Table of Contents
Last update on
After our seventh anniversary celebrations in July and a month of August dedicated to product development, we open September with a bang: welcome WP Rocket 3.7!
The changelog of this new major version is rich with improvements, and you shouldn’t miss it. In this article, we’ll focus on the two queen features of 3.7: delay of JS execution and link preloading.
Curious to know more about them? You just have to keep reading!
What’s New in WP Rocket 3.7
There are many features that enrich this new major release.
We leave you the curiosity to discover in our changelog those that will have a lighter impact on the user experience.
We want to focus instead on the two features that will produce a great improvement in your PageSpeed score, loading time, and the perceived speed of your website:
- Delay of JavaScript Execution
- Preload Links
Also, because we want to keep our user interface always clean and as clear as possible, we have removed some options from the WP Rocket backend: we’ll detail these changes below in this article.
If you prefer to have a video preview of what’s new in this version, here is our presentation video:
To know v3.7 in detail, read on!
Delay of JavaScript Execution
Are you familiar with the concept of lazy-loading? You’ve probably heard about it in terms of image management and optimization. Lazy-loading for images is one of the first features we included in WP Rocket and now the latest version of WordPress, 5.5 “Eckstine”, has introduced it by default.
The principle behind lazy-loading is to load files only when the user visiting a page needs them. With WP Rocket 3.7, we are applying this same principle to JavaScript files.
Not all scripts are relevant for the initial page render and delaying them can improve the loading time.
For example, think about a script managing an exit intent popup: such script is not relevant during the initial page load because it will be triggered only when the user is about to leave the page.

This kind of JS script can be delayed. As a result, you’ll reduce the JavaScript execution time. You can obtain a huge performance gain.
How Does It Work?
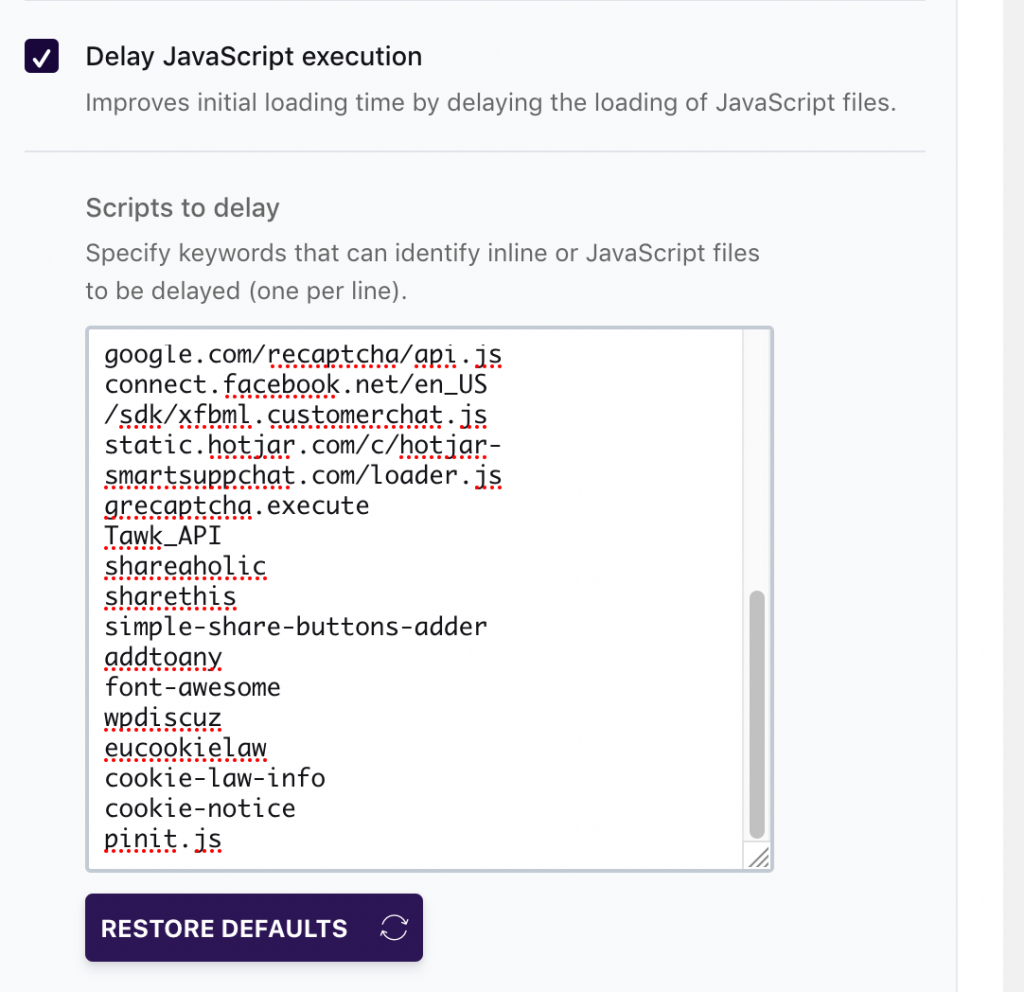
When you enable this option from the File Optimization tab, WP Rocket will reveal a text area where you can enter the scripts you want to delay. The Delay JavaScript Execution is an opt-in feature, so it’s up to you to tell WP Rocket which inline or JavaScript files to delay.

To do so, specify the keywords that identify the files to delay and WP Rocket will search for those keywords. Our plugin will analyze all the scripts found on the page, not only its URL.
This means that you can include keywords that target data attributes or any other attributes on the script tag; for inline JavaScript, you can use any keyword inside the code itself.
The only thing you have to pay attention to is the choice of unique keywords, so that WP Rocket doesn’t get confused with script identification.
WP Rocket pre-populates this text area with some scripts, when it identifies some that are safe to delay. For example, this is the list of third-party scripts we are delaying on our website:
– Google Analytics
– Facebook Pixel
– Linkedin Pixel
– Twitter Pixel
– OptinMonster
– Olark Chat
If any of the scripts WP Rocket includes by default happen to cause issues, you can remove them from the list in a blink of an eye. This is also how you can reduce the impact of third-party scripts on your WordPress site.
Learn more about this new feature with our documentation.
What Can You Achieve with This Option?
Although we can’t predict precise numbers that apply to all websites (you know how difficult this is when it comes to speed testing!), we can show you the results we’ve achieved on the WP Rocket website.
Before
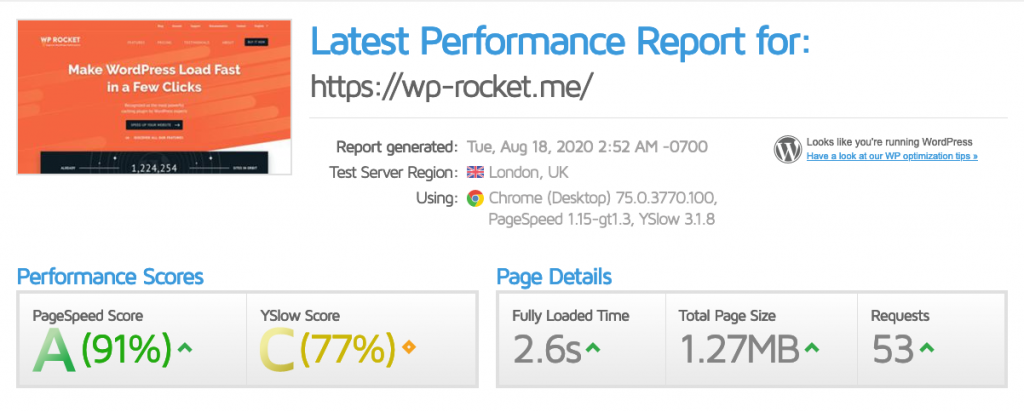
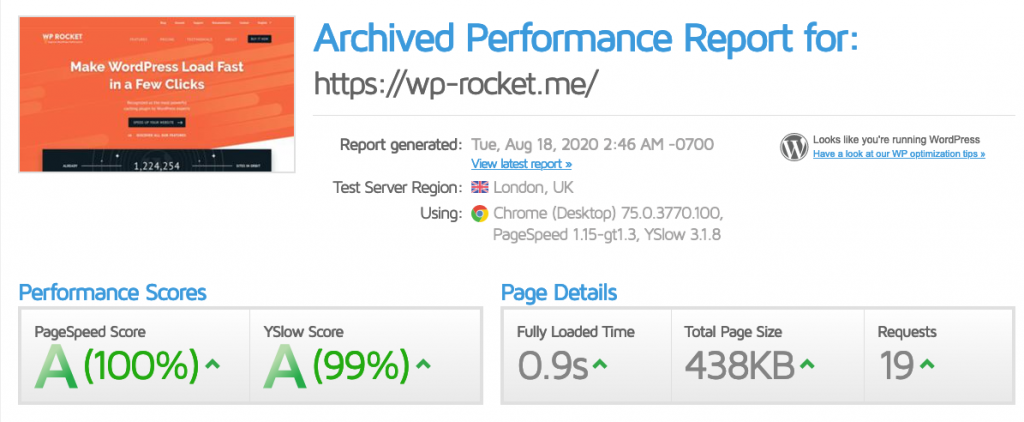
Before enabling the Delay of JS Execution option, we tested the speed of WP Rocket website with GTMetrix:

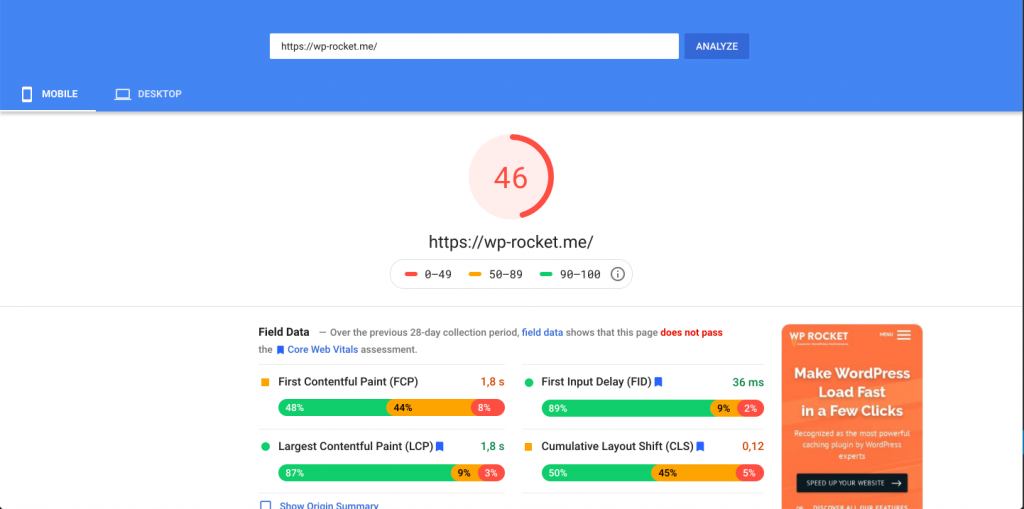
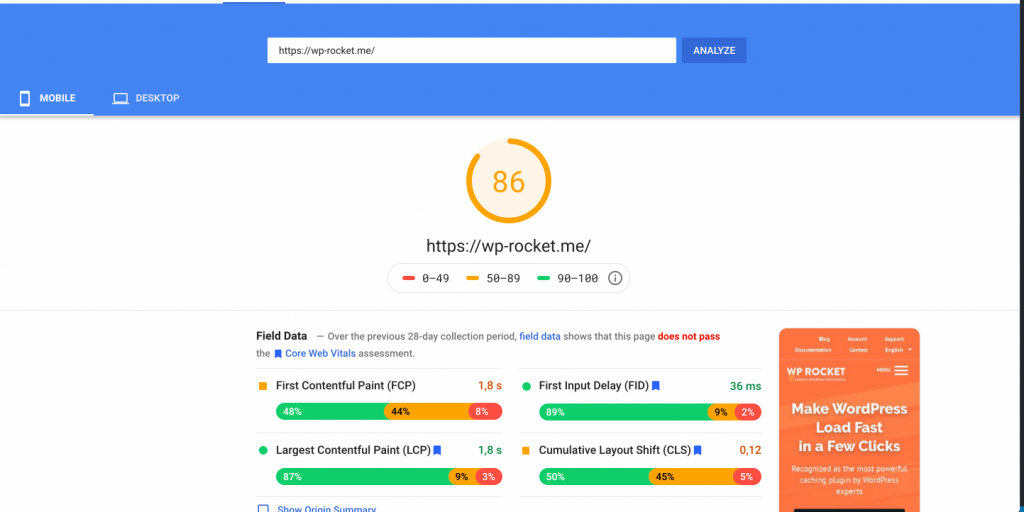
We also ran a few PageSpeed tests. While the score for the desktop version of our site was already very good (97), for the mobile version we started from a fairly low score:

Ready to see what happened when we enabled the Delay JS Execution option? ?
After
As soon as WP Rocket started to delay JS execution, the GTMetrix report turned into a green field. ?

What about the PageSpeed score? See for yourself.

We have summarized the results in this table, so it is easier to evaluate them at a glance:
| Before | After | |
| Loading time | 2,6 seconds | 0,9 seconds |
| PageSpeed Score Mobile | 46 | 86 |
As you can see, we obtained an amazing 65% reduction in loading time (from 2,6s to 0,9s) and a 87% improvement in the mobile PageSpeed score!
Considering that mobile speed is more and more important in the eyes of Google and search engines every day, we are very happy with this outcome?
Preload Links
There are a myriad of ways to optimize the performance of your site and make it load objectively faster; WP Rocket already plays a big part in it. But what about optimizing your site to make it load psychologically faster?
Perceived performance is a measure of how fast a user thinks your website is, not necessarily how fast speed tests say it is. The goal is to improve your website so it feels faster than the objective loading time.
We developed the Preload Links option to improve perceived performance.
How Does It Work?
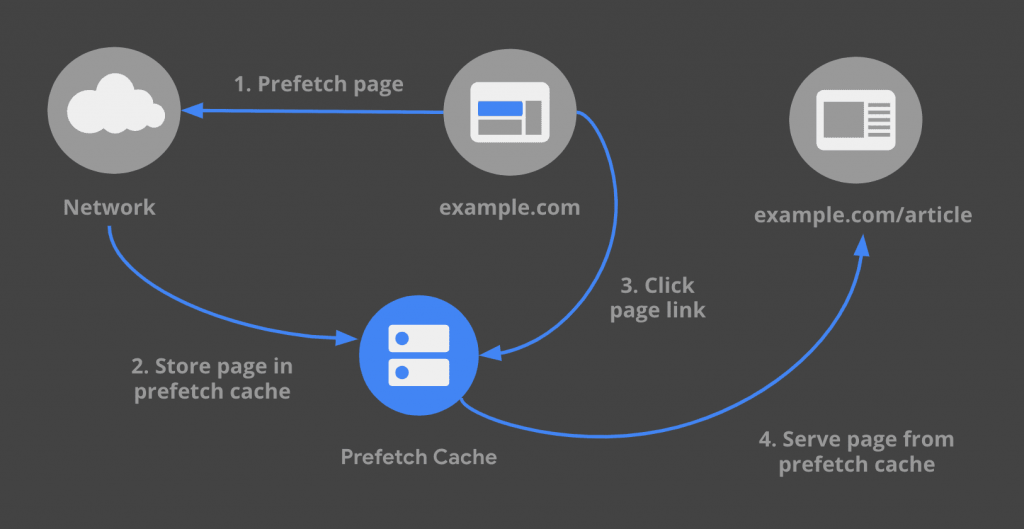
Preloading a link is technically called link prefetching. What does it mean?
A good definition is the one found in MDN Web Docs:
Link prefetching is a browser mechanism, which utilizes browser idle time to download or prefetch documents that the user might visit in the near future. A web page provides a set of prefetching hints to the browser, and after the browser is finished loading the page, it begins silently prefetching specified documents and stores them in its cache. When the user visits one of the prefetched documents, it can be served up quickly out of the browser’s cache.

WP Rocket 3.7 is going to use an early prefetch strategy to anticipate what page the user may navigate to next. As a result, the user will perceive pages linked by those URLs as loading instantly.
Does that mean we can predict the future now? Well, almost. ?
WP Rocket has become an excellent observer of the actions that take place on a page: it senses when the user hovers the mouse over a link or when they touch a link while swiping, scrolling, or zooming.
When we detect that the user is interested in an URL, we preload that page automatically.
In the Preload tab, you will find a new section dedicated to Preload Links. It’s a checkbox to enable/disable the option:

To prevent unexpected results, we also thought of a list of URL types that WP Rocket 3.7 excludes automatically from this behavior:
- Any wp-admin URL or login/logout pages
- URLs already excluded from the cache according to your WP Rocket configuration
- Links to image files
- Links including a query string or an anchor
- External URLs
❗️ Important: At the moment, this feature only works in Chrome. Safari, Opera, IE, and Edge don’t currently support link prefetching. Firefox does make a link prefetch request; however, there is a bug in Firefox which blocks the prefetched page from being served from FF prefetch cache.
Learn more about this new feature with our documentation.
Improving Core Web Vitals
Over the past few months, we have been closely following the evolution of Google’s Core Web Vitals, and we are working to ensure that WP Rocket meets these new standards.
Version 3.7 already makes good progress in improving Core Web Vitals. ?
For example, we are automatically adding font-display:swap to CSS files containing a font-face.
By adding this property to the font, we instruct the browser to use a system font while the custom font is being downloaded. Once the custom font download is complete, the system font is replaced with the custom font. This means your users can interact with the website faster without waiting for the font to download.
At the same time, this enhancement improves rendering time and Largest Contentful Paint (LCP). It also improves user experience because it avoids the “flash of invisible text”, the invisible text during font loading.
On the other hand, the new Preload Links features we’ve just described in the previous paragraph are going to improve metrics like First Contentful Paint and Time to Interactive; it can also often make subsequent navigations appear to load instantly.
And this is just the beginning!
A sneak-peek of what’s coming next? ?
We are already working on some great news for the next versions of WP Rocket, like removing unused CSS or loading fonts asynchronously to optimize WebFont loading and rendering. ?
A Cleaner UI: Options Removed from the User Interface
«Decisions, not options» is the motto that has been leading our development philosophy since the beginning, here at WP Rocket.
We don’t want people using our plugin to feel overwhelmed by dozens of options and choices to make before finishing the setup.
Following this philosophy, over the years we have always tried to maintain a balance between basic and advanced options and clean user interface.
With WP Rocket 3.7, we took the opportunity to do some cleaning and focused on these two features:
- Optimize Google Fonts
- Minify HTML
Optimize Google Fonts
From now on, the Optimize Google Fonts feature is enabled by default in WP Rocket. Based on the data we have, around 94% of our customers keep this option enabled.
The rest of the users who don’t enable this option are probably not using Google Fonts on their site, or have voluntarily disabled it for some reason.
Incompatibilities due to this feature are rare, and we can count on the fingers of one hand the support tickets we receive related to it.
These factors helped us in our decision to remove this option from the UI and keep it automatically enabled in the background. ?
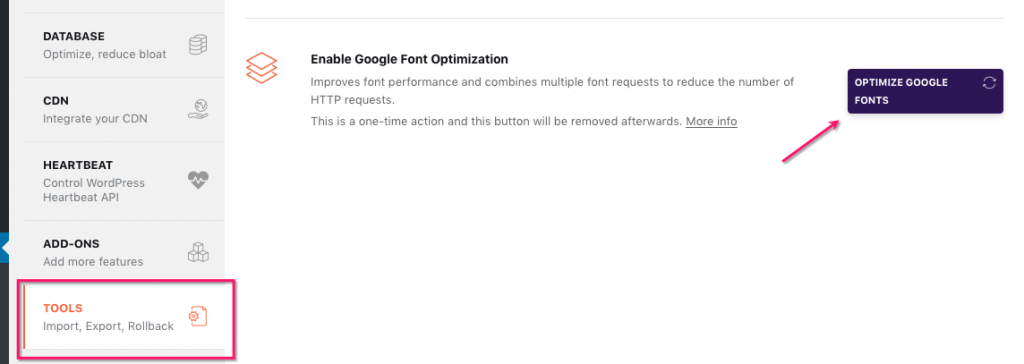
If you didn’t previously enable the option, you won’t have it active after updating to v3.7. To activate it, you can visit the Tools tab and use the “Optimize Google Fonts” button:

Minify HTML
We decided to remove this feature from WP Rocket altogether, as it is now obsolete.
GTMetrix eventually deprecated its recommendation to minify HTML as the effect on the overall performance is not significant anymore. Performance tools like PageSpeed Insight and Pingdom Tools have been ignoring this recommendation for a while, so we feel confident that the Minify HTML option is no longer needed.
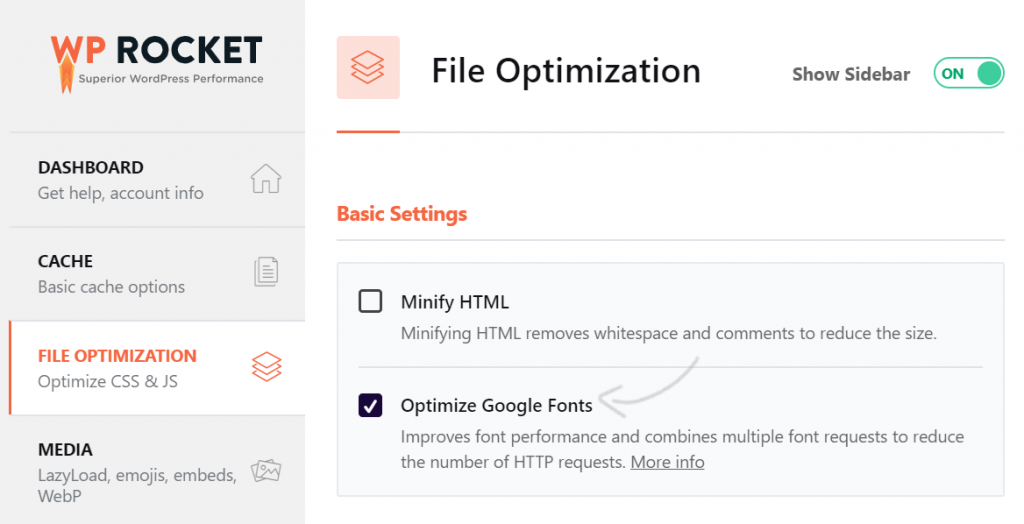
Following these changes, we are going to remove the Basic Settings area inside the File Optimization tab:

Summary
WP Rocket 3.7 is focused on improving the perceived performance of your website and its PageSpeed score.
It revolves around two new stellar options: Delay JavaScript Execution and Preload links. The first one applies a sort of lazy-loading technology to JS files, while the second preloads the URLs a user is about to visit.
There’s indeed some magic in this new version of WP Rocket! ?
Following our motto «Decisions, not options» we also removed two features from the user interface of WP Rocket: Google Fonts Optimization and HTML Minification.
In our changelog you can find the complete list of enhancements WP Rocket 3.7 includes (yes, there’s more!).
Update to v3.7 and leave your opinion in the comments section below!



