Table of Contents
Last update on
This is a guest post. Opinions and recommendations are the author’s own.
WordPress is a popular content management system that helps businesses create and manage their websites. However, one of the drawbacks of WordPress is that it can be slow and clunky when paired with multiple plugins, and themes that haven’t integrated the latest technologies. This is where React (also known as React.js or ReactJS) comes in.
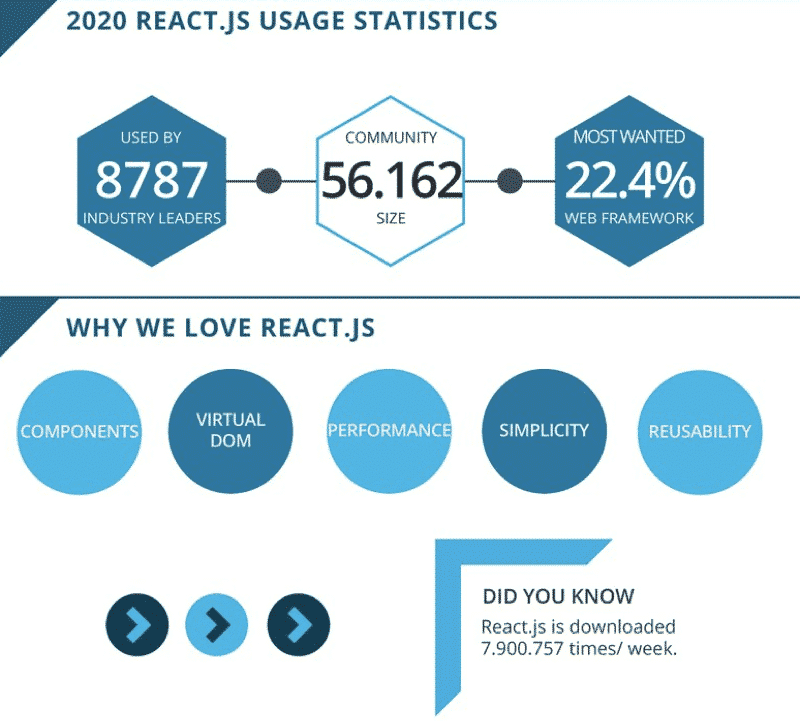
React is one of the most popular JavaScript (programming language) libraries that helps make web pages more responsive and fast. Many web applications for WordPress, such as Visual Composer, are built with React due to its advantages.
In this blog post, we will discuss the benefits of using a React-based website builder to achieve better WordPress performance alone and with the help of the WP Rocket web performance optimization plugin.
The Downside of Using WordPress Alone
First off, let’s look at some of the reasons why you should consider using WordPress products that use React-based technology.
As we know, WordPress (.org) is one of the most popular open-source content management systems on the web. More interestingly, WordPress already uses React at its core – for the Gutenberg Editor and full site editing. Although WordPress is a popular and widely-used content management system, it is not without its drawbacks. Some developers and businesses may be looking for ways to minimize the time and effort required to build and maintain a WordPress website.
By using WordPress alone, you might run into performance problems, security breaches, and other issues, that are commonly caused by:
- Using too many third-party plugins – plugins demand to be updated regularly to maintain optimal security, but with each update, there’s always chance to run into issues which can compromise your site’s functionality. Plus, different plugins might not be compatible, which might cause you to run into even bigger issues, and using too many plugins is just never a good idea
- Using themes that don’t comply with WordPress coding standards – with thousands of WordPress themes on the market, you can never be sure if you’re choosing one that won’t make you page speed suffer and cause slow loading times
One way to assure you don’t run into the issues mentioned above, is by incorporating a React JS website builder into your WordPress site, which can help make your pages more responsive, safe and fast, by eliminating the need of countless plugins and themes.
ReactJS With WordPress (Benefits Of Using Both)
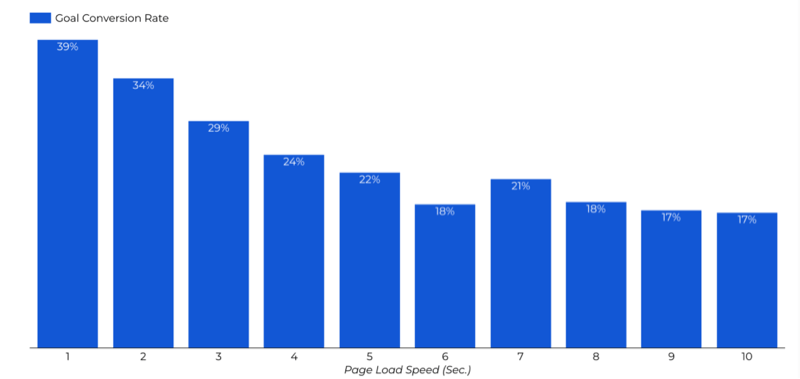
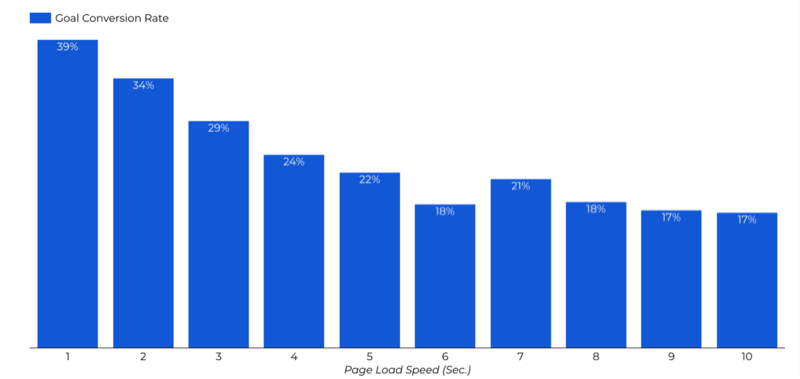
React can improve the performance of a website by speeding up the loading time of your code. This is particularly important for conversion rates. Research shows that for each additional second a site takes to load, the chances of conversion drop by 29% – 40%. For the highest conversion rates, you should aim for a loading time of no longer than 2 seconds.

React works by rendering components as they are needed. You could even say that React was created specifically to resolve the problems of traditional web development, as it makes it easier to maintain code (by splitting it into reusable components) and speed up DOM (stands for Document Object Model) re-renders. Plus, the virtual DOM that React uses, is designed with enhanced performance.
Before we dive into React, it’s important to know that it is commonly used with REST API (also known as RESTful API), to fetch data from a server. Basically, it ensures sharing of the data between two or more systems, via HTTP requests, which is fundamental for website and software development.
The WordPress REST API is becoming more commonly used to separate content from the front end, which allows developers to use WordPress as a headless CMS (Content Management System).
React JS with WordPress is most commonly used for developing the user interface for modern web applications. In other cases, as we mentioned, it’s used for creating a headless WordPress site, which mainly uses WordPress for managing content, and another technology, such as React, to build the front end (interface) of the website and display its content.
In addition, React in WordPress is commonly used in various third-party plugins and themes. This makes it easy to incorporate other necessary features into your site while still maintaining good performance.

For those purposes mentioned above, some of the most popular React frameworks, commonly used in conjunction with WordPress projects, are: Next.js, Frontity, Gatsby.js, and Create React App (CRA).
Benefits Of Using A React-Based Website Builder
Before we dive into the benefits, it’s worth noting that there is no single answer to whether a website built with React will be faster than one built without React. Factors such as the complexity of the website, the number of pages, and the browser the website is being viewed on can all play a role in how fast the website is. So, it’s always a good idea to test the performance of a website and make any necessary optimizations.
However, React-based website builders have some distinct advantages that can improve the performance of a WordPress website. Some of the key benefits could potentially include improved website speed and performance, enhanced user experience, and more reliable security through efficient updating and rendering of components, reusable code, and built-in security features such as input validation and sanitization.
Compared to traditional WordPress builders, React-based website builders offer faster load times and enhanced performance, allowing you to deliver a better user experience to your visitors.
Additionally, they are more efficient at handling large volumes of traffic and data thanks to their scalable design.
Furthermore, using a React-based builder can help ensure the security of your website, as these tools are built with modern technologies that are up-to-date and help protect against online threats.

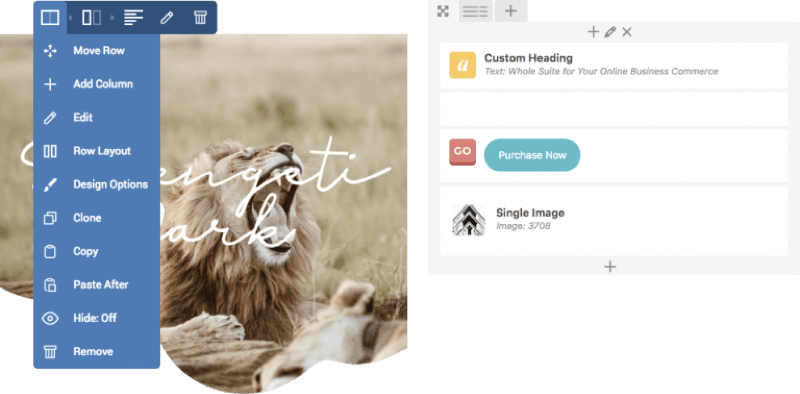
So, let’s dive deeper into each benefit of using a React website builder and how it works, to help you achieve better results. For this example will be using the Visual Composer website builder.
1. Improved Performance and Page Speed
The very first thing to point out about the use of the latest technologies in Visual Composer is it is a no-shortcode, full website builder, meaning it allows you to build a full site with, more or less a single, low-code, drag and drop tool.

This includes pages, posts, custom website elements (using API), and to some degree even your own theme by using the Layout Builder and Font Manager combo. How this works, is that you can use a minimalistic theme for the base of your website, that doesn’t bloat your site with unnecessary code, and simply override the theme’s default design with your own.
The next thing that helps with performance is the Visual Composer Hub – a cloud library that offers hundreds of website elements, temples, addons, and free stock images. The highlight is, that you have everything you need for a website within the Hub, plus you can download only the assets you need – keeping your pages lightweight and fast.
Having all the necessary components you need to build an online store, a portfolio, or a personal website within a single tool means you won’t need to download as many additional third-party plugins. This ties together with what we mentioned before – more plugins, more problems.
2. Better SEO, Responsiveness, and Accessibility
Next up we have search engine optimization (SEO) benefits that come with a modern website builder. How performance ties in with SEO is simple – page load speed is one of the key determining factors for Google’s algorithm, which will either make your website rank or tank. And, while WordPress itself is an SEO friendly CMS, you might always need additional help.
In addition to SEO, Visual Composer also helps improve the accessibility of your website. This means that your site is not only accessible to all visitors but also has optimal color contrast, visibility, and readability. This is important for the UX, because what is the benefit of a fast-loading website if it’s not accessible to all visitors?
This is where Insights comes in. It’s a built-in WordPress content analysis tool, that analyses your pages, and rates them based on Web Accessibility Standards and best SEO practices on the go. That way you can improve your page load time by adjusting them based on smart scenarios Insights provides, such as adding missing meta descriptions, optimizing image sizes, and so on.
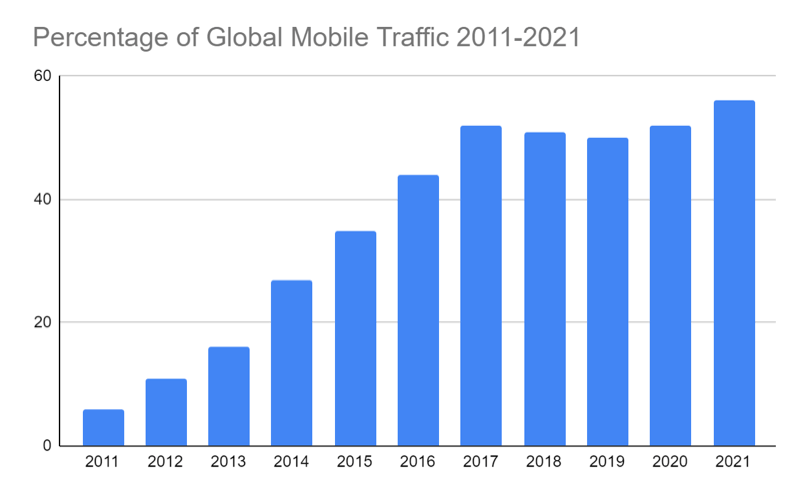
The last thing that’s just as important as speed for user experience, is having a responsive website on all devices. For example, the latest studies show that mobile internet usage has increased by almost 25% in the last 5 years. Luckily, modern builders, such as Visual Composer adjust the responsiveness automatically, and also offer custom responsiveness options for all elements on your website.

In addition to image optimization, you should use lazy loading for media on your website. All images in Visual Composer are optimized by using the WordPress native lazy load. This means that media is loaded only when a user actually lands on the image. For example, if all your imagery is on the bottom of the page, the lazy load won’t load it unless the user actually scrolls down – ensuring a faster loading time of the page overall.
3. Increased Security
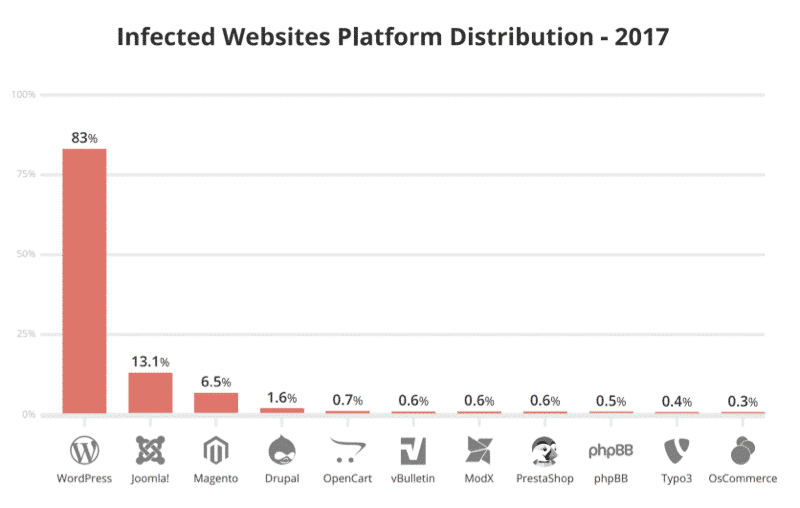
In general, WordPress sites are more vulnerable to security threats than other websites. React makes it more difficult for attackers to hack your site because they would need to bypass your security features in order to try and hack it. Plus, React.js is much more secure and has fewer points of attack than other frameworks.

One way Visual Composer helps with securing your sites against potential threats is by allowing you to set up user roles for different users that have access to your website. This allows you to ensure, no changes by clients, designers, content writers, etc., are made without your permission.
Furthermore, always having an automated backup of your WordPress site ensures you won’t lose your data in case of a breach. While Visual Composer doesn’t offer automated backups itself, it’s compatible with all of the top-most WordPress popular backup plugins like BlogVault, and hosting providers. For example, Cloudways is one of the securest cloud-hosting providers that allows you to set up automatic backups as often as you like.
So if you’re looking for ways to speed up your WordPress site, consider incorporating a ReactJS website builder into your existing setup, as well as using tools like WP Rocket, a WordPress caching plugin, to further enhance your site’s speed and performance.
Testing Website Performance With Visual Composer and WP Rocket: 2 Examples
In this part, we’ll be testing and analyzing the performance results of the following websites using GTMetrix – one of the alternatives to PageSpeed Insights when it comes to measuring the performance of your site.
About GTmetrix
The reason why the different performance tools (GTmetrix, PageSpeed Insights, Pingdom) results differ is that they use different testing methodologies, parameters, and configurations, such as location, browser, device, etc.
In this case, The GTmetrix Performance Score is a measure of how well a website performs based on its measurements taken using Google Lighthouse.
To get a good GTmetrix score for your WordPress websites, or any site for that matter, you have to make sure that your indicators are in the following thresholds:
| Metric – Weight | Goog, nothing to do here | OK, but consider improvement | Longer than recommended | Much longer than recommended |
| First Contentful Paint – 10% | 0 – 0.934 s | 0.934 – 1.205 s | 1.205 – 1.6 s | > 1.6 s |
| Speed Index – 10% | 0 – 1.311 s | 1.311 – 1.711 s | 1.711 – 2.3 s | > 2.3 s |
| Largest Contentful Paint – 25% | 0 – 1.2 s | 1.2 – 1.666 s | 1.666 – 2.4 s | > 2.4 s |
| Time to Interactive – 10% | 0 – 2.468 s | 2.468 – 3.280 s | 3.280 – 4.5 s | > 4.5 s |
| Total Blocking Time – 30% | 0 – 1.5 s | 1.5 – 2.24 s | 2.24 – 3.5 s | > 3.5 s |
| Cumulative Layout Shift (calculated in using detected shifts in the browser) – 15% | 0 – 0.1 | 0.1 – 0.15 | 0.15 – 0.25 | > 0.25 |
Testing React-based Website Builder Performance (With a Caching Plugin)
In this paragraph, we will examine how the combination of a website builder and caching plugin can enhance the performance of WordPress sites. Specifically, we will focus on the results of using Visual Composer and WP Rocket to illustrate how these tools can provide an extra performance boost.
We selected two B2C websites as examples, tested on April 17th of 2023, from Vancouver, Canada, using Chrome (Desktop) 103.0.5060.134, Lighthouse 9.6.4:
- The first website has a total page size of 1.98MB, with 819KB (or 40.4%) being images.
- The second website has a page size of 1.92MB, with 737KB (or 37.6%) being images.
Note why image optimization is such an important factor to consider in the context of website performance, as images can account for a significant portion of a website’s overall page size.
Both websites have the Visual Composer and WP Rocket plugins active at the moment when measurements were taken, and have achieved outstanding performance results by doing so.
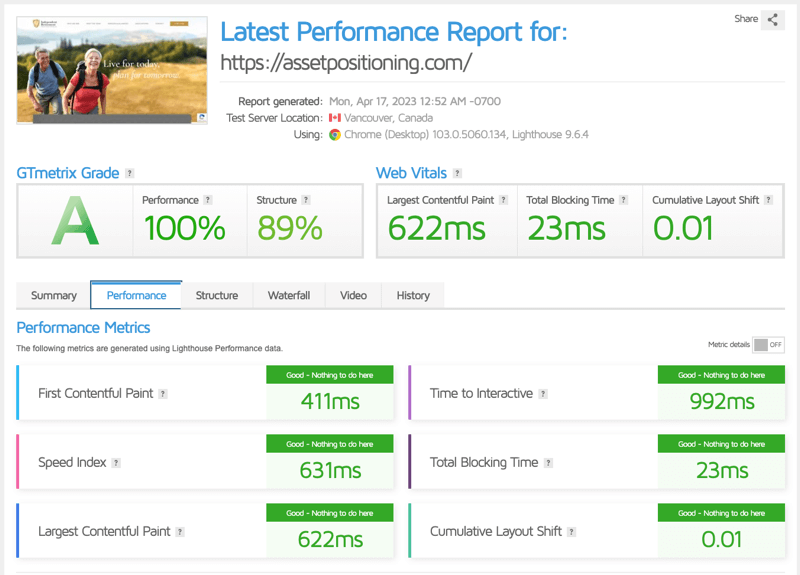
Example #1
The first one is the Independent Retirement Professionals firm’s website. They offer financial services and allow people to plan their futures with a strategy that offers them financial freedom.
Their site follows the best practices and passes the Web Vitals assessment. The GTmetrix grade, which is an assessment of your overall page performance is a perfect A, with a 100/100 performance score and 89/100 structure score, which represents how well your page is built for optimal performance.

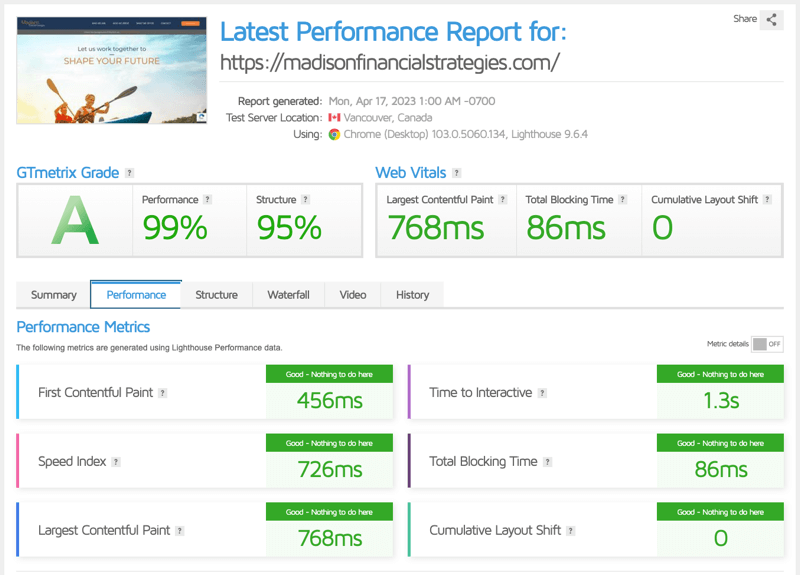
Example #2
The second site covers a similar industry, which is Madison Financial Strategies firms website, which also provides financial advice.
It’s no surprise that with WordPress being used by 64.3% of all the websites whose content management systems are known, it has a massive development community behind it, across all different kinds of industries, with customization options being one of the most important factors when choosing a CMS.
The biggest benefit overall is the option to choose from a multitude of different plugins, that are optimized for performance, such as WP Rocket, and Visual Composer.
Their site also follows the best practices above and passes the Web Vitals assessment. The GTmetrix grade is again a perfect A, with a 99/100 performance score and 95/100 structure score.

This is the reason why it’s important to use a dedicated caching plugin, such as WP Rocket, to accelerate website loading times even further than website builders can alone.
WP Rocket is an open-source web performance plugin for WordPress that offers advanced features to optimize your website performance through automatic and custom settings, including caching, CSS and JS optimization, lazy loading of images, and more.
Conclusion
When it comes to improving the performance of a WordPress website, there are a variety of options available.
One effective solution is to use the WP Rocket plugin, which offers features such as lazy loading of images, caching, and minification of code to speed up load times and improve user experience.
Another option is to use a React-based builder like Visual Composer, designed with developers in mind, to create fast and responsive websites while offering a range of customization options.
The main benefits of using a React-based builder include improved update performance thanks to React’s virtual DOM, reusable components for more efficient coding, and a lightweight library for faster page load times.
So, whether you’re working with an existing WordPress site or building a new one from scratch, a React-based builder can help you achieve better results without sacrificing customization options or ease of use.
And best of all, WP Rocket integrates seamlessly with Visual Composer, allowing developers to use both tools together for optimal performance and flexibility.