Table of Contents
Last update on
Last Update: May 2019.
Optimizing your website for speed can be a complex issue, especially for non-developers. A lot of guides and articles over-simplify by providing broad advice that isn’t applicable to every website and shouldn’t be taken at face value. Here’s a few commonly-spouted tips that need some clarification.
1. Your performance “grade” matters
When you use one of the popular speed testing tools such as Google PageSpeed Insights, GTMetrix, Pingdom etc your site is given a grade for its performance, along with some recommendations. Customers often feel that because they have a caching plugin they should be scoring almost perfect grades. Not only is this not the case, but it’s also a waste of time to chase a perfect grade.
The bottom line – the performance grade of your site does not matter!
The only metric that matters is the actual load time of your page.
Why your grade doesn’t matter
The primary reasons for having a faster site are:
- To improve SEO
- To improve user experience
- To increase conversions
In none of these scenarios does your grade matter.
When the Googlebot visits your site, it does not know your grade as given by each of the speed testing tools. It only sees how fast your page loads.
What is a grade good for?
The grades and recommendations can be helpful in providing a guideline for best practices, and spotting any red flags or bottlenecks on your site. But the fact is, a higher grade does not equal a faster page load time. I’ve seen plenty of sites with high grades but slow speeds.
For example, this site has a load time of 30 seconds – clearly something is wrong, but the Pingdom grade is: 96/100:

Additionally each tool you use will grade your site differently – which is “right”? So don’t worry about chasing grades, just focus on the actual load time.
Sometimes the suggestions that are made are helping in improving load time but sometimes they will be hard to implement for little to no benefit.
A classic example of this is when Google PageSpeed suggests moving CSS and JS files to the footer. Some JS files can be moved to the footer, but others will break your site if you move them. Likewise, if you load your site without CSS styles, it will appear broken and provide a terrible user experience.
2. You need all types of caching
There are several different types of caching available and some articles will suggest that you need to implement them all – page caching, database caching, Memcached etc.
On a site without caching, when a visitor hits a page on your site, the server, via PHP has to gather and assemble from the database the various page components and content and send them back to the browser, on the fly. That takes quite a bit of time and effort.
By contrast, page caching (which is what WP Rocket and other plugins do) generates static HTML files of your content, which is faster to serve to your visitors than having PHP generate your pages from scratch every time.
So this means that when you have page caching and a visitor comes to your site, they are not even touching the database at all. So in many scenarios where you have page caching, you don’t need to cache the database as well. This is true for many websites.
There are some circumstances in which database caching may be necessary but they are likely to be not the average site. For example, if you have a highly dynamic site where page caching is not realistic, database caching would be helpful. The average blogger does not have to worry about that.
Some forms of caching are run at the server level so you may be restricted as to what you can do if you are on a shared or managed hosting platform – you’ll be at the mercy of your host. But page caching can be implemented via a WordPress plugin so it’s easy for the average site owner to implement.
3. You only need a caching plugin
A caching plugin is an invaluable tool in your kit for creating a speedy website.
(You can get WP Rocket now, and check by yourself the value it can provide to your site!)
But it shouldn’t be the only one. On a WordPress site there are many layers that can be optimized. Admittedly, some are easier than others for the layperson to optimize.
A caching plugin (when correctly configured) will always help, but it’s the final layer in creating a fast site. It can just be a band aid if your site is inefficient in general.
Other layers that need to be considered are:
Web hosting
This is the foundation so invest in great hosting! If your hosting is poor, you’re a little bit doomed and there will always be a ceiling on how fast your site will run. Awesome web hosting doesn’t have to be expensive.
We have a couple of hosts that we recommend (and as a WP Rocket customer you would be eligible for a discount) that won’t break the bank such as SiteGround or Kinsta. There are many great hosts out there – don’t just pick the cheapest, you will end up paying in other ways!
Your theme
The bulk of the code on your site is coming from your theme so an inefficiently coded theme will cripple you. This is an area that can be hard to fix if you are not a developer so in some cases it might be worth hiring one proficient in speed optimization to tweak your theme for performance.
(We tested some of the fastest free WordPress themes: check them out!)
Generally those “kitchen sink” type themes that include every feature under the sun, are going to come with a certain amount of weight – extra scripts being loaded in that you’re not actually using etc. If you have one of those themes, don’t activate all the available features (like 3 different sliders) unless you’re actually using them.
Your plugins
Contrary to popular belief it’s not the QUANTITY of plugins you have that counts, it’s the quality. It just takes one poorly-written plugin to bring your site to a grinding halt. Of course, you should be judicious in the plugins that you select and you should delete any that you’re not using.
Bottom line
If you put a rocket on a sports car and a rocket on a tank, the sports car will still go faster because it’s streamlined and built for speed. The same applies to your website.
Caching cannot fix poor code, it can only mitigate the effects to a certain extent. The better all the other components of your website are, the better and faster your site will be all around.
4. Less HTTP requests = faster website
A common guideline is that you should to reduce the number of HTTP requests your site has to make to the server in order to render the page. To a large extent this is true and as a general guideline, reducing the number of requests is a good practice. But as with everything, it’s a little more nuanced than that.
This commonly crops up regarding minification. Most minification tools take all your CSS files and put them together in one big file (concatenation). So if you originally had 8 CSS files on your site, you now have 1. So that’s just 1 HTTP request instead of 8. Better right?
Well, maybe, maybe not. Modern browsers are able to download multiple files at a time in parallel. So that means that it might be more efficient and faster for your browser to download several smaller files all at once, then one large file. The results will vary from site to site so you will have to test this for yourself.
HTTP/2 has been a game changer here.
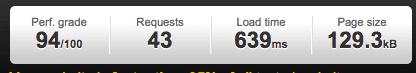
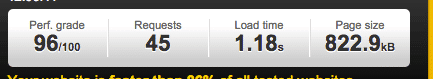
Here is an illustration of how the number of requests is not the best indicator of efficiency.
On my test site I started with this – 43 requests and a 639 ms load time:

By simply adding two, large unoptimized images to the page, I only add 2 http requests, but the load time doubles due to the page size:

So you cannot focus on just one indicator but have to take a holistic approach to optimization.
5. A CDN is a must
This is another extremely common piece of advice that shouldn’t be taken at face value.
The point about CDNs is that ideally you want to serve assets (e.g. images, CSS files, JS files) to your visitor from the closest location to them as possible to reduce latency.
Latency is the time it takes for the server to send content to the user’s browser. The further away from the server the user is, the longer it takes to deliver those assets.
Imagine throwing a baseball to a teammate. The further away your teammate is, the longer it takes the ball to get to him/her. With a CDN, content is distributed amongst servers around the world so that it can be served from the closest point to the user and therefore the user sees it faster.
So a CDN really only makes sense if your audience is distributed internationally, otherwise it may be pointless and an unnecessary expense.
You also have to keep in mind that because a CDN is an external server, the browser has to do a DNS lookup to reach that external server and each lookup takes a little time (approx 200ms).
So you have to make sure that the speed gain you get from the CDN outweighs the DNS lookup and resolution time.
Speed optimization is definitely not a “one size fits all” process. It requires patience and sometimes trial and error to find the best solution for your site. Any tip or advice you come upon will have to be tested in your specific circumstance to see if it will work for you.



