Table of Contents
Last update on
Are you wondering how to make your web pages load as quickly as possible?
Well, in this post, I’ll show you the exact steps Tribe SEO took to move from a 37% Google PageSpeed mobile score right up to a perfect 100%.
So, if you want to rank higher on Google, offer a great user experience for your visitors, and ace Google’s PageSpeed Insights test, you’re in the right place.
I’ll break down all the obstacles that were overcome and into five key milestones that made us score 100% Google Page Speed mobile score:
- Ensure Clean Code.
- Install a Page Speed Plugin.
- Upgrade Webhost.
- Improve Largest Contentful Paint.
- Improve Time to Interactive.
Now, before we jump in, a bit of a disclaimer. As of this publishing of this post, the Tribe SEO homepage scores a 100% Google PageSpeed mobile score around half the time. That’s pretty typical, as you’ll often see some variations when running page speed tests.
Okay, so let’s jump into it.
Milestone #1: Ensure Clean Code
Whether you realize it or not, your web pages are made up of a series of scripts that affect your site’s page speed.
For the simplest WordPress sites, PHP and MySQL scripts are run whenever a user requests a webpage from the server.

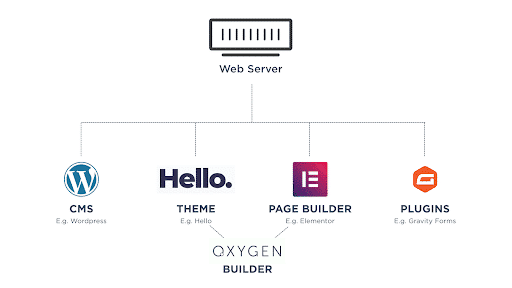
However, a typical WordPress site will use a theme, plenty of plugins, and sometimes a page builder. This results in many more scripts being processed–both server-side like PHP and MySQL and browser-side, like JavaScript and CSS.
But here’s the thing. Many of these additional scripts are unnecessary in how you want your pages to look and function. This results in bloated code and slower page speed times.
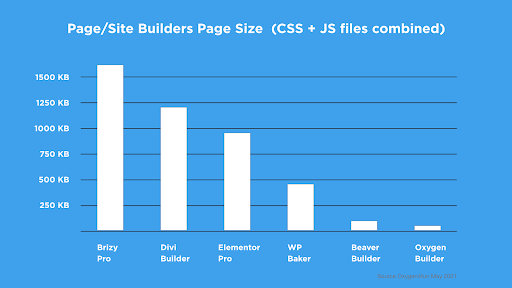
To help illustrate this, here are some stats supplied by Oxygen4fun.
If we look at the default installations for three popular page builders, we can see the combined JavaScript and CSS file size for Brizy Pro, Divi Builder, and Elementor Pro are 1624 KB, 1243 KB, and 966 KB, respectively.
So, of the three, Elementor Pro has the smallest file size, so the leanest code.

But it’s by no means the leanest of all page builders because WP Bakery, Beaver Builder, and Oxygen Builder have smaller file sizes of 494 KB, 59 KB, and 34 KB, respectively.
It’s clear to see Oxygen Builder has the leanest CSS and JavaScript code. It’s around 4% of the total size when compared to Elementor Pro and 2% when compared to Brizy Pro.
That’s because Oxygen Builder is built on the premise of only loading what is needed and when it’s needed.
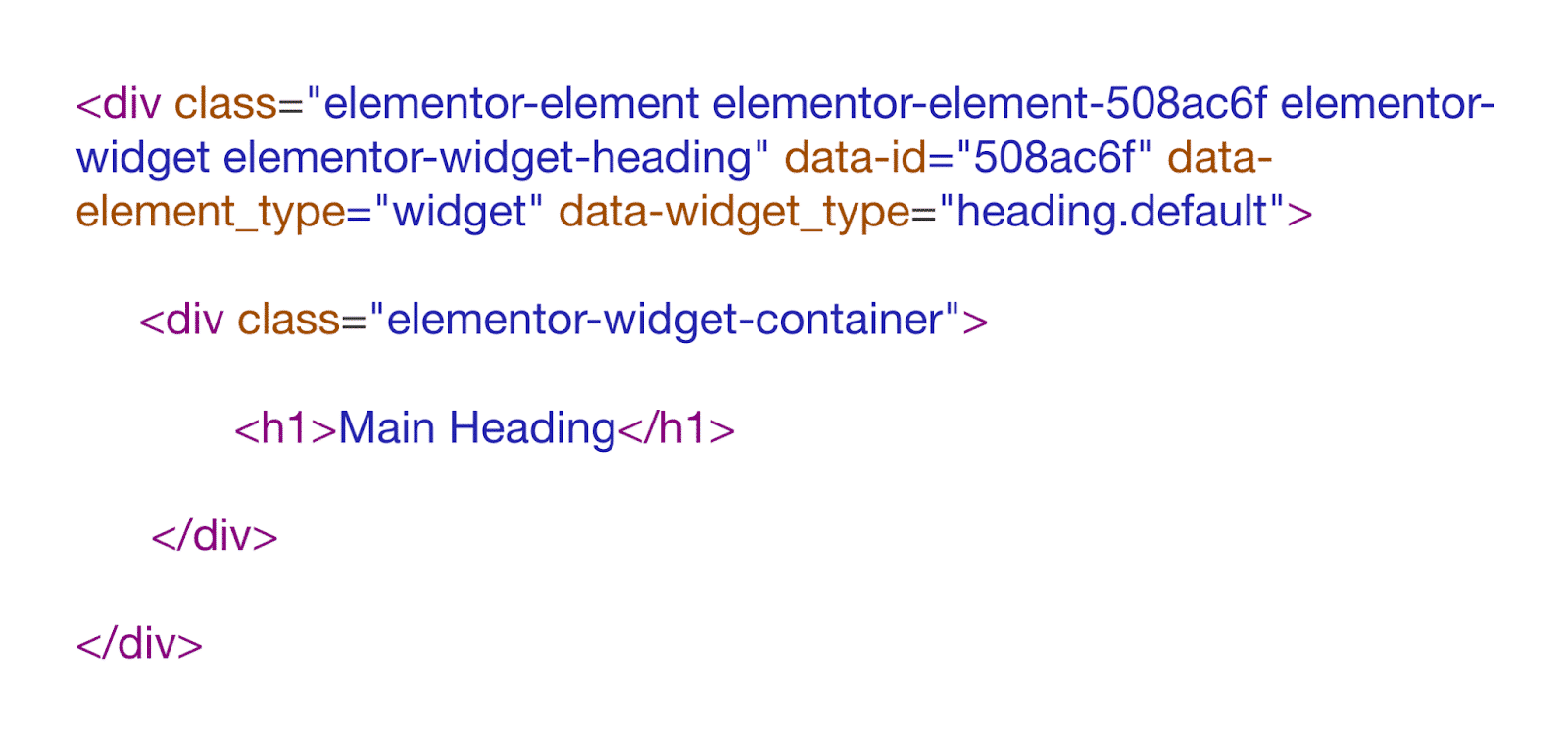
Oxygen Builder also creates very clean HTML code. Other builders create large numbers of nested divs for simple content elements like H1 headings, which adds to the code bloat.

In contrast, Oxygen generates no unnecessary divs.
On top of that, Oxygen Builder acts as both a theme and a page builder, so it outputs very lean code, and it can be more accurately described as a site builder.
Because of the lean code and supportive FaceBook community, Tribe SEO picked Oxygen Builder to help develop our new site.
We were also careful in choosing bloat-free plugins. For example, WP Fluent Forms is very small in file size.
Milestone #2: Install a Page Speed Plugin
After trying several WordPress page speed plugins, I decided on WP Rocket because not only did it generate the best page speed scores, it was easy to use and had excellent compatibility with our website setup.
Out of the box, it offers great features like the page and browser caching, as well as GZIP compression, to name a few.
However, it was WP Rocket’s “File optimization” features that made the most significant impact.
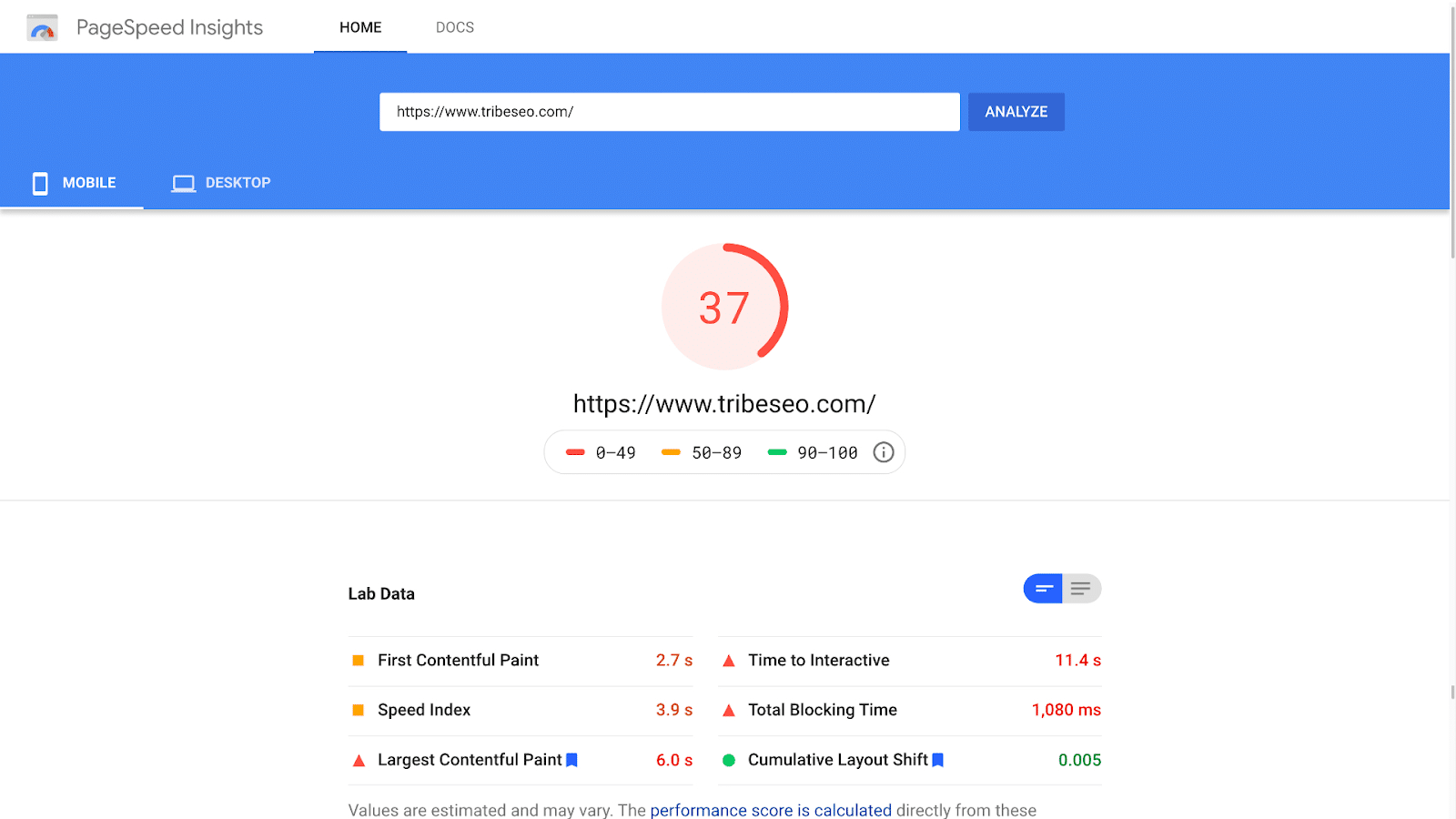
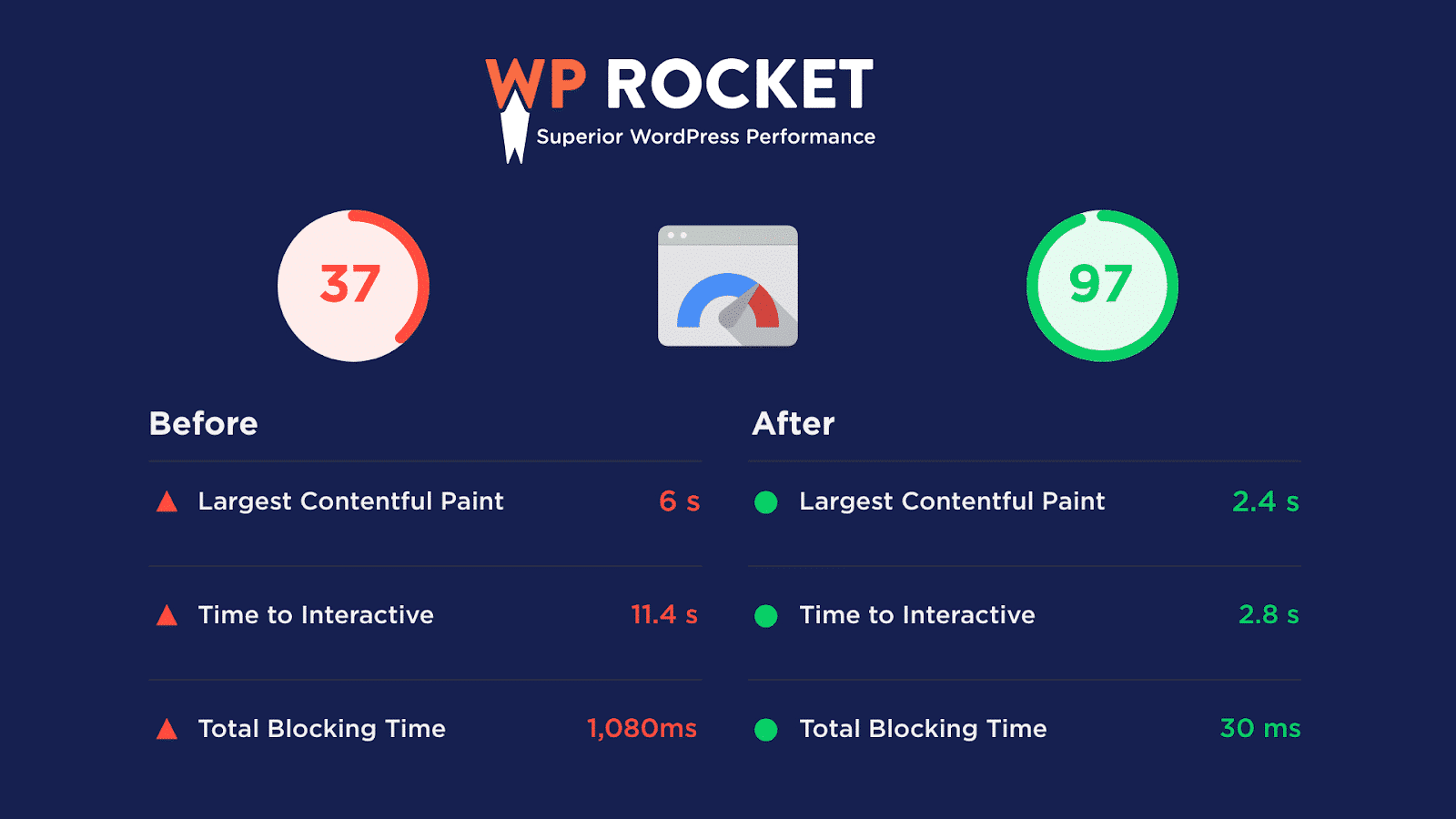
But first, let’s review how Tribe SEO’s homepage performed without WP Rocket installed.
Its Google Page Speed mobile score was an understated 37%. Google highlighted “red triangles” for Largest Contentful Paint, Time to Interactive, and Total Blocking Time. So, I knew these areas needed improving.

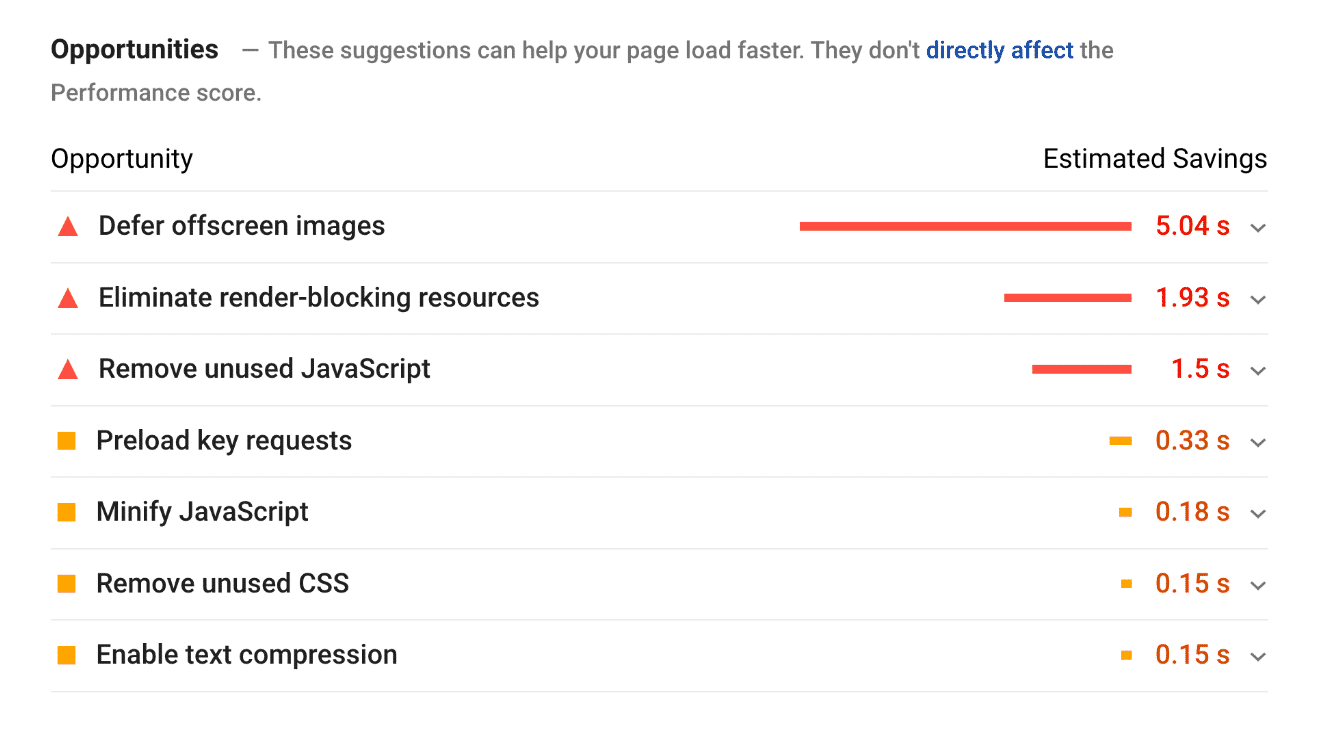
Google also flagged three opportunities with red triangles, which indicated these were the highest priority for fixing. These included:
- Defer offscreen images
- Eliminate-render blocking resources (which WP Rocket would take care of)
- Remove unused JavaScript.

Interestingly, the fix for deferring offscreen images and removing unused JavaScript was the same.
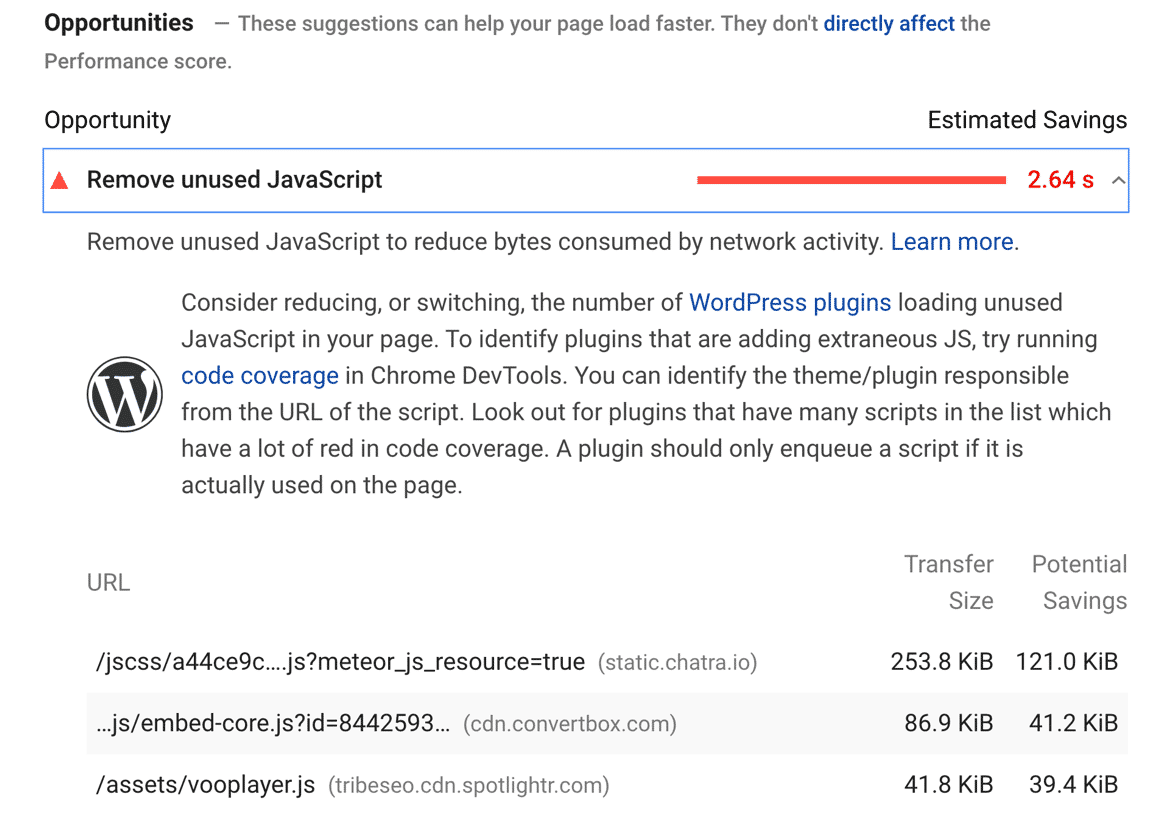
When I clicked to read more about removing unused JavaScript, Google highlighted three JavaScript files to pay attention to.

The first was for Chatra, our live chat widget. The second for Convertbox, which we use to capture emails. And the third was for Spotlight, which we use as a video player.
Spotlight was used for nine videos which all contained offscreen images as video thumbnails.
So, what was the fix?
The fix was to defer the JavaScript of the three files.
This is easy to do in WP Rocket, but it requires a small amount of effort by me.
So, here’s what I did:
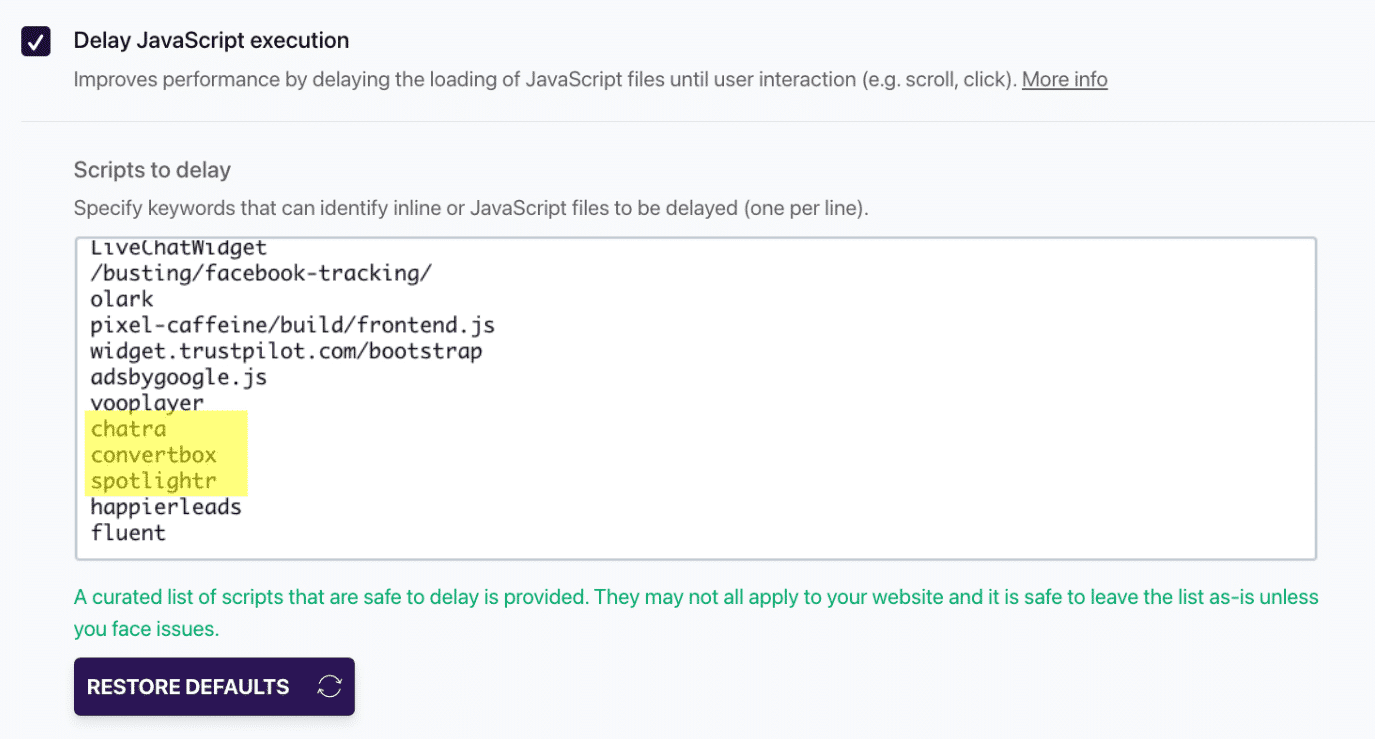
Within WP Rocket, I browsed to the “File Optimization” tab and then scrolled down to the JavaScript section. I had “Load JavaScript deferred” enabled, but the real magic happens by enabling “delay JavaScript execution”.
WP Rocket adds some default JavaScript files and also allows you to add your own custom scripts. You can see I’ve added Chatra, Convertbox, and Spotlight, amongst others, to the list.

(Update: Delay JavaScript execution feature has evolved since the post was written, and it’s easier than ever. Here’s the 3.13 major release coming with an important enhancement)
But how much did WP Rocket help?
Well, it did a lot more than just defer JavaScript. It boosted the Tribe SEO homepage from a 37% Google PageSpeed mobile score to 97%. Best still, the WP Rocket configuration only took around five minutes to set up.

I do want to stress how important deferring or delaying JavaScript was in our case. If I disable the delaying JavaScript feature, our Google Page Speed score dropped to 50%.
Milestone #3: Upgrade Webhost
In December 2020, we launched our new Oxygen-built website on a Kinsta web server. Kinsta is known for being one of the fasted dedicated WordPress hosting solutions, and overall, I found the support and experience very good.
However, a couple of months later, Cloudways, another well-respected web hosting company, approached me about doing a webinar on Page Experience.
We agreed on the webinar, and we also agreed that I’d test our site’s page speed performance on their servers.
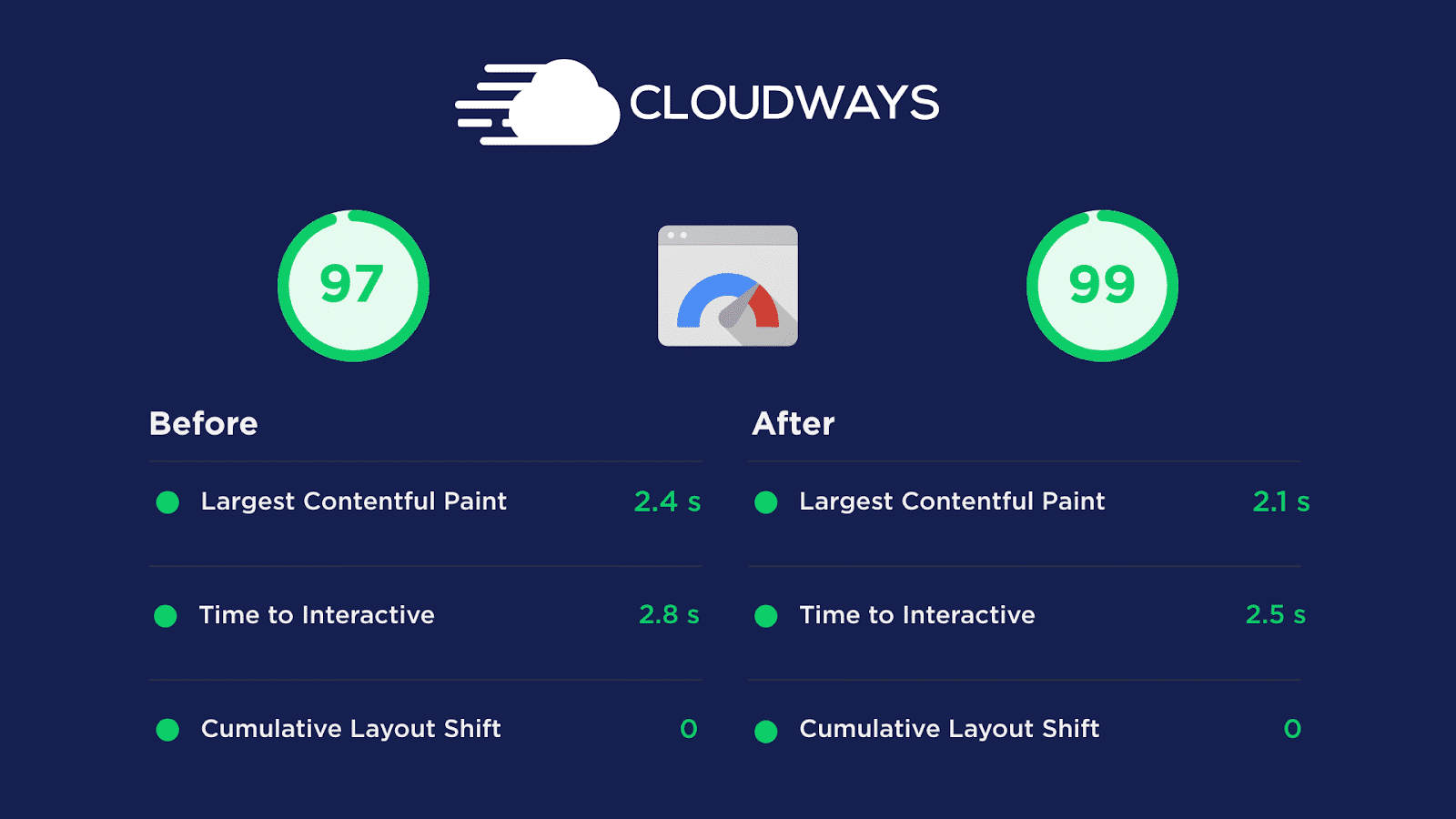
At first, it seemed the performance was lower than what we experienced with Kinsta. Our Google PageSpeed mobile score dropped from 97% to 94%.
But something didn’t seem right. The Largest Contentful Paint and Time to Interactive improved, but the Cumulative Layout Shift had risen from 0 to 0.781. This was strange because none of the CSS or HTML had changed.
So, after some toing and froing, I hopped back into WP Rocket’s “File Optimization” section, and I experimented by disabling “Optimize CSS delivery”.
A quick clear of the cache later, the CLS issue was fixed, and our Google page speed mobile score jumped from 97% with Kinsta to a satisfying 99% with Cloudways.

I was surprised to see that switching web host also improved our Largest Contentful Paint score from 2.4 to 2.1 seconds.
If you’re wondering what package we chose with Cloudways, it was the Vultr High Frequency 2 GB of RAM that cost $26 / month, which was slightly cheaper than what we were paying with Kinsta.
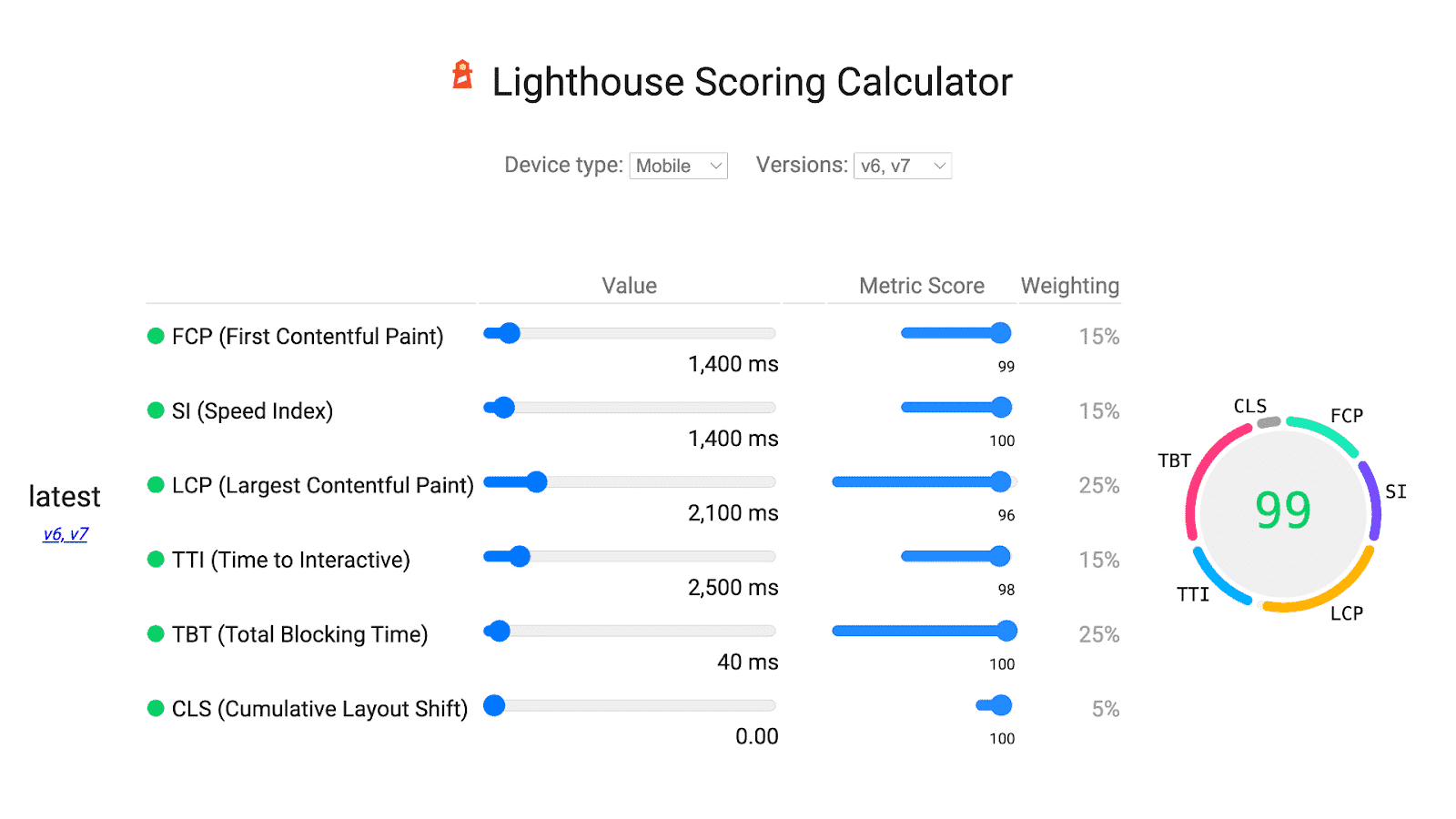
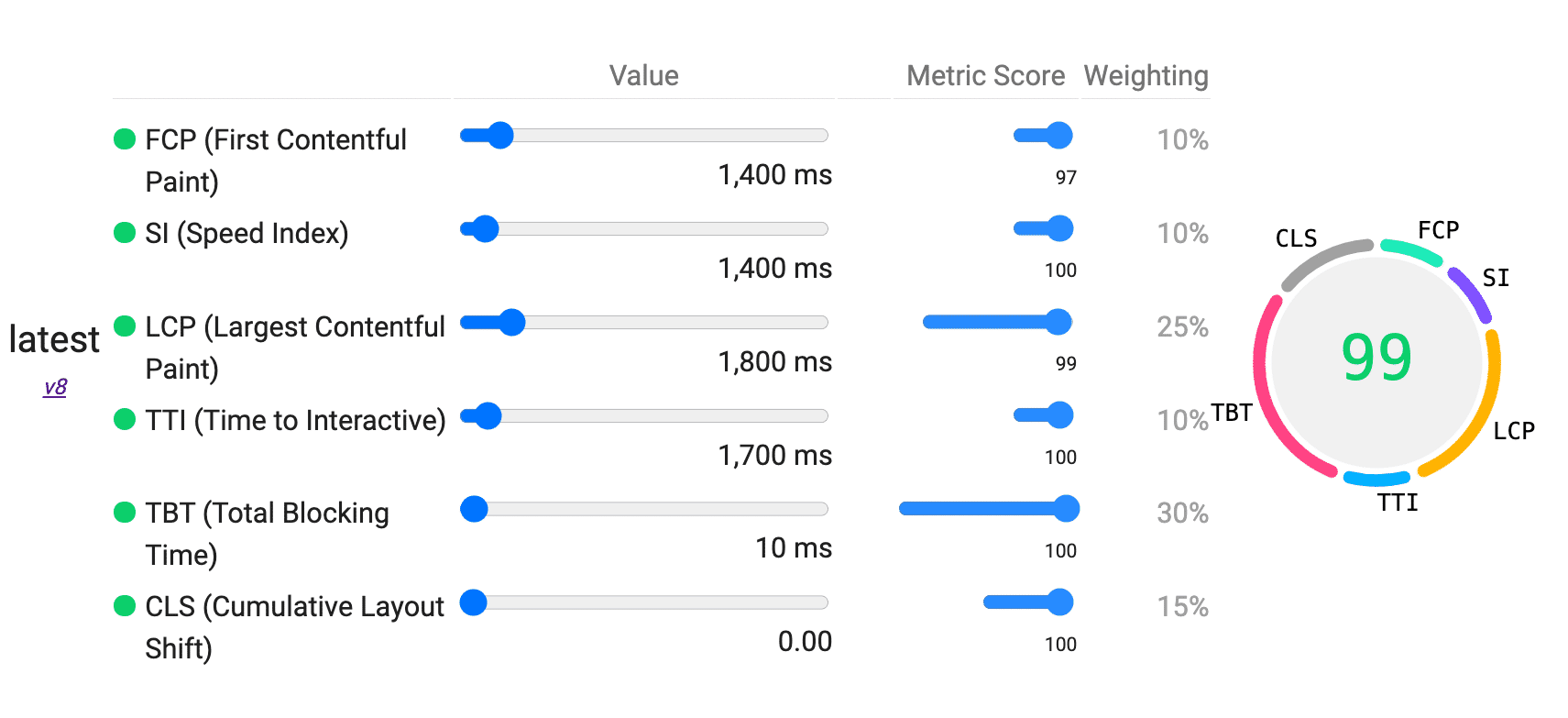
Now, to understand how to improve from a 99% mobile score to 100%, I headed over the Lighthouse Scoring Calculator page and played around with their scoring dials.

It was clear that the Largest Contentful Paint and Time to Interactive metrics were the weak links, so that’s what I’d focus on for the final push.
Milestone #4: Improve Largest Contentful Paint
The Largest Contentful Paint (LCP) is a Google page speed metric that measures how long it takes for the biggest content element of a webpage to load fully.
Now, we’ve already seen good LCP progress through delaying JavaScript and upgrading our web host–but what else could we do?
Well, the LCP element for our homepage is an image. It’s an SVG image for our “SEO mountain”.
If your LCP element is an image, here are some things that worked for us:
1. Preload Your LCP Image
Preloading resources allows you to load fonts, images, JavaScript, and CSS higher up in the source code of a webpage, so they are seen straight away and with minimal delay.
WP Rocket provides functionality to preload fonts but as far as I could see, not for images.
I already had the free Code Snippets plugin installed on our site, and this allowed me to create a custom homepage rule to preload the SEO mountain image, using the ‘link rel=“preload”’ attribute:

This made a noticeable impact on improving the Largest Contentful Paint score, but it felt like a bit of a hack and not scalable to do for every page on your site.
2. Ensure Server-Side Compression
For the Tribe SEO homepage, the image format of our LCP element is already good because SVGs typically have very small file sizes for vector-based graphics. Its file size is 13 KB.
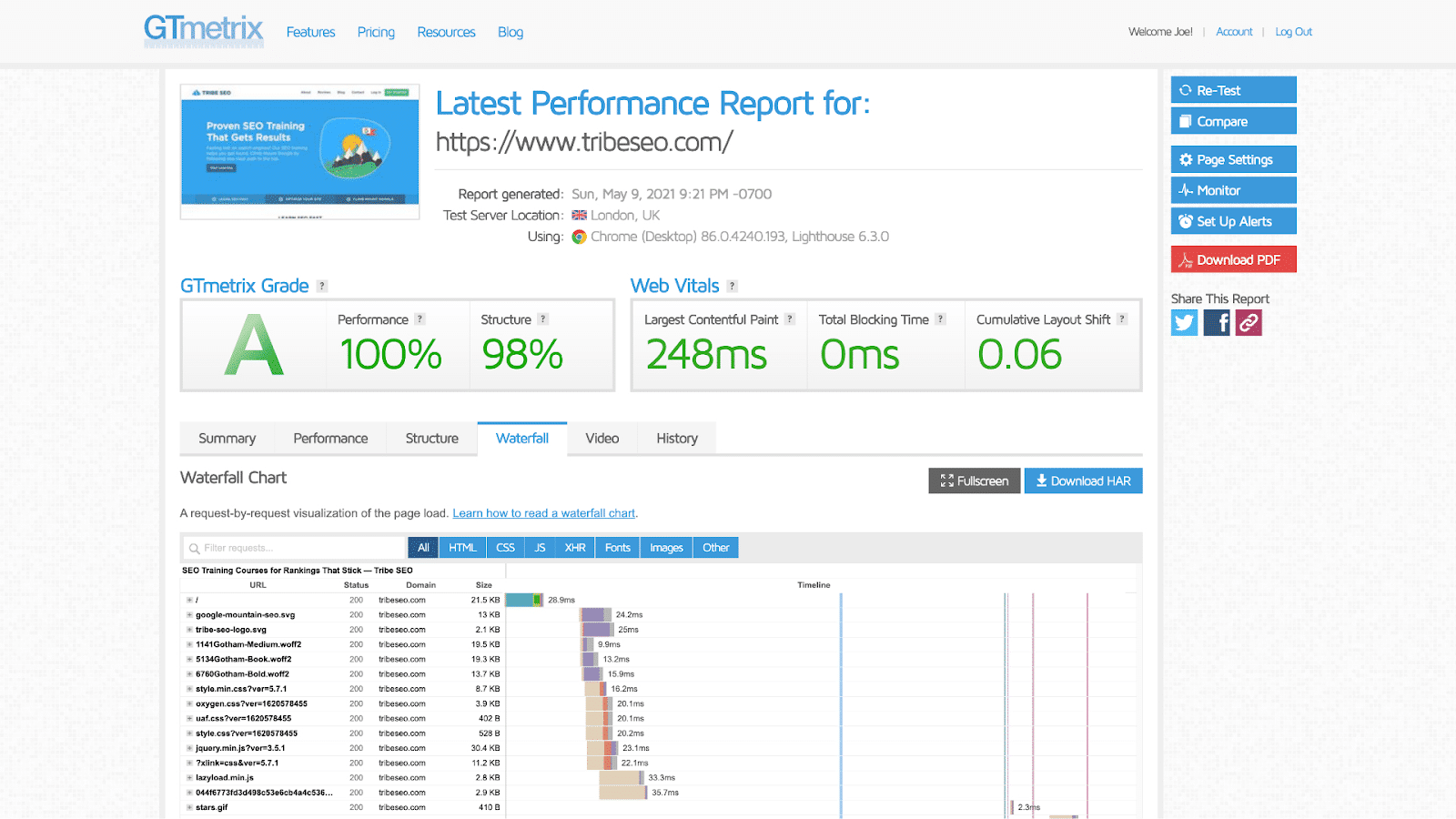
When I ran our homepage through GTMetrix and looked within the waterfall diagram, I was pleased to see the SEO mountain image was the first file loaded. This suggests that the preloading of the image is working correctly.

However, the image file size that was downloaded from the server was still 13 KB, which indicates the web server didn’t compress it.
This was strange because WP Rocket’s server-side compression was working for regular images and text on our site.
I sent a web host support ticket to Cloudways, who confirmed that SVG compression isn’t enabled on their servers by default but that they had since enabled it for me.
The end result was that the 13 KB file was reduced to a mere 3.9 KB.
This also helped with the compression of all other SVGs images on our site. For example, our Learn SEO Fast image is 205 KB without server-side compression and 42.7 KB with it.
3. Disable Lazy Loading for the LCP Element
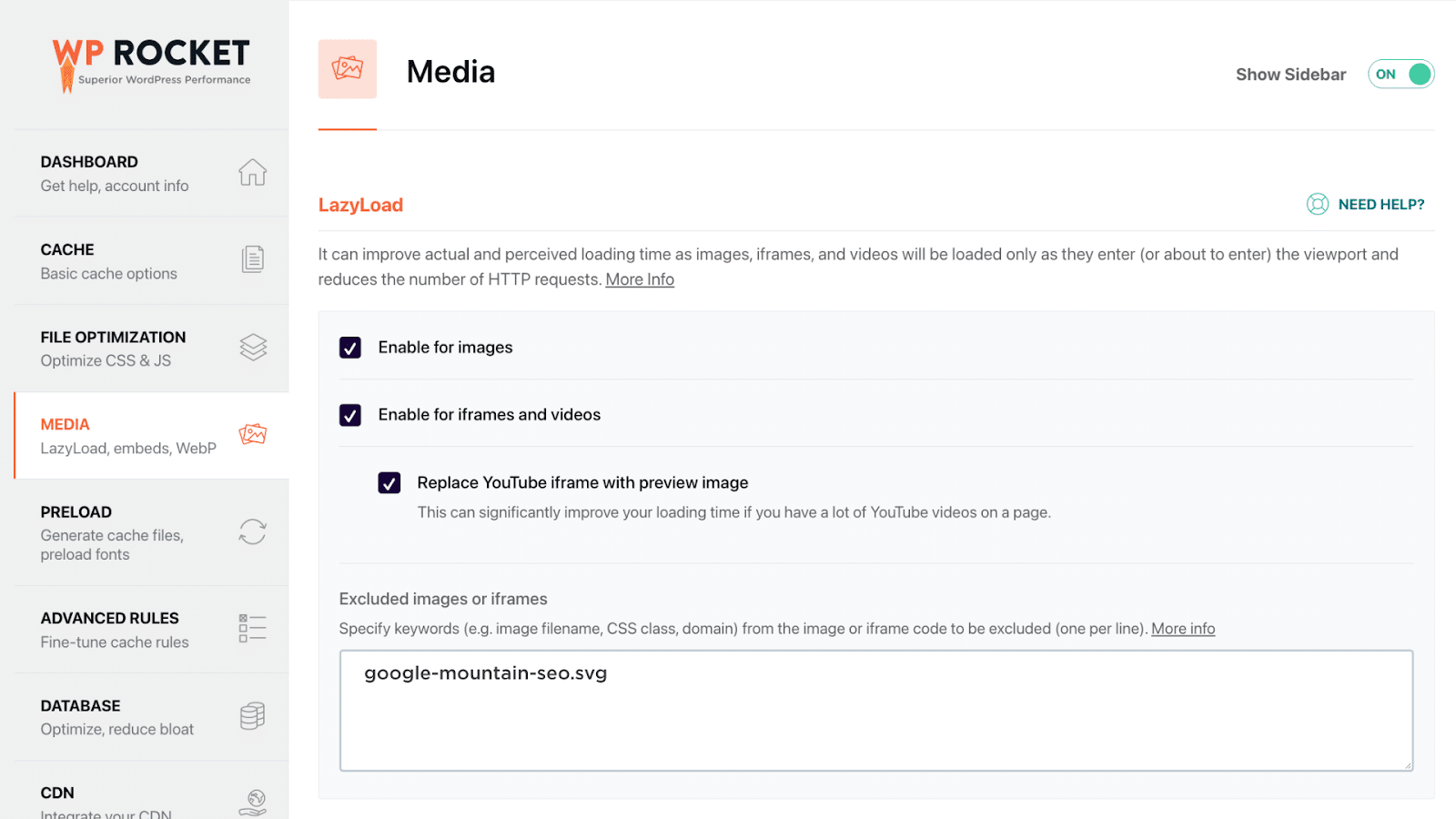
Lazy loading is definitely a good thing to enable by default in WP Rocket because it helps with many page speed metrics.
But does lazy loading slow down your Largest Contentful Paint score for images?
I can’t say for sure, but there’s enough theory on the subject to suggest it could. So, for good measure, I disabled the SEO mountain SVG from being lazy loaded in WP Rocket.

Again, I’m not sure disabling lazy loading for your LCP image is practical for every page on your site. Maybe this is a feature WP Rocket might consider in the future.
So, did preloading our LCP image, ensuring server-side compression, and disabling lazy loading for the LCP image help improve our Largest Contentful Paint score?
Yes, it did!
We improved LCP from 2.1 seconds to 1.8 seconds. And after testing, it appeared that preloading our LCP image made the biggest impact on our Largest Contentful Paint score.
This wasn’t enough to nudge our Google Page Speed mobile score up to 100%, but I was sure I was getting closer to what we needed.
Milestone #5: Improve Time to Interactive
Time to Interactive (TTI) isn’t a Core Web Vital, but it does contribute to your overall Google Page Speed Insights score. It measures how long a page takes to become fully interactive.
It’s not to be confused with First Input Delay (FID), which is a Core Web Vital. FID also measures interactivity, but it focuses on a user’s first interaction with a page, while TTI focuses on when the whole webpage becomes fully interactive.
Now, I did a little detective work using the Lighthouse scoring calculator, and I’d worked out that I needed to improve our TTI from 2.5 seconds to under 2 seconds to stand a chance of getting the 100% mobile page speed score.
But how could I do it?
Well, there was lots of trial and error from my end.
The key test that paid dividends was by temporarily disabling our header and footer from our website.

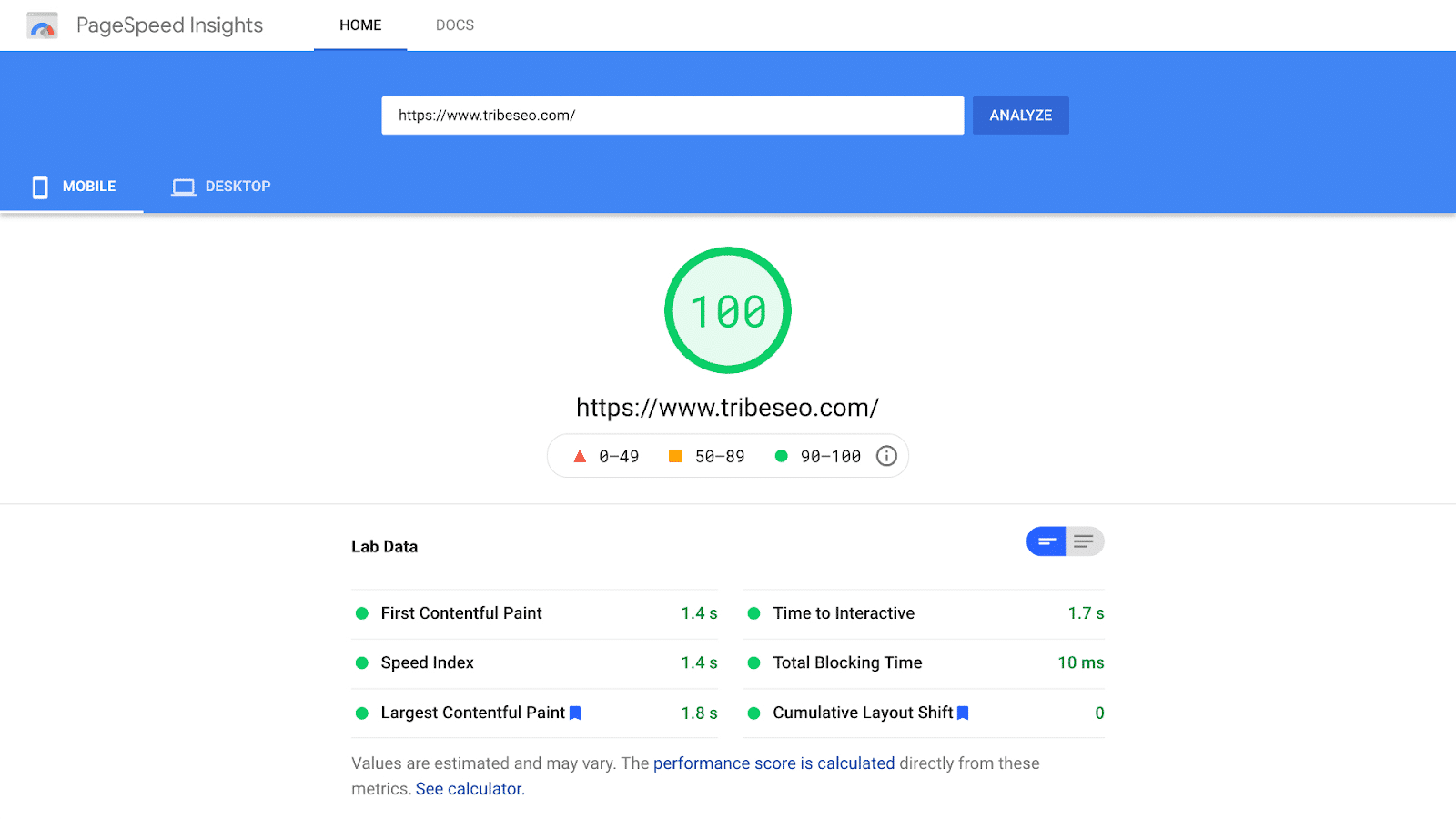
This resulted in the elusive 100% Google Page Speed mobile score! The TTI improved from 2.5 to 1.7 seconds too.
But was it the header or footer causing the problem?
I reinstated the header, and the 100% score remained.
When I looked at the footer again, there is a sizeable SVG image of a mountain range, and interestingly it was the only background image from the Tribe SEO homepage.
So, I re-instated the footer but without the image, and the page maintained the elusive 100% Google Page Speed mobile score.
After some digging through WP Rocket’s support documentation, I discovered background images needed to be in a specific format to be lazy-loaded.
I’m not a web developer, and I struggled to get the correct background image format. So, to make life easier, I simply added it back as a standard image, and hey presto, WP Rocket was able to do its lazy loading magic, and the Tribe SEO 100% mobile page speed score was maintained.
If you’re curious, here’s the video showing all the steps mentioned above:
WP Rocket Version 3.9 Update
Since I last wrote this blog post, Google switched from Lighthouse v7 to v8 to calculate your Google PageSpeed Insights scores. Google tightened up the weightings making it harder to score 100%.
In fact, if I manually add my previous scores into the current Lighthouse Scoring Calculator, my 100% result would have been downgraded to 99%.

But fear not, without making any changes myself, simply upgrading to WP Rocket v 3.9 restored my perfect 100% mobile score AND without any actions on my part. The improvements were pretty incredible. From the chart below, you can see LCP improved by 22% and TTI by 29%.

I can’t quite put my finger on what made the difference. Whether I enable the new Remove Unused CSS feature or not, I still get the same scores, so there must be some other magic happening behind the scenes.
Wrapping Up
I’m very grateful for how Oxygen Builder, WP Rocket and Cloudways helped Tribe SEO achieve a 100% page speed score.
But, to finish things off, here are my two biggest page speed tips:
1) Pay close attention to optimizing both server-side and browser-side scripts. WP Rocket is an excellent WordPress cache plugin for optimizing JavaScript.
2) Stay curious and experiment with lots of different tests to see which tweaks make the biggest impact in improving your page speed scores.
And because all websites are different, I’m curious to know.
What’s your biggest page speed tip?
Please let me know in the comments below.