Table des matières
Mis à jour le
Début 2020, nous vous avions fait part de nos objectifs pour l’année à venir. Parmi eux, nous souhaitions augmenter le nombre de versions majeures.
C’est pourquoi nous sommes fiers et ravis de fêter la 4ème version majeure de cette année.
Bienvenue WP Rocket 3.8 !
Au cours de cette année difficile, nous avons fait de notre mieux pour vous offrir de nouvelles fonctionnalités. Nous voulions vous aider à améliorer les performances de votre site web de manière régulière, et nous y sommes parvenus. ?
Cette nouvelle version est accompagnée de deux améliorations que vous allez adorer. Indice : elles peuvent vous aider à améliorer l’une des mesures de Core Web Vitals et votre performance globale SEO. ?
L’expérience et l’interface utilisateur ont également été considérablement améliorées.
Curieux d’en savoir plus ? Continuez la lecture !
Quoi de neuf dans WP Rocket 3.8 ?
Cette version majeure se penche sur les données Cumulative Layout Shift et Time to Interactive et vous permet d’améliorer leurs scores.
En outre, notre interface est plus claire que jamais.
La configuration du plugin est plus rapide et plus facile grâce à certaines options par défaut qui rendent WP Rocket encore plus simple à utiliser. Nous avons écouté attentivement vos demandes. ?
Cet article portera tout d’abord sur les améliorations qui ont le plus d’impact sur l’optimisation des performances. Nous expliquerons ensuite les modifications mineures que nous avons apportées pour vous donner un aperçu complet de WP Rocket 3.8.
Voici les améliorations les plus importantes incluses dans cette version :
- Améliorations du chargement différé des fichiers JavaScript
- Ajout des attributs de largeur et de hauteur manquants sur les images
- Exclusion des images du LazyLoad.
Entrons maintenant dans le vif du sujet !
Améliorations du chargement différé des fichiers JavaScript
Nous avons apporté quelques modifications à l’option “Charger le JavaScript en différé” et à la manière dont WP Rocket gère la compatibilité jQuery lorsqu’il est différé.
En détail, nous avons amélioré le traitement des scripts reposant sur jQuery afin de pouvoir supprimer l’option “Mode Sécurisé”.
Ces deux améliorations vont de pair, de sorte que nous allons les expliquer conjointement. La suppression de l’option “Mode Sécurisé pour jQuery” est l’amélioration la plus significative en termes de performances. Toutefois, pour vous donner une meilleure vue d’ensemble, nous allons prendre un peu de recul et partir de l’option “Charger le JavaScript en différé”.
Comme vous le savez peut-être déjà, le chargement différé des fichiers JavaScript est essentiel pour éliminer les ressources bloquant le rendu et ainsi permettre aux pages de se charger plus rapidement.
C’est pourquoi WP Rocket propose l’option “Charger le JavaScript en différé”, qui empêche le blocage du rendu par les fichiers JavaScript et améliore le temps de chargement.
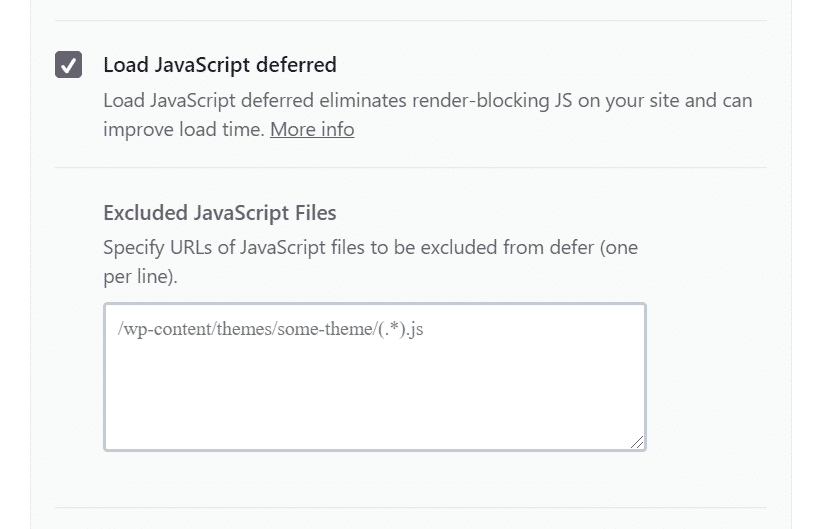
WP Rocket diffère tous les fichiers JavaScript pour une performance maximale. Cependant, si un fichier devait être exclu du report, il fallait auparavant recourir à un plugin d’aide. Avec WP Rocket 3.8, nous avons inclus une zone de texte dans l’interface utilisateur afin d’exclure facilement tout fichier JavaScript du chargement différé. Dans l’onglet Optimisation des fichiers, vous pouvez maintenant activer l’option “Charger le JavaScript en différé” et indiquer les fichiers JavaScript que vous souhaitez exclure de l’option:

Vous vous dites qu’il manque quelque chose dans la nouvelle interface et vous avez raison.
Pour rendre WP Rocket encore plus simple et plus facile à configurer et à utiliser, nous avons supprimé la sous-option “Mode sécurisé”, qui excluait jQuery du chargement différé.
Cette sous-option n’est plus nécessaire car le JS en ligne lié à jQuery sera reporté, et donc le fichier jQuery lui-même peut être différé.
Si vous avez déjà installé WP Rocket avec le Mode sécurisé pour jQuery activé, vous constaterez que jQuery est exclu différemment lorsque vous mettez à jour le plugin.
C’est une excellente occasion de supprimer l’exclusion jQuery afin de voir comment elle affecte les performances de votre site web. Veuillez vous référer à notre documentation technique pour effectuer le test.
Point de vue performances, ce changement peut améliorer le Time to Interactive. C’est pourquoi nous vous encourageons à effectuer vos tests.
Que pouvez-vous attendre de cette option ?
Comme davantage de fichiers JavaScript seront reportés, les utilisateurs pourront interagir plus rapidement avec votre site web et bénéficier d’une meilleure expérience.
Comme indiqué, cela signifie que le Time to Interactive peut aussi s’améliorer. Time to Interactive est l’un des six indicateurs du rapport Lighthouse, vous pourriez donc également obtenir un meilleur score sur PageSpeed Insights et GTmetrix.
Bien sûr, nous avons fait nos tests.
Dans le premier, nous avions “Combiner les fichiers JS” activé. Nous avons d’abord activé le Mode sécurisé pour jQuery. Ensuite, nous l’avons désactivé. Après trois tests, nous avons calculé le score moyen sur PageSpeed :
- Lorsque le Mode sécurisé pour jQuery était activé, le score était de 68.
- Après avoir désactivé cette option, le score était de 78.
Nous avons également effectué un test où nous avons analysé deux autres configurations. Nous avons d’abord activé l’option Reporter l’exécution JavaScript et le mode sécurisé pour jQuery. Ensuite, nous avons gardé l’option Reporter l’exécution JavaScript activée et n’avons pas activé le mode sécurisé pour jQuery.
Outre une certaine amélioration du score PageSpeed, nous avons remarqué qu’après avoir désactivé le Mode sécurisé, le fichier jQuery n’était plus une ressource bloquante pour le rendu.
Comme vous pouvez le voir sur la droite, cette configuration a passé avec succès l’audit des ressources de blocage du rendu. ?
Des améliorations plutôt étonnantes, n’est-ce pas ? Maintenant, c’est à votre tour. ?
Pour en savoir plus sur cette nouvelle fonctionnalité, consultez notre documentation.
Ajouter les attributs de largeur et de hauteur manquants sur les images
Saviez-vous que l’ajout des attributs de largeur et de hauteur manquants sur les images est la meilleure façon de réduire le temps du Cumulative Layout Shift ?
La mesure du Cumulative Layout Shift est l’un des éléments des Core Web Vitals qui sera déployé comme facteur de classement en mai 2021, avec les autres signaux d’expérience de la page. Bien entendu, la note du Cumulative Layout Shift affecte les scores PageSpeed Insight Score et GTmetrix.
Le Cumulative Layout Shift montre combien le contenu “se déplace” au fur et à mesure que la page se charge. Les images sans valeurs de largeur et de hauteur spécifiées sont l’une des raisons courantes du décalage du contenu.
Lors du chargement d’une nouvelle page, les navigateurs utilisent des valeurs de largeur et de hauteur pour réserver l’espace nécessaire aux images de celle-ci. Lorsque l’espace pour une image n’est pas réservé, le navigateur déplace le contenu pour accommoder l’image une fois qu’elle a été téléchargée. Cette modification de la mise en page entraîne une mauvaise expérience pour l’utilisateur.
Grâce à la version 3.8, WP Rocket ajoutera toutes les valeurs de “largeur” et de “hauteur” manquantes aux images utilisées sur votre site web. Cette fonctionnalité, qui existait déjà depuis le début, est maintenant directement disponible dans l’interface utilisateur. Vous pouvez trouver plus de détails ci-dessous.
Que pouvez-vous attendre de cette option ?
Le score PageSpeed Insights dépend de plusieurs facteurs, et vos résultats pour le Cumulative Layout Shift varieront en fonction du nombre d’images sur votre page.
Nous avons effectué quelques tests, comparé chaque performance et calculé le score moyen à chaque fois.
Voici ce que nous obtenons. ?
Avant
Avant d’ajouter les attributs “width” et “height”, le CLS moyen sur ordinateur était de 1.98.
Après
Après avoir ajouté les attributs “width” et “height” à toutes les images, le CLS moyen sur le bureau était de 1,015. Soit une amélioration remarquable de 45 % ! ?
Comment ça marche ?
Vous trouverez l’option permettant d’ajouter tous les attributs d’image dans l’onglet Média. Dans la section Dimensions des images, il vous suffit de cocher l’option “Ajouter les dimensions d’image manquantes”. Aussi simple que ça !
Pour en savoir plus sur cette nouvelle fonctionnalité, consultez notre documentation.
Exclure des images du LazyLoad
Le Lazy-loading vous permet de charger des images et des iframes uniquement lorsque vous en avez besoin. Lorsque l’utilisateur arrive sur une nouvelle page, seules les images situées au-dessus de la ligne de flottaison seront d’abord affichées. Par conséquent, les utilisateurs peuvent commencer à interagir avec la page plus tôt, et les images en dessous de la ligne de flottaison seront chargées lors du défilement de la page.
Étant donné les importants bénéfices en termes de temps de chargement, le lazy-loading est une des options que vous pouvez activer dans WP Rocket.
Avec cette nouvelle version, vous pouvez facilement exclure des images et des iframes spécifiques du LazyLoad directement via l’interface du plugin, au lieu d’utiliser un plugin d’aide ou de vous appuyer sur notre documentation technique.
Par exemple, si vous avez besoin d’exclure du LazyLoad certaines images situées au-dessus de la ligne de flottaison, vous pouvez désormais le faire très facilement. Vous pouvez ainsi mesurer l’impact sur le Largest Contentful Paint. Il y a de fortes chances que vous voyiez ce score s’améliorer.
Il en va de même si vous utilisez un plugin de slider qui utilise déjà le lazy-loading, vous devez en exclure le lazy-loading pour assurer la compatibilité.
Comment ça marche ?
Dans l’onglet Média, sous LazyLoad, vous trouverez une zone de texte qui vous permet d’exclure des images et des iframes du LazyLoad en entrant le nom de classe, le nom de fichier ou le domaine src.
Pour en savoir plus sur cette nouvelle fonctionnalité, consultez notre documentation.
Une interface plus claire : Emojis, Délai de nettoyage du cache, et Option Beta Testeur
Avec WP Rocket 3.8, nous avons suivi notre philosophie : “Decisions, Not Options“. Nous ne voulons pas que vous vous sentiez dépassés par les choix à faire lors de la configuration. Il est essentiel de maintenir un équilibre entre toutes les options disponibles.
Parfois, nous décidons de ce qui est le mieux pour vous : nous nettoyons l’interface et supprimons les options qui pourraient vous embrouiller sans vous apporter aucune valeur du point de vue des performances.
Cette fois, nous nous sommes attaqués aux options suivantes :
- L’option Emoji de WordPress
- La fréquence “Minutes” du Délai de nettoyage du cache.
Nous avons également décidé de supprimer l’option Beta testeur.
Activation de l’option Emoji de WordPress
L’option Emoji sera automatiquement activée et supprimée de l’onglet Média.
Il n’y a donc aucun problème si vous ne la voyez plus :
Suppression de la fréquence “minutes” du Délai de nettoyage du cache
Avec la dernière version, nous avons supprimé l’option “minutes” comme fréquence dans les choix du délai de nettoyage du cache. Nous avons pris cette décision parce que la génération de nouveaux fichiers de cache toutes les x minutes pouvait nuire aux performances et causer des problèmes de CPU importants.
La grande majorité d’entre vous ne sera pas touchée par ce changement.
Pour les autres, nous recommandons de régler toute durée de vie du cache inférieure à 60 minutes à 1 heure et toute durée de vie du cache supérieure à 60 minutes à l’heure la plus proche.
En raison de ces changements, vous ne trouverez plus l’option “Minutes” :
Suppression de l’option Beta Testeur
Avec WP Rocket 3.8, nous avons également décidé de supprimer l’option Rocket Testeur du tableau de bord et de mettre fin au programme Beta.
Depuis plus d’un an maintenant, nous avons introduit et testé un processus de déploiement progressif.
Cela signifie que nous mettons une nouvelle version à la disposition d’un petit pourcentage de clients sélectionnés au hasard avant qu’elle ne soit entièrement disponible pour tous les clients. Nous faisons cela pour obtenir un retour d’information sur la version et nous assurer qu’il n’y a pas de problèmes imprévus que nous n’avons pas trouvés dans notre processus de test.
Par conséquent, l’initiative de bêta testeur n’est plus nécessaire.
À l’avenir, nous pourrions faire participer les premiers utilisateurs à de nouvelles initiatives de retour d’information.
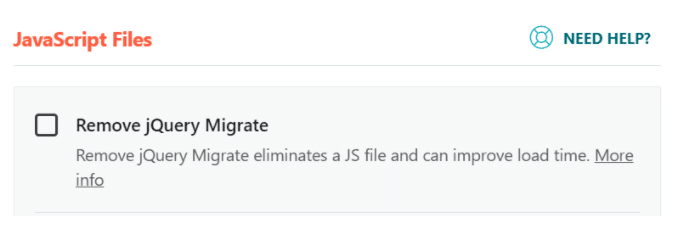
WP Rocket 3.8.1: retrait de l’option “Supprimer jQuery Migrate”
Mise à jour : Avec la version 3.8.1 de WP Rocket, nous avons décidé d’enlever l’option “Supprimer jQuery Migrate” et ce pour deux raisons.
Dans sa version 5.6, WordPress a mis à jour la bibliothèque jQuery et le plugin jQuery Migrate. En raison de problèmes de compatibilité avec la nouvelle version de la bibliothèque jQuery, l’utilisation de l’option “Supprimer jQuery Migrate” pourrait casser certains sites. Toutefois, cette situation ne va pas durer sur le long terme.
L’option “Supprimer jQuery Migrate” sera obsolète dès la sortie de WordPress 5.7, car WordPress n’utilisera plus jQuery Migrate.
Comme toujours, nous voulons vous offrir la meilleure expérience utilisateur possible et éviter toute frustration.
C’est pourquoi vous ne trouverez plus cette option :

Qu’en est-il de la suppression des CSS inutilisés?
L’option Suppression des CSS inutilisés n’a pas été incluse dans cette version. Les raisons sont liées à la haute qualité de la fonctionnalité à venir et aux efforts requis pour la développer.
Nous sommes heureux de vous faire part de quelques détails afin que vous puissiez comprendre pourquoi nous avons pris cette décision. Vous pourrez également voir le dur labeur accompli en coulisses.
Elle est conçue à partir de zéro. Nous n’utilisons pas de bibliothèque car nous voulons rester indépendants et réactifs, et cela prend plus de temps.
Elle sera disponible sur chaque page de chaque site web. Chaque page est différente, et c’est ainsi que nous pouvons offrir la meilleure expérience à l’utilisateur.
Elle sera disponible pour chaque utilisateur sans coût supplémentaire, indépendamment de tout frais supplémentaire pour nous. Comme nous traitons avec de nombreux sites web, nous avons besoin d’une excellente architecture de serveur pour fournir un service de première classe à nos utilisateurs.
En bref, nous voulons que cette fonctionnalité soit la meilleure sur le marché.
Même si l’attente est frustrante, elle en vaudra la peine. Alerte spoiler : nous allons profiter de cette nouvelle fonctionnalité pour ajouter des optimisations automatiques qui feront plus que simplement supprimer les CSS inutilisés. Restez à l’écoute !
En résumé
WP Rocket 3.8 se concentre sur l’amélioration de certaines mesures de PageSpeed Insights et de votre expérience d’utilisateur lors de la configuration et de l’utilisation du plugin.
Les principales améliorations sont la suppression du Mode sécurisé pour jQuery et l’ajout des attributs de largeur et de hauteur manquants sur les images. La première vous permet d’améliorer le Time to Interactive ; la seconde améliore le score du Cumulative Layout Shifts. Compte tenu de la pertinence des performances de vitesse et des Core Web Vitals comme facteurs de ranking, vous pouvez bénéficier de ces fonctionnalités et prendre de l’avance sur vos concurrents.
Nous avons également travaillé à l’amélioration de l’expérience utilisateur et supprimé certaines options de l’interface utilisateur. L’utilisation du plugin est maintenant plus facile que jamais !
Si vous voulez vous plonger dans les détails des améliorations, voici notre changelog.
Mettez à jour la v3.8 et laissez votre avis dans la section commentaires ci-dessous !



