Table of Contents
Google recommends you serve images in next-gen formats to prevent your WordPress site from loading slowly. According to them, next-gen formats provide better compression features than traditional PNG or JPEG formats.

In this article, we explain what next-gen formats are and how to use them easily in WordPress.
What Serve Images in Next-Gen Formats Means
Serve images in next-gen formats means converting them from older existing formats (JPEG or PNG) to WebP or AVIF – which are both optimized for the web.
What are Next-Gen Formats
Next-gen formats such as WebP or AVIF provide superior compression features compared to all the other web image formats.

AVIF: The AV1 image file format (AVIF) is an open-source image format for storing still and animated images. It was released in February 2019 by the Alliance for Open Media. AVIF supports lossy and lossless compression to produce high-quality photos and compresses much better than most popular formats on the web today (JPEG, PNG WebP, JPEG 2000, etc.). AVIF can make you save up to 50% on the total file size.
WebP: Introduced by Google in 2010, WebP is also a modern image format that provides superior lossless and lossy compression for images on the web. On average, Google’s developers suggest that a WebP image with lossy compression could be 25% to 34% smaller than a comparable JPEG file.
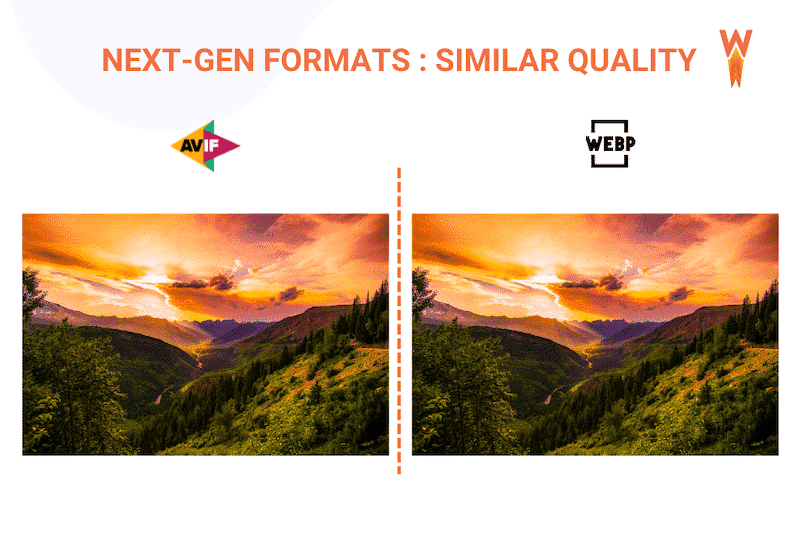
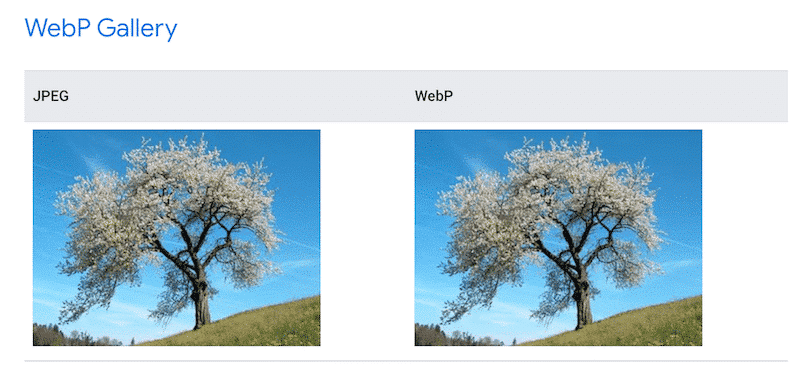
To show you an example, this is how an image looks in JPEG and WebP (quite similar, isn’t it?)

By serving your images in next-gen formats, you will get a smaller file size while displaying high-quality visual content to visitors.
Impact on the Image Quality When Using Next-Gen Formats
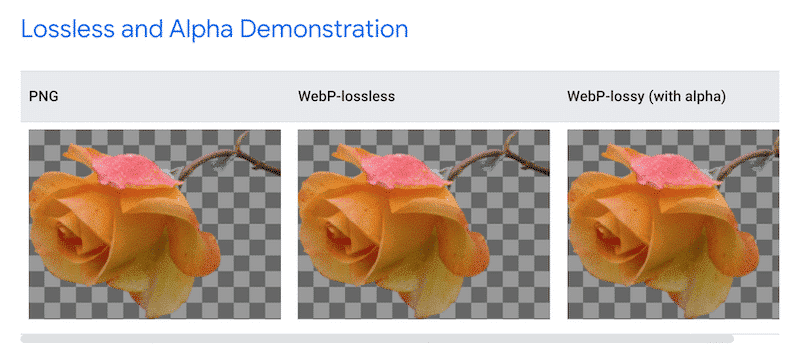
WebP provides a lossy and lossless compression for images on the web. However, even in lossy compression (right), the change is invisible to the human eye:

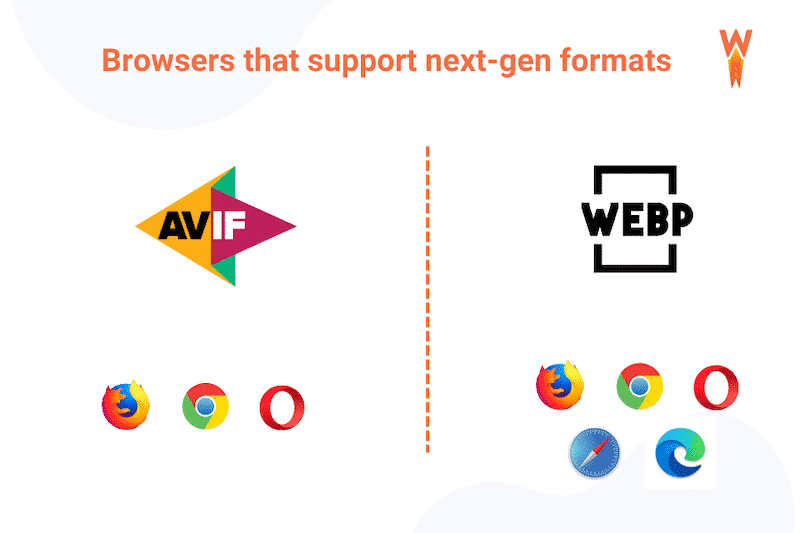
Those new formats are supported by many browsers, but some are still lagging behind. WebP is the most supported format compared to AVIF.
According to PageSpeed Insights, here’s the latest compatibility list:

What the PageSpeed Insights Recommendation Means
If you are getting the “Serve images in next-gen formats” recommendation when running a performance test on PageSpeed Insights, it means you should better optimize your images and convert them to WebP or AVIF.
Let’s explain what PSI’s reasoning is behind this report.
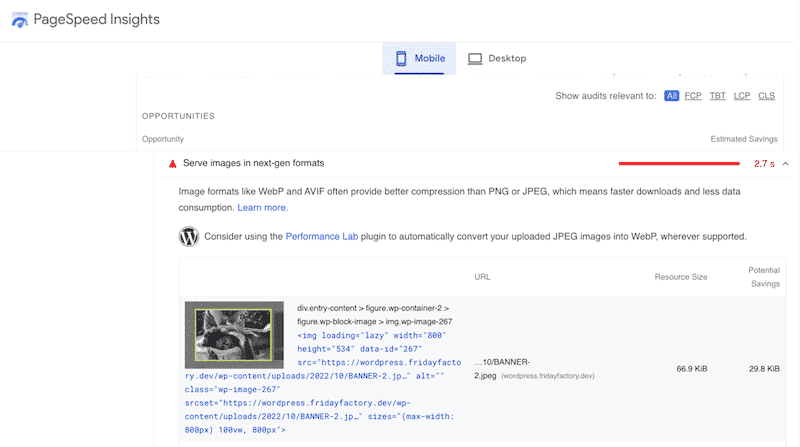
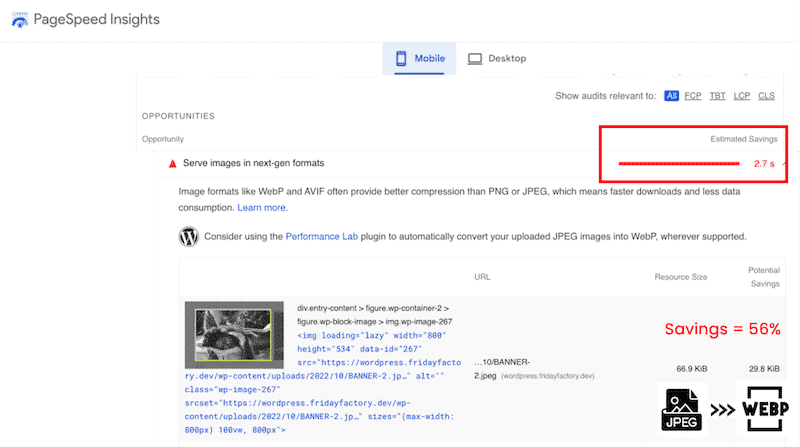
In the figure below, PageSpeed Insights estimates that 2.7 s could be saved by simply converting the images to WebP or AVIF. The compression would be much more efficient than our current JPEG image, resulting in smaller file size and a faster loading page.
| File size (JPEG) = 66.9 KB vs File size (WEBP) = 29.8 KB% of estimated savings while keeping the same quality = 56% |

| 💡Hint: If you are not familiar with Lighthouse and PageSpeed Insights reports, read our full guide about how to improve the Lighthouse performance score and metrics on WordPress. |
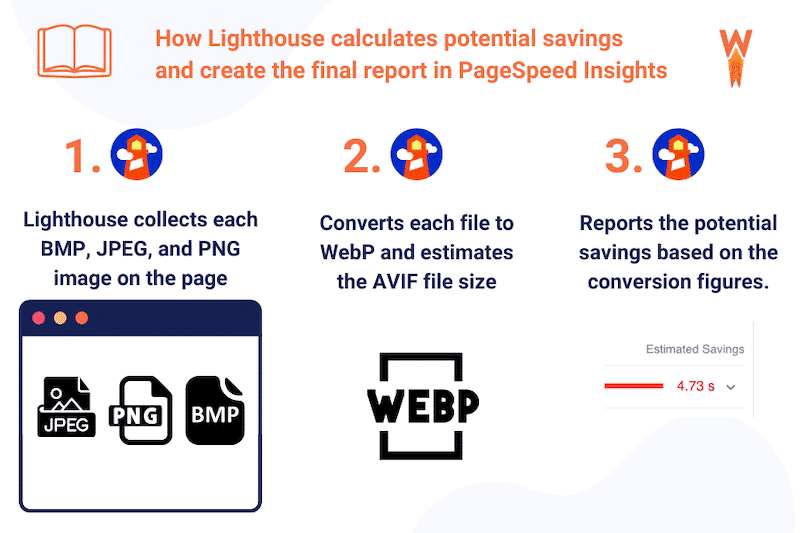
To calculate the total savings and create the final report, Lighthouse follows 3 steps:
- It scans the images on web pages that are not using a next-gen format: JPEG, PNG, BMP, etc.
- It converts them to WebP and estimates what would be the new file size when using a better compression
- It reports those estimated savings in the “Opportunities” section.

If you don’t see all your images on the report, that means the potential saving of a particular image was less than 8KB. In that case, they are optimized enough for Lighthouse, who will ignore them when scanning your page.
Now that you know more about WebP and AVIF next-gen formats, it’s important to highlight their actual impact on performance.
Why Next-Gen Formats Are Crucial for Performance
Next-gen formats are great for your website performance because they compress your images more efficiently, reducing the page’s total loading time.
3 Performance Benefits of Using Next-gen Formats
Benefit #1 – A faster loading page
In 2022, visual content like photos and videos is key to catching visitors’ attention. However, websites with many unoptimized media embedded into the page often result in higher loading times. Finally, with mobile-friendly images, mobile users will consume less cellular data and won’t wait too long for the page to be fully loaded.
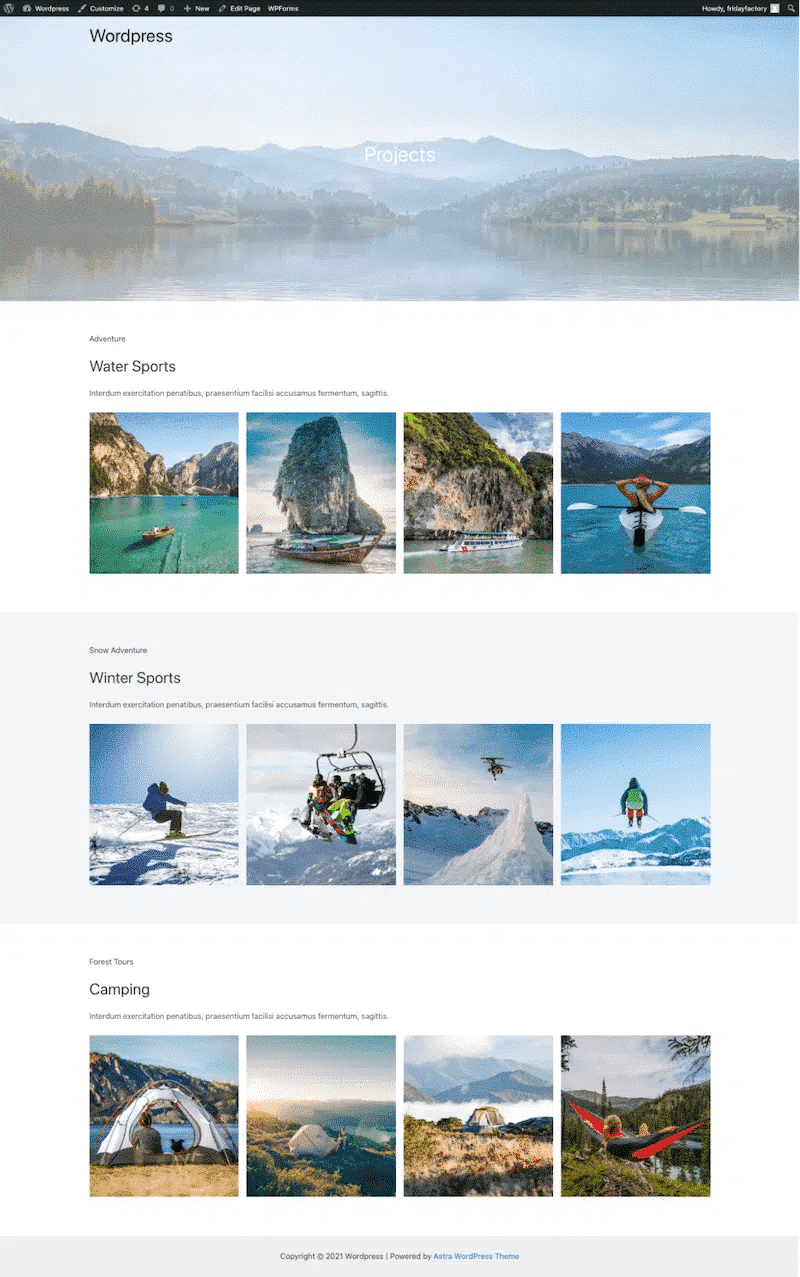
To illustrate with an example, I created a simple WordPress page with 12 JPEG pictures:

I ran an audit on GTmetrix and put the data in the first column below.
Then, I converted those pictures to WebP, ran the performance test again, and wrote down the results in the last column.
The conclusion is clear: WebP images made my page smaller, lighter, and load faster.
| With images in JPEG | With images in WEBP | |
| Page size | 1.3 MB | 714 KB |
| HTTP requests | 24 | 12 |
| Page load time | 2.895 s | 1.789 s |
Benefit #2 – Healthy Core Web Vitals and better PSI scores
Google uses three key metrics to measure the user experience of a web page. You may have heard much about them in the last couple of years. They are called the Core Web Vitals. Image optimization processes – including converting images to next-gen formats – mainly impact the two following Core Web Vitals:
- Cumulative Layout Shift (CLS) measures any sudden shifts in the layout. If you make sure that your images load quickly, then you won’t cause any unexpected layout shifts to the page.
- Largest Contentful Paint (LCP) represents how quickly the main content of a web page is loaded. If your LCP is an image, it needs to be loaded as soon as possible if you want to keep a green score. Converting it to WebP is the way to ensure that users can see the most important content load quickly.
Benefit #3 – Save space on your server without compromising quality
Next-gen formats are made for the web, meaning they are optimized to weigh lighter and save bandwidth. WebP and AVIF formats offer the dual advantage of taking up less data while maintaining a very high level of quality.
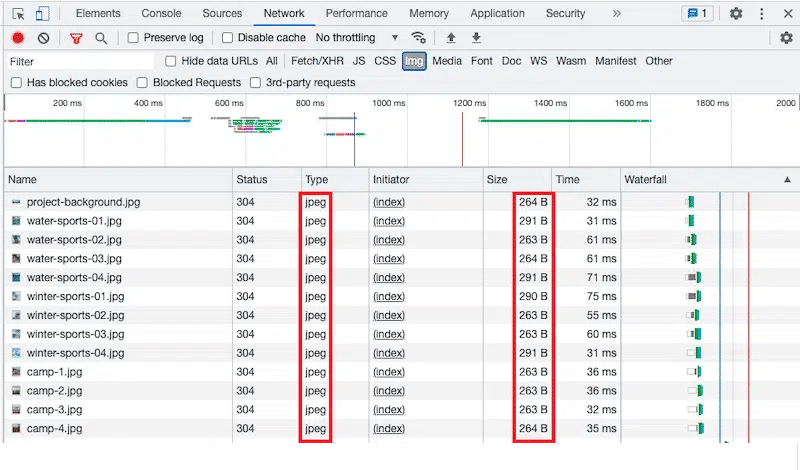
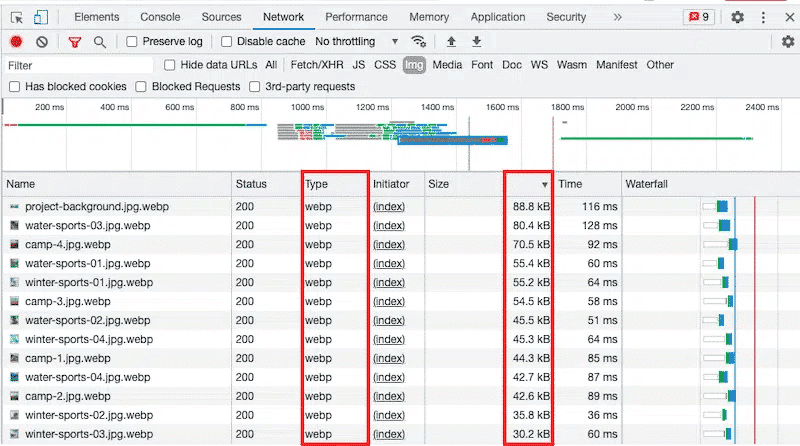
As you can see in our comparison figures below, the images served in WebP are much lighter than the JPEG ones:
JPEG Images (file size):

WebP Images (file size):

Comparison Data: PNG vs JPEG vs WEBP
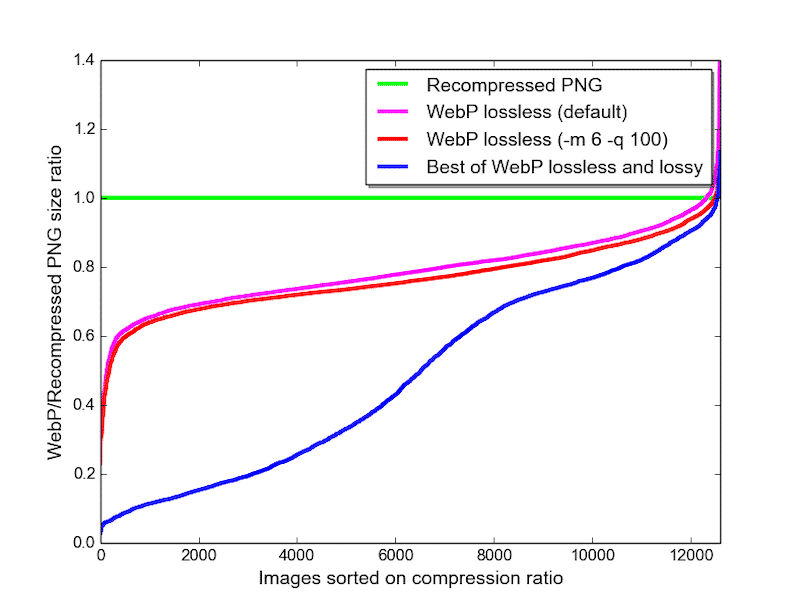
Google developers also did several advanced pieces of research and found out 3 interesting conclusions about the next-gen formats:
- WebP lossless images are 26% smaller in size compared to PNGs.

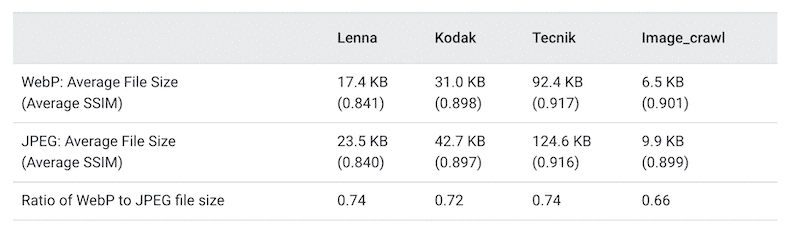
- On average, WebP lossy images are 25-34% smaller than comparable JPEG images:

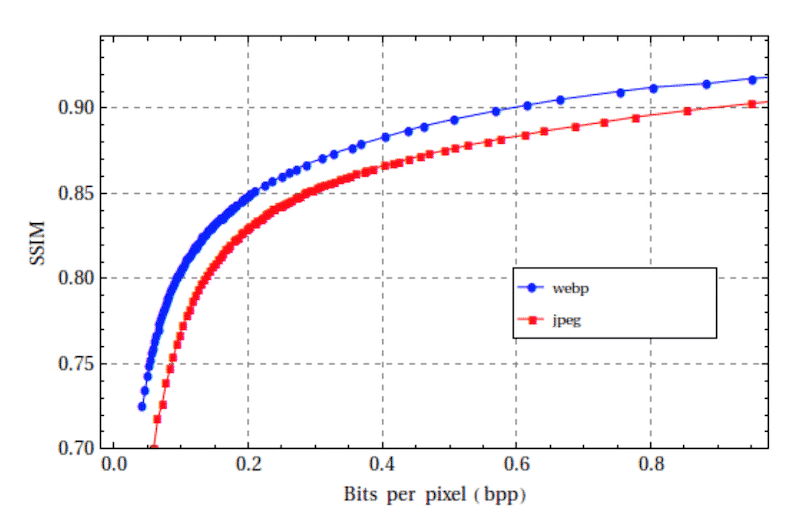
- WebP requires fewer bits per pixel than JPEG to achieve the same quality result.

How to Serve Images in Next-Gen Formats on WordPress
Switching from traditional image formats like PNG or JPEG to next-gen image formats can be done manually or using a WordPress plugin.
The Manual Solutions to Serve Images in Next-gen Formats (With Coding)
Solution #1 – Using the <Picture> Element
To convert your images to any next-gen formats like WebP, you can use the HTML5 <picture> tag
<picture>
<source srcset="/path/to/image.webp" type="image/webp">
<img src="/path/to/image.JPEG" alt="">
</picture>
Solution #2 – Modifying the .htaccess file
The .htaccess file is a powerful file that controls the high-level configuration of your website. You can add the following code snippet from GitHub in your .htaccess file to replace JPEG/PNG/GIF images with WebP images:
<IfModule mod_rewrite.c>
RewriteEngine On
# Check if browser supports WebP images
RewriteCond %{HTTP_ACCEPT} image/webp
# Check if WebP replacement image exists
RewriteCond %{DOCUMENT_ROOT}/$1.webp -f
# Serve WebP image instead
RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image]
</IfModule>
<IfModule mod_headers.c>
# Vary: Accept for all the requests to jpeg, png and gif
Header append Vary Accept env=REQUEST_image
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
A final note: modifying the .htaccess file could break things if you are not too familiar with coding. A more responsible approach may be to use the <picture> tag or a WordPress plugin.
Use Next-Gen Formats on WordPress With a Plugin
There are five popular plugins you can use to optimize your images and serve them into next-gen formats:
- Imagify – a free WebP conversion plugin for around 200 images a month.
- WebP Converter for Media – replaces files in standard JPEG, PNG, and GIF formats with WebP format.
- WebP Express – adds a simple line of code to serve WebP images.
- EWWW – comes with smart conversion options.
- Shortpixel Image Optimizer converts JPEG, PNG, or GIF to WebP and AVIF.
Let’s go over each of them to see how the WebP conversion works and what the admin panel looks like.
1. Imagify
Thanks to Imagify, you can easily convert your images to WebP, using a user-friendly interface, directly from WordPress! Imagify is also one of the best image optimizer plugins for WordPress that allows you to compress your images in one click while preserving high quality.
Step 1: Download and install Imagify. Activate the plugin, and don’t forget to create your free API key.
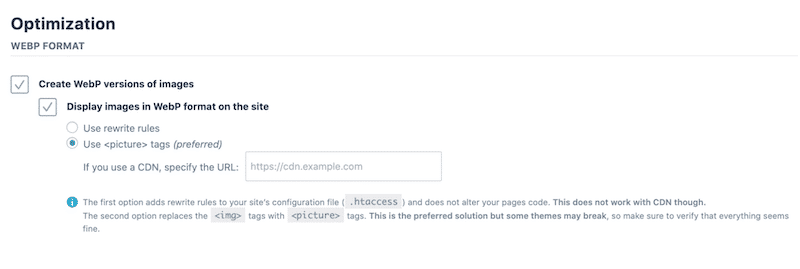
Step 2: Go to Settings > Imagify and scroll to the Optimization tab.
Step 3: Select all the options “Create WebP version of images”, “Display images in WebP format on the site” as well as “Use <picture> tags”:

That’s it! All your images will now be served to WebP.
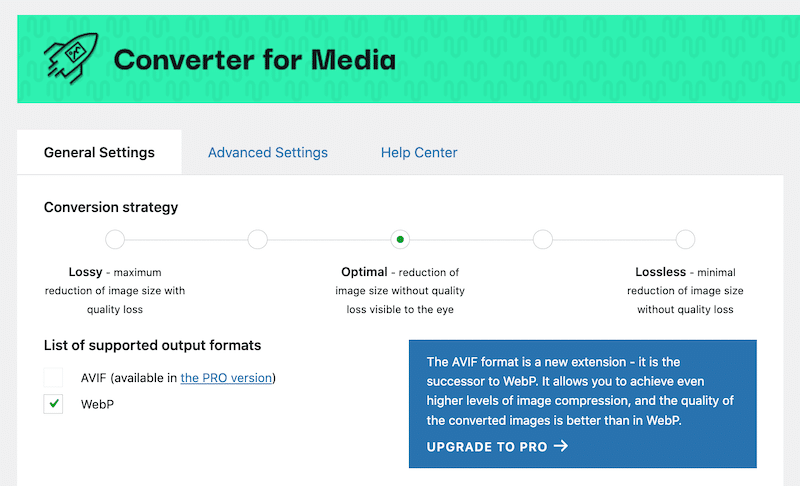
2. WebP Converter for Media
WebP converter for Media optimizes images and serves WebP and AVIF images (in the Pro version only) instead of standard formats.
Step 1: Install WebP Converter
Step 2: Go to General Settings > Conversion strategy > List of supported output formats and select “WebP”.

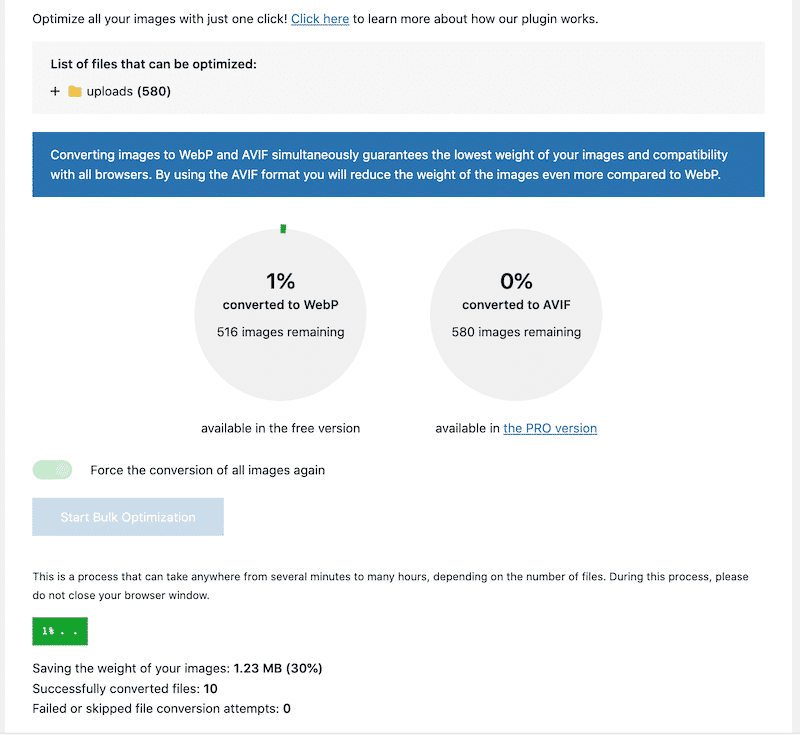
Step 3: Scroll down to the bottom of the options page and click on the Start Bulk Optimization button.

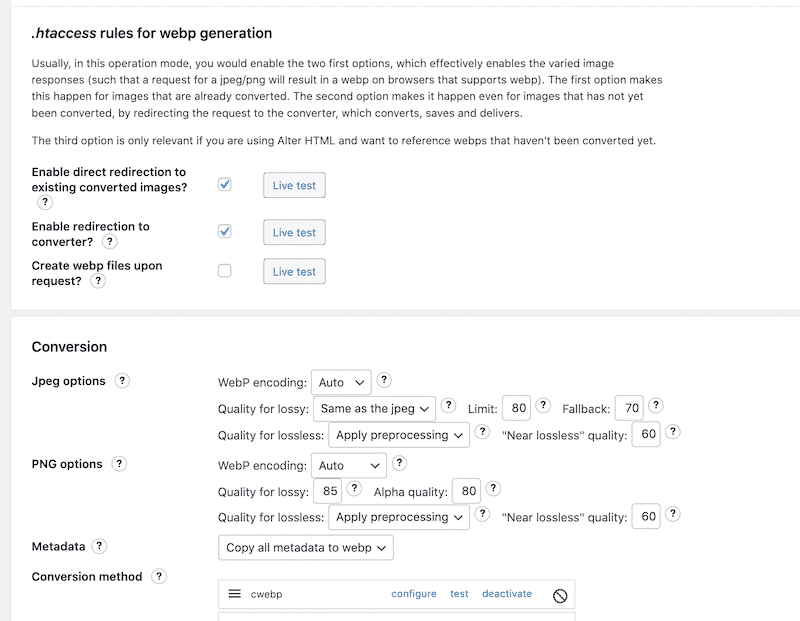
3. WebP Express
WebP express serves auto-generated WebP images instead of JPEG/PNG to browsers that support WebP. I found the interface a little bit overwhelming, with many options available to convert images to WebP using several methods. But overall, the plugin did the job very well!
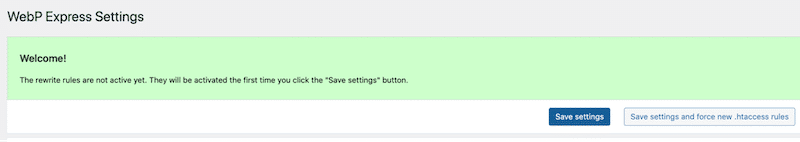
Step 1: Install the plugin
Step 2: Choose the options that fit best for you. E.g.,: lossy or lossless compression, enable redirection to converter, etc.

Step 3: Save the settings

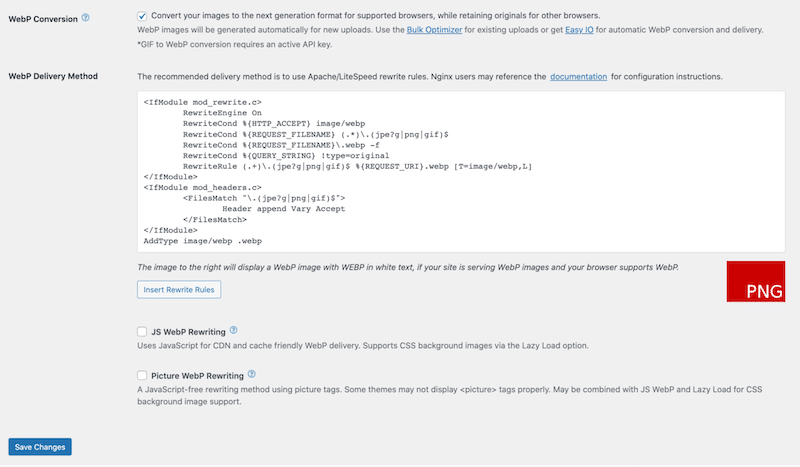
4. EWWW Image Optimizer Plugin
With the EWWW plugin, WebP conversion is possible for every PNG, JPG, and GIF image on your entire WordPress site.
Step 1: Download the EWWW plugin and activate it on your WordPress site
Step 2: Go to the basic settings and scroll down to the WebP Conversion section. Make sure to tick the box!
Step 3: Choose your WebP delivery method.

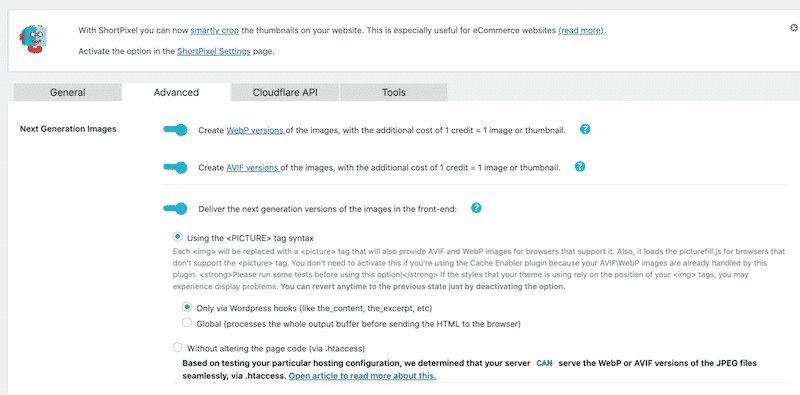
5. Shortpixel Image Optimizer
With ShortPixel, you can create WebP images alongside existing ones when optimizing them.
Step 1: Download Shortpixel and activate your API key
Step 2: Go to the Advanced tab and make sure to activate all the options related to the next-gen images as shown below:

Wrapping Up
Serving images in next-gen formats on WordPress is a great step toward performance improvement. WebP and AVIF formats are a winning combination to save on file size, bandwidth, and mobile data and improve the page loading speed. AVIF is more efficient in terms of compression, but it’s also supported on fewer browsers compared to WebP.
We’ve seen that converting JPEG or PNG to WebP was very easy with a WordPress plugin like Imagify. You can implement manual techniques but stick to the plugin options if you are not too comfortable editing your code files.
If you want to give an extra speed boost to your WordPress site, you can add another arrow in the quiver by using WP Rocket. It’s one of the best caching plugins for WordPress that allows you to apply lazy loading on your images, optimize your code, and make many other performance improvements out of the box.