Table of Contents
What is First Input Delay (FID) and Why it Matters?
First Input Delay is a Core Web Vitals metric and measures how long it takes for the browser to respond to the first user’s interaction with a page — that is, clicking on a link, tapping on a button, or interacting with another element.
Let’s say that you land on a site and click on a link. Of course, you would expect the page to answer as soon as possible, right? Unfortunately, this is not always the case. For instance, you may click on a link, and nothing happens for a while — it’s because the browser is not able to process the user’s request immediately.
In more technical words, it’s because the browser’s main thread is processing another request and can’t respond to the user’s one. Quite often, the requests that keep the browser busy are related to processing JavaScript files. We’ll go over the JS files in the next section and explain how to fix the main issues.
So, back to you: you click on a link and keep waiting for something to happen on the page… Pretty annoying, isn’t it?
That’s why FID is part of the Core Web Vitals metrics and helps measure a page’s user experience.
Unlike the other two Core Web Vitals metrics, FID can only be measured on the field — after all, it’s all about users’ interaction.
For this reason, some tools, such as Lighthouse, can’t measure the First Input Delay and use Total Blocking Time as a proxy. TBT is a lab metric that also measures interactivity and responsiveness (without user interaction). As long as the TBT score is good, the FID grade should also be fine.
TBT accounts for 30% of the overall PageSpeed Insights score. It’s the highest weight, and only LCP has the same one. By improving TBT performance, you’ll likely improve your page speed grade and the FID performance.
What’s a good FID score

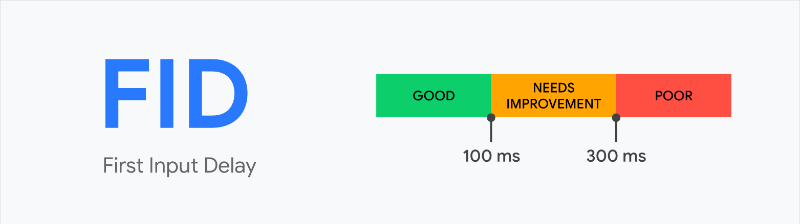
As for the other Core Web Vitals, scores are divided into three buckets: Good, Needs improvement, and Poor.
A good FID score needs to have a First Input Delay of less or equal to 100 milliseconds.
The score “needs improvement” if it’s between 100 and 300 milliseconds.
On the other hand, a “poor” score is beyond 300 milliseconds.
What’s a Good Total Blocking Time Score
You may wonder if the same score buckets apply to the Total Blocking Time. TBT score is slightly different — as the metric itself is. The key difference is that TBT measures interactivity without user input. That’s why it can be calculated as lab Data.
Total Blocking time measures how long the page is “blocked” before responding to user input such as a keyboard press, screen tap, or mouse click — no user interaction, you see? The sum of all the “block times” determines the TBT score.
To be a bit more technical, TBT measures the sum of all periods between First Contentful Paint (when you can interact with the first content on the page) and Time to Interactive (how long it takes for the page to get fully interactive).
As usual, Total Blocking Time includes three buckets:
Good – less or equal to 300 milliseconds
Needs improvement – Between 300-600 milliseconds
Poor – over 600 milliseconds.
In short: both FID and TBT capture a page’s interactivity and responsiveness — even though FID takes into account the user interaction, whereas TBT relies on user input. For this reason, both metrics are similar in terms of improvements needed.
What’s The Maximum Potential First Input Delay
You may have come across the Maximum Potential First Input Delay and wondered what’s the relationship with FID.
The Maximum Potential First Input Delay measures the maximum delay between the user’s interaction and the browser’s response.
It’s the worst-case scenario based on the duration of the longest task after the First Contentful Paint — that’s when the first part of a content’s page is displayed on the screen, and you can start interacting with the page.
Once you can click on a link or tap a button (First Contentful Paint accomplished), you can measure how long it takes for the page to respond to your request while the longest task is running. The longest task’s length is the Maximum Potential First Input Delay.
By measuring the Maximum Potential First Input Delay, you’ll know how long users will wait when interacting with the page after seeing the first content.
How to Measure the First Input Delay
Being a field metric, First Input Delay can be only measured by a few tools:
- Chrome User Experience Report (CrUX)
- PageSpeed Insights (Field Data)
- Search Console – Core Web Vitals report.
You can also measure FID in JavaScript by using the Event Timing API.
You can measure the proxy metric, Total Blocking Time, on these other tools:
- Lighthouse
- PageSpeed Insights (Fied Data)
- Chrome DevTools
- WebPageTest.
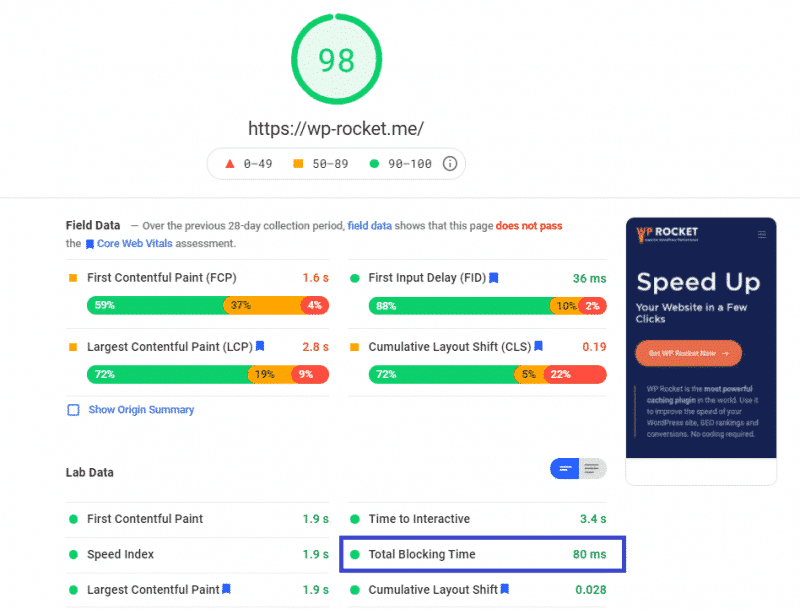
Measuring FID and TBT with PageSpeed Insights
PageSpeed Insights give you the easiest opportunity to measure the First Input Delay score on a page basis, as well as the Total Blocking Time:

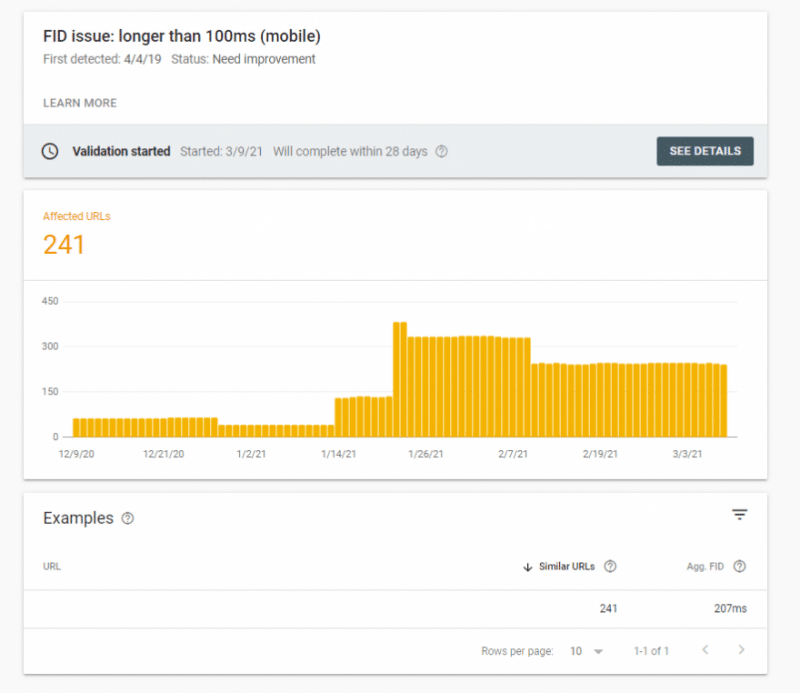
Measuring FID with Search Console
If you want to assess your site’s sitewide FID performance, you should take a look at the Core Web Vitals report in Search Console. The report is based on the Chrome User Experience Report.
By choosing either the mobile or desktop report, you can identify the FID performance’s potential issues and dive deeper into the URLs affected by the same problem — for instance, FID Issue: longer than 100 ms.

What factors affect FID and cause a slow score on WordPress
At this point, you can guess that FID is mainly impacted by JavaScript execution. When the browser is busy dealing with heavy JavaScript files, it can’t process other requests, including the users’ ones.
As a result, interactivity is poor; JavaScript execution times are longer; the main thread is busy and blocked. In short, the page can’t respond to user inputs nor interactions.
We’ll see different ways to fix these issues.
Since JavaScript is the key to improving FID, you should be aware that having many plugins — especially the JavaScript-based ones — could also affect the First Input Delay grade. You should avoid any unnecessary JavaScript execution on the pages where the plugin is not needed. It’s also important to remove any plugin that is not essential.
Heavy WordPress themes can also affect the First Input Delay grade. They have more JS files, complex layouts, and an inefficient style that will affect the main thread — therefore, the FID performance.
That’s why the less complexity the themes have, the better. And that’s also why the tendency now is to simplify everything: layouts, animations, more native JS use vs. relying on complex libraries.
We’ll go over the actions to improve FID in the next section. If you prefer, you can first watch the video that shows how to optimize FID with WP Rocket!
How to Reduce the First Input Delay Longer Than 100 ms or 300 ms on Mobile and Desktop
Improving how the browser deals with JavaScript execution reduces the First Input Delay on WordPress and enhances the FID score.
The goal is to make the process faster and smoother so that interactivity and responsiveness can get better.
If your FID grade has any issues, in the Core Web Vitals report on Search Console you’ll read “FID issue: longer than 100ms” or “FID issue: longer than 300ms“. The issue can be from mobile and/or desktop.
There are several ways to optimize the First Input Delay grade on WordPress:
- Reduce JavaScript execution time
- Optimize your page for interaction readiness
- Break up Long Tasks.
Let’s see in detail what actions you should take and what’s the performance impact.
1. Defer JavaScript
Performance Impact: high
As for optimizing the JavaScript execution, you should defer Javascript files.
By deferring JavaScript files, these render-blocking resources will be loaded after the browser has rendered the most relevant content — that is, the content needed to let users interact with the page.
As a result, the loading time will improve, as well as the FID grade.
Once you have identified the JS resources to defer, you should add the defer attribute to the JavaScript files. The browser will then know which files to defer until the page rendering is complete.
Here’s an example of the defer attribute:
[pastacode lang=”markup” manual=”%3Cscript%20defer%20src%3D%22%2Fexample-js-script%22%3E%3C%2Fscript%3E” message=”” highlight=”” provider=”manual”/]
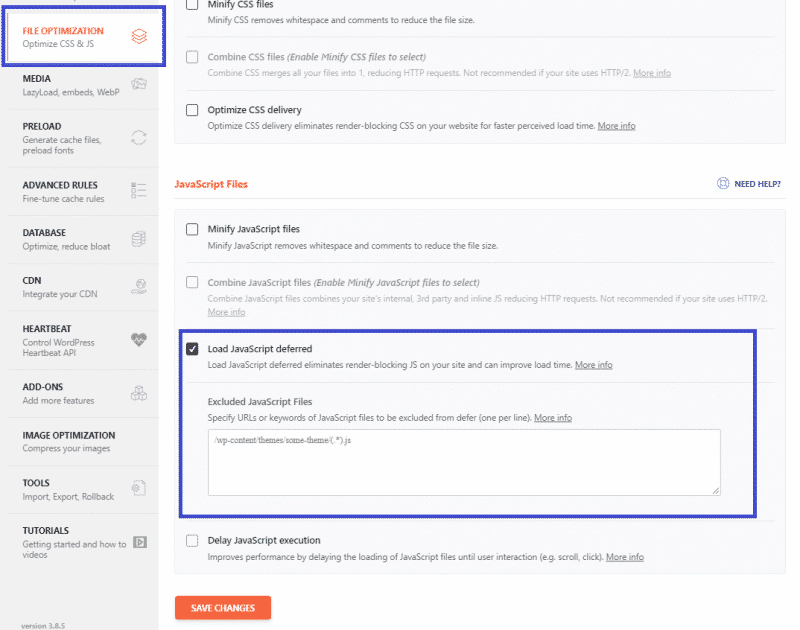
You can easily manage the JavaScript files’ deferring with WP Rocket and its Load Javascript Deferred feature.
You’ll find this option in the File optimization tab. You’ll also be able to exclude specific JS files from being deferred — in case you need this option due to any conflict.

You’ll address the “Eliminate render-blocking resources” and “Reduce the impact of third party code” PageSpeed recommendations — even though the JS render-blocking resources issues don’t stop here.
Keep reading to learn what other actions you should implement.
2. Remove Unused JavaScript
Performance Impact: medium
You can also tackle the JS issues by removing the unused JavaScript files that slow downloading time and make interactivity worse.
Unused JS files are the JavaScript resources not essential for rendering the page or not useful at all. Yet, these files are in the code, so you should manage them. Examples of unused JS files are the third-party JavaScript files such as the analytics and ads tracking codes.
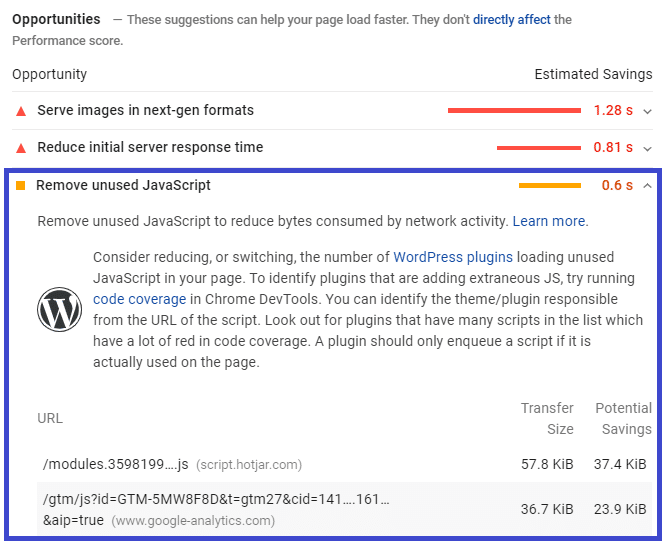
The PageSpeed Insights report shows you the list of the unused JS files you should take care of:

You have two options to tackle unused Javascript files:
1. Load the JavaScript files only when needed.
You can use plugins such as Perfmatters and Assets Cleanup to load these files only when needed. The execution of JavaScript files should be disabled in any other case. As an additional tip, you may ask your theme and plugin developers to ensure that only the needed assets are loaded when their respective features are used.
2. Delay the JavaScript files.
Delaying JavaScript resources means that the JavaScript files won’t be loaded until the first user interaction (e.g., scrolling, clicking a button). In other words, no JS files will be loaded unless there’s user interaction. It’s important to keep in mind that not all the scripts from the PageSpeed recommendation list, like the one included above, can be safely delayed.
An additional advantage of delaying JavaScript is that Lighthouse won’t detect any JS files. As a result, the tool won’t include any of these JS resources in the “Remove unused Javascript files” recommendation.
To be clear: you shouldn’t delay JS files to solve this PSI recommendation. You’ll find more information about the main reason why you should delay JS in the next point. However, it’s useful for you to know as an added value for improving your PSI score.
So, how can you delay JavaScript files? You can use a free plugin such as Flying Scripts.
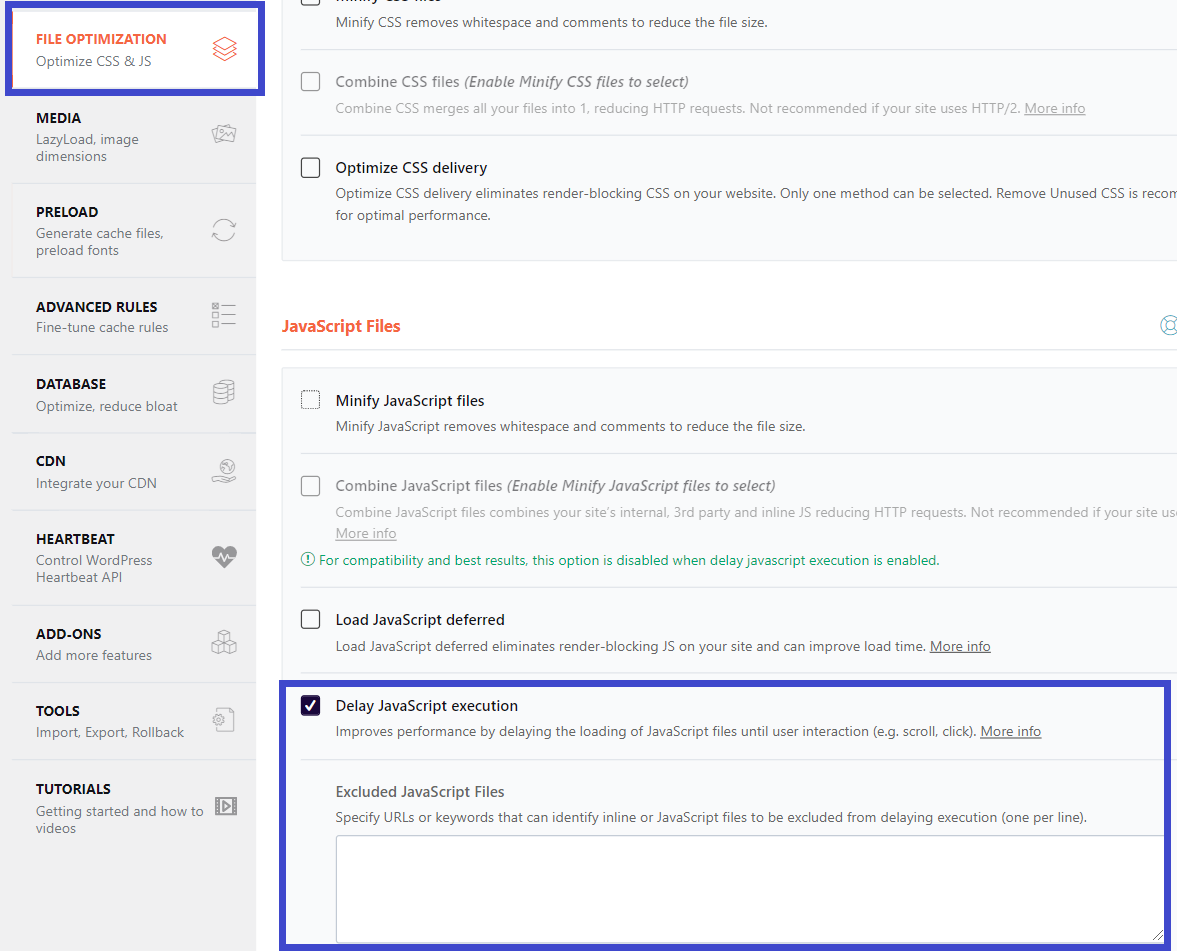
On the other hand, you can take advantage of WP Rocket and its Delay JavaScript execution feature. The File optimization tab allows you to delay the JavaScript execution in a few clicks.

Lastly, here’s a list of other plugins that can help you to minimize unused JS. We recommend using them carefully:
Removing unused Javascript files will address the specific PageSpeed recommendation listed in the report. You’ll also address the “Eliminating render-blocking resources” and “Reducing javascript execution time” recommendations.
3. Delay JS Execution Time Until User Interaction
Performance impact: very high
You can optimize JavaScript resources and prioritize the scripts needed for interaction by delaying the JS files and their execution until user interaction.
In other words, no JavaScript files will be loaded until user interaction, such as clicking a button or scrolling the content.
As explained above, you should delay all the JavaScript files that affect loading time and interaction for no reason, such as the unused JS files included in the previous section.
As you already know, you have different options to delay JavaScript files. You can use a free plugin such as Flying Scripts or take advantage of the Delay JavaScript execution feature option provided by WP Rocket — more details above.
This is how you’ll address the “Reduce javascript execution time” PSI recommendation.
4. Minify JS
Performance impact: low
Another effective way to manage the JavaScript execution time goes through the minification of JavaScript files.
By minifying JS files, you’ll remove any comments, line breaks, and white spaces included in the code. The goal is to make the files’ size smaller and faster.
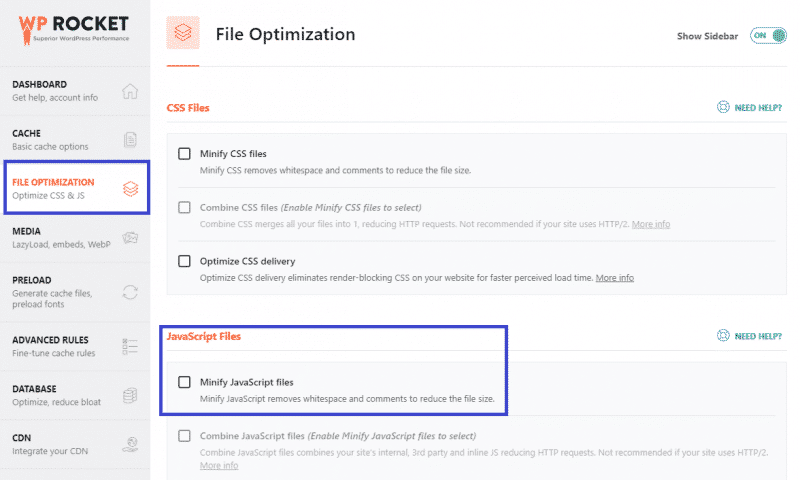
Minification can be time-consuming, and there’s always the risk of missing out on anything. For these reasons, it’s best to use a minification tool or use WP Rocket. WP Rocket is the easiest way to minify JS files in a few clicks. You only have to enable the Minify JavaScript file option in the file optimization tab.

You’ll address the following PageSpeed Insights recommendations:
- Minify JS
- Avoid enormous network payloads.
5. Remove (or Reduce) Unused CSS
Performance impact: medium
As explained in the LCP section, removing or reducing unused CSS helps improve loading time — therefore, it improves interactivity and the FID metric.
WP Rocket offers a powerful feature that allows you to tackle unused CSS in one click. You only need to enable the option below, and the plugin will remove the unused CSS included in the HTML of the page.

By enabling this feature, you’ll easily address the “Reduce unused CSS” recommendation.
6. Async or Defer CSS
Performance impact: medium
The main thread work can have a significant impact on interactivity and FID performance. That’s why one of the PSI recommendations is “Minimize main thread work.” To address the issue and improve FID time, you should defer or async the CSS files.
In the Defer JavaScript section, you read why defer is essential to allow the browser to focus only on the resources essential to page rendering. The same goes for the CSS files that are render-blocking resources.
An option is to include the Defer attribute to all the CSS files:
[pastacode lang=”markup” manual=”%3Cscript%20defer%20src%3D%22%2Fexample-css-script%22%3E%3C%2Fscript%3E” message=”” highlight=”” provider=”manual”/]
And here’s another 2-step process to make the CSS render-blocking resources load asynchronously:
- Extract and inline the Critical Path CSS (CPCSS) using an available generator tool like this one.
- Load the rest of the classes asynchronously by applying the following pattern.
If you’re looking for more detailed information, we recommend you read the dedicated Google resource.
An extra tip to keep in mind is to avoid placing large non-critical CSS code in the <head> of the code.
If you’re looking for a faster and easier way to quickly take care of both critical and non-critical CSS, WP Rocket can help you. Under Optimize CSS delivery, our cache plugin offers the Load CSS asynchronously option that defers non-critical CSS and inline critical CSS.
You’ll remove all the render-blocking CSS resources by enabling the option in the File Optimization tab:

Please note that if you have already enabled the Remove Unused CSS option (RUCSS), you can’t choose this option — simply because you don’t need it. WP Rocket is already optimizing CSS files at its best. We recommend optimizing CSS Delivery only in case RUCSS is not working for you.
By implementing these actions, you’ll take care once again of the “Eliminate render-blocking resources” PageSpeed Insights recommendations. You’ll also address the “Avoid chaining critical requests” recommendation.
7. Compress text files
Performance impact: high
As you can guess at this point, compression is something you need to take care of. It goes without saying that “Enable text compression” is one of the PSI recommendations that apply to FID times.
By compression and reducing files’ size, the browser and the server will send over files faster. The browser will load these resources quicker.
The most common compression formats are Gzip and Brotli. Brotli is the most recommended format right now. You can read more about Brotli and GZIP in our dedicated article.
The easiest way to enable Gzip compression on WordPress is using a plugin. You can choose between different options, from the Enable Gzip Compression plugin to WP Rocket, which includes GZIP compression by default. Keep in mind that some hosts enable GZIP compression automatically.
8. Break up Long Tasks
Performance impact: high
As we explained at the beginning of the article, when the main thread is busy and blocked, the FID grade is negatively affected, and the page can’t respond to user inputs nor interactions.
The main thread is blocked because of the long tasks that the browser can’t interrupt — that is, all the tasks running longer than 50 ms. That’s why when the main thread is blocked, a page can’t respond to user inputs, and responsiveness gets affected.
To solve this issue, you should split long-running scripts into smaller chunks that can be run in less than 50ms.
content-visibility is a new powerful CSS property that can help boost the rendering performance by enabling the user agent to skip an element’s rendering work until it is needed.
You can improve your load performance by applying content-visibility: auto; contain-intrinsic-size: 1px 5000px; to elements where you want to delay the paint. Don’t forget the second part: it’s important to fix some usability issues.
Currently, this CSS property works only on Chrome and the majority of browsers based on it.
Lastly, we recommend reading two resources on this topic, about the long tasks and intensive JavaScript.
Start Optimizing Your FID Time on WordPress Today
You should now understand why First Input Delay is essential for performance and user experience and how you can improve its score. By applying all these optimization techniques, you’ll enhance the FID grade on your WordPress site.
Not a WP Rocket customer yet? Save yourself time and let WP Rocket do the job for you. WP Rocket is the easiest way to get an excellent FID score. You don’t even have to touch any settings! WP Rocket will automatically apply 80% of web performance best practices. You’ll see an instant improvement to the naked eye in your Core Web Vitals scores right away.
What’s more, you’ll stop managing multiple web performance plugins. You will only need WP Rocket to boost your FID grade — no technical knowledge required, we promise!
Do you want to take a look first? Then watch our video and learn how to improve First Input Delay with WP Rocket in a few clicks!