Table of Contents
Last update on
While we are constantly recommended as the most powerful caching plugin by WordPress experts, it certainly didn’t happen overnight. In fact, building a great plugin is a continuous work in progress handled by our very own software development team. They are the ones who effectively create and develop the product.
With 1,500,000 websites using WP Rocket, making sure that our product meets our users’ expectations is no piece of cake. Behind every great plugin is a great dev team. That sounds about right! Every enhancement, every fix brought to our plugin is carefully taken care of by our dedicated team of developers. Honestly, we wouldn’t be where we are without them.
Given how important our development team is in designing a product that’s fit for our users, it is only fair to shed some light on them and their work. We spoke to Rémy Perona, our Team Lead, about how the team manages to continuously deliver a quality plugin. We will start by presenting the team and how we work before focusing on the changes we implemented in 2020 and what we plan on achieving for the coming year.
The ‘Dev Team’, at the Heart of the WP Rocket Cache Plugin
We’ve come a long way since we launched WP Rocket back in 2013. From a 2-people team to a bootstrapped company of over 35 people serving more than a million websites, we’ve certainly evolved, and so has our product!
To make sure our plugin delivers on its promise of a better, faster and lighter website for all, our development team is hard at work. Who are they and what exactly do they do? Let’s find out! And no, they don’t “just write code”.
Our development team has grown over the years, so much so that we are now divided into 3 units as follows:
- Our engineering team of 4 people includes Rémy, Caspar, Cristina, Ahmed. And soon, there will be two new additions to the team. Together, our PHP developers are responsible for all the scoping, building, and maintaining of products and code libraries.
- Mai and Piotr are our two quality-assurance (QA) testers in charge of quality control for the product.
- Our DevOps team is a one-man show featuring Albert who is responsible for our SaaS/IT infrastructure, tech operations, and business tech needs.
Together, this dream team transforms the product team’s vision into technology and engineers a stellar plugin that speeds up websites. Our devs are not only about maintaining the quality of our product, they are continuously trying to improve its performance. We are a web performance company after all! This quest for excellence means identifying opportunities for improvement and actively addressing them, which is exactly what we did in 2020.
2020, a Year of Transformation
Last year, like every year, was a busy year for our dev team who worked on bringing eagerly awaited enhancements to our plugin. But 2020 was especially packed: we also implemented many changes, in both our development and release processes. Let’s dive in.
The Major Product Achievements of 2020
It takes what it takes to be -and remain- the leader in web performance. To keep improving our product, we released the following features:
- RocketCDN
The beginning of the year saw the launch of a new service: RocketCDN directly integrated into WP Rocket. We knew that a lot of our users had an international audience. As a result, a CDN was key to improving their web performance. With its easy setup and optimized compatibility with WP Rocket, our CDN quickly became an essential tool. Providing our own CDN service meant there was no more need for our customers to look for an external CDN provider.
- Critical Path CSS for Specific Pages
With WP Rocket 3.6, our usual Optimize CSS Delivery option was more powerful than ever: it became possible to have more customized Critical Path CSS on specific pages of a site. The feature allowed users to easily generate Critical Path CSS for a particular page as needed rather than applying the same CPCSS on every page. This was developed with custom page layouts in mind and meant that the render-blocking warning in PageSpeed could be removed once and for all.
- Delay of JavaScript Execution
WP Rocket 3.7 came with a feature that greatly improved the PageSpeed score, loading time, and perceived speed of a website: Delay of JavaScript Execution. The idea behind this improvement is that not all scripts are relevant for the initial page to render and delaying them can improve the loading time.
Changing How We Work
The same way we always try to improve our plugin, we also try to find areas for improvement in the way we organize our work. Why? Because how we work has an impact on what we deliver. In that regard, the big change of 2020 was adopting Scrum. We’ll see later what that entails. But first, let’s take a look at how we develop a new feature.
Understanding the User
First things first, how do we even decide on an enhancement or a fix? It’s actually not that simple and we take different elements into consideration. The most important one is to listen to what our users want. Rémy even says that the key to being a great developer is to understand and address customer expectations.
Because our product evolves as our users’ needs evolve, gathering customer feedback is crucial to us. To do that, we have different options. For starters, we collect customer feedback through Helpscout (our ticket management platform) and email. We also rely on Trustpilot, the platform dedicated to customer reviews, to listen to what is being said about our product. On top of that, we encourage our users to suggest product enhancements thanks to our suggestion box. Feel free to vote on existing ideas or suggest new ones on our new platform). Three years ago, we also introduced yearly customer surveys to gather feedback and monitor more closely product satisfaction after each release. All of this put together helps us understand our customer’s issues and pain points, and what we should work on. In other words, we listen, we learn, we improve.
Prioritizing the Tasks
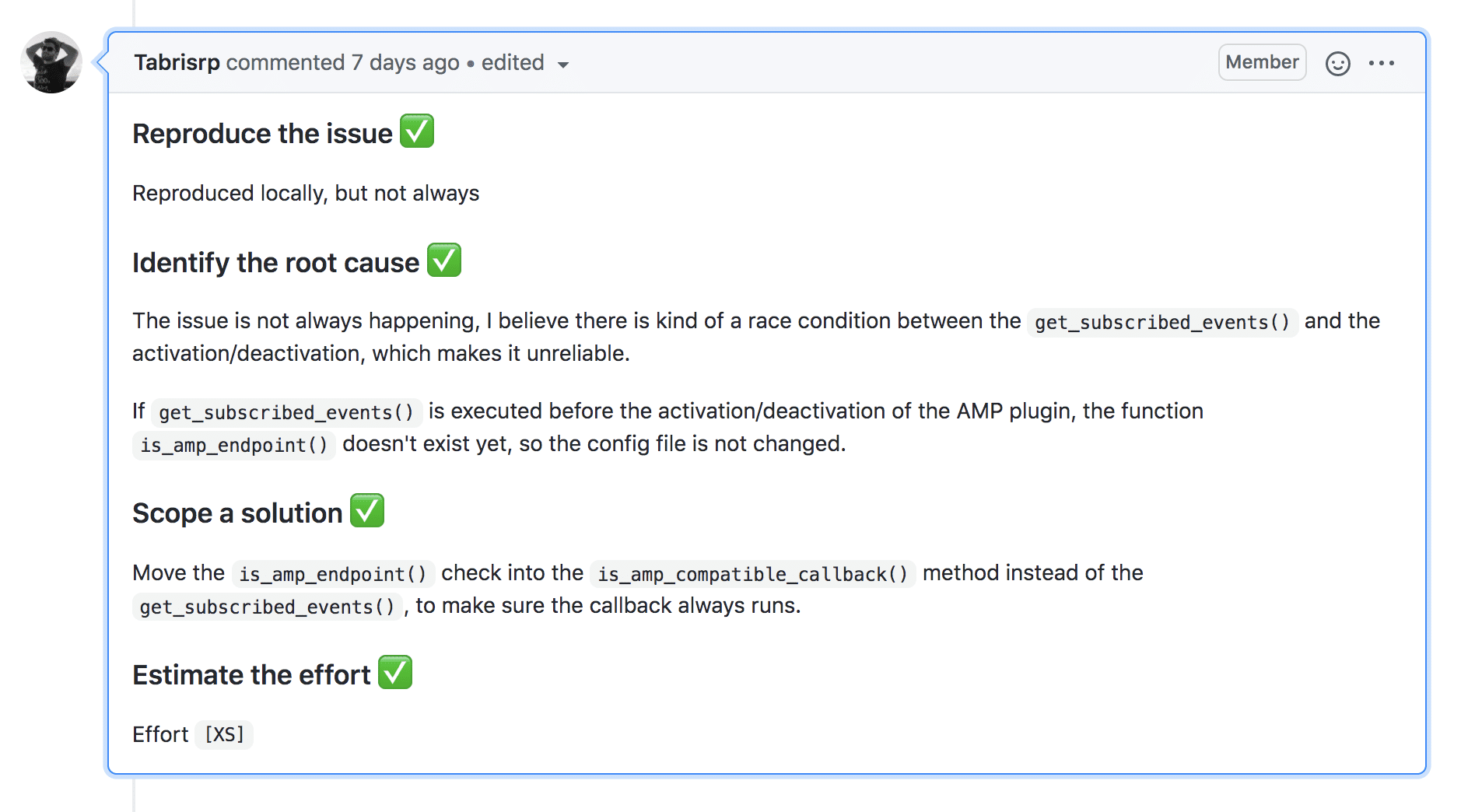
Each issue brought to our attention directly by a user or by a member of our support team now goes through a process called “backlog grooming”. This process involves being able to replicate the issue, finding the root cause of the problem, coming up with a solution and estimating the time it will take to apply the fix.

Of course, we can’t make all requested changes immediately and in one go. So once we know what the issues are and how to address them, we start prioritizing. This is when our Product, Customer Support and Development teams all work together to define the next items on the list. Product shares its overall vision for the product. Customer Support provides feedback on customer expectations and which features will mean the most to our customers. Development submits suggestions and determines the developers’ workload capacity. Together, they decide which issues to prioritize and add to the workflow. Small fixes and improvements are added to a minor release while more impactful enhancements are rolled out as part of a major release.
Planning the Sprint
Once we know what to work on, we can start planning our sprints for the coming releases. A sprint is a short, time-boxed period (ours last two weeks) during which the team works to complete a set amount of work. In 2020, we started creating and delivering new features using the scrum framework. This new methodology helped us structure and organize our entire development process better. We know in advance what we will be working on delivering each sprint.
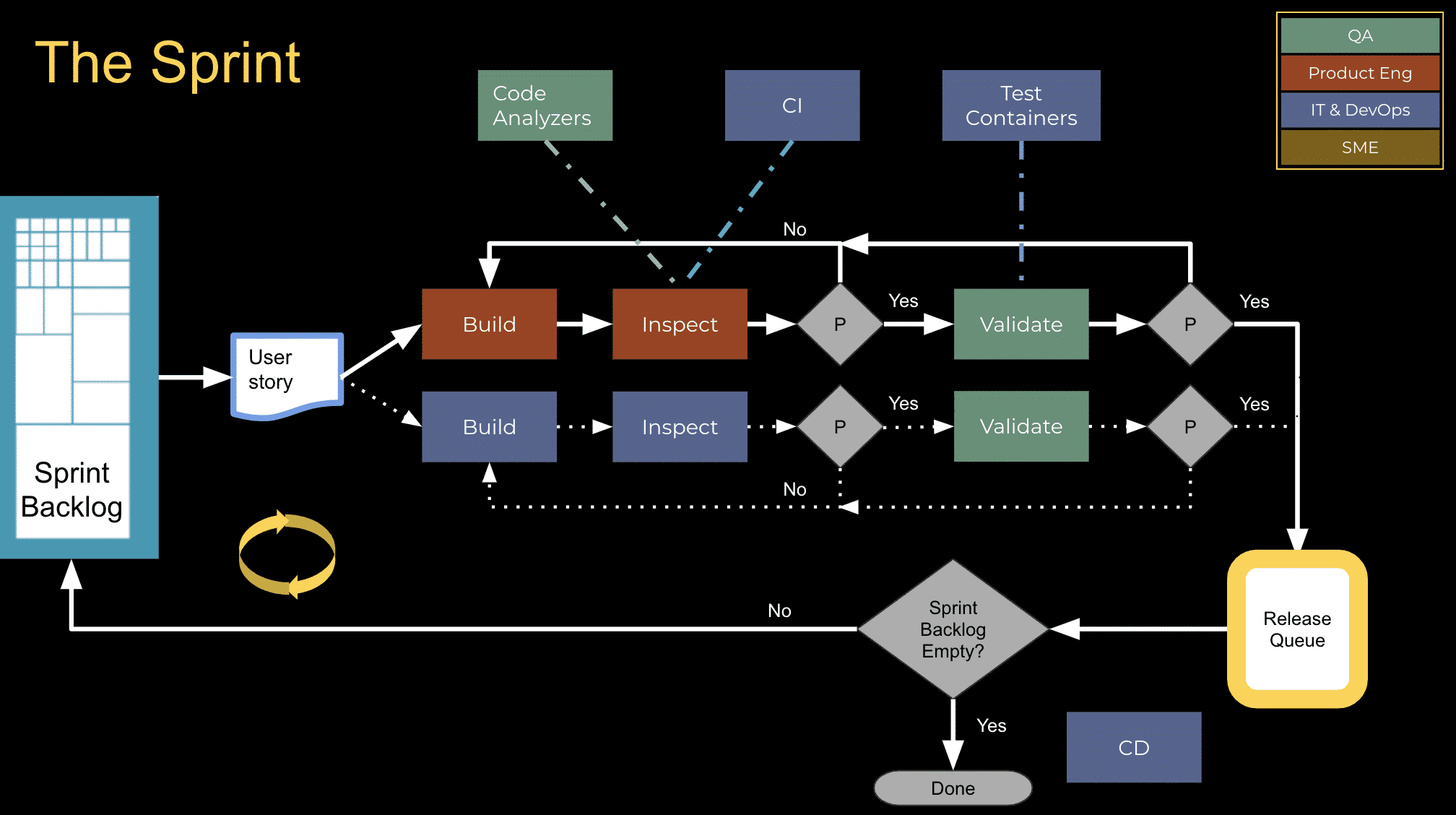
Essentially, each one of our sprints follows this framework:
- The list of tasks to complete is added to a project board in Github.
- Each developer picks whatever feature they want to work on from the list.
- Once the feature is developed, it goes into review.
- This is when the QA team proceeds to test the feature.
- If the feature is validated by our testers, it goes into the release queue.
- If not, it goes back to the developers for another round until it passes the testing phase.
The robustness of our automated testing phase is very important. It allows us to check that the new enhancement actually improves the product and does not bring any regressions. A regression is when a new release generates a new bug that was not there before. We went from 8 regression fixes in 2019 to just 4 in 2020.
Similarly, we strive for 0 bug tickets with each release and we’re nearly there. With every new release we barely receive tickets about issues we may have caused anymore: tickets are mostly about compatibility issues.
All in all, adopting Scrum not only helped us release better versions with fewer bugs, but it also helped us release more versions: we launched 4 major versions in 2020 compared to 2 the year before.

Releasing the Feature
Once a feature is developed, tested and validated, it can be released. Minor versions are released immediately while major versions go through what is called a “staggered release”.
What is it? A staggered release means that we start rolling out a new version to a small random sample of customers only (usually 10% of them). If we realize there is a bug, we fix it and then release the fixed version to those same people. We slowly increase the customers’ sample day after day, until we reach our full customer base. The whole release usually takes about one week. Staggered releases are a more responsible release process because they add an extra level of safety: we incrementally release the new versions to a given percentage of our customers only if we are confident the changes made in the new version are not causing any issues.
Wondering what’s featured in the next release? Read on.
What’s Coming up in 2021?
The changes we made in 2020, from growing the team to using a scrum methodology greatly improved our processes as well as the reliability of each release. The plan for 2021 is to build on those foundations to further increase the quality of our plugin.
Most of our product improvements for 2021 will be closely related to Google’s update with the Core Web Vitals. We’ll introduce changes to our plugin that will have a positive impact on your PageSpeed Insights score, changes that were requested by many. Can you guess what’s coming? Keep your eyes peeled!