Table of Contents
Last update on
Images and videos are a must-have for every WordPress site today. It’s hard to imagine a website without marketing banners, product images, logos, galleries, or even video tutorials. Unfortunately, images and videos can be heavy, making them the biggest contributors to the page size.
The question is: how to make sure that our web pages load fast even if we use many images and videos? Using a lazy loading plugin is one of the solutions to optimize the speed of your website. As we wrote in an in-depth article about lazy loading for WordPress, the lazy load script loads the images and videos only when the user reaches that section (and not before that).
In this guide, you’ll learn what the lazy Load script is, and you’ll get to know the 7 best lazy loading plugins that can help improve your site performance.
Why You Should Choose a Lazy Load Plugin
Let’s start from the basics.
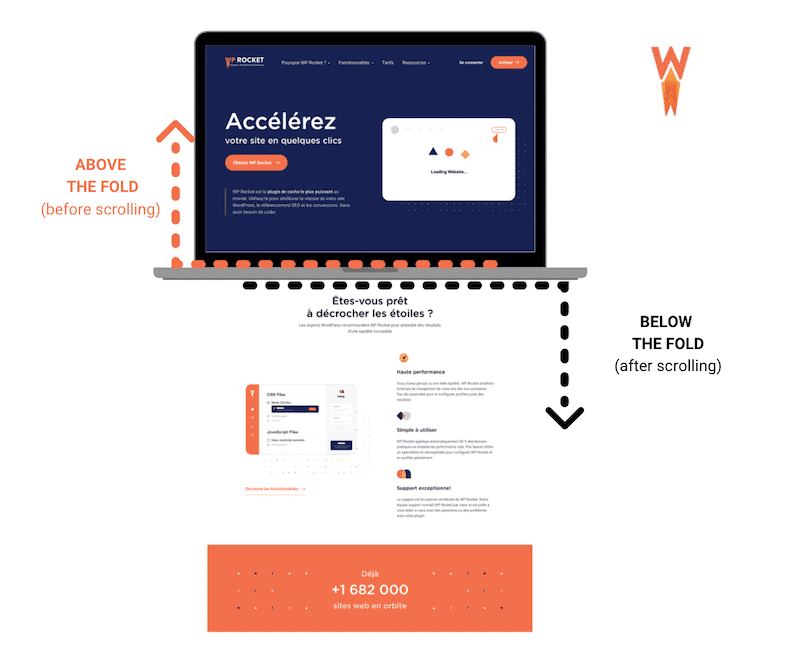
Lazy loading is a technique of optimization that loads the content visible but postpones the rendering of the content that you can see down below the fold. It’s mainly applied to off-screen images or videos which are not loaded until they are needed.
Lazy loading is an easy way to optimize page speed and improve the end-user experience as it avoids unnecessary resource downloads or code execution.

For example, if a page has an image that the visitor has to scroll to see, then you can lazy load the full image and display it only when the user arrives at the location.
The truth is, you don’t need to monopolize all the system resources to load all the pictures and videos of your website at the same time. Why use resources to load something that is not currently being viewed and slows down your site?
| 📖 With lazy loading, videos aren’t loaded, and pictures aren’t downloaded until needed. This way, site performance is boosted, especially for websites with several embedded videos and high-resolution pictures. |
Do you need lazy loading?
You should consider using lazy load if the pages and posts you use have several high-resolution pictures and embedded videos. In short, lazy loading reduces the visitor calls on the server of your website, seeing as you are telling the media to be loaded only when the visitors have them on its screen.
To identify if the implementation of lazy loading is critical for your website, testing your WordPress site’s performance may be very helpful.
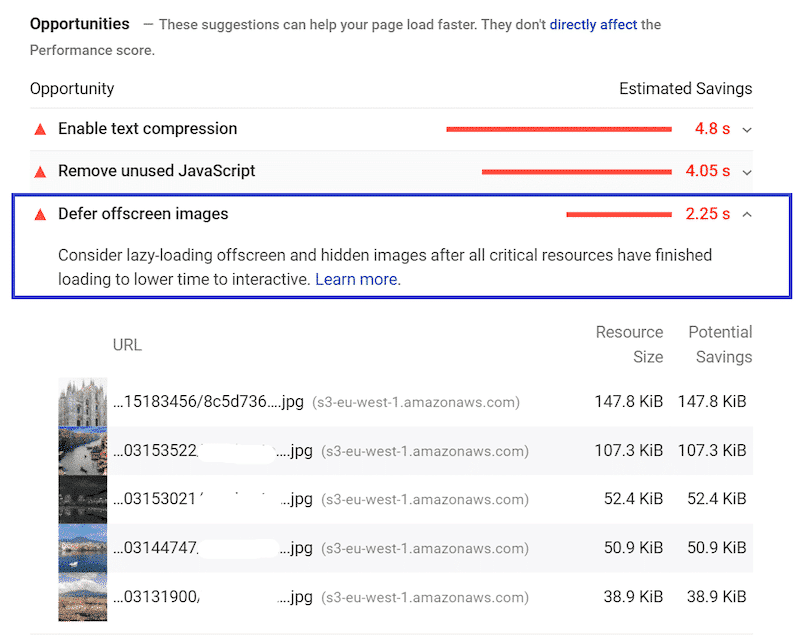
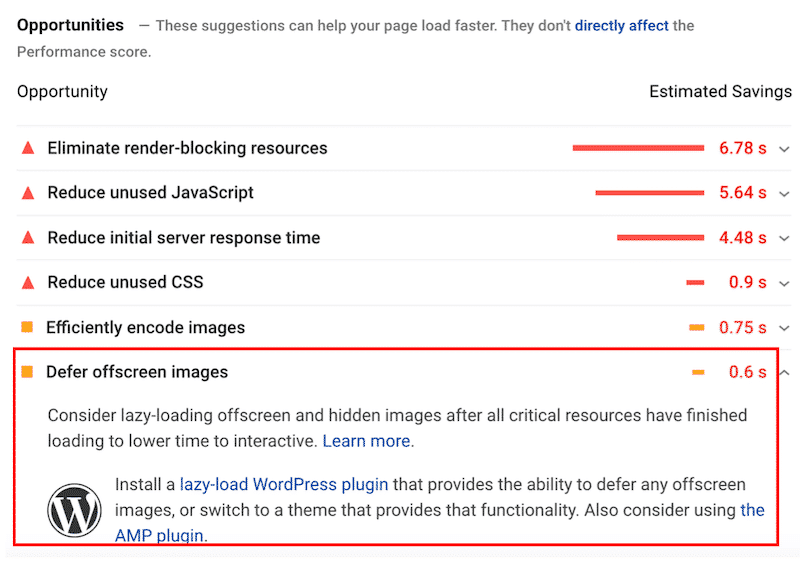
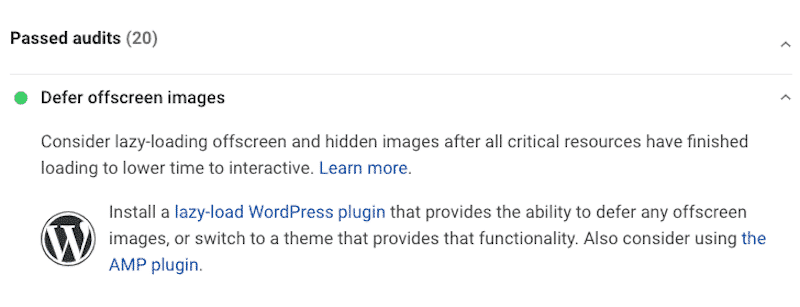
Let’s say that you have a news website with quite a lot of high-resolution images. You decide to run a performance audit on Google PageSpeed Insights. In the Lighthouse report, you find out a few image-related issues that are slowing down your site. How? If you pay attention to the Opportunities section below, you’ll see the “Defer offscreen images” recommendation.

Lazy loading can help improve performance
As explained previously, lazy loading reduces load times, and we all know that a fast website improves the user experience. Before you start to implement the lazy load script, here’s a list of the benefits on your webpage speed:
- Bandwidth and resources optimization – Content will be delivered to your visitors only if they request it. This aims to reduce the bandwidth use and reduce the resource costs since the media are only delivered when the user needs it, rather than all at once.
- Initial load time reduction – Lazy loading reduces the weight of your webpage, allowing your page to load much quicker. Visitors access your content faster!
- Better customer retention – Content is fed to users without any interruptions. That’s the way to go to keep them interested!
Implementing lazy loading on your WordPress site
To implement lazy loading, you’ll need to use the “lazy load script” which gradually loads images and videos as they enter the viewport. The good news is, you don’t need to go manually through each media in your library to add the script!
In this guide, we have curated 7 plugins that allow lazy loading on images and videos.
The Top and Fastest 7 Lazy Load Plugins
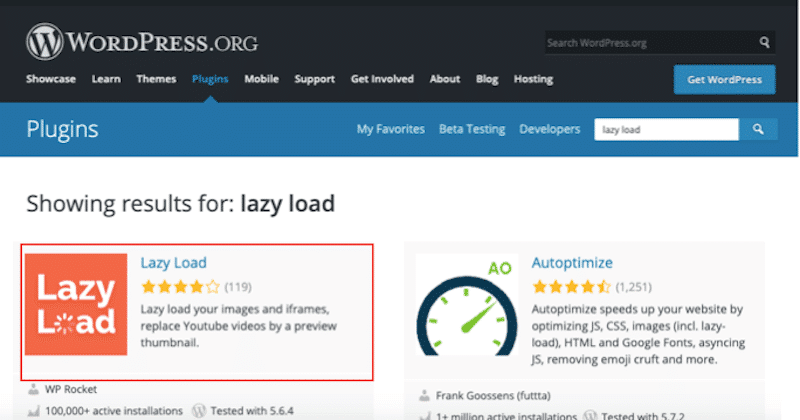
As always, for one problem, WordPress offers a solution. Many free plugins in the WordPress plugins directory can implement the lazy load script on videos and pictures. Today we are covering 7 of them, and we also conducted a speed audit using the Lazy Load by WP Rocket plugin.
Let’s dig into them.
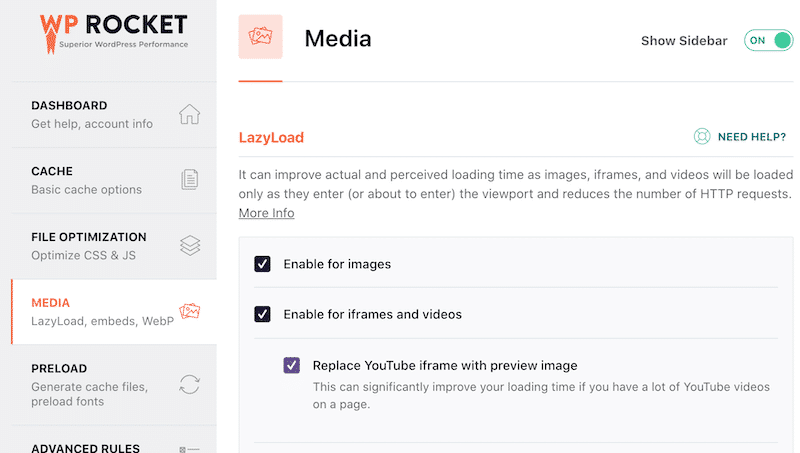
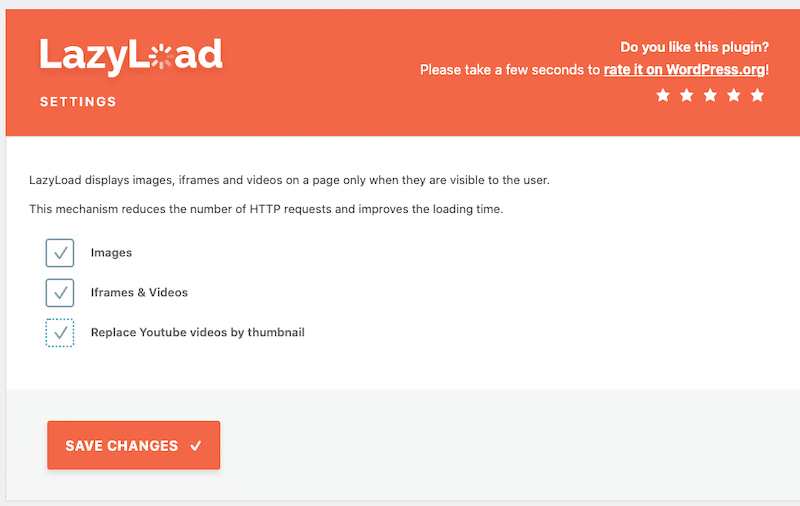
1. Lazy Load by WP Rocket

Lazy Load by WP is an extremely lightweight plugin developed by the well-known WP Rocket cache plugin (Yup, this is us!).
It is one of the most popular tools which helps you make your pictures and videos visible to the visitors only when they are right above the fold. Every media on the website is taken care of: the avatars, thumbnails, iframes, YouTube videos, background pictures, and regular images, so the speed is never compromised.
The plugin is lightweight (2KB) but very powerful: it injects a small bit of Javascript into your site’s header and delays images site-wide without using any JavaScript library such as jQuery.
You can also replace Youtube iframes with a preview thumbnail to further speed up the loading time of your website.
And the cherry on top: it’s entirely free.
Two important notes:
🗒️If you are already using our WP Rocket cache plugin, you do not need to install Lazy Load by WP Rocket because it’s a feature included.
🗒️ If you are not using our WP Rocket cache plugin, then our free plugin – Lazy Load by WP Rocket – will be helpful for you. In any case, if you want to make your website run faster and improve your Core Web Vitals, you may want to check out all the optimization features provided by our cache plugin.
2. A3 Lazy Load

a3 Lazy Load is the most well-known plugin which is dedicated to lazy loading exclusively. This plugin is mobile-oriented and user-friendly: you can set up and customize it easily, even if you have less or no experience.
Your photographs will load faster and quickly toggle the process to run on videos and iframes.
You can also add some animations with Fade In and Spinner effects when the images are loading.
There is an easy On | Off feature that allows you to include or exclude an image. It also works for a video URL you can specify in the dashboard.
Important: a3 Lazy Load can only be applied to media that are added using core WordPress functions. If your theme or plugin developer adds objects such as images or videos via a custom-written function, a3 lazy Load cannot know what that custom function is and cannot apply the lazy load script on an object.
It comes with a 14 days free trial period after that; it’ll cost you 24.99$/ month for five sites.
3. Smush

Smush is an award-winning image optimization plugin with more than 1M+ of active installs. It’s developed by the famous WPMUDEV team. The main two features are, namely, lazy loading images and optimizing and compressing images.
With Smush, the pictures on your website won’t weigh down your website and its performance.
You can easily activate the Smush plugin with a few clicks. Once it is activated, you can choose to optimize each image individually or do the optimization process in bulk (with up to 50 images at the same time.) Smush lets you limit the lazy loading to some output locations and media like widgets, content areas, and thumbnails. It is compatible with other WordPress plugins so that you can keep your website optimized and so it can retain the website visitors. Also, you do not have to buy Smush’s premium version for the activation of lazy loading.
The free version can be downloaded from the WordPress repository, while the pro version has different pricing.
4. Optimole

Optimole is an all-in-one plugin for picture optimization, advanced cropping, and smart lazy-loading. The optimization process is handled in the cloud on a case-by-case basis. Once you have the plugin installed, Optimole will replace all of your image URLs with cloud-based URLs.
You can compress or resize pictures, and you can even integrate CDN so that you can put up pictures fast.
The lazy loading feature is used to avert layout shifts, so the website visitors do not face any form of disruption.
Here is the pricing of the Optimole plugin. It all depends on the number of visitors you have every month.
5. Lazy Loader

Keep Lazy Loader in consideration if you search for a plugin with no bells or whistles. In short, the plugin is known to be the most complete and straightforward lazy load plugin of WordPress.
This plugin compiles the pictures below the fold, videos, audio content, and even iframes. It can also take care of background scripts, page styling, and pictures.
The advanced users will know that with some code, Lazy Loader lets you disable or enable lazy loading at certain page elements. If you are looking for a solution to lazy load background images along with an option of modifying the threshold at which the images are loaded, then the plugin made be for you!
6. Lazy Load for Videos

If you are looking to lazy loading your videos, then Lazy Load for Videos is the plugin you should choose. This plugin can substitute any Vimeo or YouTube videos that are embedded with the clickable image preview. This will save your users’ time and improve your page load time as no unnecessary JS will be loaded.
The plugin is found with additional perks that any user will appreciate:
- You can easily set the embeds of your website to auto-play a video on your website after the ending of the first video.
- Hides the annotations and the YouTube controls so that it gives a clean look.
- Change the style of the play button.
- Minimize the suggestions related to the video after the video ends.
Lazy Load for Videos is a free WordPress plugin, and you can download it from the WordPress repository free of cost.
7. Autoptimize

With 1M+ of active installation, Autoptimize is the most popular lazy load plugin.
The plugin is quite advanced and applies the lazy load script on images. Autoptimize helps in aggregating, minifying, and caching all scripts and CSS styles no matter which theme or plugin you are using. It also minifies the HTML code itself, making your page lightweight. It also offers other performance optimization features.
As mentioned above, you can optimize and lazy-load images — with support for WebP and AVIF formats. The Autoptimize plugin and its support are free. You’ll have to go premium if you want some performance optimization services.
We can position this plugin somewhere between a lazy load solution and a complete cache plugin. By the way, Autoptimize is fully compatible with the WP Rocket cache plugin, you can read more about how to use them together in a dedicated article.
There are quite a few plugins out there that can help you implement lazy loading your images and videos. But don’t just take our word for it, and let’s see how using one of those plugins affects the performance of my WordPress site.
The Impact of Lazy Load by WP Rocket on Performance
We conducted a performance audit using Pingdom and Google PageSpeed Insights (Lighthouse). We went through three main phases:
- Analyzing the performance of a web page without any images or videos.
- Adding images and videos to the web page and running the audit again.
- Installing the Lazy Load by WP Rocket plugin to show the final improvements.
Alright, let’s see how our lazy load plugin impacts the speed of a webpage.
1. Analyzing the performance of a web page without any images or videos.
Let’s start by auditing our “plain” webpage page that contains only text and a few icons. There are no images, background, galleries, or YouTube videos, as you can see below:

Performance results with no images and videos (Pingdom)
- Page size: 220,2 KB
- Load time: 793 ms
- Requests: 6
2. Adding images and videos to the web page and running the audit again.
I’m now adding 15 images and an embedded YouTube video on my page. Let’s see how adding more content affects my score.

Photos and videos give your website life and personality, but according to HTTP Archive, images make up for more than 60% of data loaded on web pages!
Performance results after adding images and videos (Pingdom)
Overall, we can see a slower page, which makes sense as we added heavy content to it:
- Page size: 1,5 MB
- Load time: 1,37 s
- Requests: 28
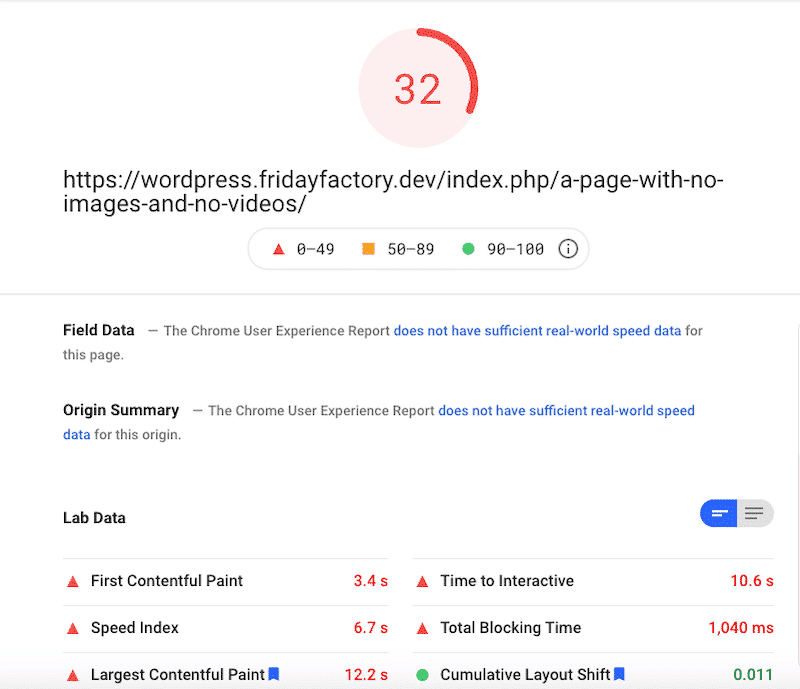
You can also conduct another test with PSI. In that case, our overall performance grade is not good either (32/100):

Let’s look at the Lighthouse’s diagnostic section to implement some techniques and improve the performance.

⚠️ Important: my audit section contains critical red alerts and many KPIs that need to be improved, such as “Reduce unused JS”, “Reduce unused CSS”, and “Eliminate render-blocking resources”. We suggest using our WP Rocket cache plugin that automatically implements 80% of the performance best practice to get a better grade and solve those issues.
Among the “Opportunity” section, PSI advises me to “Defer offscreen images” and use a lazy load WordPress plugin.
And guess what is in the lazy-load plugin repository?

3. Installing the Lazy Load by WP Rocket plugin to show the final improvements.
Now, let’s activate the Lazy Load by WP Rocket plugin to see what happens to my performance grade.
🗒️ Note: you can implement the same lazy load script via the WP Rocket’s dashboard. This feature is part of WP Rocket, our entire caching solution to speed up your site in a few clicks.

The following audit was performed using Lazy Load by WP Rocket (the free plugin).

Performance results with images, videos, and Lazy Load by WP Rocket activated:
✅ Good result #1
The “Defer offscreen images” recommendation is now in the “passed audit” section:

✅ Good result #2
My page size, load time, and performance grade are much better upon activating the Lazy Load by WP Rocket plugin.
🚀 Load time went from 1.37s to 892 ms! And the number of HTTP requests went from 28 to 10.
To conclude, the Lazy Load by WP Rocket plugin made my page lighter, divided the number of server requests by 3, and passed my overall performance grade in the green:
| My webpage performance on Pingdom before activating Lazy Load by WP Rocket plugin. | My webpage performance on Pingdom after activating Lazy Load by WP Rocket plugin. |
Wrapping Up
Lazy Loading is one of those techniques through which you can optimize your WordPress site. It has a significant impact on the speed of your website. Even if you are using several videos and pictures, lazy loading will boost the speed and make the user experience on your website a lot better.
There are many other methods, like image optimization and caching, that can also help to improve site speed. Choose the plugin that is a good fit for your website and optimize performance to make it a better experience for the user.
If you want to take your website to the next level and deliver the fastest website performance, we recommend getting our complete WP Rocket cache plugin (which comes with the Lazy Load feature).