Table des matières
Mis à jour le
Bien que WP Rocket soit régulièrement recommandé par les experts WordPress comme étant LE plugin de cache le plus performant, ce succès ne s’est certainement pas concrétisé du jour au lendemain. Au contraire, le développement d’un plugin de qualité est un travail continu mené de front par nos équipes.
Sachant que 1 500 000 sites Web utilisent notre extension, répondre aux attentes de l’ensemble de nos utilisateurs n’est pas une mince affaire. Notre secret ? Nos développeurs ! Ce sont eux qui prennent en charge chaque amélioration produit, chaque bugfix. Nous ne serions certainement pas là où nous sommes aujourd’hui sans eux.
C’est pourquoi il nous paraissait important aujourd’hui de mettre en lumière le travail de nos développeurs. Nous avons parlé avec Rémy Perona, notre Engineering manager, pour en savoir plus sur l’équipe, son fonctionnement et ses projets passés et à venir.
Les développeurs, au coeur du plugin WP Rocket
L’aventure WP Rocket a commencé en 2013. Depuis, nous sommes passés d’une équipe de 3 à une entreprise de plus de 35 personnes au service d’un million de sites Web. Et notre plugin aussi a évolué !
Pour s’assurer que notre produit tienne toutes ses promesses et permette à chacun d’obtenir un site plus rapide, notre équipe de développeurs travaille tambour battant. Qui sont-ils et que font-ils exactement ? Nous vous proposons de le découvrir ! Et non, ils ne font pas que coder !
Notre équipe s’est agrandie au fil du temps, et est maintenant organisée comme suit :
- Nos ingénieurs sont au nombre de 4 : Rémy, Caspar, Cristina, Ahmed. Et bientôt, deux nouveaux membres viendront s’ajouter à l’équipe. Ils sont responsables de tout le développement des produits.
- Mai et Piotr sont nos deux Quality Assurance Analysts qui testent la qualité du produit.
- Enfin, Albert est notre DevOps, en charge de toute notre infrastructure SaaS/IT.
Ensemble, cette équipe de choc donne vie aux idées de l’équipe Produit pour concevoir un plugin d’exception qui accélère les sites web. Nos développeurs ne se contentent pas de préserver la qualité de notre produit, ils s’efforcent en permanence d’en améliorer la performance. Ce souci d’excellence implique d’identifier les opportunités d’amélioration et de s’y atteler, ce qui est exactement ce que nous avons fait en 2020.
2020, l’année des grands changements
Last year, like every year, was a busy year for our dev team who worked on bringing eagerly awaited enhancements to our plugin. But 2020 was especially packed: we also implemented many changes, in both our development and release processes. Let’s dive in.
L’année dernière a été une année chargée pour notre équipe de dev qui a apporté à notre plugin de nombreuses améliorations très attendues. Nous avons également mis en œuvre des changements dans nos processus de développement et de lancement de nouvelles versions.
Les réalisations de 2020
Pour continuer à être le leader de la performance web, nous avons développé les fonctionnalités suivantes :
- RocketCDN
En début d’année dernière, nous avons sorti notre propre CDN : RocketCDN, un service directement intégré à WP Rocket. Nous savions qu’un grand nombre de nos utilisateurs avaient une audience internationale et qu’un CDN serait utile pour améliorer leurs performances web. Avec sa configuration facile et sa compatibilité optimisée avec WP Rocket, notre CDN est rapidement devenu un outil essentiel.
- Critical Path CSS pour des pages spécifiques
Avec WP Rocket 3.6, notre option Optimiser le chargement du CSS est devenue encore plus efficace car vous pouvez désormais obtenir un Critical Path CSS précis et personnalisé sur chacune des pages de votre site. Cette fonctionnalité a permis aux utilisateurs de générer facilement le Critical Path CSS pour une page particulière en fonction de vos besoins, plutôt que d’appliquer le même CPCSS sur chaque page. Cette option a permis de supprimer une bonne fois pour toutes l’avertissement de blocage du rendu dans PageSpeed.
- Report de l’exécution JavaScript
WP Rocket 3.7 est doté d’une fonctionnalité qui améliore considérablement le score PageSpeed, le temps de chargement et la vitesse perçue d’un site Web : le report d’exécution JavaScript. L’idée derrière cette nouveauté est que tous les scripts ne sont pas forcément nécessaires pour le rendu de la page initiale et que le fait de les retarder peut améliorer le temps de chargement.
Changer notre façon de travailler
De la même manière que nous essayons toujours d’améliorer notre plugin, nous essayons également d’améliorer notre façon de travailler. Pourquoi ? Parce que la façon dont nous travaillons a un impact sur la qualité de notre produit. Dans ce domaine, le grand changement de 2020 a été le passage à la méthode Scrum. Avant de voir ce que cela veut dire concrètement, découvrons d’abord comment nous développons une nouvelle fonctionnalité.
Comprendre l’utilisateur
Avant toute chose, comment décide-t-on d’apporter une amélioration à notre plugin ? La réponse n’est pas si simple et nous prenons en compte différents éléments. La chose la plus importante pour nous est d‘écouter ce que veulent nos utilisateurs. Rémy explique d’ailleurs que la clé pour être un bon développeur est de comprendre et de répondre aux attentes des clients.
Puisque nous faisons évoluer notre produit au gré des besoins de nos utilisateurs, il est essentiel pour nous d’avoir leurs retours. Pour ce faire, nous disposons de différentes options. Nous enregistrons les commentaires de nos clients par le biais de Helpscout (notre plateforme de gestion des tickets) et par e-mail. Nous nous appuyons également sur Trustpilot, la plateforme dédiée aux avis des clients, pour écouter ce qui se dit sur notre produit. En plus de cela, nous encourageons nos utilisateurs à suggérer des améliorations du produit grâce à notre boîte à idées. Il y a trois ans, nous avons également mis en place des enquêtes satisfaction annuelles auprès des clients après chaque nouvelle version majeure. Tous ces éléments réunis nous aident à mieux comprendre les préoccupations et enjeux de nos utilisateurs, ainsi que les points sur lesquels nous devons travailler.
Hiérarchiser les tâches
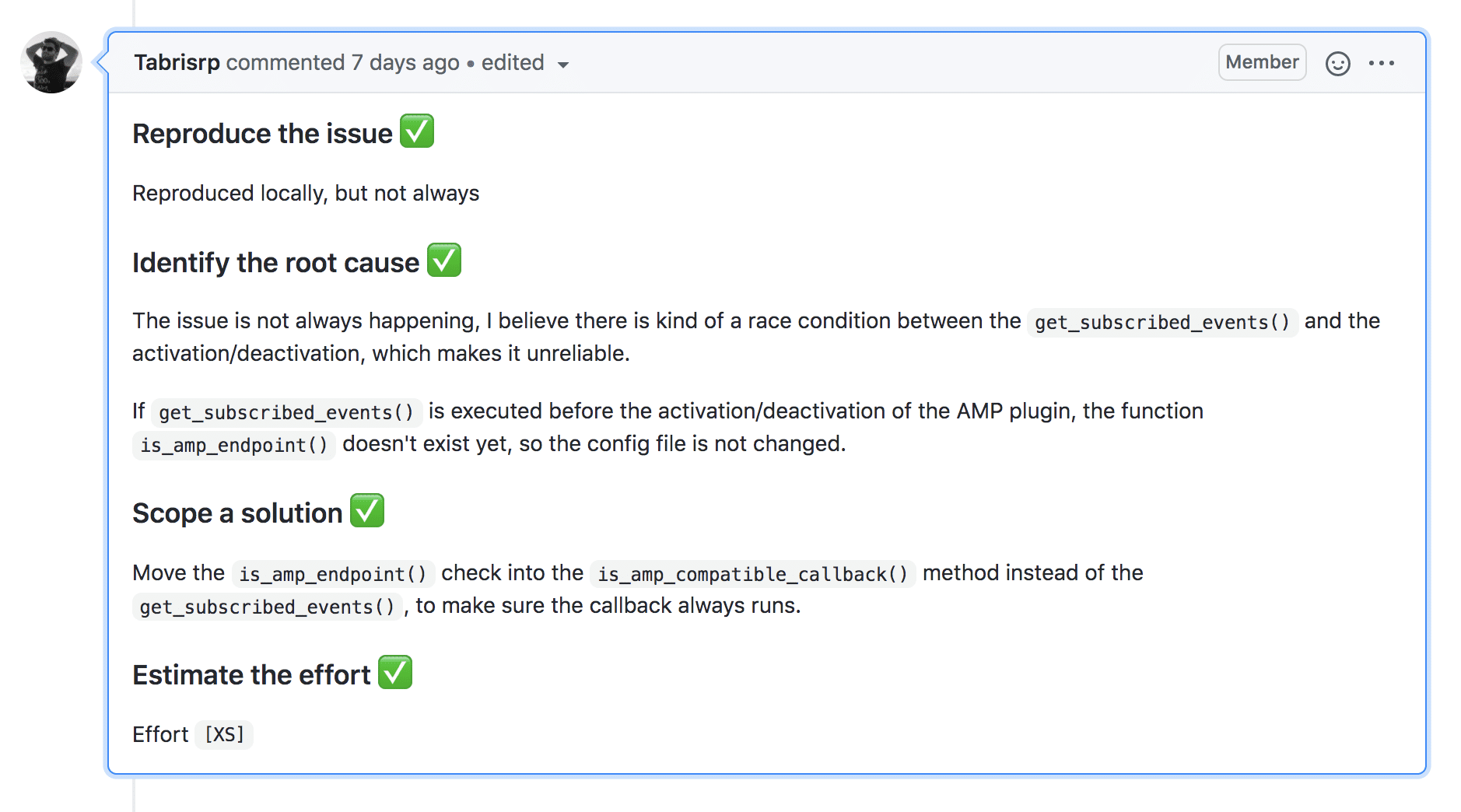
Chaque bug ou suggestion d’amélioration passe désormais par un processus appelé “backlog grooming”. Ce processus implique que nous soyons capable de reproduire le problème, d’en trouver la cause, de proposer une solution et d’estimer le temps nécessaire pour l’appliquer.

Bien entendu, nous ne pouvons pas effectuer tous les changements demandés sur les champ et simultanément. Une fois que nous avons identifié les problèmes et leurs méthodes de résolution, nous définissons donc des priorités. C’est à ce moment-là que nos équipes Produit, Support et Développement se concertent pour définir ensemble les prochains éléments sur lesquels travailler. L’équipe Produit partage sa vision globale du produit. L’équipe Support fournit des informations sur les attentes des clients et sur les fonctionnalités les plus importantes pour eux. L’équipe Développement fait des suggestions et évalue la charge de travail des développeurs. Ensemble, ils décident de la hiérarchie des tâches et de la feuille de route. Les petites corrections sont ajoutées à une version mineure, tandis que les améliorations plus importantes sont déployées dans le cadre d’une version majeure.
Planifier le sprint
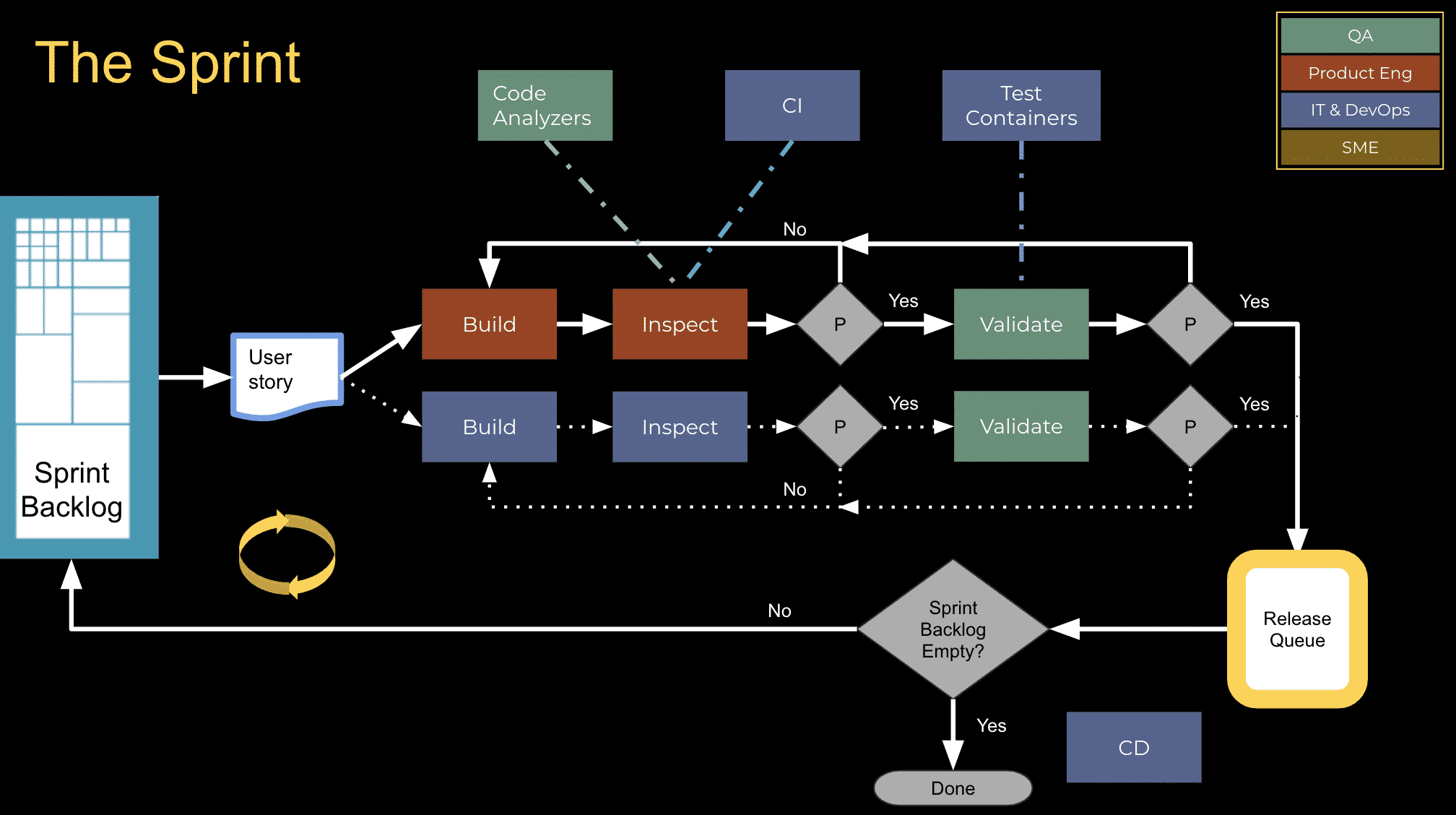
Une fois que nous savons sur quoi travailler, nous pouvons commencer à planifier nos sprints. Un sprint est une période de deux semaines au cours de laquelle l’équipe travaille à la réalisation d’une liste de tâches déterminée. En 2020, nous avons commencé à développer de nouvelles fonctionnalités en passant à la méthodologie Scrum. Cette nouvelle façon de procéder nous a permis de mieux structurer et organiser l’ensemble de notre développement. Nous savons à l’avance sur quoi nous allons travailler chaque sprint.
Chacun de nos sprints s’organise comme suit :
- La liste des tâches à accomplir est ajoutée à un project board dans Github.
- Chaque développeur choisit la fonctionnalité sur laquelle il veut travailler dans la liste.
- Une fois la fonctionnalité développée, elle passe en revue.
- Notre équipe de QA teste la fonctionnalité.
- Si la fonctionnalité est validée par nos Quality Assurance Analysts, elle est placée dans la release queue.
- Dans le cas contraire, elle est renvoyée aux développeurs pour un nouveau cycle jusqu’à ce qu’elle soit validée.
Chaque sprint, avec ses phases de test et validation, nous permet de vérifier que la nouvelle fonctionnalité améliore réellement le produit et n’entraîne aucune régression. Une régression, c’est lorsqu’une nouvelle version génère un bug qui n’existait pas auparavant. Nous avons pour objectif d’atteindre 0 régression à chaque version et nous y sommes presque. Après le lancement d’une version majeure nous ne recevons presque plus de tickets concernant de nouveaux bugs : les tickets concernent surtout des problèmes de compatibilité.
Dans l’ensemble, le passage à la méthodologie Scrum nous a non seulement aidé à déployer de meilleures versions avec moins de bug, mais aussi à lancer davantage de versions sur l’année : nous avons sorti 4 versions majeures en 2020, contre 2 l’année précédente.

Déployer une fonctionnalité
Une fois qu’une fonctionnalité a été développée, testée et validée, elle peut être déployée. Les versions mineures sont déployées immédiatement, tandis que les versions majeures passent par ce que l’on appelle une “staggered release” (déploiement progressif).De quoi s’agit-il ? Un déploiement progressif signifie que nous commençons à déployer une nouvelle version auprès d’un petit pourcentage de clients seulement (généralement 10 % d’entre eux). Si nous nous rendons compte qu’il y a un bug, nous le corrigeons et déployons la version corrigée à ces mêmes personnes. Nous augmentons lentement le pourcentage de clients jour après jour, jusqu’à ce que la nouvelle version soit disponible à tous. Ce déploiement progressif prend généralement une semaine. Cette méthode permet de déployer des nouvelles versions de manière plus responsable avec un niveau de sécurité supplémentaire : nous ne déployons les nouvelles options à tous si nous sommes certains que les modifications apportées ne créent aucun bug supplémentaire.
Quoi de prévu pour 2021 ?
Les changements que nous avons apportés en 2020 ont grandement amélioré notre processus de développement ainsi que la fiabilité de chaque version. Le but pour 2021 est de s’appuyer sur cette assise pour augmenter encore et toujours la qualité de notre plugin.
La plupart des améliorations apportées à nos produits en 2021 seront étroitement liées à la mise à jour de Google et aux Core Web Vitals. Nous ajouterons à notre plugin des améliorations très attendues qui auront un impact positif sur votre score PageSpeed Insights. Alors, vous avez une idée de ce que cela pourrait bien être ?