Table of Contents
Last update on
Are you looking for the best image optimization plugin for your WordPress site?
I know, you’ve probably heard that you should always optimize your images. Well, they are the first thing people see on your site, and they’re what defines the look and feel of your brand.
Optimizing images is also key to making your website load faster, increasing the number of page views and conversions.
But how do you know if you’re doing it right?
We all know how important it is to have a visually appealing website that’s user-friendly and highly functional. Images are an integral part of this, but they can be difficult to optimize without the help of plugins. Did you know that images represent on average 21% of the total weight of a web page?
Our guide will also help you understand the main features that a good plugin should have to improve performance.
Let’s take a look at the six best WordPress image optimization plugins we have selected for you!
Best WordPress Image Optimization Plugins
- Imagify – Try for FREE!
- Ewww Image Optimizer
- Optimole (Image optimization & Lazy Load by Optimole)
- ShortPixel Image Optimizer
- reSmush.it
- Compress JPEG & PNG images
What Do WordPress Image Optimizer Plugins Do?
Image optimization is the process of altering images, so they load as quickly as possible and look as good as possible. Ideally, it’s a two-pronged effort:
You want your images to load as quickly as possible and you want to make sure they look their best.
The most obvious way to achieve both of these goals at the same time is to use an image optimization plugin. Image optimization plugins go way beyond just optimizing the images on your site:
- It uses lossless compression (no quality is lost in the image file) to decrease the size of your images, individually or in bulk.
- Lazy loading to increase page performance
- Auto-resizing
- They can reduce the file size of images
- Remove unnecessary metadata
- Remove any Exif data that may be present.
All of this adds up to a much smaller file that will load more quickly, and have fewer errors if the original images are altered in any way.
The Benefits of Image Optimization
- Improves page load speed: Image optimization aids in the speed of your page’s loading. You risk losing site visitors to your competition if your web page takes too long to load.
- Improves site user experience: A website that loads quicker improves the user experience without a doubt. Users will not have to wait for an extended period while the page loads.
- Increased Conversion Rates: Websites that take longer to load, especially those that take more than 2 seconds, have a higher bounce rate and are losing prospective visitors.
- Helps in boosting website SEO ranking: Image optimization is really beneficial in SEO. It improves user engagement and lowers the bounce rate.
- Preserves picture quality: Even if the size of the image is clearly decreased, image optimization maintains image quality, as low-quality photos may be reduced.
- Save server memory & reduce the load on Server: Images with reduced file sizes consume less bandwidth. Images with reduced file sizes take up less space on your server.
- Faster Backups: If your images are streamlined and take up less storage space, backups will be significantly faster.
How to Choose the Right Image Optimization Plugin
By optimizing your images on WordPress, you’ll speed up load times and improve user experience.
But what do you do when you optimize your images? Web image optimization is the action of delivering high-quality images in the right format, dimension, and resolution while keeping the size as small as possible.
Image optimization can be done in different ways: by resizing the images, compressing the size, or caching them using lazy loading.
There are many plugins out there that will do this for you automatically. However, not all plugins are created equal. In this section, we will show you some of the key features that you should be looking at when choosing an image optimization plugin.
- Compressing feature: the process of encoding or converting an image file so that it consumes less space than the original file automatically.
- Make sure the plugin can optimize the formats you want to use: jpg, png, pdf, gif, and WebP.
- Auto-WebP conversion for your images: WebP is a modern image format that provides superior lossless and lossy compression for images on the web. The plugin you choose should support and convert this optimized format widely used on the web.
- Lazy Load option: display images only when the visitors see them save bandwidth.
- Choose if you want your image to be optimized using the lossless or lossy compression algorithm. Then, make sure that the plugin has both options according to your needs.
| There are two types of algorithms when it comes to image compression, namely lossless and lossy. 📖 Lossless: the image quality won’t be altered at all. 📖 Lossy: a tiny loss of quality but most of the time, it’s not noticeable. |
- An option that allows you to optimize the images already uploaded to your website. This will save you tons of hours!
- Bulk optimization vs single optimization: both options are very useful, as you may want to optimize your existing media library in bulk or manually select which image to optimize.
- A backup option if you need to get back to the original images.
Now that we have seen some of the best features you should look for in a plugin to optimize your images, let’s take a closer look at six plugins that can help achieve this goal.
The Top 6 Image Optimization Plugins (with Final Tests)
From the most popular image optimization WordPress plugins to the lesser-known ones, there is something for everyone. Let’s get started with the list.
And there’s more. You’ll also discover two content bonuses:
- Bonus 1: Final comparison test for image optimization plugins
- Bonus 2: WP Rocket plugin – The full suite to optimize images and boost your site performance
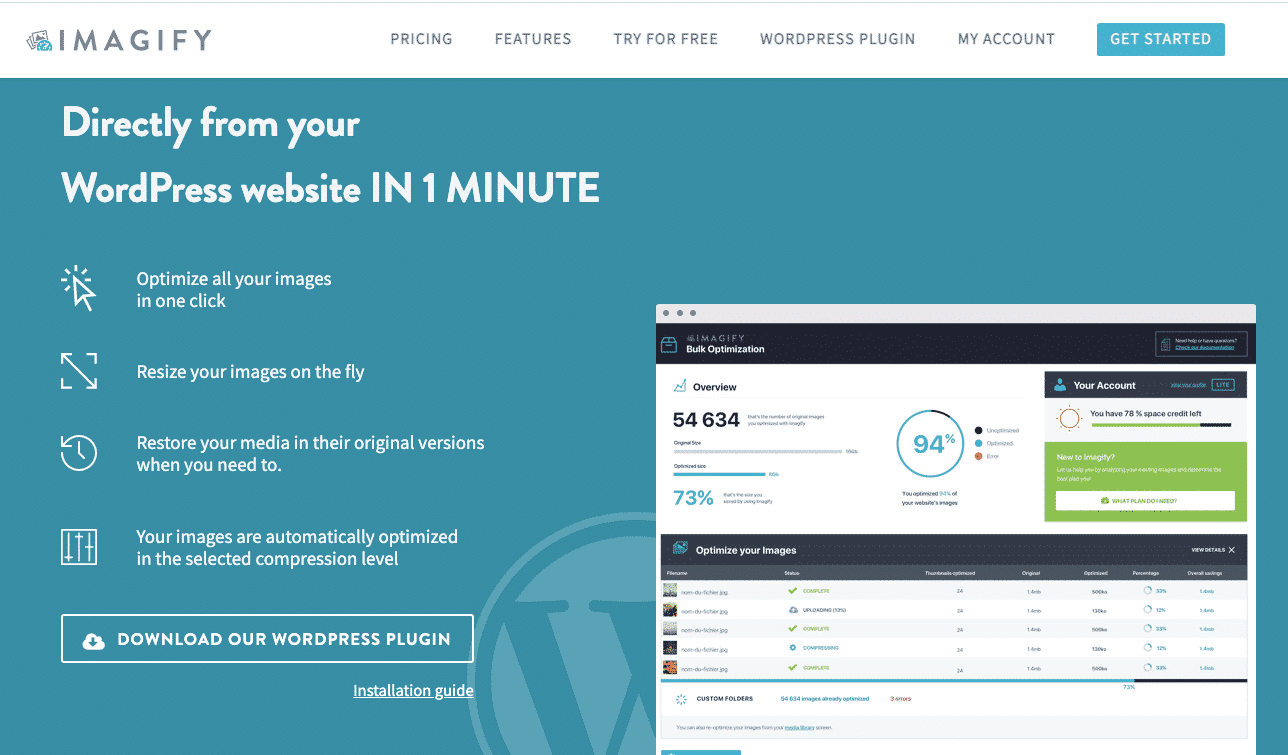
1. Imagify
With 500 000+ active installations, Imagify is one of the most advanced tools to optimize your images directly in your WordPress dashboard. With a very user-friendly interface, Imagify will optimize your media storage as it compresses your newly uploaded images as well as any you currently have on hand. And last but not least, it’s made (with love) by WP Rocket with the same goal again: make the web a faster place!

Key features
- Support PNG, JPG, GIF, PDF, and WebP
- Ability to convert images to WebP format and also display them in WebP format on your WordPress site in two ways using the <picture> tag or in the .htaccess file
- Resizing and optimization can be done automatically on upload or during the optimization process on existing images
- Three different levels of compression: Normal (lossless compression), Aggressive (lossy compression), Ultra (even more aggressive lossy compression for maximum file savings)
- Automatically resize images’ dimensions.
- You can choose which thumbnail sizes to optimize.
- Back up the original image.
- Create new folders outside your Media Library to optimize.
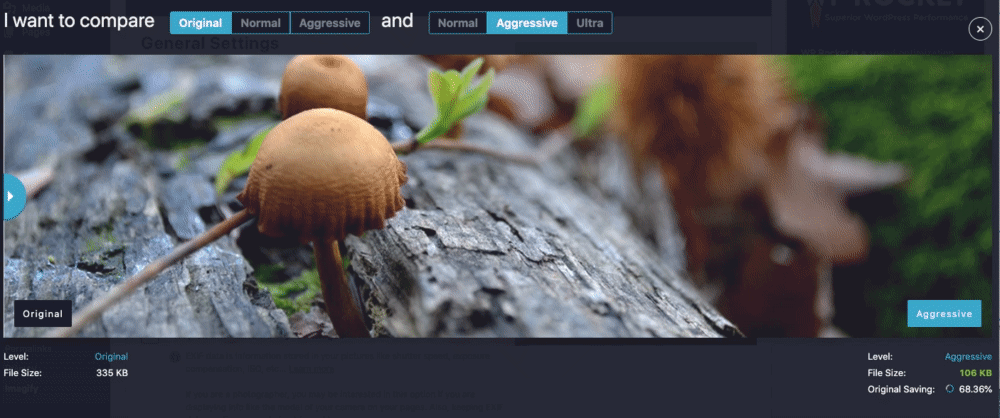
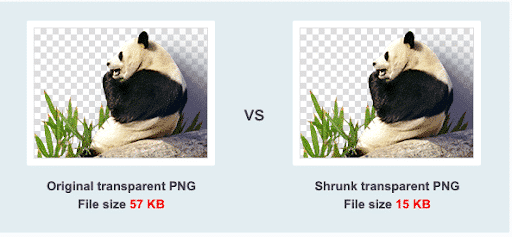
From your WordPress dashboard, you can compare each level of compression using the Imagify tool. We gave it a try and saw that the quality of the image is not impacted, but the file size went from 336 KB to 104 KB representing a 66% saving!

- Possibility to choose the type of image you want to optimize amongst thumbnails/medium/large
- Automatically resize images to a certain max. dimension
- Imagify uses its own servers to optimize your photos (which allows you to consume less bandwidth and preserve the loading time of your pages)
- Back-up original images (to restore images after compression)
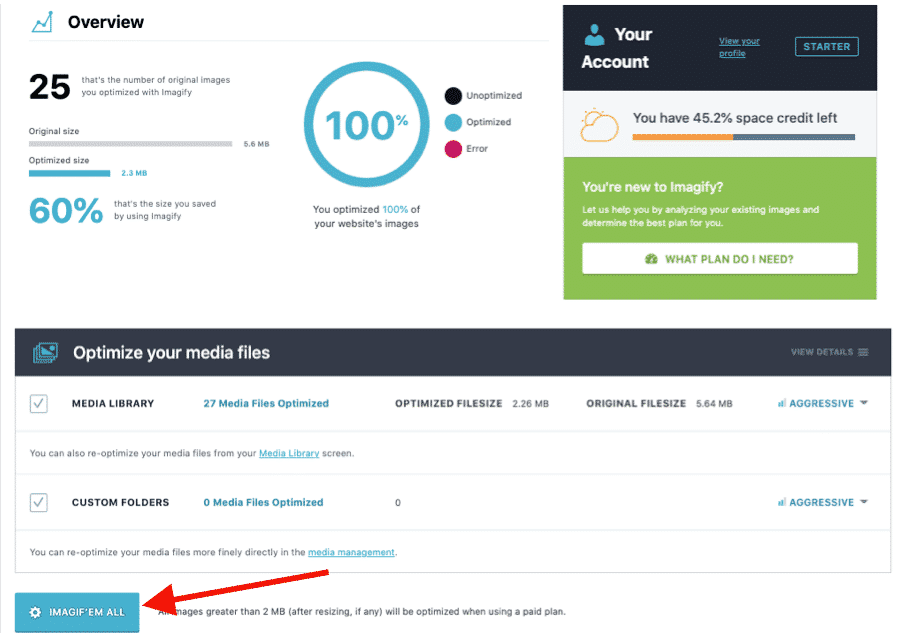
- Bulk optimizer to optimize the media library in one click:

Pricing (based on the number of images you want to optimize)
The free API key will let you resize and compress 20 MB worth of images per month (around 200 images). You can then pay $4.99 per month for 500 GB (around 5000 images) or $9.99 per month for unlimited usage.
Important: you can use Imagify at its full capacity using the free version. The premium version only allows processing more images.
2. Ewww Image Optimizer
Over 900 000 websites use the Ewww Image Optimizer plugin to speed up their images without losing their quality. It automatically optimizes images as you upload them. You also have the option to optimize previously uploaded JPG images individually or in bulk, with lossless compression.

Key features
- Compression available for compression for JPG, PNG, and PDF files
- Images are automatically compressed, scaled to fit the page, lazy-loaded, and converted to the next-gen WebP format.
- Resize existing images
- Add missing dimensions (width/height attributes to reduce layout shifts and improve user experience)
- Optimize everything on your site, not just the WordPress Media Library
- Let you optimize images using tools on your own server
- Unlimited file sizes, so you won’t need to worry about large, uncompressed images
- Bulk option available: optimize all your images from a single page
- Convert PNG to JPG, and vice versa.
- Create and serve WebP images.
- Dynamically serve images using a CDN and resize them based on the user’s device. This is a paid service.
When you install the plugin, they ask you what your goals are. For our comparison, we will stick with the free mode:

The interface is not very user-friendly, but it does the job, and there are almost no settings to apply before using it.
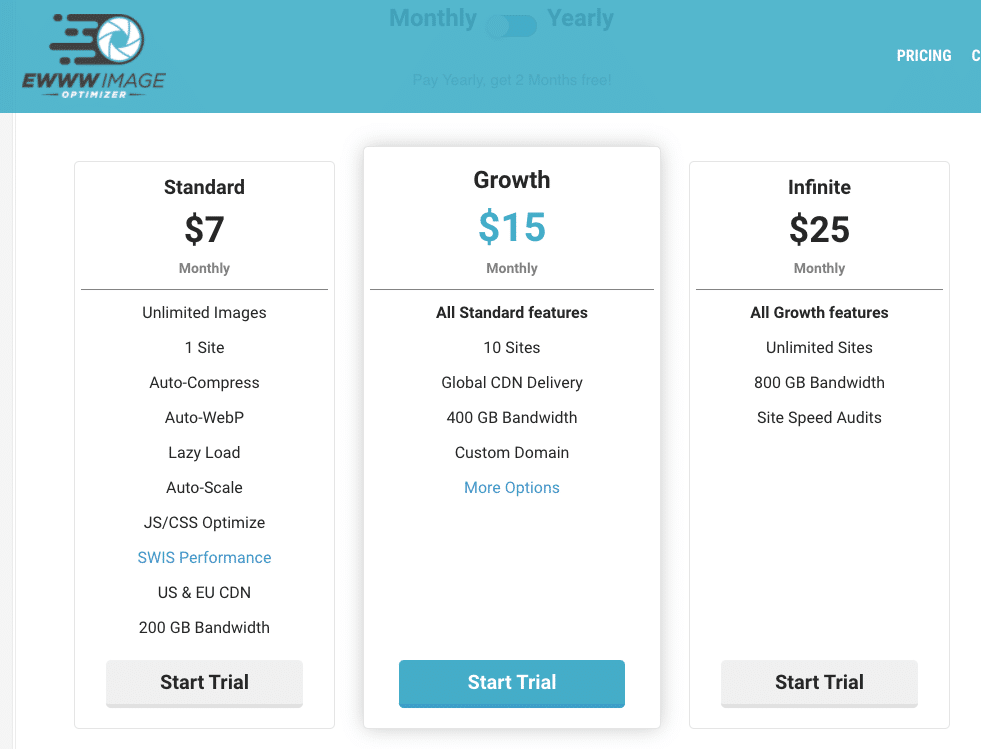
Pricing (based on the features you can access)
Ewww image optimizer is free to use, but if you need to optimize even more your site then you can choose the premium plan. Premium plan includes optimization of JS and CSS, caching options, a CDN, more bandwidth, and a better optimization capacity.

3. Optimole (Image Optimization & Lazy Load by Optimole)
Optimole’s image optimization plugin offers a clean interface with tools that run in the background without the need to check any options. Optimizing images requires creating an account and inserting your API key, but it’s really quick! Once that is done, view all optimized images in the dashboard to modify certain settings, like image replacement, resizing large images, lazy loading, or compression quality. This includes monthly reports.

Key features
- Supports the following image types: JPG, PNG, and SVG format
- User-friendly interface
- Lossy and lossless algorithms
- 4 types of compression levels: Auto, High, Medium, Low
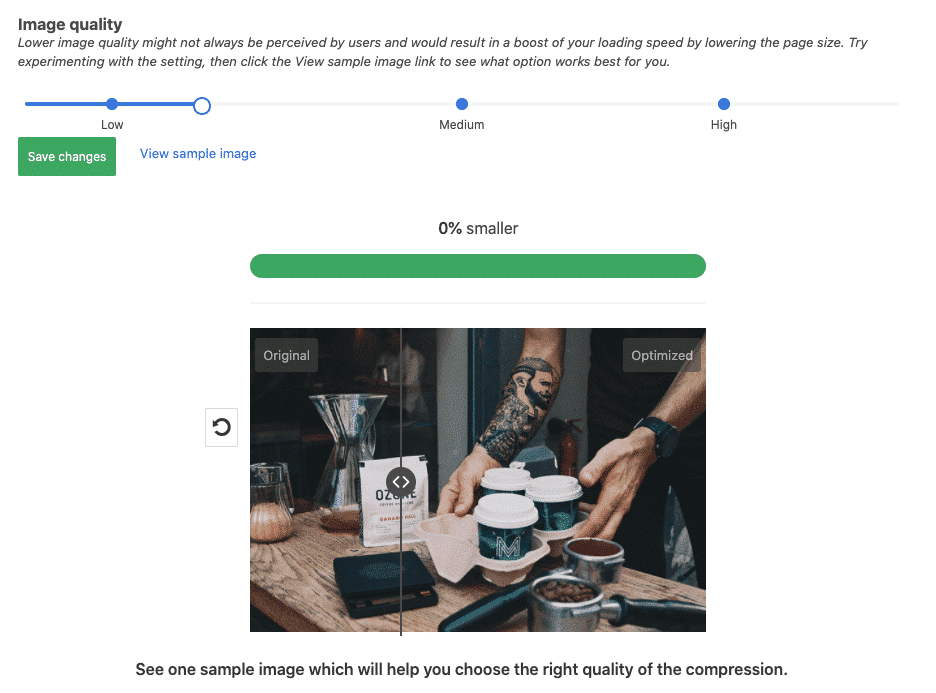
You have a tool available (similar to Imagify) to compare image quality before and after optimization:

- Supports both Retina and WebP images
- Serves images from a global CDN (for free!)
- Optimizes based on the visitor’s actual device
- Lazy load option
- Add watermark automatically
- Smart cropping: keep the most interesting part of an image without compromising quality
- Monthly report for tracking and monitoring
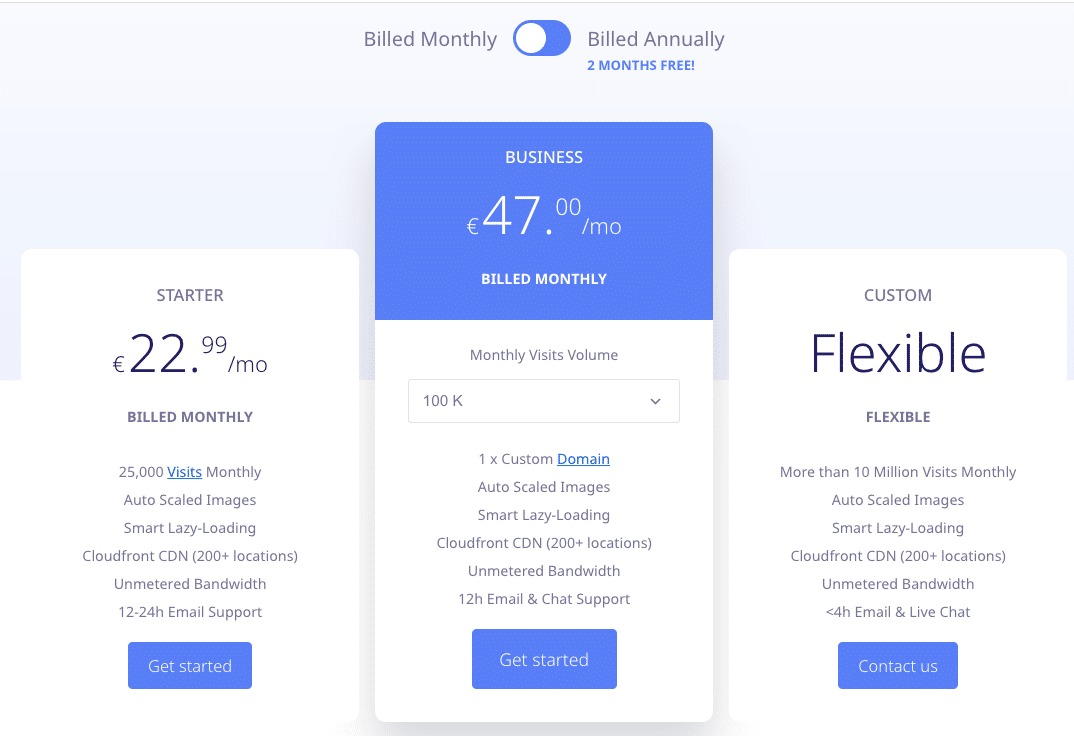
Pricing (based on the number of visits)
With the free plan, you can optimize an unmetered number of images for up to 5k monthly visits.

4. ShortPixel Image Optimizer
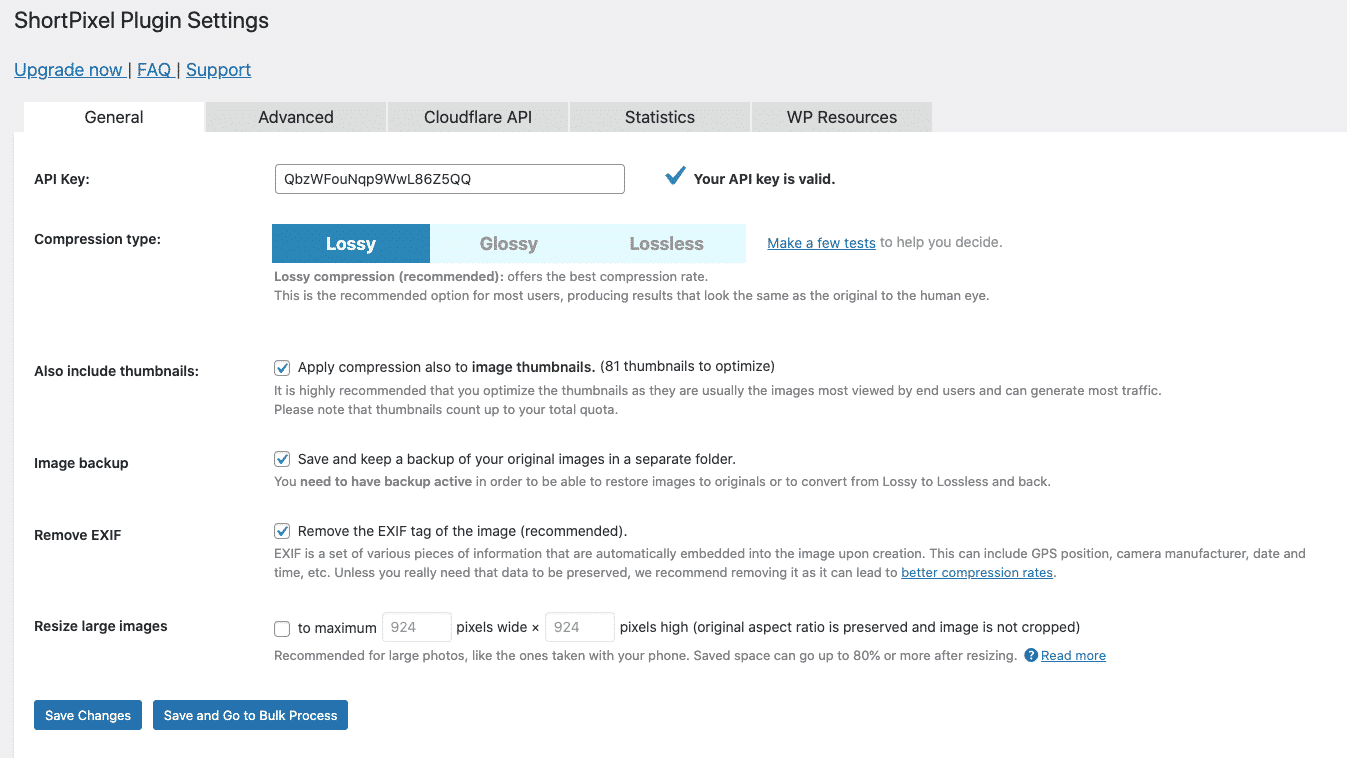
With 300 000+ active installs, their promise is clear: speed up your website. The freemium image optimization plugin ShortPixel offers three different image compression algorithms: lossless, lossy, and glossy, so you can choose what’s best for your project.

Key features
- New images are automatically resized/rescaled and optimized on the fly, in the background
- Both lossy and lossless image compression are available in the following format: JPG, PNG, GIF, WebP, AVIF, and PDF files
- Interface with more advanced options available

- It’s compatible with any gallery, slider, or eCommerce plugin
- Automatically scale down large images
- Automatically convert PNG to JPG if that will result in smaller images
- Optimize any image you have on your website, even the images that aren’t listed in Media Library
- For photographers: keep or remove the Exif data and enable the glossy JPEG compression
- Bulk optimization compression existing images
- Create backups of your images
- Remove metadata from image files
- Automatically resize images
- Convert PNG files to JPEGs
- Optimize Retina images and thumbnails
- Rresize image dimensions to a maximum that you set.
- Compress JPG, PNG, GIF (including animated GIFs) and even PDF documents.
- Convert images to WebP format.
- Choose which image thumbnail sizes to compress.
Pricing (based on the number of images you need to optimize)
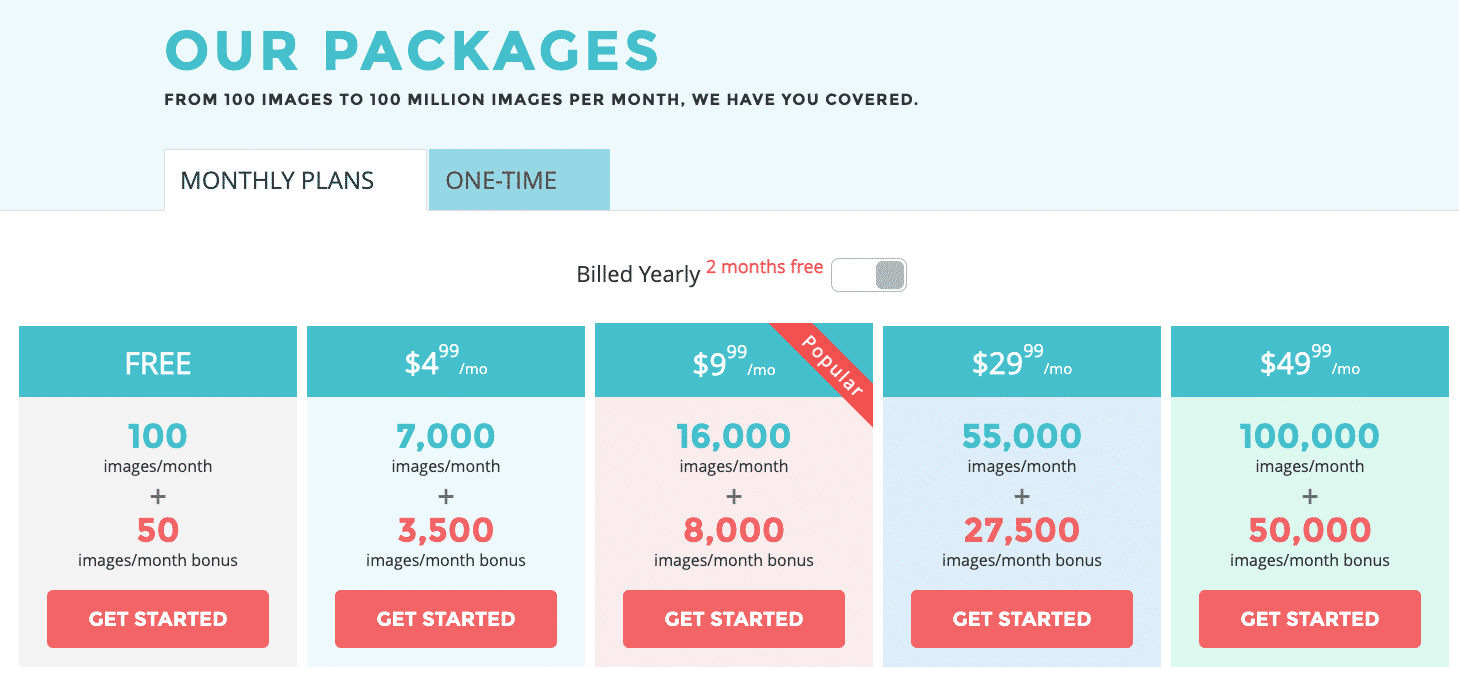
The plugin itself is free and comes with 100 free credits/month. Additional credits can be bought for $4.99 for 7,000 image credits.

5. reSmush.it
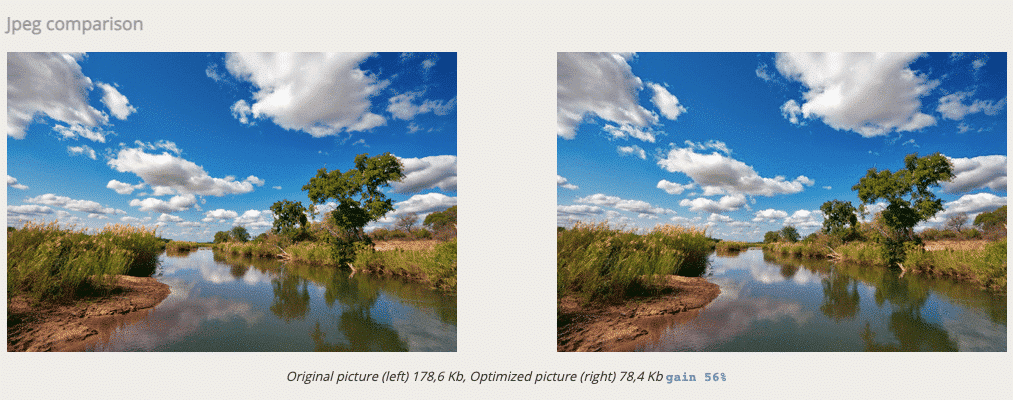
The reSmush.it Image Optimizer allows you to optimize your images for free. You can also change the optimization level of your images depending on the quality they require or exclude some pictures from the optimization process if desired.

Key features
- Formats supported: PNG, JPG, GIF, BMP, and TIF pictures for free up to 5MB
- Bulk operation for optimizing all your pictures in just 2 clicks!
- WebP is not available yet (but they are working on it)
- “Optimize on upload” feature available
- Schedule image optimization
- Keep or delete image metadata
- Create backups of your images

Pricing
Free. The only restriction is to send images below 5MB.
6. Compress JPEG & PNG Images
This plugin sticks to the basics and allows you to optimize JPEG and PNG formats. It’s based on the image compression services of TinyJPG and TinyPNG. Both tools analyze an image’s content to choose what compression strategy is best for each photo without compromising their quality.

Key features
- Bulk optimize option for your your existing JPEG and PNG images all at once
- Two types of format are supported: PNG, JPEG

- Automatically optimize new images when you upload them
- Optimize individual images that are already in your media library
- Bulk optimization of your existing media library
- Automatically resize big image uploads by setting a maximum width and/or height
- Progressive JPEG encoding: display JPEG images more quickly
- Compression of animated PNG
- Select which thumbnail sizes from WordPress can be optimized
- See your usage on the settings page and during bulk optimization
- Convert CMYK to RGB to save more space
Pricing
With a regular WordPress installation, you can optimize around 100 images each month for free. When you go pro (25$/user/year), you can drag and drop more than 20 images at once, upgrade 5 MB to 75 MB your file size limit, and get access to the statistics using the Analyzer tool.
Bonus 1: Final Comparison Test Scores for Image Optimization Plugins
To test out our plugins, we ran a test using a JPG image. We also used a free version for all plugins with their default settings.
Let’s see which WordPress image optimizer plugin performs best.
That’s my JPEG file, and the original file size is 450 KB:

Test result on my JPG image:
| Original Size | Size after optimization | Saved (%) | Method (Lossless – Lossy) | |
| Imagify | 450 KB | 203 KB | 55% | lossy |
| Ewww Image Optimizer | 450 KB | 400 KB | 11% | lossy |
| Optimole | 450 KB | 270 KB | 40% | lossy |
| ShortPixel Image Optimizer | 450 KB | 166 KB | 63.91% | lossy |
| reSmush.it | 450 KB | 396 KB | 12% | lossy |
| Compress JPEG & PNG images | 450 KB | 239 KB | 47% | lossy |
In the first position, we have Shortpixel with a saving of 63,91%, followed by Imagify with 55%! That’s not bad considering that we have not set Imagify to the Ultra mode (the max optimization setting).
Bonus 2: WP Rocket – The Full Suite to Optimize Images and Boost Performance
WP Rocket is not an image optimization plugin per see, and that’s why we haven’t included it in the list and related test. However, it’s the best WordPress caching plugin and includes some powerful image optimization features, such as lazy loading. Note that WP Rocket does not compress your images, so we still recommend using Imagify with it.
👇 Scroll to the speed test to see how WP Rocket and Imagify can speed up your site when used together.
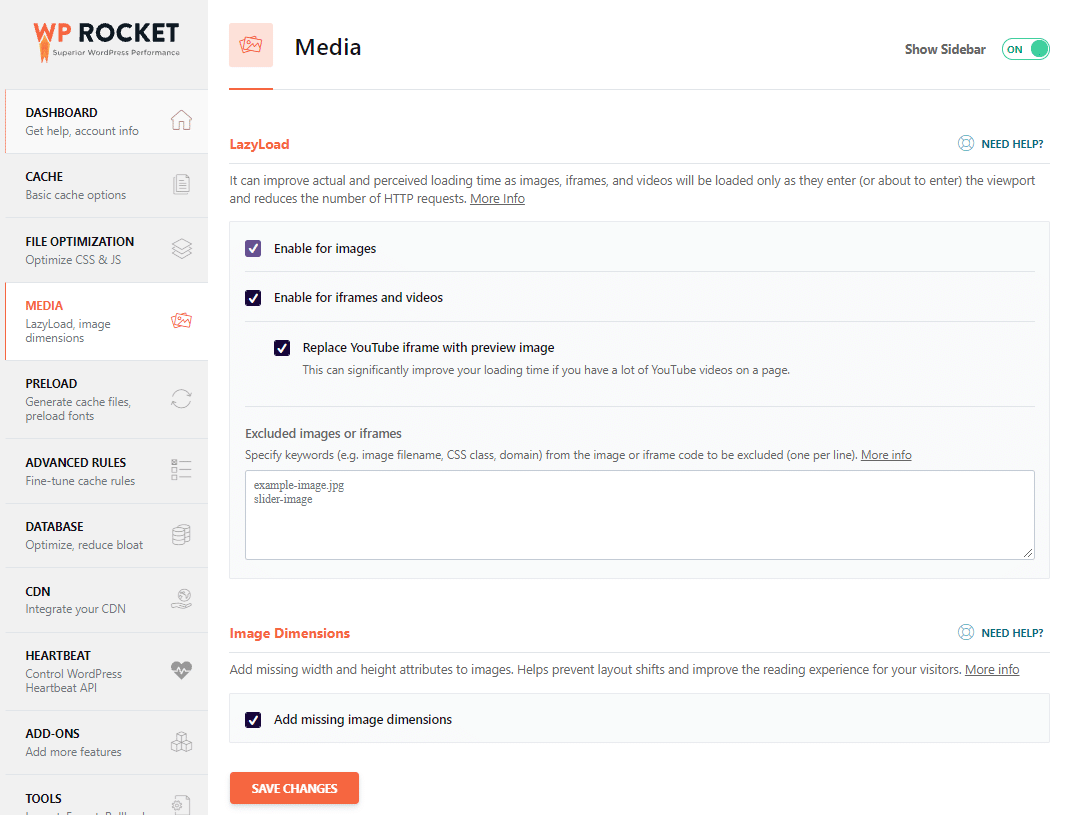
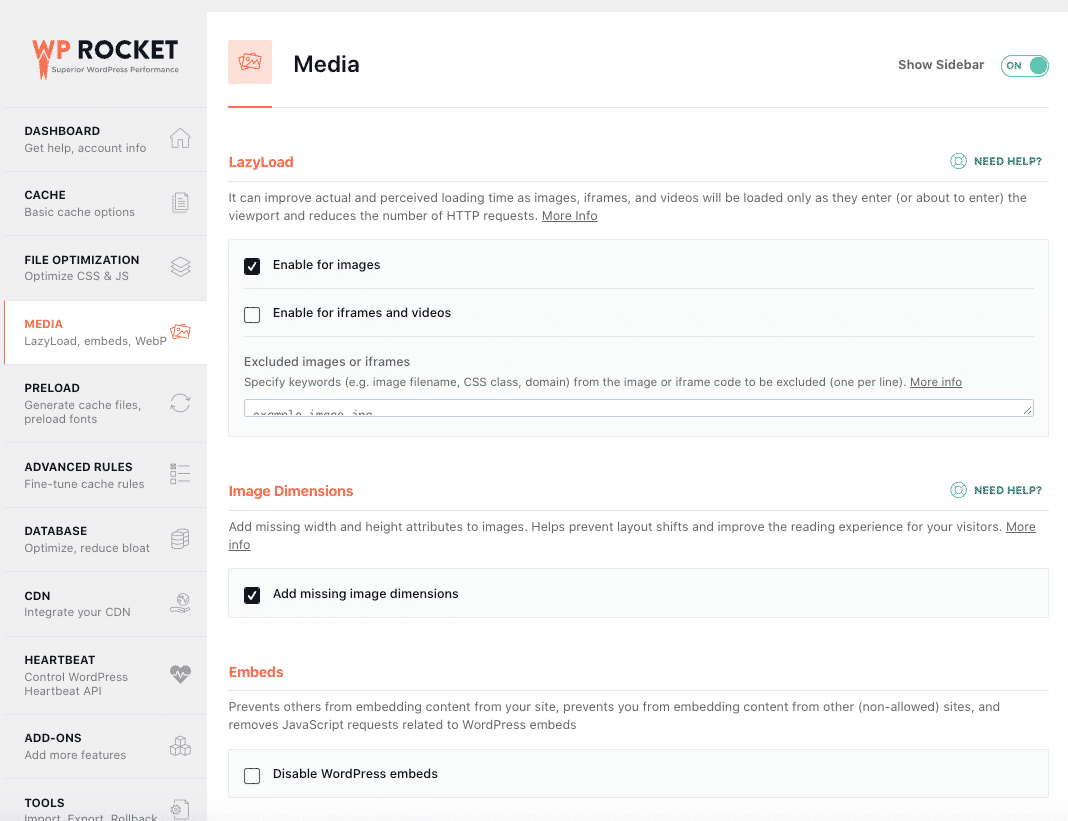
WP Rocket comes with a dedicated Media tab in the WordPress dashboard:

Key features for image optimization
- Lazy Load feature: WP Rocket delays load or initialization of resources (images or videos) until they’re viewed. This can address the “defer offscreen images on your site” PSI recommendation.
- Image dimensions: you can automatically add the right size to your images, preventing some issues for the Cumulative Layout Shift metric.
- Embeds: WP Rocket prevents others from embedding content.
- WebP compatibility: WebP is a format that needs to be enabled to be displayed on compatible browsers.
- WebP format: WP Rocket recommends using Imagify to convert all your images to WebP.
Other features (super easy to configure) to boost your WordPress site: deferred loading of JavaScript and CSS, minification of HTML code, concatenation, and minification of CSS and JavaScript files.
Pricing
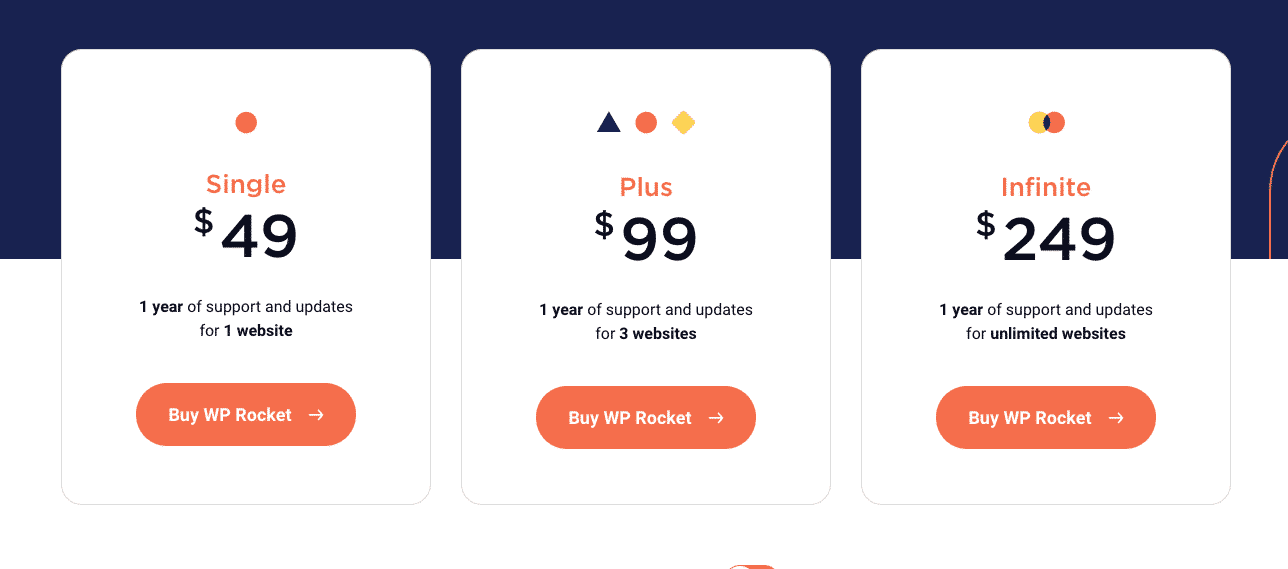
There is no free version of WP Rocket, and the prices start at $59 a year for one website.

How to Use Imagify and WP Rocket to Speed up Your WordPress Site
In our audit, we are going to test our page built with the Elementor page builder. There will be 6 photos with a respective size of 512 KB, 543 KB, 456 KB, 678 KB, and 720 KB.

To measure performance, we will use Google PageSpeed Insights, a powerful tool powered by Lighthouse.
| Two useful reads: 📖 Everything you need to know about improving Lighthouse performance score 📖 19 tips for page speed optimization on WordPress |
We will cover three scenarios:
- Audit #1: We will measure the speed of our website without any optimization (no Imagify – no WP Rocket)
- Audit #2: The second audit will be to measure the performance of our website after optimizing the images with Imagify (Imagify – no WP Rocket)
- Audit #3: Finally, a speed test will be done using both Imagify and WP Rocket
Let’s get started!
First of all, you need to open Google PageSpeed Insights and paste the URL of your website as shown in our example below:

Audit #1 – No Imagify – No WP Rocket
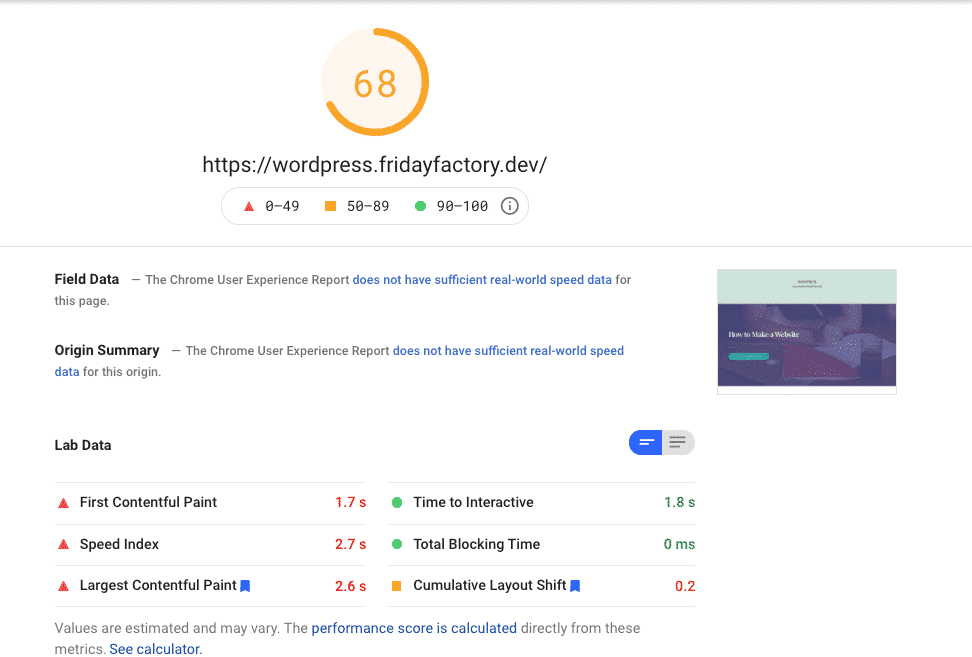
Let’s run the analysis for my website. As we can see, my score is orange (59/100), and my Core Web Vitals are not very healthy.

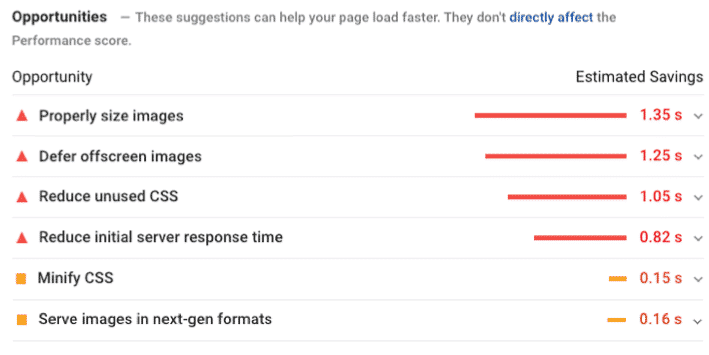
What’s more, I have some images-related issues to address:
- Properly size images
- Defer offscreen images
- Serve images in next-gen formats (such as WebP!)

In our second audit, we will see if Imagify can fix some of the issues mentioned above.
Audit #2 – Imagify only – No WP Rocket
The first finding is that Imagify made my images much lighter:
| File Size Before Imagify | File size after Imagify (Ultra mode) | Savings (%) |
| 512 KB | 296 KB | 42 % |
| 543 KB | 342 KB | 37 % |
| 456 KB | 282 KB | 38 % |
| 678 KB | 400 KB | 41 % |
| 720 KB | 345 KB | 52 % |
The optimization of my images improved my score and audit sections on PSI:
| Before Imagify | After Imagify (+10% faster) |
Another good news is that my diagnosis section related to the image issues is now in the “passed” audit section:
| My diagnosis section before Imagify | My passed audits after Imagify |
Do you want to follow my path to optimize your images and convert them to WebP?
Here’s the list of the Imagify settings I have activated to get such results:
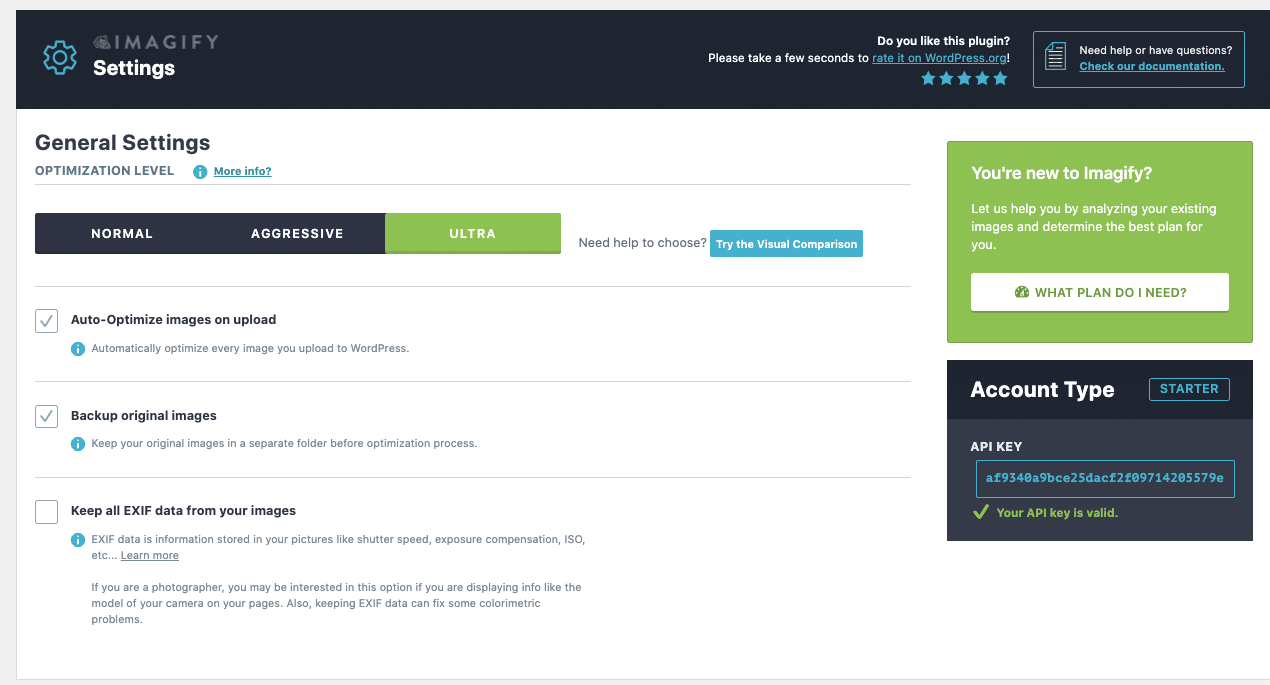
General Settings
- Optimization level type: Ultra
- Auto-optimize images on upload
- Back-up original images

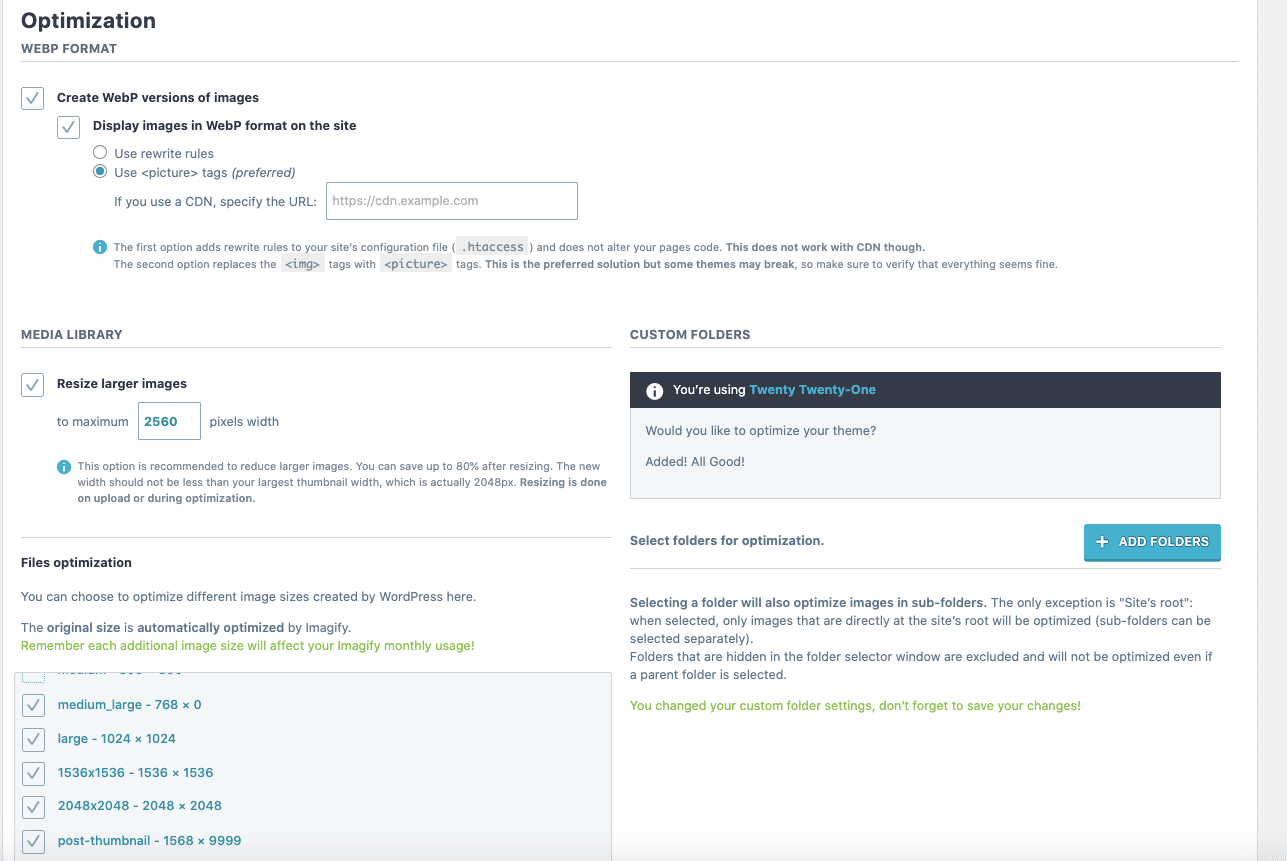
Optimization settings
- Convert all the images to WebP (as recommended by Lighthouse)
- Display images in WebP format on the site
- I’ve also optimized my theme
- Resize larger images to max. 2560 pixels width (that’s the default setting provided by Imagify)

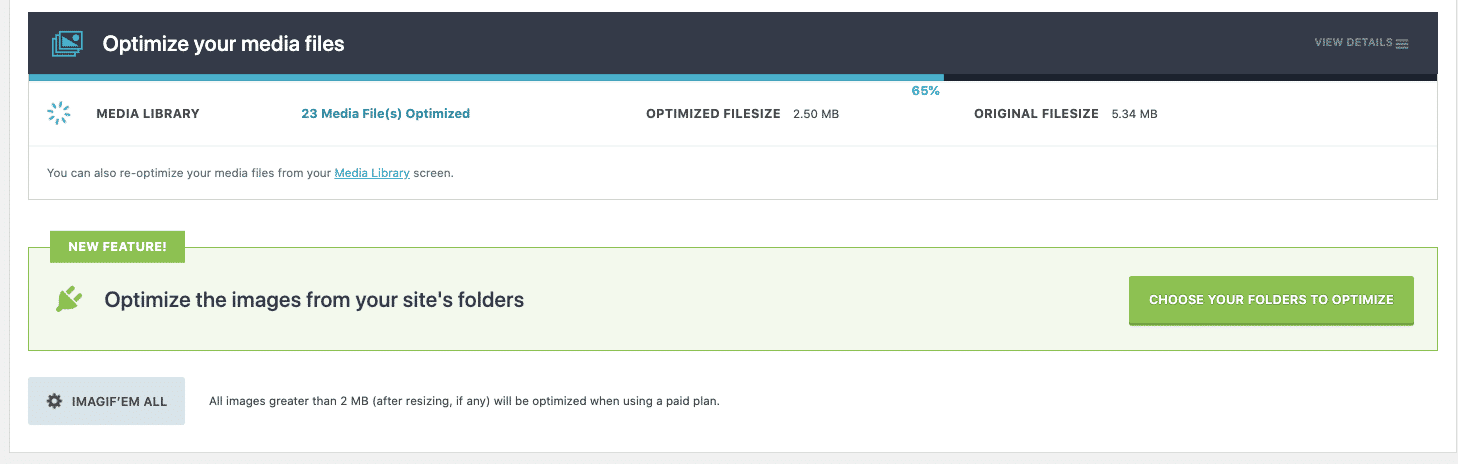
Finally, I’ve optimized (in bulk) all my images. You can see how the optimization process looks like below:

Compressing and resizing your images are crucial actions to take. But what happens after optimized images are uploaded? Is there still a margin of improvement in terms of performance? How can you gain a little more speed, even when you have to host several pictures on the page at once?
The lazy loading technique offers an opportunity for some extra optimization, and if you add some WP Rocket features, you can skyrocket your site. That takes us to scenario #3.
Audit #3 – Imagify and WP Rocket
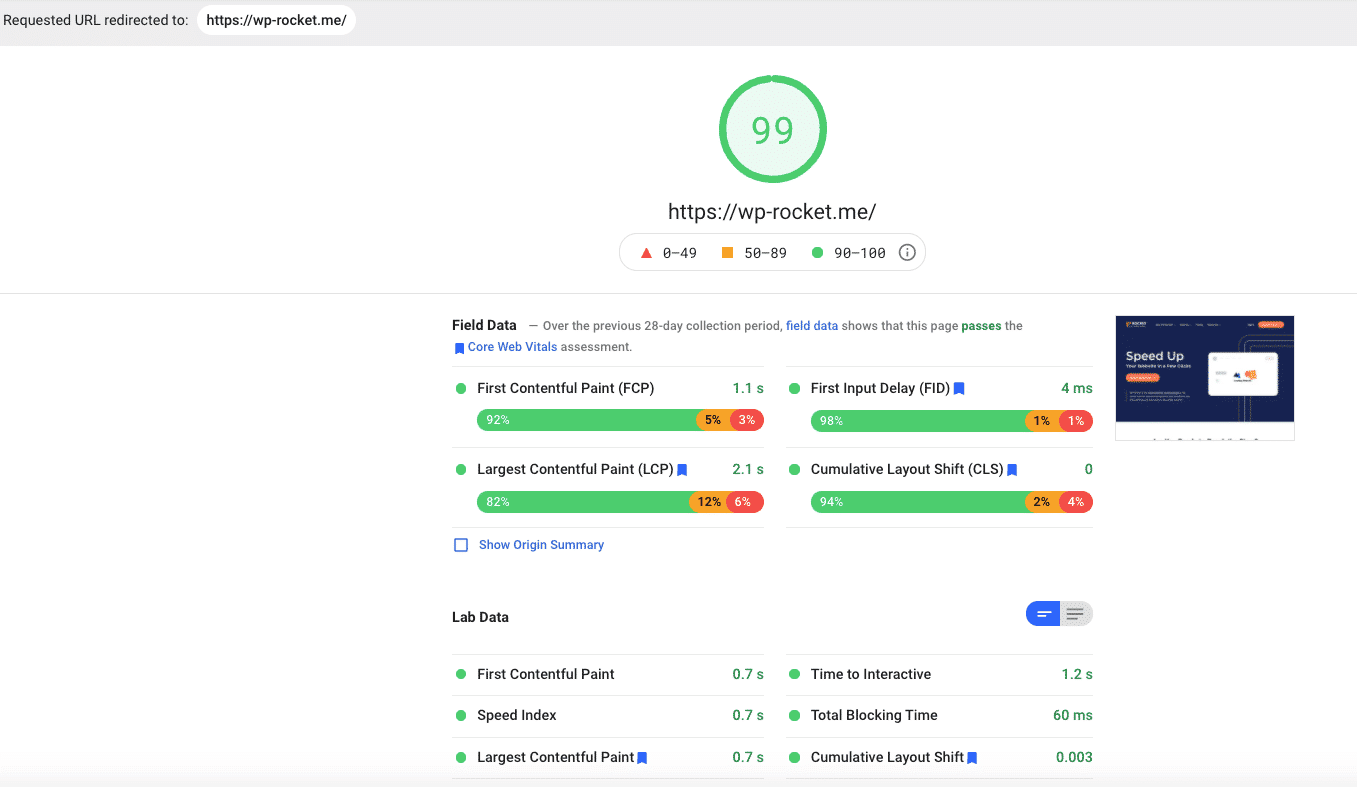
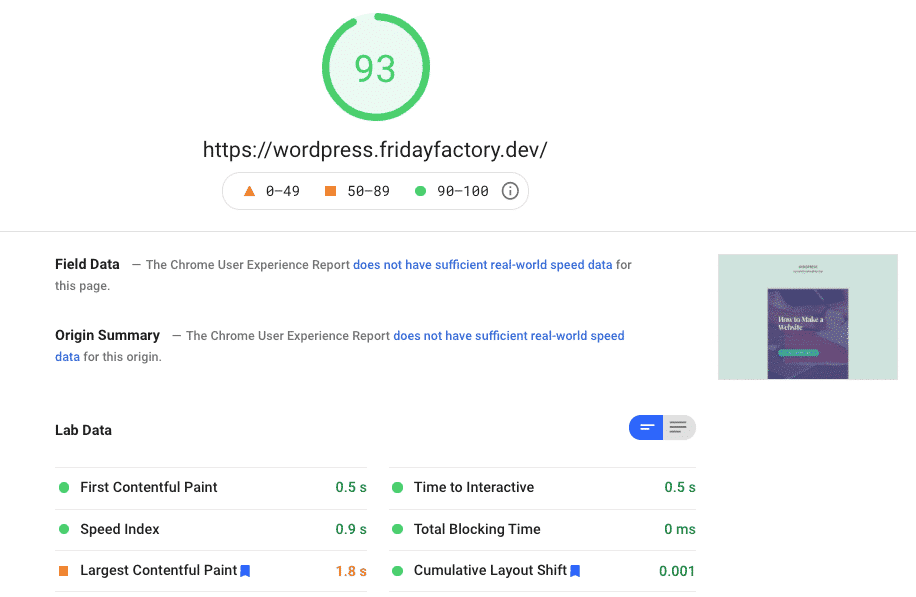
For the final audit, we have activated WP Rocket and tweaked a few options. The good news, my PSI score is now in the green:

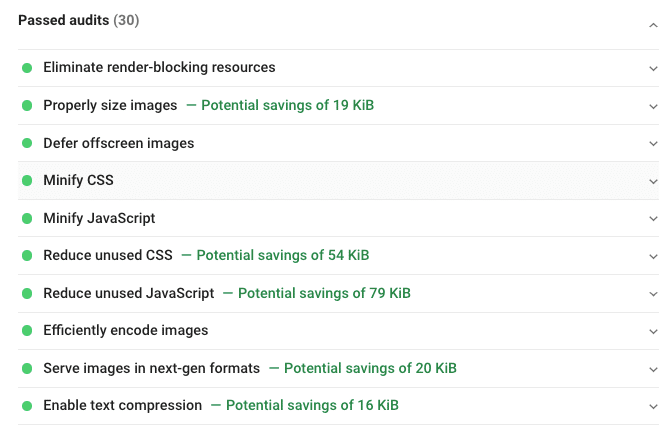
My passed audit section has grown, and all the main issues have disappeared:

Again, if you also want to optimize your site, make sure that the following options are activated:
- Media optimization tab – Lazy load and “add image dimension” options:

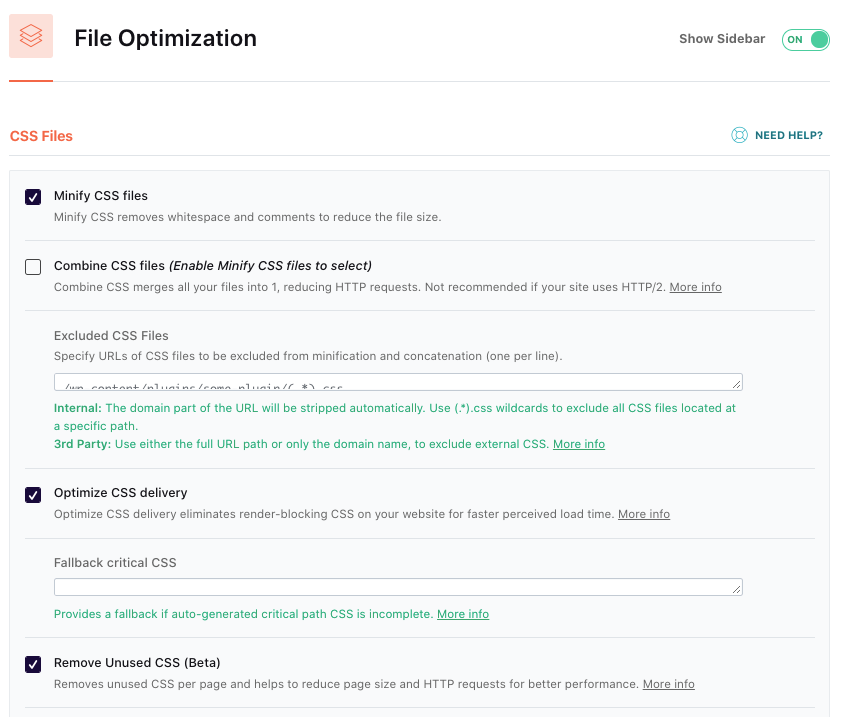
- File optimization tab – CSS optimization:

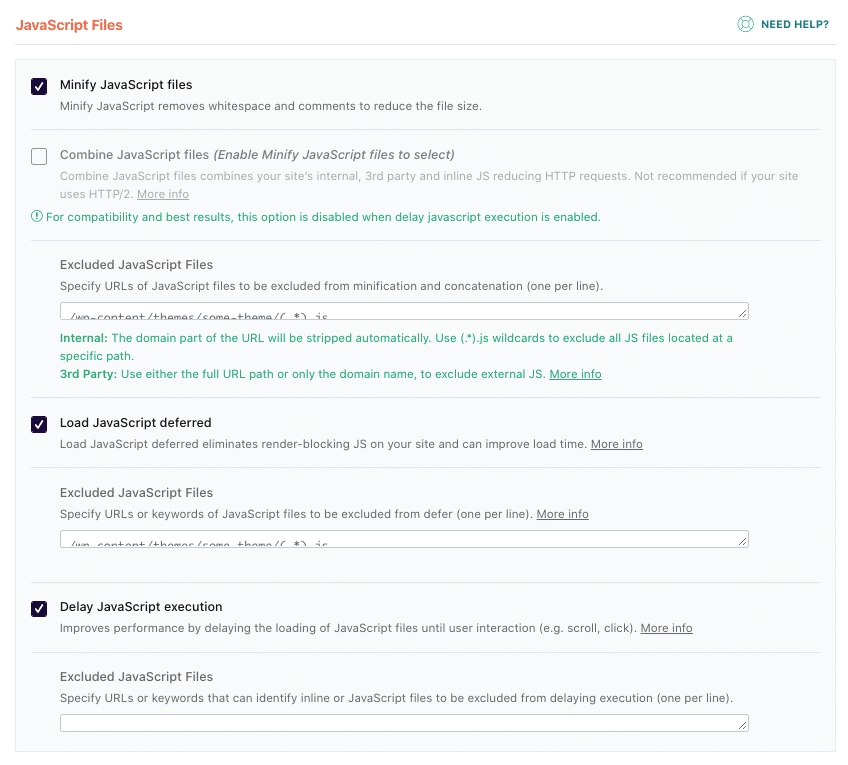
- File optimization tab – JS optimization:

Wrapping Up
To sum up, we have seen that Imagify and WP Rocket have a big impact on performance. We went from 59/100 to 93/100 on Google PageSpeed Insights!
The passed audit section has grown, and both plugins have addressed significant issues flagged by Lighthouse:
| No optimization (59/100) | Imagify only (68/100) | Imagify + WP Rocket (93/100) |
And that’s it! If you’re looking for a way to speed up your website, it may be worth investing in an image optimization plugin. The plugins we’ve reviewed can help reduce the size of images on your site and even improve loading speed, according to our audit above using Imagify.
You should keep in mind that these plugins have different features that might work better depending on what type of content and format is needed for your WordPress site.
Remember, compressing and resizing your images are good for your performance, but there is still a large margin for speed improvement. Using Imagify and WP Rocket, we got a website +50% faster on GooglePageSpeed Insights, which got us a green score!