Table of Contents
Last update on
Last update: June 2021
No one likes a slow WordPress website. However, images are the most popular media format on the web. They’re one of the heaviest resources loaded by most websites and take up more bandwidth than any other asset. As a result, slow page load times are a problem for many WordPress sites.
This is why optimizing images on WordPress is crucial. However, there’s a limit to how much you can optimize them. If you have too many images on your webpage, then there’s a high chance your visitors will bounce even before the page loads.
Here’s why lazy loading images is an essential step to make your WordPress site load faster. With lazy load, you can load images only when a user scrolls down to the specific image. By forcing images below the fold to load only when the user scrolls down, lazy loading is also an easy solution to reduce the Critical Rendering Path without harming the user experience.
In this post, you’ll learn how to enable and disable lazy loading for images and videos on your WordPress site. You’ll also understand what native WordPress lazy loading is and how it works. Lazy loading won’t have any more secrets for you!
What Lazy Loading Is and How it Works
Lazy loading images means loading images on your WordPress site asynchronously. In other words, loading images and other content on your web page at different times.
In a nutshell, here’s how lazy loading works: when someone visits your website, images will load above the fold, but the remaining images on the page will only download when they come into view on the user’s screen. In other words, lazy loading means deferring offscreen images.
Lots of image-heavy websites use this technique. As you scroll down the page, you’ll see placeholder images that quickly fill up with real images.
A great example is Medium, the popular blogging website.

As you can see from the image above, Medium displays a blurred placeholder image until the actual high-resolution image has fully loaded. Hence, visitors know that an image is coming.
Lazy Loading on Mobile
Lazy loading works on mobile as it works on desktop — and the same goes for how lazy loading should be implemented.
What’s more, mobile lazy loading gives users a higher benefit as they don’t have to consume any mobile data for loading images they don’t scroll to.
Please note that AMP for images doesn’t work the same. Amp-img uses JavaScript to handle lazy loading with a fallback to the main image if JS is disabled.
What’s Native Image Lazy Loading?
Native lazy loading is the innovative technology that allows compatible Chrome browsers (starting from Chrome 76) to manage the lazy load by themselves without using any JavaScript help. In other words, the browser will automatically lazy load an image that has a specific markup “loading=lazy”. More details about the “loading” attribute a bit later in the article.
This is undoubtedly a benefit for web performance since all websites visited from compatible Chrome versions will automatically benefit from lazy loading.
How Native Image Lazy Loading Works: The ‘loading’ Attribute in HTML5
After introducing the loading HTML attribute for <img> and <iframe> tags, lazy loading has now become a web standard. It gives you control over when a browser should start loading images and iframe elements.
Here’s an example of the lazy load attribute to include in the code:
<img src="wp-rocket-is-awesome.jpg" loading="lazy" alt="WP Rocket" />
<iframe src="WP-Cache-Basics.html" loading="lazy"></iframe>
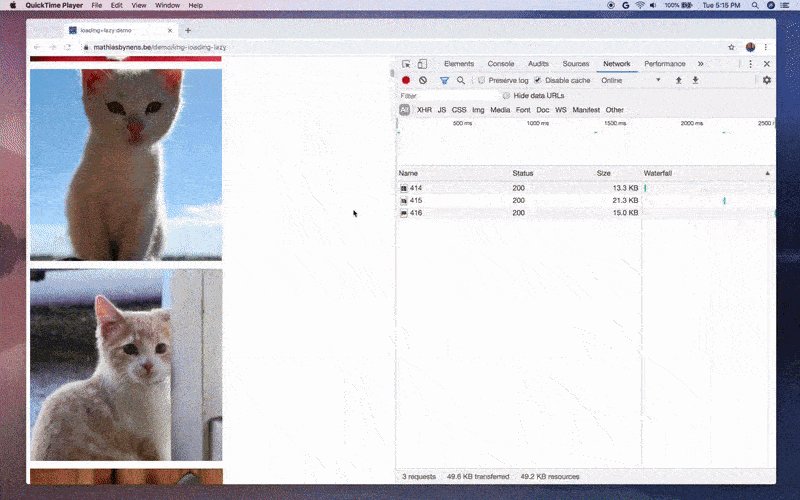
You can view the full demo shown above and see for yourself how the loading attribute handles a page with 100 pictures.
The loading HTML attribute supports the following three values:
- lazy: Defers loading of image or iframe elements until it meets some conditions. These conditions can vary depending on several factors, such as the image format, the browser, and the strength of the network connection.
- eager: Loads the resources immediately, irrespective of where they’re located on the webpage.
- auto: If you don’t specify any value, then the default value of the loading attribute is auto, which leaves it up to the browser to decide the default lazy-loading behavior.
Note: The loading attribute only supports <img> and <iframe> tags as of now. For instance, you cannot use it to lazy-load CSS background images.
| 💡 WordPress 5.5 introduced native lazy loading and started lazy load images by default through the native HTML loading attribute. You’ll read more in the next section! |
4 Advantages of Native Image Lazy Loading
There are several benefits of using native lazy loading on images:
- Baking in native support for lazy loading images makes it super easy for you to improve your site’s performance.
- You don’t have to install external JS libraries like jQuery to enable lazy loading functionality on your site. The fewer third-party resources your site loads, the better it’ll perform.
- Making lazy loading functionality a part of the HTML standard will ensure that it works flawlessly across all major browsers.
- Improved data savings and bandwidth costs for users and website owners.
Native Lazy Loading Browser Support and Compatibility
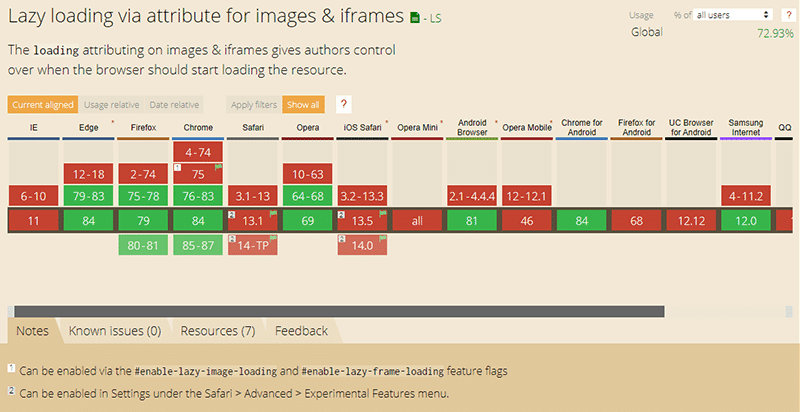
According to Can I use, the loading attribute is supported by browsers used by over 72% of the global internet audience. In particular, native lazy loading is supported by Google Chrome and Opera. With Chrome 77, Google implemented the possibility to use the new loading attribute to lazy load resources.
The two major hold outs currently are Safari and iOS Safari browsers, both of which are used by more than 15% of the online users.

Browsers that don’t support the loading attribute won’t see any benefits of lazy loading, but including the loading= lazy attribute in your code will have no negative impact on your site’s performance.
Note: You can enable the loading attribute manually in Safari and iOS Safari browsers under its Advanced > Experimental Features menu.
Native Image Lazy Loading in WordPress 5.5
Introducing native lazy loading API to WordPress Core has been an ongoing debate among WordPress contributors for many years now. However, with no proper standard in place then, it wasn’t a straightforward process.
The introduction of the native HTML loading attribute, and its eventual support by major browsers, changed this. A few months later, the WordPress core development team announced native lazy loading images in WordPress 5.5.
How Lazy Loading is Implemented on WordPress
WordPress 5.5 will add the loading=”lazy” attribute-value pair to every image with width and height attributes specified already. This condition is included to avoid Cumulative Layout Shift (CLS). It’s when the webpage layout shifts abruptly, creating a jarring user experience.

Google grades websites based on their CLS score. Those that rank poorly are penalized by Google in their search results ranking. Since including width and height size attributes on images can help eliminate layout shifts, it’s a good condition to have.
Technically, WordPress’s native lazy loading image feature works similar to how it already handles responsive images by appending the srcset and sizes attributes.
In addition to the above, WordPress will back-fill all img tags with width and height attributes if they aren’t present already. It’s done to ensure that all images on your site benefit from lazy loading. The core team is also pushing for a new feature to force all images to have width and height attributes.
By default, WordPress adds the loading=”lazy” attribute to all image tags in the output of the following functions or hooks:
- the_content(): Images in post content.
- the_excerpt(): Images in post excerpts.
- widget_text_content: Images in text widgets.
- get_avatar(): Avatar images.
- wp_get_attachment_image(): Images added as an attachment on WordPress. They’re also called template images.
Each of these functions’ outputs leads to a specific “context” within WordPress. You’ll learn the importance of these five contexts in the next section.
WordPress has also added a set of new core functions to make this transition easier on your server’s resources. Below is a list of them all with a brief description of what they do:
- wp_filter_content_tags(): Modifies HTML tags in post content to include new attributes. For example, it modifies img tags by calling the next three functions if needed. Similar functions can be added later for optimizing other HTML elements too.
- wp_img_tag_add_width_and_height_attr(): Adds width and height attributes to img tags which don’t have them.
- wp_img_tag_add_srcset_and_sizes_attr(): Adds srcset and sizes attributes to existing img tags.
- wp_img_tag_add_loading_attr(): Adds loading attribute to img tags.
Customizing Native Image Lazy Loading on WordPress
You can customize the default behavior of native image lazy loading on WordPress through various filters:
- The most important of them is the wp_lazy_loading_enabled filter which accepts three parameters for customizations: $default, $tag_name, and $context. You can hook into this filter and turn off lazy loading for all the template images.
- Another new filter called wp_img_tag_add_loading_attr can be hooked in to modify images within content related contexts such as the_content, the_excerpt, and widget_text_content.
- For contexts which output purely images (e.g. wp_get_attachment_image() ), you can change its $attr directly using PHP.
💡 The WordPress core team has published a few lazy-loading customization examples to help you get familiar with all its features. If you’re a WordPress theme or plugin developer, we highly recommend you to look at them.
As of now, WordPress supports native lazy-loading functionality for images only. But they may extend it to other HTML elements (e.g., iframes) in the future.
Why is WordPress 5.5 Lazy Load Not Working?
If WordPress Lazy Load is not working, it’s likely because the images you want to lazy load are background images. Background images don’t have the <img> or <iframe> tags — the only tags that WordPress lazy load.
You should also keep in mind that the native Lazy load has a threshold. Images above that threshold will be loaded. Images above the threshold won’t be lazy-loaded, even though technically lazy loading is working.
If you’re using WP Rocket and your images are not lazy-loaded, it’s because:
- Images are added within a stylesheet.
- Images are added dynamically with a script.
- Images contain one of the excluded attributes, such as data-src and data-no-lazy (the list is pretty long).
You can read more on why some images are not lazy-loaded with WP Rocket in the dedicated resource.
How to Enable Lazy Load on Images and Videos in WordPress
There are many options for adding lazy loading to your site. You can check out our list of the best lazy loading plugins for WordPress.
But by far, the easiest way to add lazy loading to your site is with WP Rocket. It takes less than a minute to enable.
Compatibility with WP Rocket LazyLoad
WP Rocket comes with its implementation of image lazy loading called LazyLoad.
WP Rocket automatically disables WordPress’s native image lazy loading when LazyLoad is active to avoid any potential conflicts.

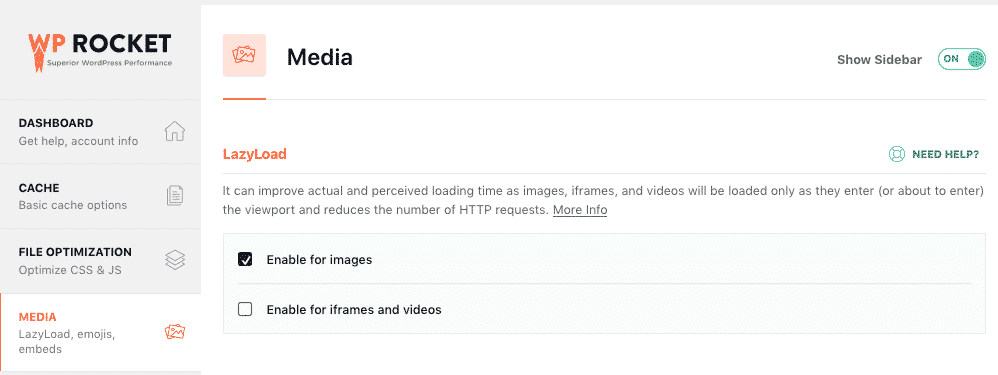
You can enable LazyLoad easily by going to Settings > WP Rocket > Media panel in your WordPress admin dashboard. In the LazyLoad section at the top of the page, click “Enable for images” and then “Save Changes”. That’s all you need to do. Now your site will lazy load images for visitors.
As with any update or change to your site, it’s important to be aware of any conflicts. So if you notice that enabling lazy loading has broken anything on your site, check out this list of common issues with lazy load.
The lazy loading feature will be excluded from the images added by plugins such as Revolution Slider and Envira Gallery, which may cause conflicts. Here’s the complete list of compatible plugins.
Unlike WordPress’s native implementation, LazyLoad enables lazy-loading for other HTML elements such as iframes and videos. It will also lazy-load background images if they’re applied inline for specific HTML elements.
You can disable the LazyLoad option in WP Rocket if you want to use WordPress’s native image lazy-loading. However, some browsers don’t support the new loading attribute yet. Plus, WordPress focuses its implementation only on images. If your website includes many images, videos, and embeds, WP Rocket’s LazyLoad is still the better overall option.
How to Enable Native Lazy Loading with WP Rocket
Even if WP Rocket does not include automatic compatibility with Chrome browsers using native lazy loading, you can choose support for Chrome’s native lazy loading: you can enable it through a helper plugin.
With this helper plugin, you can make sure that:
- All your images will have the necessary HTML markup to take advantage of native lazy loading;
- Compatible Chrome browsers will automatically use native lazy loading;
- All others will automatically use WP Rocket’s LazyLoad.
You can either keep enjoying our powerful LazyLoad system or decide to go with Chrome’s native lazy loading.
It’s up to you! Test both solutions on your site, and decide what’s best for you.
How to Lazy Load Background Images on WordPress
As explained above, background images can be the reason why lazy loading is not working.
The easiest way to lazy load background images is to use a plugin such as WP Rocket.
WP Rocket supports the lazy load on background images as long as the background style is included inline in the HTML on the following elements:
- div
- span
- section
- li
- figure
- a
Here’s an example of compatible markup:
<div style="background-image: url(image.jpg)">You can read more on lazy loading background images with WP Rocket in our technical documentation.
If you specifically use Elementor, you can try the Lazy Load Elementor Background Images plugin.
Lazy Load for WooCommerce
Lazy load for WooCommerce works the same way as any other lazy loading. As long as you apply the lazy loading as explained above, your WooCommerce product images or videos will be lazy-loaded. You can easily enable and disable lazy loading by following the information included in our guide.
For this reason, you should also keep in mind that anything above the threshold won’t be lazy-loaded.
How to Lazy Load Videos on WordPress
If you want to lazy load videos on your WordPress site, you can use a plugin such as Velocity or Lazy Load for Videos. Be aware that these plugins can only lazy load videos hosted on YouTube and Vimeo.
If you want to lazy load MP4 videos, you can lazy load using the “preload” and “poster” attributes. You can learn more on Google’s dedicated article.
How to Disable Lazy Loading in WordPress
There’s more to WP Rocket’s lazy loading feature than just turning it on and off. The plugin includes options for removing lazy loading for specific posts and images and manually applying lazy load to specific images.
For instance, this option may come in handy to disable lazy loading on a specific image above the fold and improve the Largest Contentful Paint grade.
What’s more, with some code, you can further customize the plugin to add a fade-in effect to your lazy loading images.
Let’s take a look.
Disabling LazyLoad on Specific Posts and Pages
Got a post or page that you don’t want to use lazy loading on? Whatever the reason, it’s easy to switch off.
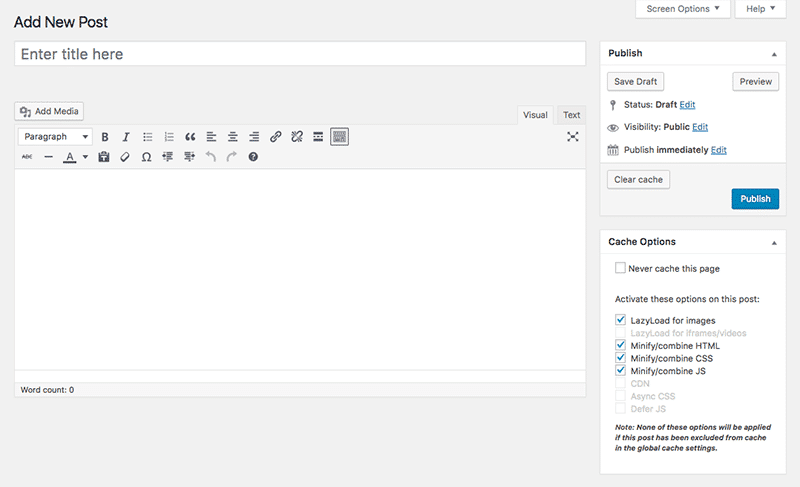
To disable lazy loading on a specific post or page, open the post or page, and in the “Cache Options” meta box, un-check the “LazyLoad for images” option. Don’t forget to publish or update the post or page to save your changes.

If the “LazyLoad for images” options is greyed out, you need to globally activate it in the WP Rocket settings (Settings > WP Rocket > Basic)
Disabling Lazy Load with Code
If you want more control over how lazy loading works on your site, you can hook into WP Rocket with code. While pasting code snippets into the functions.php file of a theme is an easy way to customize a theme, it’s also bad practice. WP Rocket’s developers recommend creating a custom MU plugin. It’s easy – you can read more about it here.
Once you’ve got your MU plugin set up, you can paste in any of the following code snippets.
Disabling Lazy Load on All Pages
This snippet is useful if you want to lazy load images for your posts but not pages.
add_filter( 'wp', '__deactivate_rocket_lazyload_if_page' );
function __deactivate_rocket_lazyload_if_page() {
if ( is_page() ) {
add_filter( 'do_rocket_lazyload', '__return_false' );
}
}Disabling Lazy Load on Home Page
This snippet will disable lazy loading for the front page of your site (the page you set in Settings > Reading > Front page).
add_filter( 'wp', '__deactivate_rocket_lazyload_if_page' );
function __deactivate_rocket_lazyload_if_page() {
if ( is_front_page() ) {
add_filter( 'do_rocket_lazyload', '__return_false' );
}
}Disabling Lazy Load on Blog Page
This snippet will disable lazy loading for the page you’ve set as your blog homepage (the page you also set in Settings > Reading > Front page).
add_filter( 'wp', '__deactivate_rocket_lazyload_if_page' );
function __deactivate_rocket_lazyload_if_page() {
if ( is_home() ) {
add_filter( 'do_rocket_lazyload', '__return_false' );
}
}Disabling Lazy Load on Single Posts
If you want to disable lazy loading on all single posts, but keep it enabled for pages and your blog home page, use this snippet:
add_filter( 'wp', '__deactivate_rocket_lazyload_if_page' );
function __deactivate_rocket_lazyload_if_page() {
if ( is_single() ) {
add_filter( 'do_rocket_lazyload', '__return_false' );
}
}Disabling LazyLoad on Specific Images
You can disable lazy loading on specific images with the data-no-lazy attribute:
<img src="my-image.jpg" data-no-lazy="1" alt="" width="100" height="100" />Fade In Effect for Lazy Loading Images
When you LazyLoad images, it can be a bit jarring for visitors when your images just suddenly appear out of nowhere on the page. Fortunately, with some subtle effects, you can provide a more pleasant user experience.
Fading in images is a popular effect to pair with lazy loading. The following CSS snippet will add a fade-in effect to your site. Simple paste the code into your style.css (don’t forget to create a child theme first!):
/* Image with ‘data’ attribute is hidden */
img[data-lazy-src] {
/* we set the opacity to 0 */
opacity: 0;
}
/*Image without ‘data’ attribute is (or becomes) visible */
img.lazyloaded {
/* prepare the future animation */
transition: opacity .5s linear 0.2s;
/* we set the opacity to 1 to do the magic */
opacity: 1;
}This snippet will only work if the visitor’s browser supports CSS3 transition properties. Otherwise, the code will do nothing.
Start Use Lazy Loading on Images Right Now!
You now know the most relevant information about image lazy loading for WordPress (including native lazy loading). You also understand how and why it’s essential to apply this powerful web performance optimization technique to boost your site speed.
WP Rocket is the easiest way to lazy load your images and videos with no effort. Save yourself time and let WP Rocket do the job for you!
You can always count on our 100% money-back guarantee. Although we don’t think you’ll ever want one, we’ll gladly provide a refund if you request it within 14 days of purchase.
🚀 The only risk you’ll be taking with our plugin is speeding up your website. WP Rocket automatically applies 80% of web performance best practices, instantly boosting your PageSpeed Insights score!



