Table of Contents
Last update on
After spending what has undoubtedly felt like an eternity in the planning and development stage, your eCommerce website’s launch date is fast approaching.
If you’ve done your job correctly, there should be a buzz around your grand opening.
This is a golden opportunity for you to make a positive impression on your industry. The last thing that you want is for some preventable issues with your site to drive potential customers away.
If they check you out on day one and are not satisfied, it’s unlikely they’re ever going to return.
That’s why it’s so vital that you have all of your ducks in a row.
You need one final and thorough pass-through of the site before it’s ready to go live.
It’s best to do this at least a week or two before launch so that you’ll have time to fix any glaring issues you might encounter.
But what are you looking for?
In this article, we’ve outlined a definitive checklist for your eCommerce website, highlighting everything you and your web designer need to check before taking your site live.
Step 1: Is Your User Experience Optimized?
The user experience is essential to the continued patronage of your customers.
If things aren’t easy to find or your new website isn’t user-friendly, no one will shop there. That’s why it’s such an essential element of website design.
If you’re not a member of your target demographic, it’s important to have a focus group click around your site and run some tests.
Perform a deep dive into your user experience with your target audience on both a desktop computer and mobile device to check for the following:
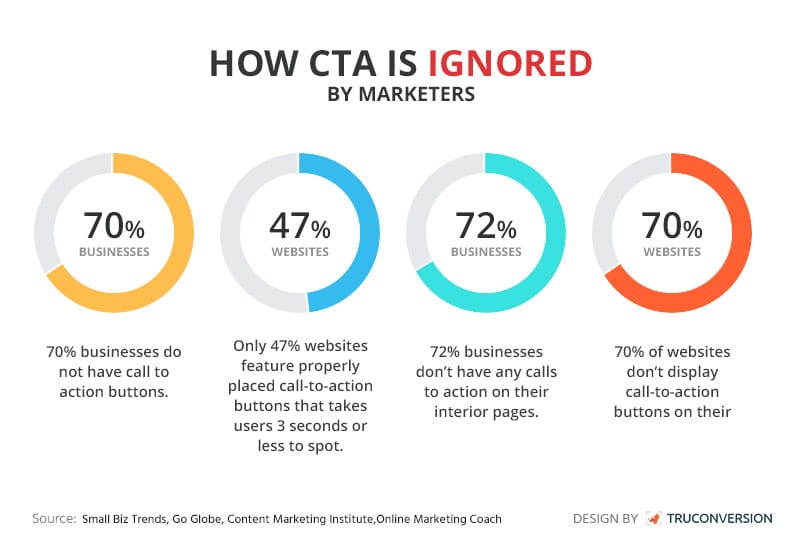
Calls to Action
Every online shop needs strong calls to action.
Simply put, you have to tell your customers where to click to create some desirable action.

When checking out your calls to action, there are a few questions to ask yourself.
- What color are your CTA buttons? Are they standing out?
- Are you using actionable language? Something like “CLICK HERE” or “BUY NOW” should be enough to encourage users to click.
- Are the buttons placed in a prime location where they will be noticed?
- Do the buttons and language work with the theming and branding of the page?
Image Quality
Product images have to be of a certain quality.
There are a few reasons for this.
For starters, it just looks better. You want to entice your audience to make a purchase using appealing images. If the image is of poor quality, you’re doing your products a disservice.
Secondly, image quality is a factor that Google takes into account when it is ranking you for Search Engine Optimization. Of course, Google also takes site performance into account, and high-quality images can drag your speeds down. That’s why it’s crucial to understand how to optimize images for faster load times.
Include photos from various angles with proper lighting. Remove any low-quality images that don’t properly display the products in your online store.
Consistent Branding
Branding has to be consistent throughout your new website.
Every product listing, landing page, and even your contact page all need consistent colors, logos, and language.
The entire site is one whole entity, and that always has to show.
Buyers will be scared off if they suddenly see a page that looks nothing like the rest of your site.
Deciding on your brand image is one of the most important decisions that you made at the beginning of the design process.
Now you just have to make sure that every page adheres to that initial vision.
Some items to check are:
- Colors
- Logos
- Fonts
- Brand voice
- Images
- Links
Access to Checkout
Every shopper should be able to find the cart and checkout page.
They should be prominently displayed.
Obviously, you know how to get there. But that’s why it’s important to focus on testing your new site with your chosen demographic members.
If they’re unable to find the checkout or shopping cart, that’s going to be a huge problem.
If these vital pages are hidden or somehow hard to find, the entire user experience takes a major hit.
Online shoppers are likely to abandon the site if they’re unable to find your checkout.
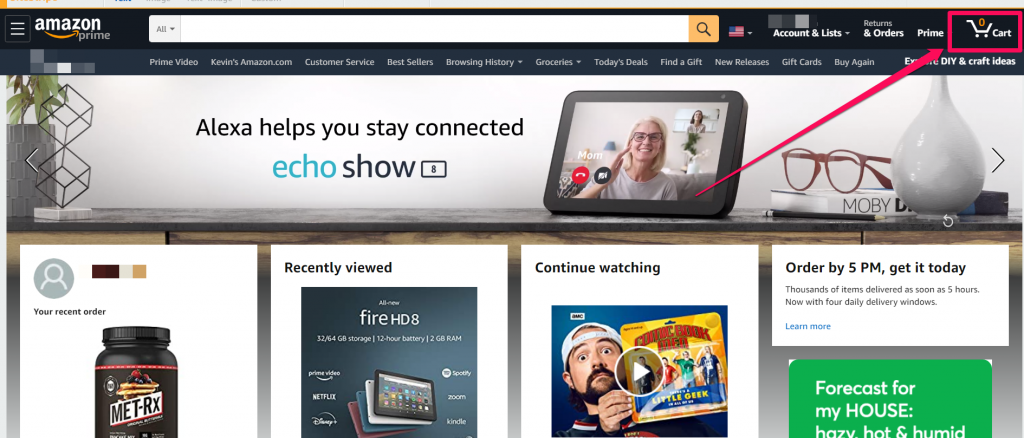
It’s usually good to place the cart icon at the top of the page in the right corner. This is something a lot of eCommerce websites do, including Amazon. People automatically look there when navigating a new online store out of habit.

Your cart should also link directly to the checkout page, so that people can head there once they’ve reviewed all of the items in their cart.
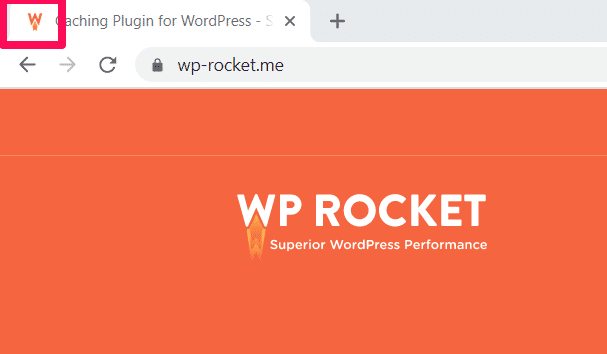
Favicon
You know those little icons that appear in the bookmark list and up in the browser address bar?
That’s called a favicon.

If you don’t have a favicon, you absolutely should.
Sometimes, when a shopper has multiple windows open, your page’s title can’t be seen.That’s why you need a favicon that will stand out and show the user who you are.
Product Layout
The layout of your site matters.
Specifically, you want to make sure that your products are clearly highlighted for potential customers to browse.
Products should always be the main focus of your eCommerce website. If they’re not, that’s a problem.
Customers should understand what a product is and how more information can be found with nothing more than a glance.
Step 2: Does the Site Work?
Functionality is obviously very important.
The site has to work.
While this seems like a simple concept, it is one of the most important elements that will have to be checked.
There are a number of ways that you can ensure your eCommerce website is operating at peak efficiency before it launches.
Forms
Your contact form is one of your shoppers’ key means to get in touch with you and provide feedback.
They want to know that their feedback has been received and taken into account.
Fill out a sample ticket through your contact form and make sure that it is working.
Where does the form go? Did it get there?
Check that you have a confirmation page handy or an automatically generated email to let your customer know that their concern or comment was received.
Links
Links are incredibly important for an eCommerce website.
You have to do a review of all the links on your website to ensure that they work.
Give each one a click and make sure that they are in working order prior to launch.
Not only is it frustrating for your shoppers to find broken links, but it will hurt your content marketing efforts by lowering your SEO score as well.
Load Speed
How fast is your site?
It had better be pretty fast.
It has been proven in multiple studies that more than 90% of visitors will abandon a website if it takes up to five seconds for a page to load.

Click on every page throughout your site, including all of your product pages. If it takes longer than two or three seconds to load, you have some problem gumming up the works. It is possible to use the RAIL Model to measure your site’s speed and pinpoint any glaring issues.
There are also a number of online tools that you can use to measure your website’s mobile speed.
Contact Information
Customers need to be able to contact you.
Good customer service is the best way to ensure that not only will you make sales, but your customers will come back for more.
You should have multiple communication options available for customers. This can be a contact form, a live chat system, a phone number, or an email address.
Not only do you need to have these communication options on the site, but they have to be easy to find.
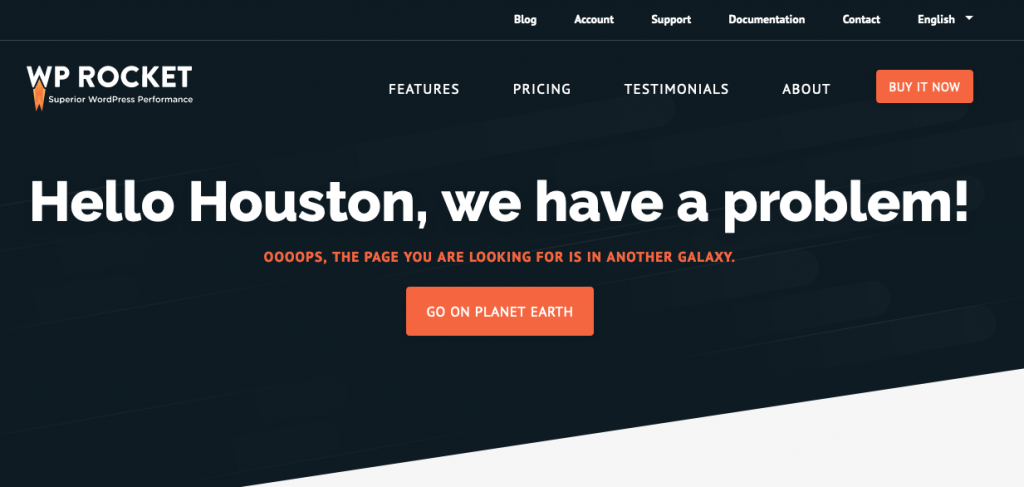
404 Page
If a bad link happens to slip through, you should have a 404 page ready to go.
Inject branding into your 404 pages. Stack it full of links that customers can use to get back on track.

Having a good 404 page can be the factor that saves a negative experience and turn it into a sale.
Step 3: Does Your eCommerce Platform Work?
Whether you’re using a third-party system like WooCommerce on a WordPress website or processing sales on your own custom shopping platform, you have to make sure that your eCommerce system is working in a way that will be satisfactory to your guests.
There are several key areas that you can focus on to ensure that your eCommerce store is working properly.
Checkout Page
Earlier, we determined whether or not the checkout page was easy to get to.
Now we have to determine whether or not it works.
Make a mock sale. Go through the entire process and ensure that it’s easy to follow and that the sale actually goes through.
Try to use all of the payment methods you’ve made available for customers, whether that’s a credit card, PayPal, or even Bitcoin.
Purposely enter the wrong information on each of them and make sure that the error is properly communicated.
Cart Abandonment
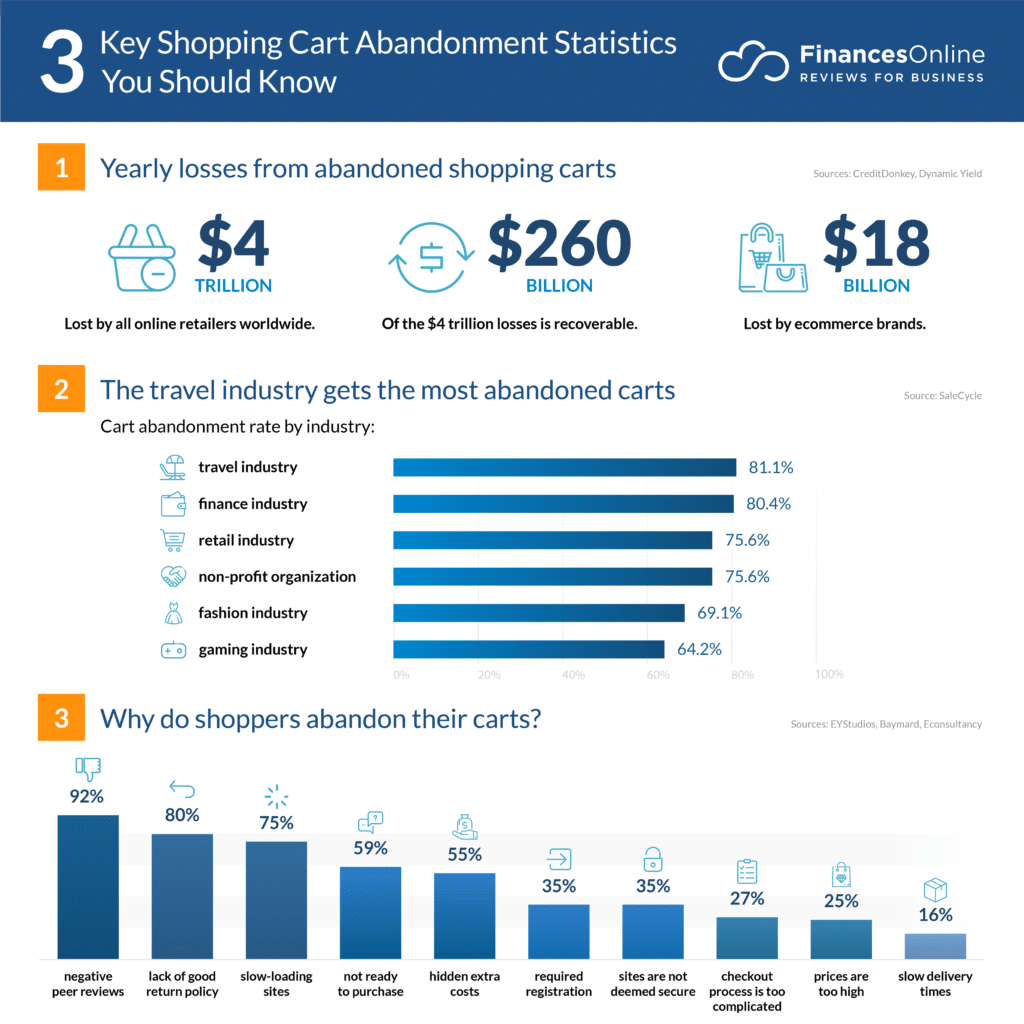
Shopping cart abandonment is a huge issue that plagues the eCommerce industry. In fact, 76 out of every 100 shoppers abandon their shopping cart entirely. You should make certain that your site has contingencies in place to combat and reduce cart abandonment.

Put a bunch of items in your shopping cart and then navigate away from the site.
You should have some kind of system in place that will reach out to you in the event of cart abandonment.
Review the message that you receive to ensure that it’s in line with your branding.
If you don’t receive anything, then it’s time to check on your outreach system.
Inventory
Make sure that your inventory is accurate. You don’t want to have an issue where you’re unable to fulfill orders.
If you’re using a third-party eCommerce platform like the WooCommerce plugin or Shopify, you should have a number of features that will sync your inventory.
Follow Up
After purchase, there should be some kind of follow up system in place.
Typically, an email goes out thanking the customer for their purchase and letting them know what comes next.
After your mock purchases, make sure that these follow up steps are taken. Review the messaging and make sure you’re happy with them.
Coupon Codes
If you’re launching with coupon codes, you want to make sure that they work.
If your customers try to use coupons that you’ve advertised and they just aren’t functional, you’ve likely lost their business.
When you’re making your test purchases, create one with every coupon code that you have to ensure that they’re working correctly.
Product Descriptions
Your product descriptions and category pages are incredibly important.
The content should be compelling enough to urge your site visitors to make a purchase. They should also include all of the relevant information one might need before they make a buying decision.
It’s also extremely important to copy edit every single product page. Make sure that you’re not creating duplicate content, as that can negatively impact your SEO score and mess with your marketing strategy.
You also want to make sure that each product description is completely free of spelling and grammar errors.
Learn how to write great product descriptions with our guide.
Summary
With this ultimate website launch checklist, you should be able to ensure that your eCommerce store is in perfect working order before your site launches.
By taking this extra step and checking off every item on this list, you can increase your chances of a smooth launch that will be enjoyed by all of the new customers of your eCommerce business.