Table of Contents
Last update on
Setting up an online business might seem like a titanic feat. Well, we’re not going to lie to you. It’s no picnic.
But if you have taken your first steps, and you already:
- Know which products and services you’re going to sell
- Have chosen the platform that will host your website (WordPress, anyone?)
- Have identified your customer niche
- Can rely on a robust business plan
You are already well on your way!
What is missing now is to take your business to the next level: the level where you can declare that your online activity is profitable and successful.
We at WP Rocket have teamed up with five other partners in the WordPress market to create a content hub to guide you on this path.
Our goal is to provide you with a comprehensive tutorial created by some of the most successful online businesses within the WordPress ecosystem.
All the tips you’ll receive in this content hub to grow your online business are based on WordPress because this is the environment we know best (and we have been successfully working on it for years!).
The Seven Pillars of a Successful Online Business
To grow a successful online business, you need to focus on these seven pillars:
- A robust hosting like Pressable
- An effective theme like Divi
- A strong security system like BlogVault
- Powerful caching and website speed optimization (that’s the topic of this article — read on!)
- Contact forms like WPForms to stay in touch with clients and readers
- Multilingual content to create with WPML and reach your international audience
- An effective SEO strategy to draw more visitors to your pages
In this article, we’ll focus on why caching is an important foundation for a solid online business and how you can make the most of it, even if you are not a web performance expert.
Ready to dive in? Let’s go!
Why Should You Care About Speed?
Speed is everything in a competitive market like the web: this is one of the most important metrics that Google and other search engines measure to rank your site in the SERP.
You can have the most beautiful products and the most useful services, but if they end up in the cauldron of the SERP internal pages, they will hardly attract visits and sales.
Furthermore, speed has a direct impact on user experience. According to a recent study commissioned by Google to Deloitte Ireland:
70% of consumers admit that page speed impacts their willingness to buy from an online retailer, and in the US, latency is the number one reason why consumers decide to abandon mobile sites, with 10% blaming slow downloads as a reason for not purchasing.
Source: Milliseconds make millions, Deloitte Ireland LLP, 2020
If you sell your products or services online, ensuring that your potential customers don’t have to wait long to view your pages or complete a purchase is critical to your business growth.
Caching plays an important role in the process that leads a website to rank in the highest SERP positions.
Why? Because a website that has a robust caching system behind it will run faster. This means that anyone who lands on its pages will promptly see their content, read and interact with them (and yes, buy!).
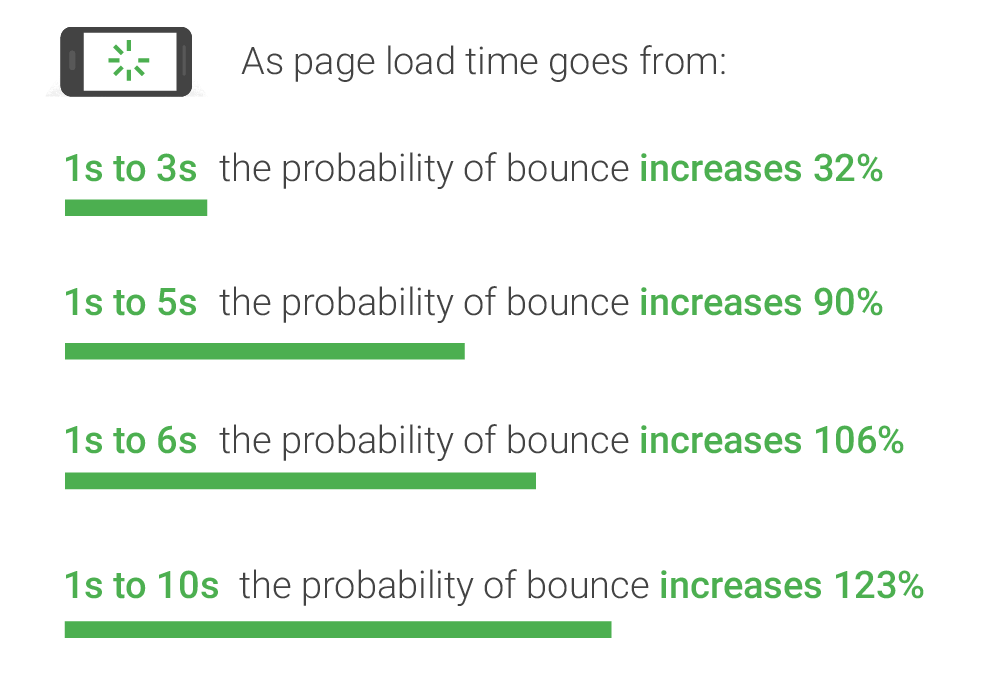
Google itself gives us a quantitative idea of the impact that the speed of a web page has on its conversion rate:

WordPress Caching in Simple Terms
Now that we have clarified the importance of a fast website let’s see how caching works and how you can make the most of it. As said in the beginning, we will mainly focus on caching applied to WordPress.
Technically speaking, this is what happens:
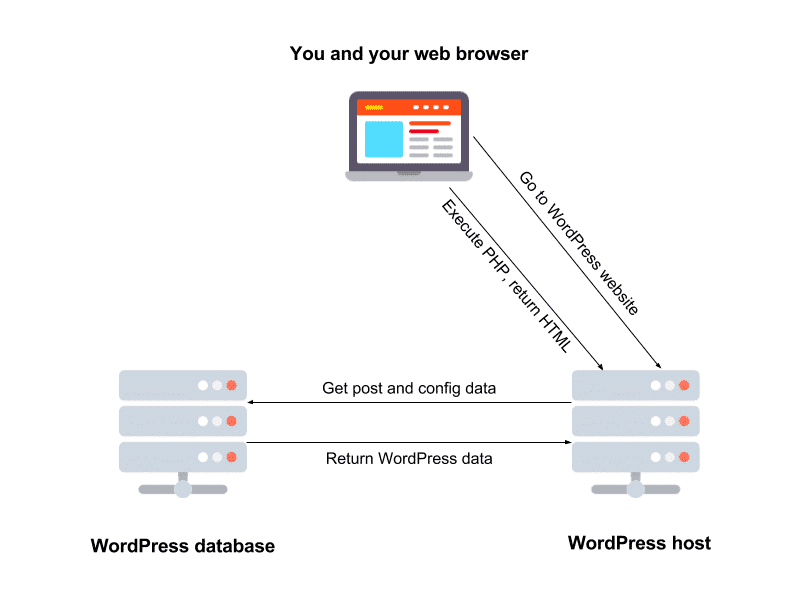
A visitor lands on your WordPress site; their browser talks to your web server, which loads up WordPress. This implies a series of behind-the-scenes actions:
- PHP processing;
- A certain amount of file requests to your website database;
- Sending files back to the users’ browser;
- Assembling those files into a fully formed web page.

How WordPress caching works
This process can take several seconds – an eternity to our impatient readers and customers.
A caching system replaces this process with one simple, and much faster, action: it stores frequently-accessed data temporarily in a cache.
To understand why this makes the process faster, let’s put it in another way.
Do you know how much is 5,489,146 divided by 43,204?
Hard math to calculate in your mind, isn’t it?
Ok, grab the calculator and do the math: the result is 127.
Now, do you know how much is 5,489,146 divided by 43,204?
Of course, you do, you remember because you just read the result in the previous line. ?
The concept behind caching is just that.
You did the initial time-consuming process once, then after that, when we asked you the same question, you readily knew the answer, and replied much faster.
Speaking of a website, caching translates to delivering a web page with super-fast response time, without having to do all the time-consuming processing we explained above, every time the page loads.
The visitor landing on a page of your site is “asking the question,” and your server provides the answer. The next time a visitor goes to the same page, i.e., “asks the same question,” your server can provide the answer, i.e., the web page, a lot faster.
How to Cache a WordPress Website?
Caching is a vast topic and involves different levels of complexity, but it doesn’t have to be the prerogative of experts alone.
Anyone who launches an activity on the web can hone sufficient skills to make their site faster with a caching system.
Before explaining how you can cache your WordPress site, it’s important to distinguish between the different types of caching protocols available. Although they all aim to speed up your website, they act on various aspects of its operation.
Different Types of Caching
The first distinction we need to make is between client-side caching and server-side caching.
Client-Side Caching
To use Cloudflare’s definition:
‘Client-side’ refers to everything in a web application that is displayed or takes place on the client (end-user device). This includes what the user sees, such as text, images, and the rest of the UI, along with any actions that an application performs within the user’s browser.
Source: Cloudflare, “What Do Client-Side and Server-Side Mean?”
Every website contains tons of static data, such as:
- HTML pages
- CSS stylesheets
- JavaScript files
- Images
- Other types of multimedia files
Today, modern browsers are all able to understand that once these files are downloaded to be served to a visitor, there is no need to download them again if another person visits the same web page. Browsers will serve those files from their local cache, which is located on the users’ hard drive.
This is what is usually called browser caching.
Server-Side Caching
Anything that does not happen on the client-side occurs on the server-side. ?
When it comes to caching, this includes all the protocols that are used under WordPress caching:
- Page caching
- Object caching
- OPcode caching
- CDN caching
Let’s see them briefly one by one.
Page Caching is the system that we saw at the beginning of this article (and it’s what our plugin WP Rocket does). Page caching stores the entire HTML of a page (web pages, images, and similar media content) when loaded for the first time. It is also called Site Caching or HTTP Caching.
Object Caching stores database query results once they are loaded for the first time. Then, it serves them up faster the next time they’re requested, so the database doesn’t have to be queried again. WordPress also has its built-in object caching system, which only stores data for as long as the request to the database lasts (usually for no more than one-page load): if you need persistent object caching, you can use a solution like Redis.
OPcode Caching transforms human-readable PHP code into code readable by your server, generating what is called opcode. This process happens when the PHP file is loaded on a web page for the first time. After that, it is saved in the server’s memory for faster loading on each subsequent visit of the page. OPcache is a popular type of OPcode caching.
CDN Caching takes advantage of the architecture of a Content Delivery Network (CDN), a cluster of servers geographically located worldwide. Content Delivery Networks cache content using the server that’s closest to the end-user. In this way, people visiting a website will be served the content cached on the server, which is geographically closer to them. As a result, they will experience faster loading times.
How to Use WP Rocket to Cache Your Website
The quickest and easiest way to make your website fast is to install a WordPress caching plugin. There are several good caching plugins in the market, both free and premium.
Free caching plugins are available in the WordPress repository, while for the premium ones, you can run a quick web search.
This is where we save you time and make your search easier because WP Rocket is recognized as the most powerful caching plugin by WordPress experts. ?

More than 1 million sites around the world are already using the WP Rocket caching system.
A Caching System That Doesn’t Need Configuration
One of the things that scare first-time caching plugins users is the configuration.
In many plugins, cache settings are numerous. They may require some prior technical knowledge: not exactly ideal if most of your time is already taken up by managing your business and striving for its growth. ?
With WP Rocket, this problem does not arise.
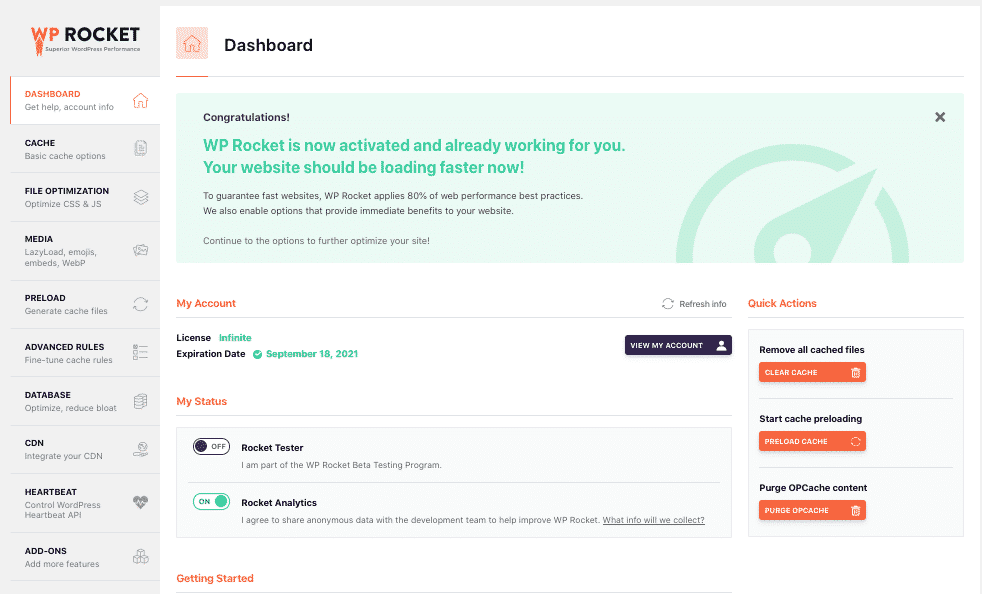
As soon as you install and activate the plugin, you will see the following confirmation message:

WP Rocket automatically caches your website without you lifting a finger.
What Is Automatically Activated?
One of the things people prefer about WP Rocket is its simplicity. You just have to activate the plugin and let it make your site faster, thanks to page caching and other automatic optimizations.
Here are some of the automated features WP Rocket applies upon its activation:
- Page caching (for both desktop and mobile)
- Browser caching
- GZIP compression
- Cross-Origin support for web fonts
- Detection and support of various third-party plugins, themes, and hosting environments
- Combination of inline and 3rd party scripts
- WooCommerce Cart compatibility
On the other hand, if you can’t wait to play around and customize WP Rocket’s options, there are plenty of things you can do.
In this video, you will discover what the best WP Rocket settings to optimize your website are. Since each WordPress site is different because of the theme and plugins installed and its core business, there are endless possibilities for setting WP Rocket:
Whatever combinations of features you decide to apply for your site, the sure thing is that your pages’ loading time will decrease effortlessly.
Give Your Mobile Site Some Much Lovin’
Among the automated settings WP Rocket enables upon activation, there is also mobile caching. This means that if you have a responsive mobile site (and we hope you do!), WP Rocket will cache it and make it faster. While you do nothing and watch the magic. ✨
Your online business will be jumping for joy because, today, consumers are mobile-first. According to recent forecasts from Statista, in 2021, 53.9% of all retail eCommerce is expected to be generated via mobile-commerce. Therefore, no one who owns an online business should ever neglect the importance of a fast and efficient mobile site.

Google feels the same way. In 2018, Google rolled out mobile-first indexing, which means that its indexing and rankings are based on the mobile version of the content of your site.
If you’re curious to understand how WP Rocket handles mobile caching, don’t miss our detailed documentation.
How to Check If Caching Is Effective: Website Speed Tests
The effect of a cache plugin on the speed of your site should be immediate.
How to measure it? There are several ways to assess the improvement in the loading time of your website.
Before seeing them and starting evaluating the speed of your web pages, it’s essential to keep in mind these basic principles:
Page load time in seconds is critical.
Loading time is the timeframe between the moment a user starts navigating the page until all of its content has loaded. Loading time is the result of a few metrics: for Google, there are three key metrics to keep an eye on, and they are defined as Core Web Vitals.
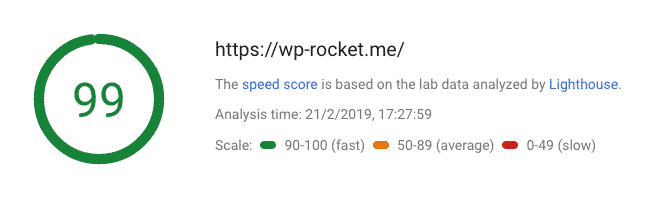
Performance grades alone are not reliable speed indicators.
Performance grades (or scores) like those offered by many speed testing tools only give you an idea of your site’s performance, but they are not a metric taken into account by search engines. To understand why, check out our guide on performance scores.
Speed depends on many factors.
Ideally, a performant page should load in less than two seconds, but this goal depends on many factors, including how your website is built and handled. Cache plugins can help a lot, but they won’t fix bloated page sizes, unoptimized images, or a slow server. Check out the eight most common errors causing slow loading times, and how to fix them.
What Is the Best Speed Test Tool?
There are plenty of speed test tools to choose from, and most of them are entirely free. The most reliable speed test tools can provide numbers, not only general recommendations depicted with a score.
These are our seven favorite choices:
To see how much improvement you’re getting with your cache plugins, you need to benchmark your site without any caching first by running the speed tests with one of these tools and taking an average page load time.
Then, activate your caching plugin, run a few speed tests with the same testing tool, and compare the resulting average page load time.
As we mentioned above, speed is the only metric that counts for real performance. Neither your real visitors nor Google will ever see your website’s “grade.”

Most speed tools will provide a list of recommendations to follow, which are useful to locate pain points of your site performance: but if they don’t come along with a real load time measured in seconds, your speed assessment will be incomplete.
If you decide to play around with the tools mentioned in the list above, you might notice their different speed results. Don’t worry, it’s normal!
Each testing tool uses different sets of recommendations, locations, and, sometimes, metrics. This doesn’t mean some of them are right, and others are wrong. For example, we studied the differences in the results generated by Pingdom, GTMetrix, and WebPageTest.
All three are excellent tools that will give you a solid overview of your website’s performance and improvement potential.
Caching Isn’t Everything
Many of the speed testing tools will tell you this: using a cache and performance optimization plugin is not enough to have a fast site.
Did you know that one of the most common problems with slow websites is related to heavy pages? According to Google, 79% of pages are over 1MB, 53% over 2MB, and 23% over 4MB.
High-resolution images, photo widgets, and heavy image sliders can make the appearance of your site more appealing, but they are also a double-edged sword because they tend to slow down web pages a lot.
Working on the images you upload to your site—whether it’s a blog, eCommerce, or portfolio—is critical to achieving optimal performance.
With Imagify, the freemium image optimization plugin developed by the same team behind WP Rocket, you’re on the safe side. It compresses your images upon upload and performs a bulk optimization for all the files in your Media Library.
Case Study – A Successful Travel Blog
Martina is an Italian travel blogger and a long-time user of WP Rocket. She opened her travel blog PimpMyTrip in 2013 as a hobby, but a few years later, she decided to convert it into a business.
She used to invest more in her website’s appearance, but she soon realized that to make her blog stand up over the competition, she needed to focus on performance too.

She says:
“I wanted to climb the SERPs so, among other things like writing articles that my readers would like, my site needed to be faster than the others. If I wanted to be more competitive in terms of performance, I needed something to give me more speed than my competitors. That’s when I installed WP Rocket.“
Travel is a highly-competitive market, but it’s also a field where websites struggle a lot with performance. The trade-off between high-resolution photos and fast upload times is among the most painful points of those who do business with a travel blog.
“In this context, a caching and optimization plugin like WP Rocket gave me the greatest satisfaction,“—Martina says. “Along with caching, I could take advantage of its lazy loading option, and I immediately obtained an advantage in terms of performance.“
Lazy loading is a script that allows images or iframes on a page to load only when users need to display them: the loading is “lazy” because it only comes into play when visitors reach the images as they scroll down the page. If they never request the images, they won’t be loaded, and this has a very positive impact on the overall page speed.
In our blog, you can learn more about lazy-loading and how it works.
Thanks to caching and performance optimization, PimpMyTrip saw a significant increase in the number of monthly readers. It has now reached an average of 160,000 pages per month and more than 100,000 unique visitors.
Wrapping Up
Taking care of your website’s performance is key to taking your online business to the next level. Since speed is essential to make your WordPress site stand up over the competition and climb search engine rankings, you need a cache and performance optimization plugin.
A cache plugin like WP Rocket allows you to take advantage of page caching and other technical features that will make your site much faster, such as mobile caching, automatic browser caching rules, or GZIP compression.
With a cache plugin, you can confidently delegate the optimization of your site’s performance to a robust tool that will leave you time and energy to focus on growing your business. For a winning combination that will make Google and search engines happy, pair WP Rocket with an image compression tool like Imagify.
Then, check out the other tools you need to boost the growth of your online business:
- A robust hosting like Pressable
- An effective theme like Divi
- A strong security system like BlogVault
- WPForms to stay in touch with clients and readers
- WPML to create multilingual content for your international audience