Table of Contents
Last update on
At the beginning of 2020, we shared our goals for the upcoming year. Among them, we wanted to increase the number of major releases.
That’s why we are proud and excited to celebrate the 4th major version of this year.
Welcome, WP Rocket 3.8!
Over this challenging year, we did our best to provide you with new stellar features. We wanted to help you improve your website performance on a periodic basis, and we made it. ?
This new version comes with two improvements that you will love. Hint: they can help you improve one of the Core Web Vitals metrics and your overall SEO performance. ?
There are also some great enhancements in the user experience and interface.
Curious to know more? Keep reading!
What’s new in WP Rocket 3.8
This major release tackles the Cumulative Layout Shift and Time to Interactive metrics and allows you to improve their scores.
Also, our interface is clearer than ever. The plugin configuration is faster and easier thanks to some default options that make WP Rocket even simpler to use. We listened carefully to your requests. ?
The post will first focus on the improvements that have the highest impact on performance optimization. We will then explain the minor changes we made to give you a full overview of WP Rocket 3.8.
Here are the most relevant enhancements included in this version:
- Improvements to Load JavaScript Deferred
- Adding Missing Width And Height Attributes On Images
- Excluding images from LazyLoad.
Let’s dive in!
Improvements to Load JavaScript Deferred
We made some changes to Defer JS and how WP Rocket handles jQuery compatibility when deferred.
In detail, we improved the handling of scripts relying on jQuery so that we could remove the “Safe Mode for jQuery” option.
These two improvements go hand in hand so that we will explain both of them together. The Removing “Safe Mode for jQuery” option is the most relevant improvement for performance. To give you a better overview, though, we will take a step back and start from Defer JS.
As you may already know, deferring JavaScript files is essential for eliminating render-blocking resources and allowing pages to load faster.
That’s why WP Rocket offers the Load JavaScript deferred feature, which prevents JavaScript files from being render-blocking and improves load time.
WP Rocket defers all JavaScript files for maximum performance. However, if any file had to be excluded from deferring, previously, you had to rely on a helper plugin. With WP Rocket 3.8, we have included a text area in the UI to easily exclude any JavaScript files from deferring.
In the File optimization tab, you can now enable the Load JavaScript deferred option and specify which JavaScript files you want to exclude from deferring:
But there’s something more. If you’re wondering if in the new interface anything is missing, you’re right.
To make WP Rocket even simpler and easier to configure and use, we removed the “Safe Mode for jQuery” sub-option, which excluded jQuery from being deferred.
This sub-option is no longer needed because inline JS related to jQuery will be delayed, and therefore the jQuery file itself can be deferred.
If you already have WP Rocket installed with Safe Mode for jQuery enabled, you will find jQuery excluded from deferred when you update the plugin.
This is an excellent opportunity to remove the jQuery exclusion to see how it impacts your website’s performance. Please refer to our technical documentation to perform the test.
From a performance perspective, this change can improve the Time to Interactive metric. That’s why we encourage you to run your tests.
What Can You Achieve with This Feature?
As more JavaScript files will be delayed, users will be able to interact with your website faster and have a better user experience.
As mentioned, it means that Time to Interactive can improve. Time to Interactive is one of the six metrics tracked in the Lighthouse report, so you could also get a better score on PageSpeed Insights and GTmetrix.
Of course, we ran our tests.
In the first one, we had Combine JS always enabled. We first enabled Safe Mode for jQuery. Then, we disabled it. After three times, we calculated the average PageSpeed score:
- With Safe Mode for jQuery enabled, the score was 68.
- After disabling this option, the score was 78.
We also ran a test where we analyzed two other configurations. We first enabled both Load JS deferring and Safe Mode for jQuery. Then, we kept Load JS deferring enabled and didn’t enable Safe Mode for jQuery.
Besides some improvement in the PageSpeed score, we noticed that after disabling the Safe Mode for the jQuery option, the jQuery file was no longer a render-blocking resource.
As you can see on the right, this configuration passed the render-blocking resource audit. ?
Pretty amazing improvements, right? Now it’s your turn. ?
Learn more about this new feature with our documentation.
Add Missing Width And Height Attributes On Images
Did you know that adding the missing width and height attributes on images is the way to go to improve the Cumulative Layout Shift metric?
The Cumulative Layout Shift metric is one of the Core Web Vitals that will roll out as a ranking factor in May 2021, alongside the other page experience signals. Of course, the Cumulative Layout Shift grade affects the PageSpeed Insights Score and the GTmetrix grade.
The Cumulative Layout Shift metric shows how much content “shifts” as the page loads.
Images without specified width and height values are one of the common reasons for the content shift.
When loading a new page, browsers use width and height values to reserve the space needed for the images on the page. When space for an image is not reserved, the browser will move content around to accommodate the image once it has been downloaded. This layout shift leads to a poor user experience.
Thanks to the 3.8 release, WP Rocket will add any missing “width” and “height” values to images used on your website. This feature exists from the start, and it’s now directly available in the UI. You can find more details below.
What Can You Achieve with This Feature?
The overall Page Speed score depends on several factors, and your results for Cumulative Layout Shift will vary depending on how many images are on your page.
We ran some tests, compared each Performance, and calculated the average score every time.
This is what we got. ?
Before
Before adding any “width” and “height” attributes, the Average CLS on the desktop was 1.98.
After
After adding the “width” and “height” attributes to all the images, the Average CLS on the desktop was 1.015. That’s a 45% amazing improvement! ?
How Does It Work?
You will find the option to add all the image attributes in the Media tab. In the Image dimensions section, you only have to select the “Add missing image dimensions” option. Simple as that!
Learn more about this new feature with our documentation.
Excluding images from LazyLoad
Lazy-loading allows you to load images and iframes only when you need them.
When users land on a new page, only images above the fold will be displayed at first. As a result, users can start interacting with the page sooner, and images below the fold will be loaded when scrolling the page.
Given the great benefits of loading times, lazy-loading is one feature you can enable in WP Rocket.
With the new release, you can easily exclude specific images and iframes from LazyLoad directly through the plugin interface, instead of using a helper plugin or relying on our technical documentation.
For instance, if you need to exclude some images above the fold from lazy-loading, you can do it very easily now. By doing so, you can measure the impact on the Largest Contentful Paint. The chances are that you will see an improvement in their scores.
The same goes if you’re using an image slider plugin that already uses lazy-loading, and you need to exclude lazy-loading from them to ensure compatibility.
How Does It Work?
In the Media tab, under LazyLoad, you will find a text area that allows you to exclude images and iframes from LazyLoad by entering the class name, filename, or domain src.
Learn more about this new feature with our documentation.
A Cleaner Interface: Emojis, Cache Lifespan, and Beta Tester Option
With WP Rocket 3.8, we followed our philosophy: “Decisions, not options.” We don’t want you to feel overwhelmed when making choices during the setup. It’s essential to keep a balance between all the available options.
Sometimes, we decide what’s best for you: we clean the interface and remove options that could confuse you without providing any value from a performance standpoint.
This time, we tackled the following features:
- The WordPress Emoji Option
- The Cache Lifespan “Minutes” Frequency.
We also decided to remove the Beta Tester Option.
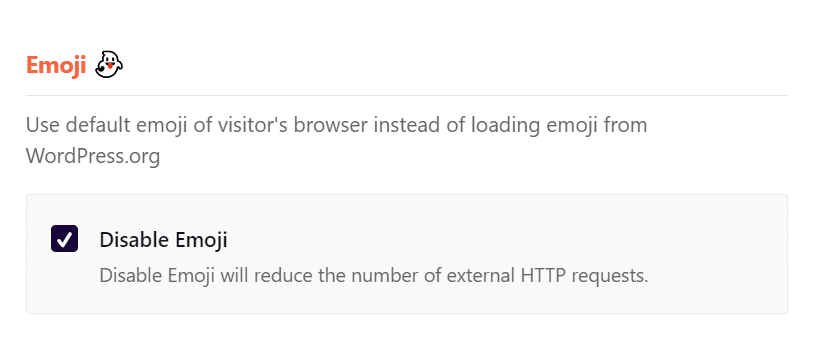
Enabling the WordPress Emoji Option
The specific WordPress emoji option will be automatically enabled and removed from the Media tab.
So, it’s completely fine if you don’t see this feature any longer:

Removing The Cache Lifespan “Minutes” Frequency
With the latest release, we removed the “minutes” option as a frequency from the Cache Lifespan choices. We made this decision because generating new cache files every few minutes could hurt performance and cause high CPU issues.
The vast majority of you will not be affected by this change.
For the remaining ones, we recommend setting any cache lifespan less than 60 minutes to 1 hour and any cache lifespan greater than 60 minutes to the closest hour.
According to these changes, you will not find the “Minutes” option any longer:
Removing the Beta Tester Option
With WP Rocket 3.8, we also decided to remove the Rocket Tester option from the dashboard and end the Beta program.
For more than a year now, we have introduced and tested a staggered release process.
This means that we make a new version available to a small percentage of randomly selected customers before it is fully released for all customers. We do this to get feedback on the release and ensure there are no unforeseen issues that we did not find in our testing process.
As a result, the Beta Tester initiative is not needed any longer.
In the future, we might involve early adopters in new feedback initiatives.
WP Rocket 3.8.1: Eliminating the “Remove jQuery Migrate” Option
Update: With the WP Rocket 3.8.1 version, we decided to eliminate the “Remove jQuery Migrate” option for two reasons.
With WordPress 5.6, WordPress updated the jQuery library and the associated jQuery migrate plugin. Because of some compatibility issues with the new version of the jQuery library, the “Remove jQuery Migrate” option could break some websites unless the option is disabled. However, it won’t be a long-term solution.
The “Remove jQuery Migrate” option will become obsolete with WordPress 5.7, as WordPress will no longer be shipping with jQuery migrate.
As always, we want to provide you with the best user experience and avoid any frustration.
What About Removing Unused CSS?
The Removing Unused CSS feature hasn’t been included in this release. Reasons come down to the high quality of the upcoming feature and the related effort required.
We’re happy to share some details so that you can understand why we made this decision. You will also see the hard work behind the scenes.
It’s being built from scratch. We are not using a library as we want to remain independent and responsive, and it takes more time.
It will be available on every page of every website. Each page is different, and this is how we can provide the best user experience.
It will be available for every user without additional cost, regardless of any extra fee for us. Since we deal with many websites, we need an excellent server architecture to provide a first-class service to our users.
In short, we want this feature to be the best on the market.
Even if it’s frustrating to wait for it, it will be a game changer very soon. Spoiler alert: we will take advantage of this new feature to add automatic optimizations that will do more than just removing unused CSS. Stay tuned!
Wrapping up
WP Rocket 3.8 focuses on improving some PageSpeed Insights metrics and your user experience when configuring and using the plugin.
The main enhancements are Removing Safe Mode for jQuery and Add Missing Width And Height Attributes On Images. The first one allows you to improve the Time to Interactive metric; the second one improves the Cumulative Layout Shifts score. Given the relevance of speed performance and Core Web Vitals as ranking factors, you can take advantage of these features and stay ahead of your competitors.
We also worked on improving the user experience and removed some options from the user interface. Now using the plugin is easier than ever!
If you want to deep dive into all the improvements details, here is our changelog.
Update to v3.8 and leave your opinion in the comments section below!