Table of Contents
Last update on
Are you hesitating between Beaver Builder and Elementor for your next WordPress project? Page builders are efficient tools that help design beautiful websites faster than ever. However, you want to make sure that you are opting for a builder that offers clean code, an intuitive interface, and that provides regular updates. You also need a tool that does not slow down your WordPress site because website speed is essential for the user experience and SEO.
In this article, we’ll look at the performance of Beaver Builder and Elementor to help you decide which one fits your next project. We’ll also share some activable tips about boosting performance and review the main features to help you choose the best solution for your needs.
Which page builder is faster: Beaver Builder or Elementor? Let’s find out!
How We’re Testing Beaver Builder vs. Elementor Speed (Full-Mobile Approach)
To measure the performance of Beaver Builder and Elementor, we are taking a full-mobile approach with servers based in Paris. Beaver Builder and Elementor offer both a theme. We are using them respectively on each test site.
WordPress Versions, Tools, and KPIs
Themes we are using: Beaver Builder theme / Hello Elementor theme
Plugins we are using: Beaver Builder Page Builder and the Beaver Themer add-on / Elementor Pro
| ⚠️Why is there another plugin installed on my Beaver Builder site? To be fair towards Elementor and compare similar features, I’ve installed another add-on on my Beaver Builder test site called Beaver Themer add-on. I’ll get more design flexibility and control over parts of my site (header, footer, custom templates, dynamic content, post grids, etc.). Those features are also included in Elementor Pro. |
Performance tools and KPIs:
- Google PageSpeed Insights (Core Web Vitals: Largest Contentful Paint and Cumulative Layout Shift – Speed Index, Total Blocking Time and First Contentful Paint)
- GTmetrix (Fully loaded time, page size, and the number of HTTP requests on mobile – from an iPhone X in Paris)
The Test Sites
To keep things as equal as possible, we have built our test sites with modules available in both Beaver Builder and Elementor:
- A hero header with a 487 KB image (png format)
- A button with a link
- 3 services using icon boxes (text and icons)
- A number counter
- 1 FAQ with 3 toggles and some content
- A pricing table (two plans available)
| ⚠️ Important: Our tests have been conducted on a server based in France, and we built each page from scratch. The results we present are from our own experience, and they may differ from yours according to your whole technical setup and content. |
Beaver Builder vs. Elementor Performance Compared
It’s time to compare our two test sites using PageSpeed Insights and GTmetrix. Let’s get to the data!
| 📖 Interesting reads: Our detailed guide about testing WordPress site performance to learn more about how to audit your WordPress site. |
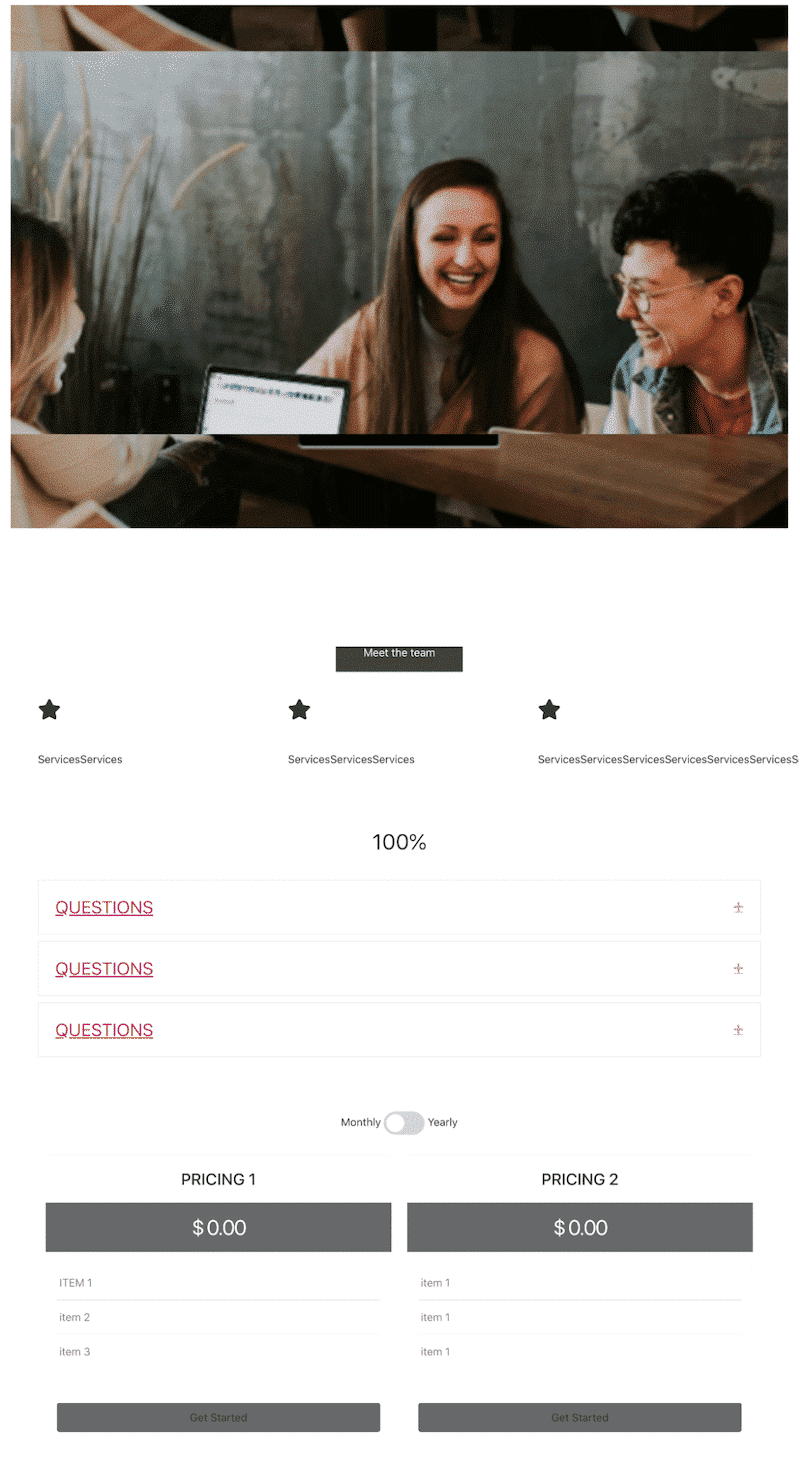
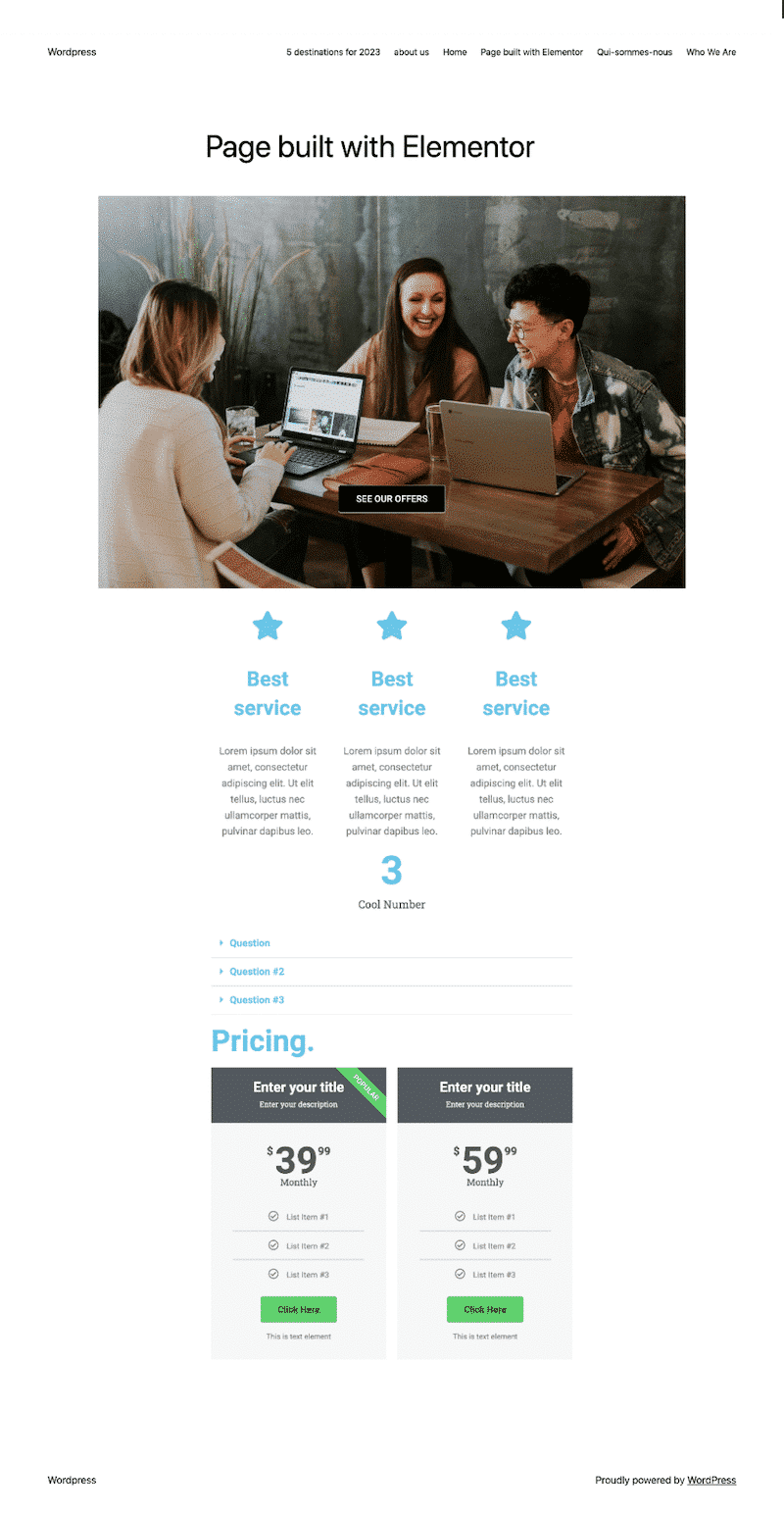
This is how both our testing sites look like:
| Our page with Beaver Builder (same modules) | Our page with Elementor (same modules) |
 |  |
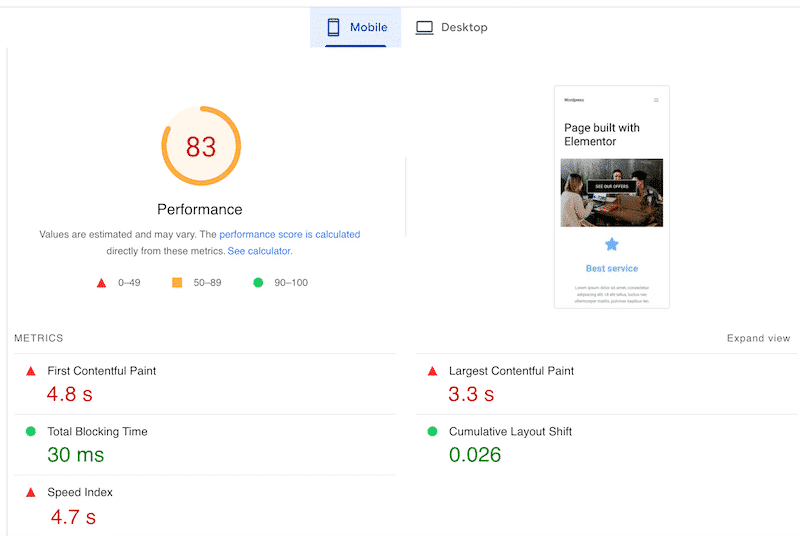
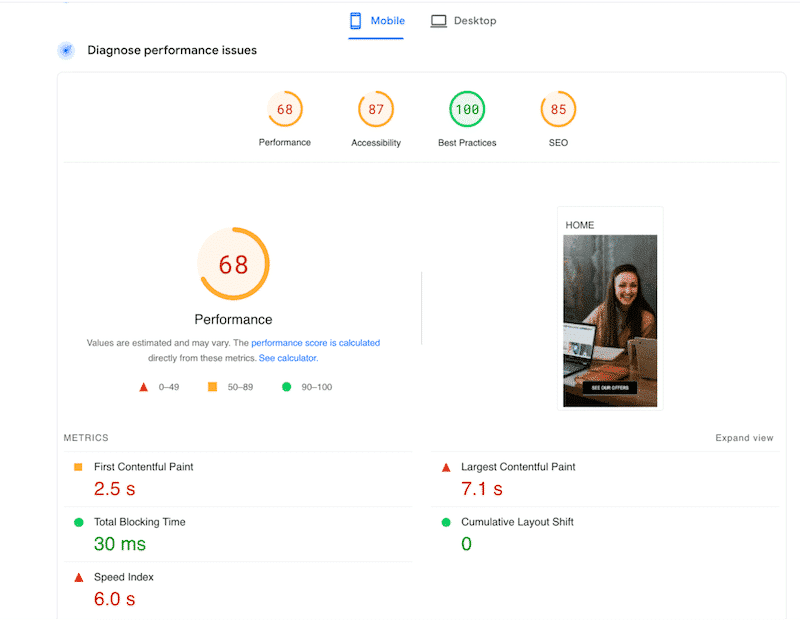
On Google PageSpeed Insights, the first finding is that the mobile performance is orange for both, with an advantage for Elementor (83/100) over Beaver Builder (68/100).


Elementor vs. Beaver Builder Summary Performance
We put together a summary table with all the performance KPIs so you can visually compare both builders:
| KPIs (Mobile performance) | Beaver Builder | Elementor |
| PageSpeed mobile score | 68/100 | 83/100 |
| Total Loading time | 4.2 s | 3.8 s |
| First Contentful Paint | 2.5 s | 4.8 s |
| Largest Contentful Paint* | 7.1 s | 3.3 s |
| Cumulative Layout Shift* | 0 s | 0.026 s |
| Speed Index | 6 s | 4.7 s |
| Total Blocking Time | 30 ms | 30 ms |
| Total page size | 0.98 MB | 0.96 MB |
| HTTP requests | 17 | 39 |
*Core Web Vitals
Is Elementor Faster than Beaver Builder? – Key Takeaways
- Elementor’s full loading time is 3.8 seconds, slightly faster than Beaver Builder, which loaded in 4.2 seconds. Both builders are not too far away from each other regarding speed.
- Core Web Vitals: Elementor is performing better than Beaver Builder. Beaver Builder’s Largest Contentful Paint (LCP) is 7.1 seconds against 3.3 s for Elementor. The Content Layout Shift (CLS) is in green for both.
- Beaver Builder has a better First Contentful Paint score (2.5 s – it’s 4.8 s for Elementor)
- Their page size is similar, but Beaver Builder triggers fewer HTTP requests than Elementor (17 against 39).
To go further in the performance analysis, we are sharing the diagnosis and opportunities section from Lighthouse below.
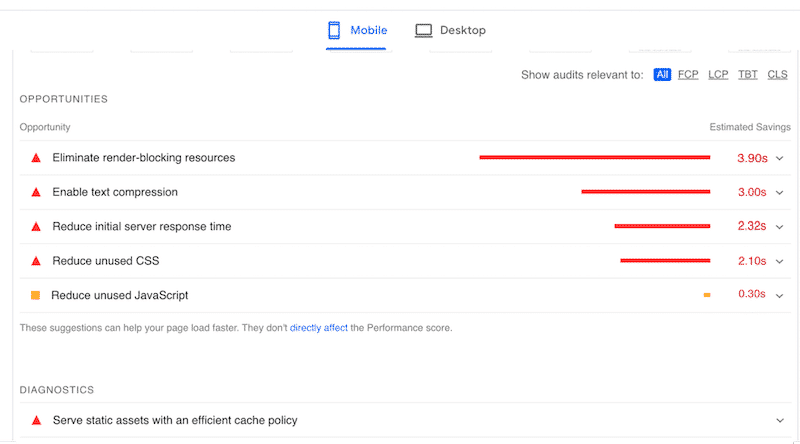
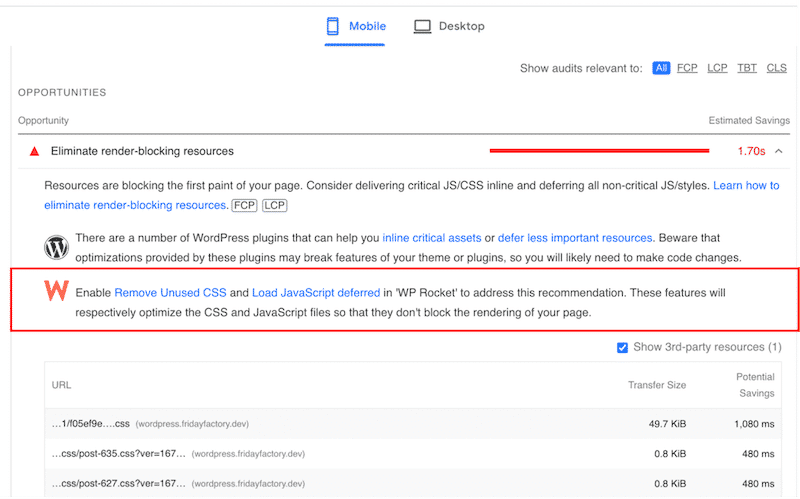
PageSpeed Insights Opportunities Section for Beaver Builder
- Eliminate render-blocking resources – some resources are blocking the first paint of our page, making the page load slow. We should load critical JavaScript and CSS inline immediately and defer/delay all non-critical JS and CSS.
- Enable caching for static assets text compression – we should cache our content to improve the page speed loading time and offer a better user experience.
- Enable text compression – we should enable GZIP compression to compress HTML, CSS, and JS files to get smaller and faster files to serve on the visitor’s browser.
- Reduce initial server response time – we should try to eliminate or delay JS to let the server answer faster.

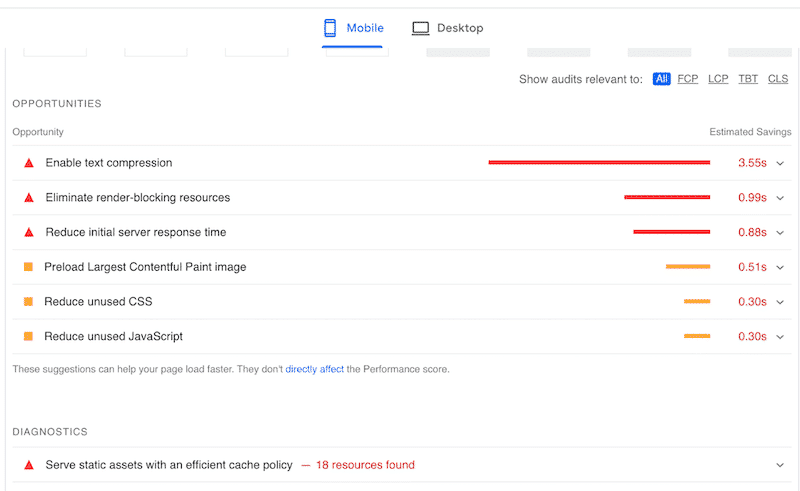
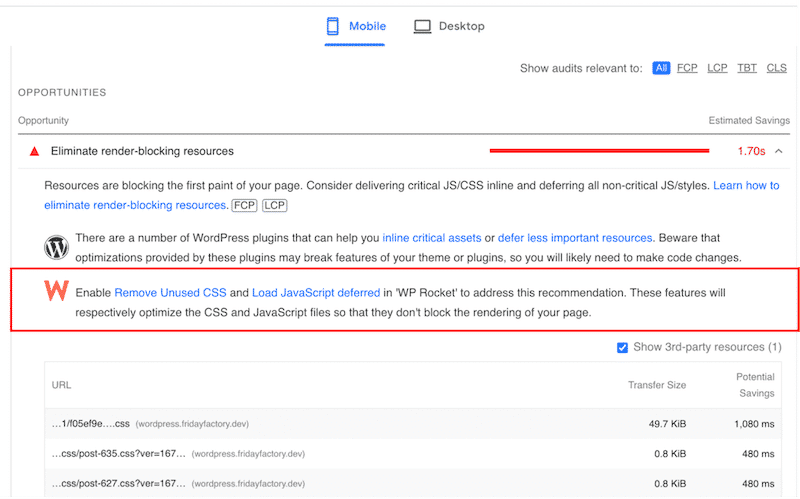
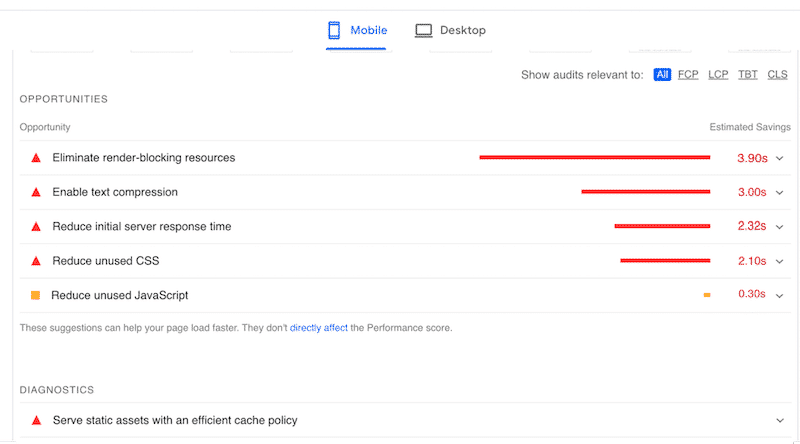
PageSpeed Insights Opportunities Section for Elementor
Below are all the improvements we need to do for the test site built with Elementor. We found out that a lack of caching, text compression, and a poorly optimized code are responsible for the red flags below:

| 🚨Important: Most of the performance issues mentioned above can be fixed with WP Rocket, which we introduce as a solution in the next section. |
Now that we have tested both builders’ performance and got the PageSpeed Insights recommendations, it’s time to take advantage of WP Rocket to fix all these performance issues easily!
How to Speed Up Elementor And Beaver Builder
To speed up Elementor and Beaver Builder, Lighthouse recommends using a caching plugin like WP Rocket. The goal is to reduce the server response time, for example, or even optimize your code. WP Rocket is one of the best caching plugins that helps improve performance and pass the audit on GTmetrix and PageSpeed Insights.

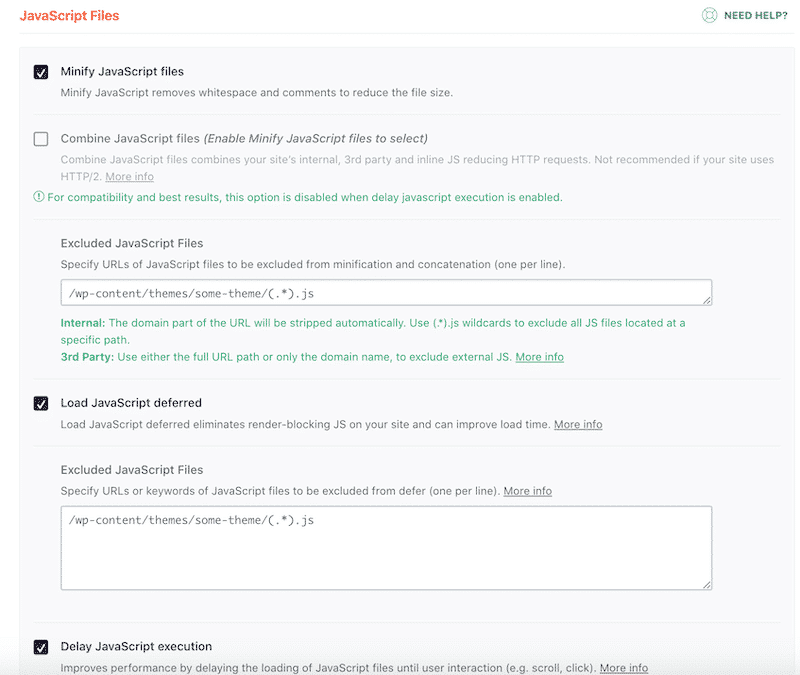
| ⚠️ Important: If you run your report on PageSpeed Insights with WP Rocket activated, PageSpeed Insights automatically detects it. Then, it tells you which features of WP Rocket you should enable to fix the performance issues. |
PageSpeed also suggests enabling the “Remove Unused CSS” and “Load JS deferred” features in the WP Rocket dashboard to eliminate render-blocking issues.

We activated WP Rocket’s options. It’s now time to look at how both page builders perform.
🚀 Improved Performance Results With WP Rocket
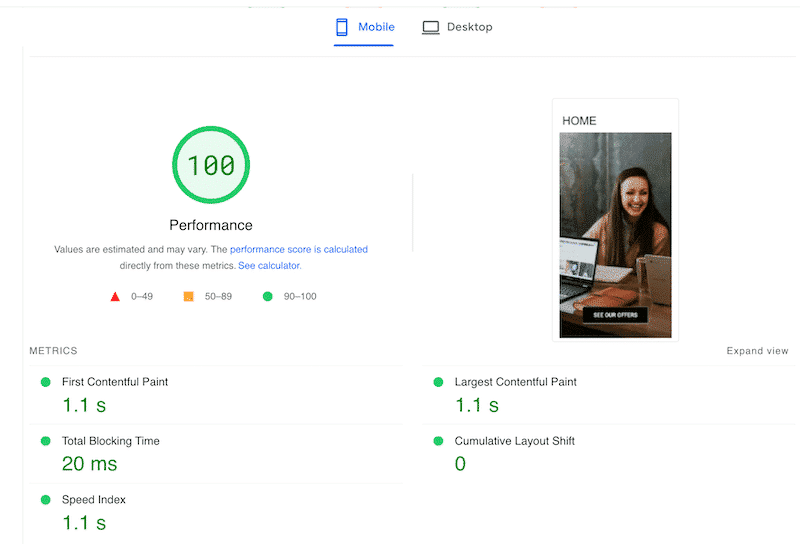
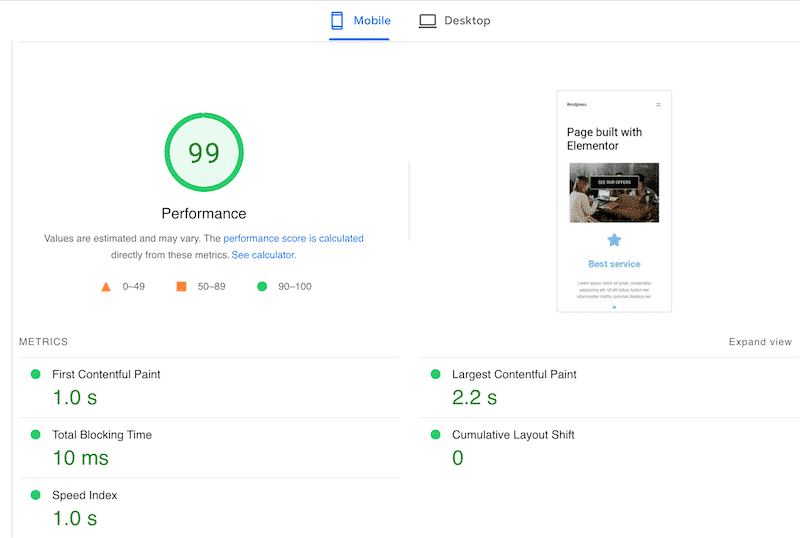
WP Rocket improved the score on Lighthouse for both Beaver Builder and Elementor. We finally got a green score mobile and went from 68/100 to 100/100 for Beaver Builder and from 83/100 to 99/100 for Elementor.
| Beaver Builder + WP Rocket (PSI)🚀 | Elementor + WP Rocket (PSI)🚀 |
 |  |
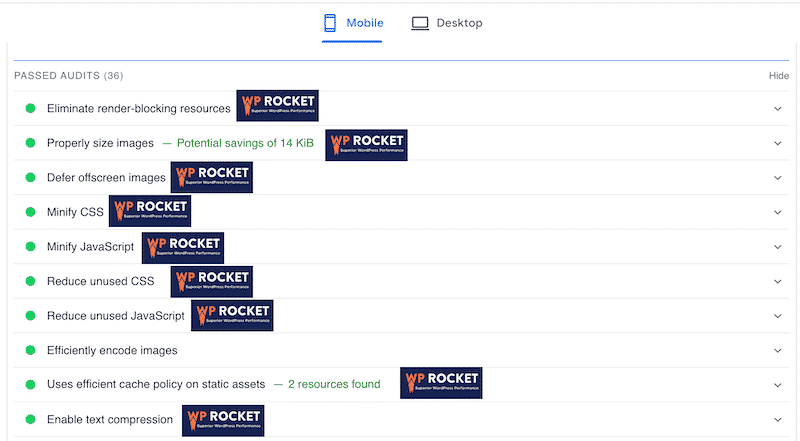
Thanks to WP Rocket, we passed the PageSpeed Insights audit! We fixed all the issues flagged in the opportunities and diagnostics sections for Beaver Builder. The same improvements and fixes happened for Elementor.
| Beaver Builder’s issues flagged by Lighthouse | 🚀WP Rocket fixed them all! |
 |  |
Here’s a comparison table showing both builders’ performance with and without WP Rocket activated:
| Performance KPIs | Beaver Builder Builder Performance (no WP Rocket) | Beaver Builder Performance with WP Rocket 🚀 | Elementor Performance (no WP Rocket) | Elementor Performance with WP Rocket 🚀 |
| PageSpeed mobile score | 68/100 | 100/100 | 83/100 | 99/100 |
| Total Loading time | 4.2 s | 2 s | 3.8 s | 1.8 s |
| First Contentful Paint | 2.5 s | 1.1 s | 4.8 s | 1 s |
| Largest Contentful Paint* | 7.1 s | 1.1 s | 3.3 s | 2.2 s |
| Cumulative Layout Shift* | 0 s | 0 s | 0.026 s | 0 s |
| Speed Index | 6 s | 1.1 s | 4.7 s | 1 s |
| Total Blocking Time | 30 ms | 20 ms | 30 ms | 10 ms |
| Total page size | 0.98 MB | 179 KB | 0.96 MB | 252 KB |
| HTTP requests | 17 | 13 | 39 | 11 |
*Core Web Vitals
🚀 Key Conclusions With WP Rocket
We have noticed major performance improvements for both builders, namely:
- The mobile performance grade on PageSpeed Insights moved up to 99/100 for Elementor. We hit a 100/100 for Beaver Builder.
- All Core Web Vitals moved to the green. The Largest Contentful Paint (LCP) went from 7.1 s to 1.1 s for Beaver Builder, which is quite impressive.
- The fully loaded time metric has decreased for both (it went from 4.9 s to 2 s for Beaver Builder and 3.8 s to 1.8 s for Elementor).
- The number of HTTP requests has also decreased for both builders: from 39 to 11 for Elementor.
- The total blocking time (TBT) has decreased for both.
- The Speed Index is now 1.1 s for Beaver Builder (against 6 s without WP Rocket).
- The page size is much smaller for both page builders. It went from almost 1 MB down to 252 KB for Elementor and from 1 MB down to 343 KB for Beaver Builder.
- All the issues flagged in PageSpeed insights issues are now in the passed audit (green section), thanks to WP Rocket.
| 🚀 With WP Rocket – no matter the page builder you choose – you increase your chances of passing crucial and complex audits on the Google PageSpeed Insights report. |
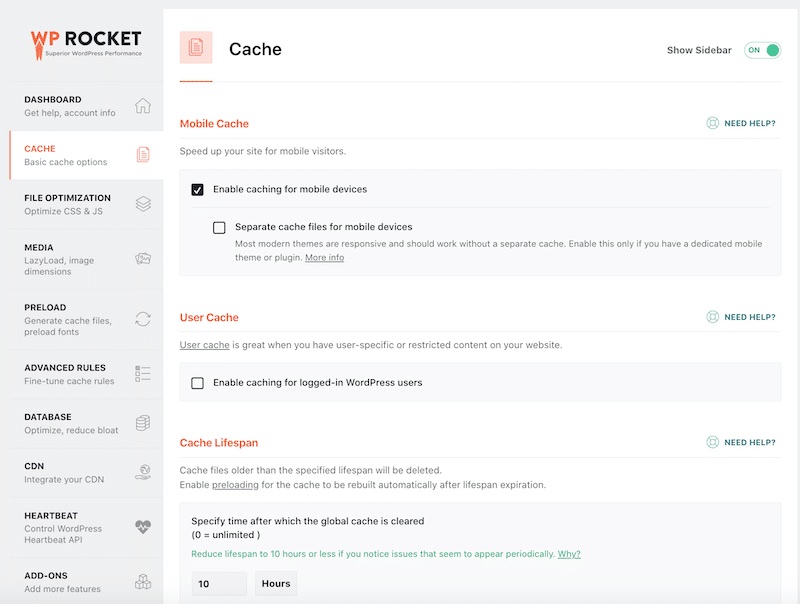
Did you know? WP Rocket automatically applies 80% of web performance best practices to guarantee blazing-fast websites. Let’s discover all the WP Rocket’s features that helped to give an extra speed boost to both page builders:
- Caching and GZIP (text) compression – WP Rocket automatically applies caching and GZIP compression as soon as you activate it. On top, you can take care of caching for mobile devices and change a few more settings, including the cache lifespan (the time after wich the global cache is cleared).

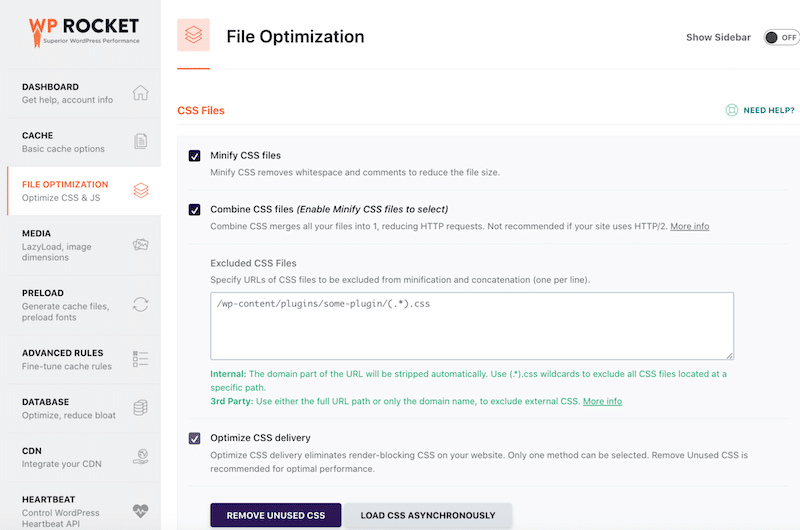
- Minify CSS, Combine CSS, and Remove Unused CSS — all the features you need to optimize CSS files.

- We also have activated the options to minify, defer and delay JavaScript — all the features you need to tackle JavaScript.

| 🚀 You can go further with optimizing your site by implementing more WordPress page speed optimization best practices. |
Our performance audit is now done. Let’s look at each builder’s main features and pricing to help you choose the right tools for your next project.
Beaver Builder vs. Elementor: Key Features and Pricing
Both Elementor and Beaver Builder are intuitive and powerful visual drag-and-drop page builders for WordPress. We put together a list of similar features, and you’ll see that they have quite a lot in common.
Common Key Features For Elementor and Beaver Builder
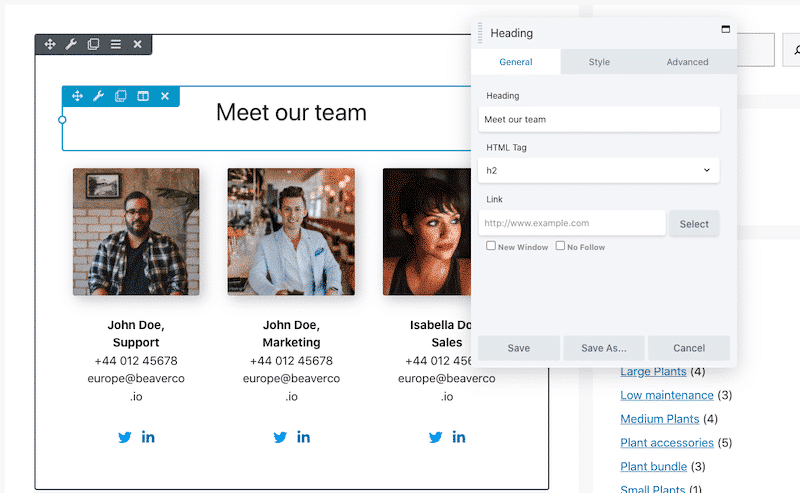
- Powerful front-end page builder based on the “what you see is what you get” principle (WYSIWYG) – they have intuitive and ergonomic interfaces that are very easy to use. You don’t need to be an advanced developer or web designer to use both tools.
| Beaver Builder Global Interface | Elementor Global Interface |
 |  |
- Ability to design advanced custom layouts for your WordPress posts, pages, and custom post types.
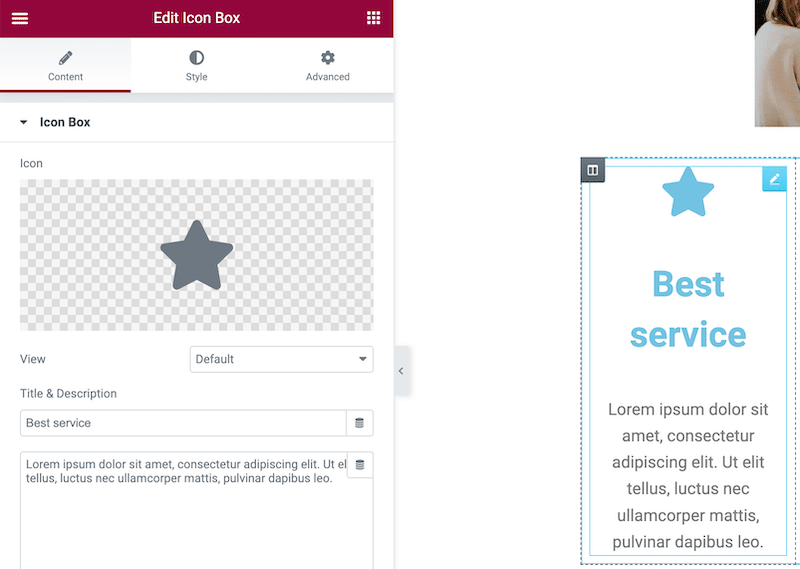
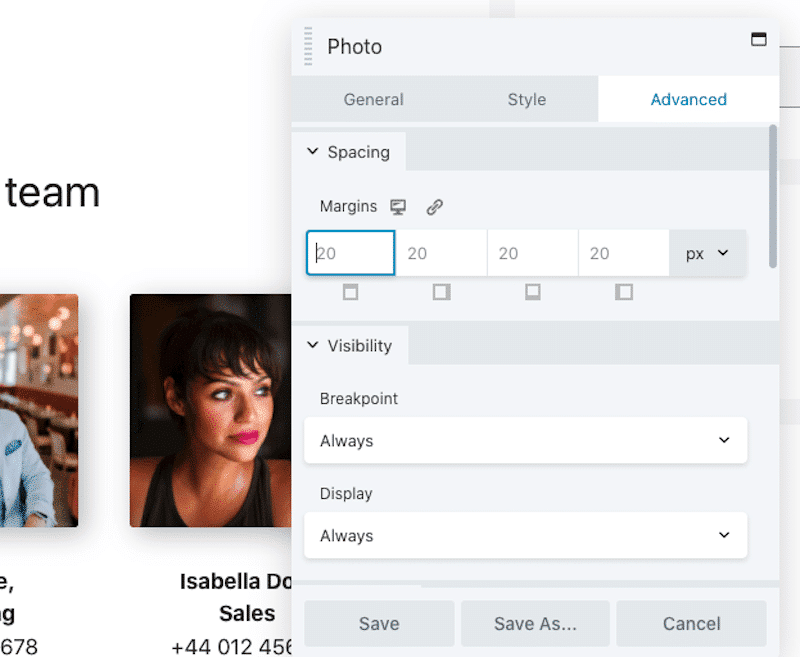
- Easy customizable modules/widgets – the whole design process is straightforward for both builders, thanks to the “advanced design” tab.
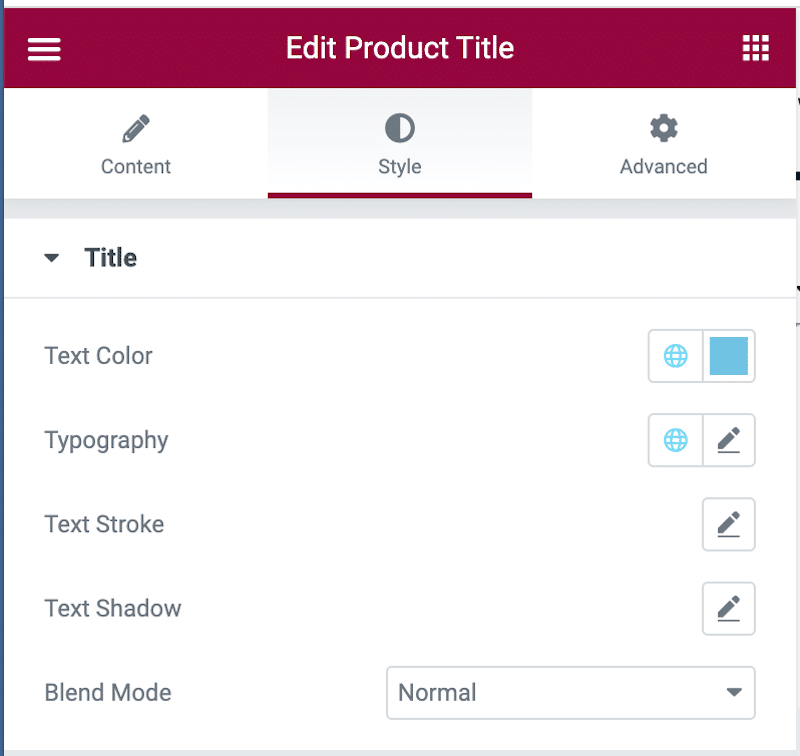
| Beaver Builder Styling | Elementor Styling |
 |  |
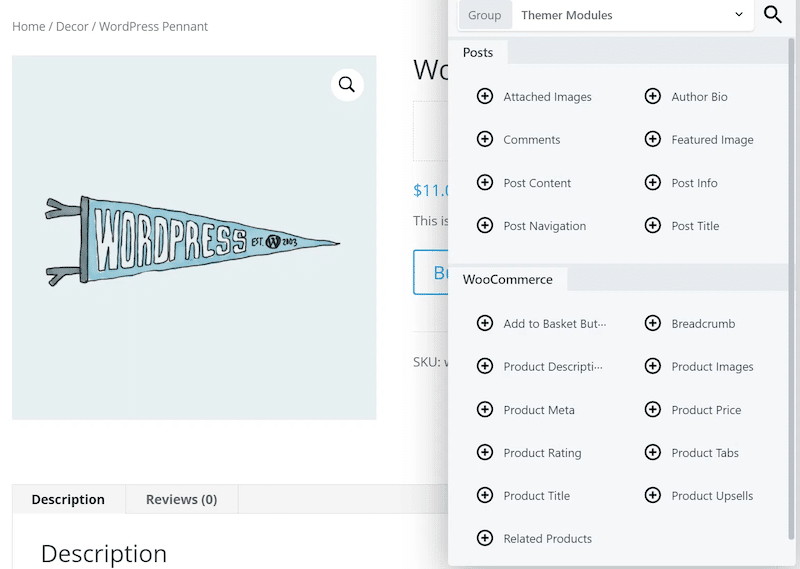
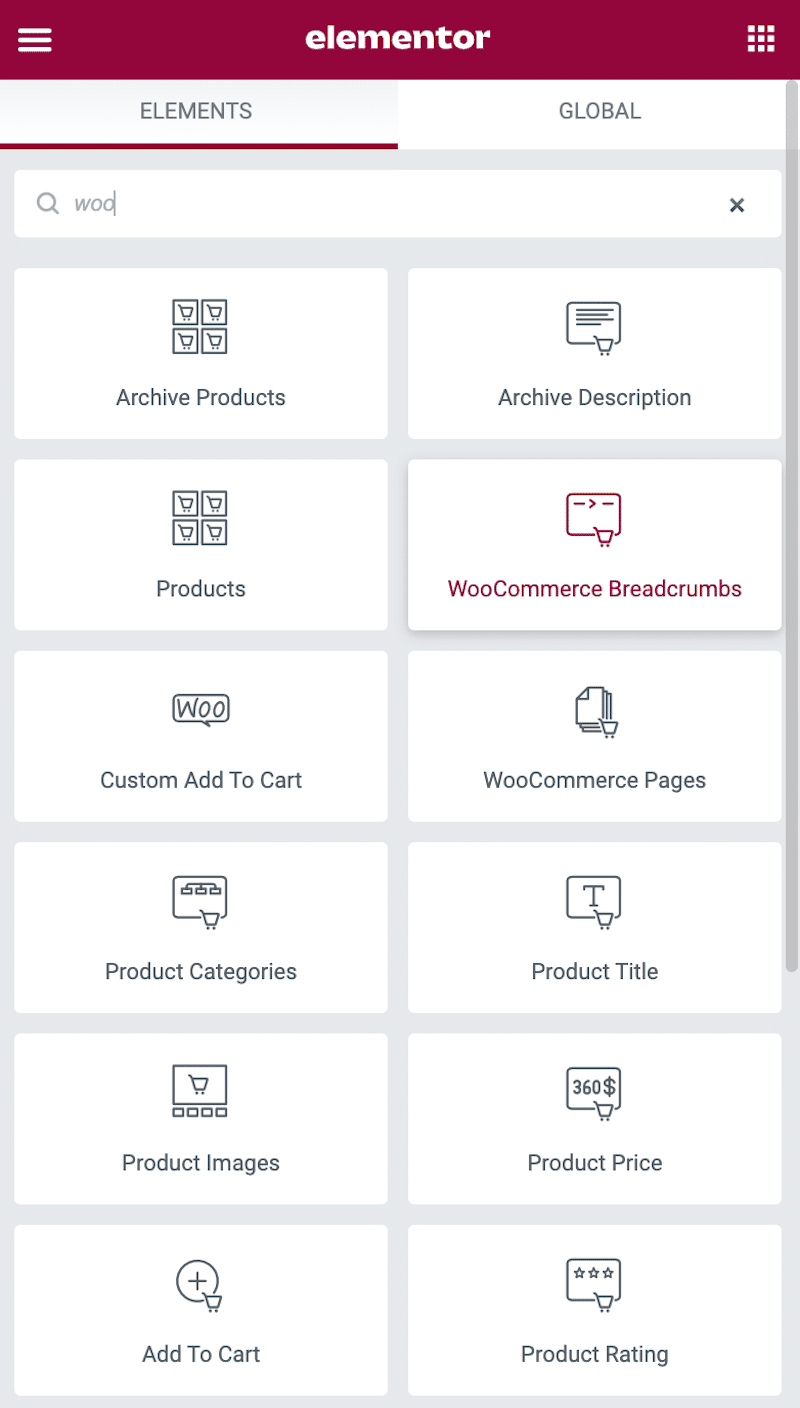
- WooCommerce builders – both builders allow you to create single product templates and customize your WooCommerce shop page. We personally find Elementor WooCommerce builder easier to use and customize.
| Beaver Builder Woo Builder | Elementor Woo Builder |
 |  |
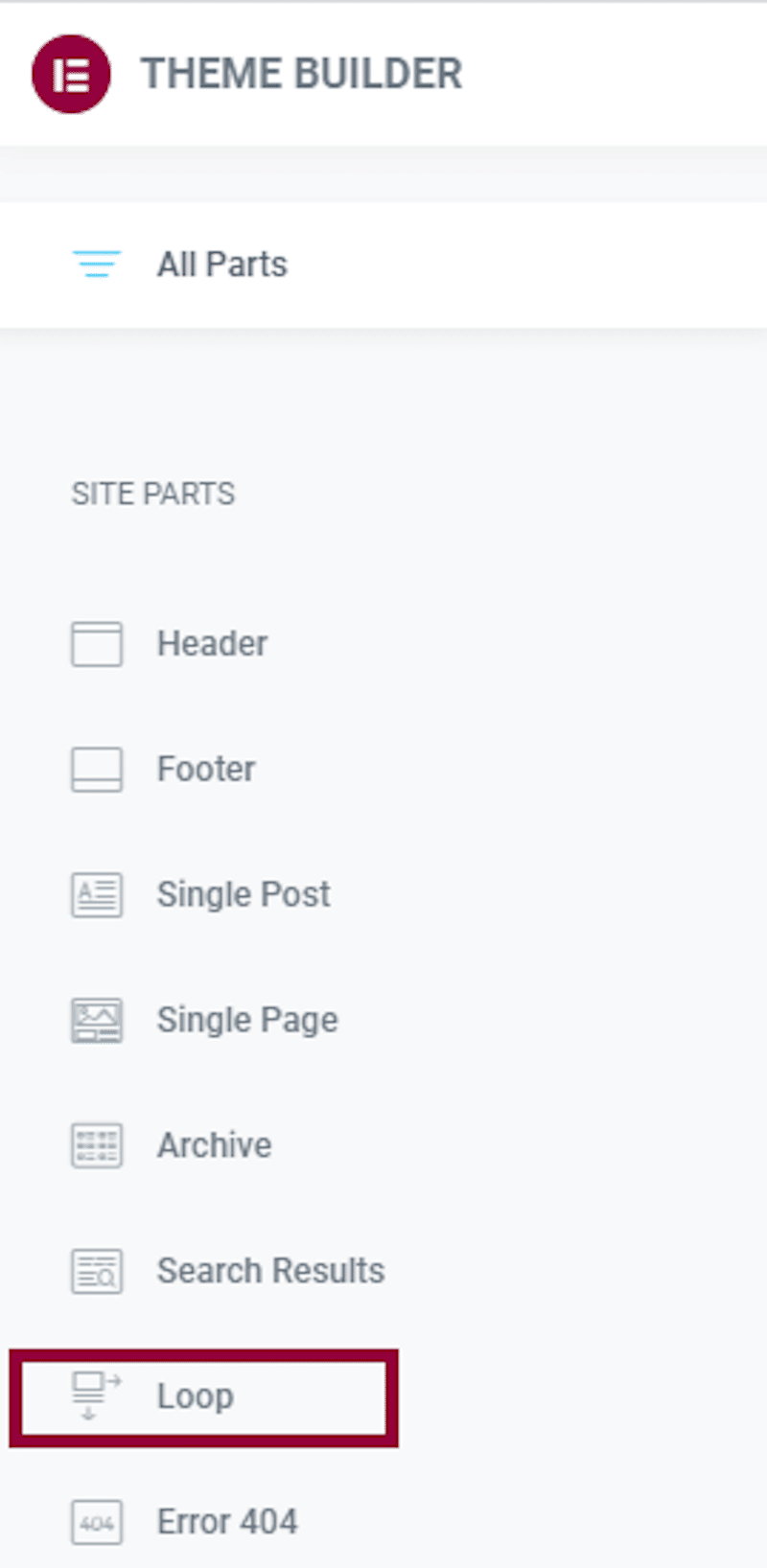
- Full theme editing/building features – you can design everything around the page’s content, such as custom headers, footers, and other parts of your website. You get full control of everything.
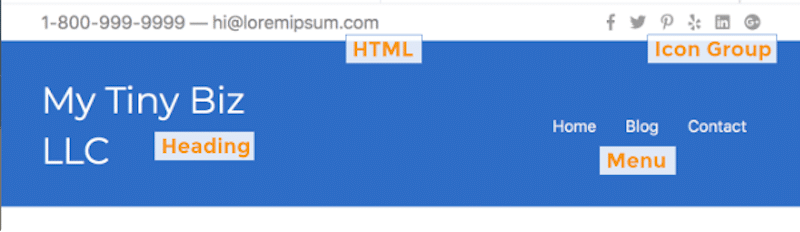
| Header builder (Beaver Builder) | Header builder (Elementor) |
 |  |
- Global modules – you can easily create your own library of reusable content for your website. That’s time-saving because you can reuse your work indefinitely.
- Dedicated themes and add-ons – Beaver Builder comes with its own theme that offers a lot of customization. Elementor has the lightweight Hello theme that is more of a simple canvas to get you started. The most popular WordPress theme houses (and the best-sellers on Themeforest) have some dedicated designs and themes built with Beaver Builder and Elementor (Astra, OceanWP, etc.). If you need to extend the features of both builders, you’ll find hundreds of interesting add-ons for Beaver Builder and Elementor.
- Extensive international community – both have a great community worldwide with interesting Facebook groups (70K for Beaver Builder and 140K for Elementor). You can also come across both teams at different WordCamps.
Beaver Builder vs. Elementor: The Main Differences
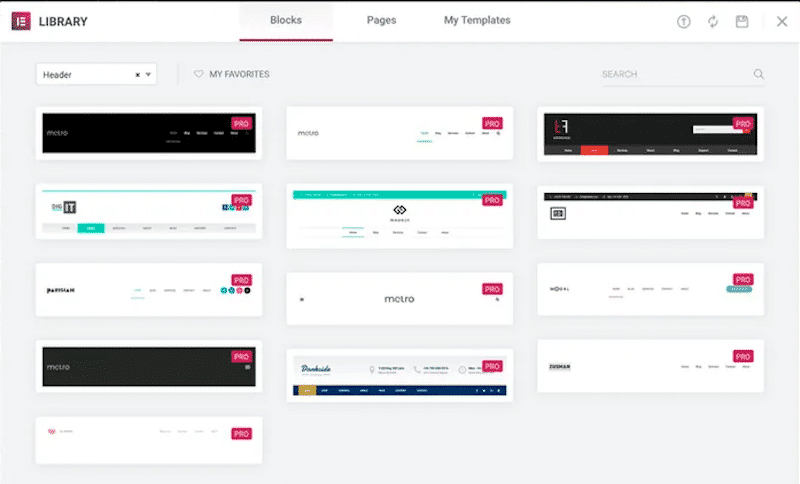
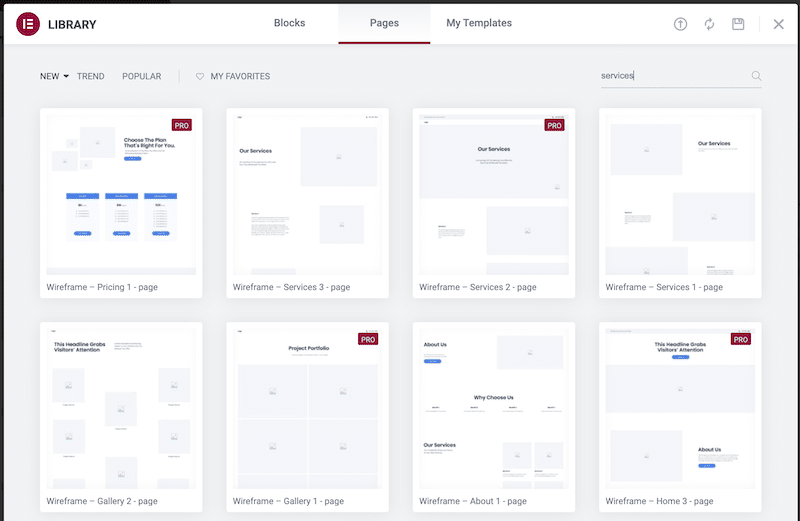
- The block and template library is richer for Elementor – Elementor comes with many pre-made blocks that can be used, such as header, testimonials, pricing tables, and call-to-action. Beaver Builder has a library with pre-built pages, but the blocks are not as impressive from a design perspective. Elementor provides more premade headers, so it’s a good idea if you are a beginner or don’t want to start from scratch.
| Beaver Builder Library (pre-made pages) | Elementor Library pre-made(blocks and pages) |
 |  |
- A/B testing (Beaver Builder only) – The split testing is only available for Beaver Builder thanks to the module called “Beaver Builder Lead”.
- White labeling (Beaver Builder only) – Elementor does not offer this feature, and you’ll need a third-party plugin if you want to go ahead with white labeling. On the contrary, Beaver Builder gives you the option to do it.
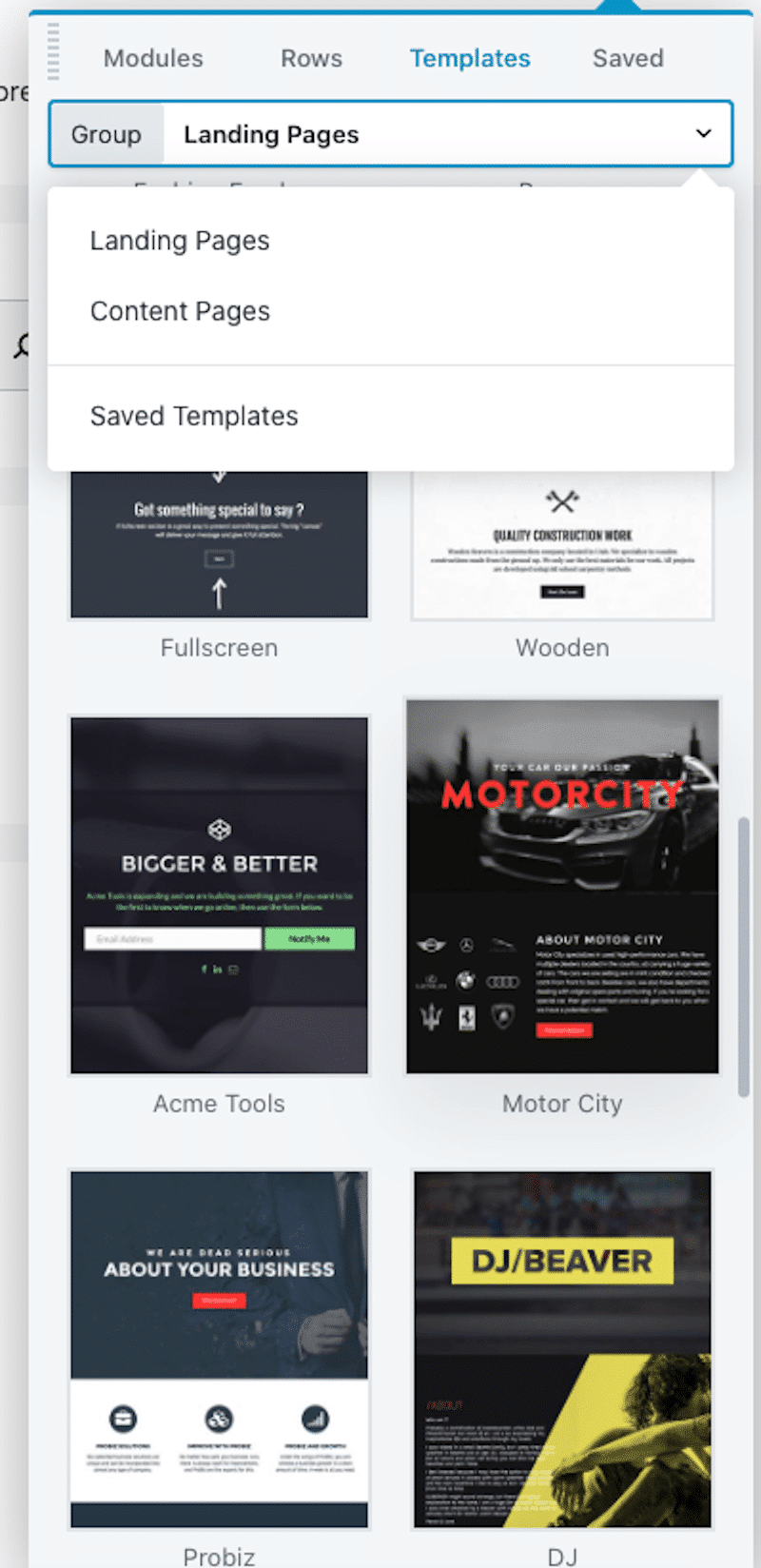
- The loop/query builder (Elementor only) – This allows you to build advanced queries and loop custom post types.

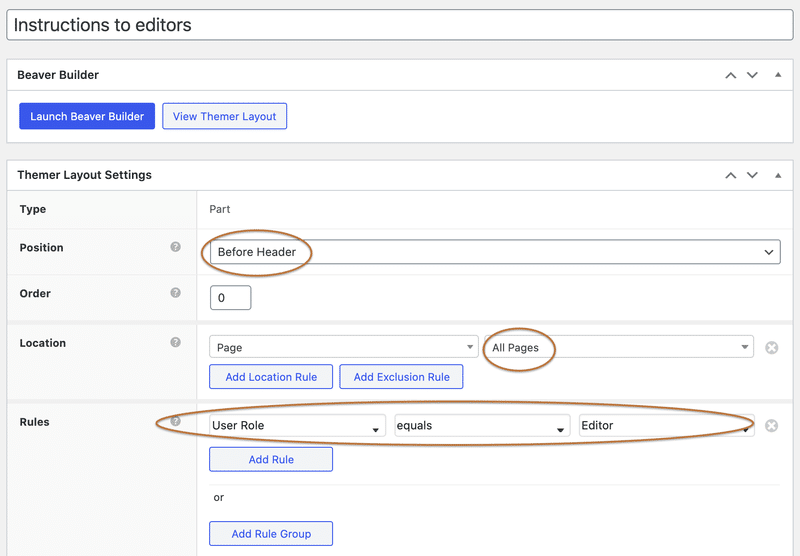
- Conditional logic: Beaver Builder is better than Elementor on that, and everything is controllable from the settings panel:

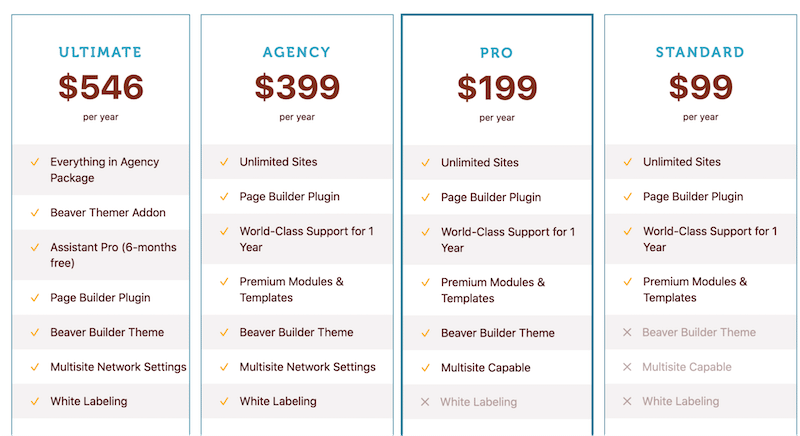
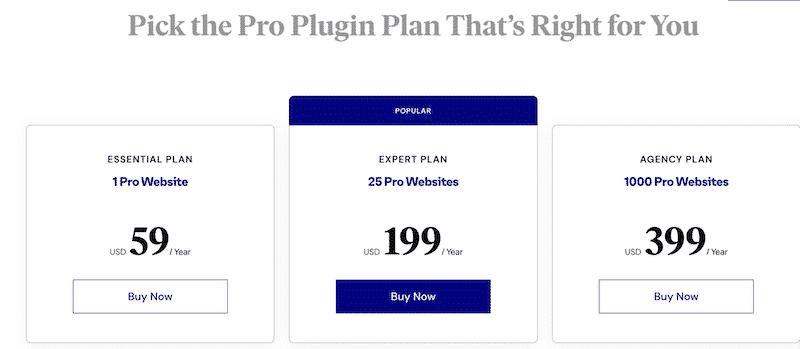
Beaver Builder vs. Elementor Pricing
If you buy the whole Beaver Builder suite, you’ll have access to a theme, a page builder, a theme builder, a WooCommerce builder and a templates library from $199/year. You must go with the agency package if you want the white-label option. Something great with Beaver Builder is that you can use their product on an unlimited number of sites, even if you subscribe to the cheaper package.

For Elementor, the pricing starts at $59 for 1 single site. To have the same features as Beaver Builder (which offers unlimited sites), you’ll need the agency plan, which costs $399/year.

Wrapping Up
When it comes to performance, the two-page builders balance each other out. The loading time was about the same. The number of HTTP requests was higher for Elementor, but the Largest Contentful Paint was much better than Beaver Builder. The final choice will depend on your needs and if the white label option is important for you when you hand over the site to clients.
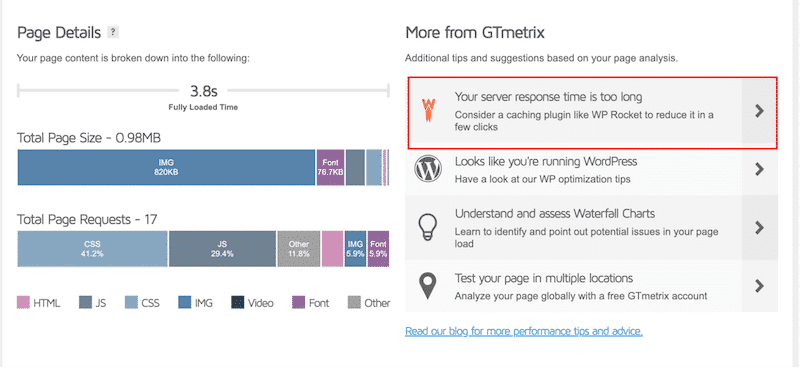
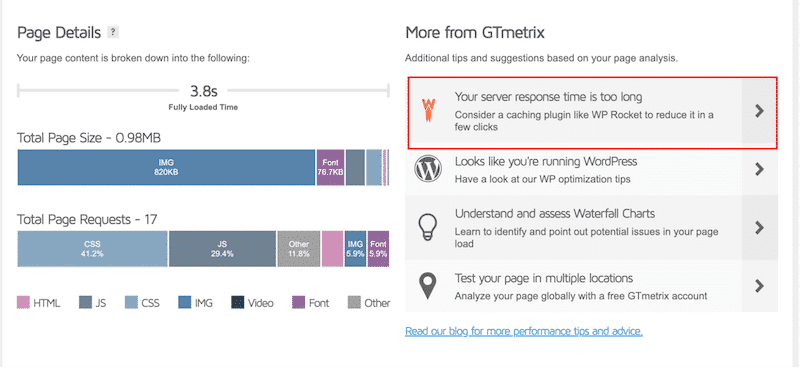
WP Rocket is recognized by Lighthouse as a powerful plugin to reduce your server response time, for example. GTmetrix recommends the plugin, and PageSpeed Insights detects that you are using WP Rocket on your site and gives you recommendations based on the functionalities available in the WP Rocket admin.
| GTmetrix recommends WP Rocket | PageSpeed Insights gives tailored advice according to WP Rocket’s available features. |
 |  |
So, which page builder are you going for? Are you experiencing any performance issues? Remember that WP Rocket has significantly increased performance and the PageSpeed Insights scores for both Beaver Builder and Elementor (we went up to 99/100 and 100/100). Try WP Rocket to improve the speed of your WordPress site built with a page builder today! You don’t take any risks. If you don’t see any improvements, we provide a refund if you request it within 14 days of your purchase.