Table des matières
Mis à jour le
Au cours des dernières semaines, nous avons tous travaillé dans un climat très particulier, conditionné d’une certaine manière par l’incertitude due à la crise sanitaire que nous traversons à l’échelle mondiale.
Mais l’unité d’une équipe se révèle (surtout) dans les moments difficiles, et nous sommes fiers de la qualité du travail que nous avons continué à accomplir au sein de WP Rocket.
La pandémie ne nous a pas arrêtés dans nos efforts permanents visant à vous fournir un plugin de première classe.
À une époque où les gens ont besoin de se sentir plus connectés et de consolider leurs activités en ligne – qu’elles soient professionnelles, récréatives ou sociales – nous y contribuons de la manière que nous connaissons le mieux.
Nous voici donc avec une toute nouvelle version de WP Rocket qui rendra vos sites web plus rapides que jamais !
Quoi de neuf dans WP Rocket 3.6
- Critical Path CSS spécifiques pour les pages
- Critical Path CSS pour mobile
- Préchargement des polices
- Compression Gzip pour les fichiers CSS et JS
- Bye-bye à l’option Supprimer les query strings des ressources statiques
Voyons tout ça en détail. ?
Critical Path CSS pour des pages spécifiques
Dans PageSpeed Insights, vous avez peut-être rencontré des recommandations telles que “Éliminer le JavaScript et CSS bloquant le rendu” ou “Éliminer les ressources bloquant le rendu”..
Depuis un certain temps déjà, WP Rocket vous aide à répondre à ces recommandations en un seul clic en récupérant et en paramétrant automatiquement le Critical CSS de votre site WordPress.
Le Critical Path CSS (ou CPCSS) est le procédé qui consiste à récupérer le CSS minimal requis pour rendre correctement la première partie d’une page web, puis à l’appliquer en ligne afin qu’elle puisse se charger plus rapidement.
Vous pouvez en savoir plus sur son fonctionnement en lisant cet article consacré au Critical CSS.
Avec la version 3.6, notre option Optimiser le chargement du CSS est plus efficace encore car vous pouvez désormais obtenir un Critical Path CSS précis et personnalisé sur chacune des pages de votre site.
Jusqu’à présent, WP Rocket générait des CPCSS pour le contenu le plus récent par Post type, par exemple pour la page la plus récente. Ainsi, si vous aviez des pages avec des mises en page différentes, le même CPCSS était appliqué sur chaque page, il ne pouvait donc pas être précis dans tous les cas.
Vous pouvez désormais avoir des CPCSS spécifiques pour chaque page en fonction de vos besoins. Vous pouvez générer un Critical Path CSS spécifique pour vos articles/pages customisés, et supprimer une bonne fois pour toutes l’avertissement de blocage du rendu dans PageSpeed. ?
Nous avons développé l’extension de cette fonctionnalité en gardant à l’esprit les mises en page personnalisées. En effet, l’un des grands avantages de WordPress est qu’il vous permet de combiner créativité et connaissances de base en HTML, CSS et PHP pour créer des mises en page personnalisées pour vos pages.
Si votre site web utilise des mises en page personnalisées, il tirera un grand profit de cette nouvelle fonctionnalité.
Pour générer le Critical Path CSS pour une page ou un article particulier, vous pouvez directement aller à l’écran d’édition de ce contenu et cliquer sur le bouton Générer le CPCSS spécifique.
Tip : Vous pouvez utiliser cette fonction pour tout post public et doté d’une interface d’édition permettant d’afficher la meta box des options de WP Rocket.
Critical Path CSS pour Mobile
Une autre intégration importante du Critical Path CSS introduit par la version 3.6 est le CPCSS pour les sites mobiles.
Jusqu’à présent, WP Rocket générait et utilisait le même Critical Path CSS pour les ordinateurs de bureau et les téléphones portables. Mais si vous avez de l’expérience dans le développement ou la conception web, vous savez déjà que de nombreux sites WordPress utilisent un thème différent pour leur version mobile.
Ces types de sites peuvent grandement bénéficier d’un CPCSS dédié.
Tip : Nous allons générer un CPCSS pour mobile uniquement si l’option “Créer un fichier de cache à part pour les mobiles” est activée. Si vous n’utilisez pas cette option, nous supposerons que votre thème est responsive et que le CPCSS généré pour le bureau sera également valable pour le mobile.
Préchargement des polices
Le référencement de polices au sein de fichiers CSS est une pratique assez courante. Lorsque cela se produit, le navigateur doit télécharger et analyser les fichiers CSS avant de pouvoir traiter les polices.
Mais ce processus peut nuire aux performances globales de la page et/ou à l’expérience de l’utilisateur.
Avec WP Rocket 3.6, toutes les polices hébergées sur votre propre domaine, appelées par un fichier CSS ou plus tard dans le chargement de la page, ne seront plus un problème de performance !
Vous pouvez désormais dire au navigateur de commencer à télécharger des polices qu’il ne découvrirait autrement que beaucoup plus tard.
Grâce à cette nouvelle fonctionnalité, vous pouvez indiquer au navigateur que vous avez des “polices cachées” à l’intérieur d’un fichier CSS. WP Rocket fera le reste en confirmant au navigateur que les fichiers indiqués sont bien des polices.
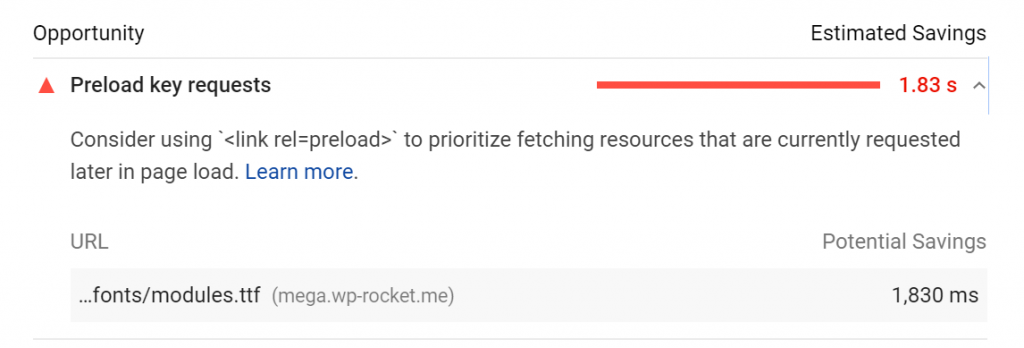
L’option de préchargement des polices permettra également de répondre à la recommandation de Google “préchargez les demandes clés“.

Notez que les polices externes comme les Google Fonts ne peuvent pas être saisies ici : l’option Optimiser les Google Fonts les gère déjà.
Tip : N’oubliez pas de précharger seulement les polices qui retarderait autrement le rendu de la page ou la performance perçue. Si vous préchargiez trop de polices qui ne sont pas nécessaires immédiatement, vous diminueriez les performances de votre site !
Compression GZIP pour les fichiers CSS et JS
WP Rocket a toujours activé la compression GZIP automatiquement et ceci dès son activation.
La compression GZIP permet de compresser le contenu HTML, CSS et JS de sorte que les fichiers envoyés par le serveur au navigateur du visiteur soient plus légers. Une taille de fichier plus petite signifie un téléchargement plus rapide, et cela améliore le temps de chargement global de votre page.
Avec WP Rocket 3.6, nous avons décidé d’étendre GZIP pour pré-compresser non seulement les fichiers HTML mais aussi tous les fichiers CSS et JS optimisés par WP Rocket.
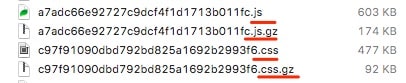
Cela signifie que, lorsque vous minifiez/combinez les CSS et JS en utilisant les options de l’onglet Optimisation des fichiers, WP Rocket crée deux versions de chaque fichier : Un fichier CSS/JS standard et une version pré-compressée :

Pour savoir comment vous servir ces fichiers, consultez notre documentation.
Tip : Si un fichier n’est pas traité par WP Rocket, par exemple s’il a min dans le nom du fichier ou s’il a été exclu de l’optimisation, nous ne créerons pas la version pré-compressée.
Bye-bye à l’option Supprimer les query strings des ressources statiques
Si vous aimez la performance web ou si vous nous suivez depuis un certain temps, vous le savez peut-être déjà : lorsqu’il s’agit des meilleures pratiques en matière d’optimisation de performances, rien n’est gravé dans le marbre.
Il y a quelques années, nous avons suivi la recommandation de Google PageSpeed pour supprimer les chaînes de requête des ressources statiques. C’est alors que nous avons introduit l’option de suppression des chaînes de requête dans les réglages de WP Rocket.
Même si Google a mis fin à cet avertissement en 2014, plusieurs outils de test ont continué à montrer cet ancien avertissement PageSpeed jusqu’à récemment.
Sur GTMetrix, par exemple, vous pourriez y lire :
«Remove query strings from static resources
Resources with a “?” in the URL are not cached by some proxy caching servers. Remove the query string and encode the parameters into the URL for the following resources…»
Or, cette recommandation est est désormais obsolète comme GTMetrix l’a annoncé dans ses récentes publications.
Les navigateurs modernes et les proxies ne tiennent plus compte de la présence de chaînes de requête, mais s’appuient sur Cache-Control, ETags et les en-têtes de réponse Last Modified.
Comme le dit Google :
“La partie de la configuration de la mise en cache HTTP qui importe le plus est l’en-tête que votre serveur web ajoute à chaque réponse sortante.“
Source: Google Web.Dev
En suivant ces meilleures pratiques, et en constatant que les résultats de vitesse ne varient pas en fonction de la présence de chaînes de requête, nous avons décidé de supprimer cette option des réglages de WP Rocket.
Présentation vidéo de WP Rocket 3.6
Conclusion
WP Rocket 3.6 est doté de nouvelles fonctionnalités importantes visant à améliorer votre score PageSpeed Insights et l’efficacité de votre site WordPress.
De la possibilité de précharger les polices au nouveau Critical Path CSS spécifique à vos pages et aux mobiles, en passant par une compression GZIP plus complète et la suppression de l’option Supprimer les Query Strings : nous avons ajouté ces nouvelles fonctionnalités pour rester en phase avec les bonnes pratiques en matière de performance web.
Pour connaître toutes les autres améliorations, corrections de bugs et autres changements, n’oubliez pas de consulter notre changelog, qui est constamment mis à jour et disponible pour vous. ?
Si vous avez des suggestions concernant de nouvelles options ou des améliorations que vous aimeriez voir apporter à WP Rocket, partagez-les dans notre boîte à idées !



