Table of Contents
“Minimize main thread work” is one of the PageSpeed recommendations included in the Diagnostics Area of the performance report.
When testing your WordPress site, you may likely have come across such a suggestion.
Let’s find out what the main thread work is, how it affects your WordPress site performance and how you can fix the issue.
You can watch our video first, or keep reading the article.
What’s the Main Thread Work
To understand what the main thread is, we need to take a step back and explain what happens when you want to load a page’s content.
First thing, the browser makes a request to the server. Once the server sends back the content requested, the browser can start analyzing (parsing) the HTML code and building the DOM tree — that’s the HTML structure. At this point, the browser can render and display the content.
The process of parsing and rendering the code is the browser’s main thread. When the browser encounters render-blocking resources that slow down the process, the main thread gets busy and blocked. As a result, the page can’t be interactive and can’t respond to any user interactions.
The main culprit for a busy main thread is JavaScript — CSS files also play a role. The browser should not encounter these files when parsing the code and rendering the page since they’re JS and CSS render-blocking and should be removed.
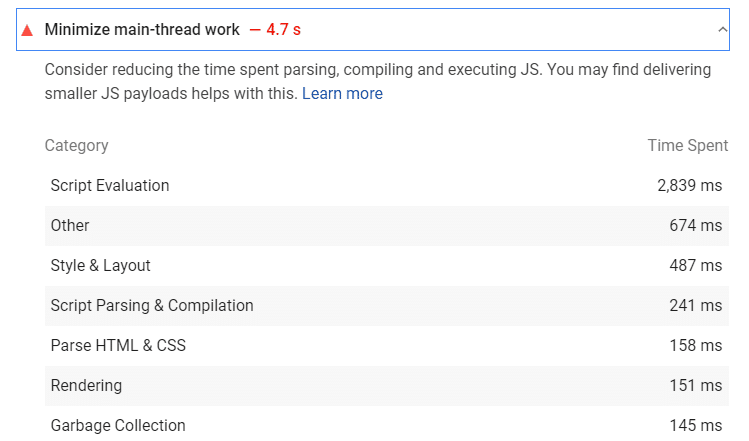
You can have a clear overview of how the main thread work is affected by looking at the PageSpeed Insights report:

As you can see, the PageSpeed recommendation is split into seven different sections. You can see which category has the most relevant impact on performance.
The categories you can improve the most are:
- Script evaluation
- Script parsing & Compilation
- Parse HTML & CSS.
These sections are all related to parsing and executing the code — that’s precisely when the main thread gets busy if it encounters render-blocking resources.
Why you Should Minimize the Main Thread Work
As you can see, the main thread work can have a significant impact on the performance.
Since the main reason for a busy main thread work is JavaScript, the most affected metric is the First Input Delay (FID), which measures the interactivity and responsiveness of a page.
The First Input Delay is one of the Core Web Vitals metrics, and it’s measured on the field through real-user data and interaction. It’s replaced by the Total Blocking Time in the Lighthouse performance score. TBT accounts for 25% of the overall grade. And that’s why you can’t overlook the main thread and should address the PSI recommendation if you want to boost your site’s performance.
How to Minimize the Main Thread Work on WordPress
There are five main ways to minimize the main thread on your WordPress site:
You’ll learn which methods you can use, both manually and with the help of some plugins. You’ll also understand which specific PSI category you’ll be addressing.
1. Defer JS
The first option you have to tackle the JS files is to defer the parsing of the JavaScript scripts and load them only after rendering the most relevant content.
Deferring JS will specifically address the Script parsing & compilation category.
If you want to defer JS manually, you should first identify the scripts via the PageSpeed Insights report. Then, you should include the defer attribute to each JavaScript file so that the scripts won’t be parsed and loaded until the page rendering is complete.
Here’s an example of the defer attribute:
<script defer src=”/example-js-script”></script>
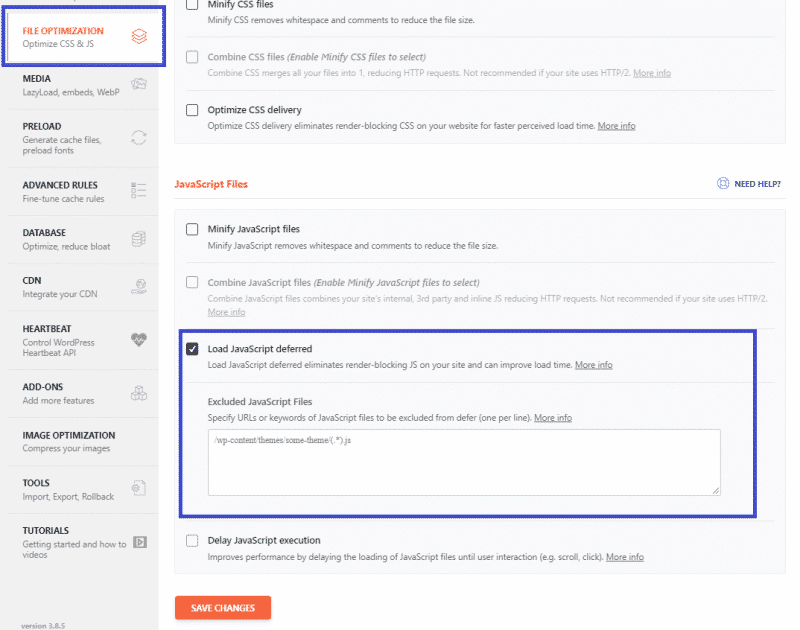
A faster and simpler way to defer JS is to take advantage of the Load Javascript Deferred feature provided by WP Rocket.
It’s a powerful option that allows you to defer JS files in no time. In the File Optimization tab, go to Load Javascript Deferred and flag the option. Pretty easy, right? You can also exclude specific JS files from being deferred.

2. Remove Unused JS + Delay JS
Another effective way to manage JS files is to remove unused JS and delay the JS resources.
Thanks to these two actions, you’ll take care of the Script evaluation and Script parsing & compilation categories included in the PSI report.
When removing unused JavaScript, the JS files won’t be included in rendering the content above the fold. As a result, the browser — therefore the main thread work — won’t get interrupted by heavy JS files that are not needed for displaying the most important page’s content.
By delaying JavaScript resources, the browser won’t load these files until the first user interaction (e.g., scrolling, clicking a button). Once again, the main thread work won’t get busy and blocked.
As a WordPress user, you have different options.
You can choose a plugin that delays JS, such as WP Meteor or Flying Scripts. You can also take advantage of an asset manager plugin to select where to load specific JS files. Some WordPress options are Plugin Organizer, Gonzales, Perfmatters, and Asset CleanUp.
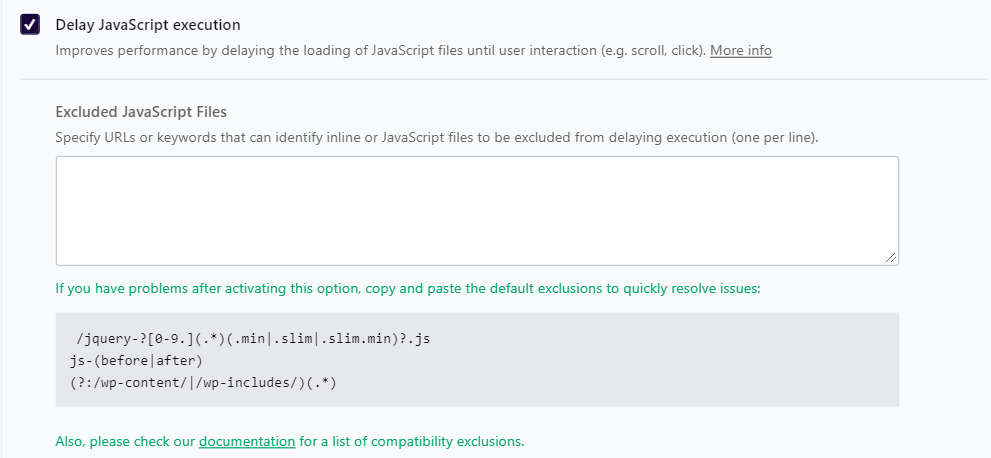
The easiest and fastest way to tackle JS is to use WP Rocket and its Delay JS execution feature. In the File Optimization tab, you’ll find the option to delay all the JS files until user interaction. Of course, you can also exclude specific JS files from being delayed, as you can see in the screenshot below:

It’s a straightforward and effective way to manage JS and save tons of time and effort.
Get WP Rocket now and test the improvements right away!
3. Minify JS
The third and last way to manage JS files is through minification. It allows you to take care of the Script evaluation and Script parsing & compilation categories.
The goal of minifying JS is to make the code lighter and faster. By removing line breaks, comments, and white spaces, you’ll reduce the JS files’ size.
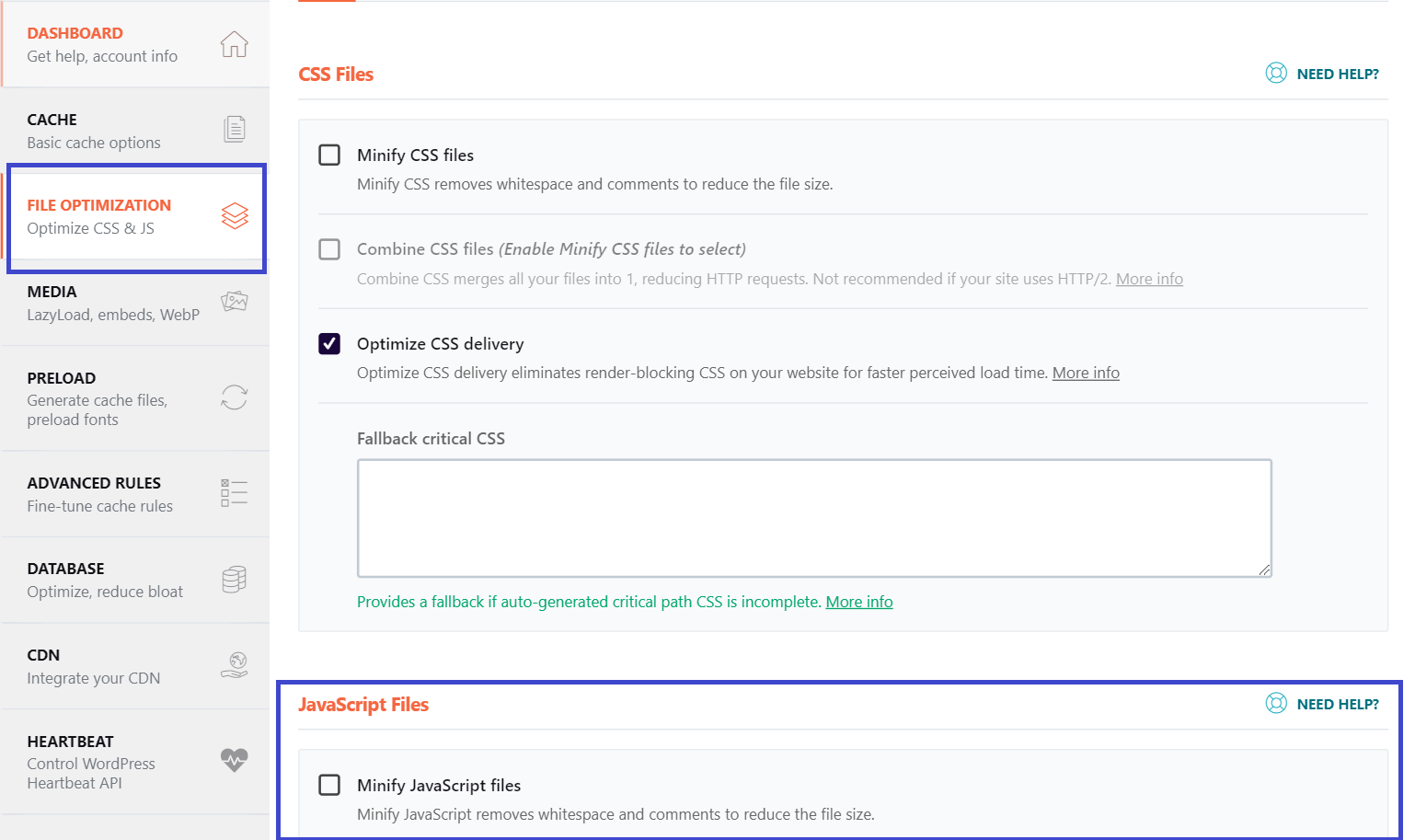
You can use a JS minification tool or take advantage of WP Rocket. Alongside powerful web performance features, WP Rocket allows you to minify JS in no time and with no effort. Just go to the File optimization tab and flag Minify JavaScript files:

4. Minify CSS
Alongside JS, you should also minify CSS files to address the PSI categories related to Script evaluation and Parse HTML & CSS.
The reason is always the same. By minifying CSS, you’ll reduce the code’s size and make it load faster.
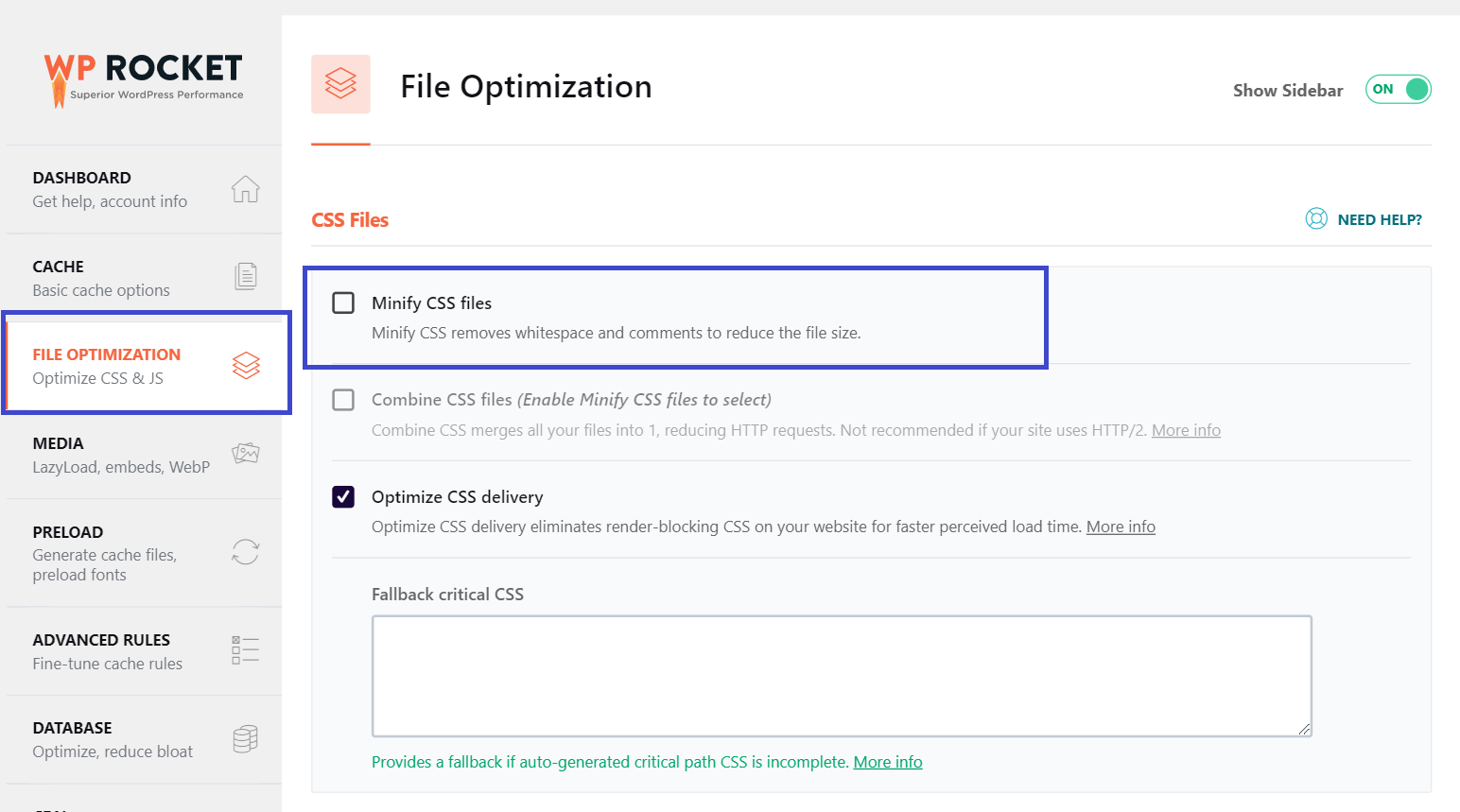
Once again, you can use a CSS minification tool or choose the option provided by WP Rocket in the File optimization tab:

5. Defer Non-Critical CSS
If you want to minimize the main thread work and address the Parse HTML & CSS
Category in the PSI audit, you should also defer non-critical CSS — the CSS files that are not above the fold and are not needed to render the page.
The goal is to load non-critical CSS only after the browser has already rendered and displayed the most relevant content.
You can defer CSS files in different ways.
The first thing to know is that deferring non-critical CSS goes hand in hand with inlining critical CSS — the files that need to be loaded as fast as possible.
That’s why you should identify and inline the critical CSS in the HTML code. You can do it by using a Critical Path CSS generator. After that, you can load the non-critical CSS file asynchronously by applying the following pattern.
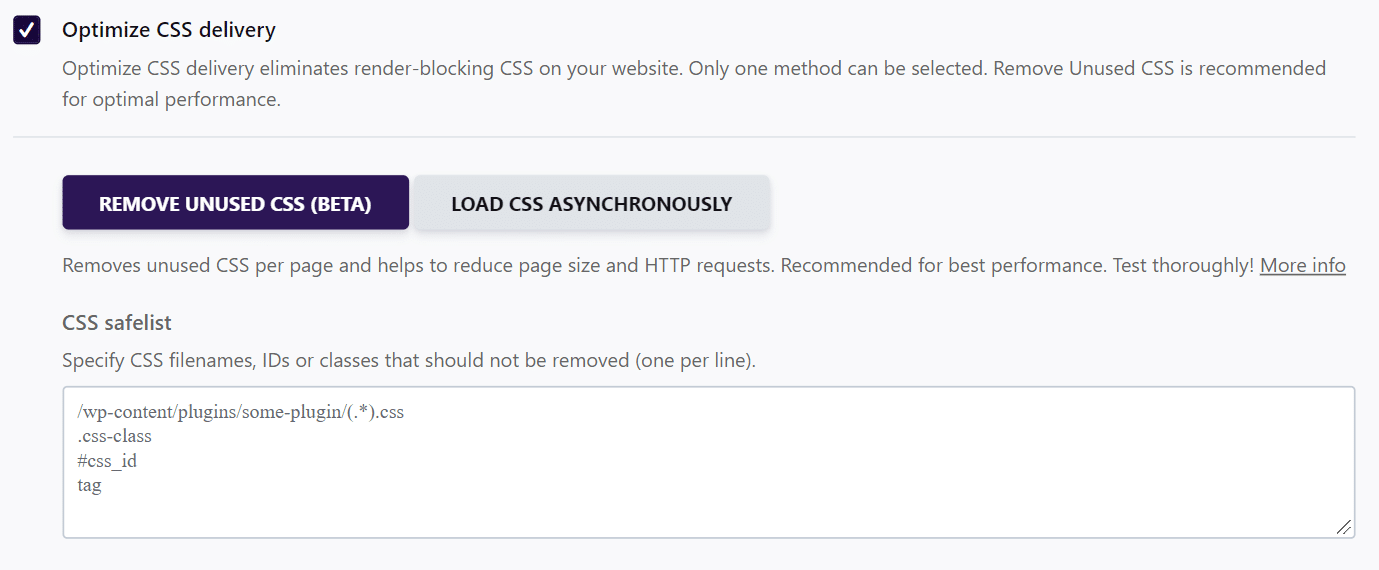
If you want to take care of CSS files most simply and effectively, WP Rocket is what you need. The Optimize CSS delivery feature removes unused CSS with absolutely no effort from your side — you don’t need to do anything else.
In the File optimization tab, you only have to “Remove unused CSS” option and let the plugin do the job for you:

6. Other Performance Optimizations
As you noticed in the “Minimize main thread work” recommendation, there are other categories that you should also optimize:
- Style and layout
- Rendering
- Garbage Collection.
Style and layout and Rendering are related to the layout structure and the DOM tree built when analyzing the HTML code. Google recommends Reducing the scope and complexity of style calculations and Avoiding large, complex layouts and layout thrashing.
As for the Garbade Collection, you should monitor your web page’s total memory usage.
Start Minimizing the Main Thread Work Right Now
Minimizing the main thread work will help you optimize the FID grade and improve your PageSpeed Insights performance score.
Thanks to WP Rocket, you can fix some major issues and boost your site’s performance without sweating and wasting your time!
Not a WP Rocket customer yet? Save yourself time and let WP Rocket do the job for you. WP Rocket is the easiest way to improve your PageSpeed Insights score.
You can always count on our 100% money-back guarantee. Although we don’t think you’ll ever want one, we’ll gladly provide a refund if you request it within 14 days of purchase.
🚀 The only risk you’ll be taking with our plugin is speeding up your website. WP Rocket automatically applies 80% of web performance best practices, instantly boosting your Core Web Vitals scores.