Table of Contents
Last update on
If you’re looking for a page builder for your next WordPress project, Divi and Elementor are two of your best options! To ensure your website is performing well, you need to use a powerful and fast builder because website speed is essential for the user experience and SEO.
In this post, we’ll look at the performance of Divi and Elementor to help you decide which one is right for you. We’ll also cover the main features and some practical tips about how to boost each builder’s speed.
So, which page builder will be faster: Divi or Elementor? Read our audit to check the final results!
How We’re Testing Divi vs Elementor Speed (Full-mobile Approach)
We are taking a full-mobile approach with servers based in France. Divi and Elementor offer a theme, but we’ll only compare the standalone page builders to keep our comparison as fair as possible. Divi has its theme with the builder, while Elementor developed a lightweight theme called Hello. For our test, we will use a neutral theme that Divi or Elementor hasn’t developed: the 2023 theme.
WordPress Versions, Tools, and KPIs
Theme: the 2023 native WordPress theme
Plugins: Divi Page Builder (V 4.20.2) and Elementor Pro (version V 3.11.6)
Performance tools and KPIs:
- Google PageSpeed Insights (Core Web Vitals: Largest Contentful Paint and Cumulative Layout Shift – Speed Index, Total Blocking Time and First Contentful Paint)
- GTmetrix (Fully loaded time, page size and the number of HTTP requests on mobile – from an iPhone X in Paris)
The Test Sites
To keep things as fair as possible, we have built our test sites with modules available in both Divi and Elementor:
- A hero header with a 487 KB image (png)
- A button
- 3 services using icon boxes (with the same text and icons)
- A number counter
- 1 FAQ with 3 toggles
- A pricing table (two plans available)
| ⚠️ Disclaimers: Those tests have been performed on a server based in France, and we built each page from scratch. The results we are presenting are from our own experience, and they may differ according to the size of the images you upload, the amount of content you use, or even your location around the world. |
Divi vs Elementor Performance Compared
We are now comparing our two test sites using PageSpeed Insights and GTMetrix. Let’s get to the data and start with the performance audit!
| 📖 Read our detailed guide about testing WordPress site performance to learn more about how to run a speed test for your WordPress site. |
This is how both our testing sites look like:
| Our page with Divi (same modules) | Our page with Elementor (same modules) |
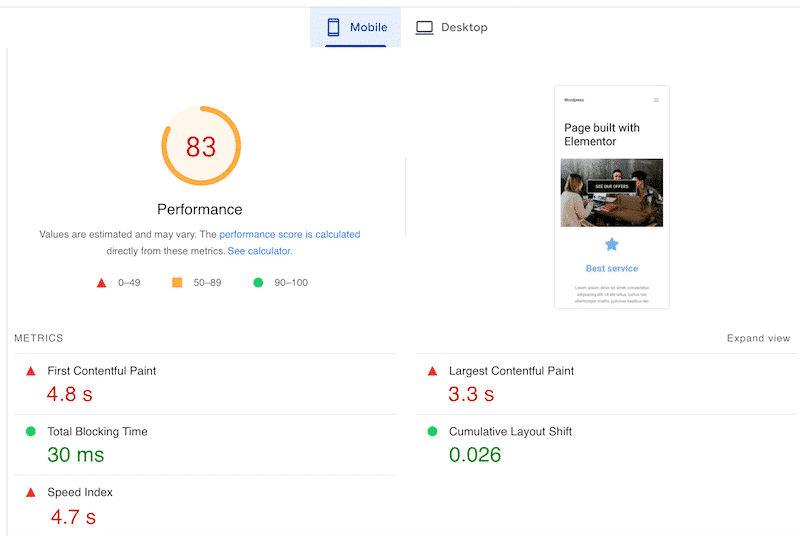
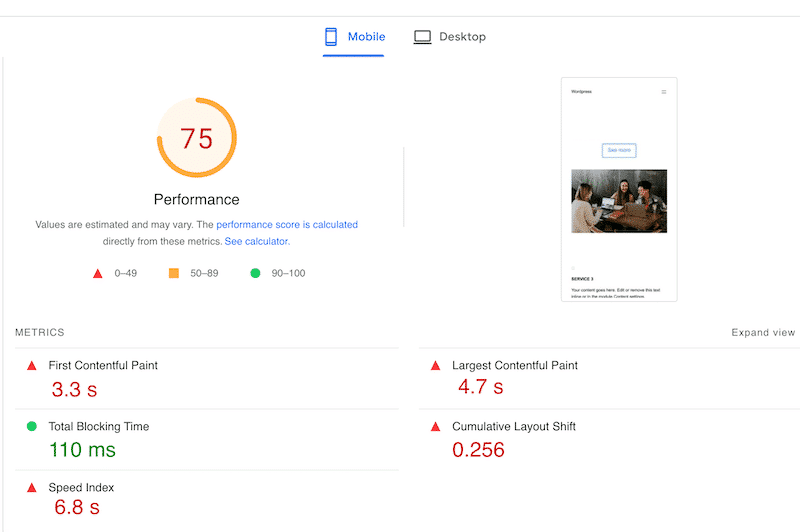
On Google PageSpeed Insights, we see that the mobile performance is orange for both, with a slight advantage for Elementor (83/100) over Divi (75/100).


Here’s the summary table with all the KPIs so you can easily compare both builders:
| KPIs (mobile performance) | Divi | Elementor |
| PageSpeed mobile score | 75/100 | 83/100 |
| Total Loading time | 4.9 s | 4.4s |
| First Contentful Paint | 3.3 s | 4.8 s |
| Largest Contentful Paint* | 4.7 s | 3.3 s |
| Cumulative Layout Shift* | 0.980 s | 0.026 s |
| Speed Index | 6.8 s | 4.7 s |
| Total Blocking Time | 110 ms | 30 ms |
| Total page size | 1.94MB | 0.96 MB |
| HTTP requests | 18 | 39 |
*Core Web Vitals
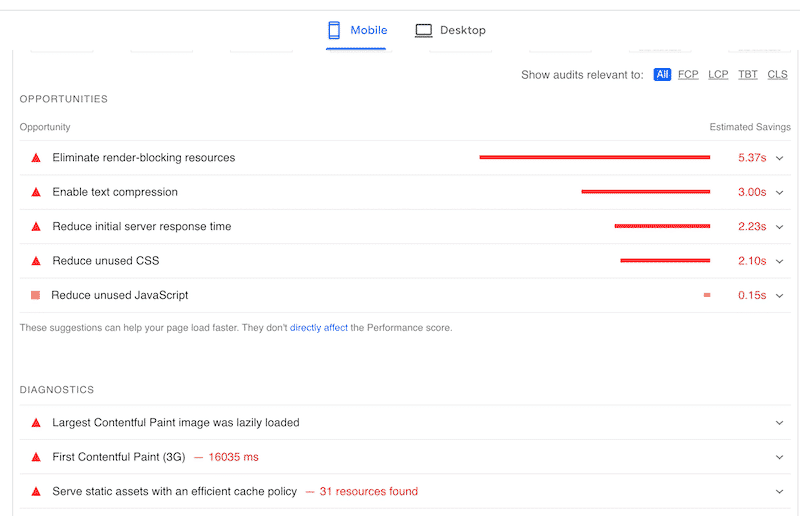
Going further in the performance analysis, here are our results for the diagnosis and opportunities section of Lighthouse.
PageSpeed Insights opportunities section for Elementor
Here’s the list of opportunities and diagnostics for my test site built with Elementor:
- Eliminate render-blocking resources – resources are blocking the first paint of our page. We should deliver critical JS/CSS inline and defer all non-critical JS/styles to fix this.
- Optimize your CSS and JS – reduce unused CSS and JS and defer the JS load.
- Reduce initial server response time – try to eliminate or delay the JS that is not essential.
- Enable cache and text compression – cache your content to improve the page loading time and the user experience.

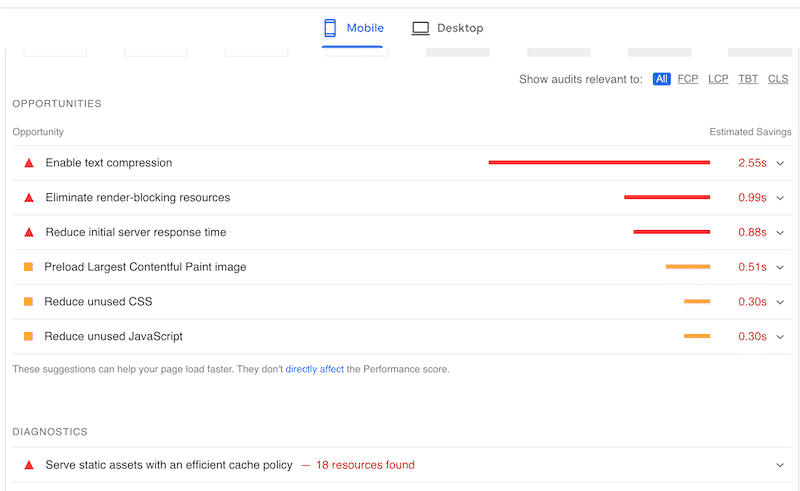
PageSpeed Insights opportunities section for Divi
Here’s what could be improved in my test site built with Divi. Lack of caching, missing text compression, and bad code optimization are the culprits again:

| 🚨 Spoiler: Most of the performance issues mentioned above can be fixed with WP Rocket, which we show in this article’s last section. |
Is Elementor Faster than Divi? – Key Performance Takeaways
Elementor’s full loading time is 4.4 seconds, slightly faster than Divi, which loaded in 4.9 seconds. Overall, both builders are similar in speed and can be great for your performance (and design) goals.
- Regarding the Core Web Vitals, Elementor is performing better than Divi. Divi’s Largest Contentful Paint (LCP) is 4.7 seconds against 3.3 s for Elementor. The CLS is in red for Divi but in green for Elementor.
- Divi has a better First Contentful Paint score (3.3 s against 4.8 s for Elementor)
- Divi has a bigger page size (1.94 MB) but triggers fewer HTTP requests than Elementor (18 against 39).
Now that we have run our performance audit, let’s look at each builder’s main features so you make up your mind easier for your next project!
Choosing Between Divi and Elementor: Key Features and Pricing
Both Elementor and Divi are amazing visual drag-and-drop page builders for WordPress. Those are the similar options that they both have:
Common Key Features
- Powerful front-end page builder – what you see is what you get (WYSIWYG) – they both have intuitive and ergonomic interfaces that are lean and easy to use. You don’t need to be a web designer or an advanced developer to use both tools.
| Divi Interface | Elementor Interface |
- Ability to design advanced custom layouts for your WordPress posts and pages – with a lean interface.
| Divi Styling and Advanced Interface | Elementor Styling and Advanced Interface |
- Rich libraries of responsive templates – Divi library is very handy because you can search by category and industry. Elementor comes with some pre-designed blocks that can be used, such as testimonials and call-to-action, without importing a whole page.
| Divi Library (pre-made pages) | Elementor Library pre-made(blocks and pages) |
- Entire customizable modules – for adding images, buttons, sliders, images, circle counter, pricing tables, and much more to your site. You can easily customize using the “advanced design” tab for each widget.
- Full WooCommerce builders – both builders let you create single product templates and customize your WooCommerce shop page. Note: there are much more elements if you scroll.
| Divi Woo Builder | Elementor Woo Builder |
- Full theme building options – you can design everything around the page’s content, such as custom headers, footers, and other parts of your website.
- Global modules – you can easily create libraries of reusable content for your website.
- Extensive community– they offer an important third-party extension marketplace, Facebook groups, Meetups, etc.
Divi vs Elementor: The Main Differences
- The overall look-and-feel: While they are both easy to use and intuitive (the advanced design options are easy to find), Elementor felt faster than Divi when I was building my test site. I found the Divi Builder to be slightly bloated and “buggy”.
- A/B testing (Divi only) – The split testing is only available for Divi, the module is called “Divi Lead” and is part of the Divi Builder. However, Elementor does not have this feature, and you’ll need a third-party plugin.
- Dedicated themes – As Divi comes with its own theme, there are not so many developers that developed some themes specifically for the Divi builder (but you’ll find hundreds of plugins). However, the most popular free themes (and the best-sellers on Themeforest) have some dedicated design and themes built with Elementor (Astra, The7, Salient, etc.)
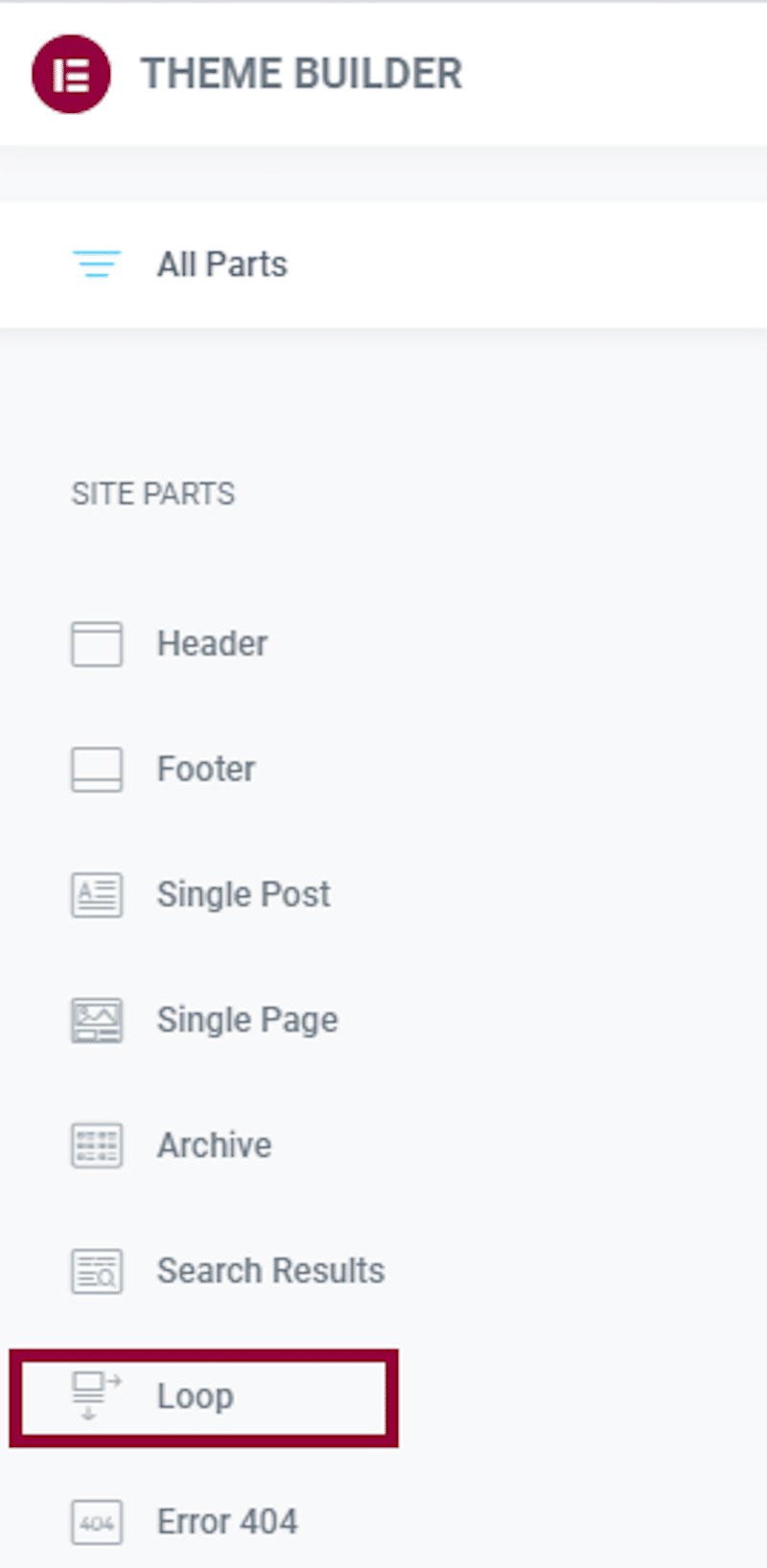
- The loop/query builder (Elementor only) – This allows you to build custom templates for custom post types. That’s very handy if you are designing a real estate site and want a page listing only the sea view houses. The query builder is accessible from Templates > Theme builder > Loop.

Divi vs Elementor Pricing
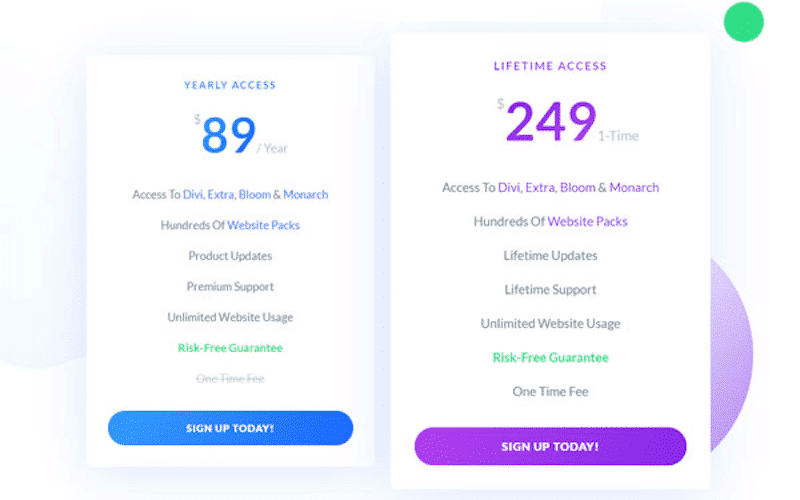
Elegant Themes membership (Divi) has a lot of value, you get a theme, a page builder, a theme builder, a WooCommerce builder, an A/B testing tool, a templates library, a social media plugin for sharing your content, and an opt-in email tool. However, there is no loop/query option included. You can choose a yearly plan and pay $89 per year or a 1-time price of $249 for lifetime access and updates.

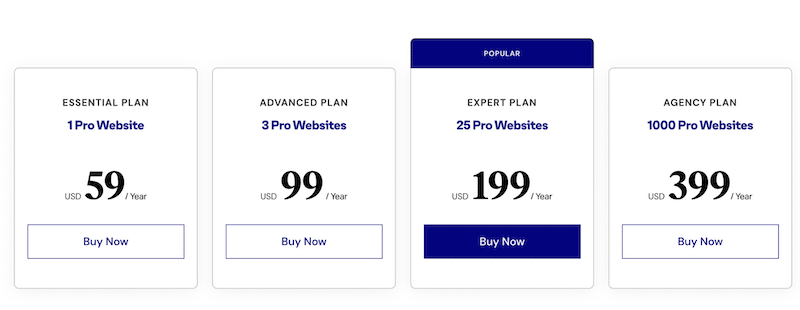
To unlock similar features with Elementor (except for the A/B testing, the opt-in email, and the social sharing tool, where you’ll need a few extra third-party tools), you’ll need the pro version of Elementor starting at USD59/year. The Agency plan costs USD399/year, but it can quickly pay itself off after a few web projects. The free version is well-done but also very basic and can’t be compared to Divi.

Now that we have reviewed both page builders, let’s see how to give them a little extra speed boost!
How to Speed Up Elementor And Divi
To speed up Elementor and Divi, Lighthouse recommends using a cache plugin like WP Rocket, which optimizes your code and images as well. WP Rocket is one of the best caching plugins available that helps you improve your performance score on PageSpeed Insights.
⚠️ Important: WP Rocket is automatically detected by Lighthouse, which gives you tailored recommendations to fix the warnings.
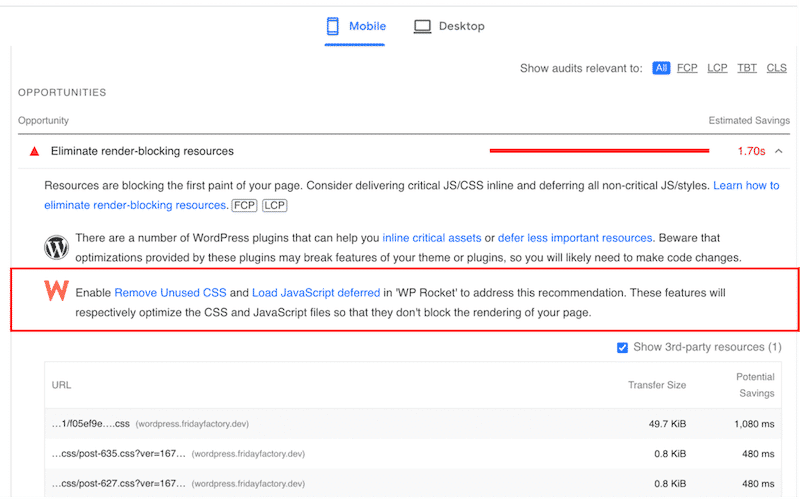
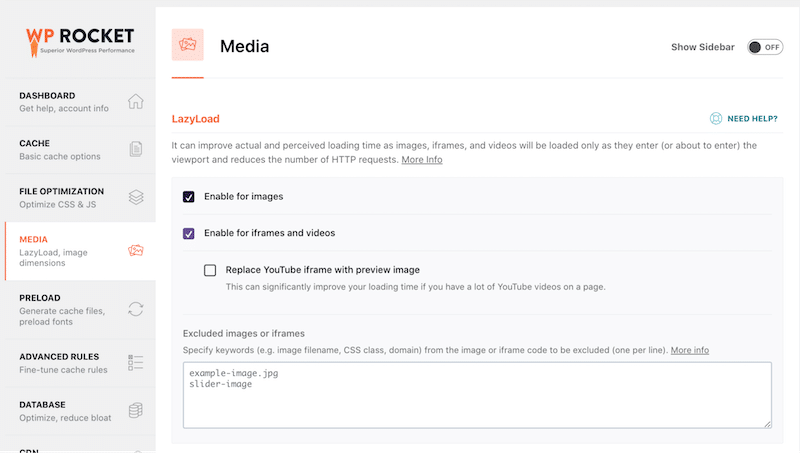
For example, if you want to eliminate render-blocking issues, PageSpeed suggests you enable “Remove Unused CSS” and “Load JS deferred” in the WP Rocket dashboard:

Of course, we have followed Lighthouse’s advice, so let’s look at how my test sites are performing when we are using WP Rocket.
🚀 New Performance Results With WP Rocket
WP Rocket improved the Lighthouse score for both Divi and Elementor. We finally got a green score mobile and went from 83/100 to 99/100 for Elementor and from 75/100 to 100/100 for Divi.
| Divi + WP Rocket (PSI)🚀 | Elementor + WP Rocket (PSI)🚀 |
WP Rocket also fixed all the issues flagged in the opportunities and diagnostics section for Elementor. The same improvements and fixes happened for Divi.
| Elementor’s issues flagged by Lighthouse | 🚀WP Rocket fixed them all! |
If you are curious, here’s the detailed comparison table that shows both builders’ performance with and without WP Rocket:
| Performance KPIs | Divi Builder Performance (no WP Rocket) | Divi Builder Performance with WP Rocket 🚀 | Elementor Performance (no WP Rocket) | Elementor Performance with WP Rocket 🚀 |
| PageSpeed mobile score | 75/100 | 100/100 | 83/100 | 99/100 |
| First Contentful Paint | 3.3 s | 0.3 s | 4.8 s | 1 s |
| Largest Contentful Paint* | 4.7 s | 0.7 s | 3.3 s | 2.2 s |
| Cumulative Layout Shift* | 0.980 s | 0.05 s | 0.026 s | 0 s |
| Speed Index | 6.8 s | 0.3 s | 4.7 s | 1 s |
| Total Blocking Time | 110 ms | 0 ms | 30 ms | 10 ms |
| Total Loading time | 4.9 s | 2.3 s | 4.4 s | 1.8 s |
| Total page size | 1.94MB | 343 KB | 0.96 MB | 252 KB |
| HTTP requests | 18 | 12 | 39 | 11 |
*Core Web Vitals
Key Conclusions
Thanks to WP Rocket, we have seen the following performance improvements for both builders:
- The mobile performance grade went up to 99/100 for Elementor and 100/100 for Divi!
- All my Core Web Vitals moved to the green zone (for Divi and Elementor)
- One of the most important improvements was the fully loaded time metric that went from 4.9 s to 2.3 s for Divi and 4.4 s to 1.8s for Elementor.
- As for the fully loaded time, Elementor is still slightly faster than Divi
- The number of HTTP requests has significantly decreased for both.
- The page size is much smaller for both page builders. It went from almost 1MB down to 252 KB for Elementor; and from 1.94 MB to 343 KB for Divi.
- All my PageSpeed insights issues are now in the passed audit section thanks to WP Rocket.
| 🚀 With WP Rocket, no matter the page builder you decide to go for, you are very likely to end up with green scores on Google PageSpeed Insights audit! |
WP Rocket automatically applies 80% of web performance best practices to guarantee blazing-fast websites. Below there are the WP Rocket features that helped speed up both page builders and improve our performance KPIs:
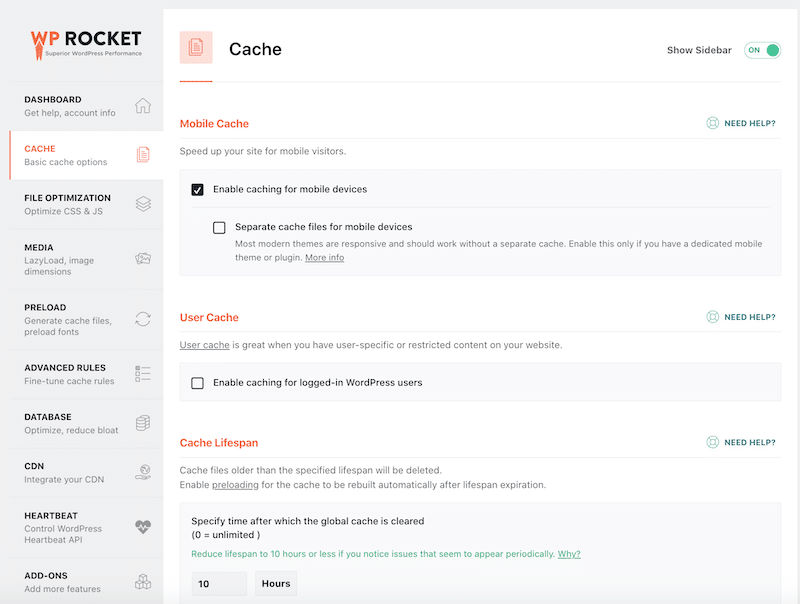
- Caching and GZIP compression – WP Rocket is a cache plugin that applies automatically with caching and GZIP compression as soon as you activate it.

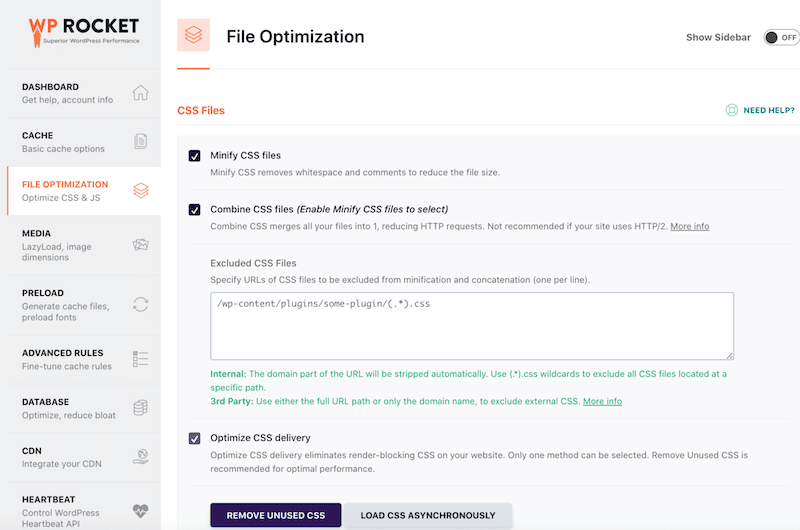
- Minify CSS and Reduce Unused CSS (amongst other CSS optimization features):

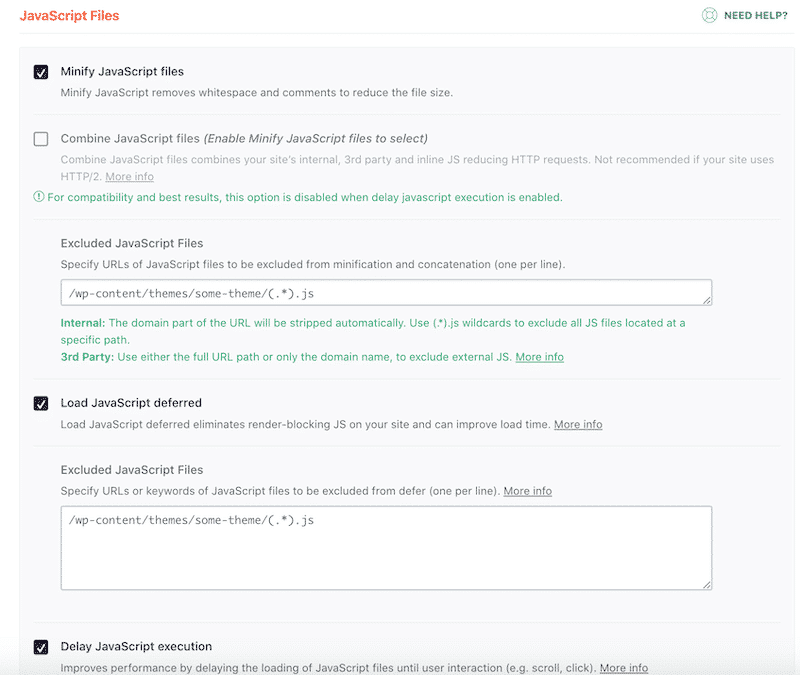
- We also activated the options to optimize JavaScript. All the JS-related optimizations are accessible directly from the WordPress admin:

- The lazy-load feature can also be useful to defer offscreen images (as recommended by PageSpeed Insights). It loads only the images located above the fold to save on performance. We did not use it for our testing scenario.

| 💡Pro Tip: If you want to optimize your images even more with compression and convert them to WebP, you can use Imagify. |
As a final note, the hosting provider you choose is crucial for a fast website, so make sure to use a reliable hosting provider for your next project with Divi or Elementor. Some of them are WordPress-oriented and even have tight cooperation with the themes and plugins.
| 🚀 You can go further with optimizing your site by implementing more WordPress page speed optimization best practices. |
Wrapping Up
In conclusion, Divi and Elementor both have their pros and cons, but when it comes to performance, they are quite similar. The ultimate choice will depend on your needs and the type of design your clients are requesting.
WP Rocket does tick all the boxes above when it comes to increasing performance and improving the PageSpeed Insights scores for both Divi and Elementor (we went up to 99/100 and 100/100).
Which page builder are you currently using? Are you experiencing any performance issues? WP Rocket is the easiest way to improve the speed of your WordPress site and pass the performance audit on PageSpeed Insights.
No risks taken: we can provide a refund if you request it within 14 days of your purchase! Go ahead, give it a try, and let us know in the comments what are your performance results.