Table of Contents
Last update on
If you’re aiming for a perfect 100/100 score on Google Pagespeed or GTMetrix, minifying CSS and JavaScript will help you get there.
Since Google has long since announced that page speed is a major ranking factor for SEO for both desktop and mobile devices, it’s more crucial than ever to ensure your site loads quickly.
In this article, we’ll go over the best free CSS and JavaScript minification tools you can use for your own projects.
Here’s a quick best free CSS and JavaScript minification tools list if you’re in a hurry:
Best JavaScript Minification Tools
Best CSS Minification Tools
Best CSS and Javascript Minification Tools for WordPress
How Fast Should A Website Load?
Website load time is affected by a variety of factors, such as the hosting server, the amount of bandwidth in transit, website design, page components, browser, and device type. Studies by Akamai claim 2 seconds as the threshold for ecommerce site “acceptability.” Google also mentioned that the aim is under a half-second.
If you’re looking for more granular ways to improve your performances, you’ll want to follow our how to improve your Lighthouse performance score and understand the different metrics that are involved.
If you need a benchmark to follow, here’s what web dev by Google set as the standard:
- Largest Contentful Paint (LCP): LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID): Pages should have an FID of 100 milliseconds or less.
- Cumulative Layout Shift (CLS): Pages should maintain a CLS of 0.1. or less.
| Good | Poor | Percentile | |
| Largest Contentful Paint | ≤2500ms | >4000ms | 75 |
| First Input Delay | ≤100ms | >300ms | 75 |
| Cumulative Layout Shift | ≤0.1 | >0.25 | 75 |
How CSS & JavaScript Minification Tools Can Help?
Scripts and stylesheets are both render-blocking resources that cause First Input Delay (FCP) and Largest Contentful Paint (LCP) to lag. While there are other methods to increase your site’s Core Web Vitals, minification enhances site performance and accessibility significantly, which immediately translates into a better user experience.
Minification is a process that takes a large amount of the generated CSS and JavaScript files and condenses the code into its smallest possible size, reducing the bloat of your files, and decreasing the loading time for your site.
It will enhance your site performance and accessibility significantly, which immediately translates into a better user experience, improving overall SEO performance.
What Are the Drawbacks of Minification?
Because of site-specific factors such as themes, plugins, and server environment, minification might disrupt other complex scripts. Minification must be performed in combination with other performance optimization techniques.
It may not deliver large profits on its own. Back up your files since it will be harder to debug minified files. If you are using WordPress, I’d recommend skipping to the bottom for the best way to minify your CSS and JavaScript files.
The Best JavaScript Minification Tools
These JavaScript minification tools are all free and can be installed on your server through the command line or via the web app. They’re also updated frequently for the most reliable results.
Closure Compiler

Closure Compiler is an open-source JavaScript minification tool supported by Google that optimizes your code as well. It’s the most advanced Javascript minifier on our list.
It’s a solid option to consider that parses and analyzes JavaScript, rewrites code when needed, then minifies after that.
Closure also searches for type checks! It checks for syntax, variable references, and types as well as warns you of typical JavaScript errors. This is a useful function because eliminating dead codes from the program will effectively reduce memory, thus the advantages are greater when readability is not a key priority.
However, utilizing Closure is not suggested if code readability is a priority, as compiled infrastructure may be inadequate. Even if the readability of JavaScript code is severely reduced, overall stability and optimization of the code improve significantly when the Closure Compiler service is employed.
UglifyJS2

UglifyJS2 minifies, parses, and optimizes your JavaScript. It’s a popular JavaScript minification tool that also has debugging settings.
There’s also a “Uglify Fast Minify Mode” that minifies your code much quicker since “whitespace removal and symbol mangling accounts for 95% of the size reduction in minified code for most JavaScript – not elaborate code transforms.”
There’s also a UglifyJS2 demo available.
YUI Compressor

YUI Compressor is unique as it’s both a CSS and JavaScript minification tool. It can save you an additional 20% off your page loading speed on average when compared to other popular CSS and JavaScript minification tools not listed here.
It also compresses your code without error as it’s designed to be 100% safe.
However, its maintenance of this tool is inactive, since 2013, and could be considered as a discontinued project.
Further analysis of the maintenance status of yui-compressor based on released npm versions cadence, the repository activity, and other data points determined that its maintenance is Inactive.
JS Compress

JSCompress is a free online javascript compressor that can compress and minify your javascript files. Compressed javascript scripts are appropriate for production applications since they often reduce the file size by 30–90%. The majority of the file size reduction is accomplished by deleting unnecessary comments and whitespace characters.
The Best CSS Minification Tools
Similar to the JavaScript minification tools listed above, these CSS minification tools are all free and regularly updated.
CSSnano

CSSnano has a simplified minification mode as well as an aggressive one that not only removes aspects like whitespace but also rewrites your code.
In either case, this minification tool removes white space as well as compresses colors, removes comments, discards overridden at-rules, normalizes unicode-range descriptors including gradient parameters, and more.
You can also access CSSnano through the online version if you don’t want to install it.
CSSO
CSSO minifies your CSS by removing redundancies such as white space, completes replacements for shorter forms, and restructures your CSS by merging declarations, rulesets, and more.
Debugging options are also being developed for a future release.
You can also access the online version of CSSO as well if you’re not keen on installing it.
UNCSS

UNCSS is a unique minification tool since its sole purpose is to remove unused CSS from your stylesheets.
That means you could potentially use UNCSS, then run your code through other CSS and JavaScript minification tools for best results. Just be sure to test the tools you want to use for compatibility beforehand so you can avoid errors.
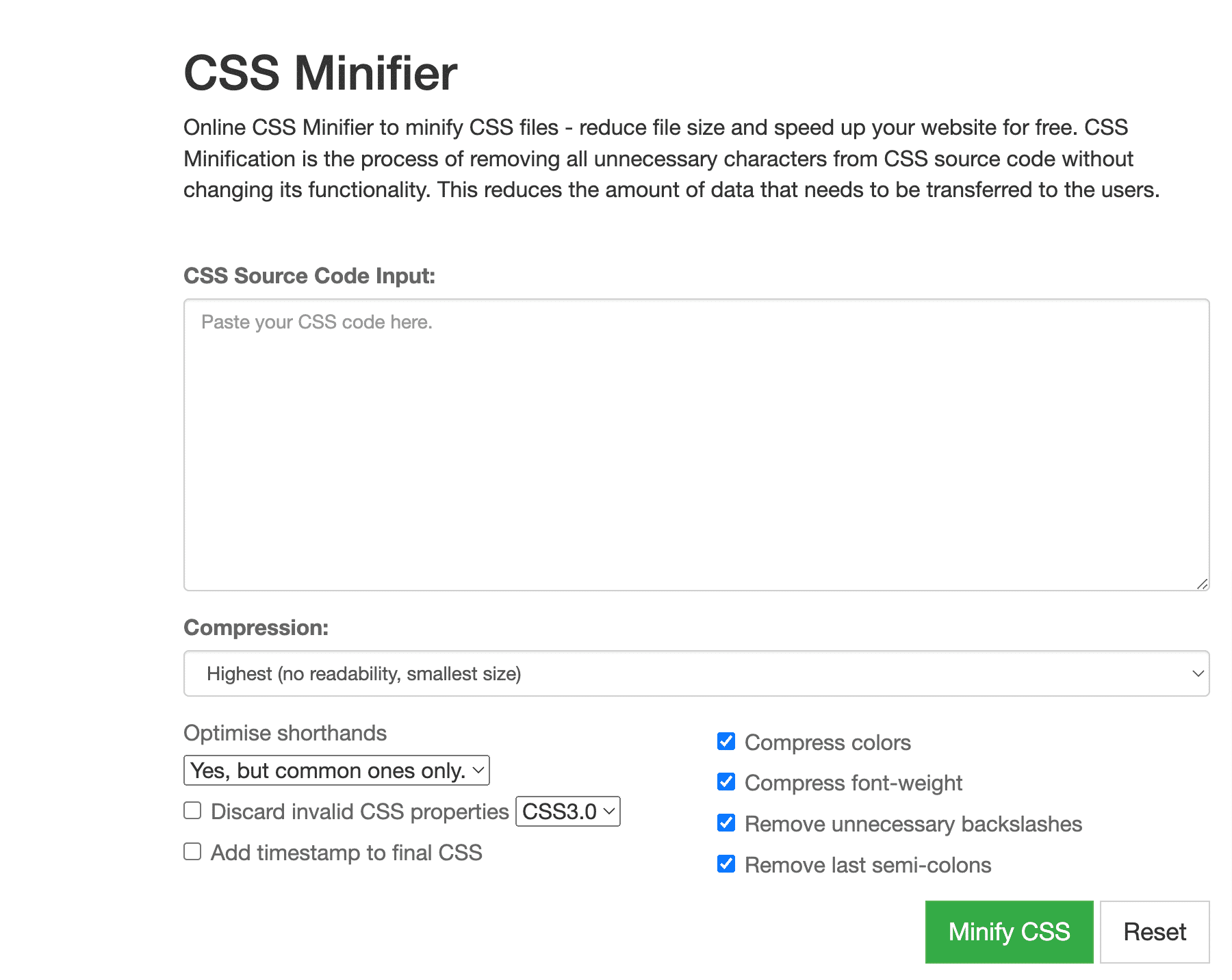
CSS-Minifier

CSSMinifier is an online minifier tool with several different settings to choose from.
You can select from the following options:
- Highest (No readability, Smallest size)
- High (Moderate readability, Smaller size)
- Standard (Balance between readability and size)
- Low (Higher readability)
There are more choices, such as – Discard CSS properties (CSS 3.0, CSS 2.1, CSS 2.0 and CSS 1.0), Add a timestamp to the final CSS. Colors should be compressed, as should font-weight. Remove any extraneous backslashes and the last semi-colons.
Best CSS and Javascript Minification Tools for WordPress via Plugin
If you run a WordPress site, you will most likely not going to use a CSS or JavaScript minifier tool. There are just too many CSS and JavaScript files for you to even consider.
For example,
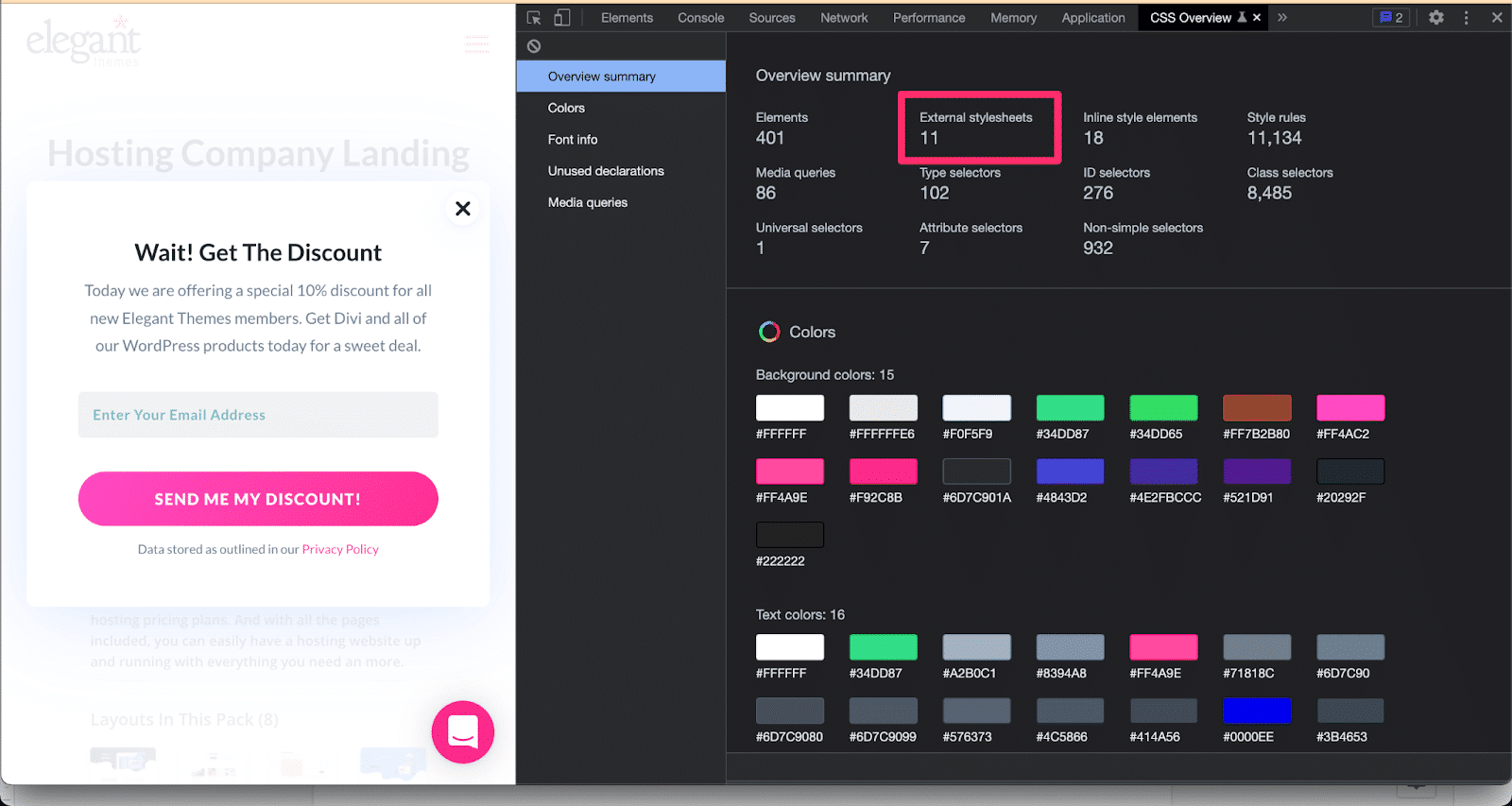
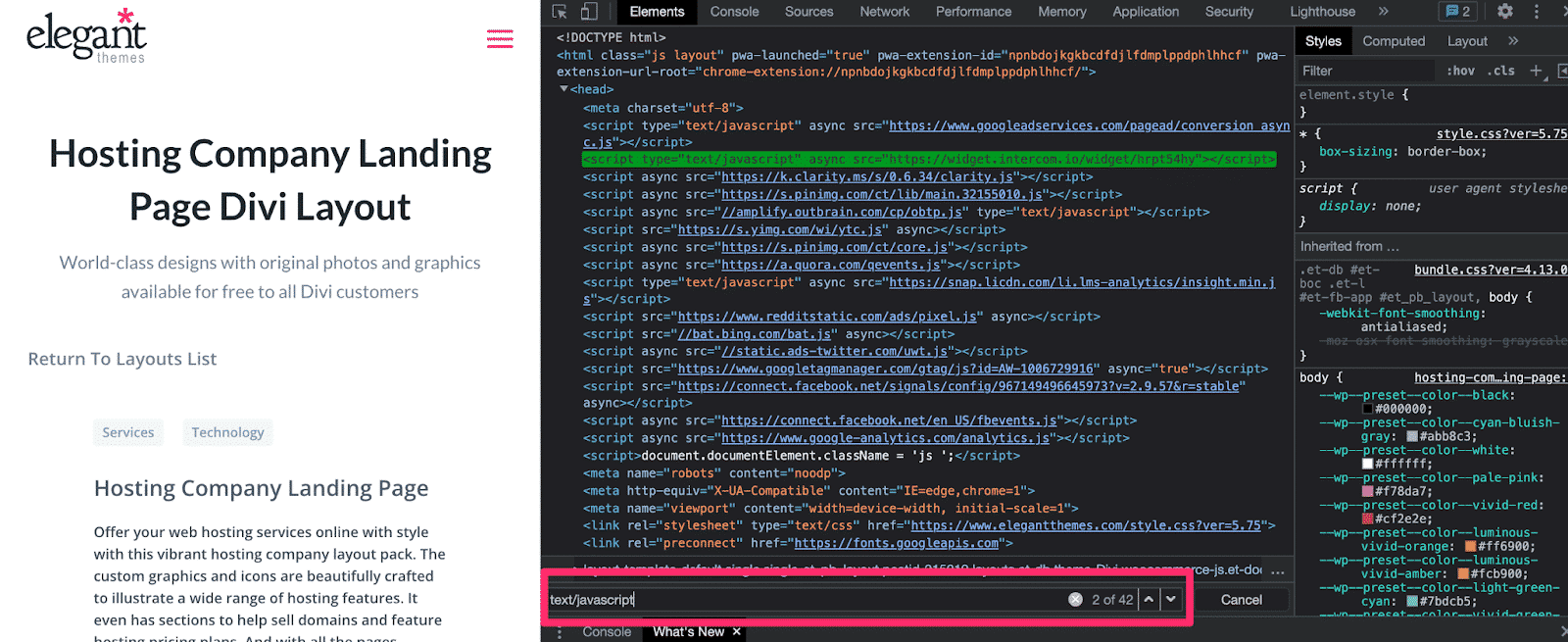
Check out this Divi theme demo. If you click on “Inspect Element”, it shows 11 CSS files and 42 JS files being loaded.

Add caption and alt text

Not only that, if the developer of the theme provides you an update, and once you hit the update theme button, those minifications will be replaced and you will have to start over.
Whether you use a theme, or develop your own theme, you can automatically minify your code in a few clicks by using several plugins like WP Rocket.
But first, let’s start with some free WordPress performance plugins that we believe can help you get the best minification possible.
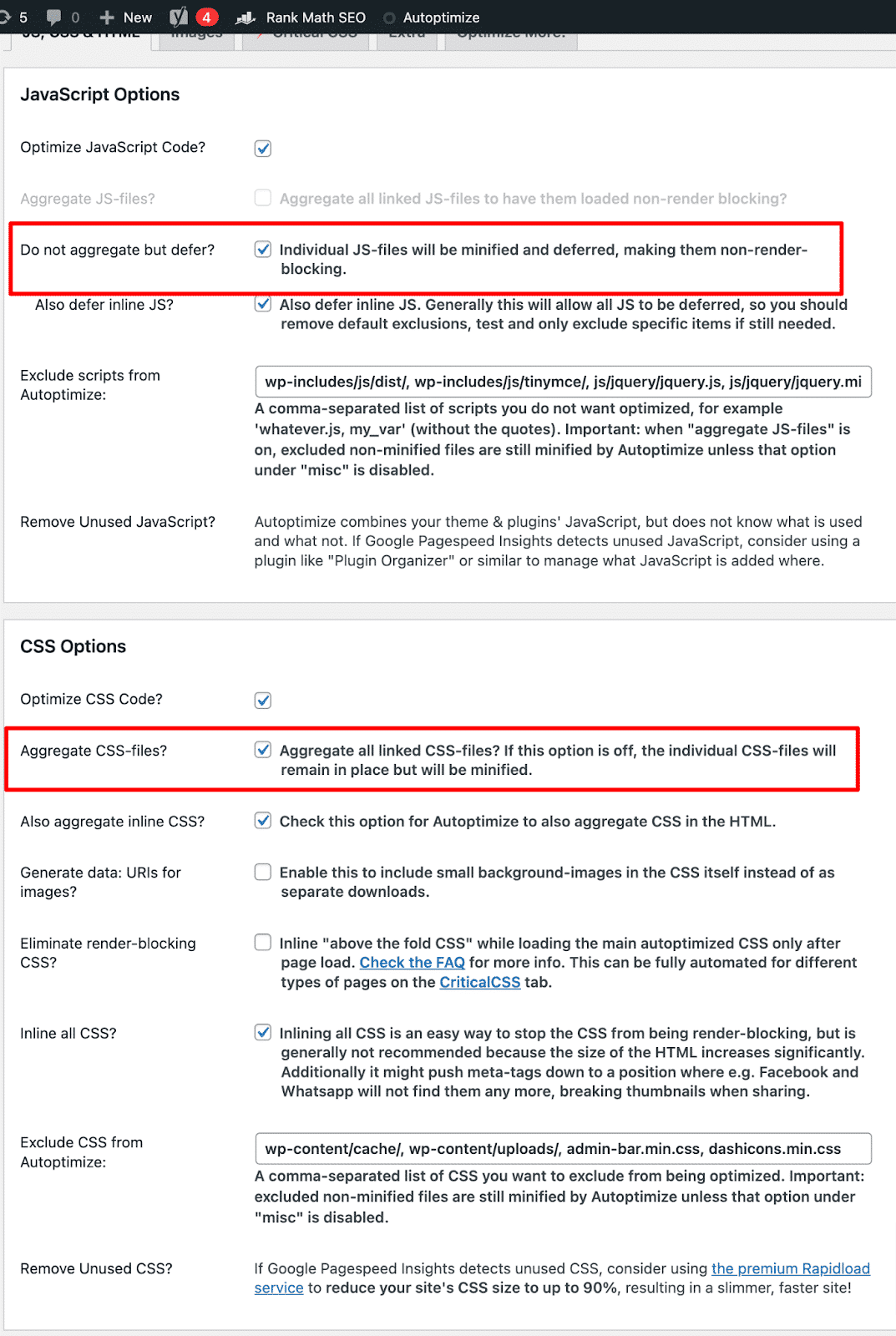
Autoptimize

Autoptimize is one of the most widely used WordPress minify plugins. Along with minifying your scripts, it can cache scripts and styles, automatically inject CSS into the page header, and shift and defer scripts to the footer. There are several sophisticated options for developers, as well as a large API, to let you adapt Autoptimize to your site’s exact requirements. It’s also free!
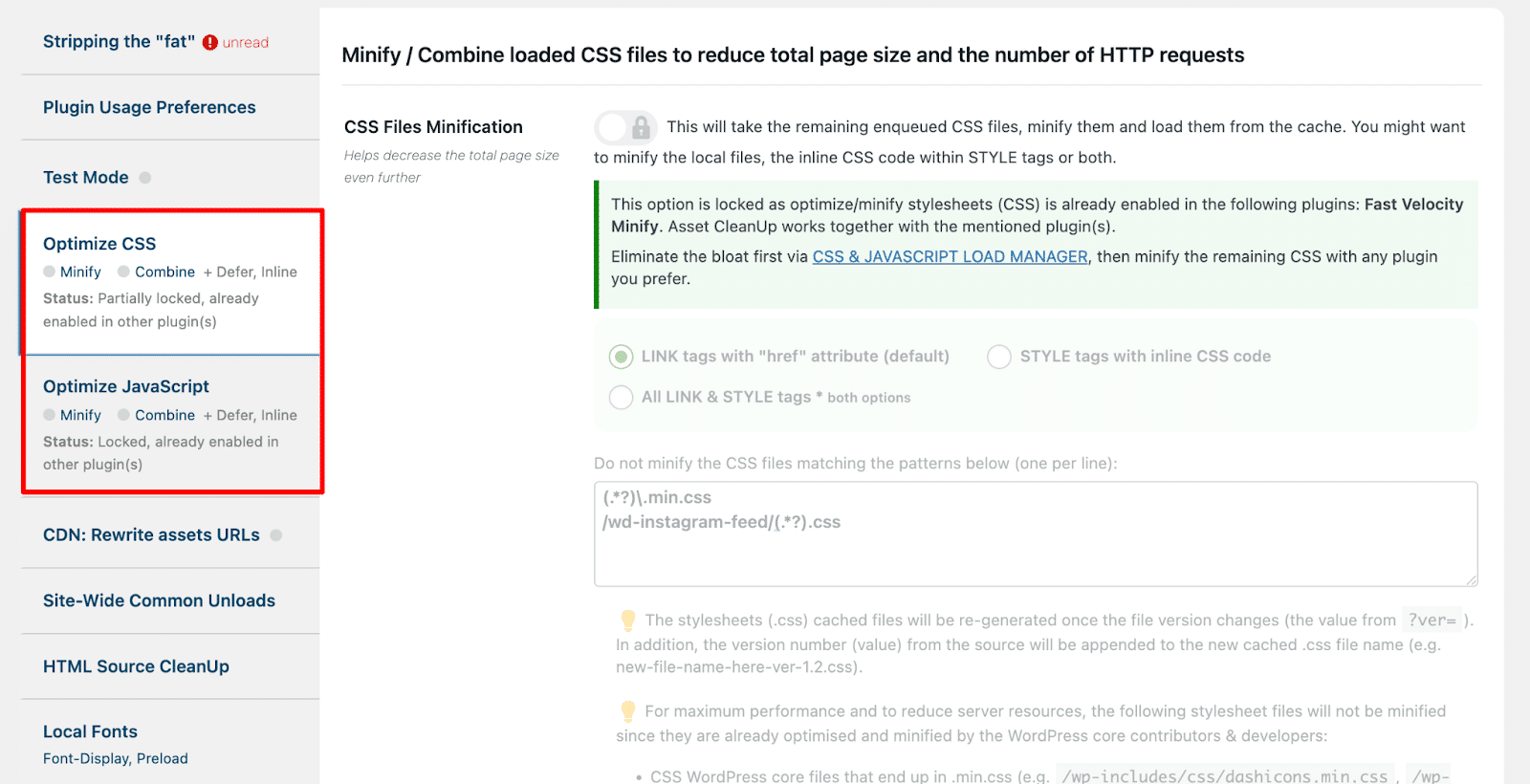
Asset Cleanup

Asset Cleanup is a free plugin with a pro version that attempts to assist you in removing unneeded CSS and javascript from your WordPress installation. On the fly, it combines, minifies, and caches scripts and stylesheets. It is intended to be compatible with any WordPress theme and plugin.
The Optimize CSS section allows you to combine stylesheets to lower the overall page size of your site. It has options for minifying, delaying, and merging.
The JavaScript optimization area operates in the same way as the Optimize CSS section does. JavaScript can be minified, combined, and inlined as needed. However, inlining is only available in the pro version.
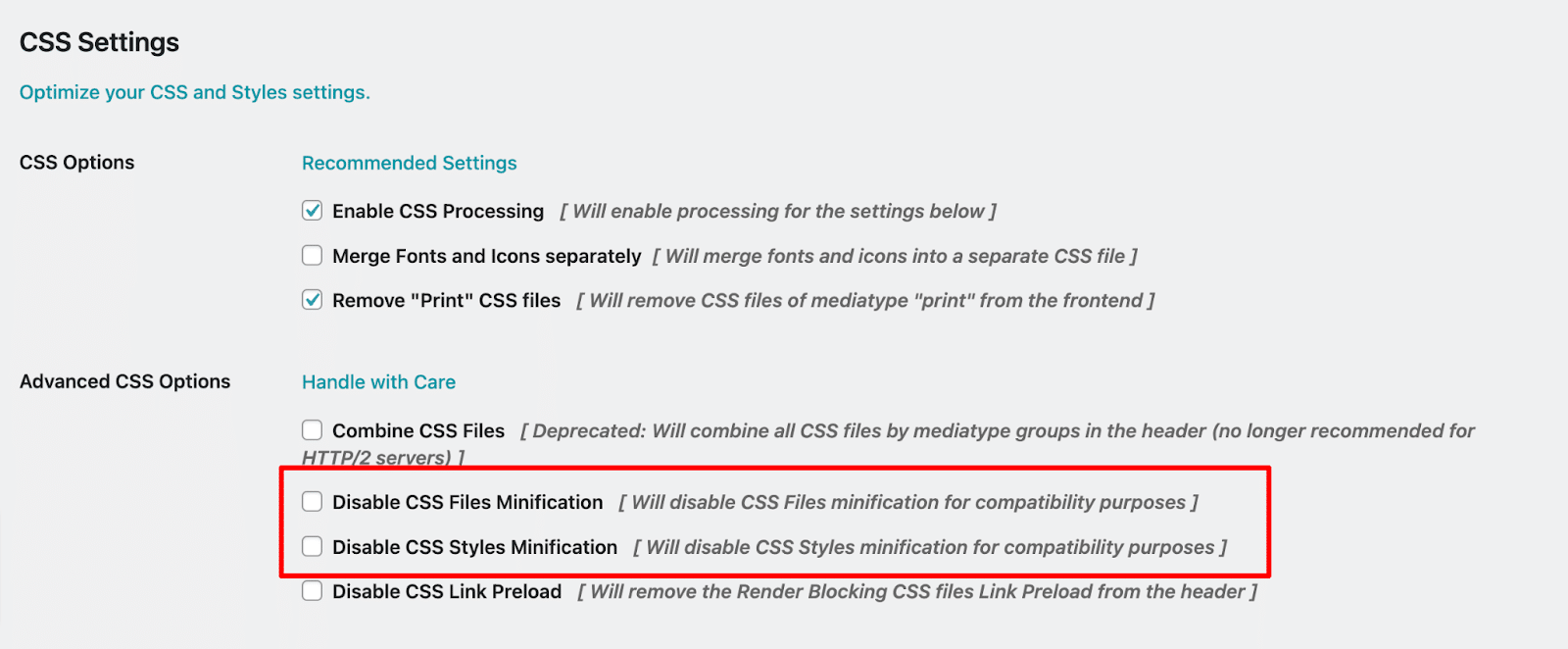
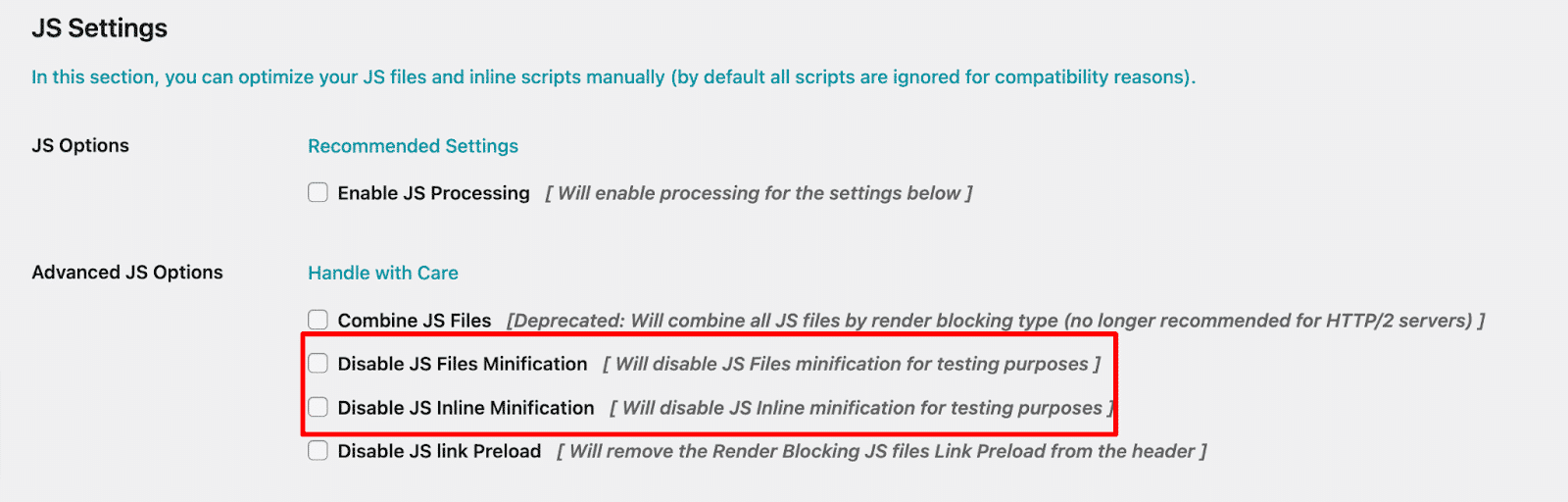
Fast Velocity Minify
Fast Velocity Minify is an open source plugin that lowers HTTP requests by grouping CSS and JS assets. The nicest part about this plugin is that it automatically minifies CSS, JS, and PHP files. Furthermore, the minification process is carried out in real time and solely on the front end.


This plugin provides the choices to minify your HTML, JavaScript, and CSS by default. You may, however, disable one or more of them manually by heading to the Fast Velocity Minify page in Settings. You can also choose to exclude particular files from being minified.
More customization possibilities are available for developers and expert users through the plugin. However, the default settings are enough for the vast majority of users.
WP Rocket
Finally, let’s mention our product, WP Rocket. It’s a plugin that installs like most others, but our primary focus is to make it very simple for anyone to use.
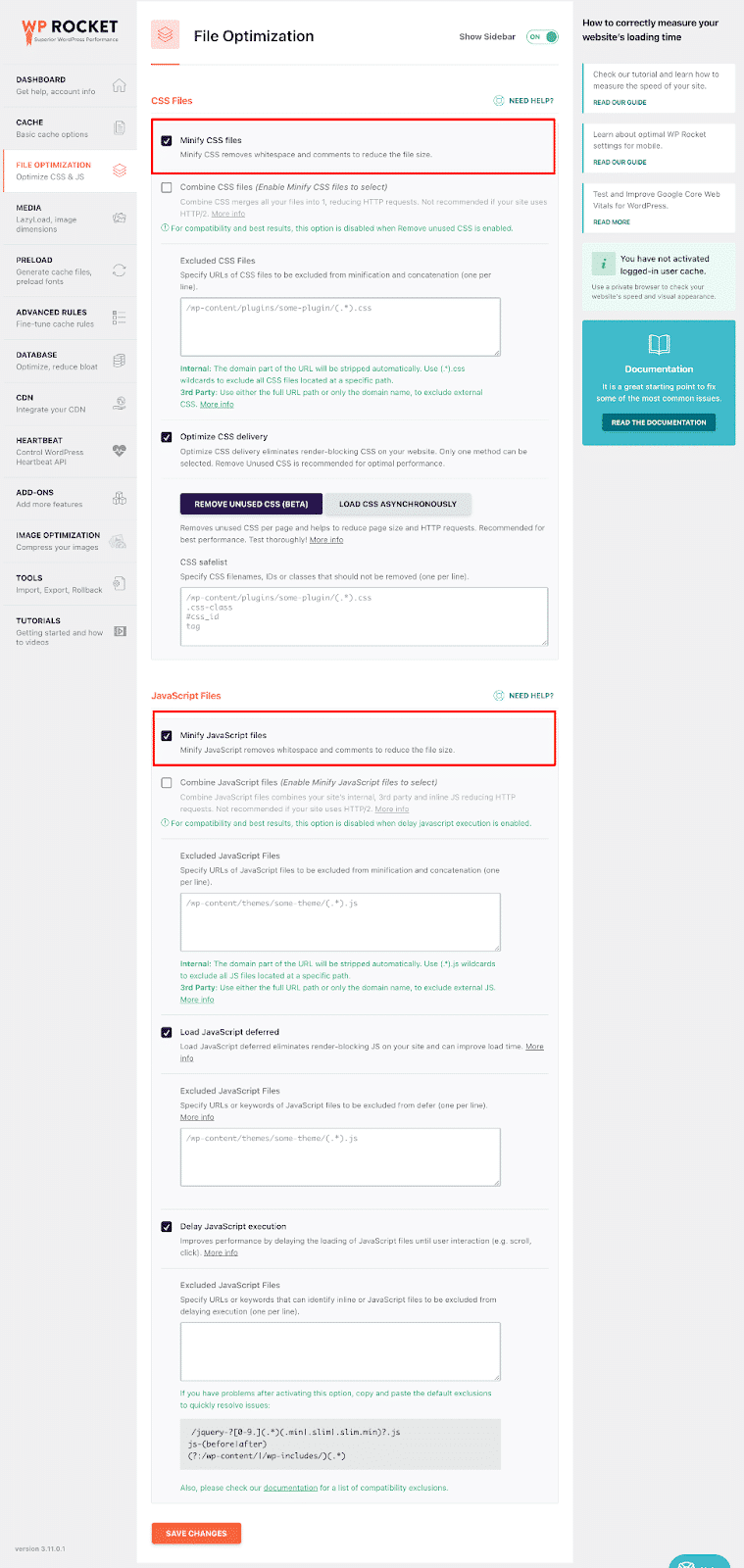
Once WP Rocket is downloaded and installed on your site, go to Settings > WP Rocket, and click on the File Optimization tab.
Then, click the Minify CSS files, and Minify JavaScript files checkboxes.

Confirm that you would like to minify each type of file by clicking the Activate Minify buttons, then click Save Changes at the bottom of the page.
NOTE: Be aware that sometimes these options could break your site. You’ll want to enable each of these files individually and test to see which of these files might break your site.
Make sure to clear the cache each time you’ve enabled the minification to see if it broke your site or not. You can also test the options on a test site before enabling them on a production server.
Be sure to back up and test your site before saving your changes.
For details, check out Reducing the Number of Minified Files, and Resolving Issues with File Optimization for details.
Why is WP Rocket mentioned here?
This is a premium web performance plugin, so there’s a cost involved. Wondering why pay for a plugin when we’ve just mentioned free plugins you can choose from?
If you were looking for minifying CSS and JavaScript fix only, you can choose all the recommended tools above. However, PageSpeed Insight or the whole web performance is more than that.
WP Rocket offers other options as well, such as powerful page caching, and cache preloading. It’s updated regularly for reliability, security, and stability, and it’s also a wildly popular option with over 2,000,000+ active installs.
We’ve built our plugin with PageSpeed Insight Score in mind.
For example
Not only does it minify CSS and JavaScript, but it’s also a complete web performance as a service plugin.
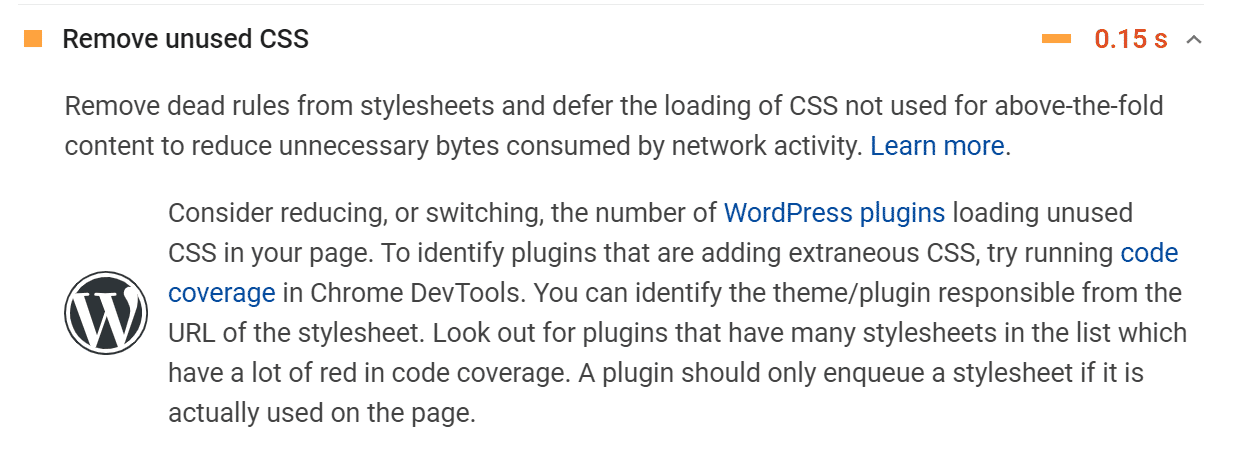
One of the major concerns about scoring a 100 on your PageSpeed Insight Score is to optimize for “Remove unused CSS” issues.

WP Rocket gathers all stylesheets and scripts on your website and uses our external tool to process and remove unused CSS. Most of the other plugins are not capable of performing this task, and use most of your server resources to handle web performance.
Asset Cleanup is one plugin you can use to manually disable each CSS per page and has a ton of customization. However, it only disables the unused CSS, not compiling it like ours.
Also, with WP Rocket, we took the legwork of doing it manually and simplify everything with a few simple clicks. Most of the complex tasks are done in the backend.
You can review our Remove Unused CSS Documentation.
Other settings to mention are:
- Caching optimization
- Load JavaScript deferred
- Delay JavaScript execution
There are also a ton of smart options such as preloading, lazy loading images, iframes, videos, hosting compatibility when it comes to cache, and a lot more. Click the following link to see how WP Rocket works.
The best part is you can install and activate WP Rocket and your WordPress site will be automatically optimized. Adjusting other options is entirely, well, optional.
How to Test Your CSS or JavaScript Minification Performance Comparison
If your goal is to score a 100% on your website speed test, you’ll want to use Google’s PageSpeed insight tools and or Lighthouse.
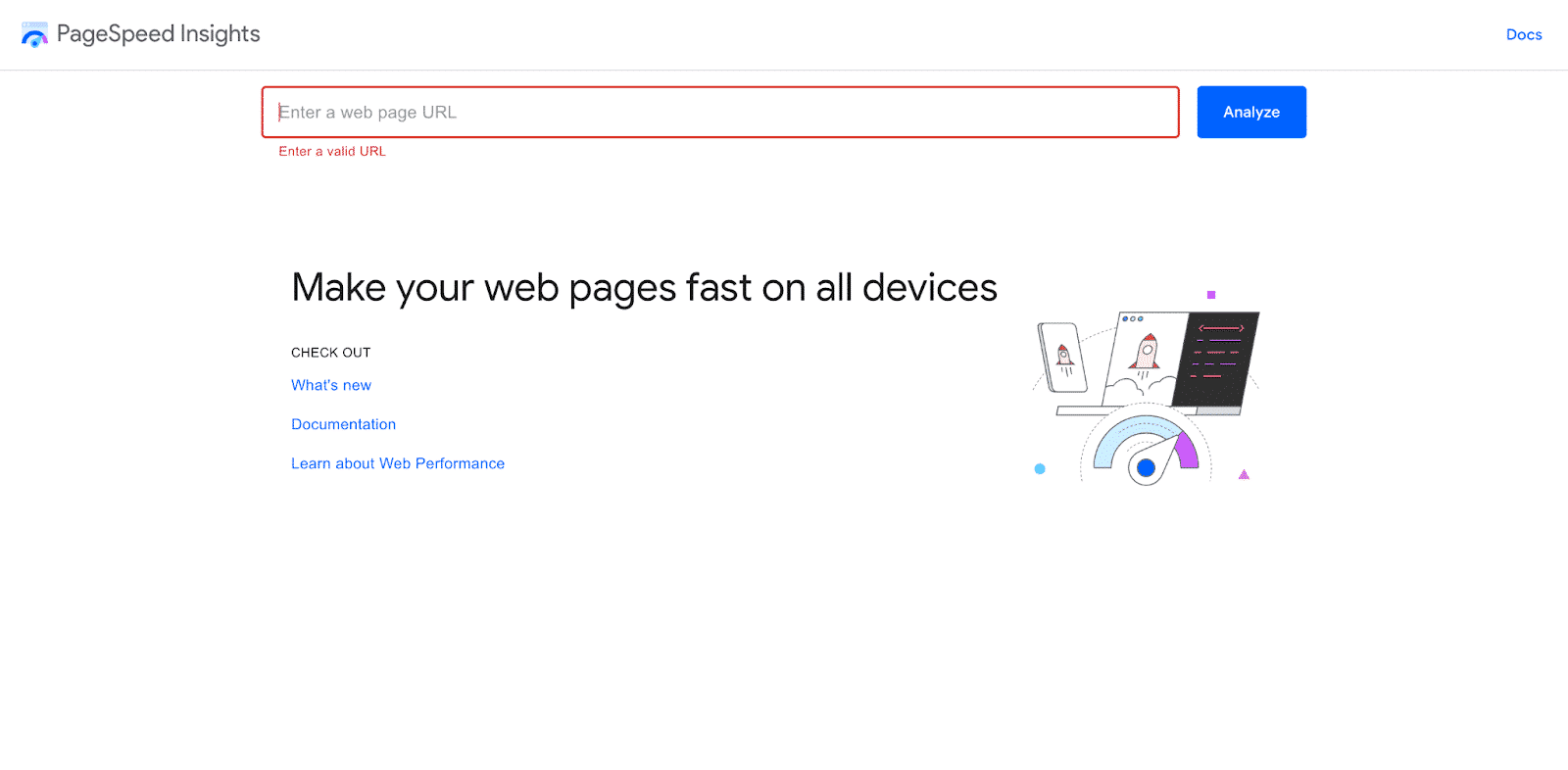
To test using PageSpeed Insight, enter your website URL and click Analyze:

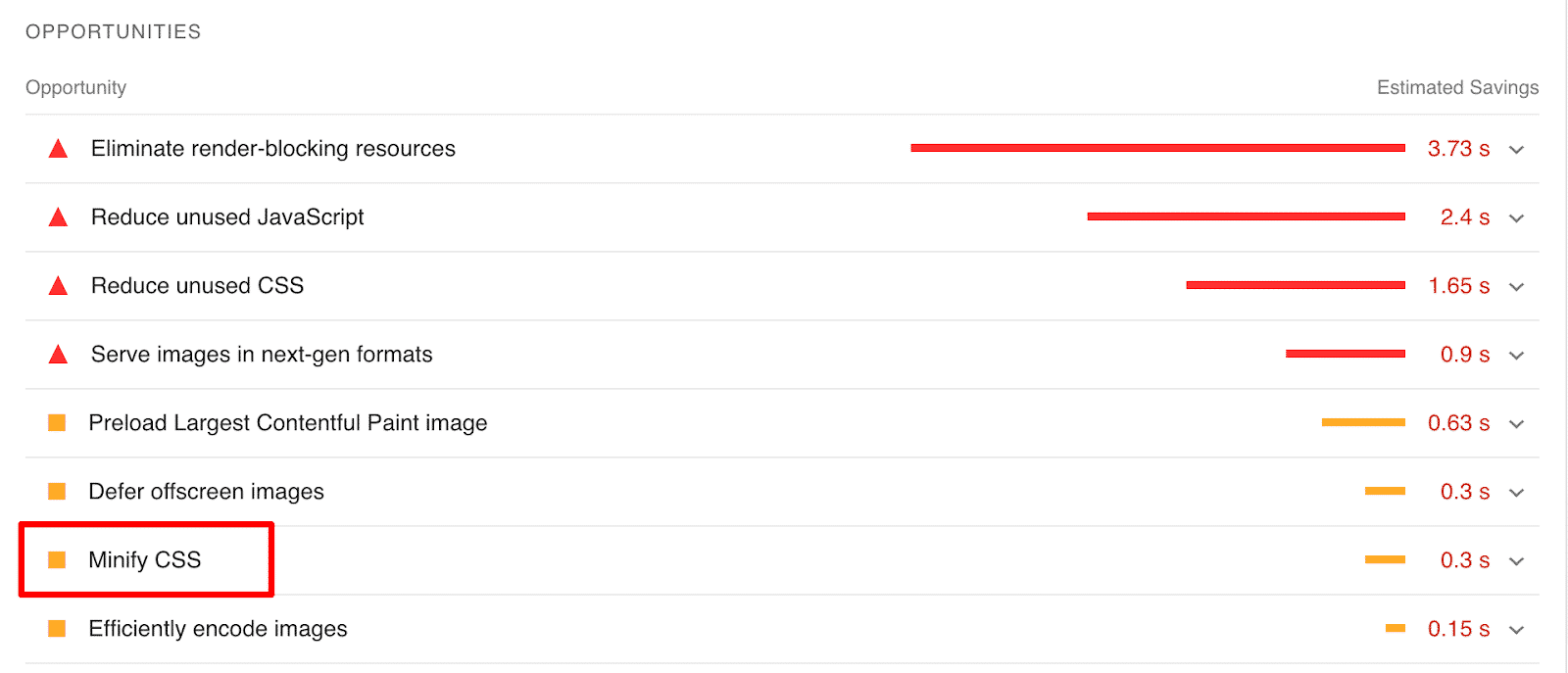
You can see the results of your of test below:

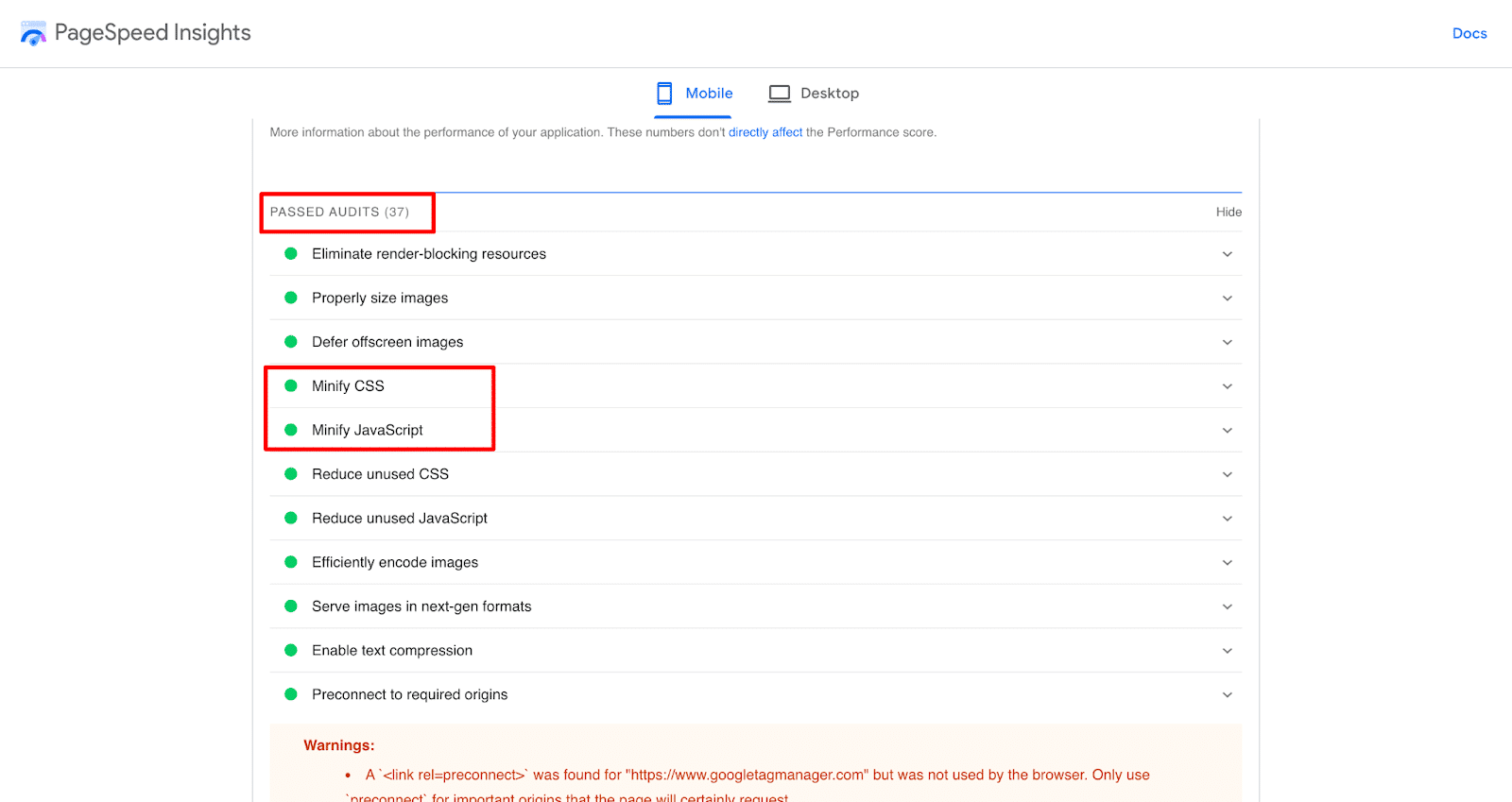
Once you’ve minified your CSS or JavaScript, it will be moved from the “Opportunities” to “Passed Audits”:

The PageSpeed insight tool uses Lighthouse to analyze the given URL, so you can choose one or the other.
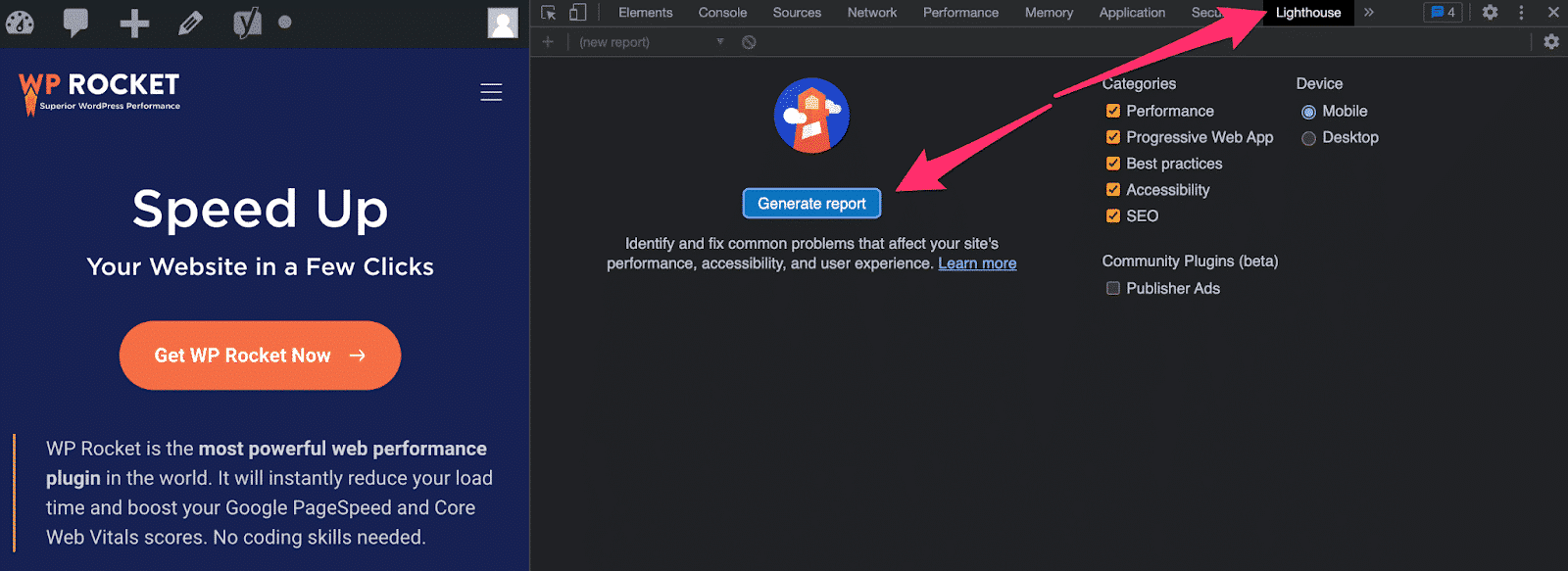
To test using Lighthouse: Right-click and Inspect Element (PC) or Inspect (Mac)>>Click on Lighthouse and Generate Report

Some testing facts
For the best results, run several tests in incognito mode:

In Conclusion
Minifying your code manually, or with CSS, or JavaScript minification tools is a smart way to reduce the bloat of your files, and reduce the loading time for your site.
Now you have several lovely options to help you compress your code, and speed up your site.