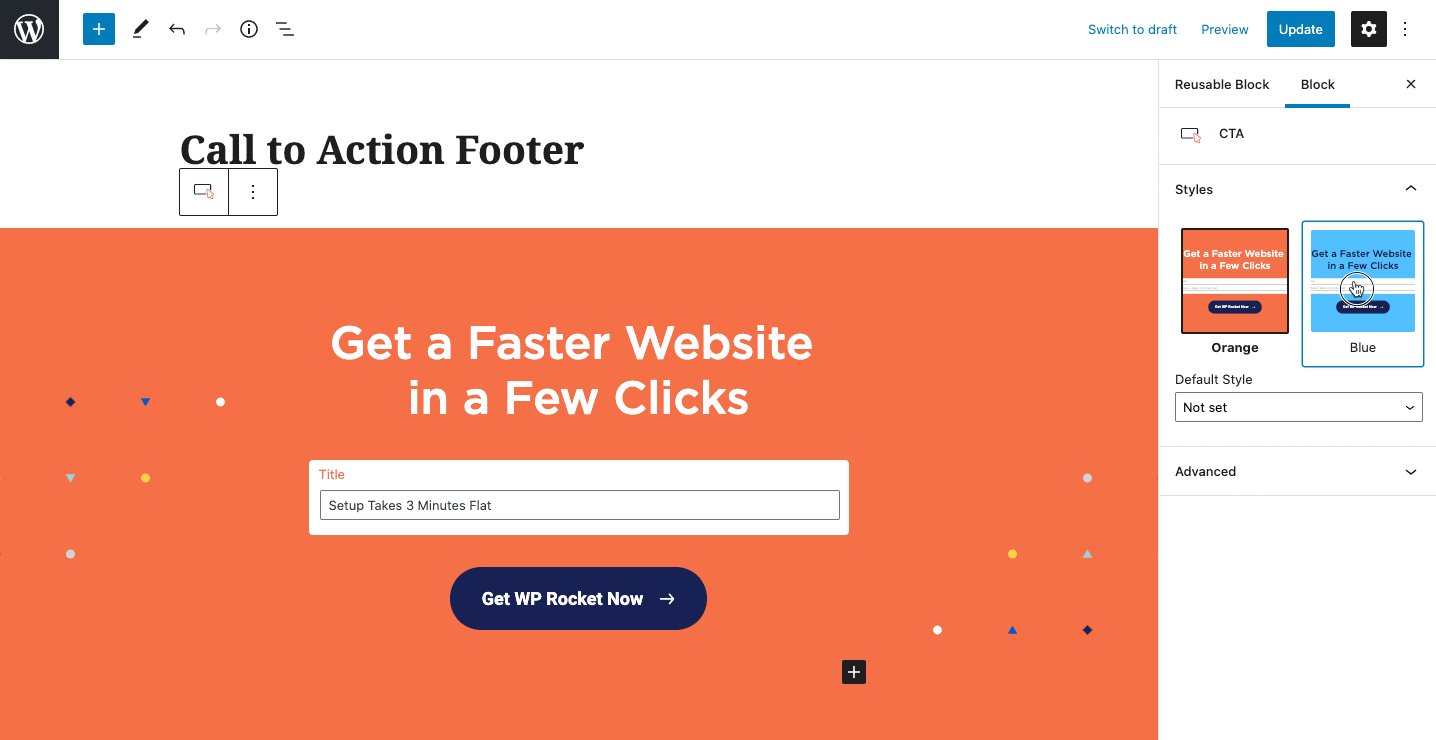
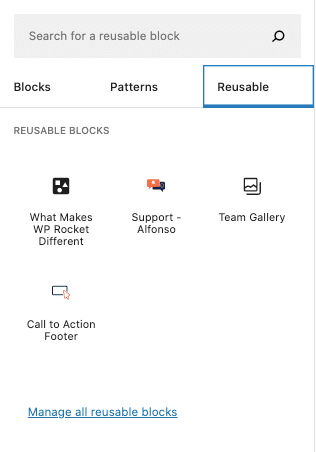
Reusable Blocks and Patterns
You can also create reusable blocks. It’s possible to save a custom block containing specific content or image that you’ll use again. Let’s take the previous CTA example. At some point, you want to change a specific CTA. You can easily update it once, and it will be updated across the site. The same goes if you have a multilingual website. You edit the CTA for each language once, and that’s it. What’s more, you can also create patterns. Meaning, you can create a different combination of blocks in different ways. Do you remember we mentioned Lego blocks? It’s exactly like this. In plain terms, you can play with the blocks you have: shapes, icons, content, and more. And you can come up with new or different pages just using the custom blocks you previously created. Here are all our reusable blocks:

Landing Pages
Gutenberg comes in handy for creating new landing pages, too. Landing pages are essential for SEO and broader marketing campaigns. Every marketing team will tell you how long and sometimes painful it can be to create new landing pages. Creating new pages quickly, including the content we want, and using the design we need with no effort is simply amazing. And once again, updating content is easier than ever — regardless of the specifics you want to edit.

Can you now see why we’re so delighted with Gutenberg? And we still have the performance section left!
How We Improved Performance (and You Can, Too!)
Being a caching plugin that strives to improve the loading time of WordPress sites, it’s fair to say that web performance is a focus of our own site. In our opinion, Gutenberg is the tool that best addresses the performance issue. We will explain in two key points how Gutenberg can help achieve a better performing website. Please note that this is not about expressing any negative views on Gutenberg’s possible alternatives, such as Pages Builder. We simply found Gutenberg easier to handle when it came to the performance of our site.
A Light HTML Code
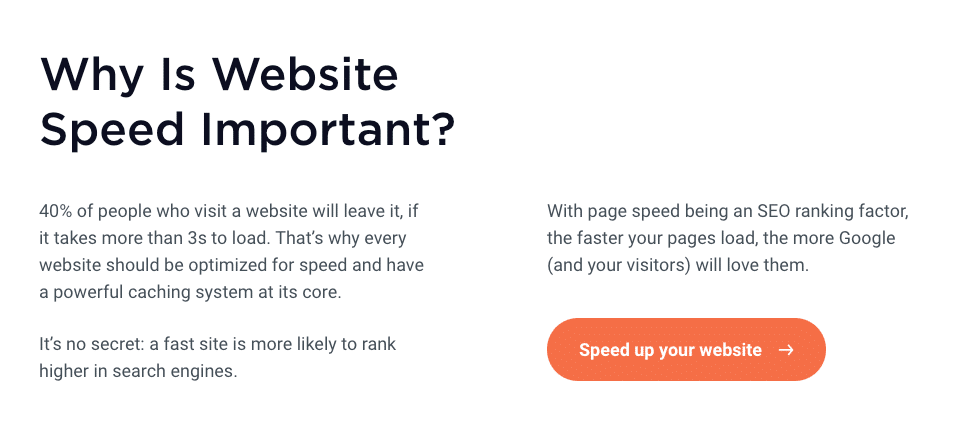
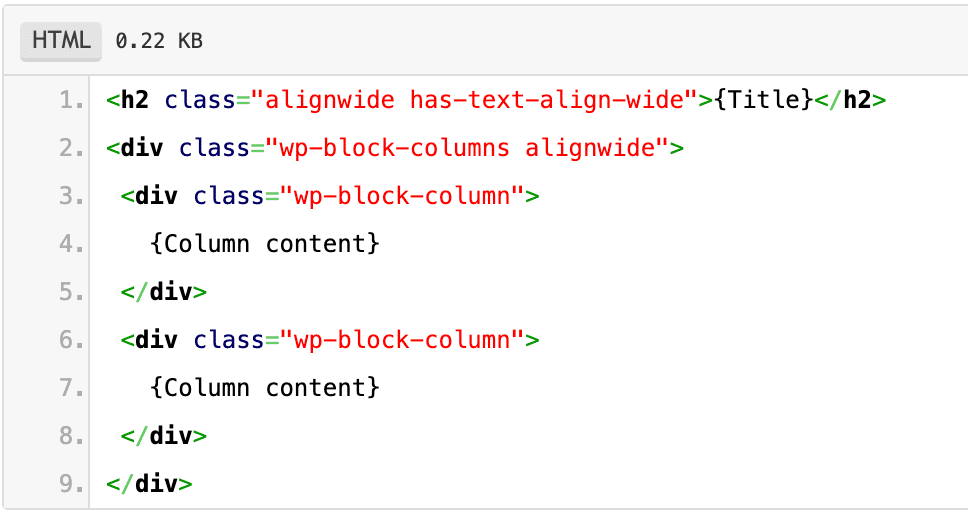
The HTML structure generated by Gutenberg is reduced to a minimum. In other words, Gutenberg produces few <div>. This is an important point that allows you to control the “Main Thread Work” and improve the browser’s rendering process time. Gutenberg generates little code, thus ensuring that the PageSpeed Insights “Avoid an excessive DOM size” recommendation is followed. Here is an example of the code to generate a two-column section such as the one below:

The HTML structure is very simple:

Gutenberg generates very few HTML tags, making it an ideal solution for building a high-performance WordPress site.
CSS and JavaScript Files Loaded on Demand
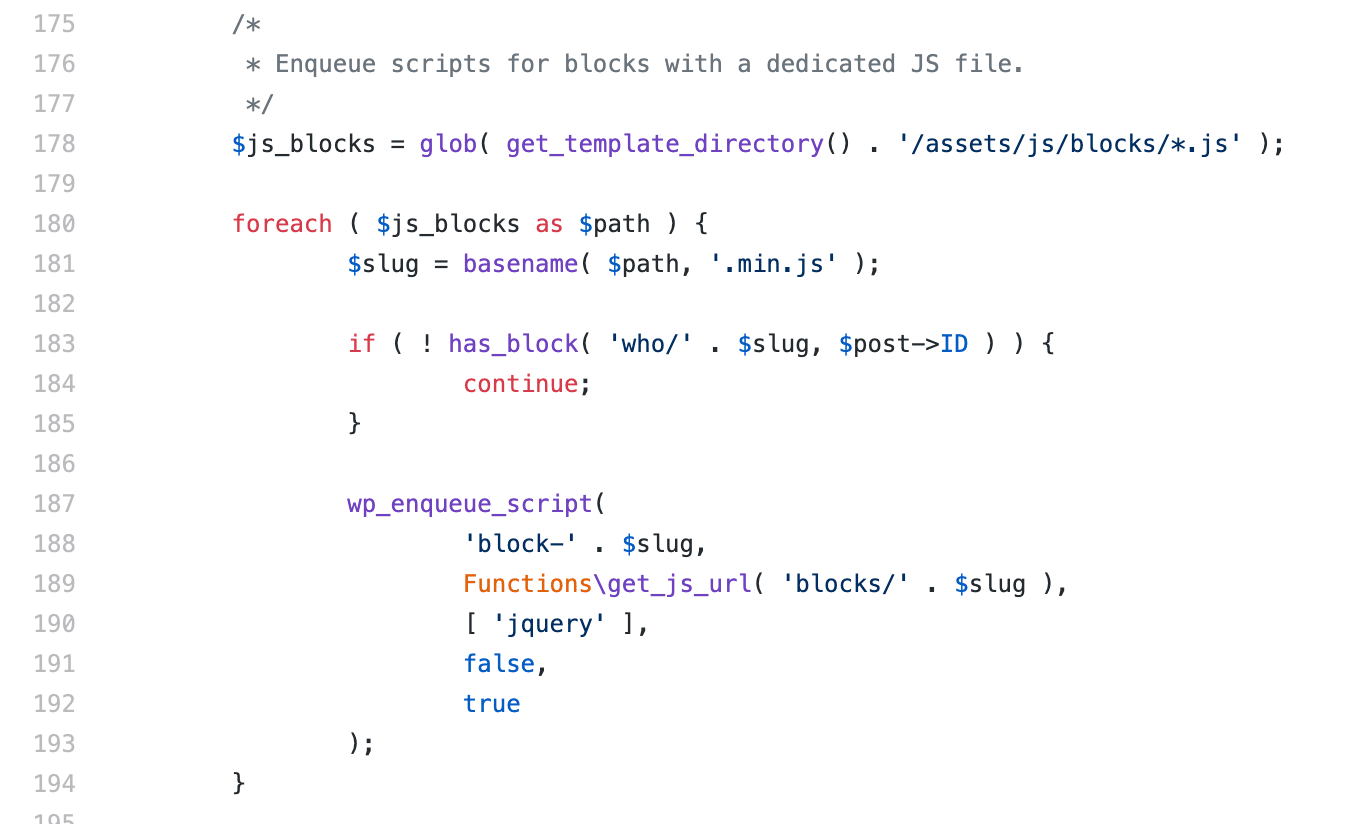
As we explained above, our marketing team needed a site that could be customized without having to rely on a developer to create new pages. As a result, our theme is made up of 24 custom blocks. We decided that each block should have its own style sheet and, if necessary, its JavaScript file for interactions. This could be a blocking point since more than 25 stylesheets, and several JavaScript files would have to be loaded on all pages. We developed our theme with PageSpeed Insights recommendations in mind, especially the one related to “Removing unused CSS resources.” This recommendation specifies that we should remove unused CSS rules on the current page. Therefore, we asked the agency in charge of developing the theme to find a way to load CSS and JavaScript files from a block on demand. Meaning, the files are loaded only when the block is included on the page. We then improved the system to automate it as much as possible. In the end, here is how we declare and load JavaScript files from a block on demand:

Thanks to this methodology, each page of our site contains only the necessary CSS code, thus reducing the page’s weight.
A Common Point Between Gutenberg and Pages Builders
One of the shortcomings of Page Builders is that the default stylesheet contains too much unused CSS. The same drawback exists with Gutenberg: the default style sheet contains all the native blocks’ CSS. In terms of performance, this is an issue since unused CSS is loaded on all pages. Even after minification, a Gutenberg CSS file is still 50KB. In our case, we deprecated several blocks that are not used. We also decided not to use the Gutenberg CSS file. Instead, we “migrated” the CSS we actually needed into our own style sheet. After compression, the Gutenberg CSS file is only 8KB. When it comes to performance, we always try to optimize everything we can.
Wrapping Up
Hopefully, you now have a clearer idea about Gutenberg and why it could be the right choice for you. We explained how we ended up choosing it and which back-end benefits we’re enjoying the most. The design and development have been quite a challenge. However, the outcome was worth it — including the performance side of things. We shared some takeaways from our experience, the potential drawbacks, and the reasons why Gutenberg seems to be the future of WordPress. If still in doubt, you now also know the businesses that should consider switching to Gutenberg. Do you have any further questions, or do you want to share your experience? Let us know in the comments!