Table of Contents
“Defer offscreen images” is one of the PageSpeed Insights recommendations included under the Opportunities section of the performance audit.
Google recommends to “Consider lazy-loading offscreen and hidden images after all critical resources have finished loading to lower time to interactive”.
If you’re not sure about what it means and — more importantly — if you’re wondering how to fix the issue on your WordPress site, keep reading!
You’ll learn what the PSI recommendation means and how to defer offscreen images and improve your site’s performance.
Watch our video and read the article!
What Defer Offscreen Images Means
Let’s start with explaining what the fold is. The fold is the part of the screen that you see as soon as you land on a page. You don’t have to scroll down or do anything else — it’s simply the first content you see. Since this part is right on the top of the page, it’s named above the fold. It’s the most important part of the page and the first one that the browser has to render to start interacting with the content.
On the other hand, all the content visible only after scrolling down is named below the fold. As you can imagine, it’s less relevant when it comes to loading a page.
That’s why a web performance best practice is to load the content below the fold only when the page’s rendering is over. Before that moment, the browser will only load the content above the fold. As a result, the loading time will be faster, and the page’s interactivity will be good.
Now it’s easier to understand what this PageSpeed Insights audit is about. Defer offscreen images means loading the images below the fold (offscreen) only after the critical resources above the fold have been fully loaded.
Why You Should Defer Offscreen Images
When the browser has to download and render non-critical resources such as the images below the fold, the page takes longer to load, and users can’t interact with the page as quickly as expected.
Deferring offscreen images can improve your WordPress site’s performance and crucial performance metrics, such as the First Input Delay and the overall loading time.
The First Input Delay (FID) is one of the Core Web Vitals metrics, and it measures the page’s responsiveness and interactivity. Starting from mid-June 2021, the Core Web Vitals will be part of a new ranking factor, the Google Page Experience Update 2021.
In addition to improving the First Input Delay for providing a better user experience, you should also keep in mind the potential SEO impact of FID.
Since FID can only be measured as Field data — with real user interaction — there is another metric you should consider: Total Blocking Time. TBT is closely tied to FID, and it measures the user input based on Lab Data. It’s one of the most relevant Lighthouse metrics as its weight is 25% out of the overall Lighthouse performance score. It’s then crucial that you defer offscreen images to improve the overall PageSpeed grade, too.
Last but not least, don’t forget about the loading time! Even though it’s not closely related to SEO performance or a specific score, loading time can make a significant difference when it comes to providing an excellent user experience and letting your users convert.
How to Find the Offscreen Images to Defer
Finding the offscreen images to defer is pretty straightforward. After running a test with PageSpeed Insights, go to the Diagnostics section and look for the Defer Offscreen Images audit.
PSI will flag the images that are not being deferred — which is good for troubleshooting when not all the images are lazy-loaded (you’ll read more on lazy loading in the next section).
When testing your URL’s performance, you can come across two scenarios.
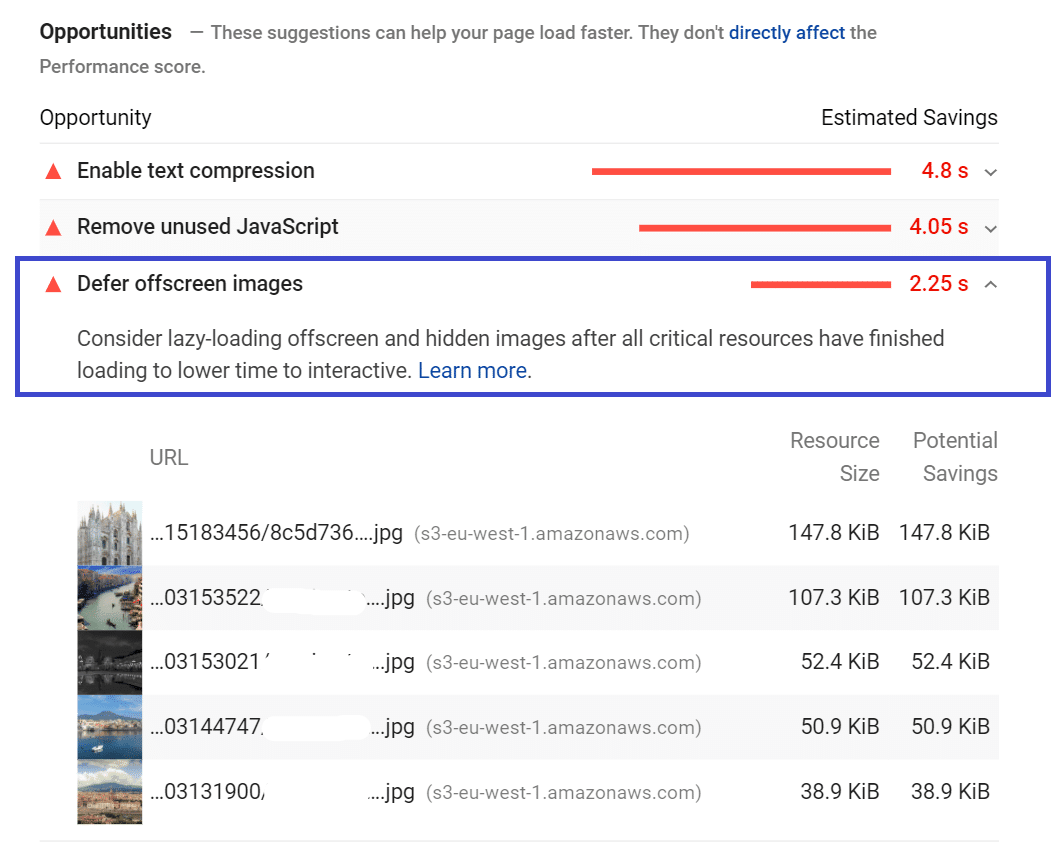
If there is an issue going on, you’ll likely get something similar to the example below. You’ll see a red warning and a list of images that you should defer.

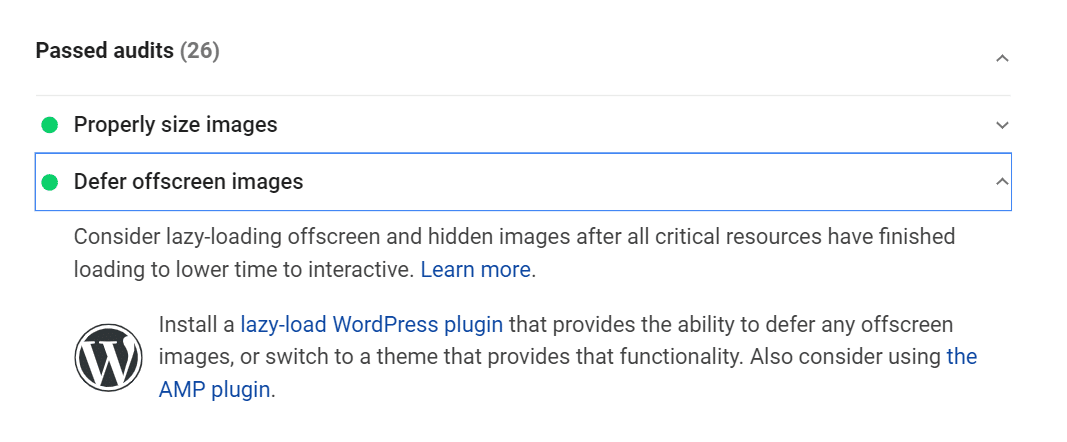
On the other hand, if Lighthouse doesn’t detect any issues about offscreen images, you’ll see the audit under the “Passed audits” section:

How to Defer Offscreen Images on WordPress
Once you’ve identified the images to defer, you’re ready to move forward and get the job done.
The first thing to keep in mind is that it’s best to defer all the images that are below the fold.
The Lazy Loading Option
The main way to go to defer images is lazy loading. Thanks to lazy loading, all the images above the fold won’t be loaded until the user scrolls down the page.
Since the browser won’t consider any of these images during the rendering, the page will load pretty fast, and metrics such as First Input Delay will get a good score. What’s more, you’ll address the PageSpeed Insights recommendation.
Should You Lazy Load All the Images?
While you should lazy load all the images below the fold, you should always exclude the above-the-fold images from lazy loading.
The risk is to increase the Largest Contentful Paint grade, which measures how long it takes for the largest element to become visible in the viewport. If the LCP element is an image — as it’s often the case — it will take longer to load because of lazy loading. As a result, the LCP score will get worse.
Other Options to Defer Offscreen Images
For mobile, you could also defer offscreen images through AMP. The AMP markup <amp-img> will lazy load images automatically.
If some images are added dynamically with JavaScript, delaying or deferring JavaScript would also delay the images. Similarly, if some images below the fold are added with the CSS stylesheet, you could optimize CSS delivery and defer them.
However, lazy loading is the easiest way to go.
How to Manually Defer (Lazy Load) Offscreen Images Without Plugins
You can manually defer offscreen images through lazy loading by using the attribute <img loading=”lazy”>. Here’s an example:
<img src=”example.png” loading=”lazy” alt=”example”>
When the loading attribute is added, it will trigger a browser-level lazy load. The loading attribute is supported in Chrome-based browsers and Firefox.
Keep in mind that the threshold to trigger loading images is 1250px (fast connections like 4g) and 2500px (for slower connections like 3g).
How to Defer (Lazy Load) Offscreen Images With Plugins
As a WordPress user, you should know that WordPress uses native LazyLoad by default.
WordPress will add the attribute loading=”lazy” to all images with the width and height attributes. However, this feature doesn’t apply to background images and iframes on all browsers.
Browsers can’t lazy load background images because of how they process them while analyzing and rendering the page.
So, if you need to lazy load such images, you should use one of the best lazy loading plugins for WordPress.
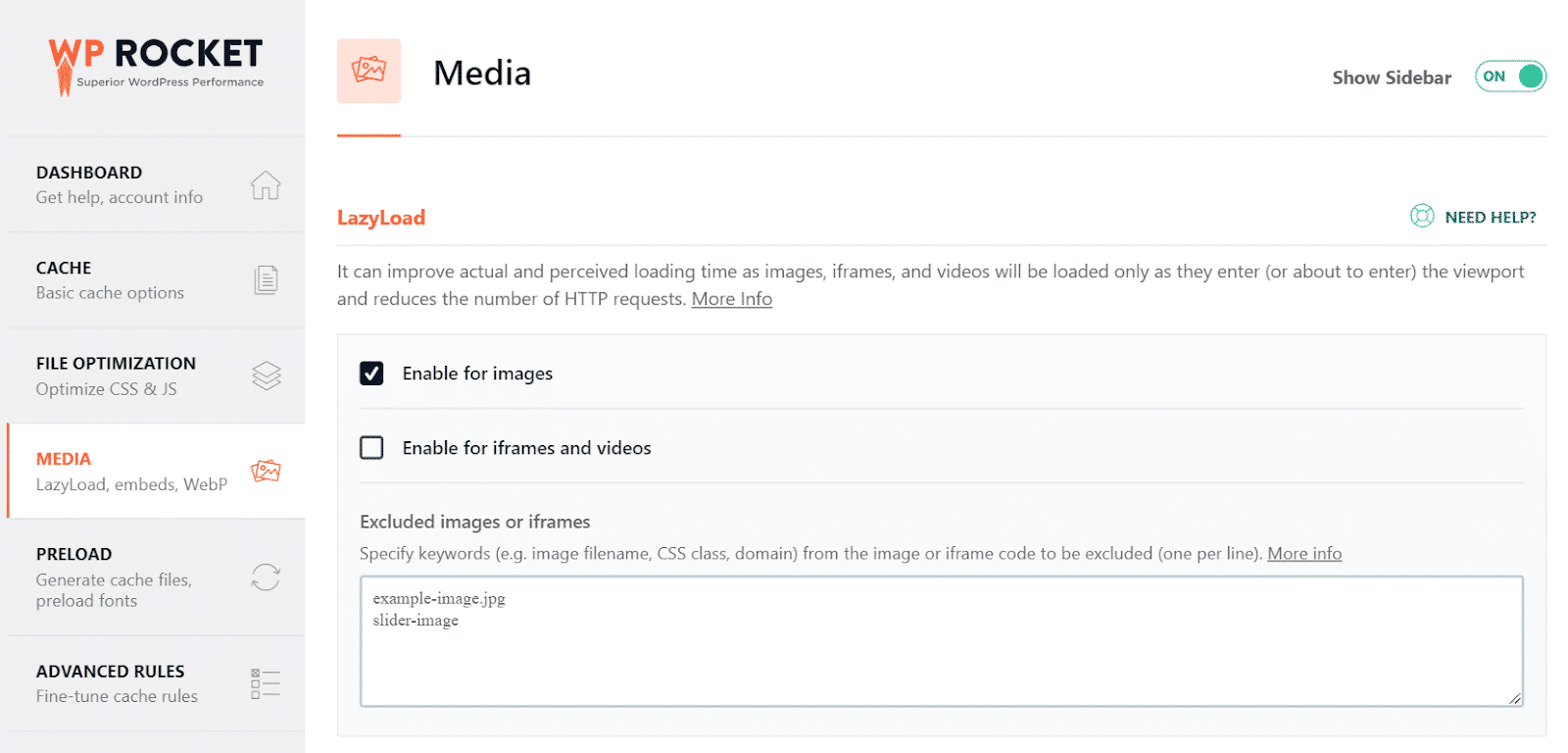
The easiest option is to take advantage of WP Rocket, which will help you speed up your site even beyond lazy loading!
In the Media tab, you’ll find the option to lazy load your images and exclude any of them, if needed (remember what we wrote above about the LCP grade). It’s as simple as it seems!

Defer Offscreen Images with WP Rocket: Before & After Results
What’s the impact on the Defer offscreen images audit with and without WP Rocket?
We ran a test using by installing the Astra theme and importing an eCommerce site with Beaver Builder.
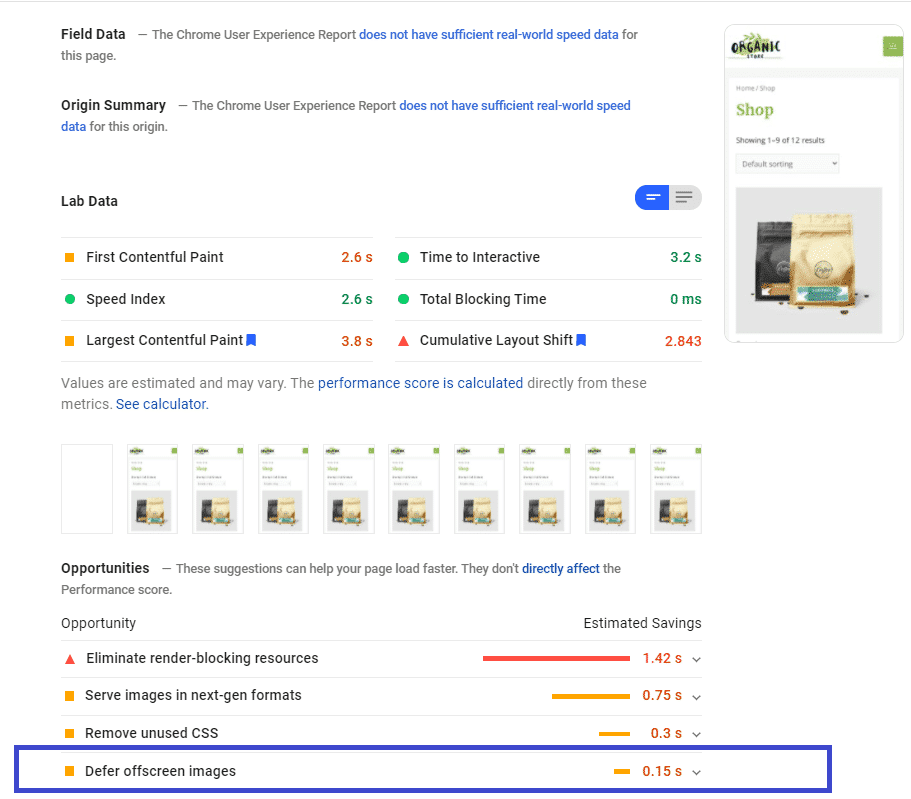
By running a test on a page without WP Rocket, we got an orange flag regarding this specific audit:

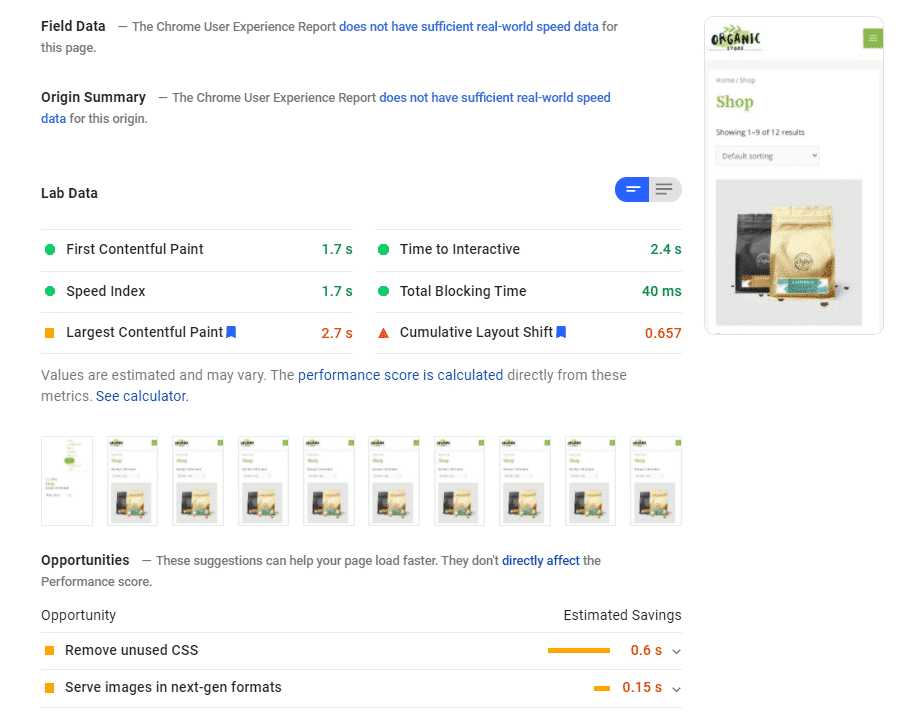
We then activated WP Rocket and the lazy loading feature. This time, the opportunities section didn’t show any flag related to deferring offscreen images:

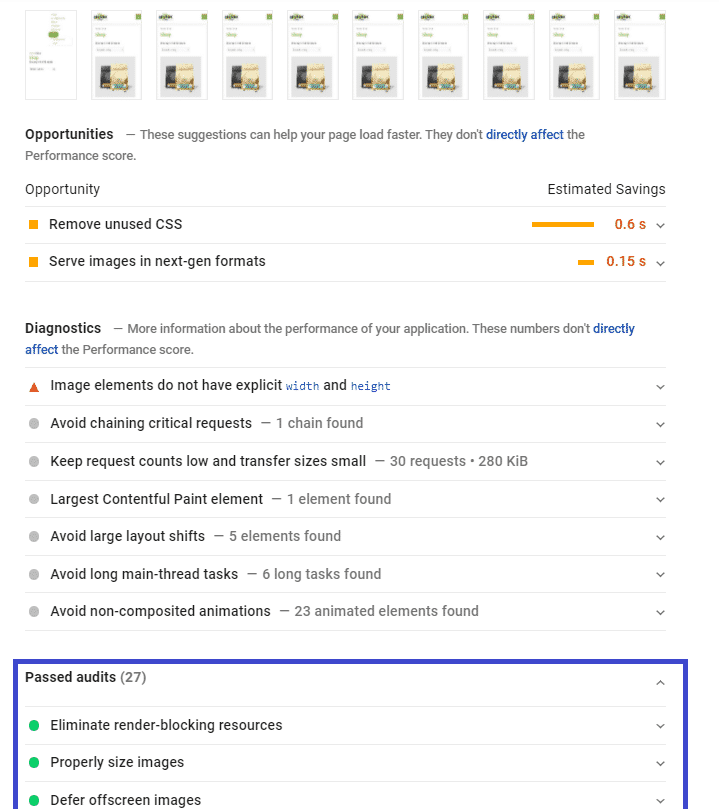
Scrolling down, we found the audit under the green flag. It took us one click to solve a performance issue. Pretty good, right?

Start Deferring Offscreen Images Right Now
Deferring offscreen images will help you manage below-the-fold images and address the specific PageSpeed Insights recommendation.
You can use WP Rocket to speed up your site and fix any performance issues with no effort at all.
Not a WP Rocket customer yet? Save yourself time and let WP Rocket do the job for you. WP Rocket is the easiest way to improve your PageSpeed Insights score.
You can always count on our 100% money-back guarantee. Although we don’t think you’ll ever want one, we’ll gladly provide a refund if you request it within 14 days of purchase.
🚀 The only risk you’ll be taking with our plugin is speeding up your website. WP Rocket automatically applies 80% of web performance best practices, instantly boosting your Core Web Vitals scores.