Table of Contents
Last update on
Resizing and compressing your images correctly before uploading is a must-do if you want to have a performant web page.
But what happens after images are uploaded? Is there a way to optimize them a bit more and improve page loading time?
The answer is yes!
In this article, we’re going to have a look at the principle of lazy loading, a beneficial technique that defers the loading of images, leaving them ”off-screen” until you need them. We’ll also answer the main questions around lazy loadings, such as why lazy loading is a good SEO practice and when you should use it.
Let’s see how it works!
What’s Lazy Loading for Images and How It Works
The basic idea of lazy loading is to load images or iframes only when users need to display them: they won’t have to wait for all the elements in the page to be loaded and, therefore, can start using the web page sooner.
This means that your pages will only show images above the fold; the rest will come as soon as the user scrolls the page.
Technically speaking, lazy loading is a JavaScript that checks the current viewport of your visitors and only loads above-the-fold images, that is, images (almost) visible to them.
This script can be applied to your images via a plugin or programmatically, and it’s a brilliant way of optimizing both perceived and real performance.
How Does a Web Page Usually Load?
Whenever you ask your browser to open a URL, this is what happens:
- The click on a link triggers a request
- The page is downloaded with all its resources (files)
- The web browser builds the page using the resources contained in it
- The page is now displayed (rendered) to the user
Let’s focus on the second step of the process: What are the resources usually included in a page?
- HTML (from about 15 to 120 KB of code)
- JavaScript and CSS files (from 5 to 200 KB of code)
- Images and iframes (from 200 KB upwards —but if you read our previous tutorials about image resizing, your images are already under control, aren’t they?)
As you can see, images and iframes are usually the last bits of resources to be downloaded on the page, and sometimes the most substantial part.
This means that your page won’t be fully operational until all images are finished downloading.
What Happens When Lazy Loading Is Applied Instead?
Lazy loading has been created to overcome this behavior and ”cheat” the process, allowing users to make use of a page even if not all its images and iframes have been downloaded.
When a lazy loading script is applied to your images, this is what happens when you land on a page:
- You start scrolling as you read the content of the page
- When an image is supposed to appear into the viewport, a placeholder image will be visible instead
- The original image will quickly replace the placeholder image
So, when images are lazy-loaded, they are stored on a page, but they are covered with a transparent placeholder of the same size as the original image.
Images will stay under the ”transparent placeholder” below the fold until the user decides to scroll down the page and ”unveil” them.
Why Should You Use Lazy Loading to Make Images Load Faster?
You may be wondering if lazy loading is really important. The truth is, there are several reasons why you should lazy load your images instead of letting them load all at once. Of course, the lazy loading advantages are related to speeding up your site and optimizing your site — don’t miss out!
6 Lazy Loading Benefits for Performance
1. Improvement in Both Perceived and Real Loading Time for Your Pages
Long pages rich in images are longer to load: as we saw, the amount of image data must be fully downloaded before the page becomes 100% usable. If we lazy load our images instead, the issue will be solved because only those placed above the fold will be loaded in the first instance. This will result in a real reduction of first-page load time as well.
2. Reduction of the Work for the Browser
If images are lazy-loaded, your browser won’t need to parse or decode resources until they are requested by scrolling the page.
3. A Decrease in the Number of HTTP Requests During the First-Page Load
As a direct consequence of the previous point, you’ll also reduce the number of HTTP requests and improve the Largest Contentful Paint grade
4. Improvement in your PageSpeed Insights Audits
When lazy loading your images, you’ll address the PageSpeed Insights audit on Defer offscreen images.
5. Fewer Data Served by the Server or the CDN
On the same line as the previous points, the server or the CDN will have to download less data, resulting in cheaper bills for you!
6. Data and Bandwidth Saving (Especially from Mobile)
If the most significant part of data on your pages — usually taken by images — is downloaded only upon the scroll, users visiting your site from mobile devices will be super thankful! Lazy loaded images will save your readers’ data and bandwidth, an extraordinary gift for those people not counting on fast Internet networks or permissive data plans.
Is Image Lazy Loading Good for SEO?
You might have stumbled upon opinions saying that lazy load could be critical for SEO because Google could exclude lazy-loaded images from indexing.
The truth is: it depends. There are two factors to keep in mind:
- How lazy load is implemented
- The search engine crawler capabilities.
As for the lazy load implementation, the native lazy load is an SEO-compatible format because it keeps the src property visible to search engines to consider. In fact, the src attribute is essential to let the search engines check and index the images.
The other image attribute to consider is the srcset property, which is not readable by all search engines. That’s why it’s a best practice to add an ‘src’ as a fallback. By doing so, you’ll make sure lazy loading doesn’t affect the image indexing.
To make sure the search engines correctly index your images (regardless of them being lazy-loaded or not), you should also use an image sitemap.
As for the search engine crawler capabilities: some search engines like Google can fire JavaScript while checking the page. These ones will work fine with JavaScript-driven lazy load and native lazy loading. It works fine with WP Rocket’s lazy load feature.
On the other hand, some search engines don’t fire JavaScript while checking pages. To cover these ones, you should add the regular image with the populated src tag inside a <noscript> tag (that is readable when browsers have JavaScript deactivated). You can find a sample code here.
Overall, lazy loading is a good practice for SEO, and there is no negative SEO impact whatsoever if implemented correctly.
The same Google promotes the use of lazy loading in its Developers guide:
As far as performance improvement techniques go, lazy loading is reasonably uncontroversial. If you have a lot of inline imagery on your site, it’s a perfectly fine way to cut down on unnecessary downloads. Your site’s users and project stakeholders will appreciate it!
When Should You Use Image Lazy Loading?
And now the question is: when it’s recommended to use lazy loading?
You should always use lazy loading for the images below the fold. As we explained, lazy loading will reduce the real and perceived loading time. User experience will benefit from it — and you users will thank you.
You should not use lazy loading for the images above the fold — the ones that should be loaded as fast as possible. On the opposite, lazy loading will slow down the loading of these images and affect an important performance metric such as the Largest Contentful Paint. The Largest Contentful Paint element is likely an above-the-fold image — that’s also why all above-the-fold images should be loaded quickly.
How to Lazy Load Images
You can lazy load images both manually and with plugins.
If you have some technical background and want to implement it yourself, you can look at a manual guide like CSS-tricks.
On the other hand, if you want to save time and find an easy solution for your WordPress site, you can choose one of the best lazy load plugins.
You can also take advantage of a caching plugin such as WP Rocket to lazy load your images while speeding up your site in a few clicks, thanks to other powerful features.
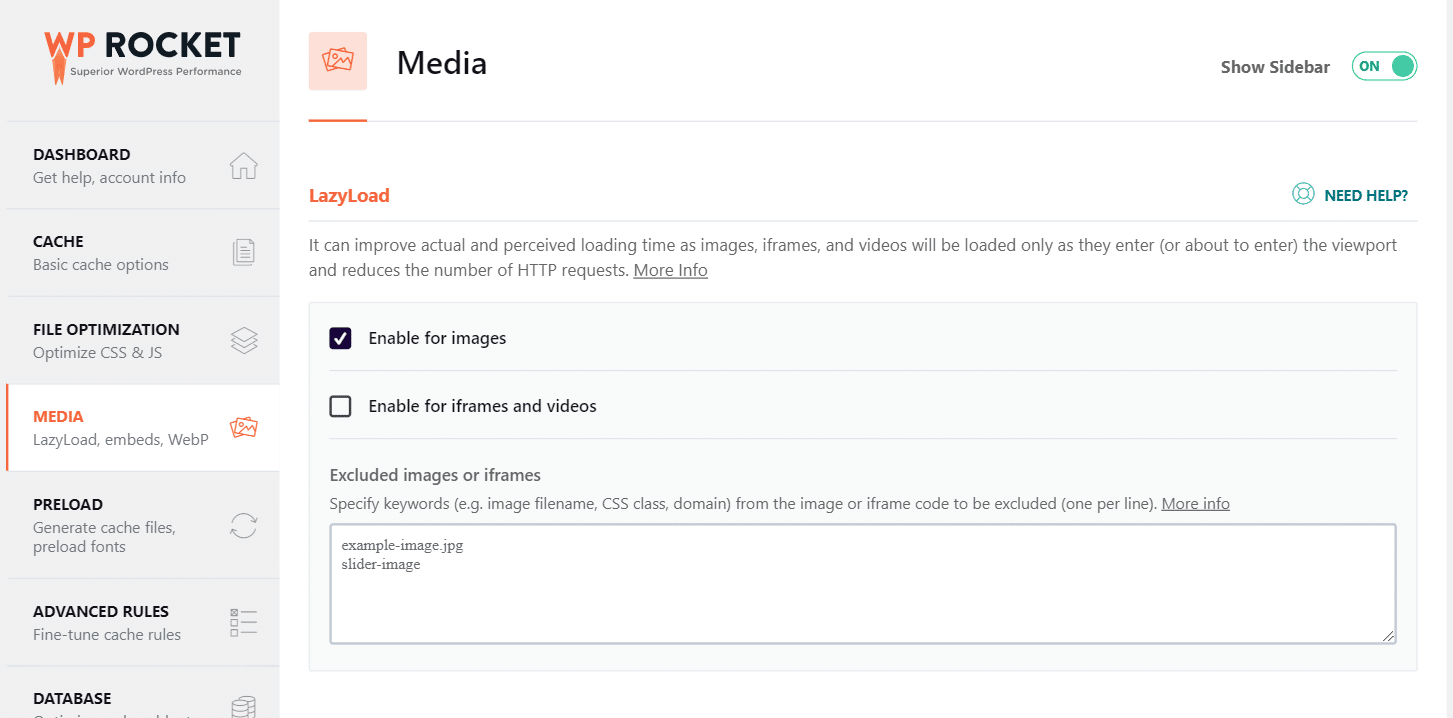
In the media tab, you’ll find the LazyLoad features. You only have to flag the “Enable for images” option. The same goes if you want to lazy load iframes and videos. You also have the opportunity to exclude images or iframes. Easy as that!

💡 Read our dedicated article to know more about lazy loading your images on WordPress.
How to Check if Lazy Loading Is Working
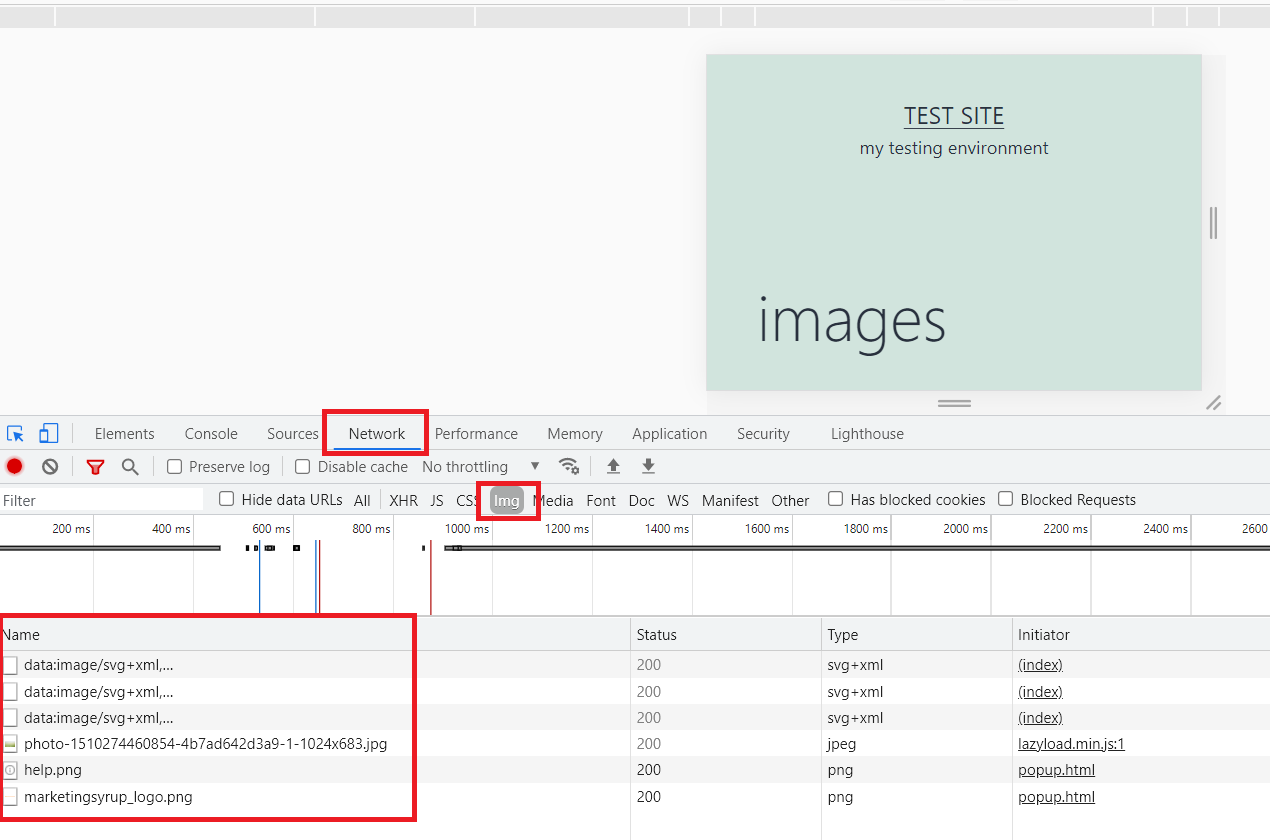
If you’re not sure if lazy loading is working correctly, you can open the Chrome DevTools and check that the images are not loaded until the scroll. Here are the steps you should take:
- Open the Chrome DevTools, go to the Network tab and the Img filter. At this point, reload the page. You should only see the images above the fold included in the image list.

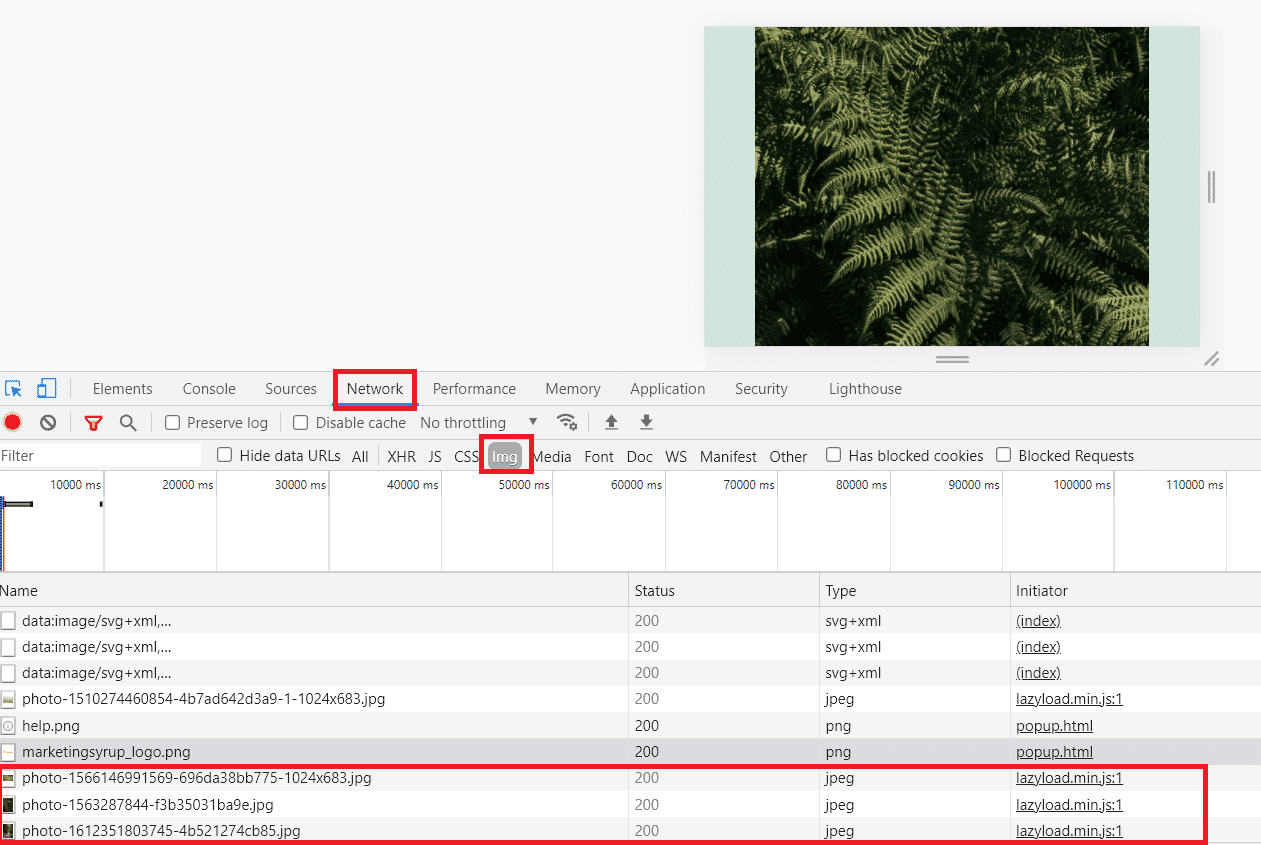
- As you start scrolling the page, you should see the images below the fold appearing in the list one after another. You’ll also find the lazyload data under the Initiator column.
It means that the images have been loaded only after the user scroll. Lazy loading is working correctly!

If you’re a WP Rocket customer, you can find more information in our dedicated resource.
Wrapping Up
In this article, you learned the foundation of lazy loading, from what it is to why and when you should implement it.
Enabling and disabling lazy loading can be difficult and time-consuming. WP Rocket can help you save time and energy while boosting your site performance in a few clicks!
You can always count on our 100% money-back guarantee. Although we don’t think you’ll ever want one, we’ll gladly provide a refund if you request it within 14 days of purchase.
🚀 The only risk you’ll be taking with our plugin is speeding up your website. WP Rocket automatically applies 80% of web performance best practices, instantly boosting your Core Web Vitals scores.



