Table of Contents
Last update on
This is a guest post. Opinions and recommendations are the author’s own.
Do you use the Astra WordPress theme? Want to speed it up?
In our previous article on getting a 99 mobile PageSpeed Insights score, we saw how fast the Astra theme is. It’s a good theme, and it loads quickly by default. When you add WP Rocket into the mix, you can see an improvement in page load times of up to 25%!
It’s 2022, and your customers are going to want everything yesterday.
Search engines take this growing need for instant gratification very seriously. They want to rank pages that deliver the best user experience, and this is precisely why website performance needs to be your top priority.
This article will discuss speeding up your Astra website with WP Rocket.
We will show you how to install the Astra theme and the WP Rocket plugin. Then we will share the optimum settings for the best possible performance.
Why Page Speed Matters
Page speed is one of the most important factors of user experience, as nobody likes a slow website.
Here are four more reasons why you should be taking page speed seriously:
1. Page Speed and SEO
Google’s algorithm updates have made page speed more important than ever before. Pages that load quickly and offer a great user experience will rank higher on SERPs than those that take too long to load.
Google recently declared Core Web Vitals as a ranking factor. These vitals focus on factors beyond page speed. They focus on how your website’s performance connects to the user experience on the site. Though page speed still remains one of the most important criteria.
2. Page Speed and Engagement
People are always on-the-go, so they want to find answers quickly. When your website loads fast, it makes the content easier and more engaging, as your visitors don’t have to wait.
Alternatively, if your page loads slowly, you will see a higher bounce rate and less dwell time on your pages.
3. Page Speed and Sales for Online Stores
In a study, Walmart found that every second of improvement in page speed caused an increase of 2% in sales. Sure, the percentage number doesn’t seem much, but when the company does more than $100 billion in sales, it soon adds up.
It’s not just eCommerce giants or enterprises either. Smaller businesses can retain more visitors with fast load times, thereby contributing to more sales.
4. Page Speed and Landing Page Conversion
A faster page may not guarantee a higher conversion, but a slow website definitely kills your online sales!
As we discussed earlier, page speed contributes significantly to the user experience.
A slow website requires visitors to wait for the content to load. The longer they wait, the more negatively they will view your brand and the less likely they are to convert.
What Does Impact Page Speed?
Now that you know why page speed is so important let us see what factors impact page speed.

1. Your Web Server
If your web host is slow, your pages will be slow, no matter how many optimizations you make.
One of the most critical factors that affect website speed is web hosting.
If you are on a budget, you might be using shared hosting. That means potentially sharing the same server with hundreds, or thousands, of other websites.
You can spend more performance with VPS or dedicated servers. They dedicate all their resources to your website.
While shared hosting is more economical for newer and new sites, you might want to upgrade your hosting to cloud, VPS, or dedicated hosting based on the size of your website.
2. WordPress Theme
The WordPress theme you pick to build your website makes a lot of difference in load times.
A theme provides the visual framework for building and customizing your website design. It controls many essential elements like header, footer, widgets, sidebars, colors, fonts, and everything you see.
However, not all themes perform as well as they should. The more elements a theme contains, the larger the file and the more work WordPress and your web host have to do. This will have an obvious negative impact on page load speed.
We recommend Astra. Not only is it the most popular WordPress theme around, but it is also super lightweight (less than 50KB) – definitely it’s one of the fastest WordPress themes.
In the later sections, you can see how it loads fast even without WP Rocket.
3. Size of Pages
Media files like images, audio, pdfs, and videos all add to the size of a page, which slows it down. Lighter, simpler pages load fastest but there are ways to speed up pages with video or audio, especially if you use WP Rocket.
4. Video Content
Videos are much heavier than images, and we don’t recommend hosting videos directly on your website. They consume a lot of bandwidth and might cause delays.
We recommend hosting videos on a third-party platform and embedding them on your web pages.
5. HTTP Requests
HTTP is a protocol used to distribute data on the internet. This can include content, HTML files, CSS, media files, and more.
When you visit a website, your browser requests to see the data in the website to the server. The server responds to the request and delivers the data. This is an HTTP request.
A browser has to make an HTTP request for every separate element on a page. The more elements you have on a page, the more HTTP requests your browser makes to request them.
This will all slow down page load times.
Well-designed themes reduce requests by as much as possible but you can also minimize HTTP requests as part of website optimization.
Optimizing Websites with Astra and WP Rocket – Real World Test
Now that you understand why page speed is important and the factors that impact page speed, let us take a look at a real-world test where we optimized a live Astra website with WP Rocket.
We will use the GTmetrix tool to analyze the website speed.

GTmetrix accurately analyses your website speed. It considers the page speed rules and recommendations by Google.
The Test
The website we used is from Starter Templates from Brainstorm Force. That’s the team that developed the Astra WordPress theme.
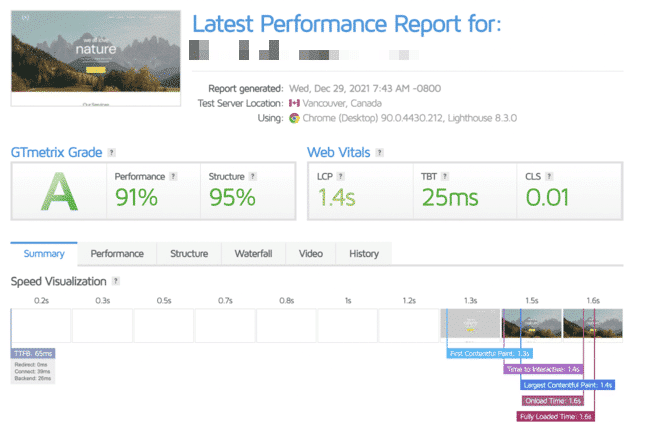
Here’s how it performs on GTmetrix:
Without WP Rocket:

The loading time was 1.6 seconds on the default page with a size of 912 KB and 33 requests. Compared to the industry average, that’s not bad!
But here’s what happened when we optimized it with WP Rocket.
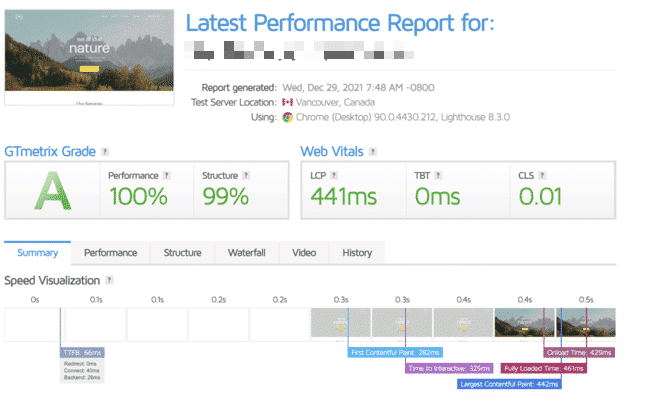
With WP Rocket:

That’s some improvement!
The load time was reduced by more than a second, and the number of requests reduced from 33 to 13. The overall page size was also reduced from 912 KB to 832 KB.
Let us clarify that this improvement did not happen automatically. We configured the WP Rocket plugin to deliver the best possible performance.
It is super easy to configure WP Rocket, and you can do it in just 15 minutes.
We’ll show you how.
Speed Up Your Astra Website in Less Than 15 Minutes
You’ve seen how WP Rocket can improve the performance of a website using Astra. Now let’s do the same for yours.
Here’s a step-by-step guide on picking the best optimization options for your website with WP Rocket.
Step 1: Install and Activate Astra Theme

The Astra theme is available to download for free in the WordPress repository. Here are the steps to install the Astra theme:
- Log in to your WordPress Dashboard.
- Go to Appearance > Themes > Add New
- Search for – Astra
- Install Astra and activate it.
Step 2: Install and Activate WP Rocket
WP Rocket is a premium plugin and is not available in the WordPress repository. You will have to upload this plugin manually.
To install the plugin, take the following steps:
- Go to Plugins > Add new > Upload to install the plugin
- Click Activate to enable the plugin
WP Rocket will instantly implement caching on your website.
Step 3: Configure File Optimization
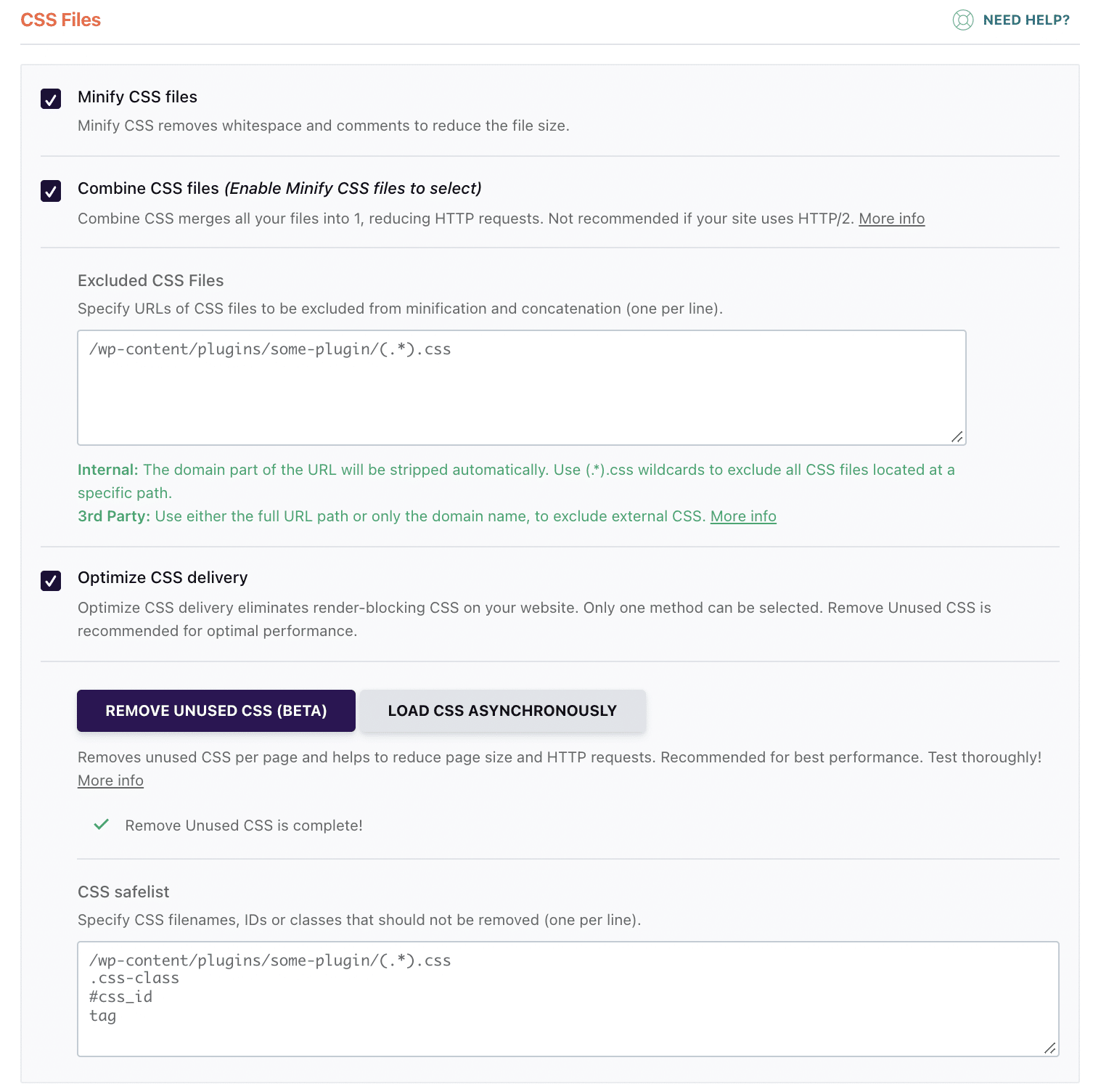
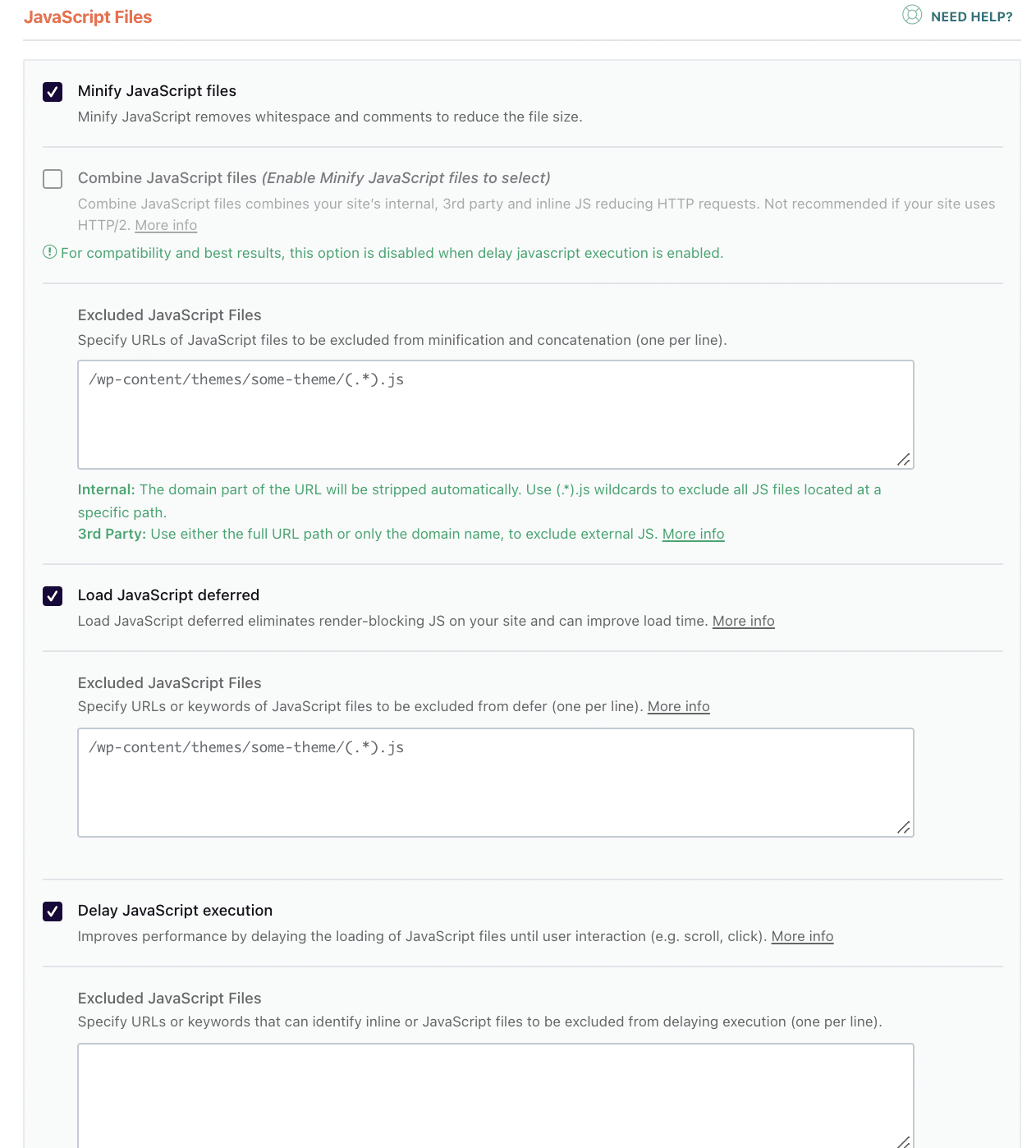
From your WordPress Dashboard go to Settings > WP Rocket > File Optimization.

Set the following options by checking the boxes:
- Minify CSS
- Combine CSS files
- Optimize CSS delivery (We recommend enabling Remove Unused CSS as the first option)

- Minify JavaScript files
- Combine JavaScript files
- Load JavaScript deferred
- Delay JavaScript execution
Once enabled, hit Save Changes.
Minifying CSS and Javascript removes unnecessary files. If a file is relatively large, it reduces the size and helps save memory.
Combining CSS and Javascript also saves a lot of memory. You might have multiple JavaScript and CSS files on your web pages. Each file takes up valuable bandwidth.
One way is to combine these files into one Javascript and one CSS file. This way, when the website is loaded, only one file is requested. This saves a lot of space, and your website loads faster.
Optimizing CSS and JS files will also help eliminate render-blocking resources, remove unused CSS and JS files and optimize JavaScript execution time. In other words, it will help you optimize the Core Web Vitals and address crucial PageSpeed Insights recommendations.
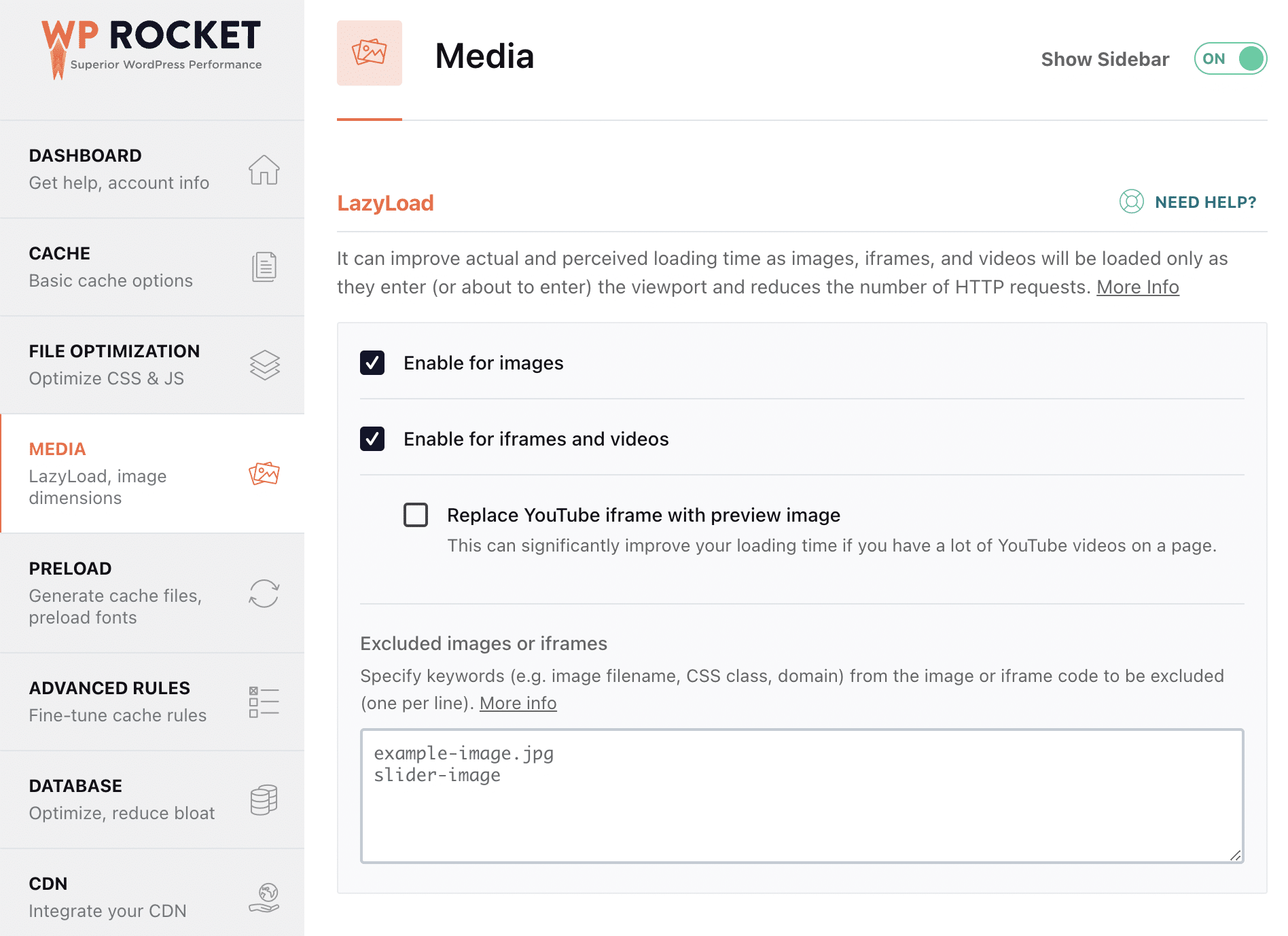
Step 4: Enable Lazy Load

To enable lazy loading, go to the Media tab and choose “Enable for images” and “Enable for iframes and videos.”
When you choose to lazy load your media files, it only loads them when the visitor scrolls near the file. This helps the rest of the website load much faster.
Even though WordPress enables lazy loading by default, this is still a useful setting.
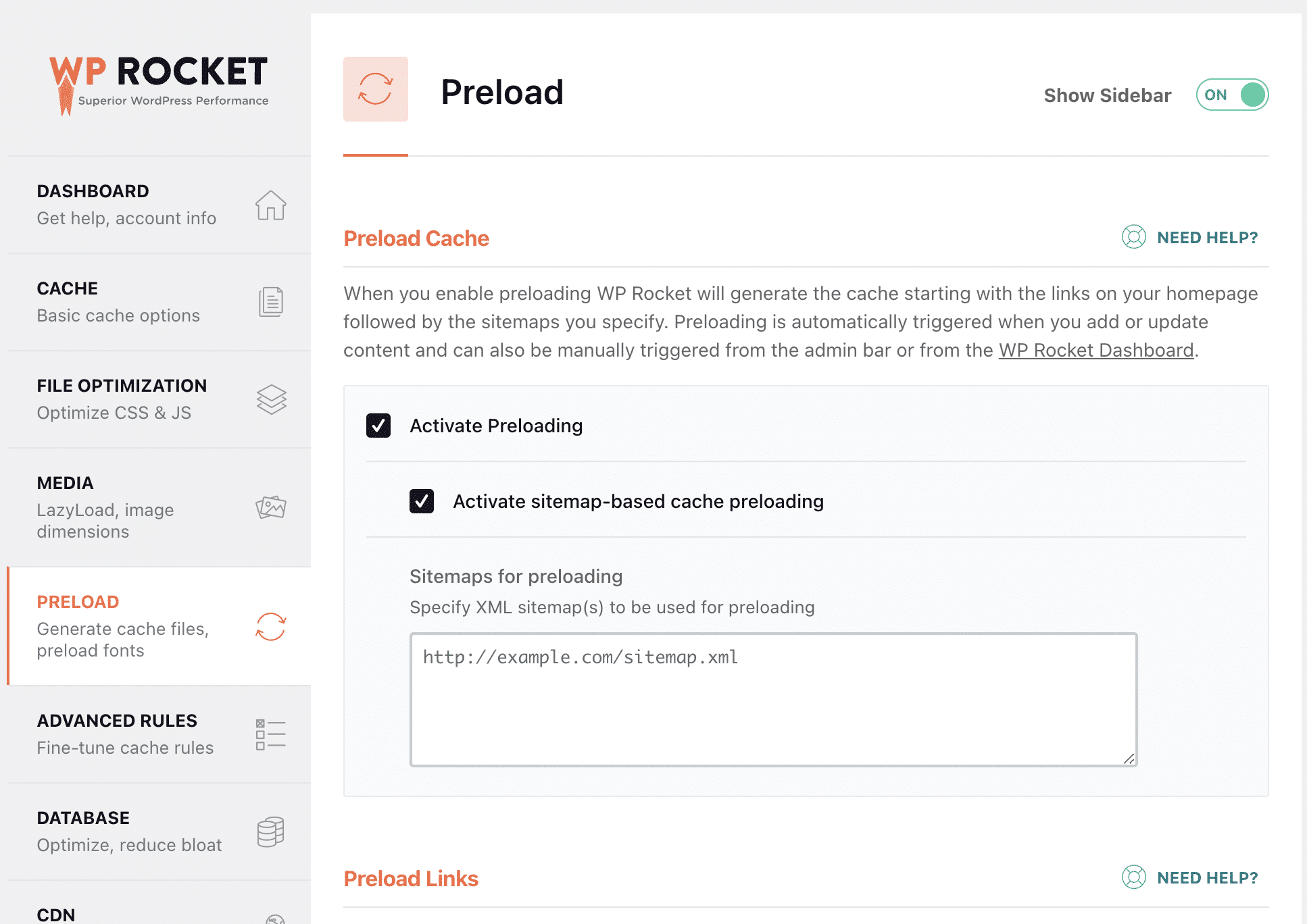
Step 5: Preload Cache

You can also enable cache preloading. It’s simple. Go to the Preload tab and activate preloading.
A cached page loads much quicker. Since all the static resources such as images and JavaScript files are saved, they need not load every time the web page is requested.
A good caching plugin can decrease your server load by up to 80%!
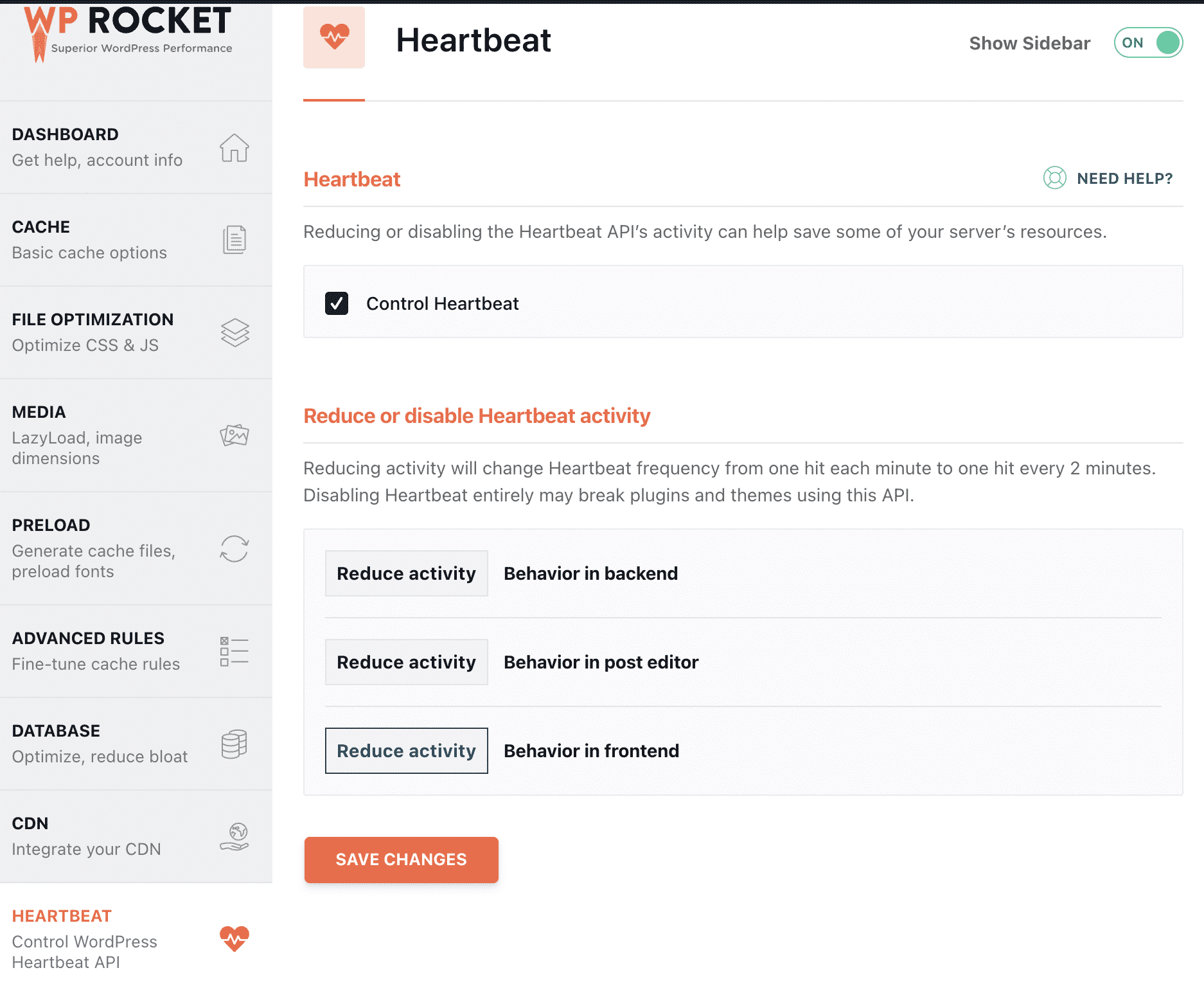
Step 6: Control Your Heartbeat

The Heartbeat API is a WordPress feature that works by making requests to your server. It sends continuous requests and callbacks for routine tasks and can impact the performance of your website.
WP Rocket helps control the requests by this API.
You can adjust the settings in the Heartbeat tab. To have the best performance, we recommend enabling “Control Heartbeat.”
Now, choose “Reduce activity” on each option (behavior in the backend, behavior in the post editor, behavior in the frontend).
Additional Tips to Improve Astra’s Page Speed
You now have a good idea of why page speed matters, how to check your page speed and get the best possible performance from Astra and WP Rocket.
This section will look at some more tips that you can implement to improve your website speed and will answer some of the most common questions about performance optimization.

1. Optimize Images
Media files like images, audio, and video take up a lot of bandwidth. Images take up a lot of space and contribute in a significant way to your average page size.
If you can’t avoid an image, consider optimizing them for the optimum experience. You can choose one of the best image optimization plugins for WordPress.
We recommend converting your images to .webp, compressing them using an image editor, and sizing them correctly before uploading.
2. Use a CDN
A Content Delivery Network (CDN) is a network of servers with multiple geographic locations. This helps reduce the distance a piece of information needs to travel between the server and the user’s browser.
RocketCDN is an easy and simple CDN that helps deliver your content faster, ultimately reducing your overall page load times – and in the simplest way.
3. Avoid Using Sliders
Sliders slow down web pages. They contain large image files and consume a lot of space. This takes longer to load, and you’ll see your website slowing down.
Hence we recommend you avoid sliders wherever possible. If you’re interested in this topic, you should also read our in-depth article that explains in detail what bad performance practices you should avoid.
4. Remove Unused Plugins
Plugins are pieces of code that add more functionality to your WordPress website. If you do not need a particular plugin, we recommend deactivating and deleting them altogether.
These plugins consume a lot of server space and can increase database size.
5. Use Video Hosting
Always use a video hosting service to display videos on your website. Videos are super heavy. Some might go from a few megabytes to more than a few gigabytes and playing them takes up a lot of server resources.
It is always better to host the videos on a different server, such as YouTube, Vimeo, Wistia, or another video hosting provider, and embed them on the page
Your pages can still feature video content but someone else’s server does all the hard work!
6. Keep Everything Updated
The WordPress team continues to evolve the performance of the CMS. Theme and plugin developers also update their products to give a better user experience and retain full compatibility.
Installing the latest updates ensures that your website is on top performance and is well optimized.
7. Split Comments
Comments can take quite a bit of space. Every comment uses space in the database. Entries are created for each comment, and resources like Gravatars are requested and loaded every time a page loads.
If you have too many comments, it might cause your site to load slowly.
In that case, we recommend splitting the comments. You can do so by changing the settings or installing a comment plugin.
Speeding up Astra FAQs
We know you may have additional questions about boosting your site performance — and we’ve got you covered.
1. How Do I Speed up My Site in 20 Minutes?
Though speeding up your website might take quite some time, you can start seeing some results by using a good caching plugin like WP Rocket.
Caching plugins help you preload a static page for you, minify your codes, and lazy load your media so that pages load faster.
2. How Can I Speed Up My WordPress Site for Free?
You can start taking the following steps:
- Optimize your image files
- Install a lightweight theme like Astra
- Use a free CDN
- Use free cache plugins to minify your codes
- Use a lazy load plugin to delay the media load such as LazyLoad by WP Rocket
3. What Is the Best Plugin To Speed Up WordPress?
We are pretty biased towards WP Rocket. Not because we developed it, but because we are certain of its capabilities. As you can see from the section above, WP Rocket brings quick results.
Bonus: WordPress Security and its Impact on Website Performance
WordPress is the world’s largest publishing platform. But that also makes it the biggest target of cyber attackers. WordPress’ exposure is exactly why it is difficult for the CMS to run on peak performance without compromising on the security front.
But you can definitely achieve a balance. Here are some tips to achieve peak security with the best performance.
1. Use a Firewall Plugin
Having a firewall or security plugin helps avoid DDoS attacks. A Distributed Denial of Service (DDoS) attack occurs when someone tries to flood your website with a lot of traffic. So much so that it causes the website to slow down and crash altogether.
Having a WordPress security plugin in place helps counter these attacks and protect your website. We always recommend going with a plugin with reputed developers, good reviews, and a good support team.
Keep all your plugins updated to the latest version, as developers keep optimizing the plugin codes for new malware and attacks.
Though security plugins have a reputation for slowing down your website, their role is important to keep your website safe.
2. Use Hosting with SSD Storage
Web hosts that use Solid State Drives to store the website files are much faster and have better uptime than traditional Hard Disk Drive(HDD) hosts.
Next time you pick a web host, make sure to check out the type of server they are using and not just the unlimited space and bandwidth offering.
3. Use a CDN
As mentioned earlier a CDN distributes the signal among different servers. But some of them help prevent DDoS attacks too.
Cloudflare is one such CDN service. RocketCDN is another great option. They are a great way to optimize the performance of your site, keep your site secure, and speed up load times.
4. Use SSL Certificates
SSL certificates protect your website by encrypting the data. While they don’t speed up your site, they are now a requisite for every website.
Browsers alert you to ‘insecure websites’ whenever you try to access one without SSL.
Improve Your Page Speed Today!
There it is. Now you know a lot there is to know about page speed optimization. And you are ready to make these changes to your website.
Astra, without a doubt, is an excellent theme for a WordPress website. It is well optimized for performance and has all the features for excellent SEO performance.
WP Rocket further improves your website speed and performance. It takes care of all the complicated codes for you. You have to install the plugin and spare 15 minutes to pick the optimization settings.
Install the WP Rocket plugin and let us know the new loading time of your website!