Table des matières
Mis à jour le
Pour obtenir les meilleurs résultats de vitesse pour vos pages, il ne suffit pas uniquement d’avoir la mise en cache.
Un système de mise en cache n’est pas suffisant pour faire baisser le temps de chargement de vos pages et les optimiser. Vous devez également vous occuper de vos images, et de votre code.
Il existe plusieurs techniques pour rendre le code WordPress plus rapide à charger, plus efficace et moins lourd.
Avec ce guide, vous allez voir ce que nous entendons par optimisation du code WordPress. Nous verrons aussi certaines techniques d’optimisation populaires : la minification, la concaténation, et la compression GZIP.
Que veut dire l’optimisation du code pour WordPress ?
L’un des principaux avantages d’administrer un site WordPress, c’est la possibilité d’installer des thèmes et plugins de haute qualité pour personnaliser le contenu de votre site.
Néanmoins, vous devez faire attention à qualité des produits que vous installez sur votre site web. Ils doivent non seulement provenir de sources fiables, mais également suivre les directives de WordPress.
Installer de nouveaux plugins sur votre site est une tâche qu’il ne faut pas prendre à la légère car leur code peut grandement impacter les performances de votre site.
Un thème WordPress léger se charge plus rapidement et est propice à produire de meilleures performances qu’un thème chargé en widgets graphiques et autres effets spéciaux.
Dans le même esprit, il est important de ne garder que les plugins essentiels au bon fonctionnement de votre site afin de maintenir des performances optimales.
Désinstallez et supprimez tous les plugins qui ne vous semblent pas efficaces ou dont vous n’avez plus besoin.
Après avoir bien réfléchi à combien de plugins vous avez besoin pour votre site, vous pouvez passer à l’étape suivante : faire en sorte que le code à la base de votre site WordPress soit optimisé.
Votre objectif est d’éliminer tous les chargements de ressources qui ne sont pas nécessaires, minimiser le poids des chargements restants, et optimiser et compresser vos fichiers essentiels (HTML, CSS et JavaScript pour commencer).
Pour suffit, il suffit de :
- Compresser les fichier, ce qui signifie encoder les informations en utilisant moins d’octets
- Eliminer les données qui ne sont pas nécessaires
Pour y arriver, vous pouvez appliquer ces trois techniques :
- La minification
- La concatenation
- La compression GZIP
Qu’est ce que la minification ?
La minification est la technique d’optimisation qui réduit la taille de vos fichiers. Cette technique s’applique aux fichiers JavaScript, CSS, and HTML.
Lorsqu’un fichier est minifié, tous les espaces non nécessaires, les commentaires, les retours à la ligne ou les caractères superflus sont retirés du code source, réduisant ainsi sa taille.
Si vous y réfléchissez, les espaces et les commentaires sont pratiques pour les développeurs, mais ils ne sont pas utiles pour l’utilisateur final. En vous en débarrassant, vous rendez le fichier certes difficile à lire, mais aussi beaucoup plus léger.
Comme les fichiers minifiés sont plus compacts, le navigateurs peut les servir à l’utilisateur final plus rapidement.
De plus, une fois que le contenu minifié est généré, il peut être utilisé pour un nombre infini de requêtes.
Pour la plupart des sites WordPress, la minification n’est pas la solution ultime pour un site plus rapide car la réduction de la taille des fichiers est en général de quelques kilooctets par site. Néanmoins, cela dépend du thème et des plugins que vous utilisez. Si leur code est riche en fichiers JavaScript et CSS, vous noterez une claire amélioration après la minification.
La minification JavaScript
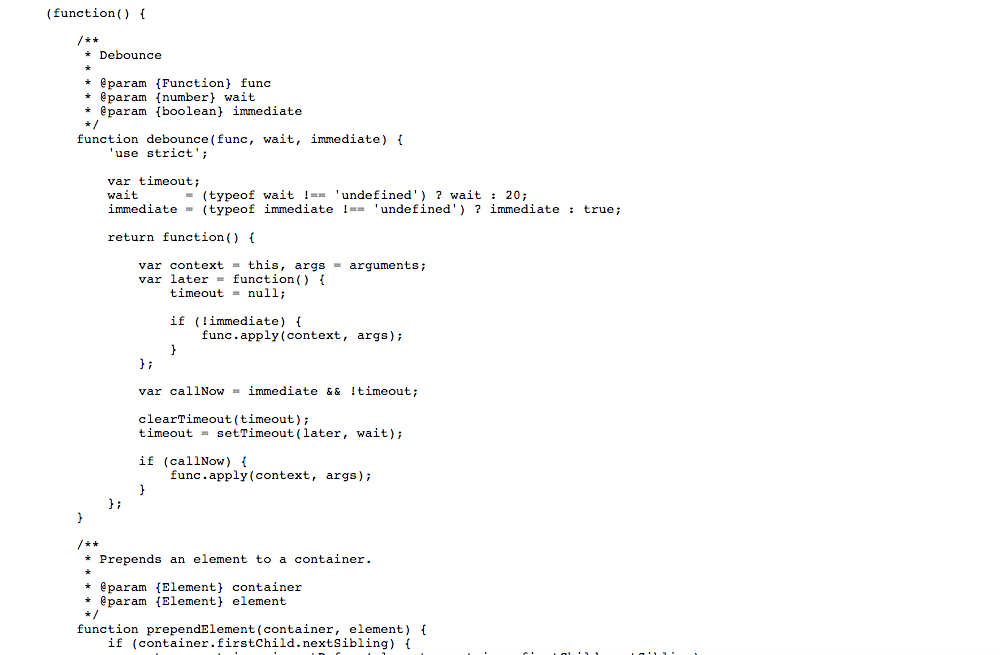
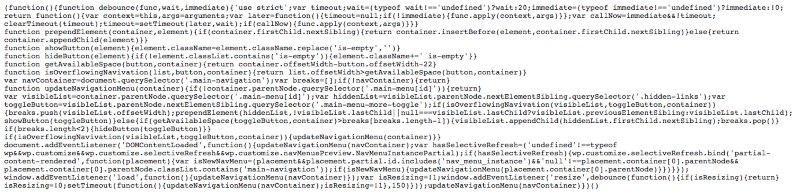
La minification JavaScript retire tous les commentaires JavaScript (// …) et tous les espaces inutiles du code source.
En général, le code source d’un fichier JavaScript ressemble l’exemple ci-dessous :

Mais après avoir appliqué la minification, le code ressemblera plus à celui-ci :

La minification CSS
La minification CSS retire les espaces inutiles et les commentaires de fichiers CSS (/* … */).
Voici à quoi ressemble un fichier CSS en général :

Voici le résultat après la minification CSS :

La minification HTML
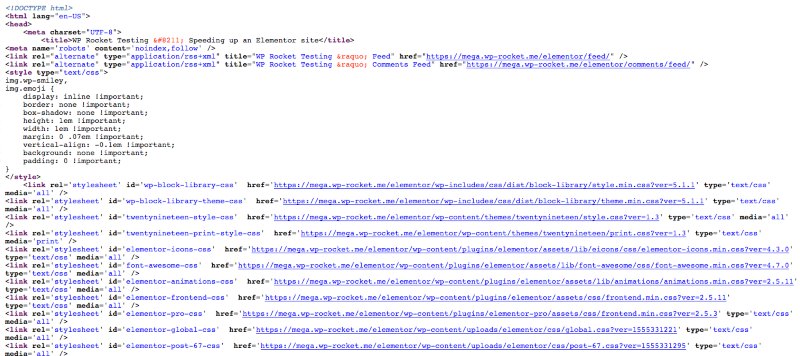
Les fichiers HTML peuvent aussi être minifiés. La minification retire les commentaires (<!– … –>), les espaces inutiles, les retours à la ligne et le contenu similaire.

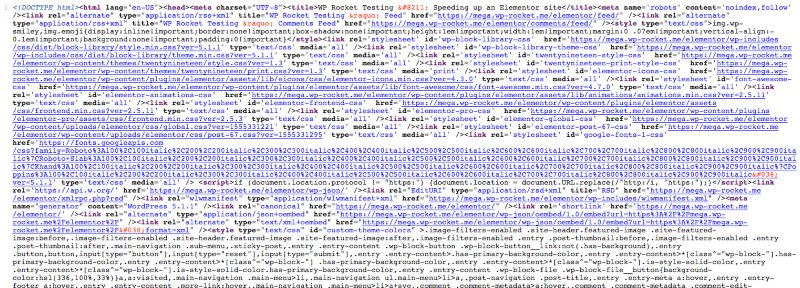
Si vous minifiez ce fichier, voici un exemple de ce à quoi il pourra ressembler :

Il est évidemment moins lisible, mais clairement plus léger.
Vous pourrez trouver plus de détails dans notre guide : la minification expliquée simplement.
Pourquoi la minification aide-t-elle les performances de votre site ?
D’après des tests de Google, la minification peut réduire la taille de votre page grâce à une économie de compression de 63%.
Il y a de nombreux avantages à l’envoi de contenu minifié aux utilisateurs finaux.
Voici les plus importants :
- Des chargements plus rapides – Vos utilisateurs recevront le même service de la part de votre site web, mais en plus rapide, car chaque requête traite une plus petite quantité de données.
- Une économie d’utilisation de bande-passante – Les réseaux ont moins de données à transmettre.
- Moins de ressources utilisées – Ceci est aussi dû au fait que chaque requête traite moins de données qu’avant la minification.
Qu’est ce que la concaténation de fichiers ?
En plus de la minification de fichier, vous pouvez concaténer les fichiers CSS et JavaScript en un.
En simple, cette technique copie tout le texte des fichiers CSS (ou JavaScript), et le colle pour former un seul gros fichier.
Le but est d’avoir un seul fichier par type (CSS ou JavaScript), même si parfois, pour des raisons de compatibilité, il est préférable de créer plusieurs gros fichiers, plutôt qu’un seul gros fichier.
La concaténation est-elle quand même un atout pour votre site ?
Avant l’arrivée du protocole HTTP/2, la concaténation était considérée comme étant la meilleure pratique, très utile pour réduire le nombre de requêtes de fichiers.
D’expérience, chez WP Rocket, nous pensons que la concaténation n’apportera pas plus que ce qu’apporte le HTTP/2.
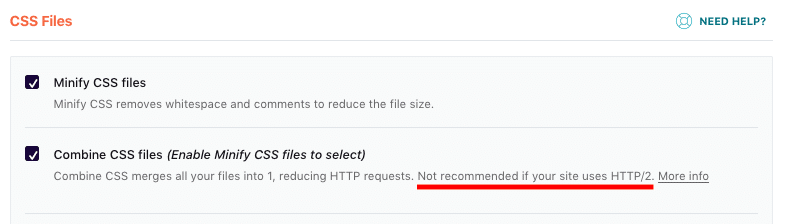
Par exemple, lorsque vous utilisez WP Rocket, vous verrez un rappel qui recommande de ne pas activer la concaténation des fichiers si votre site utilise HTTP/2, comme dans l’image qui suit.

HTTP/2 est le protocole qui modifie la manière dont les données sont formatées et transférées entre le client et le serveur. Il se base sur une couche de trames binaires.
Cela signifie que les messages HTTP sont divisés en trames indépendantes, intercalées, puis réassemblés de l’autre côté. Cela permet au client de traiter plusieurs flux de données au sein de la même requête.
Dans ce contexte, la concaténation devient obsolète.
Compresser vos fichier avec la compression GZIP
Aujourd’hui, les navigateurs modernes peuvent lire les fichiers HTML, CSS et JavaScript compressés. Pour ce faire, le meilleur moyen est la compression GZIP.
Avec la compression GZIP, vos fichiers sont “zippés” et envoyé à travers internet en paquets bien plus petits. Cela réduit automatiquement le temps nécessaire pour charger ces ressources pour l’utilisateur final.
Lisez notre guide complet pour comprendre la compression GZIP pour WordPress, et comment elle fonctionne.
Comment WP Rocket peut vous aider à optimiser votre code
Il existe plusieurs outils pour minifier et et compresser les fichiers. Pour une revue complète des outils de minification, vous pouvez aller voir notre tutoriel sur les meilleurs outils gratuits de minification CSS et JavaScript.
Mais si vous préférez opter pour une solution complète, WP Rocket serait une addition formidable pour votre site.
Notre plugin d’optimisation et de mise en cache applique automatiquement la compression GZIP à vos fichiers, et offre également certaines fonctionnalités pour minifier, combiner et optimiser vos fichiers CSS et JavaScript.
La compression GZIP avec WP Rocket
Dès que WP Rocket est activé, la compression GZIP s’applique automatiquement sur vos fichiers.
La compression GZIP ne fonctionne que si elle est activée côté serveur. Les règles de compression nécessaires doivent être ajoutées à votre fichier .htaccess, qui se situe à la racine de votre site.
Lorsque WP Rocket est activé, WP Rocket ajoute les règles de compression GZIP à votre fichier .htaccess, grâce au module mod_deflate. Ce processus se fait automatiquement sur les serveurs Apache, donc si vous utilisez un serveur Apache, vous n’avez rien à faire ! WP Rocket s’occupe de tout automatiquement.
En revanche, si vous utilisez un serveur NGINX, l’accès au fichier .htaccess ne sera pas possible, et WP Rocket ne sera pas capable d’appliquer automatiquement la règle de compression GZIP.
Si vous êtes dans ce cas, vous pouvez suivre ce guide, ou vous pouvez utiliser cette configuration alternative de NGINX fournie par l’un de nos utilisateurs.
Pour de plus amples détails sur la compression GZIP et sur WP Rocket, allez voir notre documentation.
Activer la minification et la concaténation de fichiers avec WP Rocket
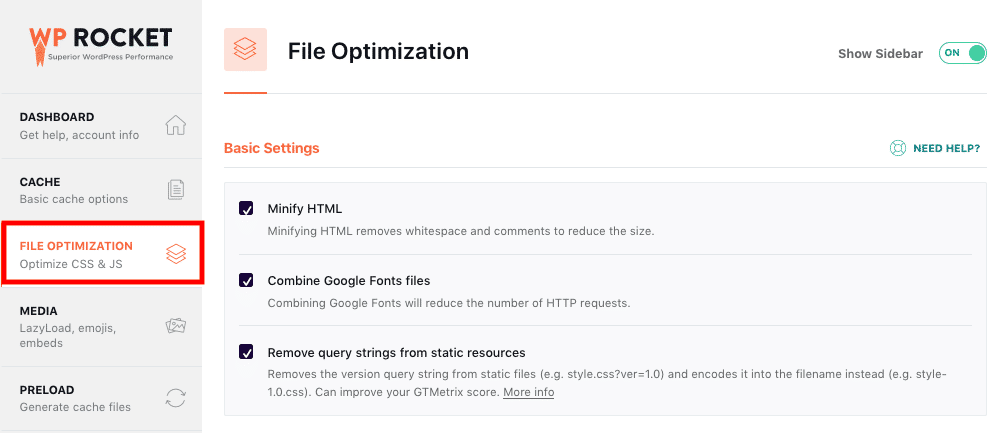
Les options de minification et de concaténation sont incluses dans l’onglet Optimisation de fichiers de votre tableau de bord WP Rocket.

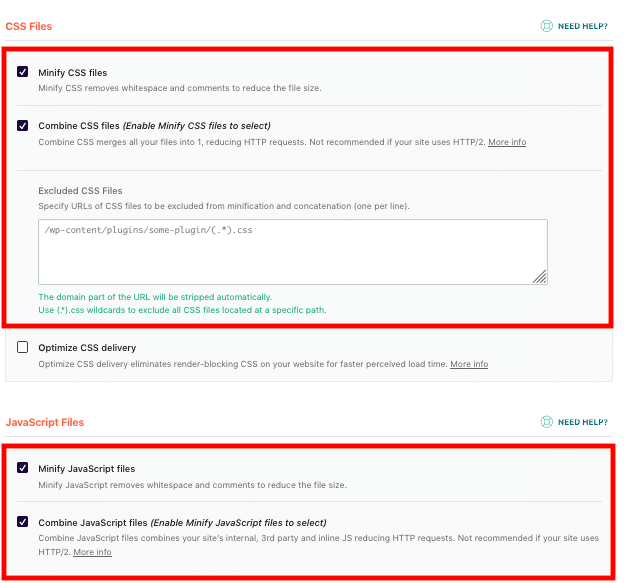
Vous trouverez une section dédiée à la minification et la concaténation pour les fichiers CSS, et une autre pour les fichiers JavaScript.

Si vous activez la minification CSS, la minification JavaScript, ou les deux, vous pouvez exclure les URL de certains fichiers spécifiques du processus de minification, en copiant et collant ces URL dans les champs d’exclusion respectifs de chaque section.
De manière générale, la minification et la concaténation ne devraient pas créer de problèmes sur votre site. Si cela arrive, c’est en général à cause de thèmes ou de plugins qui n’ont pas des dépendances corrects pour les scripts et feuilles de styles insérées.
Résoudre les problèmes de minification peut-être fastidieux si vous avez beaucoup de fichiers à vérifier. Mais vous aurez notre guide de résolution des problèmes pour vous venir en aide !
En résumé
Optimiser votre code WordPress ne devrait pas être quelque chose qui vous donne la migraine. Si vous utilisez le bon outil, ces optimisations peuvent être automatisées. WP Rocket prendra en charge la compression GZIP des fichiers, et ajoutera la règle nécessaire à votre fichier .htaccess si votre site est sur Apache.
La minification et la concaténation peuvent aussi rendre vos fichiers plus légers et rapides en les débarrassant des éléments inutiles. Avec WP Rocket, vous pouvez atteindre d’excellents résultats en quelques clics.
Nos tutoriels, notre documentation et notre équipe de support sont à votre disposition si vous rencontrez le moindre problème, ou si vous avez des questions concernant ces fonctionnalités.