Table of Contents
Last update on
You might not think about it, but every website, including yours, requires electricity to run, which produces carbon and affects the environment.
However, not all websites are equal. By implementing some strategies, you can make your website more efficient to reduce its impact on the environment and make it load faster for your visitors.
It’s a real win-win, which is why we decided to write this post. Here’s what we’ll cover:
- The carbon footprint of websites, and why it’s something you should think about.
- How to reduce the digital carbon footprint of your WordPress website.
Do Websites Really Have a Carbon Impact?
When you’re browsing the web, it’s easy to separate your actions from their impact on the environment.
When you’re driving a car, the connection is clear – you can see it in your gas gauge going down and the fumes coming out of your exhaust pipe. But with a website, all you’re doing is staring at a screen – you’re not affecting the environment, right?
Despite that disconnect, your actions on the web do have environmental impacts. Every website you visit has a web host and a datacenter behind it. Those data centers require lots of energy to power servers, cool them, etc.
What’s more, the data that you transmit all around the world also has an energy cost. Remember that viral Despacito video from 2018 that hit over five billion views? That video alone used about as much energy as 40,000 homes in the USA use in an entire year.
According to Website Carbon Calculator, a tool that we’ll cover later in more depth, the average website that it tested uses about 1.76 grams of C02 per page view, which equals 211 KG per year for a site that gets 10,000 page views per month.
And that number comes from people who care enough about the environment to use a carbon calculator for their websites! The numbers are likely even worse for the sample of all websites as a whole.
So how much does it all add up to? Overall, internet use accounts for about 3.7% of all greenhouse gas emissions, according to 2020 digital footprint statistics. That means the internet environmental impact is about the same as the global aviation industry!
Why It’s Important to Reduce Your Digital Carbon Footprint
In the previous sentence, you learned that internet usage currently accounts for about 3.7% of global greenhouse gas emissions. However, that number is rapidly changing… in the wrong direction.
The internet’s energy is predicted to double by 2025, and it could account for a whopping 14% of global emissions by 2040. In the words of one of the people interviewed in that article, “We have a tsunami of data approaching.”
While your website is just a drop in the pond (and sites like Facebook and YouTube take up much larger shares), every little bit adds up. If every webmaster were to reduce their sites’ digital carbon footprints, we could at least slow down this growth.
If that’s not enough for you, here’s a more immediate reason to reduce your site’s carbon footprint:
Most of the issues that increase your site’s carbon footprint are also the same issues that make your site load slower.
For example, adding large images to your website consumes more energy because there’s more data to transfer, but it also makes your site slower for the same reason.
Similarly, not using caching uses more energy because it requires more server processing power/time. Still, it also slows your site down because your server has to do more work before it’s able to deliver the page to your site’s visitors.
Reducing your site’s carbon footprint goes hand-in-hand with improving its performance, so it’s a huge win-win scenario.
How to Measure Your WordPress Website Carbon Footprint
At this point, you might be wondering how green your WordPress website is right now.
To help you calculate your website’s carbon footprint, you can use the Website Carbon Calculator from Wholegrain Digital, a London-based WordPress development agency.
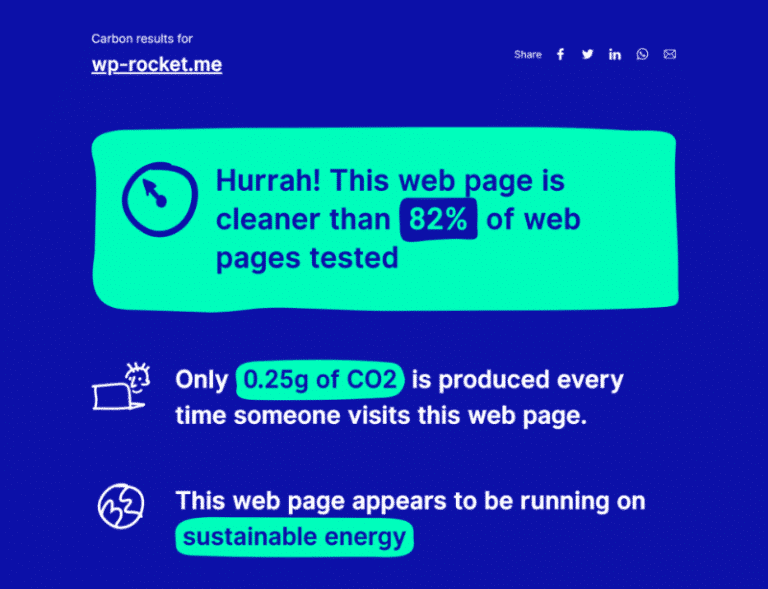
All you do is plug in your website’s URL. Then, the calculator will tell you how much carbon your site produces for each page load as well as how your site compares to other sites that the tool has tested:

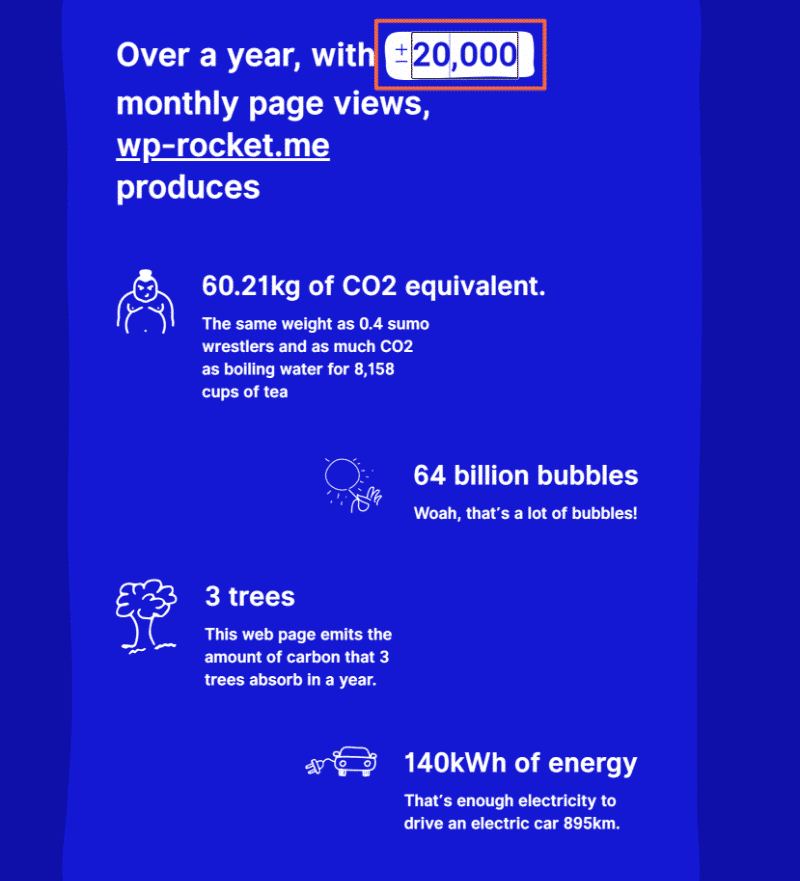
Of course, it’s hard to understand that number without context. So if you scroll down, you can enter your site’s monthly page views, and the tool will relate that information to more real-world details, such as the amount of carbon that a tree produces:

The tool estimates your energy usage based on five pieces of data:
- The amount of data that your site transfers
- The energy intensity of web data in general
- Whether your host is known to use green energy
- The carbon intensity of electricity in general
- Your site’s website traffic (you need to add this manually)
How to Reduce the Digital Carbon Footprint of Your WordPress Website
There are two main parts to reducing the digital carbon footprint of your WordPress website:
- Your hosting
- Your site’s optimization
Let’s go through how to optimize both tactics for your site.
Choose Sustainably Powered Hosting
Above, you learned that most of the Internet’s emissions come from the huge data centers that power the world’s websites. In other words, the energy that your hosting service uses.
Data centers need to consume a lot of energy to power all the servers, keep everything cool, etc. Unfortunately, that energy use is unavoidable. Servers need to have energy, and they need to stay cool if you want them to work.
However, one way to reduce your site’s carbon impact is to make sure that you pick a host that uses as much green energy as possible to power its data centers. That way, the energy that your site does use will at least have a smaller impact on the environment.
The Green Web Foundation maintains a directory of 308+ hosts that advertise using green energy and provide proof to back up their claims.
Some of the popular WordPress names on this list include:
This list also includes popular cloud providers such as AWS, which is the infrastructure that many managed WordPress hosts use. While Google doesn’t appear in The Green Web Foundation’s directory, Google Cloud also does a good job of reducing energy usage, with plans to go carbon-free by 2030.
Between these two big names, that accounts for the following popular managed WordPress hosts (among many others):
Optimize Your Website’s Performance
By choosing green hosting, you can make sure that the energy your site consumes has a lower carbon impact.
However, the other part of the puzzle is making your site use fewer resources in the first place. Even though hosting powered by green energy is more environmentally friendly than other options, the most environmentally-friendly solution is just to use less energy in the first place.
That’s what we’re going to show you in this section. We’ll show you how you can use tools such as WP Rocket, Imagify, and RocketCDN not just to make your site load a lot faster but also to reduce its digital footprint.
Just using these tools can make a surprisingly large impact. For example, we tested the WP Rocket homepage with WP Rocket enabled and without it, and the difference was huge:
- With WP Rocket – 0.25g of CO2 per page view.
- Without WP Rocket – 0.77g of CO2 per page view.
Just using WP Rocket alone slashed the CO2 usage down to one-third of the non-WP Rocket test.
Speed Up WordPress Performance With WP Rocket
WP Rocket helps you implement several WordPress performance best practices that will both reduce your site’s carbon footprint and also speed up its load times.
Here are some of the many features that make your site more efficient:
- Page caching reduces the processing work your server needs to perform to serve up your WordPress site.
- Gzip compression reduces your site’s file size by ~70%, which reduces the amount of data your server needs to transmit.
- Browser caching stores certain static resources on visitors’ computers to eliminate the need to download them on each visit and reduce data transmission.
- Minification shrinks your CSS and JavaScript size, and compression reduces HTTP requests to eliminate round-trip data transfer.
- Lazy loading lets your site wait to load images, videos, and iframes until your site needs them, reducing data usage (especially for visitors who bounce without interacting with your site).
- Heartbeat API control lets you reduce server resources while you’re working in the WordPress backend.
Optimize WordPress Images With Imagify
On average, images account for about 50% of the average web page’s file size. If you can reduce your images’ size, you can make a big reduction in the amount of data your server needs to transmit, which will reduce your digital footprint (and speed up your load times).
There are two parts to optimizing your site’s images:
- Resizing your images’ dimensions based on how you’re using the images. For example, if your content area is 800 px wide, you should make your images 800 px wide (or maybe 1,600 px at maximum if you want to account for Retina screens).
- Compressing your images to further reduce size without changing dimensions. Most sites should use lossy compression (a huge reduction in file size with some loss in quality). However, if image quality is essential (e.g., photography), you can also use lossless compression, which offers smaller size savings but zero loss in quality.
To implement both types of optimizations on autopilot, you can use the Imagify plugin. As you upload images to WordPress, Imagify will automatically resize and compress them according to your settings. You can also use it to optimize in bulk your existing images with the click of a button.

Beyond that, Imagify can help you optimize your images in even more ways, such as converting images to the space-spacing webp format.
Reduce Latency and Speed Up Global Load Times With RocketCDN
A content delivery network, or CDN for short, speeds up your site’s global load times by storing its static resources on a network of servers around the world.
Rather than needing to download all of your site’s files from your host’s data center, visitors can instead download the files from the nearest CDN edge server.
Because the physical distance is shorter, the files download faster, which leads to faster performance. But more importantly, it also reduces the energy usage required to transmit that data, which lowers your site’s digital footprint.
For the easiest way to get started with a CDN on WordPress, you can use RocketCDN.
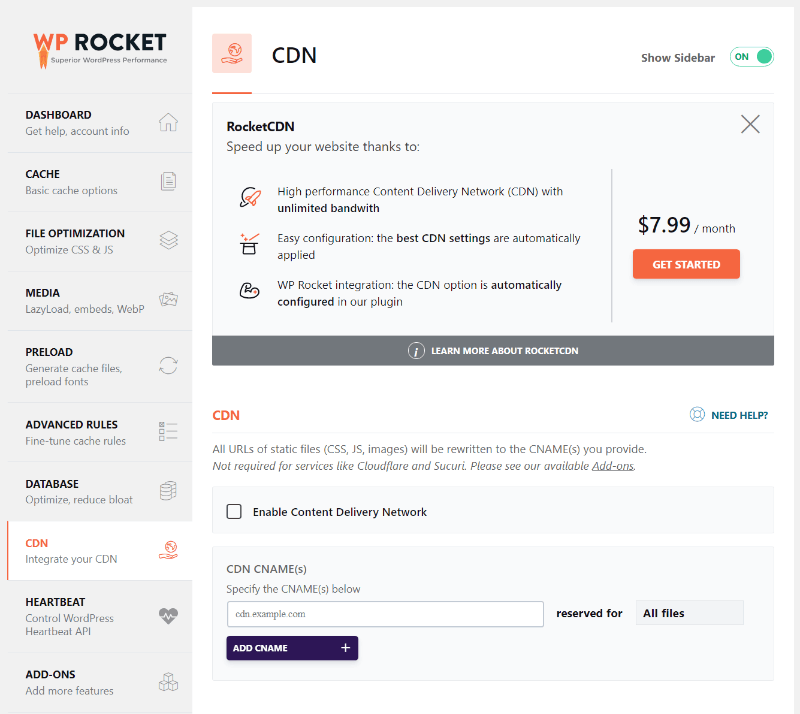
RocketCDN works seamlessly with WP Rocket to easily set up a CDN and properly configure it with the optimal headers, compression, and other technologies. It costs just $7.99 per month, and you can set it up from the CDN tab in WP Rocket:

Reduce Your WordPress Site’s Digital Footprint Today
Internet usage already accounts for as much carbon as the entire global aviation industry. But that number is only set to get worse as more people go online, people use more internet-enabled devices (e.g., smart speakers), and the web becomes even more data-intensive.
By reducing your site’s carbon footprint, you can be part of moving that trend in the opposite direction. Best of all, you can speed up your site’s load times at the same process, which creates a much better experience for your visitors.
In testing the WP Rocket homepage, we found that just enabling WP Rocket alone already cut our site’s carbon usage to a third of its usage with no caching. Adding Imagify and RocketCDN to the mix can help you drive that number even lower.
Do you still have any questions about how to minimize your site’s carbon footprint? Ask away in the comments.



