Table of Contents
“Remove unused Javascript” (or the latest: “Reduce unused Javascript”) is one of the most daunting PageSpeed Insights recommendations you can come across when testing your WordPress site performance. It’s also one of the most common, so you likely saw it in your performance report.
Let’s understand what unused JavaScript files mean and what’s the impact on performance. You’ll learn how you can remove or reduce them and improve your WordPress performance.
Watch our video first, or just keep reading our article!
What are Unused JavaScript Files?
Unused JavaScript files are resources that are not needed for rendering the page — that is, to load and display the main content of the page.
They may not be needed for two reasons:
- They’re not part of the above-the-fold content — the most important content that needs to be rendered.
To load the page faster, the browser should analyze and render only the essential resources – mainly HTML code. On a side note, that’s also why you should eliminate the JS and CSS render-blocking resources that slow down the page’s loading.
A typical example of such JS files is third-party code, such as Google Analytics and Facebook tracking codes.
Another helpful example for WordPress users is using plugins only when needed. All plugins load scripts that are mainly based on JS. That’s why you should be careful and load them only on the essential pages. Otherwise, the impact of the JavaScript files will be heavy on performance, and there won’t be another easy way to fix the issue. The same goes for themes and page builders that heavily rely on JavaScript.
- They’re in the code, but they’re not used anymore. They’re completely useless.
Why you Should Remove Unused JavaScript
The unused JavaScript files can hugely affect your site’s performance and user experience. The main metric involved is the First Input Delay (FID), one of the Core Web Vitals metrics.
The First Input Delay measures a page’s responsiveness by taking into account the user interaction — therefore, it can only be calculated on the field.
Total Blocking Time (TBT) replaces FID as the Lighthouse metric determining the page’s interactivity based on user input. TBT metric accounts for 25% of the Lighthouse performance score. It’s easy to see how important it is and why removing unused JavaScript is essential.
As we explained, unused JavaScript can affect how fast the browser renders and loads the page. And a worse page loading time is no good for users, too.
| 🚀 Want to know more about Lighthouse? Read our article on how to improve your Lighthouse performance score! |
How to Find the Unused JS to Eliminate or Reduce
There are different ways to analyze and identify the JavaScript files you should take care of.
Let’s go over two easy and straightforward tools: PageSpeed Insights and GTmetrix.
Finding Unused JS via PageSpeed Insights
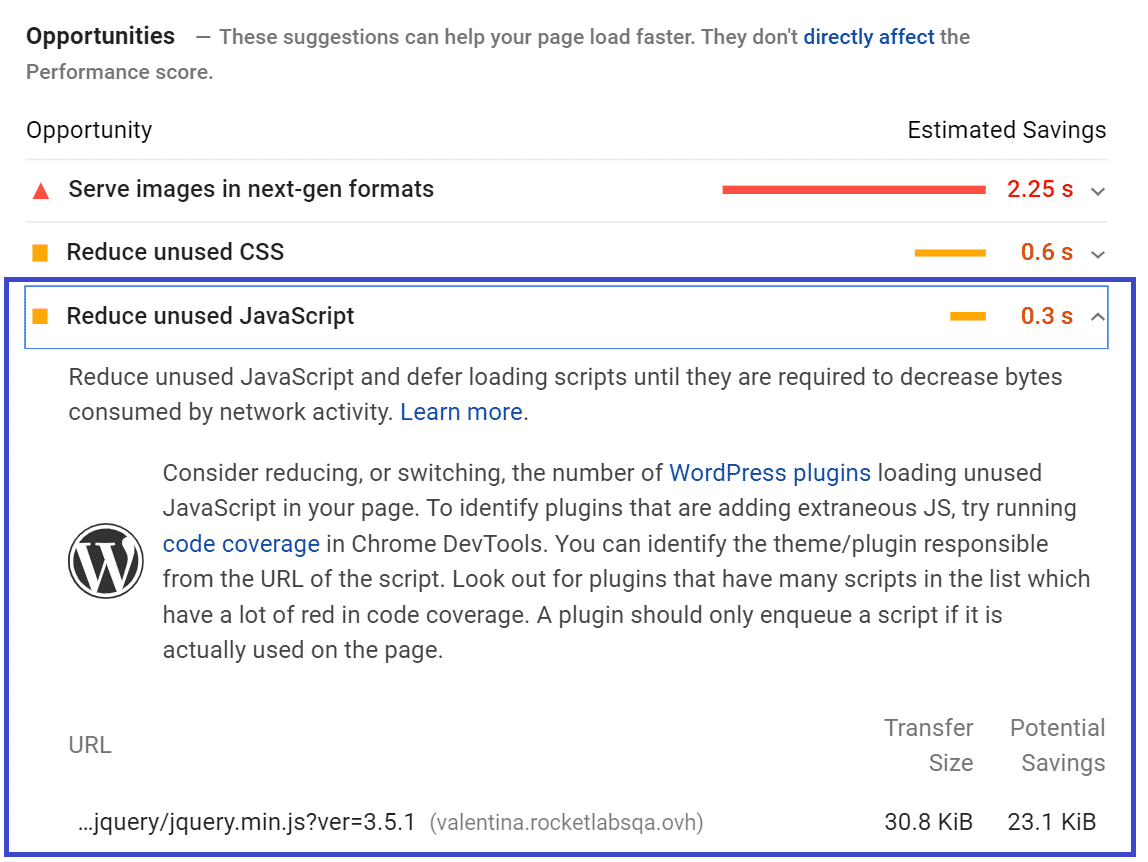
The PageSpeed Insights report makes it very easy to identify the unused JavaScript you should eliminate. Go to the Opportunities section and look for “Remove unused JavaScript”. Here, you’ll find if and what JS resources are affecting your site’s performance. In the example below, the JS script is related to Google Tag Manager.

Finding Unused JS via GTmetrix
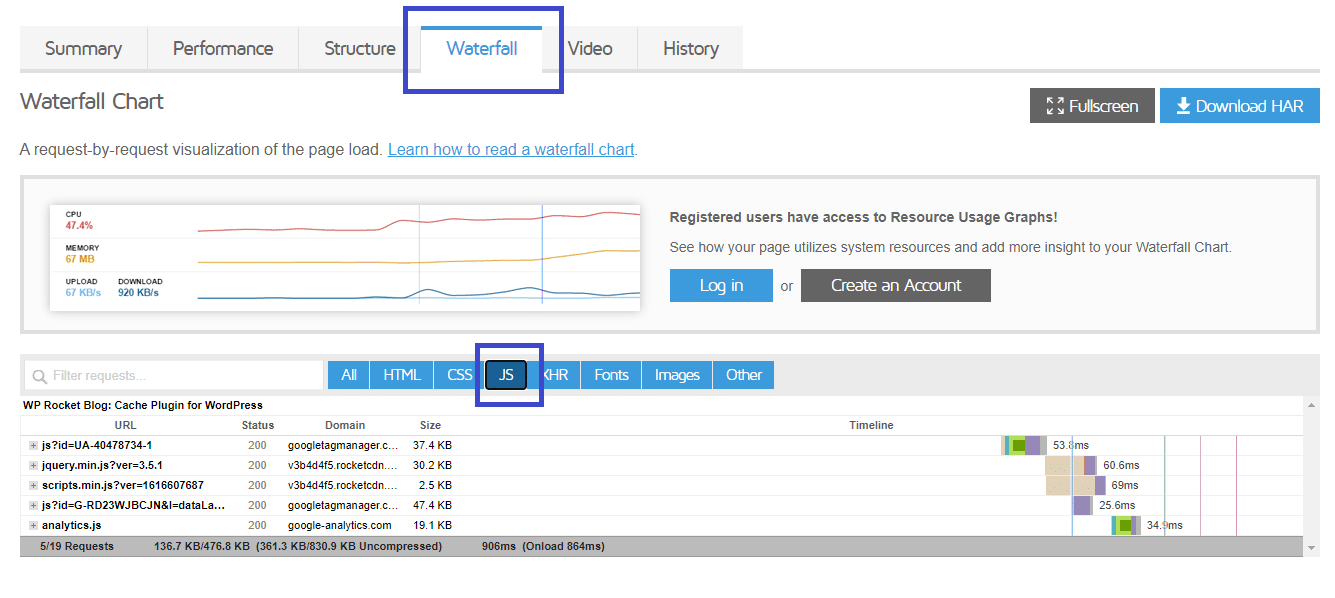
Another way to find the JavaScript files is through the Waterfall Chart provided by GTmetrix. After testing your URL’s performance, go to the Waterfall Chart and look at the JS tab. There, you’ll find the list of unused JS you should manage.
As we mentioned above, most heavy JS scripts are related to tracking codes (e.g., Google Tag Manager) and plugins. You can easily understand it by looking at the Domain column.

Let’s now understand how to address the PSI recommendation and tackle the unused JavaScript.
How to Remove Unused JS Files on WordPress: Two Methods
You can remove or reduce unused JS files in two ways:
- You can delay JavaScript resources. By doing so, the JavaScript files will be loaded only when there’s user interaction, such as scrolling or tapping on a button. If no user interaction takes place, the JS files won’t be loaded at all.
Please note that not all the scripts from the PageSpeed recommendation list can be safely delayed. You should only delay the JS files that are above the fold because they’re render-blocking resources.
If you delay JavaScript, the Lighthouse tool won’t detect any JS files since they have not been loaded yet. Here’s how you can address the PSI recommendation and ensure that the vast majority of files won’t be included in the report.
- You can load the JavaScript files only when needed. It means that the JS scripts will be executed only if and when certain pages need them. Once again, you can think about the plugins and specific themes or page builders that you use — it’s likely they are not helpful on all pages.
The two options are complementary as each method tackles a different aspect of managing unused JS.
On the one hand, delaying JS will control when the code is executed. It’s technically a workaround rather than a fix. But it has its effect since it’s making JS non-render-blocking.
On the other hand, unloading unnecessary assets will reduce the size of JS on the page. It’s technically reducing unused JS rather than totally removing it.
Note: even using such methods, it’s hard to get rid of the PageSpeed Insights notification. Lighthouse flags any file with more than 20kb of unused JS code.
Since most themes and plugins come with bundled JS files, it’s very likely the above limit will be exceeded in many files. In other words, combining JS will almost guarantee that you will always get the recommendation showing.
That’s why in most cases, the ultimate goal is to reduce the effect of removing unused JS rather than completely fixing it.
A good example is the jQuery library when it can’t be delayed. It will always be flagged for unused JS.
Wondering If WP Rocket Is the
Right Tool for You?
You can verify that in a matter of minutes!
Enter your URL and see for yourself how much faster your website could be thanks to WP Rocket!
Get ready to enjoy a blazing fast website!
Removing Unused JS Resources with Plugins
You have different options to remove or reduce unused JavaScript by using plugins.
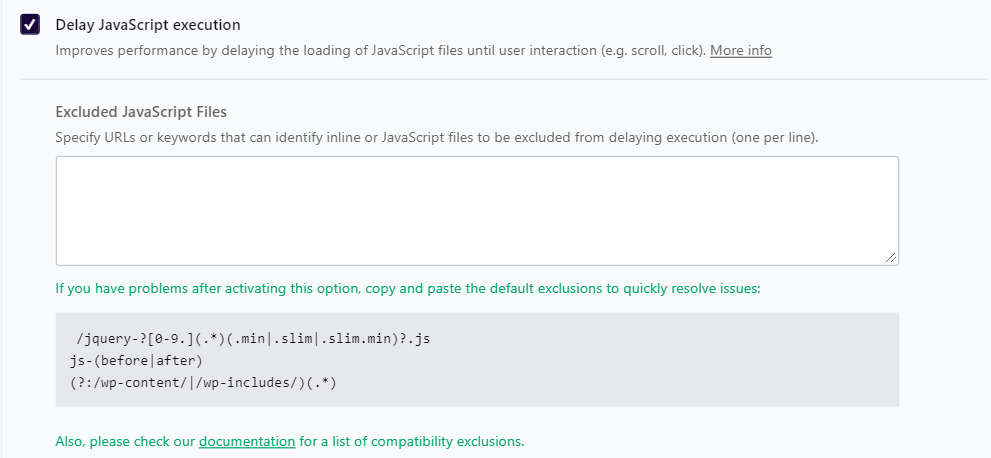
If you want to delay the JavaScript files, you can use the Delay JavaScript Execution feature provided by WP Rocket.
The option is straightforward to use and will help you save tons of time and effort!
In the File Optimization tab, go to the Delay JavaScript Execution option and flag it. You don’t have literally to do anything else.
WP Rocket will take care of everything, and you’ll see an evident difference in your performance score and the PSI report.

Get WP Rocket now and test the improvements right away!
Another way to delay JS files is to use a plugin such as Flying Scripts or WP Meteor.
On the other hand, you can use an asset manager plugin to control where specific files will be loaded, such as:
Start Removing Unused JavaScript Right Now
Removing or reducing unused JavaScript is an essential step for optimizing the FID grade and improve your site performance — and even score 100% on Google PageSpeed Insights!
Thanks to WP Rocket, you can easily manage unused JS and tackle the performance issue.
Not a WP Rocket customer yet? Save yourself time and let WP Rocket do the job for you. WP Rocket is the easiest way to improve your PageSpeed Insights score.
You can always count on our 100% money-back guarantee. Although we don’t think you’ll ever want one, we’ll gladly provide a refund if you request it within 14 days of purchase.
🚀 The only risk you’ll be taking with our plugin is speeding up your website. WP Rocket automatically applies 80% of web performance best practices, instantly boosting your Core Web Vitals scores.