Table of Contents
Last update on
PageSpeed Insights recommendations are a bittersweet aspect of web performance optimization.
They are indeed wonderful suggestions to help improve the performance of your website.
However, a PageSpeed report can contain a number of recommendations that can cause confusion and make you feel at a loss with questions like:
What do PageSpeed recommendations mean?
How can I fix PageSpeed warnings?
After testing your WordPress site’s performance, you’ll get a PageSpeed Insights report including a series of recommendations and warnings, divided into two main categories:
- Opportunities
- Diagnostics
The Opportunities section focuses on performance metrics that could improve page loading time.
The Diagnostics section, on the other hand, focuses more on the best practices for web development that should be implemented into the analyzed page.
In this guide, we’re going to walk you through the most common PageSpeed Insights recommendations: we’ll explain them in plain English and then we’ll see how to fix them. Bear in mind that the tool addresses recommendations about improving metrics such as the Largest Contentful Paint, the Cumulative Layout Shift, and the First Input Delay.
Let’s get started!
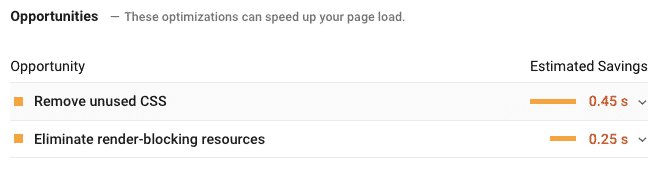
PageSpeed Insights recommendations: Opportunities
With the Opportunities section, PageSpeed Insights wants to give you advice on the performance metrics that could help your page load faster. If you want to score 100% on Google’s Page Speed test, you should pay attention to these recommendations.
Every recommendation is accompanied by the estimated time savings that you could gain by implementing the suggested fix.

Let’s see which are the most common PSI recommendations in this section and how to approach them.
- Eliminate Render-Blocking Resources
- Remove Unused CSS
- Reduce Server Response Time
- Minify CSS and Minify JavaScript
- Multiple Page Redirects
- Enable Text Compression
- Preconnect to Required Origins
- Preload Key Requests
- Defer Offscreen Images
- Properly Size Images
- Efficiently Encode Images and Optimize Images
- Serve Images in Next-Gen Format
Eliminate Render-Blocking Resources
With this recommendation, Google wants you to deliver critical CSS/JB inline or defer JS and CSS files that interfere with loading the above the fold content of your webpages.
Above the fold content is the content your users see as soon as they open the page, before they start scrolling.
To understand what PageSpeed means when it asks you to eliminate render-blocking resources (be it a script or a stylesheet) we have to understand what a render-blocking resource is.
From WP Rocket’s documentation:
Before the browser can display a web page, it has to render its HTML.
During this process, whenever the browser encounters an element that references a script, or stylesheet, it has to stop, request the file, wait for it to download from the server, and execute it before it finally can continue parsing the HTML.
With most WordPress themes and plugins loading not only one, but multiple CSS and/or JavaScript files, this process can delay the time to first render of the page quite significantly.
While some CSS and JS resources have to be downloaded and processed before displaying anything on the page (they are the so called critical resources), some others can be postponed and loaded in a second time without any issue nor user experience loss.
Deferring the loading of non-critical resources, and make them load after the browser has rendered the page, is a good practice to save a few (milli)seconds of loading time.
So, how to defer the loading of render-blocking JS/CSS?
Manually approaching this tweak might be a bit tricky, since it involves digging and editing your code. If you prefer to proceed programmatically, here’s an example of how to remove render-blocking JavaScript and one about eliminating render-blocking CSS.
The easiest solution is to use a plugin like WP Rocket!
Our plugin includes two options that will help to fix PSI recommendation:
It’s worth noticing that, sometimes, it can be very difficult (if not impossible) to completely eliminate all render-blocking CSS and JS. The possibility to achieve this result will highly depend on how the theme and plugins you’re using on your WordPress site are coded.
If you didn’t code your website from scratch yourself, and you’re instead relying on a theme and plugins other developers wrote, you simply have to accept that you can’t have 100% control over them.
It’s ok to not defer ALL your CSS and JS render-blocking resources, since sometimes this process can lead to a broken page (and that’s way worse than a “red score“ by Google PageSpeed Insight!).
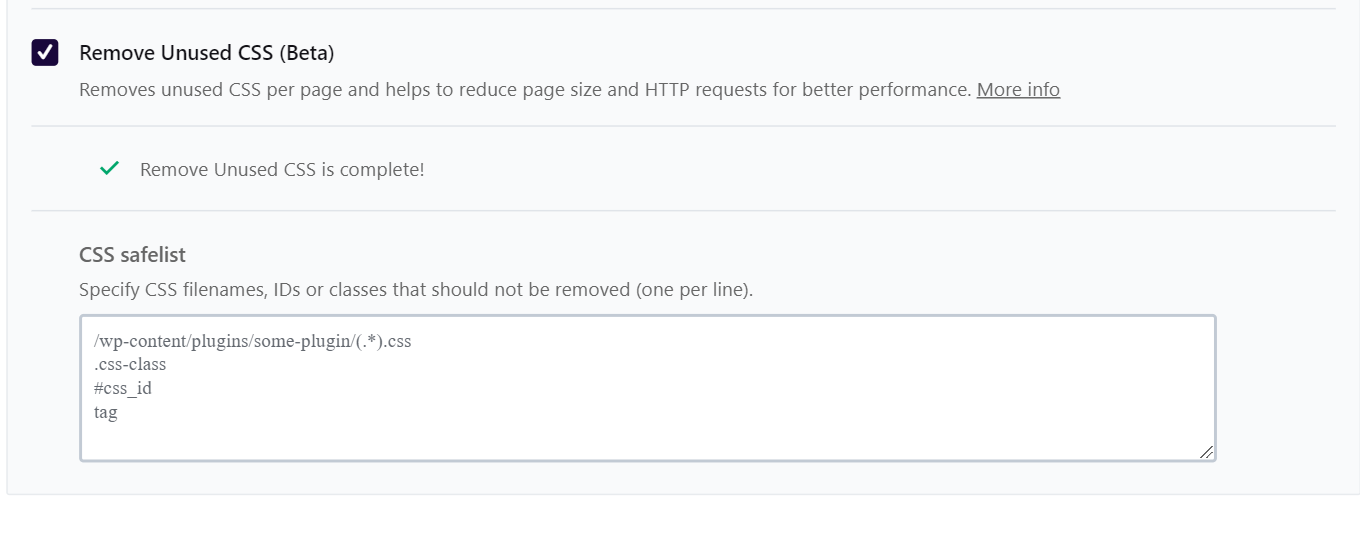
Remove Unused CSS
Removing the unused rules from your stylesheets reduce unnecessary burden from your site.
This is what we call unused CSS.
For example, think about the stylesheets that might be needed after the page is loaded, i.e. the CSS of a modal window appearing only after clicking a specific button.
Another typical case of unused CSS is when you’re using pre-built WordPress themes and plugins: they typically contain more code than is necessary for each page because the author cannot predict how the user will build their site.
So, how to remove unused CSS?
It’s very difficult to automate this task with precision and even more to remove unused CSS by hand.
Chris Coyer, author of CSS Tricks, explains all the reasons for this.
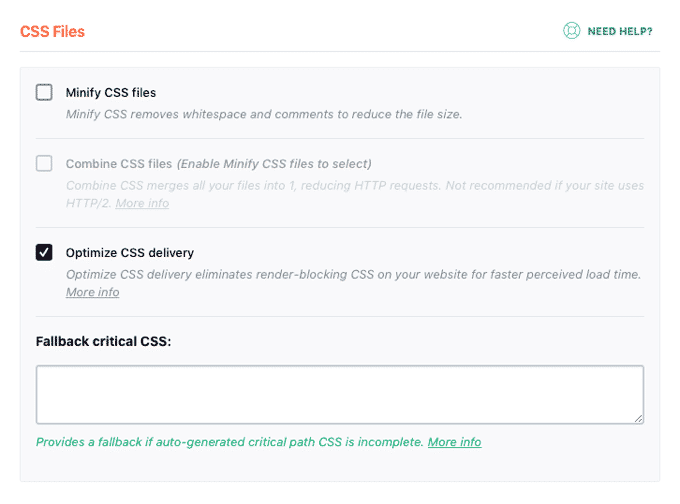
With WP Rocket, you can use the Optimize CSS Delivery option which defers the loading of CSS, but our plugin can’t remove the unused parts. What’s more, from WP Rocket 3.9 you can remove unused CSS directly:

Reduce Server Response Time (TTFB)
If your server is responding slowly to users’ requests, the overall user experience of your site will be affected.
As we already mentioned in our guide about optimizing WordPress page speed, a fast server is a fundamental element of website performance.
When Google PageSpeed asks you to reduce server response time, it’s basically referring to the indicator known as Time to First Byte.
We already addressed this topic with our guide: How to Reduce Time to First Byte and Server Response Times!
Minify CSS and Minify JavaScript
These two recommendations are related to one of the most popular code optimization techniques: minification.
This method removes all unnecessary characters, markups, spacing and comments that developers tend to add to web pages and script files.
Developers in fact may need comments, markup and spacing to make pages and scripts more readable during their development process.
But when their masterpiece is over and the website is online, all those additional elements become redundant: they increase network traffic, and burden the bandwidth of network requests.
That’s when minification comes handy: it makes the code leaner, so the final user will receive it faster and the overall load time will improve.
So, how can you minify CSS and JS files?
There are two ways to minify your CSS and JavaScript:
- Manually
- Automatically, with a plugin
To know how you can manually minify your files, have a look at our guide: Best CSS and JS Minification Tools.
To automatically take care of minification, and forget manual tweaks, you can use a WordPress plugin.
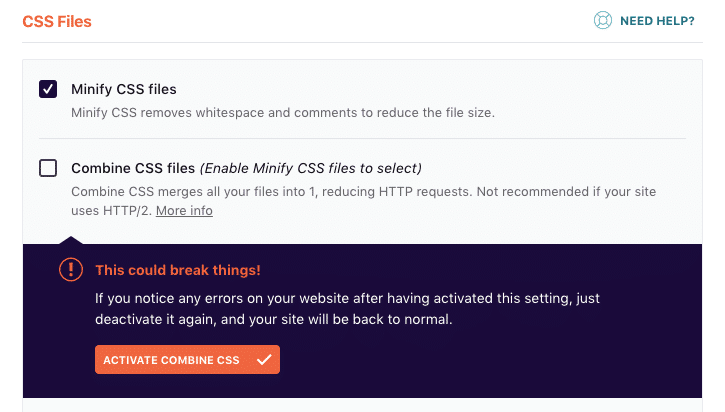
There are many efficient minification plugins on the market, but, again, WP Rocket could be the perfect solution for you! ?
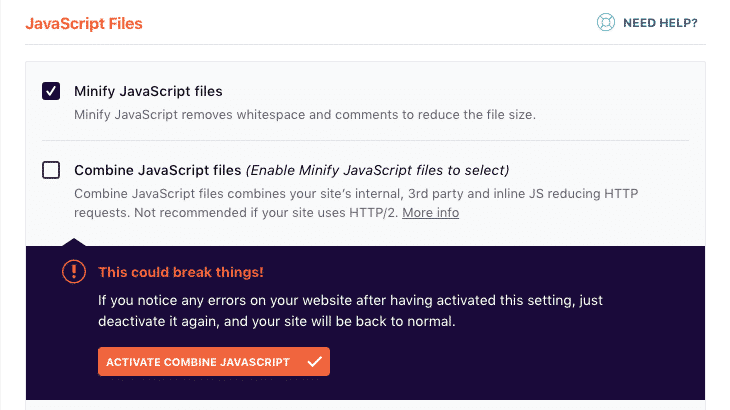
Our plugin includes both CSS and JS minification, as well as CSS and JS combination:
Minify and Combine CSS Files

Minify and Combine JS Files

As already mentioned for the note about eliminating render-blocking resources, minification and combination are advanced features that can sometimes break the layout of your pages.
It always depends on the code of the theme and other plugins you’re using: some JS or CSS files might be incompatible with minification, so you should always keep your eyes open when you implement this technique.
Check out our documentation to understand how to fix potential issues related to minification/combination.
Multiple Page Redirects
301 redirects are indeed crucial to notify your browser that a HTTP request is coming from a different source location and avoid 404 errors; but when redirects pile up, they tend to slow down your pages.
PageSpeed Insights considers redirects as a problem when a page contains more than two of them.
The ideal solution would be, of course, to update the original links to the redirected resources.
Enable Text Compression
With this recommendation, PageSpeed Insights is asking you to enable GZIP compression.
Text compression minimizes the byte size of network responses that include text content. Less bytes downloaded means faster page loads.
GZIP compression is a very popular and effective method to speed up your WordPress site because it reduces the total size of the pages and improves the time to first paint.
Preconnect to Required Origins
This PageSpeed warning appears every time you have third-party content on your website (e.g fonts loaded from Google, or a video from YouTube), and you’re not prefetching their correspondent DNS resolutions.
What Is DNS Prefetching?
Here’s a definition from our guide about the differences between preload, prefetch, and preconnect:
With prefetch, you can tell the browser to fetch resources you think the user might need later as part of a future navigation or interaction, if the user takes the action you’re expecting. These resources will then be fetched at the lowest priority in the browser, when the current page is done loading and there’s bandwidth available.
In particular, with DNS prefetching you can tell the browser to perform DNS lookups on a page while the users are browsing it: when the external resources get requested, the DNS resolution would have already been processed, reducing the latency.
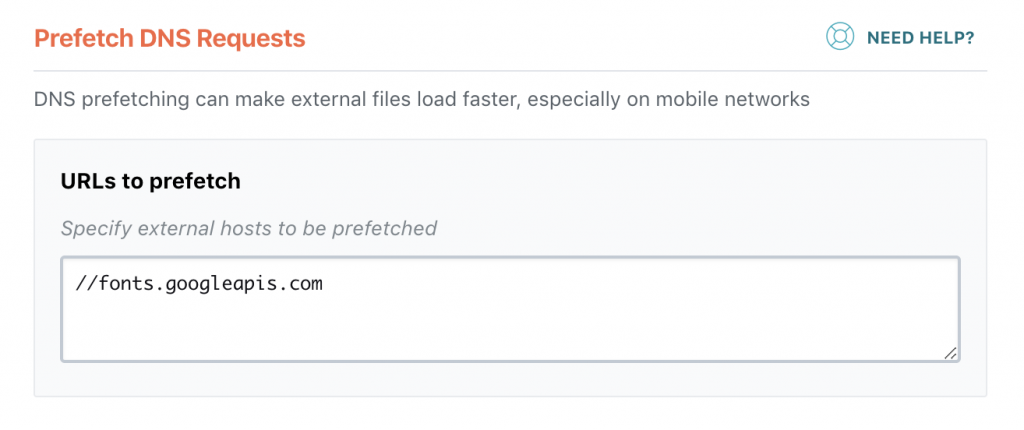
Prefetching DNS requests can give your loading time a minor boost, and you can easily apply it (and make PageSpeed happy) with WP Rocket:

Preload Key Requests
This warning refers to the Critical Rendering Path (CRP) optimization strategy.
CRP is useful to prioritize some resources before others and decide their loading order.
In this way, the browser can load a page faster.
To fix this PSI recommendation, you should declare preload links in your HTML, so the browser knows that it has to download critical resources as soon as possible.
WP Rocket allows you to take care of this warning for CSS files only: by enabling the Optimize CSS Delivery option, WP Rocket adds the rel=”preload” attribute to CSS files.

More info on how WP Rocket manages critical CSS, here.
Defer Offscreen Images
Offscreen images are those that don’t appear when the user opens a page. They are the so-called below-the-fold images.
Since users can’t see them when they load a page, there’s no point in downloading them as part of the loading process.
With this recommendation, PageSpeed is asking you to defer the loading of offscreen images at a later stage, namely when the user scrolls the page and requests the below-the-fold content.
To defer offscreen images, you can LazyLoad them.
LazyLoad is a technique that allows you to defer image loading (to know more about LazyLoad on WordPress and how to apply it to your images, read our guide).
You can manually lazyload your image files, or use a plugin instead.
If you opt for this second option, you have two great alternatives:

- WP Rocket, which includes the option to lazyload your images:

By choosing one of the two, PageSpeed Insights will be satisfied and it should fix the warning about offscreen images not deferred.
Just keep in mind that, as far as WP Rocket’s LazyLoad is concerned, not all images can be lazyloaded at the moment, e.g. background images that are loaded from stylesheets.
To learn where this exceptions apply, have a look at our documentation.
Properly Size Images
Mastering the art of image optimization is something that you can easily learn.
It will allow you to gain a huge improvement in page speed, and Google PageSpeed will definitely notice it rewarding you for this!
To properly size and optimize your images, you should follow a few steps that we extensively described in our guide on how to compress your images and reduce their file size.
Efficiently Encode Images and Optimize Images
Image encoding is the process of saving images in a more efficient and compressed format.
Optimizing images is the set of measures required to make your images load faster, such as:
- Choose the right image format
- Reduce their file size
- Compress them carefully
To take care of your image optimization strategy with a unique and efficient tool, you can use our free tool Imagify. It will help you to work on your files and fix the majority of PageSpeed warnings concerning images.
Serve Images in Next-Gen Format
With this recommendation, PageSpeed is asking you to use more modern image formats, like JPEG 2000, JPEG XR and WebP.
These image formats are superior to their “older” siblings, JPEG and PNG images, in terms of quality and compression features: they are able to load faster and consume less mobile data.
Our image optimization plugin Imagify is able to convert images to WebP formats, so don’t hesitate to take advantage of it!
WP Rocket is also going to provide WebP support very soon (it will be added to one of our next major versions).
As you can see, WP Rocket is the easiest way to address the most crucial PageSpeed Insights Opportunities in a few clicks.
Let’s move to the next part!
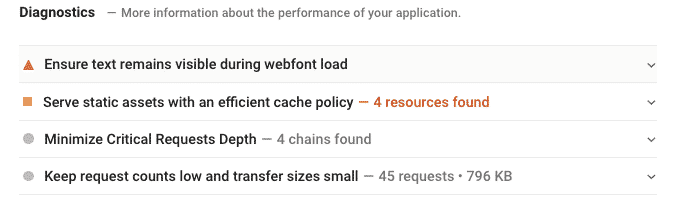
PageSpeed Insights Recommendations: Diagnostics
All the recommendations included in the Diagnostics section focus on performance and on the best practices that can help improve it.

Let’s see which are the most common PSI recommendations in this section and what you can do to fix them.
- Ensure Text Remains Visible During Webfont Load
- Minimize Main-Thread Work and Reduce JavaScript Execution Time
- Serve Static Assets With an Efficient Cache Policy
- Avoid Enormous Network Payloads
- Avoid Excessive DOM Size
- Minimize Critical Requests Depth
Ensure Text Remains Visible During Webfont Load
This PSI warning concerns the loading of web fonts, which are often large files that slow down pages a lot.
Some browsers, while waiting for fonts to load, hide text in the page, producing the effect known as the “flash of invisible text”.
But this solution doesn’t facilitate user experience: the ideal solution, in this case, would be let users immediately see the text using a system font.
This will produce the so-called “flash of unstyled text” effect: but defaulting to a system font will make the browser save important loading time, since it will be using a font it already has in its system.
Once the web font you originally chose will be completely downloaded it will be visible to the user; nobody will have to wait staring an invisible text on the page, if you opt for a “flash of unstyled text” solution.
WP Rocket 3.3.5 introduced support for Google Fonts using the “swap” font-display property:
This means that, if you’re using Google fonts, WP Rocket will help to take care of the “flash of unstyled text” effect.

Combine Google Fonts is enabled by default upon activation.
To learn more about web fonts optimization, you can read our guide.
Minimize Main-Thread Work and Reduce JavaScript Execution Time
These recommendations have to do with the use of JS scripts, and its impact on the load performance of your pages.
JS comes at a high cost for your website: once downloaded, it has to be “read” and “understood” by the browser (parsed and compiled) and is then executed within the browser. The more JS there is on your page, the more time the browser will need to parse, compile and execute it.
As per the note about “Minimize main-thread work“, this is how PageSpeed defines it:
Consider reducing the time spent parsing, compiling and executing JS. You may find delivering smaller JS payloads helps with this.
To reduce JS execution time and minimize main-thread work, you have to remove the unused JavaScript.
You can use specific plugins that can help you remove unwanted JS from your pages, such as:
Use them carefully and consult with their developers and/or documentation before using them.
Serve Static Assets with an Efficient Cache Policy
A cache policy is the set of steps to put in place to make sure your pages are cached and load fast.
As we already saw in our guide about load time and caching, there are several layers of cache available that you should audit and apply, whenever possible, to your site: page caching, server-side caching, object caching and browser caching.
When Google PageSpeed asks to serve static assets with an efficient cache policy, it’s referring to browser caching.
To learn how to tackle this warning, you can read our guide on how to correct the static cache warning in PageSpeed.
If you’re using WP Rocket, you don’t have to worry about this: our plugin automatically applies the necessary Expire headers in the htaccess file.
If you’re using an NGINX server, you won’t have the htaccess file, so the above mentioned headers won’t be applied. However, WP Rocket works out of the box on NGINX servers: here you can find more info about it.
Avoid Enormous Network Payloads
Here PageSpeed is asking you to reduce the number of network requests.
Network requests have a high impact on page load speeds but they also affect user experience, bounce rate and SEO.
To fix this warning and reduce the amount of HTTP requests on your site, you can follow our guide.
Avoid Excessive DOM Size
DOM elements are all the tags on a page (like DIV, HTML, BODY, etc.).
According to Google’s Web Developers Guide, an optimal DOM tree includes these characteristics:
- Has less than 1500 nodes total.
- Has a maximum depth of 32 nodes.
- Has no parent node with more than 60 child nodes.
Generally speaking, to reduce an excessive DOM size you should review themes and plugins you are using: you could do so by directly addressing the design of your site or asking for help from a developer.
Minimize Critical Requests Depth
This note refers to the Critical Request Chains, that is the list of resources which are loaded with a high priority on a page. This is not an audit that you’re meant to “pass” or “fail”, but if you address it you’ll be able to improve page load performance on your site.
PageSpeed Insights suggests to tackle this audit by “reducing the length of chains, reducing the download size of resources, or deferring the download of unnecessary resources to improve page load“.
With WP Rocket, you can improve the Minimize Critical Request Depth factor by removing render-blocking CSS/JS; this means enabling the options that we already presented above:
- Optimize CSS Delivery
- Load JavaScript deferred
- Combine JavaScript files
Wrapping Up
In this article you learned how to interpret and address PageSpeed Insights recommendations filed under the Diagnostics and Opportunities sections.
By learning to interpret its warnings, you’ll be able to audit your website’s health and to understand how to improve your PageSpeed score and Core Web Vitals, too.
Save yourself time and let WP Rocket do the job for you. WP Rocket will automatically apply 80% of web performance best practices. You don’t even have to touch any settings. You’ll see an instant improvement in speed and your PageSpeed score right away — no technical knowledge required, we promise!
Now it’s time to go ahead and learn about other aspects of this fundamental web performance testing tool: