Table of Contents
Last update on
In the last few weeks, all of us at WP Rocket have been working in a different climate, conditioned in some way by the uncertainty due to the health crisis we are experiencing globally.
But the unity of a team can be seen (especially) in difficult times, and we are proud of the quality of the work we have continued to pursue at WP Rocket.
The pandemic has not stopped us in our constant efforts to provide a first-class plugin.
At a time when people need to feel more connected and strengthen their online activities—be they professional, recreational, or social—we contribute in the way we know best.
So, here we are with a new version of WP Rocket that will make your websites faster than ever!
What’s New in WP Rocket 3.6
- Critical Path CSS for Specific Pages
- Critical Path CSS for Mobile
- Preload Fonts
- GZIP Compression for CSS and JS Files
- Adieu to the Remove Query Strings Option
Let’s see all this in detail. ?
Critical Path CSS for Specific Pages
On PageSpeed Insights, you may have encountered recommendations such as “Eliminate render-blocking JavaScript and CSS” or “Eliminate render-blocking resources“.
For some time now, WP Rocket has been helping you meet these recommendations in a single click by automatically retrieving and setting the Critical CSS for your WordPress site.
Critical Path CSS (or CPCSS) is the process of taking the minimum CSS necessary to correctly render the first part of a web page and then applying it inline so it can load faster.
You can learn more about how it works on our blog post dedicated to Critical CSS.
With v3.6, our Optimize CSS Delivery option is more powerful because you can now have more customized Critical Path CSS on specific pages of your site.
Until now, WP Rocket was generating CPCSS for the most recent piece of content per type, e.g., the most recent page. So if you have pages with varying layouts, the same CPCSS would be applied on every page and it wouldn’t be accurate for each case.
Now you can have specific CPCSS for each page as needed. You can generate a Critical Path CSS specific for your custom posts/pages, and remove once and for all the render-blocking warning in PageSpeed. ?
We developed the expansion of this feature with custom page layouts in mind. One of the great advantages of WordPress, in fact, is that it allows you to combine creativity and basic knowledge of HTML, CSS, and PHP to create custom layouts for your pages.
If your website uses custom page layouts, it will benefit significantly from this new feature.
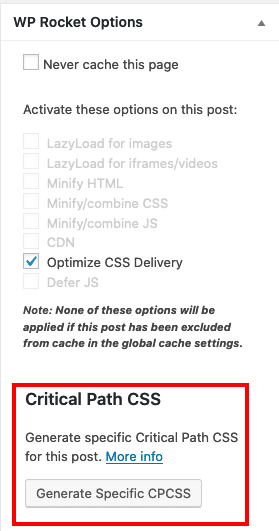
To generate the Critical Path CSS for a particular page or post, you can directly go to the edit screen for that content and click on the Generate Specific CPCSS button:

Tip: You can use this feature for any post that is public and has an editor interface so that the WP Rocket options meta box is displayed.
Critical Path CSS for Mobile
Another important implementation of Critical Path CSS introduced by v3.6 is CPCSS for mobile sites.
Until now, WP Rocket was generating and using the same Critical Path CSS for desktop and mobile. But if you have experience in web development or design, you already know that many WordPress sites use a different theme for their mobile version.
These kinds of sites can benefit greatly from a dedicated CPCSS.
Tip: We are going to generate a Critical Path CSS for mobile only if you have the “Separate cache for mobile” option enabled. If you’re not using this option, we’ll assume that your theme is responsive and that the CPCSS generated for desktop is also valid for mobile.
Preload Fonts
Referencing fonts within CSS files is a pretty common practice. When it happens, the browser has to download and parse the CSS files before it can take care of the fonts.
But this behavior can take its toll on the overall performance of the page and/or user experience.
With WP Rocket 3.6, all the fonts hosted on your own domain, requested in a CSS file or later in the page load, will no longer be a performance problem!
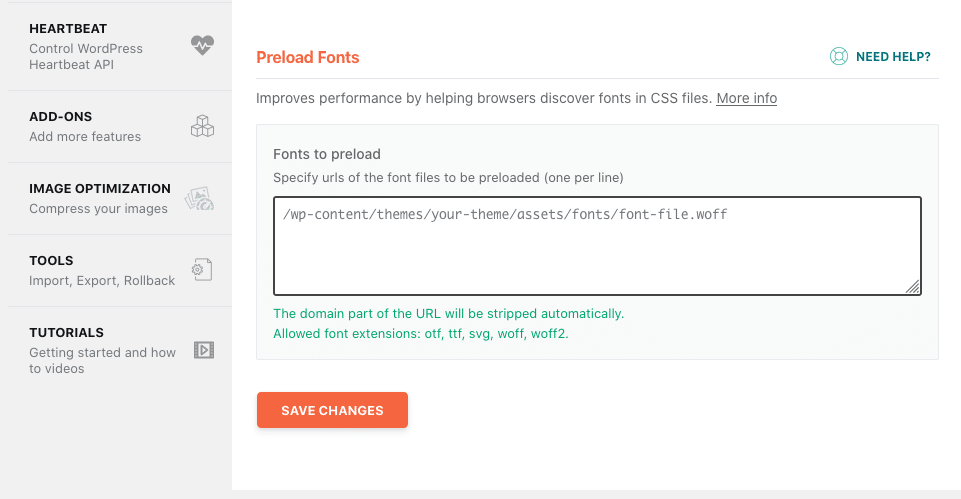
You can now tell the browser to start downloading fonts that it otherwise wouldn’t discover until much later:

With this new feature, you can indicate to the browser that you have “hidden fonts” inside a CSS file. WP Rocket will do the rest by confirming to the browser that the indicated files are indeed fonts.
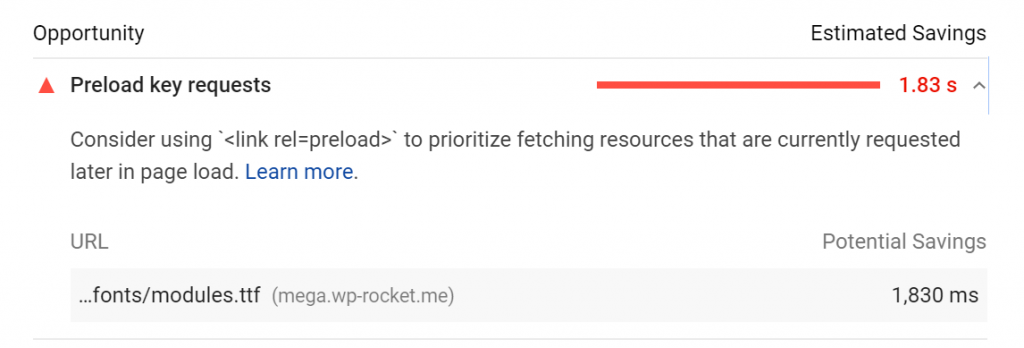
The Preload Fonts option will also help to satisfy the “Preload key requests” recommendation from Google PageSpeed Insights:

Note that external fonts like Google Fonts cannot be entered here: the Optimize Google Fonts option already handles them.
Tip: Remember to preload fonts, which would otherwise delay the rendering of the page or the perceived performance. If you preload too many fonts that are not needed right away, you will decrease your site’s performance!
GZIP Compression for CSS and JS Files
WP Rocket has always enabled GZIP compression automatically when activated.
GZIP compression enables HTML, CSS, and JS content to be compressed so that the files sent from the server to the visitor’s browser are smaller. A smaller file size means a faster download, and this improves the overall loading time of your page.
In our blog, you can find an in-depth explanation of the technical aspects of GZIP compression.
With WP Rocket 3.6, we decided to expand GZIP to pre-compress not only the HTML files but also all the CSS and JS files optimized by WP Rocket.
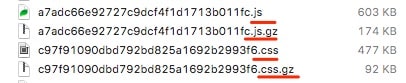
This means that, when you minify/combine CSS and JS using the options in the Files Optimization tab, WP Rocket creates two versions of each file: A standard CSS/JS file and a pre-compressed version.

To understand how you can serve these files, check out our dedicated documentation.
Tip: If a file is not processed by WP Rocket, e.g., it has min in the filename or has been excluded from the optimization, we will not create the pre-compressed version.
Adieu to the Remove Query String Option
If you love web performance or have been following our work for some time, perhaps you already know this: when it comes to the best practices for performance optimization, nothing is set in stone.
A few years ago, we followed the Google PageSpeed recommendation to remove query strings from static resources. That’s when we introduced the Remove Query String Option into WP Rocket’s settings.
Even if Google discontinued that advice in 2014, several speed testing tools kept showing that old PageSpeed warning until recently.
In GTMetrix, for example, you could read:
«Remove query strings from static resources
Resources with a “?” in the URL are not cached by some proxy caching servers. Remove the query string and encode the parameters into the URL for the following resources…»
Now this advice is deprecated as GTMetrix announced in their recent release notes.
Modern browsers and proxies don’t consider the presence of query strings anymore but rely on Cache-Control, ETags, and Last-Modified response headers.
As Google says:
“The part of the HTTP caching setup that matters the most is the headers that your web server adds to each outgoing response.“
Source: Google Web.Dev
Following these best practices, and noticing that speed results don’t vary depending on the presence of query strings, we decided to remove this option from WP Rocket’s settings.
Video Presentation of WP Rocket 3.6
Wrapping Up
WP Rocket 3.6 comes with new important features aimed at improving your PageSpeed Insights score and the efficiency of your WordPress site.
From the ability to preload fonts to the new page-specific and mobile Critical Path CSS, from a more comprehensive GZIP compression to the removal of the string query option: we have introduced these new features to keep up with the best web performance practices.
To read about all the other enhancements, bug fixes, and changes, don’t forget to check our changelog, which is continuously updated and available for you. ?
If you have a suggestion about new features or improvements you would like to see in WP Rocket, share it in our suggestion box!



