Table of Contents
Last update on
After months in the works, our first major release of 2021 is finally here. And it’s nothing short of amazing.
Say hello to WP Rocket 3.9!
This new version comes with a string of new changes, including features and enhancements that your WordPress site will absolutely love: a new way of delaying JavaScript execution and the removal of unused CSS (still in beta).
Whether you’re already ecstatic about these improvements or you’re not sure how they will impact your site, this article is for you.
Without further ado, let’s get started.
What’s New in WP Rocket 3.9?
During the development of version 3.9, our major focus was on helping our users prepare their WordPress site for Google’s big update of 2021.
That’s why the main changes we have made to the plugin should result in an improvement of your Core Web Vitals metrics and PageSpeed Insights score, on top of a better loading time and perceived speed of your website.
Here are the most relevant enhancements included in this version:
- Delaying JS execution 2.0 (New version of our Delay JS feature)
- Removing unused CSS (New beta feature)
- Removing specific add-ons
- Changing WordPress requirements
For the complete list of improvements, please check our changelog.
And if videos are more your thing than words, here’s a little presentation of the main features:
Curious to know more? Read on.
Delaying JavaScript Execution
Are you having a feeling of déjà vu? You’re right. Well, kind of.
Delay JavaScript Execution was one of the major features we released when we launched WP Rocket 3.7 last year.
But here’s the thing: back then, Delay JavaScript Execution was an opt-in feature, so it was up to you to tell WP Rocket which JavaScript files to delay. With this 2.0 version, you can now easily delay all JavaScript files.
Not sure what this means for you? We’re getting there.
The idea behind this feature is that not all files are relevant for the initial render of a page and delaying them can improve the loading time and PageSpeed Score. Specifically, Delay JavaScript Execution improves performance by delaying the loading of JavaScript files until there is a user interaction.
Take an exit intent popup, for example, it’s only relevant when the user wants to leave the page so you don’t actually need to load its script straight away. When you delay these scripts and only load the necessary ones, i.e. what is needed for the initial page render, the loading time will be significantly quicker.
Up until now, we asked you to decide which scripts to delay. While this was the safest option, it wasn’t necessarily the most effective one for a number of reasons.
First, it required quite a bit of work on your part. If coding was not your forte, manually adding the files could prove to be a hassle. Not to mention that having to maintain a list of scripts over time didn’t seem feasible in the long-term. Overall, it wasn’t the best experience for our users.
Second, the option was also not optimal in terms of addressing Core Web Vitals requirements. With the new Core Web Vitals metrics, the goal is indeed to provide the best user experience and, to do so, deliver content above the fold as fast as possible. It’s more important than ever to make sure all unnecessary files are delayed.
With this in mind, we decided to review the way we delay the execution of JS files. So, what’s happening now?
The way we do it now is we delay all JavaScript files and load them only when users need them, i.e. when a user interaction is detected (e.g., scrolling, clicking a button). Think about image lazy loading but applied to JS!
Let’s see an example to understand this better.
Take our homepage.
If you scroll down, you will encounter animated blocks. Because you don’t see them above the fold, we don’t need to load these scripts straight away: they can be delayed until you scroll. And in the meantime, the content you actually need above the fold is displayed in an ultra-fast manner.
But is it safe to delay ALL JavaScript files? In general, yes. Truth is, JavaScript is mainly used for non-critical features. As a result, these files can safely be delayed to improve website performance… with a few exceptions such as sliders! Our advice to avoid any glitches? Simply don’t use animated content above the fold. Sure, sliders might look pretty but they significantly weigh down your page without adding much value. In fact, they can have a negative impact on conversion rates and SEO. For a better-performing website, it’s best to ditch this type of content altogether. A fast website will always be better for conversion than one with sliders!
What Can You Achieve with This Feature?
Delaying JavaScript will improve your PageSpeed score and initial load time.
More specifically, delaying JavaScript files should have a direct impact on two Core Web Vitals metrics: Largest Contentful Paint (LCP – loading performance) and First Input Delay (FID – interactivity). Let’s see how.
First, it’s important to understand that JavaScript files are render-blocking resources by default if they don’t have a defer or async attribute. This means that the browser will have to read all scripts before rendering the page. The more scripts you have, the more time it will take to load the content. JavaScript files affect loading time and, consequently, the LCP performance.
To tackle a poor LCP grade, Google specifically recommends to “Eliminate render-blocking resources” in its PageSpeed report. This includes JS files that aren’t displayed in the above-the-fold content.
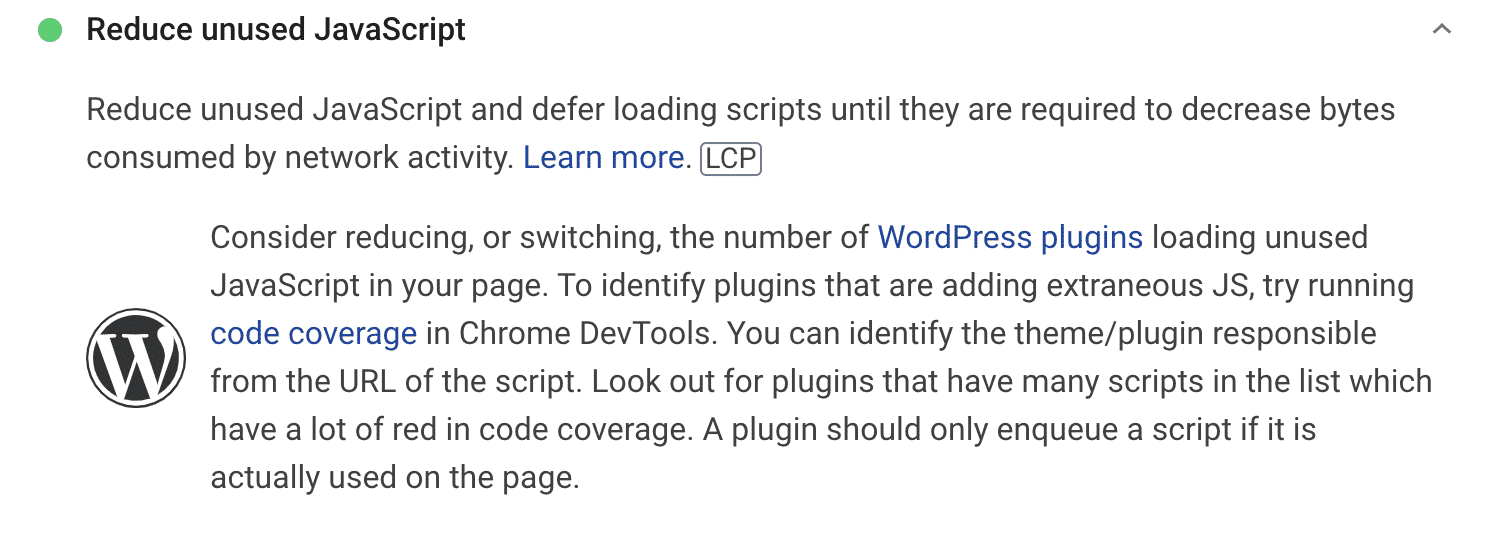
By delaying these JavaScript files, they won’t be loaded until the first user interaction. And If there’s no user interaction, they won’t be loaded at all. This means the JavaScript files won’t be detected by Lighthouse nor listed in the “Reduce unused Javascript” recommendation (formerly “Remove unused Javascript”). That’s one PSI recommendation solved!

Second, it’s worth noting that JavaScript execution impacts user interactivity. When the browser is busy dealing with JavaScript files, it can’t process other requests and the page can’t respond to user interactions properly. As a result, the FID performance will be affected.
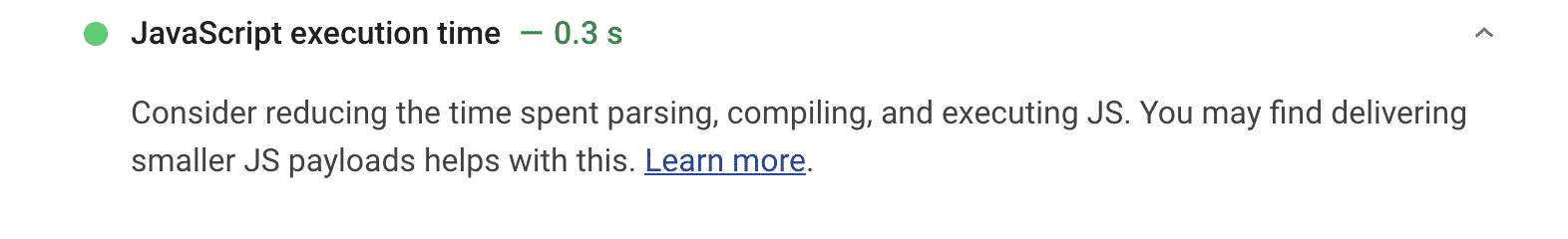
By delaying JavaScript execution, you can optimize JavaScript resources and delay these files so that they aren’t loaded until user interaction. In doing so, you’ll be addressing the “Reduce JavaScript execution time” recommendation and boost your FID grade.

Do you want more numbers? Let’s see what the new version of our Delay JavaScript feature means in practice.
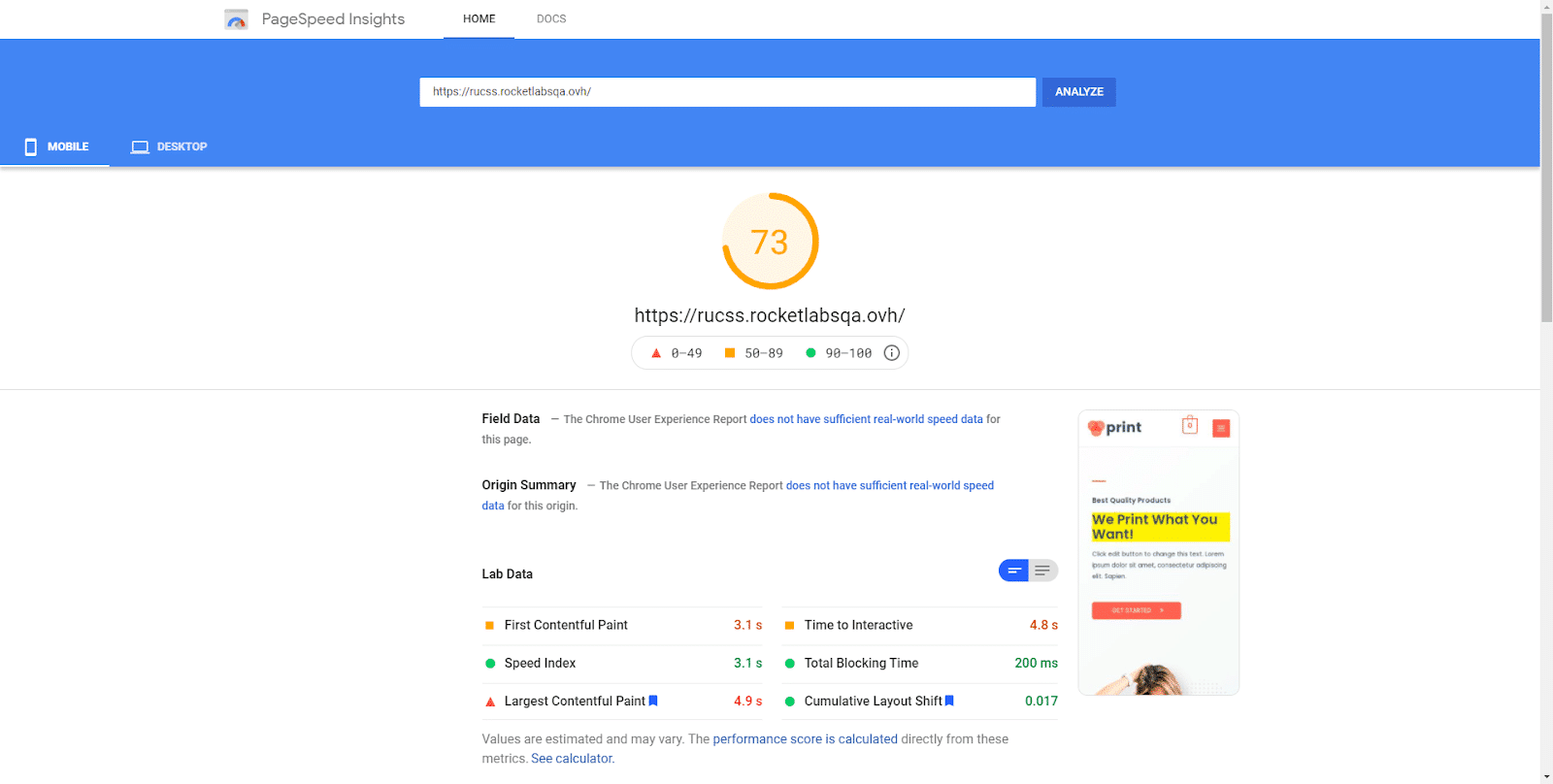
Before enabling the Delay of JavaScript Execution option, we ran a few PageSpeed tests on this website.

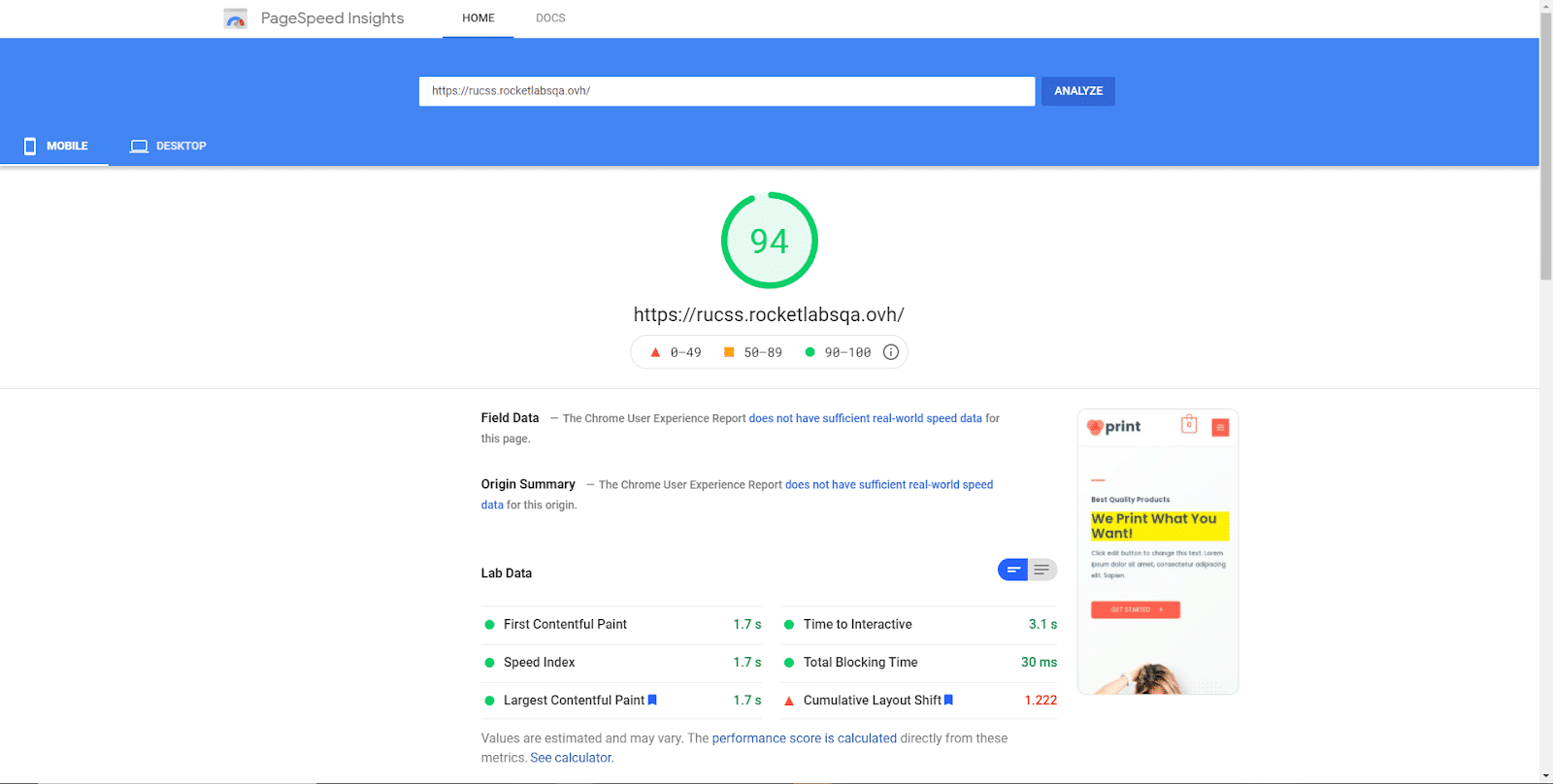
As soon as WP Rocket started to delay JavaScript execution, these were our results:

Pretty impressive, right? Let’s see how you can achieve similar results!
How does it work?
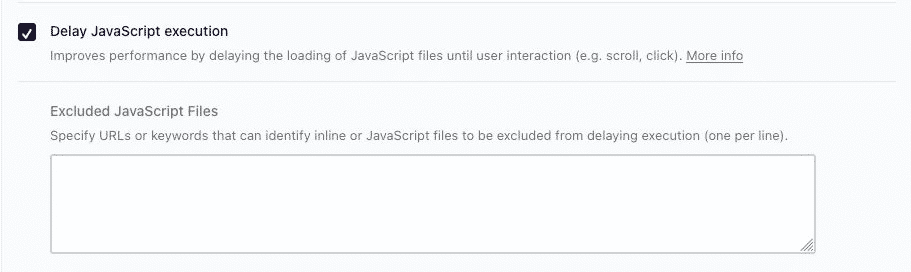
You will find this feature in the File Optimization tab. When you enable this option, it will be applied by default to all JavaScript files. A text area will allow you to add JavaScript files that you specifically do not want to delay.

If you are already a WP Rocket user with the first version of the Delay JavaScript option turned on, this feature will be enabled by default. For new users and existing users without the first version of the Delay JavaScript option, this feature will need to be manually selected.
In all cases, the exclusion list will be left empty. This means all JavaScript files will be delayed by default and it will be up to you to decide if you need to exclude any.
For example, you may notice that it takes some time or a user interaction for some elements to appear when using this feature. You can prevent that by adding these specific elements to the Excluded JavaScript files text area (more info on which files to exclude in our documentation). You thus have full control over the files to delay and your web performance.
Now, before you try the feature on your website (and be amazed by its incredible results), we just wanted to address the elephant in the room.
Some people consider this way of delaying JS “black hat SEO” with the sole purpose of artificially bumping the PageSpeed Insights score. While this new feature works well in addressing PageSpeed recommendations and improving your metrics, it does a lot more than that.
First of all, lazy-loading third-party resources that aren’t critical or above the fold is already a Google recommendation. When we delay JavaScript files, we are essentially giving priority to critical content that’s useful for the user (HTML and CSS). Many JavaScript resources are indeed not essential for rendering the page, but because they are in the code, they affect loading time and interaction for no reason whatsoever. Delaying their execution is just a way of managing these unnecessary scripts to improve load time and create a better user experience.
Coming back to the PageSpeed Insights score. Because these JavaScript files are delayed until user interaction, we said earlier that they won’t be detected by Lighthouse nor listed in the “Remove unused JavaScript files” recommendation. Is that cheating? Not really if you consider the following points:
- PageSpeed Insights relies on the Lighthouse metrics to assess the performance score. It doesn’t care about the number of JavaScript files, as long as they are loaded after the initial render of the page. In other words, the impact on the PageSpeed Insights score lies in the fact that the scripts are delayed altogether -because non essential-. If there is any user interaction while the page is loading, the Delay of JavaScript execution will have a reduced effect as the scripts will load and be executed.
- Enabling this option will make the resources non-render blocking and control to some extent when the script is executed. It will thus help hide the “Reduce unused JavaScript” recommendation (formerly “Remove unused JavaScript”) and improve Time to Interactive.
- This PageSpeed Insights score will not be taken into account for SEO. Google will rely on Core Web Vitals measured by CrUX. These metrics are measured with Real User Monitoring and won’t be affected by any workaround to trick PageSpeed Insights scores. On the other hand, delaying JS files, which is recommended by Google, will positively affect user data and thus Core Web Vitals.
Learn more about this enhancement with our documentation.
Removing (or Reducing) Unused CSS (Beta)
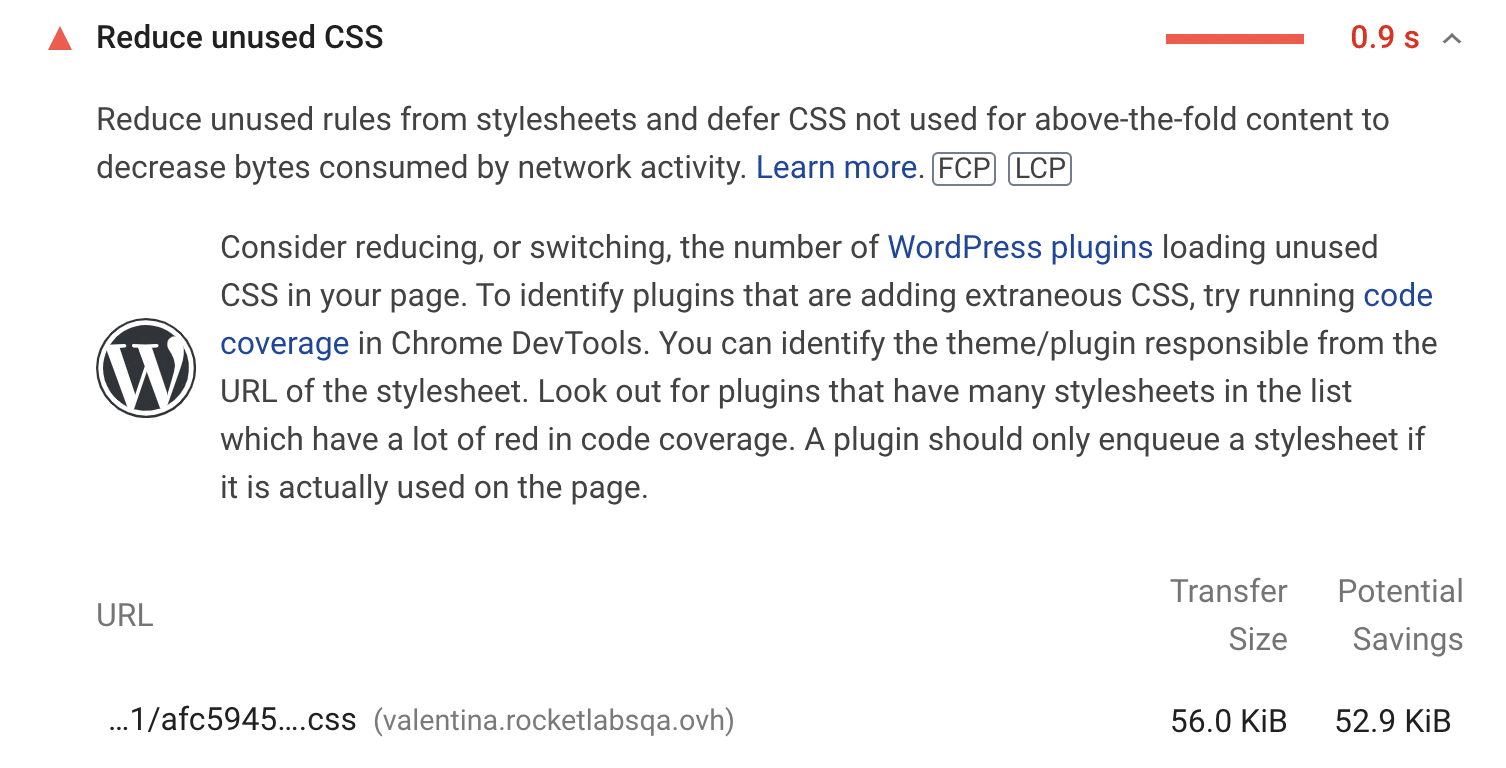
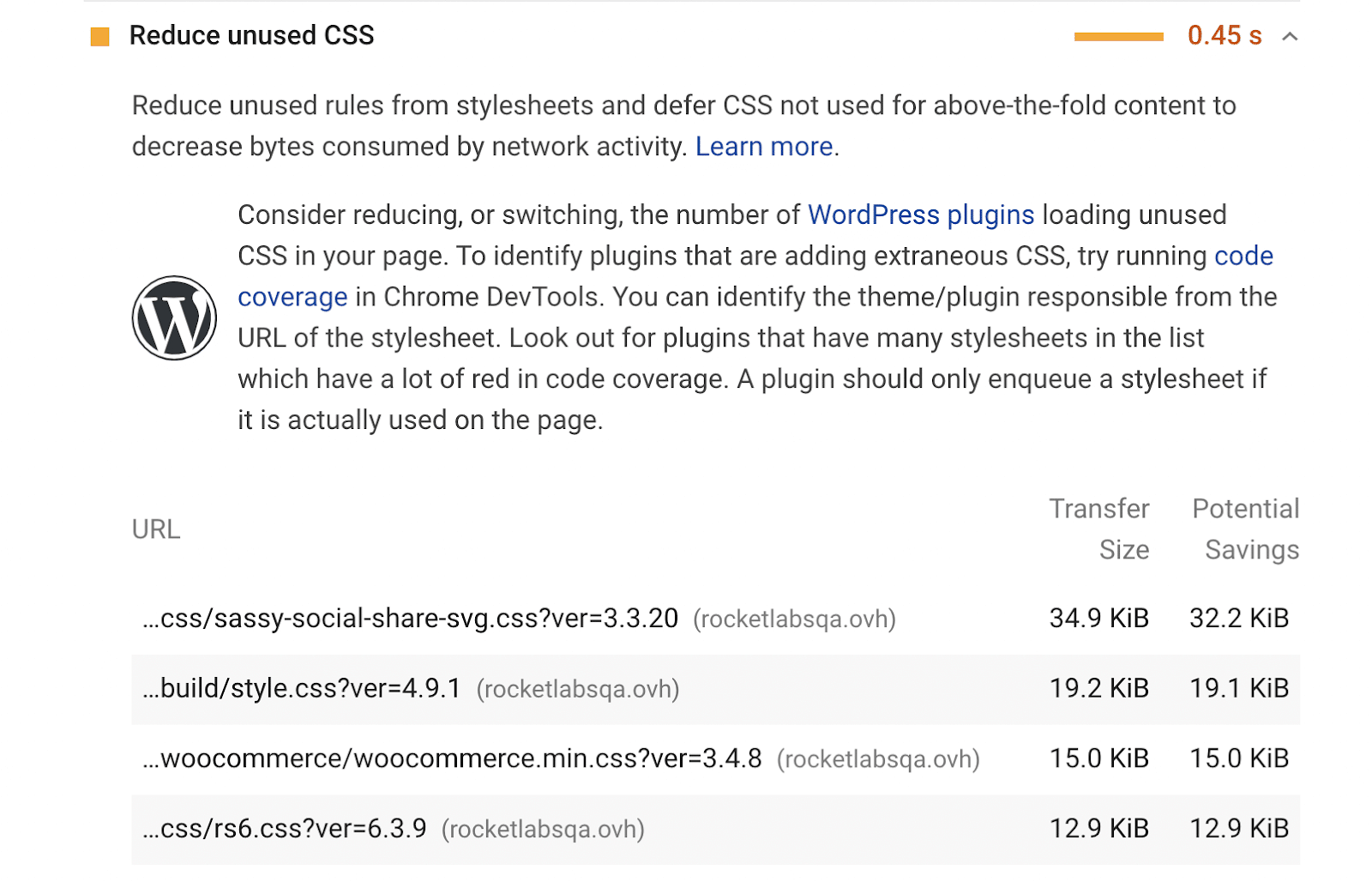
Last time you optimized your website for faster loading, there’s a good chance you encountered this particular red warning in the Opportunities section of the Google PageSpeed Insights report.

What Google does is it scans all your website’s stylesheets, and if it finds any CSS files with more than 2kb of unused code it will display this recommendation. No need to panic if that’s the case for you, we have you covered with this Beta feature.
So, how do we make Google happy and comply with that suggestion?
To answer the question, let’s first take a step back to understand what unused CSS is.
Unused CSS is simply code which is not being used on your web page. In other words, it just adds dead weight to your site, increases the size of your page and contributes to a slower site. Now, you wouldn’t want that, would you?
Let’s take an example.
When you install a pre-built theme on your WordPress website, the code contains everything that your theme may require, from widgets to fonts and background color and everything in between. The CSS is the code that styles web content.
However, you don’t actually use all of these elements on your website. You might decide that you don’t need that “latest posts” widget on your website at all or you might just want it displayed on the homepage only and not on any other page.
Nevertheless, the stylesheet that contains the code for this block is still being called from every page and loaded throughout the whole website, even if it’s not being used. A bit of a waste, eh?
Even though it may seem as though the CSS file size is only a few kb, all of these things add up and can really slow down your website performance. This is especially true since CSS styles are by default “render-blocking resources”. This means that the browser will have to read all the CSS before applying it, rendering the page, and displaying any content on the screens.
Now that you understand what unused CSS is and how it’s slowing down your website, you probably want to know what you can do about it.
This is where WP Rocket 3.9 comes in.
The new Beta feature will remove all the unused CSS from a page and generate only used CSS for this specific page. Time to say bye to all that excess code just bloating your website, wouldn’t you say?
What Can You Achieve with This Beta Feature?
Removing unused CSS styles should result in performance gains on different levels.
Firstly, enabling the Remove Unused CSS feature will reduce your overall page size. Indeed, removing all the unused CSS means that the size and number of files loaded by the browser will be smaller.
Secondly, enabling the Remove Unused CSS feature will also reduce your page load time. If browsers have less CSS to read, the overall time it takes to render the page will be lower.
The goal of this CSS cleanup is thus a faster loading page in your user’s browser. And since a faster website has better chances of ranking higher on the SERP, you should take the loading time of your website very seriously.
Cherry on top, this feature directly addresses Google’s recommendation to “Reduce unused CSS” (formerly “Remove unused CSS”) so you should also see better PageSpeed scores when enabling it. More specifically, it should have a significantly positive effect on the Largest Contentful Paint (LCP – measures loading performance) and the First Input Delay (FID – measures interactivity) metrics.
Although we can’t predict your exact performance gains, we can show you the results we achieved on this website.
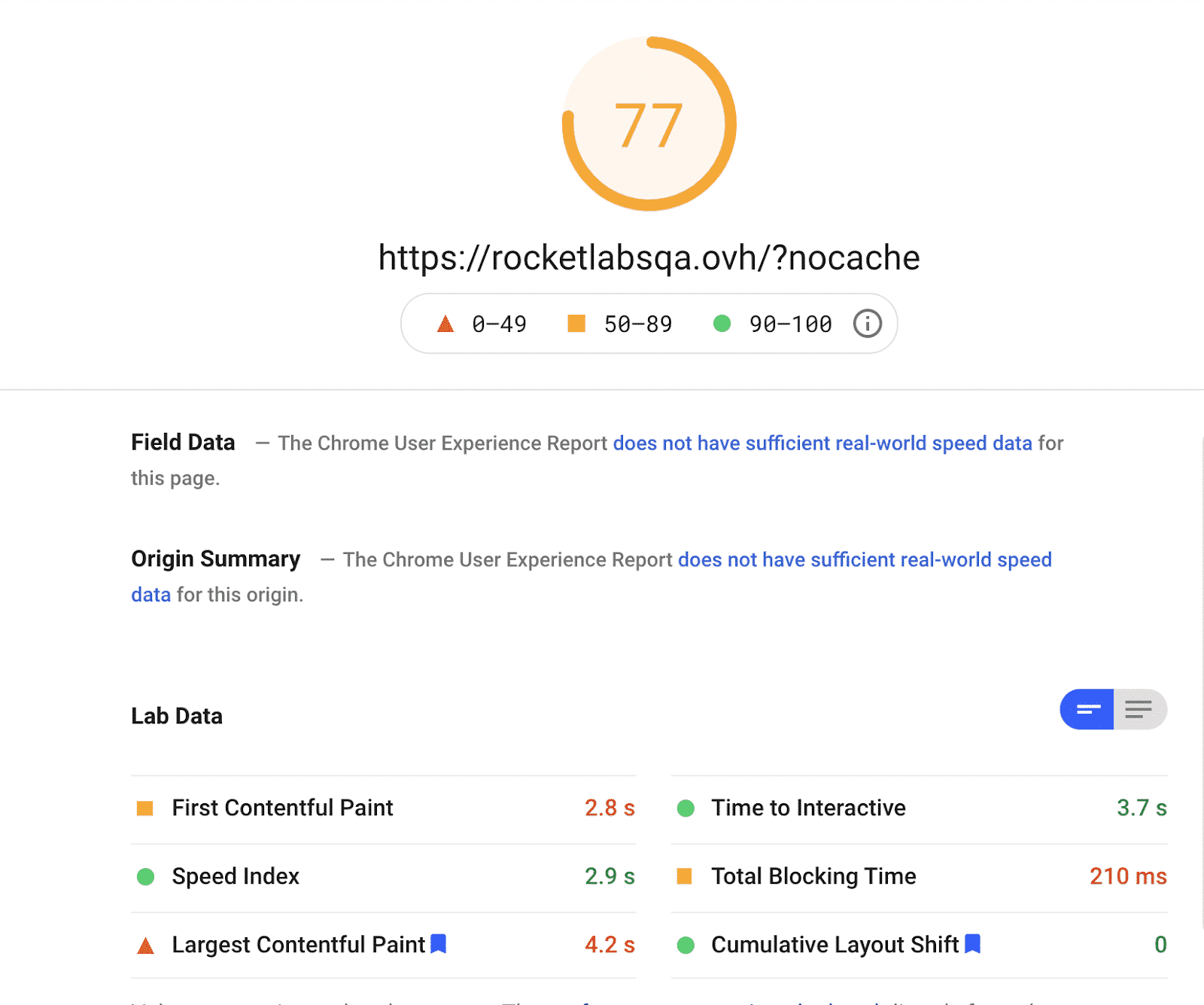
Before enabling the Remove Unused CSS option, we ran a few PageSpeed tests. We were getting a warning from Google and our score was 77 on mobile.


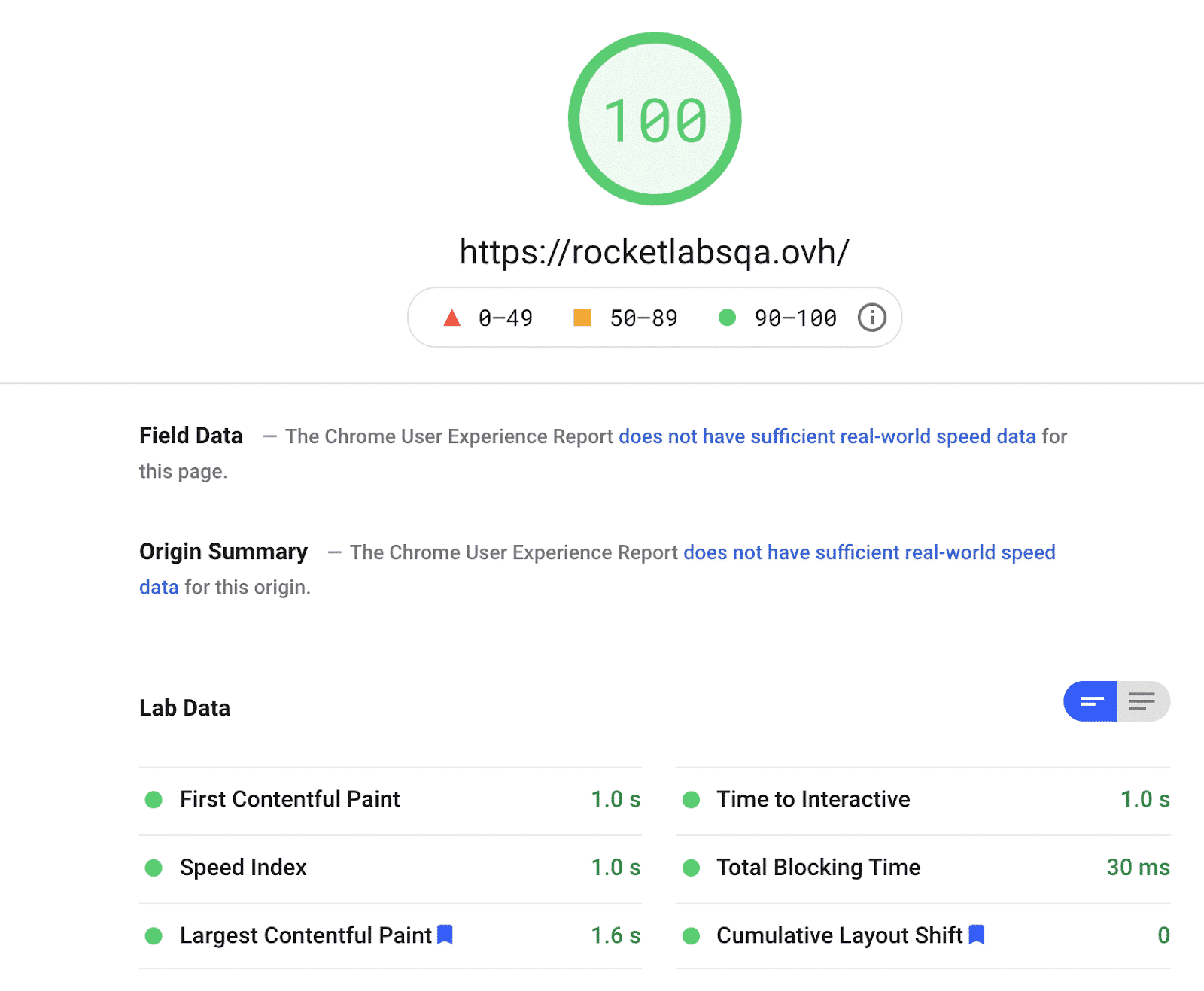
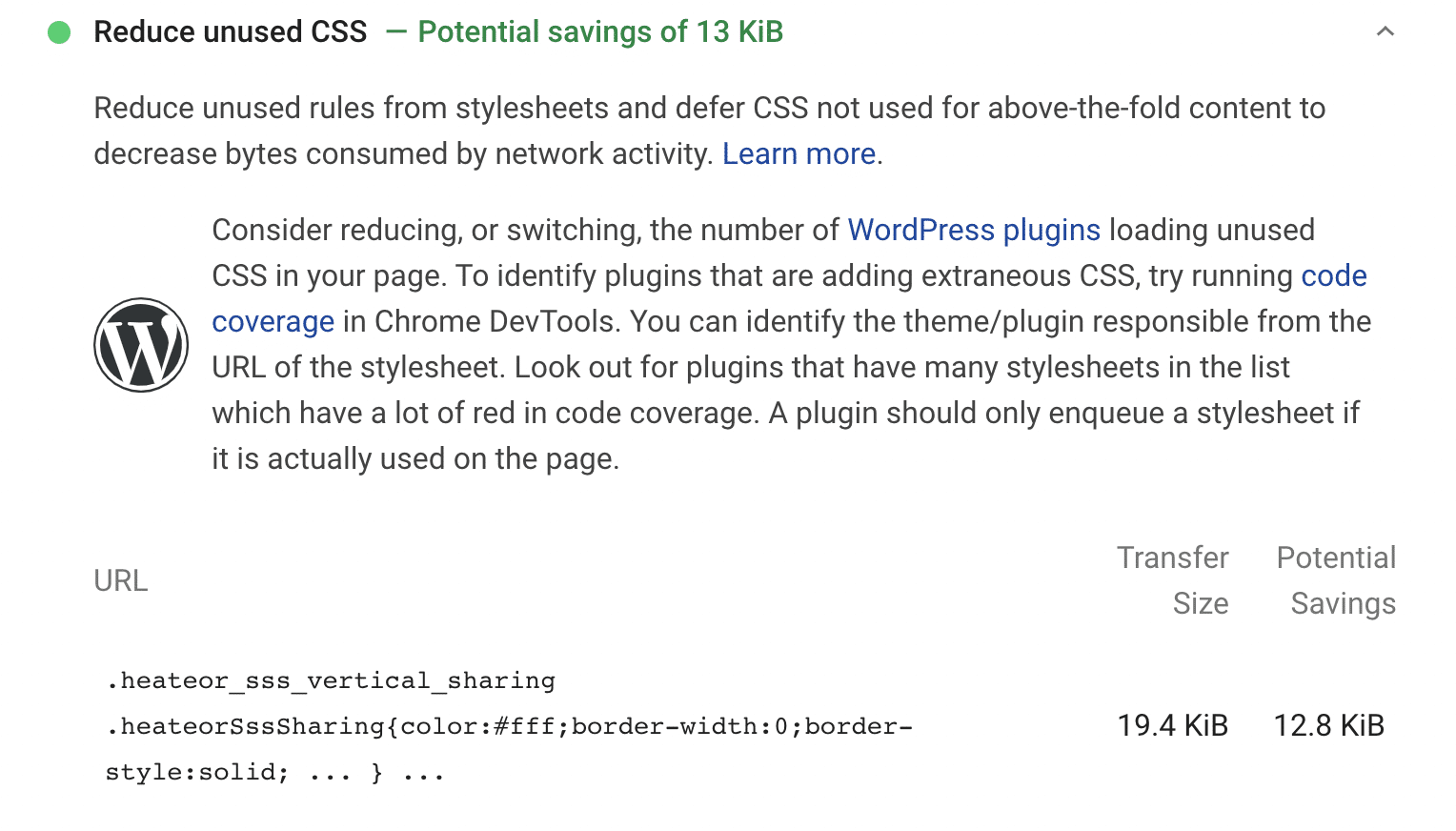
As soon as we enabled the Remove Unused CSS option, our PageSpeed Insights score went up and we passed the Reduce Unused CSS audit.


In some cases, the Reduce Unused CSS recommendation still appears in the PageSpeed Insights report even though the feature is enabled. If this happens, you’ll see the weight of unused CSS drop but your website won’t actually pass the audit. For compatibility reasons and to prevent unexpected errors, we prefer to leave some CSS on the page, even if it’s considered unused by PageSpeed. So while you don’t pass the audit, we’re still removing all the unused CSS that’s unnecessary for your website… without breaking it! Better safe than sorry, right?
How does it work?
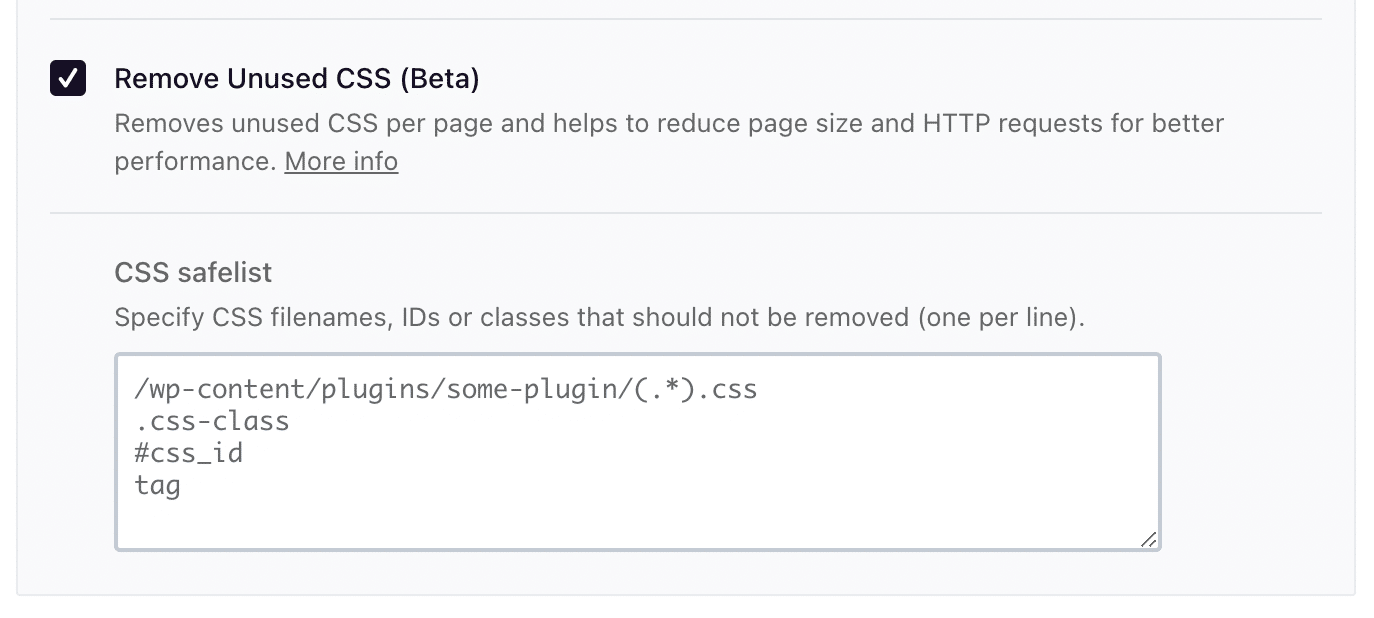
You will find this feature in the File Optimization tab but the option is disabled by default and needs to be enabled manually.

When you enable the Remove Unused CSS option, WP Rocket will reveal a text area where you can enter the CSS files (or CSS classes or IDs) you specifically do not want to remove. It’s up to you to add the content of Remove Unused CSS exclusions These can be anything with .css in the filename. Just make sure that you only add one item per line. This is your “safelist” and files in it will not be removed.
When the Remove Unused CSS feature is activated, unused CSS will be removed from the HTML, and Used CSS will be generated and added to the HTML of each page. Just like an engine that needs a bit of warming up, the first time you activate this feature, the entire process of removing the unused CSS from your website might take a few minutes.
A word of warning! Please note that this is a beta feature and we are still working on it to make it absolutely perfect for you. We’re providing you early access but some changes might be added later on. If you notice any glitches on your website, simply deactivate the feature.
Learn more about this beta feature with our documentation.
Removing Add-Ons
We’re all about adding new features. But sometimes, we clean the interface and remove options that have become obsolete and no longer provide any value from a performance standpoint.
With WP Rocket 3.9, we took the opportunity to clean the interface and decided to remove the « Google Analytics Tracking » and « Facebook Pixels » add-ons from WP Rocket.
Initially, we released these features to fix the « Leverage browser caching » PageSpeed Insights recommendation on Google Analytics and Facebook Pixels JS files.
At the time, the problem was that you couldn’t apply browser caching on files you do not host. We resolved this issue by storing the necessary files on your server, allowing browser caching to be applied to them.
Since then, Google itself recommends that lazy loading is the way to go when optimizing third-party JS files, which is precisely what we do with the delay JS execution feature. We now delay third-party scripts, including Google Tracking and Facebook Pixels. You can read more about reducing the impact of third-party scripts in our dedicated article.
To be sure the newer solution was more effective, we even ran some tests which showed that hosting locally Google Tracking and Facebook Pixels decrease the general Google PageSpeed score even if they aren’t delayed.
As a result, our add-ons to host locally Google Tracking and Facebook Pixels files are rendered useless.
New Requirements
On a side note, it’s worth mentioning that we also changed the minimum WordPress requirements to use this new major version of WP Rocket.
The minimum required WordPress version is now 5.3.
Over 98% of our users already use WordPress 5.3 or + but if you are using an older version, please update it to enjoy our plugin to the fullest.
Feel free to contact your hosting provider if you don’t feel confident doing that by yourself.
Wrapping Up
WP Rocket 3.9 is all about improving your PageSpeed Insights score and some Core Web Vitals metrics.
It revolves around two main enhancements which are Delaying JS execution and Removing Unused CSS.
The first one should improve the FID by addressing the “Reduce JavaScript execution time” recommendation and boost your LCP score by addressing the “Remove unused JS” and “Eliminate render-blocking resources” PageSpeed Insights recommendations.
The second one addresses Google’s recommendation to “Remove unused CSS” and should have a positive effect on the LCP and the FID metrics as a result.
We also removed two obsolete options from the user interface of WP Rocket: Google Tracking and Facebook pixel add-ons, and updated WordPress minimum requirements.
You can find the complete list of improvements for WP Rocket 3.9 in our changelog (yes, there’s more!).
Update to version 3.9 and tell us what you think in the comments section below!